Hilfe:Fortgeschrittene Techniken
Redirects
Wenn Sie einen Artikel einmal gespeichert haben, können Sie ihn nicht mehr löschen. Es kann aber sein, dass sich der Titel nicht als praktisch erweist, weil er zu umständlich oder irreführend ist, oder dass er falsch geschrieben wurde. Manchmal ist es auch aus objektiven Gründen wichtig, dass mehrere Stichwörter zum gleichen Artikel führen. In diesen Fällen empfiehlt sich ein Redirekt. Verfassen Sie dazu einen zweiten Artikel mit identischem Inhalt wie der erste. Ersetzen Sie dann den Code des neuen Artilkels mit dem Befehl #REDIRECT [[(Name des neuen Artikels)]]. Der Artikel Nihongi hat z.B. den Source-Text:
#REDIRECT [[Nihon shoki]]
Damit wird jeder Link auf [[Nihongi]] automatisch nach [[Nihon shoki]] weitergeleitet.
Bilder
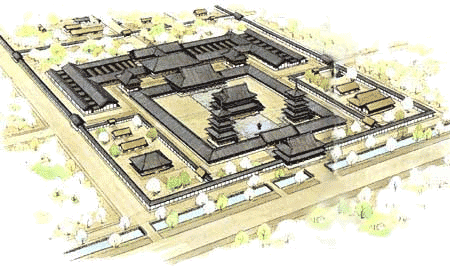
Um neben Ihrem Text Bilder zu zeigen, müssen diese in der Bilderliste vorhanden sein. Bilder auf Ihrer eigenen Festplatte können Sie mit dem Menüpunkt "Bild hochladen" (Linke Navigationsleiste) suchen und in unsere Bilderliste hochladen. Hat Ihr Bild beispielsweise den Titel "Yakushiji.gif", so rufen sie es folgendermaßen im Berarbeiten-Eingabefeld auf:
[[Bild:Yakushiji.gif]]
- PS: Anstelle von [[Bild:xy]] kann auch [[Datei:xy]] stehen.
Bilder positionieren
Bilder können auch rechts oder links neben den Text gestellt werden. Fügen Sie dazu den Befehl "|left" oder "|right" hinter dem Namen des Bildes ein. Noch praktischer ist der Befehl "|thumb". Dadurch wird das Bild verkleinert und an den rechten Rand versetzt. Danach kann auch eine Beschreibung stehen.
Im Beispielfall lautet der Befehl:
[[Bild:Yakushiji.gif|thumb|Yakushiji]]
Das ganze linksbündig:
[[Bild:Yakushiji.gif|left|thumb|Yakushiji]]
Beachten Sie bei der Verwendung von "|left", "|right" oder "|thumb", dass die Befehlszeile für das Bild immer oberhalb des Textes stehen sollte, der links oder rechts des Bildes angezeigt werden soll.
- PS: Bilder aus dem Internet können Sie leicht auf Ihrer Festplatte speichern, indem Sie das Bild mit der rechten Maustaste anklicken und dann auf "speichern unter" oder so ähnlich klicken. Üblicherweise sollte man sich bei der Weiterverwendung solcher geklauter Bilder vergewissern, dass das auch vom Autor der Website zugelassen ist. Geben Sie daher beim Hochladen der Bilder immer genau an, woher Sie das Bild haben und versehen Sie es mit einer möglichst genauen Beschreibung.
Fußnoten
Eignen sich vor allem für Quellenbelege und können mit einem einfachen Befehl erzeugt werden:
<ref> Text der Fußnote </ref>
Ergebnis: [1] Die Stelle des Artikels, an der Fußnoten (Einzelnachweise) angezeigt werden, muss dann noch durch den Befehl <references /> festgelegt werden.
<references />
Dadurch erscheint dann:
- ↑ Text der Fußnote
Unterschreiben
Manchmal wäre es günstig, eigene Beiträge zu unterschreiben, besonders auf Diskussionsseiten. Dazu gibt es folgendes Kürzel
~~~~
Ergebnis: Bernhard Scheid 00:16, 5. Okt. 2010 (CEST)
Üblicherweise erscheint Ihr Username (also die Matrikelnummer). Mithife des Menüpunkts "eigene Einstellungen" (links) können Sie sich selbst aber auch einen "Spitznamen" geben - am besten der wirklichen Namen. Der erscheint dann auch in Ihrer "Unterschrift".
Code Text
um Text als Code-Text oder Quell-Text (in einem grauen Feld und in Schreibmaschinen-Font) darzustellen, muss man einfach eine neue Zeile mit einem Leerzeichen beginnen:
Normaler Text......... "Code Text" Normaler Text.........
Man muss daher aufpassen, dass das nicht unabsichtlich passiert... :)
Innerhalb des Code-Textes ist manchmal die Schreibweise <nowiki>...</nowiki> praktisch, damit nicht wirklich das passiert, was man an dieser Stelle nur veranschaulichen möchte. Dazu kann man auch das durchgestrichene "W" in der Button-Leiste oberhalb des Eingabefensters verwenden.
HTML-Code
Wer sich ein wenig mit Webseitenprogrammierung auskennt, kann im Bearbeitungsfeld einer Seite auch mit HTML experimentieren. So könnte man z.B. das Tag <blockquote> ... </blockquote> verwenden, um dazwischen liegenden Text einzurücken. Auch CSS Angaben sind möglich.
Tabellen
Tabellen sind gewöhnungsbedürftig, aber wer sich die Arbeit antun möchte, erhält hier Auskunft: http://de.wikipedia.org/wiki/Hilfe:Tabellen .