Metalog:Bilder: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
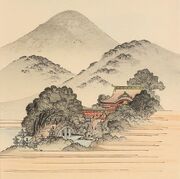
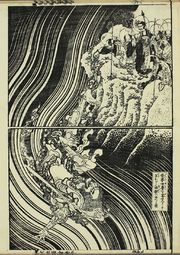
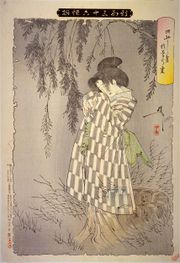
 Kriegerische Geister. Querbildrolle (Papier; 33,7 x 1139,2 cm; Detail), Muromachi-Zeit, 16. Jh.. Bild: Nara National Museum
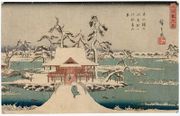
Kriegerische Geister. Querbildrolle (Papier; 33,7 x 1139,2 cm; Detail), Muromachi-Zeit, 16. Jh.. Bild: Nara National Museum Suhara (Reisende im Regen). Farbholzschnitt, nishiki-e (Papier, Farbe; 22,7 x 35,3 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: The British Museum
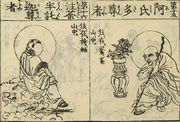
Suhara (Reisende im Regen). Farbholzschnitt, nishiki-e (Papier, Farbe; 22,7 x 35,3 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: The British Museum Nihon-zaru. Hängerollbild, kakemono (Detail). Werk von Mori Sosen (1774-1821), Edo-Zeit. Bild: Yaneurabeya no Bijutsukan
Nihon-zaru. Hängerollbild, kakemono (Detail). Werk von Mori Sosen (1774-1821), Edo-Zeit. Bild: Yaneurabeya no Bijutsukan Amaterasu tritt aus der Höhle. Farbholzschnitt, shinzō (Papier, Farbe; Detail). Werk von Utagawa Kunisada (1786–1865), Edo-Zeit, 1857. Bild: Fuji Arts
Amaterasu tritt aus der Höhle. Farbholzschnitt, shinzō (Papier, Farbe; Detail). Werk von Utagawa Kunisada (1786–1865), Edo-Zeit, 1857. Bild: Fuji Arts Verführung unter dem Bodhi-Baum. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar
Verführung unter dem Bodhi-Baum. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar Siddhartha verlässt erstmals den Königspalast. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar
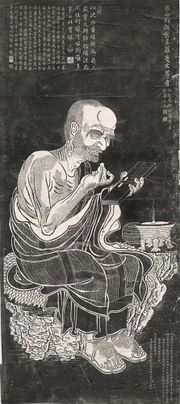
Siddhartha verlässt erstmals den Königspalast. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar Arhat 13 (Longmian-Stil). Hängerollbild (Farbe auf Papier). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 13 (Longmian-Stil). Hängerollbild (Farbe auf Papier). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Amida. Statue, yosegi-zukuri (Holz, vergoldet; Sitzhöhe 2,78 m). Werk von Jōchō (?–1057), Heian-Zeit, 1053. Bild:
Amida. Statue, yosegi-zukuri (Holz, vergoldet; Sitzhöhe 2,78 m). Werk von Jōchō (?–1057), Heian-Zeit, 1053. Bild: Asura-König. Statue (Trockenlack; Detail), Nara-Zeit, 734. Bild: Butsuzō maniacs
Asura-König. Statue (Trockenlack; Detail), Nara-Zeit, 734. Bild: Butsuzō maniacs Langnasen- und Krähen-Tengu. Farbholzschnitt, nishiki-e (Papier, Farbe; 37,0 x 25,0 cm; Detail). Werk von Kawanabe Kyōsai (1831–1889), Edo-Zeit, 1863. Bild: Art Gallery of New South Wales
Langnasen- und Krähen-Tengu. Farbholzschnitt, nishiki-e (Papier, Farbe; 37,0 x 25,0 cm; Detail). Werk von Kawanabe Kyōsai (1831–1889), Edo-Zeit, 1863. Bild: Art Gallery of New South Wales An’i-in. Statue (Holz, vergoldet; Detail). Bild:
An’i-in. Statue (Holz, vergoldet; Detail). Bild: Arhat 8 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 8 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Arhat (Gien Sōzu). Skulptur (Holz, bemalt; Höhe: 93 cm), Nara-Zeit, 8. Jh.. Bild: Fashion Press
Arhat (Gien Sōzu). Skulptur (Holz, bemalt; Höhe: 93 cm), Nara-Zeit, 8. Jh.. Bild: Fashion Press Fest des Goldenen Drachens (18.März). Tempelfest. Bild: Wada Yoshio
Fest des Goldenen Drachens (18.März). Tempelfest. Bild: Wada Yoshio Premier Abe Shinzō im Yasukuni Schrein. (k. A.). Bild: Tagesspiegel
Premier Abe Shinzō im Yasukuni Schrein. (k. A.). Bild: Tagesspiegel Der Totengeist des Asakura Tōgo (Asakura Tōgo no bōrei). Farbholzschnitt, ukiyo-e (Papier, Farbe; 36,5 x 24,8 cm). Werk von Utagawa Kuniyoshi (1797–1861), Späte Edo-Zeit, 1851. Bild: The British Museum
Der Totengeist des Asakura Tōgo (Asakura Tōgo no bōrei). Farbholzschnitt, ukiyo-e (Papier, Farbe; 36,5 x 24,8 cm). Werk von Utagawa Kuniyoshi (1797–1861), Späte Edo-Zeit, 1851. Bild: The British Museum Hirata Atsutane. Hängerollbild (88 × 36,8 cm). Werk von Watanabe Ikarimaro (1837–1915). Bild: Waseda University Library
Hirata Atsutane. Hängerollbild (88 × 36,8 cm). Werk von Watanabe Ikarimaro (1837–1915). Bild: Waseda University Library Asakusa Schrein. Schreinhalle, 1649. Bild: Jinja Memo
Asakusa Schrein. Schreinhalle, 1649. Bild: Jinja Memo Acala (der Unbewegbare). Tangka (Baumwolle, Erdfarben; 17,2 x 35,6 cm; Detail), Tibet, 12. Jh.. Bild: Himalayan Art
Acala (der Unbewegbare). Tangka (Baumwolle, Erdfarben; 17,2 x 35,6 cm; Detail), Tibet, 12. Jh.. Bild: Himalayan Art Arhat 11 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 11 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Zen Mönch. Um 1990. Bild: Foundation J.-E. Berger
Zen Mönch. Um 1990. Bild: Foundation J.-E. Berger Arhat 9 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
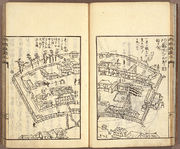
Arhat 9 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Religiöse Anlage. Buchillustration (Papier, Farbe). Werk von Arai Yoshimune (1863–1941). Bild: Nichibunken
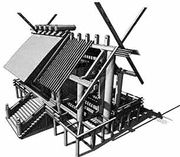
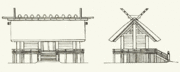
Religiöse Anlage. Buchillustration (Papier, Farbe). Werk von Arai Yoshimune (1863–1941). Bild: Nichibunken Siddhartha als Asket. Querbildrolle, emaki (Papier, bemalt; 28,3 x 40,3 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Museum of Fine Arts
Siddhartha als Asket. Querbildrolle, emaki (Papier, bemalt; 28,3 x 40,3 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Museum of Fine Arts Awa Kenzō. Photographie. Bild: Oslo Kyūdō Kyōkai
Awa Kenzō. Photographie. Bild: Oslo Kyūdō Kyōkai Akiba Gongen. Statue, butsuzō (Holz; Höhe: 87 cm, Sockel: 42 x 42 cm), 17. Jh.. Bild: Online Archive of California
Akiba Gongen. Statue, butsuzō (Holz; Höhe: 87 cm, Sockel: 42 x 42 cm), 17. Jh.. Bild: Online Archive of California Arhat 1 (Longmian-Stil). Hängerollbild (Farbe auf Seide). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 1 (Longmian-Stil). Hängerollbild (Farbe auf Seide). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Tuschelnde Arhats. Statue (Stein; Detail), Edo-Zeit, 1782–1825. Bild: Yuichi Momma
Tuschelnde Arhats. Statue (Stein; Detail), Edo-Zeit, 1782–1825. Bild: Yuichi Momma Arhat 7 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 7 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Ashokas Löwen. Statue (Stein; Höhe: 215cm), Indien, 3. Jh. v.u.Z.. Bild: Wikimedia Commons
Ashokas Löwen. Statue (Stein; Höhe: 215cm), Indien, 3. Jh. v.u.Z.. Bild: Wikimedia Commons Arhat 15 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
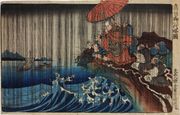
Arhat 15 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Die Regenbitte der Ono no Komachi. Farbholzschnitt (Papier, Farbe; 35,7 x 24,5cm, Mittelteil eines Tryptichons). Werk von Utagawa Kuniyoshi, Edo-Zeit, ca. 1837. Bild: The British Museum
Die Regenbitte der Ono no Komachi. Farbholzschnitt (Papier, Farbe; 35,7 x 24,5cm, Mittelteil eines Tryptichons). Werk von Utagawa Kuniyoshi, Edo-Zeit, ca. 1837. Bild: The British Museum Die Drei Weisen Affen, Nikkō. Halbrelief (Holz). Werk von Hidari Jingorō, Edo-Zeit, 17. Jh.. Bild: Ron Reznick
Die Drei Weisen Affen, Nikkō. Halbrelief (Holz). Werk von Hidari Jingorō, Edo-Zeit, 17. Jh.. Bild: Ron Reznick Amoghavajra. Hängerollbild (Seide, Farbe; Detail), Kamakura-Zeit, 1314. Bild: Tokyo National Museum
Amoghavajra. Hängerollbild (Seide, Farbe; Detail), Kamakura-Zeit, 1314. Bild: Tokyo National Museum Arhat 12 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 12 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Bodhisattva Maitreya. Statue, daibutsu (Stein; Höhe: 463 cm), Indien. Bild: Christian Luczanits & Jaroslav Poncar
Bodhisattva Maitreya. Statue, daibutsu (Stein; Höhe: 463 cm), Indien. Bild: Christian Luczanits & Jaroslav Poncar Amaterasu tritt aus der Höhle. Buchillustration (Papier, Tusche). Werk von Kobayashi Eitaku (1843-1890). Bild: Waseda University Library
Amaterasu tritt aus der Höhle. Buchillustration (Papier, Tusche). Werk von Kobayashi Eitaku (1843-1890). Bild: Waseda University Library Rauchopferbecken vor der Haupthalle. Tempel-Weihrauchbecken (Bronze). Bild: Shige’s Wallpapers
Rauchopferbecken vor der Haupthalle. Tempel-Weihrauchbecken (Bronze). Bild: Shige’s Wallpapers Buddha. Buchillustration (Detail), Edo-Zeit, 1702. Bild: Ryukoku University Library
Buddha. Buchillustration (Detail), Edo-Zeit, 1702. Bild: Ryukoku University Library Affengott. Maske (Holz; 25,1 x 20 cm), Kamakura-Zeit. Bild: Miho Museum
Affengott. Maske (Holz; 25,1 x 20 cm), Kamakura-Zeit. Bild: Miho Museum Amida Statue mit Meditations-mudrā. Statue, butsuzō (Holz, vergoldet; Höhe: 152,5 cm), Späte Heian-Zeit, 11. Jh.?. Bild: Kyōto National Museum
Amida Statue mit Meditations-mudrā. Statue, butsuzō (Holz, vergoldet; Höhe: 152,5 cm), Späte Heian-Zeit, 11. Jh.?. Bild: Kyōto National Museum Markt für das Neue Jahr. (k. A.). Bild: Satō Satoru
Markt für das Neue Jahr. (k. A.). Bild: Satō Satoru Amaterasu. Farbholzschnitt (Papier, Farbe; 20 x 13,3 cm). Werk von Yashima Gakutei (1786?–1868), Späte Edo-Zeit. Bild: Museum of Fine Arts
Amaterasu. Farbholzschnitt (Papier, Farbe; 20 x 13,3 cm). Werk von Yashima Gakutei (1786?–1868), Späte Edo-Zeit. Bild: Museum of Fine Arts Arhat 4 (Longmian-Stil). Hängerollbild (Farbe auf Seide). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 4 (Longmian-Stil). Hängerollbild (Farbe auf Seide). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Acala. Tangka (Detail), Königreich Xi Xia, 1226. Bild: Himalayan Art
Acala. Tangka (Detail), Königreich Xi Xia, 1226. Bild: Himalayan Art Ausfahrt des Prinzen Siddhartha. Querbildrolle, emaki (Papier; Detail), Nara-Zeit, 8. Jh.. Bild: Cultural Heritage Online
Ausfahrt des Prinzen Siddhartha. Querbildrolle, emaki (Papier; Detail), Nara-Zeit, 8. Jh.. Bild: Cultural Heritage Online König Asura (Asura-ō). Statue (Trockenlack; Höhe: 153 cm), Nara-Zeit, 734. Bild:
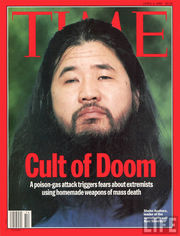
König Asura (Asura-ō). Statue (Trockenlack; Höhe: 153 cm), Nara-Zeit, 734. Bild: Asahara Shōkō. Titelseite. Bild: Time
Asahara Shōkō. Titelseite. Bild: Time Geschlechtsverkehr der bösen Geister (ama no jaku). Farbholzschnitt, shunga. Werk von Utagawa Kunisada, Edo-Zeit. Bild:
Geschlechtsverkehr der bösen Geister (ama no jaku). Farbholzschnitt, shunga. Werk von Utagawa Kunisada, Edo-Zeit. Bild: Arhat 3 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 3 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Seitenansicht des Kaminari-mon. Farbholzschnitt, ukiyo-e (Farbe, Papier). Werk von Keisai Eisen (1790–1848), Späte Edo-Zeit. Bild: Tokyo Metropolitan Library
Seitenansicht des Kaminari-mon. Farbholzschnitt, ukiyo-e (Farbe, Papier). Werk von Keisai Eisen (1790–1848), Späte Edo-Zeit. Bild: Tokyo Metropolitan Library Bodhisattva. Statue, butsuzō (Holz), Asuka-Zeit, 7. Jh.. Bild: Foundation J.-E. Berger
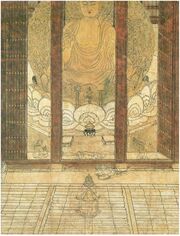
Bodhisattva. Statue, butsuzō (Holz), Asuka-Zeit, 7. Jh.. Bild: Foundation J.-E. Berger Amida hinter den Bergen. Hängebildrolle (120,6 x 80,3 cm), Kamakura-Zeit, 13. Jh.. Bild: Wikimedia Commons
Amida hinter den Bergen. Hängebildrolle (120,6 x 80,3 cm), Kamakura-Zeit, 13. Jh.. Bild: Wikimedia Commons Arhat 14 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 112,8 × 59,5 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
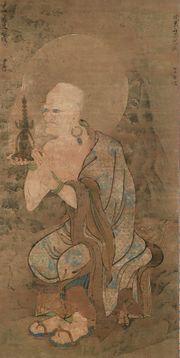
Arhat 14 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 112,8 × 59,5 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Arhat (luohan). Hängerollbild (Farbe auf Seide; 113,3 x 53.9cm). Werk von Tai Shan 蔡山, Yuan-Zeit, 14. Jh.. Bild: Tokyo National Museum
Arhat (luohan). Hängerollbild (Farbe auf Seide; 113,3 x 53.9cm). Werk von Tai Shan 蔡山, Yuan-Zeit, 14. Jh.. Bild: Tokyo National Museum Ono no Komachi bittet um Regen. Hängerollbild (Seide, Farbe; 42,5 x 69,2cm). Werk von Utagawa Toyoharu (1735–1814), Edo-Zeit. Bild: Christie’s
Ono no Komachi bittet um Regen. Hängerollbild (Seide, Farbe; 42,5 x 69,2cm). Werk von Utagawa Toyoharu (1735–1814), Edo-Zeit. Bild: Christie’s Arhat 2 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 2 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Buddha predigt seinen Schülern. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar
Buddha predigt seinen Schülern. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar Komachis Bitte um Regen. Farbholzschnitt, beni-e. Werk von Torii Kiyohiro, Edo-Zeit, 1756. Bild: Metropolitan Museum of Art
Komachis Bitte um Regen. Farbholzschnitt, beni-e. Werk von Torii Kiyohiro, Edo-Zeit, 1756. Bild: Metropolitan Museum of Art Monogramm Albrecht Dürers. Druck (Papier). Werk von Albrecht Dürer (1471–1528), 1528. Bild: Wikimedia Commons
Monogramm Albrecht Dürers. Druck (Papier). Werk von Albrecht Dürer (1471–1528), 1528. Bild: Wikimedia Commons Bodhisattva oder „Christenfürst“?. Hängerollbild, kakemono (Seide, Farbe, Gold; 150 x 60 cm; Detail), Frühe Edo-Zeit. Bild: Kōshū-shi
Bodhisattva oder „Christenfürst“?. Hängerollbild, kakemono (Seide, Farbe, Gold; 150 x 60 cm; Detail), Frühe Edo-Zeit. Bild: Kōshū-shi Komachi bittet um Regen. Farbholzschnitt, ukiyo-e (Papier, Farbe; 27 x 18,4 cm). Werk von Suzuki Harunobu, Edo-Zeit, ca. 1763. Bild: The British Museum
Komachi bittet um Regen. Farbholzschnitt, ukiyo-e (Papier, Farbe; 27 x 18,4 cm). Werk von Suzuki Harunobu, Edo-Zeit, ca. 1763. Bild: The British Museum Priesterschuhe. Asagutsu (Pawlonia-Holz, schwarzer Lack, mit Seide ausgekleidet). Bild: Yoshida Shōsoku-ten
Priesterschuhe. Asagutsu (Pawlonia-Holz, schwarzer Lack, mit Seide ausgekleidet). Bild: Yoshida Shōsoku-ten Amida mit der Geste des Predigens. Wandgemälde (Detail), Spätes 7. Jh.; 1949 durch Brand zerstört. Bild: Yamashina Reiji
Amida mit der Geste des Predigens. Wandgemälde (Detail), Spätes 7. Jh.; 1949 durch Brand zerstört. Bild: Yamashina Reiji Aizen Myōō. Hängerollbild, kakemono (Seide, Farbe; 123,8cm x 95,0 cm), Kamakura-Zeit. Bild: Nezu Museum
Aizen Myōō. Hängerollbild, kakemono (Seide, Farbe; 123,8cm x 95,0 cm), Kamakura-Zeit. Bild: Nezu Museum Amida Raigō. Hängerollbild (Papier, Farbe, Gold; 182,5 x 69 cm), Edo-Zeit, 19. Jh.. Bild: Tomoe Steineck
Amida Raigō. Hängerollbild (Papier, Farbe, Gold; 182,5 x 69 cm), Edo-Zeit, 19. Jh.. Bild: Tomoe Steineck Ara-Gensaburō bezwingt einen Kappa. Buchillustration (Papier, Tusche, handkoloriert; 18 x 36cm). Werk von Tomioka Settei (1710–1787), Edo-Zeit, 1759. Bild: Museum für Kunstgewerbe
Ara-Gensaburō bezwingt einen Kappa. Buchillustration (Papier, Tusche, handkoloriert; 18 x 36cm). Werk von Tomioka Settei (1710–1787), Edo-Zeit, 1759. Bild: Museum für Kunstgewerbe Arhat 14 [oder 10] (Longmian-Stil). Entwurf (Farbe auf Papier; 115 × 57cm; Detail), Muromachi-Zeit, 14. Jh.. Bild: Komazawa University Library
Arhat 14 [oder 10] (Longmian-Stil). Entwurf (Farbe auf Papier; 115 × 57cm; Detail), Muromachi-Zeit, 14. Jh.. Bild: Komazawa University Library Nakamise-dōri. Einkaufsstraße. Bild: Wada Yoshio
Nakamise-dōri. Einkaufsstraße. Bild: Wada Yoshio Arhat 6 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 6 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Aizen Myōō. Statue, butsuzō (Holz; Höhe: 26,2cm; Detail). Werk von Kaijō (oder Kaisei), Kamakura-Zeit, 1256. Bild: E-Museum
Aizen Myōō. Statue, butsuzō (Holz; Höhe: 26,2cm; Detail). Werk von Kaijō (oder Kaisei), Kamakura-Zeit, 1256. Bild: E-Museum Komachis Bitte um Regen. Farbholzschnitt. Werk von Torii Kiyomitsu, Edo-Zeit, 1765. Bild: Metropolitan Museum of Art
Komachis Bitte um Regen. Farbholzschnitt. Werk von Torii Kiyomitsu, Edo-Zeit, 1765. Bild: Metropolitan Museum of Art Schreinumzug. Schreinfest. Bild: Wada Yoshio
Schreinumzug. Schreinfest. Bild: Wada Yoshio Ex-Shōgun Ashikaga Yoshimitsu. Statue (Holz), Muromachi-Zeit. Bild:
Ex-Shōgun Ashikaga Yoshimitsu. Statue (Holz), Muromachi-Zeit. Bild: Aizen Myōō. Mandala-Skizze (Papier, Tusche; 58,4 × 53,3 cm; Detail), Heian-Zeit, 1107. Bild: Metropolitan Museum of Art
Aizen Myōō. Mandala-Skizze (Papier, Tusche; 58,4 × 53,3 cm; Detail), Heian-Zeit, 1107. Bild: Metropolitan Museum of Art Lohan with long eyebrows. Ölbild (Ölfarbe auf Leinwand; 210 × 170cm). Werk von Shao Fan (1964–), 2011. Bild: MAK
Lohan with long eyebrows. Ölbild (Ölfarbe auf Leinwand; 210 × 170cm). Werk von Shao Fan (1964–), 2011. Bild: MAK Pagode des Asakusa Tempels. Fünfgeschoßige Pagode, gojū-tō (Stahlbeton; Höhe: 48 m; Sockel 7,5 m), 1973. Bild: Edward Hahn
Pagode des Asakusa Tempels. Fünfgeschoßige Pagode, gojū-tō (Stahlbeton; Höhe: 48 m; Sockel 7,5 m), 1973. Bild: Edward Hahn Geisterbeschwörung. Buchillustration. Werk von Utagawa Toyokuni (1769–1825), Edo-Zeit. Bild: Waseda University Library
Geisterbeschwörung. Buchillustration. Werk von Utagawa Toyokuni (1769–1825), Edo-Zeit. Bild: Waseda University Library Arhat 5 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 5 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Traditionelle Federballschläger (hagoita). (k. A.). Bild: Satō Satoru
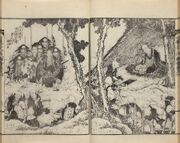
Traditionelle Federballschläger (hagoita). (k. A.). Bild: Satō Satoru Siddhārtha begegnet einem Asketen. Querbildrolle (Papier, bemalt; 26,4 x 115,9cm; Detail), Nara-Zeit, 8. Jh.. Bild: Nara National Museum
Siddhārtha begegnet einem Asketen. Querbildrolle (Papier, bemalt; 26,4 x 115,9cm; Detail), Nara-Zeit, 8. Jh.. Bild: Nara National Museum Siddhartha kleidet sich in Leichentücher. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar
Siddhartha kleidet sich in Leichentücher. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar Haupthalle des Sensō-ji. Tempelhalle. Bild: Shige’s Wallpapers
Haupthalle des Sensō-ji. Tempelhalle. Bild: Shige’s Wallpapers Fest der Drei Schreingötter (sanja matsuri). Schreinfest. Bild: Wada Yoshio
Fest der Drei Schreingötter (sanja matsuri). Schreinfest. Bild: Wada Yoshio Arhat 10 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
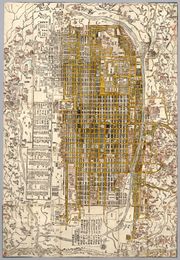
Arhat 10 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Bild des Tempels Kinryū-san Sensō-ji. Farbholzschnitt (Papier, Farbe; 43 × 73 cm). Werk von Totoya Hokkei (1780–1850), Edo-Zeit, 1820. Bild: National Diet Library
Bild des Tempels Kinryū-san Sensō-ji. Farbholzschnitt (Papier, Farbe; 43 × 73 cm). Werk von Totoya Hokkei (1780–1850), Edo-Zeit, 1820. Bild: National Diet Library Asuka Daibutsu. Statue, butsuzō (Bronze; Höhe: 2,75 m). Werk von Tori Busshi, 606–609. Bild: Inori no kairō
Asuka Daibutsu. Statue, butsuzō (Bronze; Höhe: 2,75 m). Werk von Tori Busshi, 606–609. Bild: Inori no kairō Arhat 16 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 16 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Kada no Azumamaro. Buchillustration (Detail). Werk von Katsushika Hokusai, Edo-Zeit, 1848. Bild: National Diet Library
Kada no Azumamaro. Buchillustration (Detail). Werk von Katsushika Hokusai, Edo-Zeit, 1848. Bild: National Diet Library Haupthalle des Sensō-ji. Tempelhalle. Bild: H. L. Wallaart
Haupthalle des Sensō-ji. Tempelhalle. Bild: H. L. Wallaart Arhat. Statue (Stein; Detail), Edo-Zeit, 1782–1825. Bild: Wikimedia Commons
Arhat. Statue (Stein; Detail), Edo-Zeit, 1782–1825. Bild: Wikimedia Commons Arhat 9 (Longmian-Stil). Entwurf (Farbe auf Papier; 115 × 57cm; Detail), Muromachi-Zeit, 14. Jh.. Bild: Komazawa University Library
Arhat 9 (Longmian-Stil). Entwurf (Farbe auf Papier; 115 × 57cm; Detail), Muromachi-Zeit, 14. Jh.. Bild: Komazawa University Library Geburt Buddhas. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar
Geburt Buddhas. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar Gedränge beim Fest des Goldenen Drachens (18.März). Tempelfest. Bild: Jens Quade
Gedränge beim Fest des Goldenen Drachens (18.März). Tempelfest. Bild: Jens Quade Asuka Daibutsu. Statue, butsuzō (Bronze; Höhe: 2,75 m). Werk von Tori Busshi, 609. Bild: Kyōto shiseki sansakukai 19
Asuka Daibutsu. Statue, butsuzō (Bronze; Höhe: 2,75 m). Werk von Tori Busshi, 609. Bild: Kyōto shiseki sansakukai 19 Weihrauchbecken vor der Haupthalle. Tempel-Weihrauchbecken. Bild:
Weihrauchbecken vor der Haupthalle. Tempel-Weihrauchbecken. Bild: Tempelanlage von Asakusa. Photographie (handkoloriert; 21 x 26,5 cm). Werk von Kusakabe Kinbei, Um 1890. Bild: New York Public Library
Tempelanlage von Asakusa. Photographie (handkoloriert; 21 x 26,5 cm). Werk von Kusakabe Kinbei, Um 1890. Bild: New York Public Library Aizawa Seishisai. Hängerollbild, kakemono (Detail), 19.Jhd.. Bild: Bakumatsu Guide
Aizawa Seishisai. Hängerollbild, kakemono (Detail), 19.Jhd.. Bild: Bakumatsu Guide Asakusa Schrein. Schreinhalle, 1649. Bild: Wada Yoshio
Asakusa Schrein. Schreinhalle, 1649. Bild: Wada Yoshio Freundlicher Arhat. Skulptur (Stein; Detail), Edo-Zeit, 1782–1825. Bild: Wikimedia Commons
Freundlicher Arhat. Skulptur (Stein; Detail), Edo-Zeit, 1782–1825. Bild: Wikimedia Commons Ausfahrt des Buddha. Relief (Stein; 48 x 54 x 8,6 cm), Gandhara, Loriyan Tangai; Kushan-Periode, 2 Jh. u.Z.. Bild: Japan Times
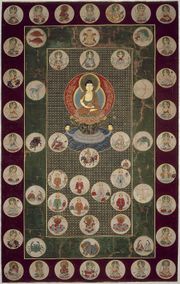
Ausfahrt des Buddha. Relief (Stein; 48 x 54 x 8,6 cm), Gandhara, Loriyan Tangai; Kushan-Periode, 2 Jh. u.Z.. Bild: Japan Times Eintritt des Buddha ins Nirvana. Hängerollbild, nehan-zu (Seide; 267,6 x 271.2 cm ×108 cm), Heian-Zeit, 1086. Bild: Kongōbu-ji „Butsu nehanzu“. Kokuhō
Eintritt des Buddha ins Nirvana. Hängerollbild, nehan-zu (Seide; 267,6 x 271.2 cm ×108 cm), Heian-Zeit, 1086. Bild: Kongōbu-ji „Butsu nehanzu“. Kokuhō Bettelmönch mit Pilgerstab. (k. A.). Bild: Han Si
Bettelmönch mit Pilgerstab. (k. A.). Bild: Han Si Brief des Nakaura Julian. Handschrift. Werk von Nakaura Julian, 25. Sept. 1621. Bild: 26 Martyrs Museum
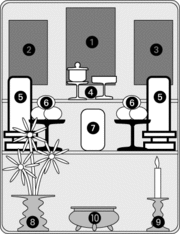
Brief des Nakaura Julian. Handschrift. Werk von Nakaura Julian, 25. Sept. 1621. Bild: 26 Martyrs Museum Butsudan. Butsudan (Holz, Metall; Detail). Bild: Bernhard Scheid
Butsudan. Butsudan (Holz, Metall; Detail). Bild: Bernhard Scheid Kannon im weißen Gewand (byakue kannon). Hängerollbild (Seide, Tusche; 100,3 x 41,4 cm; Detail), Kamakura-Zeit. Bild: Nara National Museum
Kannon im weißen Gewand (byakue kannon). Hängerollbild (Seide, Tusche; 100,3 x 41,4 cm; Detail), Kamakura-Zeit. Bild: Nara National Museum 16 Rakan, 9 & 10. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art
16 Rakan, 9 & 10. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art Mini-butsudan mit Kunstblumen und Speiseopfer. Hausaltar, butsudan. Bild:
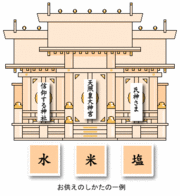
Mini-butsudan mit Kunstblumen und Speiseopfer. Hausaltar, butsudan. Bild: Benzaiten. Hängerollbild (Seide; 86,5 x 42,4 cm). Werk von Ogawa Haritsu (1663–1747), Edo-Zeit. Bild: Museum of Fine Arts
Benzaiten. Hängerollbild (Seide; 86,5 x 42,4 cm). Werk von Ogawa Haritsu (1663–1747), Edo-Zeit. Bild: Museum of Fine Arts Bishamon-ten und Zennishi Dōji. Hängerollbild (Seide, Farbe; 113 x 65,5 cm), Kamakura-Zeit, 14. Jh.. Bild: Princeton University Art Museum
Bishamon-ten und Zennishi Dōji. Hängerollbild (Seide, Farbe; 113 x 65,5 cm), Kamakura-Zeit, 14. Jh.. Bild: Princeton University Art Museum Die Pfingstrosenlaterne (botandōrō). Farbholzschnitt (Papier, Farbe; 23,5 x 36,2 cm). Werk von Tsukioka Yoshitoshi, Meiji-Zeit. Bild: National Diet Library
Die Pfingstrosenlaterne (botandōrō). Farbholzschnitt (Papier, Farbe; 23,5 x 36,2 cm). Werk von Tsukioka Yoshitoshi, Meiji-Zeit. Bild: National Diet Library Buddhafigur im Heiligtum. Statue (Stein). Bild: Jacques Edouard Berger
Buddhafigur im Heiligtum. Statue (Stein). Bild: Jacques Edouard Berger Binzuru. Skulptur, nadebotoke (Holz; Detail). Bild: Wakī
Binzuru. Skulptur, nadebotoke (Holz; Detail). Bild: Wakī Batō Kannon. Talisman, o-fuda (Papier). Bild: Benedetta Lomi
Batō Kannon. Talisman, o-fuda (Papier). Bild: Benedetta Lomi Bon-Tanz. Religiöses Fest. Bild: Hihōdō
Bon-Tanz. Religiöses Fest. Bild: Hihōdō Batō Kannon. Statue (Holz, vergoldet; Sitzhöhe: 301,3cm), Edo-Zeit, 1665. Bild: Shimotsuke Original Online News
Batō Kannon. Statue (Holz, vergoldet; Sitzhöhe: 301,3cm), Edo-Zeit, 1665. Bild: Shimotsuke Original Online News Gebälk mit Baku. Schnitzwerk (Holz, bemalt; Detail), Frühe Edo-Zeit. Bild: Bernhard Scheid
Gebälk mit Baku. Schnitzwerk (Holz, bemalt; Detail), Frühe Edo-Zeit. Bild: Bernhard Scheid Stupa-Berg Borobudur. Stupa (Stein). Bild: Fuerst
Stupa-Berg Borobudur. Stupa (Stein). Bild: Fuerst Achtarmige (Happi) Benzaiten. Statue. Bild: Wada Yoshio
Achtarmige (Happi) Benzaiten. Statue. Bild: Wada Yoshio Bishamon mit Kichijō-ten und Zennishi. Hängerollbild (Seide, Farbe; 110,3 x 60,6 cm), 13. Jh.. Bild: Kūkai and Mount Kōya
Bishamon mit Kichijō-ten und Zennishi. Hängerollbild (Seide, Farbe; 110,3 x 60,6 cm), 13. Jh.. Bild: Kūkai and Mount Kōya Schreinzugang in einer Hintergasse. Torii (Holz). Bild: Eckhart Derschmidt
Schreinzugang in einer Hintergasse. Torii (Holz). Bild: Eckhart Derschmidt Bruno Taut. Reprophotographie (s/w; 23,70 x 18,00 cm). Bild: Architekturmuseum Berlin
Bruno Taut. Reprophotographie (s/w; 23,70 x 18,00 cm). Bild: Architekturmuseum Berlin Buddha, predigend. Querbildrolle, emaki (Papier, bemalt; 25,7 × 27,3 cm; Detail), Nara-Zeit, 8. Jh.. Bild: Metropolitan Museum of Art
Buddha, predigend. Querbildrolle, emaki (Papier, bemalt; 25,7 × 27,3 cm; Detail), Nara-Zeit, 8. Jh.. Bild: Metropolitan Museum of Art Batō Kannon. Buchillustration (Detail), Edo-Zeit. Bild: Ryukoku University Library
Batō Kannon. Buchillustration (Detail), Edo-Zeit. Bild: Ryukoku University Library Baku und Shishi. Hängerollbild, kakemono (160 x 229,5 cm; Detail), 11. Jh.. Bild: Wikimedia Commons
Baku und Shishi. Hängerollbild, kakemono (160 x 229,5 cm; Detail), 11. Jh.. Bild: Wikimedia Commons Stupa-Berg. Stupa. Bild: Marcello and Anita Tranchini
Stupa-Berg. Stupa. Bild: Marcello and Anita Tranchini Felsnische des Großen Buddha von Bamiyan. Stein; 58m. Bild: API
Felsnische des Großen Buddha von Bamiyan. Stein; 58m. Bild: API Bishamon-ten. Statue (Holz, bemalt; Höhe: 135,6 cm; Detail), Heian-Zeit, 12. Jh.. Bild: Saichō to Tendai no kokuhō. Tōykō 2006
Bishamon-ten. Statue (Holz, bemalt; Höhe: 135,6 cm; Detail), Heian-Zeit, 12. Jh.. Bild: Saichō to Tendai no kokuhō. Tōykō 2006 Budai und die 16 Arhats. Felsskulptur, butsuzō, Südliche Song-Zeit, 1126–1279. Bild: Bernhard Scheid
Budai und die 16 Arhats. Felsskulptur, butsuzō, Südliche Song-Zeit, 1126–1279. Bild: Bernhard Scheid Ausbreitung des Buddhismus. (k. A.). Bild: Bernhard Scheid
Ausbreitung des Buddhismus. (k. A.). Bild: Bernhard Scheid 16 Rakan, 5 & 6. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art
16 Rakan, 5 & 6. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art 16 Rakan, 1 & 2. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art
16 Rakan, 1 & 2. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art Hausaltar im Shingon-Stil. Digitale Graphik. Bild: Shingon Buddhist International Institute
Hausaltar im Shingon-Stil. Digitale Graphik. Bild: Shingon Buddhist International Institute 16 Rakan, 13 & 14. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art
16 Rakan, 13 & 14. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art Geburt Buddhas. Relief (Stein; 34,9 x 23,5 cm), Gandhara, Kushan-Periode, 2.–3. Jh. u.Z.. Bild: The British Museum
Geburt Buddhas. Relief (Stein; 34,9 x 23,5 cm), Gandhara, Kushan-Periode, 2.–3. Jh. u.Z.. Bild: The British Museum Batō Kannon. Statue (Stein), Meiji-Zeit, 1897. Bild:
Batō Kannon. Statue (Stein), Meiji-Zeit, 1897. Bild: Kannon mit dem Pferdekopf (Batō Kannon). Seidenrollbild (Tusche, Farbe, Gold, Silber; 190,5 x 93,3 cm), Heian-Zeit, 12. Jh.. Bild: Museum of Fine Arts
Kannon mit dem Pferdekopf (Batō Kannon). Seidenrollbild (Tusche, Farbe, Gold, Silber; 190,5 x 93,3 cm), Heian-Zeit, 12. Jh.. Bild: Museum of Fine Arts Weißer Tiger (byakko). Wandmalerei (Farbe), Wahrscheinlich 7.Jh.. Bild: Hoshi ga suki na hito
Weißer Tiger (byakko). Wandmalerei (Farbe), Wahrscheinlich 7.Jh.. Bild: Hoshi ga suki na hito Batō Kannon in Mönchsgewand. Statue (Stein), Edo-Zeit, 1823. Bild: Bushū chiiki isan tankyūkai
Batō Kannon in Mönchsgewand. Statue (Stein), Edo-Zeit, 1823. Bild: Bushū chiiki isan tankyūkai Ema des Bishamon-ten. Votivbild, ema (Holz, Farbe; 23 x 29,4 cm), 1935. Bild: Fowler Museum at UCLA
Ema des Bishamon-ten. Votivbild, ema (Holz, Farbe; 23 x 29,4 cm), 1935. Bild: Fowler Museum at UCLA Batō Kannon auf o-fuda. Talisman, o-fuda (Papier). Bild: Benedetta Lomi
Batō Kannon auf o-fuda. Talisman, o-fuda (Papier). Bild: Benedetta Lomi Benten. Farbholzschnitt, surimono (Papier, Farbe; 20,9 x 18,6 cm). Werk von Yashima Gakutei (1786?–1868), Edo-Zeit. Bild: Museum of Fine Arts
Benten. Farbholzschnitt, surimono (Papier, Farbe; 20,9 x 18,6 cm). Werk von Yashima Gakutei (1786?–1868), Edo-Zeit. Bild: Museum of Fine Arts Benzaiten, männlich. Hängerollbild (Seide, Farbe, Gold; 135,5 x 57,4 cm), Muromachi-Zeit, 14. Jh.. Bild: The British Museum
Benzaiten, männlich. Hängerollbild (Seide, Farbe, Gold; 135,5 x 57,4 cm), Muromachi-Zeit, 14. Jh.. Bild: The British Museum Benzaiten. Hängerollbild (Seide; 118,5 x 60,8cm). Werk von Tosa Mitsuoki (1617–1691), Edo-Zeit. Bild: Museum of Fine Arts
Benzaiten. Hängerollbild (Seide; 118,5 x 60,8cm). Werk von Tosa Mitsuoki (1617–1691), Edo-Zeit. Bild: Museum of Fine Arts Portrait des chinesischen Mönchs Baozhi. Einstammstatue (Holz; Höhe: 159 cm; Detail), Heian-Zeit, 11. Jh.
Portrait des chinesischen Mönchs Baozhi. Einstammstatue (Holz; Höhe: 159 cm; Detail), Heian-Zeit, 11. Jh. Buddha als Prinz. Querbildrolle (Papier, bemalt; 26,4 x 115,9cm; Detail), Nara-Zeit, 8. Jh.. Bild: Nara National Museum
Buddha als Prinz. Querbildrolle (Papier, bemalt; 26,4 x 115,9cm; Detail), Nara-Zeit, 8. Jh.. Bild: Nara National Museum Bernhard Scheid. (k. A.). Bild: Mine Scheid-Katayama
Bernhard Scheid. (k. A.). Bild: Mine Scheid-Katayama Erste Predigt des Buddha. Relief (Stein; Detail), 9. Jh.. Bild: The Life of the Buddha from Borobudur
Erste Predigt des Buddha. Relief (Stein; Detail), 9. Jh.. Bild: The Life of the Buddha from Borobudur Bishamon-ten. Tenbu, Kamakura-Zeit, um 1200. Bild: Museum of Fine Arts
Bishamon-ten. Tenbu, Kamakura-Zeit, um 1200. Bild: Museum of Fine Arts Bettelmönch mit Rosenkranz (juzu) und Bettelschale. (k. A.). Bild: Luong Quang-Tuan
Bettelmönch mit Rosenkranz (juzu) und Bettelschale. (k. A.). Bild: Luong Quang-Tuan Versuchungen des meditierenden Buddha. Relief (Stein; Detail), 9. Jh.. Bild: The Life of the Buddha from Borobudur
Versuchungen des meditierenden Buddha. Relief (Stein; Detail), 9. Jh.. Bild: The Life of the Buddha from Borobudur Brunnen mit Drachen. Tempelbrunnen. Bild: Onizuka Kentarō
Brunnen mit Drachen. Tempelbrunnen. Bild: Onizuka Kentarō Hausaltar. Buddh. Hausaltar, butsudan (Holz, Metall). Bild: Bernhard Scheid
Hausaltar. Buddh. Hausaltar, butsudan (Holz, Metall). Bild: Bernhard Scheid 16 Rakan, 7 & 8. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art
16 Rakan, 7 & 8. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art Batō Kannon. Statue (Stein). Bild: Sarashina Renesansu
Batō Kannon. Statue (Stein). Bild: Sarashina Renesansu Benzaiten und Drache. Farbholzschnitt, surimono (Papier, Farbe; 21,6 x 18,4 cm). Werk von Aoigaoka Keisei, Edo-Zeit, 1832. Bild: Metropolitan Museum of Art
Benzaiten und Drache. Farbholzschnitt, surimono (Papier, Farbe; 21,6 x 18,4 cm). Werk von Aoigaoka Keisei, Edo-Zeit, 1832. Bild: Metropolitan Museum of Art Bodhisattva Maitreya. Statue (Bronze, vergoldet; Höhe: 93,5 cm), Korea, um 600. Bild: National Museum of Korea
Bodhisattva Maitreya. Statue (Bronze, vergoldet; Höhe: 93,5 cm), Korea, um 600. Bild: National Museum of Korea Benten-Halle. Tempelhalle. Bild: Tim Wilkinson
Benten-Halle. Tempelhalle. Bild: Tim Wilkinson 16 Rakan, 11 & 12. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art
16 Rakan, 11 & 12. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art Sao Ching Cha, die Große Schaukel. Tor (Höhe: 30 m), Thailand. Bild: Wikimedia Commons
Sao Ching Cha, die Große Schaukel. Tor (Höhe: 30 m), Thailand. Bild: Wikimedia Commons Buddha wird Asket. Relief (Stein; Detail), 9. Jh.. Bild: The Life of the Buddha from Borobudur
Buddha wird Asket. Relief (Stein; Detail), 9. Jh.. Bild: The Life of the Buddha from Borobudur Ubume als shunga-Geist. Buchillustration, shunga (Detail). Werk von Katsukawa Shunshō (1726–1792), Edo-Zeit. Bild: Gallica
Ubume als shunga-Geist. Buchillustration, shunga (Detail). Werk von Katsukawa Shunshō (1726–1792), Edo-Zeit. Bild: Gallica 16 Rakan, 3 & 4. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art
16 Rakan, 3 & 4. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art Imaginäre Elefanten. Relief (Holz, bemalt; Detail). Werk von Kanō Tan’yū (Werkstatt) (1602–1674), Eo-Zeit, 1635. Bild: Ron Reznick
Imaginäre Elefanten. Relief (Holz, bemalt; Detail). Werk von Kanō Tan’yū (Werkstatt) (1602–1674), Eo-Zeit, 1635. Bild: Ron Reznick Buddhas Geburt. Hängerollbild (Seide, Farbe; 75 x 111,5 cm; Detail), Muromachi-Zeit, 15. Jh.. Bild: Metropolitan Museum of Art
Buddhas Geburt. Hängerollbild (Seide, Farbe; 75 x 111,5 cm; Detail), Muromachi-Zeit, 15. Jh.. Bild: Metropolitan Museum of Art Buddhas Geburt. Hängerollbild (Seide, bemalt; Detail), Tang-Zeit, 9. Jh.. Bild: The British Museum
Buddhas Geburt. Hängerollbild (Seide, bemalt; Detail), Tang-Zeit, 9. Jh.. Bild: The British Museum Binzuru Sonja. Skulptur (Holz, bemalt; Detail), Edo-Zeit. Bild: Mazimilian
Binzuru Sonja. Skulptur (Holz, bemalt; Detail), Edo-Zeit. Bild: Mazimilian 16 Rakan, 15 & 16. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art
16 Rakan, 15 & 16. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art Angela Merkel als Glücksgöttin. Fotomontage. Bild: Bernhard Scheid
Angela Merkel als Glücksgöttin. Fotomontage. Bild: Bernhard Scheid Batō Kannon. Statue (Stein), Edo-Zeit, 1850. Bild: Japanese Buddhist Statuary
Batō Kannon. Statue (Stein), Edo-Zeit, 1850. Bild: Japanese Buddhist Statuary Borobudur. Tempel (Stein), 8.–9.Jh.. Bild: Jorge de la Torriente
Borobudur. Tempel (Stein), 8.–9.Jh.. Bild: Jorge de la Torriente Bishamon-ten des Kurama-dera. Statue (Holz; Körpergröße: 175,7 cm), Heian-Zeit, 12. Jh.?. Bild: Kuramadera Bishamon-ten to Kisshō-ten
Bishamon-ten des Kurama-dera. Statue (Holz; Körpergröße: 175,7 cm), Heian-Zeit, 12. Jh.?. Bild: Kuramadera Bishamon-ten to Kisshō-ten Bettelmönch in Kyōto. (k. A.). Bild: Cody Ryal
Bettelmönch in Kyōto. (k. A.). Bild: Cody Ryal Bishamon-ten. Querbildrolle (Papier, Farbe, Gold; 24,6 × 934,9 cm; Detail). Werk von Sugawara Mitsushige, Kamakura-Zeit. Bild: Metropolitan Museum of Art
Bishamon-ten. Querbildrolle (Papier, Farbe, Gold; 24,6 × 934,9 cm; Detail). Werk von Sugawara Mitsushige, Kamakura-Zeit. Bild: Metropolitan Museum of Art Batō Kannon. Statue (Holz, bemalt; Detail), Heian-Zeit. Bild: Tōkyō Geijutsu Daigaku Bijutsukan
Batō Kannon. Statue (Holz, bemalt; Detail), Heian-Zeit. Bild: Tōkyō Geijutsu Daigaku Bijutsukan Batō Kannon. Talisman, o-fuda (Papier). Bild: Benedetta Lomi
Batō Kannon. Talisman, o-fuda (Papier). Bild: Benedetta Lomi Kriegermönch Musashi-bō Benkei. Farbholzschnitt, ukiyo-e. Werk von Utagawa Kuniyoshi, Edo-Zeit, ca. 1832. Bild: The Kuniyoshi Project
Kriegermönch Musashi-bō Benkei. Farbholzschnitt, ukiyo-e. Werk von Utagawa Kuniyoshi, Edo-Zeit, ca. 1832. Bild: The Kuniyoshi Project Bishamon bekämpft Krankeiten. Querbildrolle (Papier, Farbe; 25,8 x 76,5 cm; Detail), 12. Jh.. Bild: Wikimedia Commons
Bishamon bekämpft Krankeiten. Querbildrolle (Papier, Farbe; 25,8 x 76,5 cm; Detail), 12. Jh.. Bild: Wikimedia Commons Benzaiten Schrein im verschneiten Teich. Farbholzschnitt, nishiki-e (Papier, Farbe; 23,9 x 36 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: Museum of Fine Arts
Benzaiten Schrein im verschneiten Teich. Farbholzschnitt, nishiki-e (Papier, Farbe; 23,9 x 36 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: Museum of Fine Arts Spiegel mit Drachenmotiven. Kultgegenstand (Bronze; Durchmesser: 22 cm), Kofun-Zeit, 5. Jh.. Bild: Harris 2001
Spiegel mit Drachenmotiven. Kultgegenstand (Bronze; Durchmesser: 22 cm), Kofun-Zeit, 5. Jh.. Bild: Harris 2001 Batō Kannon. Talisman, o-fuda (Papier). Bild: Benedetta Lomi
Batō Kannon. Talisman, o-fuda (Papier). Bild: Benedetta Lomi Byōdō-in. Photographie, Tempelhalle. Werk von Saegusa Moritomi (1844–1912?), Meiji-Zeit, 1879. Bild: Musee Guimet
Byōdō-in. Photographie, Tempelhalle. Werk von Saegusa Moritomi (1844–1912?), Meiji-Zeit, 1879. Bild: Musee Guimet Bishamon-ten. Statue (Holz, bemalt, tlw. vergoldet, Kristallaugen; Höhe: 58cm; Detail), Kamakura-Zeit, 12. Jh.. Bild: Minneapolis Institute of Art
Bishamon-ten. Statue (Holz, bemalt, tlw. vergoldet, Kristallaugen; Höhe: 58cm; Detail), Kamakura-Zeit, 12. Jh.. Bild: Minneapolis Institute of Art Baku. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Internet Archive
Baku. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Internet Archive Münze des Königs Kanishka. Münze (Gold), Kushana Reich. Bild: Wikimedia Commons
Münze des Königs Kanishka. Münze (Gold), Kushana Reich. Bild: Wikimedia Commons Der Meister als Kind (Chigo daishi). Hängerollbild, kakemono (Seide, Farbe; 86,7 × 48,9 cm; Detail), Muromachi-Zeit, 15. Jh.. Bild: Art Institute Chicago
Der Meister als Kind (Chigo daishi). Hängerollbild, kakemono (Seide, Farbe; 86,7 × 48,9 cm; Detail), Muromachi-Zeit, 15. Jh.. Bild: Art Institute Chicago Kaiserlicher Erziehungserlass (kyōiku chokugo). Meiji-Zeit. Bild: Meiji Jingū
Kaiserlicher Erziehungserlass (kyōiku chokugo). Meiji-Zeit. Bild: Meiji Jingū Chōshū Samurai. Photographie (handkoloriert). Werk von Felice Beato, Späte Edo-Zeit, 1860er Jahre. Bild: Wikimedia Commons
Chōshū Samurai. Photographie (handkoloriert). Werk von Felice Beato, Späte Edo-Zeit, 1860er Jahre. Bild: Wikimedia Commons Weisheitsfaust-Mudrā (chiken-in). Statue (Holz, vergoldet; Detail). Werk von Unkei (1150–1223). Bild: Nippon.com
Weisheitsfaust-Mudrā (chiken-in). Statue (Holz, vergoldet; Detail). Werk von Unkei (1150–1223). Bild: Nippon.com Shintō-Purifikation eines Autos. Zeremonie. Bild: Wikimedia Commons
Shintō-Purifikation eines Autos. Zeremonie. Bild: Wikimedia Commons Zeremonie im Tierreich. Querbildrolle (Tusche, Papier; Detail). Werk von Kakuyū (zugeschr.) (1053–1140), Heian-Zeit. Bild: Spice
Zeremonie im Tierreich. Querbildrolle (Tusche, Papier; Detail). Werk von Kakuyū (zugeschr.) (1053–1140), Heian-Zeit. Bild: Spice Haupttor des Chion-in. Tempeltor (Holz; Höhe: 24m, Breite: 50m), Edo-Zeit, 1721. Bild: Bertrand Marquet
Haupttor des Chion-in. Tempeltor (Holz; Höhe: 24m, Breite: 50m), Edo-Zeit, 1721. Bild: Bertrand Marquet Karte der Region Chūgoku. (k. A.). Bild: Bernhard Scheid
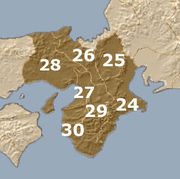
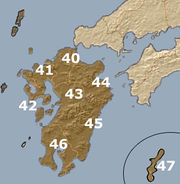
Karte der Region Chūgoku. (k. A.). Bild: Bernhard Scheid Schilfring (chinowa). Ringförmiger Durchgang, torii (Schilf). Bild: Yamahiko
Schilfring (chinowa). Ringförmiger Durchgang, torii (Schilf). Bild: Yamahiko Karte der Region Chūbu. (k. A.). Bild: Bernhard Scheid
Karte der Region Chūbu. (k. A.). Bild: Bernhard Scheid Shunjōbō Chōgen. Skulptur (Holz, bemalt; Höhe: 81,8cm; Detail). Werk von Kei-Schule, Kamakura-Zeit, 1206. Bild: John M. Rosenfield
Shunjōbō Chōgen. Skulptur (Holz, bemalt; Höhe: 81,8cm; Detail). Werk von Kei-Schule, Kamakura-Zeit, 1206. Bild: John M. Rosenfield Benzaiten. Statue. Bild: Wada Yoshio
Benzaiten. Statue. Bild: Wada Yoshio Daikoku. Statue (Holz, Farbe; Höhe: 23 cm). Werk von Takamura Chihiro, 2022. Bild: Butsuzou World
Daikoku. Statue (Holz, Farbe; Höhe: 23 cm). Werk von Takamura Chihiro, 2022. Bild: Butsuzou World Daruma Shunga. Farbholzschnitt, shunga (Papier, Farbe; 22 x 15,2 cm). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, 1840er Jahre. Bild: AK-Antiek
Daruma Shunga. Farbholzschnitt, shunga (Papier, Farbe; 22 x 15,2 cm). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, 1840er Jahre. Bild: AK-Antiek Dakinis im Taizōkai mandara. Hängerollbild, mandara (Seide, Farbe; 183,6 x 164,2 cm; Detail), Heian-Zeit, 9. Jh.. Bild: Katō Yoshihira
Dakinis im Taizōkai mandara. Hängerollbild, mandara (Seide, Farbe; 183,6 x 164,2 cm; Detail), Heian-Zeit, 9. Jh.. Bild: Katō Yoshihira Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), 1252?. Bild: Studio Yamako
Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), 1252?. Bild: Studio Yamako Donnergott (Raijin). Stellschirm (Tusche, Farbe und Goldstaub auf Papier; 150,3 x 343,6 cm). Werk von Tawaraya Sōtatsu (Werkstatt) (ca. 1600-1640), Frühe Edo-Zeit. Bild: Cleveland Museum of Art
Donnergott (Raijin). Stellschirm (Tusche, Farbe und Goldstaub auf Papier; 150,3 x 343,6 cm). Werk von Tawaraya Sōtatsu (Werkstatt) (ca. 1600-1640), Frühe Edo-Zeit. Bild: Cleveland Museum of Art Weggötter in intimer Umarmung. Statue (Stein). Bild: Kurabuchi no dōsojin
Weggötter in intimer Umarmung. Statue (Stein). Bild: Kurabuchi no dōsojin Daihannya-kyō. Querrolle, sutra (Indigo-farbenes Papier, Goldtinte; 25,4 x 18,1 cm), Heian-Zeit, ca. 1175. Bild: Metropolitan Museum of Art
Daihannya-kyō. Querrolle, sutra (Indigo-farbenes Papier, Goldtinte; 25,4 x 18,1 cm), Heian-Zeit, ca. 1175. Bild: Metropolitan Museum of Art Drachen verschlingen Soldaten. Querbildrolle (Papier, Tusche, Farbe; 33,6 x 860,8 cm; Detail). Werk von Sumiyoshi Gukei (1631–1705), Edo-Zeit. Bild: Hachiman Digital Handscrolls
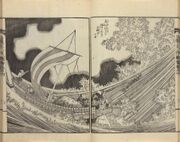
Drachen verschlingen Soldaten. Querbildrolle (Papier, Tusche, Farbe; 33,6 x 860,8 cm; Detail). Werk von Sumiyoshi Gukei (1631–1705), Edo-Zeit. Bild: Hachiman Digital Handscrolls Der Kopf des großen Buddha bei der Reinigung. Statue, butsuzō (Bronze; Detail), 752. Bild: Neko to Nara no shashinshū
Der Kopf des großen Buddha bei der Reinigung. Statue, butsuzō (Bronze; Detail), 752. Bild: Neko to Nara no shashinshū Drachen. Schnitzwerk (Holz, Farbe). Werk von Hidari Jingorō(?), Frühe Edo-Zeit. Bild: Indulgence boy
Drachen. Schnitzwerk (Holz, Farbe). Werk von Hidari Jingorō(?), Frühe Edo-Zeit. Bild: Indulgence boy Daikoku. Statue (Holz; Detail), Muromachi Zeit. Bild: Teravist
Daikoku. Statue (Holz; Detail), Muromachi Zeit. Bild: Teravist Daikoku-ten. Statue (Holz, bemalt; Höhe: 82,7 cm). Werk von Zenshun (?), Kamakura-Zeit. Bild: Mihotoke no katachi
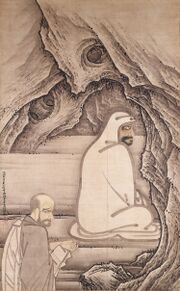
Daikoku-ten. Statue (Holz, bemalt; Höhe: 82,7 cm). Werk von Zenshun (?), Kamakura-Zeit. Bild: Mihotoke no katachi Huike schneidet seinen Arm ab (Eka danpi zu). Hängerollbild, kakemono (Tusche auf Papier; 199,9 × 113,6 cm). Werk von Sesshū Tōyō (1420–1506), Muromachi-Zeit, 1496. Bild: Wikimedia Commons
Huike schneidet seinen Arm ab (Eka danpi zu). Hängerollbild, kakemono (Tusche auf Papier; 199,9 × 113,6 cm). Werk von Sesshū Tōyō (1420–1506), Muromachi-Zeit, 1496. Bild: Wikimedia Commons Drache als Symbol kaiserlischer Herrschaft. Stickerei, Edo-Zeit. Bild: Imperial Politics and Symbolism in Ancient
Drache als Symbol kaiserlischer Herrschaft. Stickerei, Edo-Zeit. Bild: Imperial Politics and Symbolism in Ancient Daruma als Kinderspielzeug. Farbholzschnitt, hōsō-e, Edo-Zeit, 19. Jh.. Bild: Japanese Woodblock Print Collection
Daruma als Kinderspielzeug. Farbholzschnitt, hōsō-e, Edo-Zeit, 19. Jh.. Bild: Japanese Woodblock Print Collection Devadattas Höllenfahrt. Buchillustration (Papier, Tusche). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Waseda University Library
Devadattas Höllenfahrt. Buchillustration (Papier, Tusche). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Waseda University Library Daikoku. Statue (Holz, bemalt, vergoldet), 19. Jh.. Bild: Trocadero
Daikoku. Statue (Holz, bemalt, vergoldet), 19. Jh.. Bild: Trocadero Große Wildgans-Pagode (Dayanta). Pagode (Ziegel; 64 m), 652 als fünfgeschossige Pagode errichtet, heutige Form aus dem 16. Jh.. Bild: Travel.dahangzhou.com
Große Wildgans-Pagode (Dayanta). Pagode (Ziegel; 64 m), 652 als fünfgeschossige Pagode errichtet, heutige Form aus dem 16. Jh.. Bild: Travel.dahangzhou.com Drachenkopf. Bronze; Detail, Nara-Zeit, 8. Jh.. Bild: Huntington Archive
Drachenkopf. Bronze; Detail, Nara-Zeit, 8. Jh.. Bild: Huntington Archive Drachenpaar. Deckengemälde (11,4 x 15,7 m). Werk von Koizumi Junsaku, 2002. Bild: Kenninji Gallery
Drachenpaar. Deckengemälde (11,4 x 15,7 m). Werk von Koizumi Junsaku, 2002. Bild: Kenninji Gallery Japanische Dakini auf einem weißen Fuchs. (k. A.). Bild: Toyokawa Inari Schrein
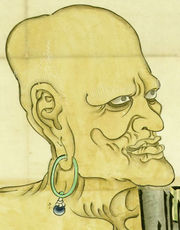
Japanische Dakini auf einem weißen Fuchs. (k. A.). Bild: Toyokawa Inari Schrein Datsueba. Skizze (Papier, Farbe; Detail), Edo-Zeit. Bild: MAK
Datsueba. Skizze (Papier, Farbe; Detail), Edo-Zeit. Bild: MAK Glücksbringer-Verkauf im Dazaifu Tenman-gū. Schrein. Bild: Charity
Glücksbringer-Verkauf im Dazaifu Tenman-gū. Schrein. Bild: Charity Sanmen-Daikoku. Statue, Edo-Zeit. Bild: Bernhard Scheid
Sanmen-Daikoku. Statue, Edo-Zeit. Bild: Bernhard Scheid Deguchi Nao (1837–1918). (k. A.). Bild: Oomoto
Deguchi Nao (1837–1918). (k. A.). Bild: Oomoto Daruma-Portrait. Malerei (Papier, Farbe). Werk von Sensho, 19. Jh. (?). Bild: Waseda University Library
Daruma-Portrait. Malerei (Papier, Farbe). Werk von Sensho, 19. Jh. (?). Bild: Waseda University Library Dainichi als zentrale Figur eines Mandalas (Sonshō mandara). Hängerollbild (Farbe und Gold auf Seide; 117,9 x 62,1 cm; Detail), Kamakura-Zeit. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san
Dainichi als zentrale Figur eines Mandalas (Sonshō mandara). Hängerollbild (Farbe und Gold auf Seide; 117,9 x 62,1 cm; Detail), Kamakura-Zeit. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san Der Große Buddha des Tōdaiji. Statue, butsuzō (Bronzeguss; Sitzhöhe: 15m), 752, letzter Neuguss 1704. Bild: Nippon.com
Der Große Buddha des Tōdaiji. Statue, butsuzō (Bronzeguss; Sitzhöhe: 15m), 752, letzter Neuguss 1704. Bild: Nippon.com Daikoku posiert als Bishamon-ten. Farbholzschnitt (Papier, Farbe). Werk von Kitagawa Utamaro (?–1806), Edo-Zeit, 1804. Bild: Museum of Fine Arts
Daikoku posiert als Bishamon-ten. Farbholzschnitt (Papier, Farbe). Werk von Kitagawa Utamaro (?–1806), Edo-Zeit, 1804. Bild: Museum of Fine Arts Kopf des Furuzono Dainichi. Statue, butsuzō (Stein; Detail), 12. Jh.. Bild: Art Calendar
Kopf des Furuzono Dainichi. Statue, butsuzō (Stein; Detail), 12. Jh.. Bild: Art Calendar Bodhidharma. Hängerollbild (Ölfarbe; 40,8 × 63,4 cm). Werk von Shiba Kōkan, Edo-Zeit. Bild: Palace Museum
Bodhidharma. Hängerollbild (Ölfarbe; 40,8 × 63,4 cm). Werk von Shiba Kōkan, Edo-Zeit. Bild: Palace Museum Drachendekor. Schreintor (Holz, Lack; Detail). Bild: Ron Reznick
Drachendekor. Schreintor (Holz, Lack; Detail). Bild: Ron Reznick Daikoku. Späte Kamakura-Zeit. Bild: Kōbō Daishi and the Sacred Treasures of
Daikoku. Späte Kamakura-Zeit. Bild: Kōbō Daishi and the Sacred Treasures of Daruma-Portrait. Hängerollbild, kakemono (Detail). Werk von Soga Shōhaku (1730-1781), Edo-Zeit. Bild: Muian
Daruma-Portrait. Hängerollbild, kakemono (Detail). Werk von Soga Shōhaku (1730-1781), Edo-Zeit. Bild: Muian Gottheit Dakini. Hängerollbild (68 x 39 cm), Kamakura-Zeit, 14. Jh.. Bild: Ruth and Sherman Lee Institute
Gottheit Dakini. Hängerollbild (68 x 39 cm), Kamakura-Zeit, 14. Jh.. Bild: Ruth and Sherman Lee Institute Dōsojin mit Phallidarstellung. Statue (Stein), Meiji-Zeit, 1893. Bild: Michael Czaja. Gods of myth and stone: Phallicism
Dōsojin mit Phallidarstellung. Statue (Stein), Meiji-Zeit, 1893. Bild: Michael Czaja. Gods of myth and stone: Phallicism Dhamek Stupa. Stupa (Ziegel; Höhe 42,6 m), Gupta-Zeit, 4.Jh. u.Z.. Bild: Sarnath M.
Dhamek Stupa. Stupa (Ziegel; Höhe 42,6 m), Gupta-Zeit, 4.Jh. u.Z.. Bild: Sarnath M. Dharmacakra. (k. A.). Bild: Pngsucai
Dharmacakra. (k. A.). Bild: Pngsucai Wolkendrache (unryū). Wandschirmmalerei (Detail). Werk von Kaihō Yūshō (1533–1615), 1599. Bild: Art History Strolls
Wolkendrache (unryū). Wandschirmmalerei (Detail). Werk von Kaihō Yūshō (1533–1615), 1599. Bild: Art History Strolls Daruma-Figur. (k. A.). Bild:
Daruma-Figur. (k. A.). Bild: Daruma und Dame. Hängerollbild. Werk von Baiōken Eishun (Takeda Harunobu), Edo-Zeit, frühes 18. Jh.. Bild: Bernard Faure
Daruma und Dame. Hängerollbild. Werk von Baiōken Eishun (Takeda Harunobu), Edo-Zeit, frühes 18. Jh.. Bild: Bernard Faure Daiitoku (skt. Yamantaka). Statue, butsuzō (Holz; 130.81 × 64.14 × 91.44 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Minneapolis Institute of Art
Daiitoku (skt. Yamantaka). Statue, butsuzō (Holz; 130.81 × 64.14 × 91.44 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Minneapolis Institute of Art Haupthalle des Dazaifu Tenman-gū. Schreinhalle, honden (Holz). Bild: Carstay
Haupthalle des Dazaifu Tenman-gū. Schreinhalle, honden (Holz). Bild: Carstay Drachen verschlingen Soldaten. Querbildrolle (Papier, Tusche, Farbe; 29,8 x 1412,8 cm; Detail), Muromachi-Zeit. Bild: Hachiman Digital Handscrolls
Drachen verschlingen Soldaten. Querbildrolle (Papier, Tusche, Farbe; 29,8 x 1412,8 cm; Detail), Muromachi-Zeit. Bild: Hachiman Digital Handscrolls Große Geschichte Japans (Dai Nihon-shi). Buchbände, wahon, 1869. Bild: Blog
Große Geschichte Japans (Dai Nihon-shi). Buchbände, wahon, 1869. Bild: Blog Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m; Detail), 1252?. Bild: Balendu Sharma Dadhich
Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m; Detail), 1252?. Bild: Balendu Sharma Dadhich Weggötter. Statue (Stein). Bild: Photo Miyazaki
Weggötter. Statue (Stein). Bild: Photo Miyazaki Dainichi Nyorai. Statue, butsuzō (Holz), 12. Jh.. Bild: Takatsuki Folk Museum
Dainichi Nyorai. Statue, butsuzō (Holz), 12. Jh.. Bild: Takatsuki Folk Museum Bodhidharma meditiert in einer Höhle. Malerei (Seide, Farbe; 107,5 x 54,5 cm). Werk von Mushō Jōshō (1234-1306), Kamakura-Zeit. Bild: Jotenkaku Museum
Bodhidharma meditiert in einer Höhle. Malerei (Seide, Farbe; 107,5 x 54,5 cm). Werk von Mushō Jōshō (1234-1306), Kamakura-Zeit. Bild: Jotenkaku Museum Weggötter mit Sakeschalen. Statue (Stein), Edo-Zeit, 1788. Bild: Kurabuchi no dōsojin
Weggötter mit Sakeschalen. Statue (Stein), Edo-Zeit, 1788. Bild: Kurabuchi no dōsojin „Karriere-Daikoku“ (Shusse Daikoku). Skulptur (Holz, Lack), Muromachi-Zeit?. Bild: Ron Reznick
„Karriere-Daikoku“ (Shusse Daikoku). Skulptur (Holz, Lack), Muromachi-Zeit?. Bild: Ron Reznick Dōjō-ji engi emaki. Querbildrolle (Papier, Farbe; Detail). Werk von Tosa Mitsushige. Bild: Wakayama Prefectural Museum
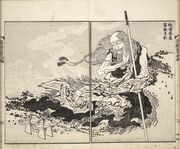
Dōjō-ji engi emaki. Querbildrolle (Papier, Farbe; Detail). Werk von Tosa Mitsushige. Bild: Wakayama Prefectural Museum Zenmeister Dōgen beim Betrachten des Mondes. Hängerollbild. Bild: Zenmonk.cn
Zenmeister Dōgen beim Betrachten des Mondes. Hängerollbild. Bild: Zenmonk.cn Daiitoku (skt. Yamantaka). Statue, butsuzō (Holz; 137 x 64 x 92 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Ruth and Sherman Lee Institute
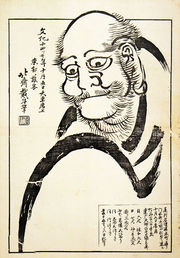
Daiitoku (skt. Yamantaka). Statue, butsuzō (Holz; 137 x 64 x 92 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Ruth and Sherman Lee Institute Daruma. Hängerollbild, kakemono (Papier, Tusche). Werk von Hakuin Ekaku (1686–1768), Edo-Zeit. Bild:
Daruma. Hängerollbild, kakemono (Papier, Tusche). Werk von Hakuin Ekaku (1686–1768), Edo-Zeit. Bild: Daikoku. netsuke (Keramik). Werk von Miwa Zenraku, Edo-Zeit, um 1800. Bild: MCJP
Daikoku. netsuke (Keramik). Werk von Miwa Zenraku, Edo-Zeit, um 1800. Bild: MCJP Daruma mit Spiegel. Farbholzschnitt (Papier, Farbe; 18,6 x 16,3 cm). Werk von Utagawa Toyohiro (1773–1828), Edo-Zeit. Bild: Museum of Fine Arts
Daruma mit Spiegel. Farbholzschnitt (Papier, Farbe; 18,6 x 16,3 cm). Werk von Utagawa Toyohiro (1773–1828), Edo-Zeit. Bild: Museum of Fine Arts Dainichi Nyorai. Statue, butsuzō (Holz, vergoldet, Metallschmuck; Höhe: 98,2 cm). Werk von Unkei (ca.1150–1223), Kamakura-Zeit, 1175. Bild: Nippon.com
Dainichi Nyorai. Statue, butsuzō (Holz, vergoldet, Metallschmuck; Höhe: 98,2 cm). Werk von Unkei (ca.1150–1223), Kamakura-Zeit, 1175. Bild: Nippon.com Daikoku veranstaltet ein Wagenrennen mit Mäusen. Neujahrsbild (Detail). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit. Bild: National Museum of Asian Art
Daikoku veranstaltet ein Wagenrennen mit Mäusen. Neujahrsbild (Detail). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit. Bild: National Museum of Asian Art Daikoku. Statue (Stein). Bild: Blown in the wind
Daikoku. Statue (Stein). Bild: Blown in the wind Weggötter. Statue (Stein), Edo-Zeit, 1801. Bild: Kaze ni fukarete
Weggötter. Statue (Stein), Edo-Zeit, 1801. Bild: Kaze ni fukarete Daruma Portrait. Buchillustration. Werk von Katsushika Hokusai (1760-1849), Edo-Zeit. Bild: Bakumatsu.org
Daruma Portrait. Buchillustration. Werk von Katsushika Hokusai (1760-1849), Edo-Zeit. Bild: Bakumatsu.org Geisha und Daruma. Shunga. Werk von Kawanabe Kyōsai, Edo-Zeit. Bild: Mingei arts
Geisha und Daruma. Shunga. Werk von Kawanabe Kyōsai, Edo-Zeit. Bild: Mingei arts Daikoku und Ebisu. Holzschnitt (Papier, Tusche). Werk von Kanō Motonobu (Kopie) (1476–1559), 1551/19.Jh. Bild: Museum of Fine Arts
Daikoku und Ebisu. Holzschnitt (Papier, Tusche). Werk von Kanō Motonobu (Kopie) (1476–1559), 1551/19.Jh. Bild: Museum of Fine Arts Tsuno Daishi Varianten. O-fuda (Papier). Bild: Kyōto ikō
Tsuno Daishi Varianten. O-fuda (Papier). Bild: Kyōto ikō Brustbild des Daruma (Hanshin daruma). Hängerollbild, kakemono (Papier, Tusche; 76,8 x 38,9 cm). Werk von Sōami (zugeschr.) (1485?-1525), Muromachi-Zeit, 16. Jh.. Bild: The British Museum
Brustbild des Daruma (Hanshin daruma). Hängerollbild, kakemono (Papier, Tusche; 76,8 x 38,9 cm). Werk von Sōami (zugeschr.) (1485?-1525), Muromachi-Zeit, 16. Jh.. Bild: The British Museum Drache als Wasserspender. Statue (Bronze; Detail). Werk von Okazaki Sessei (1854–1921), Meiji-Zeit, 1897. Bild: Luica Mak
Drache als Wasserspender. Statue (Bronze; Detail). Werk von Okazaki Sessei (1854–1921), Meiji-Zeit, 1897. Bild: Luica Mak Daruma. Hängerollbild, kakemono (Papier, Tusche; 113,5 × 55,7 cm). Werk von Hakuin Ekaku (1686–1768), Edo-Zeit. Bild: Minneapolis Institute of Art
Daruma. Hängerollbild, kakemono (Papier, Tusche; 113,5 × 55,7 cm). Werk von Hakuin Ekaku (1686–1768), Edo-Zeit. Bild: Minneapolis Institute of Art Drache und Schlange. Papier-Lampion (Papier, Tusche, Farbe; 50,8 x 30,5 cm). Werk von Katsushika Hokusai, Spätere Edo-Zeit, 19. Jh. Bild: Museum of Fine Arts
Drache und Schlange. Papier-Lampion (Papier, Tusche, Farbe; 50,8 x 30,5 cm). Werk von Katsushika Hokusai, Spätere Edo-Zeit, 19. Jh. Bild: Museum of Fine Arts Haupteingang. Schreingebäude (Holz). Bild: Hisgo
Haupteingang. Schreingebäude (Holz). Bild: Hisgo Hideyoshis Daibutsu. Skizze. Werk von Engelbert Kaempfer, Edo-Zeit, 1691. Bild: Bodart-Bailey 1999
Hideyoshis Daibutsu. Skizze. Werk von Engelbert Kaempfer, Edo-Zeit, 1691. Bild: Bodart-Bailey 1999 Erotische Daruma-Pose. Farbholzschnitt, shunga (Papier, Farbe). Werk von Ippitsusai Bunchō, Edo-Zeit, 18. Jh.. Bild: Museum of Fine Arts
Erotische Daruma-Pose. Farbholzschnitt, shunga (Papier, Farbe). Werk von Ippitsusai Bunchō, Edo-Zeit, 18. Jh.. Bild: Museum of Fine Arts Diamant Sutra. Buchillustration (Papier, Tusche; 27,6 x 499,5cm; Detail), Tang-Zeit, 868. Bild: Wikimedia Commons
Diamant Sutra. Buchillustration (Papier, Tusche; 27,6 x 499,5cm; Detail), Tang-Zeit, 868. Bild: Wikimedia Commons Neunschwänziger Fuchs in China. Farbholzschnitt (Papier, Farbe). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit. Bild: The British Museum
Neunschwänziger Fuchs in China. Farbholzschnitt (Papier, Farbe). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit. Bild: The British Museum Daruma als yōkai. Farbholzschnitt (Papier, Farbe; Detail). Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: Victoria and Albert Museum
Daruma als yōkai. Farbholzschnitt (Papier, Farbe; Detail). Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: Victoria and Albert Museum Drachen als Wasserspender. Statue, Edo-Zeit, 1861. Bild: Foundation J.-E. Berger
Drachen als Wasserspender. Statue, Edo-Zeit, 1861. Bild: Foundation J.-E. Berger Daikoku auf einem Ein-Yen-Schein. Geldschein (7,8 x 13,5 cm). Werk von Edoardo Chiossone (1833–1898), Meiji-Zeit, ab 1885. Bild: Auction World
Daikoku auf einem Ein-Yen-Schein. Geldschein (7,8 x 13,5 cm). Werk von Edoardo Chiossone (1833–1898), Meiji-Zeit, ab 1885. Bild: Auction World Dejima. Buchillustration (Papier). Werk von Shiba Kōkan (1747–1818), Edo-Zeit, 1790. Bild: Japan Netherlands Exchange in the Edo-Period
Dejima. Buchillustration (Papier). Werk von Shiba Kōkan (1747–1818), Edo-Zeit, 1790. Bild: Japan Netherlands Exchange in the Edo-Period Selbstportrait als Daruma. Buchillustration (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Waseda University Library
Selbstportrait als Daruma. Buchillustration (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Waseda University Library Drache, Myōshin-ji. Deckengemälde. Werk von Kanō Tan’yū (1602–1674), Edo-Zeit. Bild: After the Silver Rain
Drache, Myōshin-ji. Deckengemälde. Werk von Kanō Tan’yū (1602–1674), Edo-Zeit. Bild: After the Silver Rain Daruma und Dame im gleichen Boot. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Suzuki Harunobu (1724-1770), Edo-Zeit. Bild: Art Institute Chicago
Daruma und Dame im gleichen Boot. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Suzuki Harunobu (1724-1770), Edo-Zeit. Bild: Art Institute Chicago Daimon-ji. Matsuri. Bild: The Kyoto Shimbun Newspaper
Daimon-ji. Matsuri. Bild: The Kyoto Shimbun Newspaper Daruma als Geisha. Hängerollbild, shunga (Tusche, Farbe, Papier). Werk von Tsutsumi Tōgetsu (1749-1823), Edo-Zeit, um 1800. Bild: The British Museum
Daruma als Geisha. Hängerollbild, shunga (Tusche, Farbe, Papier). Werk von Tsutsumi Tōgetsu (1749-1823), Edo-Zeit, um 1800. Bild: The British Museum Drachenkönig. Farbholzschnitt, surimono (Farbe auf Papier, Gold, Silber). Werk von Totoya Hokkei (1780–1850), Edo-Zeit. Bild: Harvard Art Museums
Drachenkönig. Farbholzschnitt, surimono (Farbe auf Papier, Gold, Silber). Werk von Totoya Hokkei (1780–1850), Edo-Zeit. Bild: Harvard Art Museums Daruma-Puppen. Glücksbringer, engimono (Papiermaché, Farbe). Bild: Craig Howitt
Daruma-Puppen. Glücksbringer, engimono (Papiermaché, Farbe). Bild: Craig Howitt Daruma mit Geisha. Farbholzschnitt, bijin-ga (Papier, Farbe; 26,6 x 19,2 cm). Werk von Suzuki Harunobu (1725–1770), Edo-Zeit, 1765. Bild: Art Institute Chicago
Daruma mit Geisha. Farbholzschnitt, bijin-ga (Papier, Farbe; 26,6 x 19,2 cm). Werk von Suzuki Harunobu (1725–1770), Edo-Zeit, 1765. Bild: Art Institute Chicago Daruma-Figur. Glücksbringer (Papiermaché, Farbe). Bild: El-Branden Brazil
Daruma-Figur. Glücksbringer (Papiermaché, Farbe). Bild: El-Branden Brazil Drei lebenslustige Affen (Ogenki sanzaru). Schnitzwerk (Holz, Lack), Frühe Edo-Zeit. Bild: Keihin Nike
Drei lebenslustige Affen (Ogenki sanzaru). Schnitzwerk (Holz, Lack), Frühe Edo-Zeit. Bild: Keihin Nike Daruma. Glücksbringer (Papiermaché, Farbe). Bild:
Daruma. Glücksbringer (Papiermaché, Farbe). Bild: Bodhidharma. Statue (Holz, bemalt, vergoldet; Kristallaugen; 58.42 × 36.83 × 26.04 cm), Kamakura-Zeit, 14. Jh.. Bild: Minneapolis Institute of Art
Bodhidharma. Statue (Holz, bemalt, vergoldet; Kristallaugen; 58.42 × 36.83 × 26.04 cm), Kamakura-Zeit, 14. Jh.. Bild: Minneapolis Institute of Art Daikoku. Statue (Holz; Höhe: 171,8 cm), Späte Heian-Zeit, 11.–12. Jh.. Bild: Saichō to Tendai no kokuhō. Tōykō 2006
Daikoku. Statue (Holz; Höhe: 171,8 cm), Späte Heian-Zeit, 11.–12. Jh.. Bild: Saichō to Tendai no kokuhō. Tōykō 2006 Daikoku, Otafuku und Jurōjin. Illustration. Werk von Kawanabe Kyōsai, 1889. Bild: Wikimedia Commons
Daikoku, Otafuku und Jurōjin. Illustration. Werk von Kawanabe Kyōsai, 1889. Bild: Wikimedia Commons Daruma-Puppe. Farbholzschnitt, ukiyo-e (11 x 15cm). Werk von David Bull, 1999. Bild: David Bull
Daruma-Puppe. Farbholzschnitt, ukiyo-e (11 x 15cm). Werk von David Bull, 1999. Bild: David Bull Gottheit Dakini. Skulptur. Bild: Exoticindiaart.com
Gottheit Dakini. Skulptur. Bild: Exoticindiaart.com Absteigender Drache. Schnitzwerk (Holz). Bild: Ron Reznick
Absteigender Drache. Schnitzwerk (Holz). Bild: Ron Reznick Buddha begegnet dem Alter und der Krankheit. Hängerollbild (Seide, bemalt), Tang-Zeit. Bild: The British Museum
Buddha begegnet dem Alter und der Krankheit. Hängerollbild (Seide, bemalt), Tang-Zeit. Bild: The British Museum Daikoku, gehend. Statue (Holz; Höhe: 76cm), Kamakura-Zeit, 1301. Bild: Shinbutsu imasu Ōmi
Daikoku, gehend. Statue (Holz; Höhe: 76cm), Kamakura-Zeit, 1301. Bild: Shinbutsu imasu Ōmi Drache. Deckengemälde. Werk von Kanō Mitsunobu (1565–1608), Edo-Zeit, 1605. Bild: Kyōto Kankō Navi Purasu
Drache. Deckengemälde. Werk von Kanō Mitsunobu (1565–1608), Edo-Zeit, 1605. Bild: Kyōto Kankō Navi Purasu Datsueba. Muromachi-Zeit. Bild: Gofuku-ji
Datsueba. Muromachi-Zeit. Bild: Gofuku-ji Daikoku im halben Lotossitz (Daikoku hanka-zō). Statue (Holz; Sitzhöhe: 49,9cm, Gesamthöhe: 73,5cm), Heian-Zeit. Bild: Shinbutsu imasu Ōmi
Daikoku im halben Lotossitz (Daikoku hanka-zō). Statue (Holz; Sitzhöhe: 49,9cm, Gesamthöhe: 73,5cm), Heian-Zeit. Bild: Shinbutsu imasu Ōmi Dachschindeln, Nikkō. Schreindach (Detail), Edo-Zeit, 17. Jh.. Bild: Mike Murril
Dachschindeln, Nikkō. Schreindach (Detail), Edo-Zeit, 17. Jh.. Bild: Mike Murril Daruma im Nudel-Restaurant. Farbholzschnitt (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: The British Museum
Daruma im Nudel-Restaurant. Farbholzschnitt (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: The British Museum Drache und Fuji (Tōryū no Fuji). Buchillustration (Buchseite ca. 23 x 16 cm). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: The British Museum
Drache und Fuji (Tōryū no Fuji). Buchillustration (Buchseite ca. 23 x 16 cm). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: The British Museum Daigo Tennōs Eintritt in den Mönchsstand. Querbildrolle (Papier; Höhe ca. 30cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art
Daigo Tennōs Eintritt in den Mönchsstand. Querbildrolle (Papier; Höhe ca. 30cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art Wolkendrache (unryū). Wandschirmmalerei (Detail). Werk von Kaihō Yūshō (1533–1615), 1599. Bild: Tokyo National Museum
Wolkendrache (unryū). Wandschirmmalerei (Detail). Werk von Kaihō Yūshō (1533–1615), 1599. Bild: Tokyo National Museum Daiitoku Myōō. Statue, butsuzō (Holz, bemalt), Heian-Zeit, 839. Bild:
Daiitoku Myōō. Statue, butsuzō (Holz, bemalt), Heian-Zeit, 839. Bild: Bodhidharma. Hängerollbild, kakemono (Detail). Werk von Kawanabe Kyōsai (1831-1889), Edo-Zeit. Bild: Wikimedia Commons
Bodhidharma. Hängerollbild, kakemono (Detail). Werk von Kawanabe Kyōsai (1831-1889), Edo-Zeit. Bild: Wikimedia Commons Daikoku Tenshin. Buchillustration (Detail), Edo-Zeit, 1702. Bild: Ryūkoku University Library
Daikoku Tenshin. Buchillustration (Detail), Edo-Zeit, 1702. Bild: Ryūkoku University Library Enma-ten und Gefolge. Tafelbild (Holz, Farbe; Detail), Kamakura-Zeit, 13.–14. Jh.. Bild: Tokyo National Museum
Enma-ten und Gefolge. Tafelbild (Holz, Farbe; Detail), Kamakura-Zeit, 13.–14. Jh.. Bild: Tokyo National Museum Ema. Votivbild, ema (Holz). Werk von Ekin (Hirose Kinzō/Hayashi Tōi) (1812–1876), Edo-Zeit, 1846. Bild: Culture Japonais
Ema. Votivbild, ema (Holz). Werk von Ekin (Hirose Kinzō/Hayashi Tōi) (1812–1876), Edo-Zeit, 1846. Bild: Culture Japonais Enma-ten. Hängerollbild (Seide, Farbe; 112,4 × 63,6cm). Bild: Tokyo National Museum
Enma-ten. Hängerollbild (Seide, Farbe; 112,4 × 63,6cm). Bild: Tokyo National Museum Der Elefant und die Blinden. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit, 1819. Bild: Internet Archive
Der Elefant und die Blinden. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit, 1819. Bild: Internet Archive Enma und die Richter der Unterwelt. Statue (Holz), 13. Jh.. Bild: Kyōto National Museum
Enma und die Richter der Unterwelt. Statue (Holz), 13. Jh.. Bild: Kyōto National Museum Schreinprozession durchs Meer. Schreinfest, matsuri. Bild: Wada Yoshio
Schreinprozession durchs Meer. Schreinfest, matsuri. Bild: Wada Yoshio Wildschwein-Leitmotiv. Votivbild, ema (Holz). Bild: VikingSlav
Wildschwein-Leitmotiv. Votivbild, ema (Holz). Bild: VikingSlav Ema. Votivbild, ema (Holz), Frühes 20. Jh.. Bild: Fowler Museum at UCLA
Ema. Votivbild, ema (Holz), Frühes 20. Jh.. Bild: Fowler Museum at UCLA Eiswasserfest. Schreinfest, matsuri. Bild: Wada Yoshio
Eiswasserfest. Schreinfest, matsuri. Bild: Wada Yoshio Tänze zum Erntedank. Farbholzschnitt. Werk von Kawanabe Kyōsai (1831–1889), Edo-Zeit, 1867. Bild: National Diet Library
Tänze zum Erntedank. Farbholzschnitt. Werk von Kawanabe Kyōsai (1831–1889), Edo-Zeit, 1867. Bild: National Diet Library Ema mit Tengu-Motiv. Votivbild, ema (Holz). Bild: Indulgence boy
Ema mit Tengu-Motiv. Votivbild, ema (Holz). Bild: Indulgence boy En no Gyōja auf dem Berg Fuji. Buchillustration (21,8 x 26 cm). Werk von Katsushika Hokusai, Edo-Zeit, 1834. Bild: Chester Beatty Library
En no Gyōja auf dem Berg Fuji. Buchillustration (21,8 x 26 cm). Werk von Katsushika Hokusai, Edo-Zeit, 1834. Bild: Chester Beatty Library Ebisu Hyakudaiyū. Schreinpuppe. Bild: Darren-Jon Ashmore
Ebisu Hyakudaiyū. Schreinpuppe. Bild: Darren-Jon Ashmore Ebisu und Tai. Netsuke (Elfenbein; 5,5 x 4 x 2 cm). Werk von Masatomo, Edo-Zeit, 19. Jh.. Bild: Buddhamuseum.com
Ebisu und Tai. Netsuke (Elfenbein; 5,5 x 4 x 2 cm). Werk von Masatomo, Edo-Zeit, 19. Jh.. Bild: Buddhamuseum.com Ebisu mit Meerbrasse und die anderen Fukujin. Werbeposter, Frühes 20. Jh.. Bild: Fujii Hikifuda Collection
Ebisu mit Meerbrasse und die anderen Fukujin. Werbeposter, Frühes 20. Jh.. Bild: Fujii Hikifuda Collection Votivbild mit Wölfen. Ema (Holz). Bild: I. Hatada
Votivbild mit Wölfen. Ema (Holz). Bild: I. Hatada Festtag der Benzaiten von Enoshima. Farbholzschnitt (Papier, Farbe, dreiteilig; 36,3 x 75,2 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, 1851. Bild: The British Museum
Festtag der Benzaiten von Enoshima. Farbholzschnitt (Papier, Farbe, dreiteilig; 36,3 x 75,2 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, 1851. Bild: The British Museum En no Gyōja und das Skelett. Bildrolle, emaki (Papier, Farbe; Höhe: 35 cm; Detail), Muromachi Zeit, 1531. Bild: Taima-dera
En no Gyōja und das Skelett. Bildrolle, emaki (Papier, Farbe; Höhe: 35 cm; Detail), Muromachi Zeit, 1531. Bild: Taima-dera Votivbilder. Ema (Holz). Bild: Brian Mcmorrow
Votivbilder. Ema (Holz). Bild: Brian Mcmorrow Traditionelle Halle für Votivbilder (ema-dō). Votivbilder, ema (Holz). Bild:
Traditionelle Halle für Votivbilder (ema-dō). Votivbilder, ema (Holz). Bild: Ebisu fischt eine Brasse. Werbeposter (hikifuda) (Papier, Farbe; 33,5 x 49,5 cm), Meiji-Zeit?. Bild: Nishinomiya Jinja
Ebisu fischt eine Brasse. Werbeposter (hikifuda) (Papier, Farbe; 33,5 x 49,5 cm), Meiji-Zeit?. Bild: Nishinomiya Jinja Fuchs-ema, die zum Verkauf angeboten werden. Votivbilder, ema (Holz, Farbe). Bild: Ajisai
Fuchs-ema, die zum Verkauf angeboten werden. Votivbilder, ema (Holz, Farbe). Bild: Ajisai Der fünfte Richter, König Yanlou. Hängerollbild (Seide; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum
Der fünfte Richter, König Yanlou. Hängerollbild (Seide; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum Zenmeister Yōsai. Hängerollbild, kakemono (Farbe auf Seide), Muromachi-Zeit, 14.–15. Jh.. Bild: Kurokawa Takao no Bi
Zenmeister Yōsai. Hängerollbild, kakemono (Farbe auf Seide), Muromachi-Zeit, 14.–15. Jh.. Bild: Kurokawa Takao no Bi Enryaku-ji, Haupthalle. Tempelhalle (Holz), Edo-Zeit. Bild: Fashion Press
Enryaku-ji, Haupthalle. Tempelhalle (Holz), Edo-Zeit. Bild: Fashion Press Ema des Kanayama Schreins in Kawasaki. Votivbild, ema (Holz). Bild: Deadhippo.com
Ema des Kanayama Schreins in Kawasaki. Votivbild, ema (Holz). Bild: Deadhippo.com Shintō-Priester. (k. A.). Bild: Angus McIntyre
Shintō-Priester. (k. A.). Bild: Angus McIntyre Ema der Yushima Seidō. Votivbilder, ema (Holz). Bild: Eckhart Derschmidt
Ema der Yushima Seidō. Votivbilder, ema (Holz). Bild: Eckhart Derschmidt Moderne ema. Votivbild, ema (Holz). Bild: Onizuka Kentarō
Moderne ema. Votivbild, ema (Holz). Bild: Onizuka Kentarō Enma-ten und Enma-ō. Hängerollbild (Seide, Farbe, Gold; 151,9 x 62,2 cm), Kamakura-Zeit. Bild: National Museum of Asian Art
Enma-ten und Enma-ō. Hängerollbild (Seide, Farbe, Gold; 151,9 x 62,2 cm), Kamakura-Zeit. Bild: National Museum of Asian Art Individuell bemalte Fuchs-ema. Votivbilder, ema (Holz, Farbe). Bild: Matthew Bednarik
Individuell bemalte Fuchs-ema. Votivbilder, ema (Holz, Farbe). Bild: Matthew Bednarik Verordnung zur Christenverfolgung. Gesetztafel (Holz), Edo-Zeit, 1682. Bild: 26 Martyrs Museum
Verordnung zur Christenverfolgung. Gesetztafel (Holz), Edo-Zeit, 1682. Bild: 26 Martyrs Museum Ema. Votivbild, ema (Holz). Bild: Tomo Yun
Ema. Votivbild, ema (Holz). Bild: Tomo Yun Pferdebild. Votivbild, ema (Holz). Bild: Kokugakuin University
Pferdebild. Votivbild, ema (Holz). Bild: Kokugakuin University Die Höhlen von Enoshima zur Zeit des Benzaiten Fests. Farbholzschnitt, ukiyo-e (Papier, Farbe, dreiteilig). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: MAK
Die Höhlen von Enoshima zur Zeit des Benzaiten Fests. Farbholzschnitt, ukiyo-e (Papier, Farbe, dreiteilig). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: MAK Ebisu und Daikoku mit Geldbaum. Werbeposter (hikifuda) (Papier, Farbe; 33,5 x 49,5 cm), Meiji- oder Taishō Zeit, frühes 20. Jh.. Bild: Nishinomiya Jinja
Ebisu und Daikoku mit Geldbaum. Werbeposter (hikifuda) (Papier, Farbe; 33,5 x 49,5 cm), Meiji- oder Taishō Zeit, frühes 20. Jh.. Bild: Nishinomiya Jinja Ema mit Pferde-Motiv, 1712. Votivbild, ema (Holz; 19 x 22cm), Edo-Zeit, 1712. Bild: The Japan Folk Crafts Museum
Ema mit Pferde-Motiv, 1712. Votivbild, ema (Holz; 19 x 22cm), Edo-Zeit, 1712. Bild: The Japan Folk Crafts Museum Fuchs-ema. Votivbild, ema (Holz). Bild: Indulgence boy
Fuchs-ema. Votivbild, ema (Holz). Bild: Indulgence boy Bahnhof von Enoshima. Bauwerk (Stahlbeton). Bild: Wada Toshio
Bahnhof von Enoshima. Bauwerk (Stahlbeton). Bild: Wada Toshio Klassisches Votivbild mit Pferdemotiv. Gemälde, ema (Farbe und Gold auf Holz; Detail). Werk von Kanō Sanraku (1559–1635), Frühe Edo-Zeit, 1614. Bild: Hideyoshi to Kyōto. Toyokuni jinja shahōde
Klassisches Votivbild mit Pferdemotiv. Gemälde, ema (Farbe und Gold auf Holz; Detail). Werk von Kanō Sanraku (1559–1635), Frühe Edo-Zeit, 1614. Bild: Hideyoshi to Kyōto. Toyokuni jinja shahōde Edison-ema. Votivbild, ema (Holz). Bild: J-blog
Edison-ema. Votivbild, ema (Holz). Bild: J-blog Internationale Wünsche. Votivbild, ema (Holz). Bild: Philip Cygan
Internationale Wünsche. Votivbild, ema (Holz). Bild: Philip Cygan Enmas Gerichtshof. Hängerollbild (Seide, bemalt; 200 × 340cm). Werk von Kawanabe Kyōsai, Meiji-Zeit, 19. Jh.. Bild: Netto Bijutsukan Ātomatomen
Enmas Gerichtshof. Hängerollbild (Seide, bemalt; 200 × 340cm). Werk von Kawanabe Kyōsai, Meiji-Zeit, 19. Jh.. Bild: Netto Bijutsukan Ātomatomen Ema mit Manga-Motiv. Votivbild, ema (Holz). Bild: Muza-chan
Ema mit Manga-Motiv. Votivbild, ema (Holz). Bild: Muza-chan Votivbilder. Ema. Bild: Bernhard Scheid
Votivbilder. Ema. Bild: Bernhard Scheid Schreinprozession durchs Meer. Schreinfest, matsuri. Bild: Wada Yoshio
Schreinprozession durchs Meer. Schreinfest, matsuri. Bild: Wada Yoshio Eiswasserfest. Schreinfest, matsuri. Bild: Wada Yoshio
Eiswasserfest. Schreinfest, matsuri. Bild: Wada Yoshio Ema mit Tiger-Motiv. Votivbilder, ema (Holz). Bild: Bernhard Scheid
Ema mit Tiger-Motiv. Votivbilder, ema (Holz). Bild: Bernhard Scheid En no Gyōja. Statue (Holz; 76,9 cm). Werk von Keishun, Kamakura-Zeit, 1286. Bild: Nara National Museum
En no Gyōja. Statue (Holz; 76,9 cm). Werk von Keishun, Kamakura-Zeit, 1286. Bild: Nara National Museum Windgott. Farbholzschnitt, nishiki-e (Papier, Farbe; 37 x 25,5 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Windgott. Farbholzschnitt, nishiki-e (Papier, Farbe; 37 x 25,5 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Torii. Schreintore, torii (Holz). Bild:
Torii. Schreintore, torii (Holz). Bild: Bishamonten, Fukurokuju und Daikoku. Relief (Holz, bemalt). Werk von Nami no Ihachi (1751–1824), Edo-Zeit, 1777. Bild: Kamogawa-shi
Bishamonten, Fukurokuju und Daikoku. Relief (Holz, bemalt). Werk von Nami no Ihachi (1751–1824), Edo-Zeit, 1777. Bild: Kamogawa-shi Tunnel aus roten torii. Schreintore, torii (Holz). Bild: Teruhide Tomori
Tunnel aus roten torii. Schreintore, torii (Holz). Bild: Teruhide Tomori Talisman (o-fuda). O-fuda. Bild: Kokugakuin University
Talisman (o-fuda). O-fuda. Bild: Kokugakuin University Tretbild mit Marienmotiv. Relief, fumie (Bronze; 10,8 × 7,6cm), Edo-Zeit, 17. Jh.. Bild: Tokyo National Museum
Tretbild mit Marienmotiv. Relief, fumie (Bronze; 10,8 × 7,6cm), Edo-Zeit, 17. Jh.. Bild: Tokyo National Museum Windgott (Fūjin). Statue (Holz, Glasaugen), Kamakura-Zeit. Bild: Sanjūsangen-dō
Windgott (Fūjin). Statue (Holz, Glasaugen), Kamakura-Zeit. Bild: Sanjūsangen-dō O-tsuka. Steinaltäre, o-tsuka. Bild: Jeffrey Friedl
O-tsuka. Steinaltäre, o-tsuka. Bild: Jeffrey Friedl Franciso de Xavier. Ölbild (Papier, Farbe; 61 × 48,7cm), Frühe Edo-Zeit, frühes 17. Jh.. Bild: Kōbe City Museum
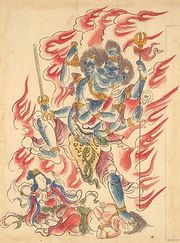
Franciso de Xavier. Ölbild (Papier, Farbe; 61 × 48,7cm), Frühe Edo-Zeit, frühes 17. Jh.. Bild: Kōbe City Museum Fudō Myōō. Statue, butsuzō (Holz, Farbe). Werk von Kaikei, 1203. Bild:
Fudō Myōō. Statue, butsuzō (Holz, Farbe). Werk von Kaikei, 1203. Bild: Windgott und Donnergott (Fūjin raijin zu). Stellschirm (Holz, vergoldet, Farbe; zweimal 164,5 × 182,4 cm). Werk von Ogata Kōrin (1658–1716), Edo-Zeit, 17. Jh.. Bild: Wikimedia Commons
Windgott und Donnergott (Fūjin raijin zu). Stellschirm (Holz, vergoldet, Farbe; zweimal 164,5 × 182,4 cm). Werk von Ogata Kōrin (1658–1716), Edo-Zeit, 17. Jh.. Bild: Wikimedia Commons Fudō Myōō. Statue, butsuzō (Holz, bemalt; Höhe 53,3 cm). Werk von Kaikei, Kamakura-Zeit, frühes 13. Jh.. Bild: Burke Collection
Fudō Myōō. Statue, butsuzō (Holz, bemalt; Höhe 53,3 cm). Werk von Kaikei, Kamakura-Zeit, frühes 13. Jh.. Bild: Burke Collection Eingang der Tunnelwege. Schreintore, torii (Holz). Bild: Binx
Eingang der Tunnelwege. Schreintore, torii (Holz). Bild: Binx Fudō. Statue, butsuzō (Detail). Bild: Broschüre Saidaiji no bunka
Fudō. Statue, butsuzō (Detail). Bild: Broschüre Saidaiji no bunka Fudō Myōō. Buchillustration (Papier, Farbe), Edo-Zeit, 1702. Bild: Ryūgoku University Library
Fudō Myōō. Buchillustration (Papier, Farbe), Edo-Zeit, 1702. Bild: Ryūgoku University Library Zwei Tauben formen eine Acht. Gewand. Bild: Adrien
Zwei Tauben formen eine Acht. Gewand. Bild: Adrien Fudō. Statue, butsuzō (Holz, Farbe; Detail). Werk von Kaikei, 1203. Bild:
Fudō. Statue, butsuzō (Holz, Farbe; Detail). Werk von Kaikei, 1203. Bild: Fudō mit Begleitern. Hängerollbild (Seide, Farbe, Gold; 196,9 x 74,4 cm), Kamakura-Zeit, 14. Jh.. Bild: Smithonian Institution
Fudō mit Begleitern. Hängerollbild (Seide, Farbe, Gold; 196,9 x 74,4 cm), Kamakura-Zeit, 14. Jh.. Bild: Smithonian Institution Eingang zum Schrein. Schreingebäude (Holz), Momoyama-Zeit, 1589. Bild: Bernhard Scheid
Eingang zum Schrein. Schreingebäude (Holz), Momoyama-Zeit, 1589. Bild: Bernhard Scheid Fusumi no Kami. Statue, shinzō (Holz, bemalt; Höhe: 101cm), Frühe Heian-Zeit. Bild: Kyushu National Museum
Fusumi no Kami. Statue, shinzō (Holz, bemalt; Höhe: 101cm), Frühe Heian-Zeit. Bild: Kyushu National Museum Fukurokuju. Zeichnung (Papier, Tusche, Farbe; 55,6 × 44,7 cm). Werk von Tani Bunchō (1763–1841), Edo-Zeit. Bild: Tani Buncho-ha Database
Fukurokuju. Zeichnung (Papier, Tusche, Farbe; 55,6 × 44,7 cm). Werk von Tani Bunchō (1763–1841), Edo-Zeit. Bild: Tani Buncho-ha Database Fukukensaku Kannon mit Shūkongō-jin und Bishamon-ten. Hängerollbild (Seide; 123,1 x 87,6 cm), Kamakura-Zeit. Bild: The British Museum
Fukukensaku Kannon mit Shūkongō-jin und Bishamon-ten. Hängerollbild (Seide; 123,1 x 87,6 cm), Kamakura-Zeit. Bild: The British Museum Frühe Darstellung des Fudō. Statue, butsuzō, Heian-Zeit, 9. Jh.. Bild: Kōyasan
Frühe Darstellung des Fudō. Statue, butsuzō, Heian-Zeit, 9. Jh.. Bild: Kōyasan Fuchswächter. Statue. Bild:
Fuchswächter. Statue. Bild: Torii-Tunnel in Fushimi.. Schreintore, torii (Holz). Bild: Keith Leung
Torii-Tunnel in Fushimi.. Schreintore, torii (Holz). Bild: Keith Leung Humoristische Tierbilder. Querbildrolle (Tusche, Papier; Detail). Werk von Kakuyū (zugeschr.) (1053–1140). Bild: Wikimedia Commons
Humoristische Tierbilder. Querbildrolle (Tusche, Papier; Detail). Werk von Kakuyū (zugeschr.) (1053–1140). Bild: Wikimedia Commons Fudō von Unkei. Statue, butsuzō (Holz, bemalt; Höhe: 135,5 cm; Detail). Werk von Unkei (1150?–1224), Kamakura-Zeit, 1189. Bild:
Fudō von Unkei. Statue, butsuzō (Holz, bemalt; Höhe: 135,5 cm; Detail). Werk von Unkei (1150?–1224), Kamakura-Zeit, 1189. Bild: Fuxi und Nüwa. Tang-Zeit. Bild: Wikimedia
Fuxi und Nüwa. Tang-Zeit. Bild: Wikimedia Fruchtbarkeitsritus (hōnen matsuri). Götterseil, shimenawa. Bild: VikingSlav
Fruchtbarkeitsritus (hōnen matsuri). Götterseil, shimenawa. Bild: VikingSlav Plan der Fushimi Schreinanlage. Informationstafel (Holz). Bild: Salvador Busquets Artigas
Plan der Fushimi Schreinanlage. Informationstafel (Holz). Bild: Salvador Busquets Artigas Windgott (Fūjin). Seidenrollbild (Tusche, Farbe; 114 x 35,4 cm). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit. Bild: Museum of Fine Arts
Windgott (Fūjin). Seidenrollbild (Tusche, Farbe; 114 x 35,4 cm). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit. Bild: Museum of Fine Arts Rezenter Fudō. Statue, butsuzō (Stein). Bild: Shikoku henro shashin-shū
Rezenter Fudō. Statue, butsuzō (Stein). Bild: Shikoku henro shashin-shū Pieta als fumie. Relief, fumie (18,8 x 13,8cm), Edo-Zeit, 16.–17. Jh.. Bild: Tokyo National Museum
Pieta als fumie. Relief, fumie (18,8 x 13,8cm), Edo-Zeit, 16.–17. Jh.. Bild: Tokyo National Museum Pfeiler mit „Visitenkarten“. Schreintore, torii (Holz). Bild: Rolf Pressel
Pfeiler mit „Visitenkarten“. Schreintore, torii (Holz). Bild: Rolf Pressel Tunnel aus roten torii. Schreintore, torii (Holz). Bild: TokyoViews
Tunnel aus roten torii. Schreintore, torii (Holz). Bild: TokyoViews Inari-Maske. Maske. Bild: Thomas Lottermoser
Inari-Maske. Maske. Bild: Thomas Lottermoser Fudō Myōō. Statue (Holz, bemalt; Höhe: 165,2 cm), Heian-Zeit, 11. Jh.. Bild: Bernhard Scheid
Fudō Myōō. Statue (Holz, bemalt; Höhe: 165,2 cm), Heian-Zeit, 11. Jh.. Bild: Bernhard Scheid Rezenter Fudō der Shikoku-Pilgerroute. Statue, butsuzō. Bild: Shikoku henro shashin-shū
Rezenter Fudō der Shikoku-Pilgerroute. Statue, butsuzō. Bild: Shikoku henro shashin-shū Windgott (fūjin). Wandschirmgemälde. Werk von Ogata Kōrin (1658–1716), Edo-Zeit. Bild: Wikimedia Commons
Windgott (fūjin). Wandschirmgemälde. Werk von Ogata Kōrin (1658–1716), Edo-Zeit. Bild: Wikimedia Commons Bemalung eines torii. Torii (Holz). Bild: Patrick Elmer
Bemalung eines torii. Torii (Holz). Bild: Patrick Elmer Fukagawa Matsuri. Schreinfest, matsuri. Bild: Wada Toshio
Fukagawa Matsuri. Schreinfest, matsuri. Bild: Wada Toshio Torii-Tunnel in Fushimi. Schreintore, torii (Holz). Bild: Hisanori
Torii-Tunnel in Fushimi. Schreintore, torii (Holz). Bild: Hisanori Fudō. Statue, butsuzō (Detail). Bild:
Fudō. Statue, butsuzō (Detail). Bild: Abe no Seimei vollzieht ein Ritual. Querbildrolle, emaki (28,4 x 947,5 cm; Detail), Muromachi-Zeit, 14. Jh.. Bild: Tokyo National Museum
Abe no Seimei vollzieht ein Ritual. Querbildrolle, emaki (28,4 x 947,5 cm; Detail), Muromachi-Zeit, 14. Jh.. Bild: Tokyo National Museum Fuchsschrei (Konkai). Farbholzschnitt, nishiki-e (Papier, Farbe; 35,4 × 24,2 cm). Werk von Tsukioka Yoshitoshi (1839-1892), Meiji-Zeit. Bild: Rijksmuseum
Fuchsschrei (Konkai). Farbholzschnitt, nishiki-e (Papier, Farbe; 35,4 × 24,2 cm). Werk von Tsukioka Yoshitoshi (1839-1892), Meiji-Zeit. Bild: Rijksmuseum Fudō Myōō. Statue, butsuzō (Holz, Farbe), Heian-Zeit, 12. Jh.. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san
Fudō Myōō. Statue, butsuzō (Holz, Farbe), Heian-Zeit, 12. Jh.. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san Torii-Tunnel. Schreintore, torii (Holz). Bild: Markowich
Torii-Tunnel. Schreintore, torii (Holz). Bild: Markowich Torii-Tunnel. Schreintore, torii (Holz). Bild: Yves Rubin
Torii-Tunnel. Schreintore, torii (Holz). Bild: Yves Rubin Fudō, verbissen. Statue, butsuzō, Heian-Zeit, 9. Jh.. Bild: Saichō to Tendai no kokuhō. Tōykō 2006
Fudō, verbissen. Statue, butsuzō, Heian-Zeit, 9. Jh.. Bild: Saichō to Tendai no kokuhō. Tōykō 2006 Priester bei ritueller Handlung. Shintō-Ritus, Tsutsugayu no shinji. Bild: Kawagoe Kankō Blog
Priester bei ritueller Handlung. Shintō-Ritus, Tsutsugayu no shinji. Bild: Kawagoe Kankō Blog Fukurokuju. Buchillustration (Papier; Detail). Werk von Tachibana Morikuni, Edo-Zeit. Bild: National Diet Library
Fukurokuju. Buchillustration (Papier; Detail). Werk von Tachibana Morikuni, Edo-Zeit. Bild: National Diet Library Außerhalb des Tunnels. Schreintore, torii (Holz). Bild: Jeffrey Friedl
Außerhalb des Tunnels. Schreintore, torii (Holz). Bild: Jeffrey Friedl Windgott (Fūjin). Stellschirm (Holz, vergoldet, Farbe; 169.8 x 154.5 cm; Detail). Werk von Tawaraya Sōtatsu, Frühe Edo-Zeit, 17. Jh.. Bild: Kyōto National Museum
Windgott (Fūjin). Stellschirm (Holz, vergoldet, Farbe; 169.8 x 154.5 cm; Detail). Werk von Tawaraya Sōtatsu, Frühe Edo-Zeit, 17. Jh.. Bild: Kyōto National Museum Fudō. Statue, butsuzō (Holz, Farbe), 839. Bild: Tōji Kōdō Ritai Mandara
Fudō. Statue, butsuzō (Holz, Farbe), 839. Bild: Tōji Kōdō Ritai Mandara Fudō Myōō, stehend. Statue, butsuzō (Holz, bemalt; Höhe: 162cm), Späte Heian-Zeit, 12. Jh.. Bild: Metropolitan Museum of Art
Fudō Myōō, stehend. Statue, butsuzō (Holz, bemalt; Höhe: 162cm), Späte Heian-Zeit, 12. Jh.. Bild: Metropolitan Museum of Art Haupthalle des Äußeren Schreins von Ise. Lithographie (Papier, Druckfarbe, Goldfarbe). Werk von Edoardo Chiossone u.a., Meiji-Zeit. Bild: MAK
Haupthalle des Äußeren Schreins von Ise. Lithographie (Papier, Druckfarbe, Goldfarbe). Werk von Edoardo Chiossone u.a., Meiji-Zeit. Bild: MAK Bildrolle der Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 26,9 x 380,2 cm; Detail), Kamakura-Zeit, 12.–13. Jh.. Bild: Tokyo National Museum
Bildrolle der Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 26,9 x 380,2 cm; Detail), Kamakura-Zeit, 12.–13. Jh.. Bild: Tokyo National Museum Guanyin in der „Haltung königlicher Gelassenheit“. Statue, butsuzō (Holz, bemalt, vergoldet; Höhe: 117cm), China, Shanxi, 12. Jh.. Bild: Rijksmuseum
Guanyin in der „Haltung königlicher Gelassenheit“. Statue, butsuzō (Holz, bemalt, vergoldet; Höhe: 117cm), China, Shanxi, 12. Jh.. Bild: Rijksmuseum Kannon, der Weltenretter. Statue, butsuzō (vergoldet). Bild:
Kannon, der Weltenretter. Statue, butsuzō (vergoldet). Bild: Zerstörung der ersten Tempel. Querbildrolle, emakimono (Papier, bemalt; Detail), Edo-Zeit, 1661. Bild: Staatsbibliothek zu Berlin
Zerstörung der ersten Tempel. Querbildrolle, emakimono (Papier, bemalt; Detail), Edo-Zeit, 1661. Bild: Staatsbibliothek zu Berlin Dach des Äußeren Schreins. Schreinhalle, shinmei zukuri (Holz, Schilf, Metallbeschläge; Detail). Bild: Minamikawa Sanjirō
Dach des Äußeren Schreins. Schreinhalle, shinmei zukuri (Holz, Schilf, Metallbeschläge; Detail). Bild: Minamikawa Sanjirō Garuda. Maske (Holz, bemalt; Höhe: 28,3 cm), Nara-Zeit, 8. Jh.. Bild: Musee Guimet
Garuda. Maske (Holz, bemalt; Höhe: 28,3 cm), Nara-Zeit, 8. Jh.. Bild: Musee Guimet Mönch im Gebet. (k. A.). Bild: Frantisek Staud
Mönch im Gebet. (k. A.). Bild: Frantisek Staud Grabanlage von Yūki Hideyasu. Grab, torii (Stein), Edo-Zeit. Bild: Eckhart Derschmidt
Grabanlage von Yūki Hideyasu. Grab, torii (Stein), Edo-Zeit. Bild: Eckhart Derschmidt Prozessionswagen beim Gion-Fest. Schreinfest, matsuri, Heisei-Zeit. Bild: Kansai Digital Archives
Prozessionswagen beim Gion-Fest. Schreinfest, matsuri, Heisei-Zeit. Bild: Kansai Digital Archives Mudrā des Gōsanze Myōō. Statue, myōō, 12. Jh.. Bild: Wakasa Obama dejitaru bunkazai
Mudrā des Gōsanze Myōō. Statue, myōō, 12. Jh.. Bild: Wakasa Obama dejitaru bunkazai Hungergeister am Friedhof. Querbildrolle, emakimono (Papier, Farbe; 26,9 x 380,2 cm; Detail), Kamakura-Zeit, 12.–13. Jh.. Bild: E-Museum
Hungergeister am Friedhof. Querbildrolle, emakimono (Papier, Farbe; 26,9 x 380,2 cm; Detail), Kamakura-Zeit, 12.–13. Jh.. Bild: E-Museum Schnitzwerk des Yōmei-mon. Relief (Holz, bemalt), Edo-Zeit, 1635. Bild:
Schnitzwerk des Yōmei-mon. Relief (Holz, bemalt), Edo-Zeit, 1635. Bild: Familiengräber. Grab (Stein). Bild: Emre Engin
Familiengräber. Grab (Stein). Bild: Emre Engin Grabsteine. Gorintō (Stein). Bild: Gregor Hohpe
Grabsteine. Gorintō (Stein). Bild: Gregor Hohpe Papieropfergabe. Gohei (Weißes Papier, Bast). Bild: Taima.org
Papieropfergabe. Gohei (Weißes Papier, Bast). Bild: Taima.org Pilger-Bestätigung. Kalligraphie (Papier, Tusche). Bild: Hiroaki Kikuchi
Pilger-Bestätigung. Kalligraphie (Papier, Tusche). Bild: Hiroaki Kikuchi Junge Frau als Daruma. Farbholzschnitt, ukiyo-e (Papier gestanzt, Farbe). Werk von Suzuki Harunobu (1724–1770), Edo-Zeit, 1765–1770. Bild: The British Museum
Junge Frau als Daruma. Farbholzschnitt, ukiyo-e (Papier gestanzt, Farbe). Werk von Suzuki Harunobu (1724–1770), Edo-Zeit, 1765–1770. Bild: The British Museum Grabanlage der Kuroda. Grabsteine, gorintō (Stein). Bild: Bernhard Scheid
Grabanlage der Kuroda. Grabsteine, gorintō (Stein). Bild: Bernhard Scheid Silberner Pavillon. Tempelhalle (Holz), Muromachi-Zeit, 1484–1490. Bild:
Silberner Pavillon. Tempelhalle (Holz), Muromachi-Zeit, 1484–1490. Bild: Blinde Shamisen-Spielerin. Photographie (handkoloriert). Werk von Eliza Scidmore (1856–1928), 1912. Bild: Wikimedia Commons
Blinde Shamisen-Spielerin. Photographie (handkoloriert). Werk von Eliza Scidmore (1856–1928), 1912. Bild: Wikimedia Commons Blinde Musikantinnen. Photographie (gelatin silver print; 30.1 x 20cm). Werk von Hamaya Hiroshi (1915–1999), Spätere Shōwa-Zeit, 1956. Bild: Npr
Blinde Musikantinnen. Photographie (gelatin silver print; 30.1 x 20cm). Werk von Hamaya Hiroshi (1915–1999), Spätere Shōwa-Zeit, 1956. Bild: Npr Bildrolle der Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 26,9 x 380,2 cm; Detail), Kamakura-Zeit, 12.–13. Jh.. Bild: Tokyo National Museum
Bildrolle der Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 26,9 x 380,2 cm; Detail), Kamakura-Zeit, 12.–13. Jh.. Bild: Tokyo National Museum Grabmal. Grab, gorintō (Stein), Meiji-Zeit, 1898. Bild: Kyoto o kanjiru hibi
Grabmal. Grab, gorintō (Stein), Meiji-Zeit, 1898. Bild: Kyoto o kanjiru hibi Mandala der Fünf Erhabenen. Malerei, mandara, Kamakura-Zeit. Bild: Yamaguchi Sumio
Mandala der Fünf Erhabenen. Malerei, mandara, Kamakura-Zeit. Bild: Yamaguchi Sumio Rache eines Totengeists. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Metropolitan Museum of Art
Rache eines Totengeists. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Metropolitan Museum of Art Gion Fest. Buchillustration. Werk von Hayami Shungyōsai (1767–1823), Edo-Zeit. Bild: Waseda University Library
Gion Fest. Buchillustration. Werk von Hayami Shungyōsai (1767–1823), Edo-Zeit. Bild: Waseda University Library Gion-Fest. Schreinfest, matsuri, Heisei-Zeit. Bild:
Gion-Fest. Schreinfest, matsuri, Heisei-Zeit. Bild: Gundari Myōō. Statue (Holz, bemalt), Heian-Zeit, 839. Bild:
Gundari Myōō. Statue (Holz, bemalt), Heian-Zeit, 839. Bild: Äußerer Schrein von Ise. Satellitenbild. Bild: Google Earth
Äußerer Schrein von Ise. Satellitenbild. Bild: Google Earth Weg zu Ganzan Daishi. Tempelzugangsweg. Bild: Josko Kozic
Weg zu Ganzan Daishi. Tempelzugangsweg. Bild: Josko Kozic Pagode in Miyajima. Pagode, gojūtō (Holz; Höhe: 28 m), Errichtet 1407, erneuert 1533. Bild: Lonely Trip
Pagode in Miyajima. Pagode, gojūtō (Holz; Höhe: 28 m), Errichtet 1407, erneuert 1533. Bild: Lonely Trip Gorintō. Schematische Darstellung. Bild:
Gorintō. Schematische Darstellung. Bild: Ausspeisung der Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 27,1 x 552,3 cm; Detail), Kamakura-Zeit, 12. Jh.. Bild: E-Museum
Ausspeisung der Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 27,1 x 552,3 cm; Detail), Kamakura-Zeit, 12. Jh.. Bild: E-Museum Geschichten über die Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 27,1 x 552,3 cm; Detail), Heian-Zeit, 12. Jh.. Bild: E-Museum
Geschichten über die Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 27,1 x 552,3 cm; Detail), Heian-Zeit, 12. Jh.. Bild: E-Museum Ochsenköpfiger Höllenknecht. Querbildrolle, emakimono (Papier, Tusche, Farbe; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art
Ochsenköpfiger Höllenknecht. Querbildrolle, emakimono (Papier, Tusche, Farbe; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art Tempelglocke. Bronze; Höhe: 3,3m; Durchmesser: 2,8m; Wanddicke: 30cm; Gewicht: ca. 70t, Edo-Zeit, 1636. Bild: Wada Yoshio
Tempelglocke. Bronze; Höhe: 3,3m; Durchmesser: 2,8m; Wanddicke: 30cm; Gewicht: ca. 70t, Edo-Zeit, 1636. Bild: Wada Yoshio Gosanze Myōō. Statue, myōō (Holz, bemalt; Höhe: ca. 170 cm), Heian-Zeit, 839. Bild:
Gosanze Myōō. Statue, myōō (Holz, bemalt; Höhe: ca. 170 cm), Heian-Zeit, 839. Bild: Nichiren Mandala. Kalligraphie (Papier, Tusche). Bild: Wikimedia Commons
Nichiren Mandala. Kalligraphie (Papier, Tusche). Bild: Wikimedia Commons Geschichten über die Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 27,1 x 552,3 cm; Detail), 12. Jh.. Bild: E-Museum
Geschichten über die Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 27,1 x 552,3 cm; Detail), 12. Jh.. Bild: E-Museum Schrein-Priester. (k. A.). Bild: Bernhard Scheid
Schrein-Priester. (k. A.). Bild: Bernhard Scheid Schwarze Schildkröte. Wandmalerei (Farbe), Asuka-Zeit, wahrscheinlich 7.Jh.. Bild: Kitora Atlas
Schwarze Schildkröte. Wandmalerei (Farbe), Asuka-Zeit, wahrscheinlich 7.Jh.. Bild: Kitora Atlas Grabanlage von Yūki Hideyasu. Grab, gorintō (Stein). Bild: Eckhart Derschmidt
Grabanlage von Yūki Hideyasu. Grab, gorintō (Stein). Bild: Eckhart Derschmidt Goei-dō. Tempel (Holz), Errichtet 1602, nach Feuerschaden 1895 wiederrichtet, 2008 rennoviert. Bild: Bernhard Scheid
Goei-dō. Tempel (Holz), Errichtet 1602, nach Feuerschaden 1895 wiederrichtet, 2008 rennoviert. Bild: Bernhard Scheid Gorintō, Mimizuka, Kyōto. Grabmonument, gorintō (Stein), Edo-Zeit, errichtet 1773. Bild: Wikimedia Commons
Gorintō, Mimizuka, Kyōto. Grabmonument, gorintō (Stein), Edo-Zeit, errichtet 1773. Bild: Wikimedia Commons Gelehrter beim nächtlichen Studium. Malerei (Papier, Tusche; 27 x 41,5 cm). Werk von Totoya Hokkei, Edo-Zeit, 1822–1830. Bild: The British Museum
Gelehrter beim nächtlichen Studium. Malerei (Papier, Tusche; 27 x 41,5 cm). Werk von Totoya Hokkei, Edo-Zeit, 1822–1830. Bild: The British Museum Gōzanze Myōō. Buchillustration, myōō (Papier, Farbe), Edo-Zeit, 1702. Bild: Ryūgoku University Library
Gōzanze Myōō. Buchillustration, myōō (Papier, Farbe), Edo-Zeit, 1702. Bild: Ryūgoku University Library Eintrag ins Pilger-Logbuch. (k. A.). Bild: Nenchū rider no hitorigoto
Eintrag ins Pilger-Logbuch. (k. A.). Bild: Nenchū rider no hitorigoto Bezwinger der drei Welten. Statue, myōō (Holz), 14. Jh.. Bild: Kyōto National Museum
Bezwinger der drei Welten. Statue, myōō (Holz), 14. Jh.. Bild: Kyōto National Museum Die Fünf Elemente. (k. A.). Bild: Wikimedia Commons
Die Fünf Elemente. (k. A.). Bild: Wikimedia Commons Weg zum Mausoleum. Friedhofsanlage. Bild: Eckhart Derschmidt
Weg zum Mausoleum. Friedhofsanlage. Bild: Eckhart Derschmidt Anschlagen der Tempelglocke. Bronze, Edo-Zeit, 1636. Bild: Sankei Foto
Anschlagen der Tempelglocke. Bronze, Edo-Zeit, 1636. Bild: Sankei Foto Hotei. Statue, butsuzō (Holz). Bild: Izumi Shimamura
Hotei. Statue, butsuzō (Holz). Bild: Izumi Shimamura Nächtliche Parade der Geister. Querbildrolle, emakimono (Tusche und Farbe auf Papier; 33 x 747,1 cm; Detail). Werk von Tosa Mitsunobu (zugeschrieben) (1434?–1525), Muromachi-Zeit, 16. Jh.. Bild:
Nächtliche Parade der Geister. Querbildrolle, emakimono (Tusche und Farbe auf Papier; 33 x 747,1 cm; Detail). Werk von Tosa Mitsunobu (zugeschrieben) (1434?–1525), Muromachi-Zeit, 16. Jh.. Bild: Freilassung von Tieren. Schreinzeremonie, 2006. Bild: Takakuwa Susumu
Freilassung von Tieren. Schreinzeremonie, 2006. Bild: Takakuwa Susumu Fruchtbarkeitsfest. Matsuri. Bild:
Fruchtbarkeitsfest. Matsuri. Bild: Fuji-Pilger. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Chester Beatty Library
Fuji-Pilger. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Chester Beatty Library Anlage des Hōryū-ji. Tempelhalle (Holz), Nara-Zeit, 7. Jh.. Bild: Google Maps
Anlage des Hōryū-ji. Tempelhalle (Holz), Nara-Zeit, 7. Jh.. Bild: Google Maps Jahr-Markt in Asakusa. Farbholzschnitt, nishiki-e. Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: National Diet Library
Jahr-Markt in Asakusa. Farbholzschnitt, nishiki-e. Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: National Diet Library Karte der vormodern Region Hokurikudō. (k. A.). Bild: Bernhard Scheid
Karte der vormodern Region Hokurikudō. (k. A.). Bild: Bernhard Scheid Hotei (Budai). Tuschmalerei (Papier, Tusche). Werk von Sengai Gibon (1750-1837), Edo-Zeit. Bild: Museum Rietberg
Hotei (Budai). Tuschmalerei (Papier, Tusche). Werk von Sengai Gibon (1750-1837), Edo-Zeit. Bild: Museum Rietberg Grabmal des Tokugawa Ieyasu. Grabstupa (Bronze), Edo-Zeit, 1683. Bild: Ron Reznick
Grabmal des Tokugawa Ieyasu. Grabstupa (Bronze), Edo-Zeit, 1683. Bild: Ron Reznick Felsenbuddha. Statue, butsuzō (Stein; 36m (geplant)). Werk von Arai Yoshiaki (1901–1963). Bild: Recotrip
Felsenbuddha. Statue, butsuzō (Stein; 36m (geplant)). Werk von Arai Yoshiaki (1901–1963). Bild: Recotrip Selbstportrait Hakuins. Hängerollbild, kakemono (Papier). Werk von Hakuin Ekaku (1686–1769), Edo-Zeit. Bild: Gabor Terebess
Selbstportrait Hakuins. Hängerollbild, kakemono (Papier). Werk von Hakuin Ekaku (1686–1769), Edo-Zeit. Bild: Gabor Terebess Sternenmandala. Hängerollbild, kakemono (Farbe, Tusche auf Seide; 83 x 51,9 cm), Edo-Zeit, 18.- 19.Jh.. Bild: Museum of Fine Arts
Sternenmandala. Hängerollbild, kakemono (Farbe, Tusche auf Seide; 83 x 51,9 cm), Edo-Zeit, 18.- 19.Jh.. Bild: Museum of Fine Arts Zeremonialgewand. Mönchsrobe. Bild: Costume Museum
Zeremonialgewand. Mönchsrobe. Bild: Costume Museum Schreintafel. (k. A.). Bild:
Schreintafel. (k. A.). Bild: Hasekura Tsunenaga. Ölbild (Öl auf Leinwand; 80,8 x 64,5cm), 1615. Bild: Wikimedia Commons
Hasekura Tsunenaga. Ölbild (Öl auf Leinwand; 80,8 x 64,5cm), 1615. Bild: Wikimedia Commons Mandala des Sannō Schreins. Hängerollbild, kakemono (Farbe und Tusche auf Seide; 120,7 x 68,1 cm), Muromachi-Zeit, datiert 1447. Bild: Nara National Museum
Mandala des Sannō Schreins. Hängerollbild, kakemono (Farbe und Tusche auf Seide; 120,7 x 68,1 cm), Muromachi-Zeit, datiert 1447. Bild: Nara National Museum Vagina-artiger Stein. Naturstein. Bild:
Vagina-artiger Stein. Naturstein. Bild: Pilger. (k. A.). Bild: Shikoku henro no tabi
Pilger. (k. A.). Bild: Shikoku henro no tabi Totengeist des Kohada Koheiji. Farbholzschnitt, nishiki-e (Papier, Farbe; 26,5 x 19 cm). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Museum of Fine Arts
Totengeist des Kohada Koheiji. Farbholzschnitt, nishiki-e (Papier, Farbe; 26,5 x 19 cm). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Museum of Fine Arts Sotoba Komachi als junge Frau. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Suzuki Harunobu, Edo-Zeit, ca. 1763. Bild: Tokyo National Museum
Sotoba Komachi als junge Frau. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Suzuki Harunobu, Edo-Zeit, ca. 1763. Bild: Tokyo National Museum Toten- und Alltagsgewand. Gebrauchsgraphik. Bild: Osōshiki no gimon
Toten- und Alltagsgewand. Gebrauchsgraphik. Bild: Osōshiki no gimon Eugen Herrigel. (k. A.). Bild: Trimondi
Eugen Herrigel. (k. A.). Bild: Trimondi Nacktfest der Feuerwehr. Schreinfest, matsuri, Heisei-Zeit, 2007. Bild: Wada Toshio
Nacktfest der Feuerwehr. Schreinfest, matsuri, Heisei-Zeit, 2007. Bild: Wada Toshio Blutegel-Kind. Buchillustration (Papier, Tusche). Werk von Katsushika Hokusai, Edo-Zeit, 1849. Bild: Internet Archive
Blutegel-Kind. Buchillustration (Papier, Tusche). Werk von Katsushika Hokusai, Edo-Zeit, 1849. Bild: Internet Archive Einschmelzen von Tempelglocken. Buchillustration (Papier, Farbe; Detail). Werk von Tanaka Nagane (1849–1922), 1907. Bild: Wikimedia Commons
Einschmelzen von Tempelglocken. Buchillustration (Papier, Farbe; Detail). Werk von Tanaka Nagane (1849–1922), 1907. Bild: Wikimedia Commons Hyōgo Daibutsu. Statue, butsuzō (Stein; 27,8 x 21,2cm). Werk von Kusakabe Kinbei, Meiji-Zeit. Bild: Japanese Old Photographs of the Bakumatsu-Meiji
Hyōgo Daibutsu. Statue, butsuzō (Stein; 27,8 x 21,2cm). Werk von Kusakabe Kinbei, Meiji-Zeit. Bild: Japanese Old Photographs of the Bakumatsu-Meiji Hotei. Hängerollbild, kakemono (Papier, Farbe, Tusche; 149,9 x 63,5 cm), Muromachi-Zeit, 1479. Bild: Museum of Fine Arts
Hotei. Hängerollbild, kakemono (Papier, Farbe, Tusche; 149,9 x 63,5 cm), Muromachi-Zeit, 1479. Bild: Museum of Fine Arts Phönix. Skulptur, hōō (Bronze), Heian-Zeit, 1053. Bild: John W. Bennett
Phönix. Skulptur, hōō (Bronze), Heian-Zeit, 1053. Bild: John W. Bennett Tellergespenst Okiku. Farbholzschnitt, ukiyo-e. Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: Questo piccolo grande BANZAI
Tellergespenst Okiku. Farbholzschnitt, ukiyo-e. Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: Questo piccolo grande BANZAI Hotei. Hängerollbild, kakemono (Papier, Tusche; Detail). Werk von Hakuin Ekaku (1686–1769), Edo-Zeit. Bild:
Hotei. Hängerollbild, kakemono (Papier, Tusche; Detail). Werk von Hakuin Ekaku (1686–1769), Edo-Zeit. Bild: Hachiman in buddhistischer Tracht. Statue, shinzō (Holz, bemalt; Höhe: 38,6 cm), Heian-Zeit, späteres 9. Jh.. Bild:
Hachiman in buddhistischer Tracht. Statue, shinzō (Holz, bemalt; Höhe: 38,6 cm), Heian-Zeit, späteres 9. Jh.. Bild: Koreanischer Löwenhund (haetae). Statue (Stein). Bild:
Koreanischer Löwenhund (haetae). Statue (Stein). Bild: Affen-Wächter. Statue (Holz, bemalt). Bild: I. Hatada
Affen-Wächter. Statue (Holz, bemalt). Bild: I. Hatada Seuchengottheit. Buchillustration (Papier). Werk von Utagawa Kunisada (1786–1864), Edo-Zeit. Bild: Waseda University Library
Seuchengottheit. Buchillustration (Papier). Werk von Utagawa Kunisada (1786–1864), Edo-Zeit. Bild: Waseda University Library Kaiser Akihito (Heisei-Tennō) bei seiner Inthronisierungszeremonie. Zeremonie, daijōsai, Heisei-Zeit, 1990. Bild: Shintō Online Network Association
Kaiser Akihito (Heisei-Tennō) bei seiner Inthronisierungszeremonie. Zeremonie, daijōsai, Heisei-Zeit, 1990. Bild: Shintō Online Network Association Hōnen erteilt Ratschläge. Querbildrolle, emakimono (Papier, Farbe), Kamakura-Zeit. Bild: Makura no sōshi
Hōnen erteilt Ratschläge. Querbildrolle, emakimono (Papier, Farbe), Kamakura-Zeit. Bild: Makura no sōshi Löwenwächterin mit Jungem. Stein. Bild: Hey Brian
Löwenwächterin mit Jungem. Stein. Bild: Hey Brian Omikuji zu Neujahr. Glückslos. Bild: Japan Info
Omikuji zu Neujahr. Glückslos. Bild: Japan Info Koreanischer Löwenhund (haetae). Statue (Stein). Bild:
Koreanischer Löwenhund (haetae). Statue (Stein). Bild: Hachiman in buddhistischer Tracht. Statue, shinzō (Holz, bemalt; 87,1 cm). Werk von Kaikei, Kamakura-Zeit, 1201. Bild: Nara National Museum
Hachiman in buddhistischer Tracht. Statue, shinzō (Holz, bemalt; 87,1 cm). Werk von Kaikei, Kamakura-Zeit, 1201. Bild: Nara National Museum Hachiman-zukuri. Architekturskizze. Bild: Shinto Shrines of Japan
Hachiman-zukuri. Architekturskizze. Bild: Shinto Shrines of Japan Stein-torii. Hizen torii (Stein; Höhe: 2, 04m), 1597. Bild: Laydock
Stein-torii. Hizen torii (Stein; Höhe: 2, 04m), 1597. Bild: Laydock Koreanischer Löwenhund (haetae). Statue (Stein). Bild: Vank
Koreanischer Löwenhund (haetae). Statue (Stein). Bild: Vank Glückspfeil. Glücksbringer, hamaya. Bild: Tokyobling’s Blog
Glückspfeil. Glücksbringer, hamaya. Bild: Tokyobling’s Blog Lampiongespenst Oiwa. Farbholzschnitt, nishiki-e (Papier, Farbe; 25,5 x 18,5 cm). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Minneapolis Institute of Art
Lampiongespenst Oiwa. Farbholzschnitt, nishiki-e (Papier, Farbe; 25,5 x 18,5 cm). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Minneapolis Institute of Art Tengu-artiger Geist. Querbildrolle (Papier, Farbe; Detail), Edo-Zeit. Bild: Waseda University Library
Tengu-artiger Geist. Querbildrolle (Papier, Farbe; Detail), Edo-Zeit. Bild: Waseda University Library Pilger-Outfit. (k. A.). Bild: Ian Reader
Pilger-Outfit. (k. A.). Bild: Ian Reader Göttlicher General (Ziege). Statue, tenbu (Holz, bemalt; Detail), Kamakura-Zeit. Bild: Now2000 Jewell
Göttlicher General (Ziege). Statue, tenbu (Holz, bemalt; Detail), Kamakura-Zeit. Bild: Now2000 Jewell Hōan-den. Schreingebäude, Frühe Shōwa-Zeit, 1943. Bild: Iwata Tadatoshi
Hōan-den. Schreingebäude, Frühe Shōwa-Zeit, 1943. Bild: Iwata Tadatoshi Altes Stein-torii. Torii (Stein), Heian-Zeit, 1109. Bild: Cherry snow
Altes Stein-torii. Torii (Stein), Heian-Zeit, 1109. Bild: Cherry snow Okiku, das Tellergespenst. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Minneapolis Institute of Art
Okiku, das Tellergespenst. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Minneapolis Institute of Art Haraegushi. Zeremonialgegenstand (Papier, Baststreifen). Bild: Wikimedia Commons
Haraegushi. Zeremonialgegenstand (Papier, Baststreifen). Bild: Wikimedia Commons Hotei. Holzschnitt, ukiyo-e. Werk von Tsukioka Yoshitoshi (1888), Meiji-Zeit. Bild: National Diet Library
Hotei. Holzschnitt, ukiyo-e. Werk von Tsukioka Yoshitoshi (1888), Meiji-Zeit. Bild: National Diet Library Nacktfest des Saidai-ji, Okayama. Querbildrolle, emakimono (Papier; Detail), Edo-Zeit, 17. Jh.. Bild: Wada Yoshio
Nacktfest des Saidai-ji, Okayama. Querbildrolle, emakimono (Papier; Detail), Edo-Zeit, 17. Jh.. Bild: Wada Yoshio Miniatur-Stupas. Holz; Höhe: 21,5 cm, Nara-Zeit, 8. Jh.. Bild: Tanaka Motomasa
Miniatur-Stupas. Holz; Höhe: 21,5 cm, Nara-Zeit, 8. Jh.. Bild: Tanaka Motomasa Seltenes Beispiel eines dreiteiligen torii. Schreintor, torii (Holz). Bild: Miwa no Hihara
Seltenes Beispiel eines dreiteiligen torii. Schreintor, torii (Holz). Bild: Miwa no Hihara Szene eines hadaka matsuri. Schreinfest, matsuri. Bild: Ikenoue Misogi Festival
Szene eines hadaka matsuri. Schreinfest, matsuri. Bild: Ikenoue Misogi Festival Tauben und Mistel. Wappen. Bild: Kamon Iroha
Tauben und Mistel. Wappen. Bild: Kamon Iroha Pilger vor einem Tempel. Dokumentarfilm. Werk von Tommi Mendel. Bild: Tigertoda productions
Pilger vor einem Tempel. Dokumentarfilm. Werk von Tommi Mendel. Bild: Tigertoda productions Hermann Bohner. Zeichnung, 1932. Bild: Adi Meyerhofer
Hermann Bohner. Zeichnung, 1932. Bild: Adi Meyerhofer Pfeile. Glücksbringer, hamaya. Bild: Vincent Van den Storme
Pfeile. Glücksbringer, hamaya. Bild: Vincent Van den Storme Lachende Hannya. Farbholzschnitt, chuban (Papier, Farbe). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Minneapolis Institute of Art
Lachende Hannya. Farbholzschnitt, chuban (Papier, Farbe). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Minneapolis Institute of Art Tempelhalle. Hondō (Holz), Edo-Zeit, 1650. Bild: Bong Grit
Tempelhalle. Hondō (Holz), Edo-Zeit, 1650. Bild: Bong Grit Hōmyō Dōji und die Schlange. Buchmalerei, Nara ehon (Farbe; 29 x 23,7 cm), Frühe Edo-Zeit. Bild: National Institute for Japanese Literature
Hōmyō Dōji und die Schlange. Buchmalerei, Nara ehon (Farbe; 29 x 23,7 cm), Frühe Edo-Zeit. Bild: National Institute for Japanese Literature Mandala des Sannō Schreins. Hängerollbild, kakemono (Farbe und Tusche auf Seide; 120,7 x 68,1 cm; Detail), Muromachi-Zeit, 1447. Bild: Nara National Museum
Mandala des Sannō Schreins. Hängerollbild, kakemono (Farbe und Tusche auf Seide; 120,7 x 68,1 cm; Detail), Muromachi-Zeit, 1447. Bild: Nara National Museum Nacktfest. Tempelfest, matsuri, 2012. Bild: Farmofmind
Nacktfest. Tempelfest, matsuri, 2012. Bild: Farmofmind Hiko Hohodemi auf dem Rückweg an Land. Querbildrolle, emakimono (Papier, bemalt; Detail), Muromachi- oder Edo-Zeit. Bild: Ekkyō suru e-monogatari
Hiko Hohodemi auf dem Rückweg an Land. Querbildrolle, emakimono (Papier, bemalt; Detail), Muromachi- oder Edo-Zeit. Bild: Ekkyō suru e-monogatari Nacktfest. Tempelfest, matsuri. Bild: Jason Aldag
Nacktfest. Tempelfest, matsuri. Bild: Jason Aldag „Rockhose“ hakama. Priestertracht. Bild: Tokyo National Museum
„Rockhose“ hakama. Priestertracht. Bild: Tokyo National Museum Geldschein mit Daikoku. Hansatsu (Papier; 14 x 4.1 cm). Bild: The British Museum
Geldschein mit Daikoku. Hansatsu (Papier; 14 x 4.1 cm). Bild: The British Museum Kaiser Hirohito im Yasukuni Schrein. 30. Okt. 1969. Bild: Ysf009
Kaiser Hirohito im Yasukuni Schrein. 30. Okt. 1969. Bild: Ysf009 Letzte Version von Hideyoshis Daibutsu. Büste, daibutsu, 1843 errichtet, 1973 zerstört. Bild: Yamaguchi Sumio
Letzte Version von Hideyoshis Daibutsu. Büste, daibutsu, 1843 errichtet, 1973 zerstört. Bild: Yamaguchi Sumio Federballschläger. Hagoita (Holz, Stoff; ca. 48 x 16 cm), Meiji-Zeit, 1873?. Bild: Japanologische Sammlung
Federballschläger. Hagoita (Holz, Stoff; ca. 48 x 16 cm), Meiji-Zeit, 1873?. Bild: Japanologische Sammlung Hōryū-ji, Chūmon. Tempeltor, Nara-Zeit, 7. Jh.. Bild: Lonely Trip
Hōryū-ji, Chūmon. Tempeltor, Nara-Zeit, 7. Jh.. Bild: Lonely Trip Nachtregen bei Azuma no mori. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: Brooklyn Museum
Nachtregen bei Azuma no mori. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: Brooklyn Museum Japanischer Hotei. Schnitzerei, okimono (Elfenbein; Höhe: 12 cm). Werk von Ryūba, Frühes 20. Jh.. Bild: Buddhamuseum.com
Japanischer Hotei. Schnitzerei, okimono (Elfenbein; Höhe: 12 cm). Werk von Ryūba, Frühes 20. Jh.. Bild: Buddhamuseum.com Nacktfest. Tempelfest, matsuri. Bild: Compass152
Nacktfest. Tempelfest, matsuri. Bild: Compass152 Hotei. Hängerollbild, kakemono (Papier, Tusche, Farbe; 81,5 x 44,8 cm). Werk von Kanō Masanobu (1434–1530), Muromachi-Zeit. Bild: Awakenings
Hotei. Hängerollbild, kakemono (Papier, Tusche, Farbe; 81,5 x 44,8 cm). Werk von Kanō Masanobu (1434–1530), Muromachi-Zeit. Bild: Awakenings Hibara, dreiteiliges Schreintor. Torii (Holz). Bild: Toshi
Hibara, dreiteiliges Schreintor. Torii (Holz). Bild: Toshi Herz Sutra. Querrolle (Papier, Goldtinte; Detail), Heian-Zeit, 12. Jh.. Bild: The British Museum
Herz Sutra. Querrolle (Papier, Goldtinte; Detail), Heian-Zeit, 12. Jh.. Bild: The British Museum Vishnu Hayagriva. Statue (Stein; Detail), Sambor Prei Kuk, Kambodscha, 10. Jh.. Bild: Bernhard Scheid
Vishnu Hayagriva. Statue (Stein; Detail), Sambor Prei Kuk, Kambodscha, 10. Jh.. Bild: Bernhard Scheid Federballschläger. Hagoita (Holz, Stoff; 48 x 16cm), Meiji-Zeit, 1873?. Bild: MAK
Federballschläger. Hagoita (Holz, Stoff; 48 x 16cm), Meiji-Zeit, 1873?. Bild: MAK Koreanischer Löwenhund (haetae). Statue (Stein). Bild: Andrew Haig
Koreanischer Löwenhund (haetae). Statue (Stein). Bild: Andrew Haig Hotei/Maitreya. Statue, butsuzō (vergoldet). Bild: Kaiseikun
Hotei/Maitreya. Statue, butsuzō (vergoldet). Bild: Kaiseikun Toyotomi Hideyoshi. Hängerollbild, kakemono (131,2 x 103,9 cm; Detail). Werk von Kanō Mitsunobu (1565–1608), Azuchi-Momoyama-Zeit, 1599. Bild: Date Museum
Toyotomi Hideyoshi. Hängerollbild, kakemono (131,2 x 103,9 cm; Detail). Werk von Kanō Mitsunobu (1565–1608), Azuchi-Momoyama-Zeit, 1599. Bild: Date Museum Hotei. Fächerbild (Papier, Farbe, Tusche). Werk von Katsushika Hokusai, Edo-Zeit, ca. 1810. Bild: Muian
Hotei. Fächerbild (Papier, Farbe, Tusche). Werk von Katsushika Hokusai, Edo-Zeit, ca. 1810. Bild: Muian Traditionelle Kopfbedeckung. Kopfbedeckung (Papier). Bild:
Traditionelle Kopfbedeckung. Kopfbedeckung (Papier). Bild: Eingang zum Tempel des Himmels. Tor, China. Bild: Bernhard Scheid
Eingang zum Tempel des Himmels. Tor, China. Bild: Bernhard Scheid Traditionelle Federballschläger. (k. A.). Bild: Anchoco
Traditionelle Federballschläger. (k. A.). Bild: Anchoco Hōnen. Hängerollbild, kakemono (Detail). Werk von Fujiwara no Takanobu (1142–1205), Kamakura-Zeit
Hōnen. Hängerollbild, kakemono (Detail). Werk von Fujiwara no Takanobu (1142–1205), Kamakura-Zeit Ursprung der Kannon-Statue von Asakusa. Farbholzschnitt, nishiki-e (Papier Farbe). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: National Diet Library
Ursprung der Kannon-Statue von Asakusa. Farbholzschnitt, nishiki-e (Papier Farbe). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: National Diet Library Gehörnte Hannya. Maske (Holz, Lack; Höhe: 24,2 cm), Edo-Zeit. Bild: The British Museum
Gehörnte Hannya. Maske (Holz, Lack; Höhe: 24,2 cm), Edo-Zeit. Bild: The British Museum Aufsteigender Drache. Schnitzwerk (Holz), Edo-Zeit. Bild: Ron Reznick
Aufsteigender Drache. Schnitzwerk (Holz), Edo-Zeit. Bild: Ron Reznick Lotos Sutra, Kap. 25. Querbildrolle, emakimono (Papier, Farbe, Gold; 24,6 × 934,9 cm). Werk von Sugawara Mitsushige, Kamakura-Zeit. Bild: Metropolitan Museum of Art
Lotos Sutra, Kap. 25. Querbildrolle, emakimono (Papier, Farbe, Gold; 24,6 × 934,9 cm). Werk von Sugawara Mitsushige, Kamakura-Zeit. Bild: Metropolitan Museum of Art Hayagriva. Thangka (Baumwolle), Tibet, 16. Jh.. Bild: Himalayan Art
Hayagriva. Thangka (Baumwolle), Tibet, 16. Jh.. Bild: Himalayan Art Geldschein mit Daikoku. Hansatsu (Papier; 16.1 x 3.9 cm), 1830. Bild: Zeno
Geldschein mit Daikoku. Hansatsu (Papier; 16.1 x 3.9 cm), 1830. Bild: Zeno Pockengötter. Farbholzschnitt, aka-e (Papier; 34,8 x 22,6 cm). Werk von Katsushika Hokki, Edo-Zeit, frühes 19. Jh.. Bild: Museum of Fine Arts
Pockengötter. Farbholzschnitt, aka-e (Papier; 34,8 x 22,6 cm). Werk von Katsushika Hokki, Edo-Zeit, frühes 19. Jh.. Bild: Museum of Fine Arts Traditionelle Federballschläger. Geschäftslokal. Bild: Anchoco
Traditionelle Federballschläger. Geschäftslokal. Bild: Anchoco Die berühmte Nackte Benten von Enoshima. Statue, fukujin (Holz; 54 cm), Kamakura-Zeit. Bild: Wada Yoshio
Die berühmte Nackte Benten von Enoshima. Statue, fukujin (Holz; 54 cm), Kamakura-Zeit. Bild: Wada Yoshio Hayashi Razan. Buchillustration (Tusche, Papier). Bild: National Institute for Japanese Literature
Hayashi Razan. Buchillustration (Tusche, Papier). Bild: National Institute for Japanese Literature Nacktfest im Saidai-ji. Tempelfest, matsuri (Detail), 2015. Bild: Laughterkey
Nacktfest im Saidai-ji. Tempelfest, matsuri (Detail), 2015. Bild: Laughterkey Tengu-artiger Geist. Querbildrolle (Papier, Farbe; Detail), Edo-Zeit. Bild: Waseda University Library
Tengu-artiger Geist. Querbildrolle (Papier, Farbe; Detail), Edo-Zeit. Bild: Waseda University Library Hachiman. Statue, shinzō (Holz; 71,6 cm). Werk von Kyōkaku, 1326. Bild: Victor Harris
Hachiman. Statue, shinzō (Holz; 71,6 cm). Werk von Kyōkaku, 1326. Bild: Victor Harris Hannya Maske. Nō-Maske (Holz, bemalt; 21,2 × 13,9 cm), Edo-Zeit, 18. Jh.. Bild: Tokyo National Museum
Hannya Maske. Nō-Maske (Holz, bemalt; 21,2 × 13,9 cm), Edo-Zeit, 18. Jh.. Bild: Tokyo National Museum Hauptstadtverlegungen, 8. Jh.. (k. A.). Bild: Bernhard Scheid
Hauptstadtverlegungen, 8. Jh.. (k. A.). Bild: Bernhard Scheid Tametomo und die Pockengötter. Farbholzschnitt, hōsō-e (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1843–47. Bild: Nippon Design
Tametomo und die Pockengötter. Farbholzschnitt, hōsō-e (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1843–47. Bild: Nippon Design Goldene Halle. Tempelhalle (Holz), Nara-Zeit, 7. Jh.. Bild: Ron Reznick
Goldene Halle. Tempelhalle (Holz), Nara-Zeit, 7. Jh.. Bild: Ron Reznick Federball-Gerät. Buchillustration (Detail), Edo-Zeit. Bild: Internet Archive
Federball-Gerät. Buchillustration (Detail), Edo-Zeit. Bild: Internet Archive Tonfiguren. Statue, haniwa (gebrannter Ton), Kofun-Zeit, 6. Jh.. Bild: Japanese Archaeological Association
Tonfiguren. Statue, haniwa (gebrannter Ton), Kofun-Zeit, 6. Jh.. Bild: Japanese Archaeological Association Hauptstädte des vormodernen Japan. (k. A.). Bild: Bernhard Scheid
Hauptstädte des vormodernen Japan. (k. A.). Bild: Bernhard Scheid Die Gänse von Haneda. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: National Diet Library
Die Gänse von Haneda. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: National Diet Library Dämonenaustreibung. Buchillustration (Papier, Tusche). Werk von Katsushika Hokusai, Edo-Zeit, 1816. Bild: Internet Archive
Dämonenaustreibung. Buchillustration (Papier, Tusche). Werk von Katsushika Hokusai, Edo-Zeit, 1816. Bild: Internet Archive Freilassung von Tieren. Schreinzeremonie, 15. 9. 2011. Bild: J-Blog
Freilassung von Tieren. Schreinzeremonie, 15. 9. 2011. Bild: J-Blog Hotei. Statue, butsuzō (Stein). Bild: Bernhard Scheid
Hotei. Statue, butsuzō (Stein). Bild: Bernhard Scheid Karte von Hokkaidō und Tōhoku. (k. A.). Bild: Bernhard Scheid
Karte von Hokkaidō und Tōhoku. (k. A.). Bild: Bernhard Scheid Rotes Pfeiltor. Tor, hongsalmun (Holz), Joseon-Zeit (Korea). Bild: Procrast8
Rotes Pfeiltor. Tor, hongsalmun (Holz), Joseon-Zeit (Korea). Bild: Procrast8 Hundegott. Buchillustration. Werk von Toriyama Sekien, Edo-Zeit, 1776. Bild: Ryugoku University Library
Hundegott. Buchillustration. Werk von Toriyama Sekien, Edo-Zeit, 1776. Bild: Ryugoku University Library Amaterasu tritt aus der Felsenhöhle. Farbholzschnitt, ukiyo-e (Papier, Farbe; 3 Blatt a 38 x 26 cm). Werk von Utagawa Kunisada (1786–1865), Edo-Zeit, 1857. Bild: Nichibunken
Amaterasu tritt aus der Felsenhöhle. Farbholzschnitt, ukiyo-e (Papier, Farbe; 3 Blatt a 38 x 26 cm). Werk von Utagawa Kunisada (1786–1865), Edo-Zeit, 1857. Bild: Nichibunken Torii von Miyajima. Schreintor, torii (Holz; Höhe: 16,6m). Werk von Esaki Reiji (1845–1910), Meiji-Zeit, 1890er Jahre?. Bild: UNIDAM
Torii von Miyajima. Schreintor, torii (Holz; Höhe: 16,6m). Werk von Esaki Reiji (1845–1910), Meiji-Zeit, 1890er Jahre?. Bild: UNIDAM Die kami locken die Gottheit des Lichts mit Musik aus der Höhle. Farbholzschnitt, ukiyo-e (Papier, Farbe; 22,2 x 34,7 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, um 1850. Bild: The British Museum
Die kami locken die Gottheit des Lichts mit Musik aus der Höhle. Farbholzschnitt, ukiyo-e (Papier, Farbe; 22,2 x 34,7 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, um 1850. Bild: The British Museum Iwakiyama Schreintor. Schreintor, rōmon (Holz), Kamakura-Zeit. Bild: Koike Takashi
Iwakiyama Schreintor. Schreintor, rōmon (Holz), Kamakura-Zeit. Bild: Koike Takashi Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Hōjō-chiku machzukuri kyōgikai
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Hōjō-chiku machzukuri kyōgikai Riesen-Shimenawa in Izumo. (k. A.). Bild: Yasuda Eiki
Riesen-Shimenawa in Izumo. (k. A.). Bild: Yasuda Eiki Torii von Itsukushima. Schreintor, torii (Holz), Meiji-Zeit, 1875. Bild: Chiba Akio
Torii von Itsukushima. Schreintor, torii (Holz), Meiji-Zeit, 1875. Bild: Chiba Akio Yin-Yang Stein. (k. A.). Bild: Photo Miyazaki
Yin-Yang Stein. (k. A.). Bild: Photo Miyazaki Pagode des Ishiyamadera. (k. A.). Bild: Iwanami bukkyō daijiten
Pagode des Ishiyamadera. (k. A.). Bild: Iwanami bukkyō daijiten Ikeda Daisaku. (k. A.). Bild: Great Thoughts Treasury
Ikeda Daisaku. (k. A.). Bild: Great Thoughts Treasury Itsukushima. Schreinhalle (Holz, bemalt), Edo-Zeit. Bild: Japan Foundation
Itsukushima. Schreinhalle (Holz, bemalt), Edo-Zeit. Bild: Japan Foundation Tokugawa Ieyasu. Hängerollbild, kakemono (Tusche, Farbe, auf Seide; 57 x 48 cm), Edo-Zeit, Anfang 17. Jh.. Bild: Sakai City Museum
Tokugawa Ieyasu. Hängerollbild, kakemono (Tusche, Farbe, auf Seide; 57 x 48 cm), Edo-Zeit, Anfang 17. Jh.. Bild: Sakai City Museum Ise-Priester und Kult-Prinzessin. Photographie. Werk von Minamikawa Sanjirō, 2013. Bild: Minamikawa Sanjirō
Ise-Priester und Kult-Prinzessin. Photographie. Werk von Minamikawa Sanjirō, 2013. Bild: Minamikawa Sanjirō Izumo Schrein. Schreinhalle. Bild: Jenny Huang
Izumo Schrein. Schreinhalle. Bild: Jenny Huang Ein Stern offenbart sich Nichiren. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection
Ein Stern offenbart sich Nichiren. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection Izanagi tötet Kagutsuchi. Buchillustration (Papier, Tusche; 2 Blatt a 22 × 16 cm). Werk von Katsushika Hokusai (1760-1849), Edo-Zeit. Bild: Chester Beatty Library
Izanagi tötet Kagutsuchi. Buchillustration (Papier, Tusche; 2 Blatt a 22 × 16 cm). Werk von Katsushika Hokusai (1760-1849), Edo-Zeit. Bild: Chester Beatty Library Fuchs mit Dharma-Schlüssel. Statue (Stein). Bild: Orandajin
Fuchs mit Dharma-Schlüssel. Statue (Stein). Bild: Orandajin Bronzenes Tor. Tempeltor (Bronze), Edo-Zeit. Bild: Ron Reznick
Bronzenes Tor. Tempeltor (Bronze), Edo-Zeit. Bild: Ron Reznick Junger Mönch. (k. A.). Bild: Lord Ivan
Junger Mönch. (k. A.). Bild: Lord Ivan Inoue Tetsujirō. 1937. Bild: Modern Japanese Historical Figures
Inoue Tetsujirō. 1937. Bild: Modern Japanese Historical Figures Itsukushima Schrein. Photographie. Werk von Watanabe Manabu, 2006. Bild: Discovering Japan
Itsukushima Schrein. Photographie. Werk von Watanabe Manabu, 2006. Bild: Discovering Japan Ise Pilger. Farbholzschnitt, ukiyo-e (Papier, Farbe; Höhe 36cm). Werk von Utagawa Kunisada (Toyokuni III, 1786–1865), Edo-Zeit, 1834. Bild: Waseda University Library
Ise Pilger. Farbholzschnitt, ukiyo-e (Papier, Farbe; Höhe 36cm). Werk von Utagawa Kunisada (Toyokuni III, 1786–1865), Edo-Zeit, 1834. Bild: Waseda University Library Izumo Schrein. Schreinhalle. Bild: Blue Lotus
Izumo Schrein. Schreinhalle. Bild: Blue Lotus Buddha in Meditation. Querbildrolle, emakimono (Papier, bemalt), Kamakura-Zeit, 13. Jh.. Bild: Museum of Fine Arts
Buddha in Meditation. Querbildrolle, emakimono (Papier, bemalt), Kamakura-Zeit, 13. Jh.. Bild: Museum of Fine Arts Izumo Schrein. Schreinhalle. Bild: Shintō jiten
Izumo Schrein. Schreinhalle. Bild: Shintō jiten Itsukushima. Schrein, torii (Holz). Bild: Bohuslav Kotal
Itsukushima. Schrein, torii (Holz). Bild: Bohuslav Kotal Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Izanami und Izanagi bei der Erschaffung der Welt. Hängerollbild, kakemono (Seide, Tusche, Farbe; 126 x 54,6 cm). Werk von Kobayashi Eitaku (1843–1890), Um 1885. Bild: Museum of Fine Arts
Izanami und Izanagi bei der Erschaffung der Welt. Hängerollbild, kakemono (Seide, Tusche, Farbe; 126 x 54,6 cm). Werk von Kobayashi Eitaku (1843–1890), Um 1885. Bild: Museum of Fine Arts Modellgrafik des Inneren Schreins. Schreinskizze. Bild: Japonia.org.pl
Modellgrafik des Inneren Schreins. Schreinskizze. Bild: Japonia.org.pl Yin-Yang Stein. Felsformation, torii. Bild: Photo Miyazaki
Yin-Yang Stein. Felsformation, torii. Bild: Photo Miyazaki Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Hōjo Kashima Matsuri. Schreinzeremonie, 2015. Bild: Yukuhiro
Hōjo Kashima Matsuri. Schreinzeremonie, 2015. Bild: Yukuhiro Ii Naosuke. Ölfarben; 121,4 x 91,1cm. Werk von Ii Naoyasu (1851–1935), Meiji-Zeit. Bild: Setagaya City
Ii Naosuke. Ölfarben; 121,4 x 91,1cm. Werk von Ii Naoyasu (1851–1935), Meiji-Zeit. Bild: Setagaya City Nichiren und der schwebende Stein. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection
Nichiren und der schwebende Stein. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection Göttlicher General (Hund). Statue, tenbu (Holz, bemalt; Detail). Werk von Kei-Schule, Kamakura-Zeit. Bild: E-Museum
Göttlicher General (Hund). Statue, tenbu (Holz, bemalt; Detail). Werk von Kei-Schule, Kamakura-Zeit. Bild: E-Museum Fuchsstatue. Statue (Stein). Bild: Owen Waygood
Fuchsstatue. Statue (Stein). Bild: Owen Waygood Ōkuninushi und der Hase von Inaba. Statue (Bronze), 20.Jh.. Bild: Jack Lin
Ōkuninushi und der Hase von Inaba. Statue (Bronze), 20.Jh.. Bild: Jack Lin Strand von Inasa. Schreinhalle, torii. Bild: Kitayama Takeshi
Strand von Inasa. Schreinhalle, torii. Bild: Kitayama Takeshi Inariyama Schwert. Schwert, tekken (Eisen; Länge 73,5 cm), 471(?). Bild: Yōmawari
Inariyama Schwert. Schwert, tekken (Eisen; Länge 73,5 cm), 471(?). Bild: Yōmawari Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Itsukushima torii. Schreintor, torii (Holz, bemalt; Höhe: 16,6m), Meiji-Zeit, 1875. Bild: Eve’s Apple
Itsukushima torii. Schreintor, torii (Holz, bemalt; Höhe: 16,6m), Meiji-Zeit, 1875. Bild: Eve’s Apple Hōjo Kashima Matsuri. Schreinzeremonie, 2015/5/4. Bild: Yukuhiro
Hōjo Kashima Matsuri. Schreinzeremonie, 2015/5/4. Bild: Yukuhiro Inari-Statuetten. Statue (Keramik). Bild: Trane DeVore
Inari-Statuetten. Statue (Keramik). Bild: Trane DeVore Izumo Schrein. Schreinhalle. Bild: Shimbutsudo
Izumo Schrein. Schreinhalle. Bild: Shimbutsudo Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Izumo Schrein. Schreinhalle (Detail). Bild:
Izumo Schrein. Schreinhalle (Detail). Bild: Der Ursprung des Iwado Kagura. Farbholzschnitt (Tryptichon: 3 mal 35 x 24 cm). Werk von Eda Toshimasa (Shunsai), Meiji-Zeit, 1889. Bild: Wikimedia Commons
Der Ursprung des Iwado Kagura. Farbholzschnitt (Tryptichon: 3 mal 35 x 24 cm). Werk von Eda Toshimasa (Shunsai), Meiji-Zeit, 1889. Bild: Wikimedia Commons Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Nichiren auf Sado. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection
Nichiren auf Sado. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection Izumo Schrein. Schrein. Bild:
Izumo Schrein. Schrein. Bild: Inariyama Schwert. Schwert, tekken (Eisen, Gold; Länge 73,5 cm; Detail), 471(?). Bild: Alexander Silverman
Inariyama Schwert. Schwert, tekken (Eisen, Gold; Länge 73,5 cm; Detail), 471(?). Bild: Alexander Silverman Die 1999 freigelegten Stümpfe der alten Pfeiler. Schrein. Bild:
Die 1999 freigelegten Stümpfe der alten Pfeiler. Schrein. Bild: Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Itō Mancio. Portrait (Öl auf Leinwand; 54 x 43 cm). Werk von Jacopo Tintoretto (1519–1594), 1585. Bild: Tokyo National Museum
Itō Mancio. Portrait (Öl auf Leinwand; 54 x 43 cm). Werk von Jacopo Tintoretto (1519–1594), 1585. Bild: Tokyo National Museum Nacktfest in Ikenoue. Matsuri, 2007. Bild: Wada Yoshio
Nacktfest in Ikenoue. Matsuri, 2007. Bild: Wada Yoshio Hōjo Kashima Matsuri. Schreinzeremonie, 2015. Bild: Yukuhiro
Hōjo Kashima Matsuri. Schreinzeremonie, 2015. Bild: Yukuhiro Inari-Ensemble mit grauen und weißen Füchsen. (k. A.). Bild: Tokyobling’s Blog
Inari-Ensemble mit grauen und weißen Füchsen. (k. A.). Bild: Tokyobling’s Blog Izumo Schrein, Luftbild. Schreinanlage. Bild: Photo Dokuritsuken
Izumo Schrein, Luftbild. Schreinanlage. Bild: Photo Dokuritsuken Itsukushima im japanischen Mittelalter. Querbildrolle, emakimono (Farbe und Tusche auf Papier; Höhe: 38cm; Detail). Werk von En’i (Kopist anon.), Kamakura-Zeit. Bild: National Diet Library
Itsukushima im japanischen Mittelalter. Querbildrolle, emakimono (Farbe und Tusche auf Papier; Höhe: 38cm; Detail). Werk von En’i (Kopist anon.), Kamakura-Zeit. Bild: National Diet Library Fuchsgottheit. Farbholzschnitt, ukiyo-e. Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: The British Museum
Fuchsgottheit. Farbholzschnitt, ukiyo-e. Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: The British Museum Iwashimizu Schrein Mandala. Schrein-Mandala, mandara (Detail), 14. Jh.. Bild: S. Minaga
Iwashimizu Schrein Mandala. Schrein-Mandala, mandara (Detail), 14. Jh.. Bild: S. Minaga Steinpagode in Uji. Dreizehnstöckige Stele (Höhe: 15 m), Kamakura-Zeit, 1286. Bild: Travel.jp
Steinpagode in Uji. Dreizehnstöckige Stele (Höhe: 15 m), Kamakura-Zeit, 1286. Bild: Travel.jp Itako-Priesterin. 2006. Bild: Wikimedia Commons
Itako-Priesterin. 2006. Bild: Wikimedia Commons Nichiren betet um Regen. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection
Nichiren betet um Regen. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection Ehrerbietung vor dem Inneren Schrein. Schreinhalle, torii (Holz). Bild: Bernhard Scheid
Ehrerbietung vor dem Inneren Schrein. Schreinhalle, torii (Holz). Bild: Bernhard Scheid Menschenopfer. Buchillustration (Papier; Detail). Werk von Katsushika Hokusai, Edo-Zeit. Bild: The British Museum
Menschenopfer. Buchillustration (Papier; Detail). Werk von Katsushika Hokusai, Edo-Zeit. Bild: The British Museum Dakiniten und Inari Daimyōjin. Buchillustration, manga (Papier). Werk von Katsushika Hokusai, Edo-Zeit, 1814. Bild: Internet Archive
Dakiniten und Inari Daimyōjin. Buchillustration, manga (Papier). Werk von Katsushika Hokusai, Edo-Zeit, 1814. Bild: Internet Archive Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Kami-Versammlung in Izumo. Farbholzschnitt, ukiyo-e (Papier, Farbe; Tryptichon). Werk von Utagawa Kunisada (1786–1865), Edo-Zeit, Mitte 19. Jh.. Bild: Privatsammlung Michael O’Clair
Kami-Versammlung in Izumo. Farbholzschnitt, ukiyo-e (Papier, Farbe; Tryptichon). Werk von Utagawa Kunisada (1786–1865), Edo-Zeit, Mitte 19. Jh.. Bild: Privatsammlung Michael O’Clair Welle mit daimoku. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection
Welle mit daimoku. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection Iyadahime. Buchillustration (Farbholzschnitt). Werk von Katsukawa Shunshō (1726-1792), Edo-Zeit. Bild: Museum of Fine Arts
Iyadahime. Buchillustration (Farbholzschnitt). Werk von Katsukawa Shunshō (1726-1792), Edo-Zeit. Bild: Museum of Fine Arts Iwashimizu Hachiman Schrein. Schreinhalle, Hachiman-zukuri (Holz), Frühe Edo-Zeit. Bild: Scheid
Iwashimizu Hachiman Schrein. Schreinhalle, Hachiman-zukuri (Holz), Frühe Edo-Zeit. Bild: Scheid Göttlicher General (Eber). Statue, tenbu (Holz, bemalt; ca. 120 cm; Detail), Kamakura-Zeit, 1207. Bild: Takashi Mibayashi
Göttlicher General (Eber). Statue, tenbu (Holz, bemalt; ca. 120 cm; Detail), Kamakura-Zeit, 1207. Bild: Takashi Mibayashi Phallus-artiger Stein. Naturstein. Bild:
Phallus-artiger Stein. Naturstein. Bild: Izumo Taisha. Schreinhalle (Höhe: 24 m), Edo-Zeit, 1744. Bild: Kokugakuin University
Izumo Taisha. Schreinhalle (Höhe: 24 m), Edo-Zeit, 1744. Bild: Kokugakuin University Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Ise Schrein. Schreinhalle. Bild: Shintō jiten
Ise Schrein. Schreinhalle. Bild: Shintō jiten Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Rekonstruktion eines Pfeilers. (k. A.). Bild:
Rekonstruktion eines Pfeilers. (k. A.). Bild: Inari Daimyōjin. Farbholzschnitt, ukiyo-e (Papier, Farbe; Detail). Werk von Utagawa Yoshikazu, Edo-Zeit, 1858. Bild: Kamigraphie
Inari Daimyōjin. Farbholzschnitt, ukiyo-e (Papier, Farbe; Detail). Werk von Utagawa Yoshikazu, Edo-Zeit, 1858. Bild: Kamigraphie Izumo Schrein. Schreinhalle. Bild:
Izumo Schrein. Schreinhalle. Bild: Der Ursprung des Iwado Tanzes. Farbholzschnitt (Triptychon, 35.5 x 75 cm). Werk von Utagawa Kunisada (Toyokuni 3), Edo-Zeit, 1844. Bild: Waseda University Library
Der Ursprung des Iwado Tanzes. Farbholzschnitt (Triptychon, 35.5 x 75 cm). Werk von Utagawa Kunisada (Toyokuni 3), Edo-Zeit, 1844. Bild: Waseda University Library Nichirens Hinrichtung. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection
Nichirens Hinrichtung. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection Die Stadt Ise. Satellitenbild. Bild: Google Earth
Die Stadt Ise. Satellitenbild. Bild: Google Earth Izumo Taisha. Schreinhalle (Holz). Bild: Wikimedia Commons
Izumo Taisha. Schreinhalle (Holz). Bild: Wikimedia Commons Izuna Gongen. Talisman, o-fuda (Papier). Bild: Sakigake ichimonji
Izuna Gongen. Talisman, o-fuda (Papier). Bild: Sakigake ichimonji Eine blinde itako Priesterin. (k. A.). Bild: H. Johnson
Eine blinde itako Priesterin. (k. A.). Bild: H. Johnson Nacktfest in Ikenoue. Matsuri, 2007. Bild: Wada Yoshio
Nacktfest in Ikenoue. Matsuri, 2007. Bild: Wada Yoshio Itsukushima. Schreinhalle (Holz, bemalt), Frühe Edo-Zeit. Bild: Jani Patokallio
Itsukushima. Schreinhalle (Holz, bemalt), Frühe Edo-Zeit. Bild: Jani Patokallio Die schwebende Himmelsbrücke. Farbholzschnitt, nishiki-e (Papier, Farbe; 15 x 33,9 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, um 1850. Bild: Museum of Fine Arts
Die schwebende Himmelsbrücke. Farbholzschnitt, nishiki-e (Papier, Farbe; 15 x 33,9 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, um 1850. Bild: Museum of Fine Arts Schreinanlage von Miyajima. Querbildrolle, emakimono (Detail), Edo-Zeit, 1720. Bild: S. Minaga
Schreinanlage von Miyajima. Querbildrolle, emakimono (Detail), Edo-Zeit, 1720. Bild: S. Minaga Modellgraphik. Schreinhalle. Bild:
Modellgraphik. Schreinhalle. Bild: Fuchswächter. Statue (Stein). Bild: Bycollie
Fuchswächter. Statue (Stein). Bild: Bycollie Ikkyū Sōjun. Hängerollbild, kakemono (Papier, Tusche, Farbe; 43,7 x 26,1 cm; Detail). Werk von Bokusai, Muromachi-Zeit, 15. Jh.. Bild: E-Museum
Ikkyū Sōjun. Hängerollbild, kakemono (Papier, Tusche, Farbe; 43,7 x 26,1 cm; Detail). Werk von Bokusai, Muromachi-Zeit, 15. Jh.. Bild: E-Museum Ise Haupthalle. Schreinhalle, shinmei-zukuri (Holz). Bild: Mundo-Nipo
Ise Haupthalle. Schreinhalle, shinmei-zukuri (Holz). Bild: Mundo-Nipo Jizō Bosatsu. Statue, butsuzō (Holz). Werk von Zen’en, Kamakura-Zeit, 1223–26. Bild: Asian Art Outlook
Jizō Bosatsu. Statue, butsuzō (Holz). Werk von Zen’en, Kamakura-Zeit, 1223–26. Bild: Asian Art Outlook Map of Japan. Landkarte (50 x 66cm), 19. Jh.. Bild: Japanese Historical Maps
Map of Japan. Landkarte (50 x 66cm), 19. Jh.. Bild: Japanese Historical Maps Jūichimen Kannon. Hängerollbild, kakemono (Seide, Farbe, Blattgold; 169 x 90 cm; Detail), Heian-Zeit, 12. Jh.. Bild: Nara National Museum
Jūichimen Kannon. Hängerollbild, kakemono (Seide, Farbe, Blattgold; 169 x 90 cm; Detail), Heian-Zeit, 12. Jh.. Bild: Nara National Museum Jizō erettet ein Kind aus der Hölle. Hängerollbild, kakemono (Seide, Farbe, Tusche; 148 x 88 cm; Detail). Werk von Kanō Dōhaku, Edo-Zeit, 1819. Bild: Online Archive of California
Jizō erettet ein Kind aus der Hölle. Hängerollbild, kakemono (Seide, Farbe, Tusche; 148 x 88 cm; Detail). Werk von Kanō Dōhaku, Edo-Zeit, 1819. Bild: Online Archive of California Der erste Richter, Shinkō-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK
Der erste Richter, Shinkō-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK Die Zwölf Tiere des chinesischen Kalenders. Tierkreiszeichen, Meiji-Zeit, 1875. Bild: Waseda University Library
Die Zwölf Tiere des chinesischen Kalenders. Tierkreiszeichen, Meiji-Zeit, 1875. Bild: Waseda University Library Abstieg des Bodhisattva Jizō. Hängerollbild, kakemono (Seide, Tusche, Farbe, Gold; 94,7 x 38,9 cm), Muromachi-Zeit, 14. Jh.. Bild: Museum of Fine Arts
Abstieg des Bodhisattva Jizō. Hängerollbild, kakemono (Seide, Tusche, Farbe, Gold; 94,7 x 38,9 cm), Muromachi-Zeit, 14. Jh.. Bild: Museum of Fine Arts Der siebente Richter, Taizan-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK
Der siebente Richter, Taizan-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK Jizō. Statue, butsuzō (Fels), Kamakura-Zeit, 1300, Bild aus dem frühen 20. Jh.. Bild: Wolfgang Wiggers
Jizō. Statue, butsuzō (Fels), Kamakura-Zeit, 1300, Bild aus dem frühen 20. Jh.. Bild: Wolfgang Wiggers Der fünfte Richter, Enma-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK
Der fünfte Richter, Enma-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK Jurōjin. Zeichnung (Papier, Tusche, Farbe; 68,2 x 48,3 cm). Werk von Tani Bunchō (1763–1841), Edo-Zeit. Bild: Tani Buncho-ha Database
Jurōjin. Zeichnung (Papier, Tusche, Farbe; 68,2 x 48,3 cm). Werk von Tani Bunchō (1763–1841), Edo-Zeit. Bild: Tani Buncho-ha Database Der zweite Richter, Shokō-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK
Der zweite Richter, Shokō-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK Jinmus Feldzug. (k. A.). Bild: Bernhard Scheid
Jinmus Feldzug. (k. A.). Bild: Bernhard Scheid Japanische Mariendarstellung,. Hängerollbild, kakemono, Edo-Zeit, 17. Jh.. Bild: 26 Martyrs Museum
Japanische Mariendarstellung,. Hängerollbild, kakemono, Edo-Zeit, 17. Jh.. Bild: 26 Martyrs Museum Höllenszene. Querbildrolle, emakimono (Papier, Farbe; 26,5 x 454,7 cm; Detail), Späte Heian-Zeit, 12. Jh.. Bild: Nara National Museum
Höllenszene. Querbildrolle, emakimono (Papier, Farbe; 26,5 x 454,7 cm; Detail), Späte Heian-Zeit, 12. Jh.. Bild: Nara National Museum Jizō Statuen. Statue, butsuzō (Stein). Bild: Don Weiss
Jizō Statuen. Statue, butsuzō (Stein). Bild: Don Weiss Jizō. Statue, butsuzō (Stein). Bild:
Jizō. Statue, butsuzō (Stein). Bild: Zwei Seelen. Querbildrolle, emakimono (Papier, Tusche, Farbe), Edo-Zeit. Bild: Emakimono database
Zwei Seelen. Querbildrolle, emakimono (Papier, Tusche, Farbe), Edo-Zeit. Bild: Emakimono database Höllenszene. Querbildrolle, emakimono (Papier, Farbe; 26,5 x 454,7 cm; Detail), Späte Heian-Zeit, 12. Jh.. Bild: Nara National Museum
Höllenszene. Querbildrolle, emakimono (Papier, Farbe; 26,5 x 454,7 cm; Detail), Späte Heian-Zeit, 12. Jh.. Bild: Nara National Museum Jinmus Grab vor 1862. Werk von Tsurusawa Tanshin (1834–1893), Edo-Zeit. Bild: Toike Noboru u.a.
Jinmus Grab vor 1862. Werk von Tsurusawa Tanshin (1834–1893), Edo-Zeit. Bild: Toike Noboru u.a. Der zehnte Richter, Godō Tenrin-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK
Der zehnte Richter, Godō Tenrin-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK Schlangen-Gürtel. Buchillustration. Werk von Toriyama Sekien, Edo-Zeit, 1780. Bild: Internet Archive
Schlangen-Gürtel. Buchillustration. Werk von Toriyama Sekien, Edo-Zeit, 1780. Bild: Internet Archive Der siebente Richter, König Taishan. Hängerollbild, kakemono (Seide, Farbe; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum
Der siebente Richter, König Taishan. Hängerollbild, kakemono (Seide, Farbe; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum Segnung des Baugrundes. Shintō-Zeremonie, Vor 2004. Bild:
Segnung des Baugrundes. Shintō-Zeremonie, Vor 2004. Bild: Jinmu und die Krähe Yatagarasu. Farbholzschnitt. Werk von Adachi Ginkō (1853–1902?), Meiji-Zeit. Bild: Wikimedia Commons
Jinmu und die Krähe Yatagarasu. Farbholzschnitt. Werk von Adachi Ginkō (1853–1902?), Meiji-Zeit. Bild: Wikimedia Commons Lebendige Löwenhunde. Farbholzschnitt, ukiyo-e (Papier, Farbe; 36,4 x 24,9 cm). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1845-1846. Bild: The British Museum
Lebendige Löwenhunde. Farbholzschnitt, ukiyo-e (Papier, Farbe; 36,4 x 24,9 cm). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1845-1846. Bild: The British Museum Wüsten-General. Skulptur, tenbu (Holz; Höhe: 142 cm), Kamakura-Zeit, um 1200. Bild: Kūkai and Mount Kōya
Wüsten-General. Skulptur, tenbu (Holz; Höhe: 142 cm), Kamakura-Zeit, um 1200. Bild: Kūkai and Mount Kōya Die zwölf Tierkreiszeichen des Westens. Tierkreiszeichen (Papier; Detail), Edo-Zeit. Bild: Metropolitan Museum of Art
Die zwölf Tierkreiszeichen des Westens. Tierkreiszeichen (Papier; Detail), Edo-Zeit. Bild: Metropolitan Museum of Art Jinmu Tennō. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit, Feb. 1880. Bild: Wikimedia Commons
Jinmu Tennō. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit, Feb. 1880. Bild: Wikimedia Commons Jizō. Statue, bosatsu (Stein). Bild:
Jizō. Statue, bosatsu (Stein). Bild: Jenseitsrichter 4. Skizze (Papier, Tusche), Edo-Zeit, 19. Jh.. Bild: MAK
Jenseitsrichter 4. Skizze (Papier, Tusche), Edo-Zeit, 19. Jh.. Bild: MAK Bodhisattva Dizang (Jizō) und die Zehn Könige. Querbildrolle, emakimono (Fragment; 30 x 56 cm), Tang Zeit, 10. Jh.. Bild: The British Museum
Bodhisattva Dizang (Jizō) und die Zehn Könige. Querbildrolle, emakimono (Fragment; 30 x 56 cm), Tang Zeit, 10. Jh.. Bild: The British Museum Jizō. Statue, butsuzō (Stein). Bild: Super Ape
Jizō. Statue, butsuzō (Stein). Bild: Super Ape Höllenszenen. Hängerollbild, kakemono (Papier, Farbe; 152,5 x 67,3 cm), Späte Edo-Zeit, 19. Jh.. Bild: The British Museum
Höllenszenen. Hängerollbild, kakemono (Papier, Farbe; 152,5 x 67,3 cm), Späte Edo-Zeit, 19. Jh.. Bild: The British Museum Der zweite Gerichtshof des Königs Chujiang. Hängerollbild, kakemono (Seide, Farbe; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum
Der zweite Gerichtshof des Königs Chujiang. Hängerollbild, kakemono (Seide, Farbe; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum Der zehnte Richter, König Wudao Zhuanlun. Hängerollbild, kakemono (Seide; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum
Der zehnte Richter, König Wudao Zhuanlun. Hängerollbild, kakemono (Seide; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum Jikoku-ten. Skulptur, tenbu (Holz, bemalt; Höhe: 160,5 cm), Nara-Zeit, 8. Jh.. Bild:
Jikoku-ten. Skulptur, tenbu (Holz, bemalt; Höhe: 160,5 cm), Nara-Zeit, 8. Jh.. Bild: Kaiserin Jingū. Statue, shinzō (Holz; 33,9 cm), Heian-Zeit, 9. Jh.. Bild:
Kaiserin Jingū. Statue, shinzō (Holz; 33,9 cm), Heian-Zeit, 9. Jh.. Bild: Jizō und die Zehn Richter. Statue, butsuzō (Fels), Heian-Zeit. Bild: Prismo
Jizō und die Zehn Richter. Statue, butsuzō (Fels), Heian-Zeit. Bild: Prismo Moderner Jizō. Statue, butsuzō (Stein). Bild: Eve Anderson
Moderner Jizō. Statue, butsuzō (Stein). Bild: Eve Anderson Historische Karte. Karte. Bild: Bernhard Scheid
Historische Karte. Karte. Bild: Bernhard Scheid Jizō. Maske. Bild: Kyoto o kanjiru hibi
Jizō. Maske. Bild: Kyoto o kanjiru hibi Talisman gegen Erdbeben. Welsbild, namazu-e, Edo-Zeit, 1855. Bild: Miyata Noboru
Talisman gegen Erdbeben. Welsbild, namazu-e, Edo-Zeit, 1855. Bild: Miyata Noboru Grab des Jinmu Tennō. Edo-Zeit, 1867. Bild: Yamatopedia
Grab des Jinmu Tennō. Edo-Zeit, 1867. Bild: Yamatopedia Jinmus Grab nach 1867. Werk von Tsurusawa Tanshin (1834–1893), Edo-Zeit. Bild: Toike Noboru u.a.
Jinmus Grab nach 1867. Werk von Tsurusawa Tanshin (1834–1893), Edo-Zeit. Bild: Toike Noboru u.a. Der erste Richter, König Qinguang. Hängerollbild, kakemono (Seide, Farbe; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum
Der erste Richter, König Qinguang. Hängerollbild, kakemono (Seide, Farbe; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum Jinmu Tennōs Eroberungsfeldzug. Digitale Graphik, 2013. Bild: Andreas Pichler
Jinmu Tennōs Eroberungsfeldzug. Digitale Graphik, 2013. Bild: Andreas Pichler Opfergaben. 1980. Bild: Curious Museum
Opfergaben. 1980. Bild: Curious Museum Jizō Armee. Statue, butsuzō. Bild:
Jizō Armee. Statue, butsuzō. Bild: Venus der Jōmon-Zeit. Kultfigur, dogū (Ton; Höhe: 27cm, Gewicht: 2,14kg), Jōmon-Zeit, 2–3000 v.u.Z.. Bild:
Venus der Jōmon-Zeit. Kultfigur, dogū (Ton; Höhe: 27cm, Gewicht: 2,14kg), Jōmon-Zeit, 2–3000 v.u.Z.. Bild: Banknote mit Kaiserin Jingū. Geldschein. Werk von Edoardo Chiossone (1833–1898), Meiji-Zeit, 1878. Bild: The British Museum
Banknote mit Kaiserin Jingū. Geldschein. Werk von Edoardo Chiossone (1833–1898), Meiji-Zeit, 1878. Bild: The British Museum Jambhala. Skulptur, tenbu (Metall), Nepal, 15. Jh.. Bild: Himalayan Art
Jambhala. Skulptur, tenbu (Metall), Nepal, 15. Jh.. Bild: Himalayan Art Jizō-Statuen. Statue, butsuzō (Stein). Bild:
Jizō-Statuen. Statue, butsuzō (Stein). Bild: Blutteich der Hölle. Querbildrolle, emakimono (Seide, Farbe; 26,9 x 249,3 cm; Detail), Späte Heian-Zeit, 12. Jh.. Bild: Tokyo National Museum
Blutteich der Hölle. Querbildrolle, emakimono (Seide, Farbe; 26,9 x 249,3 cm; Detail), Späte Heian-Zeit, 12. Jh.. Bild: Tokyo National Museum Dreizehn Buddhas. Grabmonument (Stein; Höhe: 1,73m), Muromachi-Zeit, 1553. Bild: Itoshiki monotachi
Dreizehn Buddhas. Grabmonument (Stein; Höhe: 1,73m), Muromachi-Zeit, 1553. Bild: Itoshiki monotachi Hausschrein. kamidana (Holz). Bild: Inaba Box
Hausschrein. kamidana (Holz). Bild: Inaba Box Kōshin-Gedenkstein. Kōshin-tō. Bild: Kamakura no kōshin-tō
Kōshin-Gedenkstein. Kōshin-tō. Bild: Kamakura no kōshin-tō Steinlaternen. (k. A.). Bild:
Steinlaternen. (k. A.). Bild: Nichirens Exekution in Tatsu no guchi. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum
Nichirens Exekution in Tatsu no guchi. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum Daikoku verteilt Schätze. Farbholzschnitt (Tryptichon, 37,2 x 75 cm). Werk von Kawanabe Kyōsai, Meiji-Zeit, 1887. Bild: Egenolf Gallery
Daikoku verteilt Schätze. Farbholzschnitt (Tryptichon, 37,2 x 75 cm). Werk von Kawanabe Kyōsai, Meiji-Zeit, 1887. Bild: Egenolf Gallery Nordwärts gewandter Kōbō Daishi. Statue (Holz), Kamakura-Zeit. Bild:
Nordwärts gewandter Kōbō Daishi. Statue (Holz), Kamakura-Zeit. Bild: Kaidan. Film (Plakat). Werk von Nakata Hideo, 2007. Bild:
Kaidan. Film (Plakat). Werk von Nakata Hideo, 2007. Bild: Kōshin-Gedenkstein. Skulptur, kōshin-tō (Stein), Edo-Zeit. Bild: Noda Kazuo
Kōshin-Gedenkstein. Skulptur, kōshin-tō (Stein), Edo-Zeit. Bild: Noda Kazuo Östlicher Torwächter des Tōdaiji. Statue (Holz, urspr. bemalt; Höhe: 8,43 m). Werk von Jōkaku, Tankei u.a., Kamakura-Zeit, 1203. Bild:
Östlicher Torwächter des Tōdaiji. Statue (Holz, urspr. bemalt; Höhe: 8,43 m). Werk von Jōkaku, Tankei u.a., Kamakura-Zeit, 1203. Bild: Fuchslichter. Buchillustration (Papier, Farbe). Werk von Nabeta Gyokuei, Meiji-Zeit, 1881. Bild: Nichibunken
Fuchslichter. Buchillustration (Papier, Farbe). Werk von Nabeta Gyokuei, Meiji-Zeit, 1881. Bild: Nichibunken Gorintō. Grabmonumente (Stein). Bild: MOQOO
Gorintō. Grabmonumente (Stein). Bild: MOQOO Fujiwara no Kamatari. Hängerollbild, kakemono (Papier, Farbe; 58,5 × 42,3 cm). Werk von Ono no Takamura (Kopie), Heian-Zeit. Bild: Waseda University Library
Fujiwara no Kamatari. Hängerollbild, kakemono (Papier, Farbe; 58,5 × 42,3 cm). Werk von Ono no Takamura (Kopie), Heian-Zeit. Bild: Waseda University Library Wake no Kiyomaro Geldschein. Geldschein (Papier). Werk von Edoardo Chiossone (1833–1898), Meiji-Zeit, 1901. Bild: Setagaya Stamp/Coin
Wake no Kiyomaro Geldschein. Geldschein (Papier). Werk von Edoardo Chiossone (1833–1898), Meiji-Zeit, 1901. Bild: Setagaya Stamp/Coin Karte der Kansai Region. (k. A.). Bild: Bernhard Scheid
Karte der Kansai Region. (k. A.). Bild: Bernhard Scheid Schreinlaternen. Metall. Bild: Rómulo Rejón
Schreinlaternen. Metall. Bild: Rómulo Rejón Flussgeist. Buchillustration (Papier, Tusche). Werk von Toriyama Sekien (1711–1788), Edo-Zeit. Bild: The British Museum
Flussgeist. Buchillustration (Papier, Tusche). Werk von Toriyama Sekien (1711–1788), Edo-Zeit. Bild: The British Museum Schwarze Schiffe. Querbildrolle, emaki (Papier, Farbe; Detail), Edo-Zeit, 1854. Bild: The British Museum
Schwarze Schiffe. Querbildrolle, emaki (Papier, Farbe; Detail), Edo-Zeit, 1854. Bild: The British Museum Fuchs. Farbholzschnitt, mokuhan (Papier, Farbe; 37,5 x 19 cm). Werk von Ohara Koson (1877–1945), Meiji-Zeit, ca. 1910. Bild: Artelino
Fuchs. Farbholzschnitt, mokuhan (Papier, Farbe; 37,5 x 19 cm). Werk von Ohara Koson (1877–1945), Meiji-Zeit, ca. 1910. Bild: Artelino Das daimoku auf den Wellen von Kakuda. Farbholzschnitt (Papier, Farbe; 37,3 x 24 cm). Werk von Utagawa Kuniyoshi. Bild: Metropolitan Museum of Art
Das daimoku auf den Wellen von Kakuda. Farbholzschnitt (Papier, Farbe; 37,3 x 24 cm). Werk von Utagawa Kuniyoshi. Bild: Metropolitan Museum of Art Kamakura Daibutsu. Photographie (Ansichtskarte). Werk von Kusakabe Kinbei, Meiji-Zeit, 1890–1894. Bild: Syracuse University Art Museum
Kamakura Daibutsu. Photographie (Ansichtskarte). Werk von Kusakabe Kinbei, Meiji-Zeit, 1890–1894. Bild: Syracuse University Art Museum Schema des Kongōkai mandara. Mandara. Bild: Bukkyō no benkyōshitsu
Schema des Kongōkai mandara. Mandara. Bild: Bukkyō no benkyōshitsu Kasuga-Laternen. (k. A.). Bild: Matthias Scommoda
Kasuga-Laternen. (k. A.). Bild: Matthias Scommoda Kohada Koheiji. Hängerollbild, kakemono (Seide, Farbe). Werk von Utagawa Kunitoshi, Meiji-Zeit. Bild: Pink Tentacle
Kohada Koheiji. Hängerollbild, kakemono (Seide, Farbe). Werk von Utagawa Kunitoshi, Meiji-Zeit. Bild: Pink Tentacle Kōbō Daishi Kukai. Hängerollbild (110,9 x 60,9cm), Kamakura-Zeit, 1313. Bild: Tōji no mikkyōzuzō 東寺の密教図像.
Kōbō Daishi Kukai. Hängerollbild (110,9 x 60,9cm), Kamakura-Zeit, 1313. Bild: Tōji no mikkyōzuzō 東寺の密教図像. Historische Landkarte, 1694. Farbholzschnitt, mokuhanga (Papier, Farbe; 171 x 81 cm; Detail). Werk von Ishikawa Ryūsen, Edo-Zeit, 1694. Bild: Japanese Historical Maps
Historische Landkarte, 1694. Farbholzschnitt, mokuhanga (Papier, Farbe; 171 x 81 cm; Detail). Werk von Ishikawa Ryūsen, Edo-Zeit, 1694. Bild: Japanese Historical Maps „The old man and the devils“. Umschlagbild, yōkai (Papier, Tusche, Farbe). Werk von Kobayashi Eitaku, Meiji-Zeit, 1886. Bild: The British Museum
„The old man and the devils“. Umschlagbild, yōkai (Papier, Tusche, Farbe). Werk von Kobayashi Eitaku, Meiji-Zeit, 1886. Bild: The British Museum Hauptgebäude des Kitano Tenman-gū. Schreinhalle (Holz), Azuchi-Momoyama-Zeit, 1587. Bild: Kitaoka A.
Hauptgebäude des Kitano Tenman-gū. Schreinhalle (Holz), Azuchi-Momoyama-Zeit, 1587. Bild: Kitaoka A. Moderne Gräber. Grabmonument. Bild: Trane DeVore
Moderne Gräber. Grabmonument. Bild: Trane DeVore Begrüßung zu Neujahr. Photographie (handkoloriert), Meiji-Zeit. Bild: Okinawa Soba
Begrüßung zu Neujahr. Photographie (handkoloriert), Meiji-Zeit. Bild: Okinawa Soba Kaminari-mon. Tempeltor. Bild:
Kaminari-mon. Tempeltor. Bild: Melodramatischer komainu mit Glupschaugen, A. Statue (Stein), 1567?. Bild: You1gran’pa
Melodramatischer komainu mit Glupschaugen, A. Statue (Stein), 1567?. Bild: You1gran’pa Vermählte Kampferbäume. Götterbaum, shinboku. Bild: Wikimedia Commons
Vermählte Kampferbäume. Götterbaum, shinboku. Bild: Wikimedia Commons Beginn einer Runde Geistergeschichten. Buchillustration (Papier, Farbe). Werk von Kawanabe Kyōsai, Meiji-Zeit. Bild: Metropolitan Museum of Art
Beginn einer Runde Geistergeschichten. Buchillustration (Papier, Farbe). Werk von Kawanabe Kyōsai, Meiji-Zeit. Bild: Metropolitan Museum of Art Glückslose. (k. A.). Bild: Frank Gualtieri
Glückslose. (k. A.). Bild: Frank Gualtieri Oku-no-in, alte und neue Gräber. Grabmonumente (Stein). Bild: Amy Nakazawa
Oku-no-in, alte und neue Gräber. Grabmonumente (Stein). Bild: Amy Nakazawa Shintō-Priester mit kanmuri. (k. A.). Bild: Julia Ramprecht
Shintō-Priester mit kanmuri. (k. A.). Bild: Julia Ramprecht Schematische Skizze eines Hausschreins. (k. A.). Bild: Shintō Seinen Zenkoku Kyōgikai
Schematische Skizze eines Hausschreins. (k. A.). Bild: Shintō Seinen Zenkoku Kyōgikai Kappa maki. (k. A.). Bild: Irasuto no sato
Kappa maki. (k. A.). Bild: Irasuto no sato Grabpyramide. Stein. Bild: Molly Des Jardin
Grabpyramide. Stein. Bild: Molly Des Jardin Daimyō Familiengrab. Grabmonumente, torii (Stein). Bild: Amy Nakazawa
Daimyō Familiengrab. Grabmonumente, torii (Stein). Bild: Amy Nakazawa Melodramatische komainu mit Glupschaugen. Statue (Stein), 1567?. Bild: You1gran’pa
Melodramatische komainu mit Glupschaugen. Statue (Stein), 1567?. Bild: You1gran’pa Kumano Mandala. Rollbild, mandara (Detail), Edo-Zeit, 17. Jh.. Bild:
Kumano Mandala. Rollbild, mandara (Detail), Edo-Zeit, 17. Jh.. Bild: Kasuga Schrein. Schreintor, 2004. Bild: Japan Trip 2004
Kasuga Schrein. Schreintor, 2004. Bild: Japan Trip 2004 Kamakura Daibutsu. Photographie, butsuzō. Werk von Felice Beato (1832–1909), Meiji-Zeit, 1868. Bild: Welcome Collection
Kamakura Daibutsu. Photographie, butsuzō. Werk von Felice Beato (1832–1909), Meiji-Zeit, 1868. Bild: Welcome Collection Kumano Nachi Mandala. Hängeroll, mandara (Detail), Frühe Edo-Zeit. Bild: Kokugakuin University
Kumano Nachi Mandala. Hängeroll, mandara (Detail), Frühe Edo-Zeit. Bild: Kokugakuin University Kōshin-Gedenkstein. Skizze, kōshin-tō, Edo-Zeit. Bild: Makita Hidenosuke
Kōshin-Gedenkstein. Skizze, kōshin-tō, Edo-Zeit. Bild: Makita Hidenosuke Tempeltor. Daimon (Holz), Edo-Zeit, 1705. Bild: Wikimedia Commons
Tempeltor. Daimon (Holz), Edo-Zeit, 1705. Bild: Wikimedia Commons Geist der Kayako. Filmszene. Werk von Shimizu Takashi. Bild: Ju-on-the-grudge-Wikia
Geist der Kayako. Filmszene. Werk von Shimizu Takashi. Bild: Ju-on-the-grudge-Wikia Nichiren und die Bekehrung der toten Fischer vom Isawa-gawa. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum
Nichiren und die Bekehrung der toten Fischer vom Isawa-gawa. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum Füchse. (k. A.). Bild: Wonder Elf
Füchse. (k. A.). Bild: Wonder Elf Karte der Kantō Region. (k. A.). Bild: Bernhard Scheid
Karte der Kantō Region. (k. A.). Bild: Bernhard Scheid Hauptheiligtum des Konsei-Schreins. Stein. Bild: Okada Kenji
Hauptheiligtum des Konsei-Schreins. Stein. Bild: Okada Kenji Die Füchsin Kuzunoha. Farbholzschnitt, nishikie (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: Kichō shiryō gazō database
Die Füchsin Kuzunoha. Farbholzschnitt, nishikie (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: Kichō shiryō gazō database Grab für die Namenlosen (muen-botoke). Grabpyramide. Bild: Molly Des Jardin
Grab für die Namenlosen (muen-botoke). Grabpyramide. Bild: Molly Des Jardin Kirin. Brauerei-Logo. Bild:
Kirin. Brauerei-Logo. Bild: Eingang zum Kasuga Schrein. Torii (Holz; Höhe: 7,75m), Edo-Zeit, 1638. Bild: Ian Chang
Eingang zum Kasuga Schrein. Torii (Holz; Höhe: 7,75m), Edo-Zeit, 1638. Bild: Ian Chang Kappa und Fischerin. Farbholzschnitt, shunga (Papier, Tusche). Werk von Kitagawa Utamaro (1753–1806), Edo-Zeit. Bild: The British Museum
Kappa und Fischerin. Farbholzschnitt, shunga (Papier, Tusche). Werk von Kitagawa Utamaro (1753–1806), Edo-Zeit. Bild: The British Museum Japans älteste Löwenhunde. Statuen (Holz), Heian-Zeit, 9. Jh.. Bild: Komainu.net
Japans älteste Löwenhunde. Statuen (Holz), Heian-Zeit, 9. Jh.. Bild: Komainu.net Torii des Kehi Schreins. Torii (Holz; Höhe: 11m), Edo-Zeit, 1645. Bild: Tsuruga Umaimon Map
Torii des Kehi Schreins. Torii (Holz; Höhe: 11m), Edo-Zeit, 1645. Bild: Tsuruga Umaimon Map Drachenpferd. Schnitzwerk (Holz). Bild: Tanaka Jūyō
Drachenpferd. Schnitzwerk (Holz). Bild: Tanaka Jūyō Fragment einer Abschrift des Avatamsaka Sutras. Schriftrolle (Indigopapier, Silbertinte; 24,8 x 53,7 cm; Detail), Nara-Zeit, 744. Bild: Metropolitan Museum of Art
Fragment einer Abschrift des Avatamsaka Sutras. Schriftrolle (Indigopapier, Silbertinte; 24,8 x 53,7 cm; Detail), Nara-Zeit, 744. Bild: Metropolitan Museum of Art Karpfen des Knabenfestes. Farbholzschnitt, ukiyo-e (Papier, Farbe; 36,2 x 23,5 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: Brooklyn Museum
Karpfen des Knabenfestes. Farbholzschnitt, ukiyo-e (Papier, Farbe; 36,2 x 23,5 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: Brooklyn Museum Inari-Miniaturstatuetten. Statuen, shinzō. Bild: Lostintokyo
Inari-Miniaturstatuetten. Statuen, shinzō. Bild: Lostintokyo Garuda (Karura-ō). Statue (Holz, bemalt; Höhe: 164cm). Werk von Kei-Schule (?), Kamakura-Zeit. Bild: Sanjūsangen-dō
Garuda (Karura-ō). Statue (Holz, bemalt; Höhe: 164cm). Werk von Kei-Schule (?), Kamakura-Zeit. Bild: Sanjūsangen-dō Kannon Bosatsu. Statue, butsuzō (Stein; Detail). Bild: Mike Murrill
Kannon Bosatsu. Statue, butsuzō (Stein; Detail). Bild: Mike Murrill Daruma und Geisha. Farbholzschnitt, ukiyo-e (Papier Farbe; 16,5 × 23,5 cm). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit, 1882. Bild: LACMA
Daruma und Geisha. Farbholzschnitt, ukiyo-e (Papier Farbe; 16,5 × 23,5 cm). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit, 1882. Bild: LACMA Die Blüte der Kuzu-Ranke. Farbholzschnitt (Papier, Farbe; 35 × 23,8 cm). Werk von Ogata Gekkō (1859–1920), Meiji Zeit, 1899. Bild: Rijksmuseum
Die Blüte der Kuzu-Ranke. Farbholzschnitt (Papier, Farbe; 35 × 23,8 cm). Werk von Ogata Gekkō (1859–1920), Meiji Zeit, 1899. Bild: Rijksmuseum Komainu. Statue (Stein; Detail). Werk von Kobayashi Kazuhira, 1961. Bild: Komainu.net
Komainu. Statue (Stein; Detail). Werk von Kobayashi Kazuhira, 1961. Bild: Komainu.net Melodramatischer komainu mit Glupschaugen, UN. Statue (Stein), 1567?. Bild: You1gran’pa
Melodramatischer komainu mit Glupschaugen, UN. Statue (Stein), 1567?. Bild: You1gran’pa Komachi bittet um Regen. Farbholzschnitt (Papier). Werk von Nishikawa Sukenobu (1697?–1756), Edo-Zeit, 1735. Bild: Waseda University Cultural Resource Database
Komachi bittet um Regen. Farbholzschnitt (Papier). Werk von Nishikawa Sukenobu (1697?–1756), Edo-Zeit, 1735. Bild: Waseda University Cultural Resource Database Kifune Jinja. Schreinanlage. Bild: Suzuki Seiya
Kifune Jinja. Schreinanlage. Bild: Suzuki Seiya Haupttor des Kenchō-ji. Tempeltor, sanmon (Höhe: 30 m), Edo-Zeit, 1775. Bild: Julesberry2001
Haupttor des Kenchō-ji. Tempeltor, sanmon (Höhe: 30 m), Edo-Zeit, 1775. Bild: Julesberry2001 Kiyomori in Itsukushima. Farbholzschnitt, ukiyo-e (Papier, Farbe; 36,7 x 73,7 cm). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1842/43. Bild:
Kiyomori in Itsukushima. Farbholzschnitt, ukiyo-e (Papier, Farbe; 36,7 x 73,7 cm). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1842/43. Bild: Totengeist des Kohada Koheiji. Farbholzschnitt, bakemono (Papier, Farbe). Werk von Utagawa Toyokuni (1769–1825), Edo-Zeit, 1808. Bild: The British Museum
Totengeist des Kohada Koheiji. Farbholzschnitt, bakemono (Papier, Farbe). Werk von Utagawa Toyokuni (1769–1825), Edo-Zeit, 1808. Bild: The British Museum Steinlaternen. Laterne (Stein). Bild: Ron Reznick
Steinlaternen. Laterne (Stein). Bild: Ron Reznick Detailansicht des Kōya-san. Panoramabild (70 x 145 cm). Werk von Asai Koei, 1860er Jahre. Bild: Japanese Historical Maps
Detailansicht des Kōya-san. Panoramabild (70 x 145 cm). Werk von Asai Koei, 1860er Jahre. Bild: Japanese Historical Maps Kakumei Gyōja, Ontake-san. Statue (Bronze). Bild: Wikimedia Commons
Kakumei Gyōja, Ontake-san. Statue (Bronze). Bild: Wikimedia Commons Hängebuddha. Spiegel (Bronze), Kamakura-Zeit. Bild: Miho Museum
Hängebuddha. Spiegel (Bronze), Kamakura-Zeit. Bild: Miho Museum Steinlaternen. (k. A.). Bild: Salvador Busquets Artigas
Steinlaternen. (k. A.). Bild: Salvador Busquets Artigas Einsammeln der Knochenreste. Bestattungszeremonie. Bild: Satō Sekizai
Einsammeln der Knochenreste. Bestattungszeremonie. Bild: Satō Sekizai Kongō Yasha Myōō. Statue, butsuzō (Holz, bemalt), Heian-Zeit, 839. Bild: Buddhistdoor Connect
Kongō Yasha Myōō. Statue, butsuzō (Holz, bemalt), Heian-Zeit, 839. Bild: Buddhistdoor Connect Kreuzigung eines Deliquenten. Buchillustration. Bild: Digital Archives
Kreuzigung eines Deliquenten. Buchillustration. Bild: Digital Archives Komainu. Statue (Stein). Werk von Komatsu Nobutaka, Meiji-Zeit, 1892. Bild: Komainu.net
Komainu. Statue (Stein). Werk von Komatsu Nobutaka, Meiji-Zeit, 1892. Bild: Komainu.net Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: UNIDAM
Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: UNIDAM Yoshida Kanetomo. Hängerollbild, kakemono. Bild: Kokugakuin University
Yoshida Kanetomo. Hängerollbild, kakemono. Bild: Kokugakuin University Statue eines Ochsen. (k. A.). Bild: Chris Gladis
Statue eines Ochsen. (k. A.). Bild: Chris Gladis Daikoku. Statue, 20. Jh.. Bild: Ikeada Katsumi
Daikoku. Statue, 20. Jh.. Bild: Ikeada Katsumi Kasuga Haupthallen. Schreinhallen (Holz, Metall). Bild:
Kasuga Haupthallen. Schreinhallen (Holz, Metall). Bild: Löwenhund das Kashii Schreins. Statue (Stein), Edo-Zeit, 1844. Bild: Yanwenli
Löwenhund das Kashii Schreins. Statue (Stein), Edo-Zeit, 1844. Bild: Yanwenli Affe als Sanbaso-Tänzer. Tuschmalerei. Werk von Mori Sosen (1774), 1800. Bild: Pacific Asia Museum
Affe als Sanbaso-Tänzer. Tuschmalerei. Werk von Mori Sosen (1774), 1800. Bild: Pacific Asia Museum Abends an der Ryōgoku-Brücke. Farbholzschnitt, ukiyo-e (Papier, Farbe; 37 × 25cm). Werk von Utagawa Hirokage, Edo-Zeit, 1859. Bild: Nichibunken
Abends an der Ryōgoku-Brücke. Farbholzschnitt, ukiyo-e (Papier, Farbe; 37 × 25cm). Werk von Utagawa Hirokage, Edo-Zeit, 1859. Bild: Nichibunken Kisshō-ten. Hängerollbild, kakemono (Leinen, Farbe; 53,3 x 32 cm), Nara-Zeit. Bild: Gap
Kisshō-ten. Hängerollbild, kakemono (Leinen, Farbe; 53,3 x 32 cm), Nara-Zeit. Bild: Gap Jizō umringt von Grabsteinen. Grabmonumente (Stein). Bild:
Jizō umringt von Grabsteinen. Grabmonumente (Stein). Bild: Kayō Fujin. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi, Edo-Zeit. Bild: LACMA
Kayō Fujin. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi, Edo-Zeit. Bild: LACMA Collecting Ashes. Buchillustration (Farbe, Papier). Bild: Open Library
Collecting Ashes. Buchillustration (Farbe, Papier). Bild: Open Library Die Füchsin Kuzunoha. Farbholzschnitt, nishikie (Papier, Farbe). Werk von Utagawa Toyokuni (1769–1825), Edo-Zeit, 1861. Bild: National Diet Library
Die Füchsin Kuzunoha. Farbholzschnitt, nishikie (Papier, Farbe). Werk von Utagawa Toyokuni (1769–1825), Edo-Zeit, 1861. Bild: National Diet Library Karasu tengu mit yamabushi-Gewand. (k. A.). Bild: Thetengu.com
Karasu tengu mit yamabushi-Gewand. (k. A.). Bild: Thetengu.com Kōbō Daishi und die beiden Gottheiten Niu und Kōya. Hängerollbild, kami (Seide; 212 x 127,5cm), Kamakura-Zeit, 14. Jh.. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san
Kōbō Daishi und die beiden Gottheiten Niu und Kōya. Hängerollbild, kami (Seide; 212 x 127,5cm), Kamakura-Zeit, 14. Jh.. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san König von Khotan. Wandgemälde, Südl. Song-Zeit, 10. Jh.. Bild: Cave Temples of Dunhuang
König von Khotan. Wandgemälde, Südl. Song-Zeit, 10. Jh.. Bild: Cave Temples of Dunhuang Kasuga mandara. Hängerollbild, kakemono (Seide; 159,4 x 68,9 cm), Kamakura-Zeit, 14. Jh.. Bild: Victor Harris
Kasuga mandara. Hängerollbild, kakemono (Seide; 159,4 x 68,9 cm), Kamakura-Zeit, 14. Jh.. Bild: Victor Harris Kūkais Überfahrt nach China. Querbildrolle, emakimono (Papier, Farbe; 30,3 x 1.171cm; Detail), 14. Jh.. Bild: Priest Kukai and Sacred Treasures of Mount
Kūkais Überfahrt nach China. Querbildrolle, emakimono (Papier, Farbe; 30,3 x 1.171cm; Detail), 14. Jh.. Bild: Priest Kukai and Sacred Treasures of Mount Tor der Drei Lichter. Schreintor, Edo-Zeit, 1607. Bild: Apricot Cafe
Tor der Drei Lichter. Schreintor, Edo-Zeit, 1607. Bild: Apricot Cafe Grabanlage. Grabmonumente, torii (Stein). Bild: Chantal Dupasquier
Grabanlage. Grabmonumente, torii (Stein). Bild: Chantal Dupasquier Kirin. Farbdruck (37 × 50cm), 1895. Bild: Waseda University Library
Kirin. Farbdruck (37 × 50cm), 1895. Bild: Waseda University Library Kōshin-Gedenkstein. Kōshin-tō. Bild: Kamakura no kōshin-tō
Kōshin-Gedenkstein. Kōshin-tō. Bild: Kamakura no kōshin-tō Kaminarimon. Farbholzschnitt, ukiyo-e (Papier; 33,8 x 22,1 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, 1856. Bild: National Museum of Asian Art
Kaminarimon. Farbholzschnitt, ukiyo-e (Papier; 33,8 x 22,1 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, 1856. Bild: National Museum of Asian Art Tengu rettet ein Kind. Buchillustration (Papier, Tusche). Bild: Sarah Thal
Tengu rettet ein Kind. Buchillustration (Papier, Tusche). Bild: Sarah Thal Abgesandte des Kaiserhofes. Schreinzeremonie. Bild: VikingSlav
Abgesandte des Kaiserhofes. Schreinzeremonie. Bild: VikingSlav Konpon Daitō, Berg Kōya. Schatz-Pagode (Stahlbeton; Höhe: 48,5 m), Errichtet 1937. Bild: Tabi no shashin gazō shū
Konpon Daitō, Berg Kōya. Schatz-Pagode (Stahlbeton; Höhe: 48,5 m), Errichtet 1937. Bild: Tabi no shashin gazō shū Kasuga Hirsch Mandala. Hängerollbild, kakemono (Seide, Farbe; 76,5 x 40,5cm), Kamakura-Zeit, 14. Jh.. Bild: Nara National Museum
Kasuga Hirsch Mandala. Hängerollbild, kakemono (Seide, Farbe; 76,5 x 40,5cm), Kamakura-Zeit, 14. Jh.. Bild: Nara National Museum Kōmoku-ten. Skulptur, butsuzō (Holz, bemalt; Höhe: 170 cm), Nara-Zeit, 8. Jh.. Bild:
Kōmoku-ten. Skulptur, butsuzō (Holz, bemalt; Höhe: 170 cm), Nara-Zeit, 8. Jh.. Bild: Nichiren, in Komatsubara von Tōjō attackiert. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum
Nichiren, in Komatsubara von Tōjō attackiert. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum Mandala des Kasuga Schreins. Schrein, mandara (Seide, Farbe, Tusche), Kamakura-Zeit, 14. Jh.. Bild: Blätter zur japanischen Geschichte und Religion
Mandala des Kasuga Schreins. Schrein, mandara (Seide, Farbe, Tusche), Kamakura-Zeit, 14. Jh.. Bild: Blätter zur japanischen Geschichte und Religion Komainu. Statue (Stein). Werk von Komatsu Nobutaka, Edo-Zeit, 1771. Bild: Komainu.net
Komainu. Statue (Stein). Werk von Komatsu Nobutaka, Edo-Zeit, 1771. Bild: Komainu.net Hauptstadtregion Kinai. (k. A.). Bild: Bernhard Scheid
Hauptstadtregion Kinai. (k. A.). Bild: Bernhard Scheid Komainu. Hängerollbild, kakemono (94,9 x 40,6 cm; Detail), Muromachi-Zeit, 14. Jh.. Bild: Metropolitan Museum of Art
Komainu. Hängerollbild, kakemono (94,9 x 40,6 cm; Detail), Muromachi-Zeit, 14. Jh.. Bild: Metropolitan Museum of Art Kumano kanshin jikkai mandara. Hängeroll, kakemono, Edo-Zeit, 17. Jh.. Bild:
Kumano kanshin jikkai mandara. Hängeroll, kakemono, Edo-Zeit, 17. Jh.. Bild: Hochzeitspaar, japanisch. Kekkonshiki. Bild: Hotoku Kaikan
Hochzeitspaar, japanisch. Kekkonshiki. Bild: Hotoku Kaikan Kusunoki Masashige. Statue (Bronze). Werk von Takamura Kōun (1852–1934), Meiji-Zeit, 1893. Bild: TokyoViews
Kusunoki Masashige. Statue (Bronze). Werk von Takamura Kōun (1852–1934), Meiji-Zeit, 1893. Bild: TokyoViews Nichiren lässt einen Felsen schweben. Farbholzschnitt (Papier, Farbe; 36,6 x 24,1 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum
Nichiren lässt einen Felsen schweben. Farbholzschnitt (Papier, Farbe; 36,6 x 24,1 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum Löwenwächter. Statue (Stein), China. Bild: Historical Asian Architecture
Löwenwächter. Statue (Stein), China. Bild: Historical Asian Architecture Komainu majestätisch (A-Form). Stein; Höhe: 2,1m. Werk von Itō Chūta (Entwurf) (1867–1954), 1916. Bild: Miya Dai
Komainu majestätisch (A-Form). Stein; Höhe: 2,1m. Werk von Itō Chūta (Entwurf) (1867–1954), 1916. Bild: Miya Dai Koinobori. Koi (Kunstoff, bedruckt). Bild: Christian Bergmeister
Koinobori. Koi (Kunstoff, bedruckt). Bild: Christian Bergmeister Die Fuchsfrau Kuzunoha. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi, Meiji-Zeit, 1890. Bild: National Diet Library
Die Fuchsfrau Kuzunoha. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi, Meiji-Zeit, 1890. Bild: National Diet Library Hase und Tanuki. Farbholzschnitt, benizuri-e (Papier, Farbe; Detail). Werk von Torii Kiyonaga (1752–1815), Edo-Zeit, 1776. Bild: Museum of Fine Arts
Hase und Tanuki. Farbholzschnitt, benizuri-e (Papier, Farbe; Detail). Werk von Torii Kiyonaga (1752–1815), Edo-Zeit, 1776. Bild: Museum of Fine Arts Kōshin-Gedenkstein. (k. A.). Bild: Nakasendō nisshi
Kōshin-Gedenkstein. (k. A.). Bild: Nakasendō nisshi Komainu. Statue, komainu (Stein), Edo-Zeit, datiert 1840. Bild: Ōkuma Daigorō
Komainu. Statue, komainu (Stein), Edo-Zeit, datiert 1840. Bild: Ōkuma Daigorō Laterne. (k. A.). Bild: Yamada Ryoko
Laterne. (k. A.). Bild: Yamada Ryoko Hase und Tanuki. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Utagawa Kunisada, Edo-Zeit, 1840. Bild: The British Museum
Hase und Tanuki. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Utagawa Kunisada, Edo-Zeit, 1840. Bild: The British Museum Kojiki. Werk von Motoori Norinaga, Edo-Zeit. Bild: Museum of Motoori Norinaga
Kojiki. Werk von Motoori Norinaga, Edo-Zeit. Bild: Museum of Motoori Norinaga Raigō Ajari. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1798–1861), 19.Jh. Bild: The Kuniyoshi Project
Raigō Ajari. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1798–1861), 19.Jh. Bild: The Kuniyoshi Project Ajari Keichū in buddhistischer Mönchstracht. Buchillustration (Detail). Werk von Katsushika Hokusai, u.a., Edo-Zeit, 1848. Bild: National Diet Library
Ajari Keichū in buddhistischer Mönchstracht. Buchillustration (Detail). Werk von Katsushika Hokusai, u.a., Edo-Zeit, 1848. Bild: National Diet Library Kōshin-Gedenkstein. Statue, kōshin-tō (Stein), Edo-Zeit, 1695. Bild: Only tanuki
Kōshin-Gedenkstein. Statue, kōshin-tō (Stein), Edo-Zeit, 1695. Bild: Only tanuki Komainu. Statue, komainu (Stein), Edo-Zeit, datiert 1840. Bild: Taka Yone
Komainu. Statue, komainu (Stein), Edo-Zeit, datiert 1840. Bild: Taka Yone Löwe. Statue (Holz), Kamakura-Zeit. Bild: Kyōto National Museum
Löwe. Statue (Holz), Kamakura-Zeit. Bild: Kyōto National Museum Der Meister als Kind. Hängerollbild, kakemono (Seide, Farbe; 86,7 x 48., cm; Detail), Muromachi-Zeit. Bild: Kōbō Daishi Kūkai and the Sacred Treasures
Der Meister als Kind. Hängerollbild, kakemono (Seide, Farbe; 86,7 x 48., cm; Detail), Muromachi-Zeit. Bild: Kōbō Daishi Kūkai and the Sacred Treasures Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: UNIDAM
Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: UNIDAM Kōshin-Gedenkstein. Kōshin-tō. Bild: Nakasendō nisshi
Kōshin-Gedenkstein. Kōshin-tō. Bild: Nakasendō nisshi Komainu mit Helmkopf. Statue, komainu (Stein), 1933. Bild: Yamada Gō
Komainu mit Helmkopf. Statue, komainu (Stein), 1933. Bild: Yamada Gō Kūya Shōnin. Statue (Holz; Detail). Werk von Kōshō, 13. Jh.. Bild: Uncyclopedia
Kūya Shōnin. Statue (Holz; Detail). Werk von Kōshō, 13. Jh.. Bild: Uncyclopedia Karte der Region Kyūshū. (k. A.). Bild: Bernhard Scheid
Karte der Region Kyūshū. (k. A.). Bild: Bernhard Scheid Grabanlage. Grabmonument, torii (Stein). Bild: Chantal Dupasquier
Grabanlage. Grabmonument, torii (Stein). Bild: Chantal Dupasquier Mausoleumsbrücke. Bogenbrücke (Stein). Bild: Amy Nakazawa
Mausoleumsbrücke. Bogenbrücke (Stein). Bild: Amy Nakazawa Kagura Tanz. Buchillustration. Werk von Katsushika Hokusai. Bild: Internet Archive
Kagura Tanz. Buchillustration. Werk von Katsushika Hokusai. Bild: Internet Archive Laterne. (k. A.). Bild: Perrin Lindelauf
Laterne. (k. A.). Bild: Perrin Lindelauf Koizumi Jun’ichirō im Yasukuni Schrein. Schreinfest, 21. Apr. 2002. Bild: Ysf009
Koizumi Jun’ichirō im Yasukuni Schrein. Schreinfest, 21. Apr. 2002. Bild: Ysf009 Laternen. Bronze. Bild: Bohuslav Kotal
Laternen. Bronze. Bild: Bohuslav Kotal Zeremonienhalle des Kitano Schreins. Schreinhalle, gongen-zukuri (Holz), Edo-Zeit, 1607. Bild: Chris Gladis
Zeremonienhalle des Kitano Schreins. Schreinhalle, gongen-zukuri (Holz), Edo-Zeit, 1607. Bild: Chris Gladis Der Stern der Weisheit offenbart sich Nichiren. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum
Der Stern der Weisheit offenbart sich Nichiren. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum Chronik des Kitano Tenjin Schreins. Querbildrolle, emakimono (29,8 x 863 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art
Chronik des Kitano Tenjin Schreins. Querbildrolle, emakimono (29,8 x 863 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art Hausschrein. (k. A.). Bild:
Hausschrein. (k. A.). Bild: Komainu majestätisch. Stein; Höhe: 2,1m. Werk von Itō Chūta (Entwurf) (1867–1954), 1916. Bild: Miya Dai
Komainu majestätisch. Stein; Höhe: 2,1m. Werk von Itō Chūta (Entwurf) (1867–1954), 1916. Bild: Miya Dai Verhängen des Hausschreins. Hausschrein (Holz). Bild:
Verhängen des Hausschreins. Hausschrein (Holz). Bild: Kanmuri-Krone. Kopfbedeckung (Papier). Bild:
Kanmuri-Krone. Kopfbedeckung (Papier). Bild: Erscheinung des Drachengottes von Berg Minobu. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum
Erscheinung des Drachengottes von Berg Minobu. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: Ron Reznick
Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: Ron Reznick Festtagskleidung. Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive
Festtagskleidung. Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive Komainu. Edo-Zeit, 1645. Bild: Wikimedia Commons
Komainu. Edo-Zeit, 1645. Bild: Wikimedia Commons Kinkaku-ji (Goldener Pavillion). Tempel (Holz, vergoldet), Muromachi-Zeit, errichtet 1398, 1950 zerstört, 1955 wieder errichtet. Bild: Ron Reznick
Kinkaku-ji (Goldener Pavillion). Tempel (Holz, vergoldet), Muromachi-Zeit, errichtet 1398, 1950 zerstört, 1955 wieder errichtet. Bild: Ron Reznick Totengeist. Hängerollbild (Seide, Farbe). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit, 1870. Bild: Keiyōdō
Totengeist. Hängerollbild (Seide, Farbe). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit, 1870. Bild: Keiyōdō Yasukuni komainu. Statue (Bronze). Bild: Ichinohe Shinya
Yasukuni komainu. Statue (Bronze). Bild: Ichinohe Shinya Shintō-Priester mit kanmuri. (k. A.). Bild: Julia Ramprecht
Shintō-Priester mit kanmuri. (k. A.). Bild: Julia Ramprecht Westlicher Torwächter des Tōdaiji. Statue, niō (Holz, urspr. bemalt; Höhe: 8,36 m). Werk von Unkei, Kaikei, u.a., Kamakura-Zeit, 1203. Bild:
Westlicher Torwächter des Tōdaiji. Statue, niō (Holz, urspr. bemalt; Höhe: 8,36 m). Werk von Unkei, Kaikei, u.a., Kamakura-Zeit, 1203. Bild: Mönche auf Berg Kōya. Zeremonie, 2008. Bild: Rafał Zgódka
Mönche auf Berg Kōya. Zeremonie, 2008. Bild: Rafał Zgódka Kōshin-Gedenkstein. Kōshin-tō. Bild: Nakasendō nisshi
Kōshin-Gedenkstein. Kōshin-tō. Bild: Nakasendō nisshi Jagdgewand. Priesterrobe (Seide). Bild: Gabow
Jagdgewand. Priesterrobe (Seide). Bild: Gabow Kesa aus sieben Stoffbahnen. Mönchsumhang (132 x 260 cm), China, 8. Jh.. Bild: Fashion Press News
Kesa aus sieben Stoffbahnen. Mönchsumhang (132 x 260 cm), China, 8. Jh.. Bild: Fashion Press News Kamidana. Hausaltar. Bild: Bernhard Scheid
Kamidana. Hausaltar. Bild: Bernhard Scheid Friedhof im Schnee. Grabmonumente (Stein). Bild: Edward Faulkner
Friedhof im Schnee. Grabmonumente (Stein). Bild: Edward Faulkner Laterne. Tōrō (Bronze). Bild: Owen Murray
Laterne. Tōrō (Bronze). Bild: Owen Murray Riesenlampion des Donnertors. Papier; Höhe: 3,9m. Bild: Don.lee
Riesenlampion des Donnertors. Papier; Höhe: 3,9m. Bild: Don.lee Shō Kannon. Wandgemälde (fresco secco), bosatsu (Detail), Nara-Zeit, 1949 durch Brand zerstört. Bild: Yamashina Reiji
Shō Kannon. Wandgemälde (fresco secco), bosatsu (Detail), Nara-Zeit, 1949 durch Brand zerstört. Bild: Yamashina Reiji „Her mit der Beule!“. Buchillustration (Krepp-Papier, Tusche, Farbe; Detail). Werk von Kobayashi Eitaku, Meiji-Zeit, 1889. Bild: The British Museum
„Her mit der Beule!“. Buchillustration (Krepp-Papier, Tusche, Farbe; Detail). Werk von Kobayashi Eitaku, Meiji-Zeit, 1889. Bild: The British Museum Kunō-zan Tōshō-gū. Schreinhalle, gongen-zukuri, Edo-Zeit, 17. Jh.. Bild: Eric Foto
Kunō-zan Tōshō-gū. Schreinhalle, gongen-zukuri, Edo-Zeit, 17. Jh.. Bild: Eric Foto Pflaumen-Symbole. Detail, Edo-Zeit, 1607. Bild: Jeffrey Friedl
Pflaumen-Symbole. Detail, Edo-Zeit, 1607. Bild: Jeffrey Friedl Kenkō Jinja, Taipei. Postkarte (Papier, handkoloriert), Taiwan, 1940. Bild: East Asia Image Collection
Kenkō Jinja, Taipei. Postkarte (Papier, handkoloriert), Taiwan, 1940. Bild: East Asia Image Collection Kasuga. Schreinanlage, mandara (Seide; Detail). Bild: Kamigraphie
Kasuga. Schreinanlage, mandara (Seide; Detail). Bild: Kamigraphie Grab der Matsudaira aus Shimabara/Kyūshū. Grabmonumente (Stein). Bild: Amy Nakazawa
Grab der Matsudaira aus Shimabara/Kyūshū. Grabmonumente (Stein). Bild: Amy Nakazawa Kannon mit Säugling. Skulptur (Stein). Bild: Shikoku henro shashin-shū
Kannon mit Säugling. Skulptur (Stein). Bild: Shikoku henro shashin-shū Familiengrab der Date. Grabmonument, torii (Stein). Bild: Chantal Dupasquier
Familiengrab der Date. Grabmonument, torii (Stein). Bild: Chantal Dupasquier Kasuga mandara. Hängerollbild, kakemono (Seide; 159,4 x 68,9 cm; Detail), 14. Jh.. Bild: Victor Harris
Kasuga mandara. Hängerollbild, kakemono (Seide; 159,4 x 68,9 cm; Detail), 14. Jh.. Bild: Victor Harris Bronzelaternen. Bronze. Bild: Salvador Busquets Artigas
Bronzelaternen. Bronze. Bild: Salvador Busquets Artigas Karamon, Nikkō. Schreintor, Holz, bemalt. Werk von Raimund Stillfried von Ratenicz (1839–1911), Meiji-Zeit, um 1880. Bild: Musee Guimet
Karamon, Nikkō. Schreintor, Holz, bemalt. Werk von Raimund Stillfried von Ratenicz (1839–1911), Meiji-Zeit, um 1880. Bild: Musee Guimet Die Kasuga-Götter verlassen den Kashima Schrein. Hängerollbild, shinzō (Tusche und Farbe auf Seide; 140,6 x 40,2 cm), Muromachi Zeit, 14. Jh.. Bild: Nara National Museum
Die Kasuga-Götter verlassen den Kashima Schrein. Hängerollbild, shinzō (Tusche und Farbe auf Seide; 140,6 x 40,2 cm), Muromachi Zeit, 14. Jh.. Bild: Nara National Museum Kanamara Phallus Fest. Schreinfest, matsuri. Bild: Damon Coulter
Kanamara Phallus Fest. Schreinfest, matsuri. Bild: Damon Coulter Karasu tengu. Maske (überdimensional groß). Bild: Takao Daisuke
Karasu tengu. Maske (überdimensional groß). Bild: Takao Daisuke Komainu. (k. A.). Bild: Wikimedia Commons
Komainu. (k. A.). Bild: Wikimedia Commons Chronik des Kitano Tenjin Schreins. Querbildrolle, emakimono (29,8 x 863 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art
Chronik des Kitano Tenjin Schreins. Querbildrolle, emakimono (29,8 x 863 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art Fuchs und Fuchsfalle. Hängerollbild, kakemono (Detail). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit, 1848. Bild: Muian
Fuchs und Fuchsfalle. Hängerollbild, kakemono (Detail). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit, 1848. Bild: Muian Die Schlangenfrau Kiyo-hime. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit, um 1845. Bild: The Kuniyoshi Project
Die Schlangenfrau Kiyo-hime. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit, um 1845. Bild: The Kuniyoshi Project Kiyo-hime entsteigt dem Fluss. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi, Edo-Zeit, 1865. Bild: Minneapolis Institute of Art
Kiyo-hime entsteigt dem Fluss. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi, Edo-Zeit, 1865. Bild: Minneapolis Institute of Art Komainu, Hiyoshi Schrein. Holz, Edo-Zeit. Bild: Lakeside cat
Komainu, Hiyoshi Schrein. Holz, Edo-Zeit. Bild: Lakeside cat Die Füchsin Kuzunoha. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: National Diet Library
Die Füchsin Kuzunoha. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: National Diet Library Die Pinie von Karasaki. Farbholzschnitt, surimono (Papier, Farbe; 20,3 x 18,4 cm). Werk von Kubo Shunman (1757–1820), 19. Jh.. Bild: Metropolitan Museum of Art
Die Pinie von Karasaki. Farbholzschnitt, surimono (Papier, Farbe; 20,3 x 18,4 cm). Werk von Kubo Shunman (1757–1820), 19. Jh.. Bild: Metropolitan Museum of Art Vajra-Welt Mandala. Hängerollbild, kakemono (Seide, Farbe; 183,5 x 163 cm), Heian-Zeit, 9. Jh.. Bild: Wikimedia Commons
Vajra-Welt Mandala. Hängerollbild, kakemono (Seide, Farbe; 183,5 x 163 cm), Heian-Zeit, 9. Jh.. Bild: Wikimedia Commons Kasuga Schrein. Schreinhalle (Holz). Bild: Tabi Photo
Kasuga Schrein. Schreinhalle (Holz). Bild: Tabi Photo Kōshin-Gedenkstein. Statue (Stein). Bild: Nakasendō nisshi
Kōshin-Gedenkstein. Statue (Stein). Bild: Nakasendō nisshi Japanese Wedding. Buchillustration (Farbe, Papier), Edo-Zeit. Bild: Open Library
Japanese Wedding. Buchillustration (Farbe, Papier), Edo-Zeit. Bild: Open Library Kōshin-Gedenkstein. Kōshin-tō (Stein). Bild:
Kōshin-Gedenkstein. Kōshin-tō (Stein). Bild: Kōshin-Affe. Statue (Stein)
Kōshin-Affe. Statue (Stein) Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: JCMU Nikki
Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: JCMU Nikki Donnertor. Tempeltor. Bild: TokyoViews
Donnertor. Tempeltor. Bild: TokyoViews Kaminari-mon. Farbholzschnitt, nishiki-e (Farbe, Papier; 25,6 x 37,5 cm). Werk von Tamagawa Shūchō (1760–1849), Edo-Zeit. Bild: Chester Beatty Library
Kaminari-mon. Farbholzschnitt, nishiki-e (Farbe, Papier; 25,6 x 37,5 cm). Werk von Tamagawa Shūchō (1760–1849), Edo-Zeit. Bild: Chester Beatty Library Kuzunoha. Holzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1852. Bild: Japanese Finearts
Kuzunoha. Holzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1852. Bild: Japanese Finearts Fuchswächter. (k. A.). Bild:
Fuchswächter. (k. A.). Bild: Löwenhund. Statue (Holz), Kamakura-Zeit. Bild: Kyōto National Museum
Löwenhund. Statue (Holz), Kamakura-Zeit. Bild: Kyōto National Museum Gesicht des Großen Buddha von Kamakura. Statue, butsuzō (Bronze; Detail), Kamakura-Zeit, 1252. Bild: Robert Prestiano
Gesicht des Großen Buddha von Kamakura. Statue, butsuzō (Bronze; Detail), Kamakura-Zeit, 1252. Bild: Robert Prestiano Alter mit Beule. Illustration (Papier, Tusche, Farbe; Detail). Werk von Kobayashi Eitaku, Meiji-Zeit, 1889. Bild: Open Library
Alter mit Beule. Illustration (Papier, Tusche, Farbe; Detail). Werk von Kobayashi Eitaku, Meiji-Zeit, 1889. Bild: Open Library Laterne aus dem Jahr Kanbun 6. Edo-Zeit, 1666. Bild: Bohuslav Kotal
Laterne aus dem Jahr Kanbun 6. Edo-Zeit, 1666. Bild: Bohuslav Kotal Kitsune. Hängerollbild, kakemono (Detail). Werk von Shiba Kōkan (1747–1818), Edo-Zeit. Bild: The Kitsune page
Kitsune. Hängerollbild, kakemono (Detail). Werk von Shiba Kōkan (1747–1818), Edo-Zeit. Bild: The Kitsune page „Wie man kappa fängt“. Buchillustration (Papier, Tusche). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Muian
„Wie man kappa fängt“. Buchillustration (Papier, Tusche). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Muian Parade der Oni. Illustration (Krepp-Papier, Tusche, Farbe; Detail). Werk von Kobayashi Eitaku, Meiji-Zeit, 1889. Bild: The British Museum
Parade der Oni. Illustration (Krepp-Papier, Tusche, Farbe; Detail). Werk von Kobayashi Eitaku, Meiji-Zeit, 1889. Bild: The British Museum Friedhofsweg. (k. A.). Bild: Simon le nippon
Friedhofsweg. (k. A.). Bild: Simon le nippon Schlussstein und Schwertgott. Welsbild, namazu-e, Edo-Zeit. Bild: Miyata Noboru
Schlussstein und Schwertgott. Welsbild, namazu-e, Edo-Zeit. Bild: Miyata Noboru Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: Tom Richardson
Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: Tom Richardson Kasuga-Laterne. (k. A.). Bild:
Kasuga-Laterne. (k. A.). Bild: Kuchisake. Horrorfilm. Werk von Hashiguchi Takaaki, 2007
Kuchisake. Horrorfilm. Werk von Hashiguchi Takaaki, 2007 Kōbō Daishi Kūkai. Statue (Stein). Bild: Turner
Kōbō Daishi Kūkai. Statue (Stein). Bild: Turner Komainu (A-Form). Wandtafel (Farbe auf Holz, Vergoldung; 204,5 x 199,5 cm). Werk von Kanō Tsunenobu (1636–1713), Edo-Zeit, 18. Jh.. Bild: MAK
Komainu (A-Form). Wandtafel (Farbe auf Holz, Vergoldung; 204,5 x 199,5 cm). Werk von Kanō Tsunenobu (1636–1713), Edo-Zeit, 18. Jh.. Bild: MAK Kōshin-Gedenkstein. Kōshin-tō. Bild: Nakasendō nisshi
Kōshin-Gedenkstein. Kōshin-tō. Bild: Nakasendō nisshi Fudō im Fluss. Statue, magaibutsu (Stein). Bild: Walk Japan
Fudō im Fluss. Statue, magaibutsu (Stein). Bild: Walk Japan Kiyomizu-dera. Tempelhalle (Holz), Edo-Zeit, gegr. 778, heutige Form seit 1633. Bild: Ron Reznick
Kiyomizu-dera. Tempelhalle (Holz), Edo-Zeit, gegr. 778, heutige Form seit 1633. Bild: Ron Reznick Kanda Schreinfest. Matsuri, 2013. Bild: JAPONIA
Kanda Schreinfest. Matsuri, 2013. Bild: JAPONIA Kumano Hayatama no Ōmikami. Statue, shinzō (Holz, bemalt; Höhe: 101cm), Frühe Heian-Zeit. Bild: Wada Toshio
Kumano Hayatama no Ōmikami. Statue, shinzō (Holz, bemalt; Höhe: 101cm), Frühe Heian-Zeit. Bild: Wada Toshio Komainu mit Helmkopf. Statue, komainu (Stein), 1933. Bild: Daidō Gorō
Komainu mit Helmkopf. Statue, komainu (Stein), 1933. Bild: Daidō Gorō Ko-omote. Maske (Holz, bemalt; 21,4 × 13,6 cm). Werk von Tatsuemon (zugeschrieben), Muromachi-Zeit. Bild: The New York Times Style Magazine
Ko-omote. Maske (Holz, bemalt; 21,4 × 13,6 cm). Werk von Tatsuemon (zugeschrieben), Muromachi-Zeit. Bild: The New York Times Style Magazine Seltsame Wassertiere. Buchillustration (Papier, Zweifarbendruck). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Internet Archive
Seltsame Wassertiere. Buchillustration (Papier, Zweifarbendruck). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Internet Archive Kūya Shōnin. Statue (Holz). Werk von Kōshō, 13. Jh.. Bild: Rokuharamitsu-ji
Kūya Shōnin. Statue (Holz). Werk von Kōshō, 13. Jh.. Bild: Rokuharamitsu-ji Kalender 1857. Papier, Tusche, Edo-Zeit, 1857. Bild: National Astronomical Observatory of Japan
Kalender 1857. Papier, Tusche, Edo-Zeit, 1857. Bild: National Astronomical Observatory of Japan Pflaumenblüten des Kitano Schreins. (k. A.). Bild: Chris Gladis
Pflaumenblüten des Kitano Schreins. (k. A.). Bild: Chris Gladis Laterne des Kitano Schreins. (k. A.). Bild: Chris Gladis
Laterne des Kitano Schreins. (k. A.). Bild: Chris Gladis Laternen. Tōrō (Bronze), Edo-Zeit, 1676. Bild: Mark Boucher
Laternen. Tōrō (Bronze), Edo-Zeit, 1676. Bild: Mark Boucher Stadtplan Kyōto, 1710. Farbholzschnitt, ukiyo-e (95 x 65cm). Werk von Hayashi Yoshinaga, Edo-Zeit. Bild: Japanese Historical Maps
Stadtplan Kyōto, 1710. Farbholzschnitt, ukiyo-e (95 x 65cm). Werk von Hayashi Yoshinaga, Edo-Zeit. Bild: Japanese Historical Maps Fuchslichter am Ōji Inari Schrein zum Jahresende. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, 1857. Bild: Museum of Fine Arts
Fuchslichter am Ōji Inari Schrein zum Jahresende. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, 1857. Bild: Museum of Fine Arts Hochzeitspaar, westlich. 2022. Bild: NHK
Hochzeitspaar, westlich. 2022. Bild: NHK Löwen-Paar. Statuen (Sandstein; Sitzhöhe: 1,6m; Detail). Werk von Yi Xingmo (1160?–1260), Kamakura-Zeit, um 1200. Bild: Rosenfield 2011
Löwen-Paar. Statuen (Sandstein; Sitzhöhe: 1,6m; Detail). Werk von Yi Xingmo (1160?–1260), Kamakura-Zeit, um 1200. Bild: Rosenfield 2011 Laternen. Steinlaternen (Stein). Bild: Roy Chan
Laternen. Steinlaternen (Stein). Bild: Roy Chan Kubilai Khan. Hängerollbild, kakemonon (Seide, Tusche, Farbe; 59,4 x 47 cm). Werk von Anige, 1294. Bild: Wikimedia Commons
Kubilai Khan. Hängerollbild, kakemonon (Seide, Tusche, Farbe; 59,4 x 47 cm). Werk von Anige, 1294. Bild: Wikimedia Commons Reisopfer. Reis. Bild: Guido Gautsch
Reisopfer. Reis. Bild: Guido Gautsch Erdbeben-Wels und schlafender Ebisu. Welsbild, namazu-e, Edo-Zeit, 1844. Bild: Tokyo Archive
Erdbeben-Wels und schlafender Ebisu. Welsbild, namazu-e, Edo-Zeit, 1844. Bild: Tokyo Archive Kōshin-Gedenkstein. Kōshin-tōn. Bild: Nakasendō nisshi
Kōshin-Gedenkstein. Kōshin-tōn. Bild: Nakasendō nisshi Löwenhund das Kashii Schreins. Statue (Stein), Edo-Zeit, 1844. Bild: Yanwenli
Löwenhund das Kashii Schreins. Statue (Stein), Edo-Zeit, 1844. Bild: Yanwenli Höllenszenen. Querbildrolle, emakimono (Papier, Farbe; Detail). Werk von Takashina Takakane, Kamakura-Zeit, 1309. Bild: National Diet Library
Höllenszenen. Querbildrolle, emakimono (Papier, Farbe; Detail). Werk von Takashina Takakane, Kamakura-Zeit, 1309. Bild: National Diet Library Niedlicher Kappa. Illustration. Werk von Hara Keiichi, 2007. Bild:
Niedlicher Kappa. Illustration. Werk von Hara Keiichi, 2007. Bild: Komainu (UN-Form). Wandtafel (Farbe auf Holz, Vergoldung; 204,5 x 199,5 cm). Werk von Kanō Tsunenobu (1636–1713), Edo-Zeit, um 1710. Bild: MAK
Komainu (UN-Form). Wandtafel (Farbe auf Holz, Vergoldung; 204,5 x 199,5 cm). Werk von Kanō Tsunenobu (1636–1713), Edo-Zeit, um 1710. Bild: MAK Arhat 15. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 15. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 11. Steinschnitt, rakan (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832–912), Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 11. Steinschnitt, rakan (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832–912), Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Lissabon und Rom. Wandschrirm, byōbu (Ölfarben auf Holz; acht Tafeln, gesamt 158,7 × 477,7 cm; Detail), Edo-Zeit, 17. Jh.. Bild: Kobe City Museum
Lissabon und Rom. Wandschrirm, byōbu (Ölfarben auf Holz; acht Tafeln, gesamt 158,7 × 477,7 cm; Detail), Edo-Zeit, 17. Jh.. Bild: Kobe City Museum Arhat 4. Steinabreibung, rakan (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832-912), Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 4. Steinabreibung, rakan (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832-912), Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Letzte Ehrung . Buchillustration (Farbe, Papier). Bild: Open Library
Letzte Ehrung . Buchillustration (Farbe, Papier). Bild: Open Library Arhat 2. Steinabreibung (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 2. Steinabreibung (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Zehe des Großen Buddha. Statue, butsuzō (Stein, bemalt; Detail), China, Fertigstellung: 719–803. Bild: Luong Quang-Tuan
Zehe des Großen Buddha. Statue, butsuzō (Stein, bemalt; Detail), China, Fertigstellung: 719–803. Bild: Luong Quang-Tuan Arhat 9. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 9. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Lingoa de Iapam. Buchillustration (Papier), 1604. Bild: Wikimedia Commons
Lingoa de Iapam. Buchillustration (Papier), 1604. Bild: Wikimedia Commons Arhat 6. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 6. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 4. Hängerollbild, kakemono (Farbe auf Seide; 129,1 x 65,7 cm). Werk von Guanxiu (Vorlage) (832–912), Kamakura-Zeit. Bild: 圖博館
Arhat 4. Hängerollbild, kakemono (Farbe auf Seide; 129,1 x 65,7 cm). Werk von Guanxiu (Vorlage) (832–912), Kamakura-Zeit. Bild: 圖博館 Arhat 7. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 7. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Buddha Vairocana, Longmen. Statue, butsuzō (Stein; Höhe der zentralen Statue: 17,14m), China, Tang-Zeit, err. 672–676. Bild: Global Travel Authors
Buddha Vairocana, Longmen. Statue, butsuzō (Stein; Höhe der zentralen Statue: 17,14m), China, Tang-Zeit, err. 672–676. Bild: Global Travel Authors Arhat 16. Rakan (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832-912), Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 16. Rakan (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832-912), Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 10. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 10. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 3. Steinabreibung (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832–912), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 3. Steinabreibung (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832–912), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Der Große Buddha von Leshan. Felsenbuddha, daibutsu (Stein; Höhe: 71 m), China, Fertigstellung: 719–803. Bild: Wikimedia Commons
Der Große Buddha von Leshan. Felsenbuddha, daibutsu (Stein; Höhe: 71 m), China, Fertigstellung: 719–803. Bild: Wikimedia Commons Arhat 8. Steinschnitt, rakan (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832-912), Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 8. Steinschnitt, rakan (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832-912), Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Glücksbringende Motive. Färbeschablone, katagami, Edo-Zeit, 19. Jh.. Bild: MAK
Glücksbringende Motive. Färbeschablone, katagami, Edo-Zeit, 19. Jh.. Bild: MAK Arhat 5. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18.Jh.. Bild: Chinese Rubbings Collection
Arhat 5. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18.Jh.. Bild: Chinese Rubbings Collection Männlicher Löwenwächter. Stein. Bild: Sukha
Männlicher Löwenwächter. Stein. Bild: Sukha Arhat 12. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 12. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 13. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 13. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 1. Steinabreibung (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 1. Steinabreibung (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 14. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 14. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 8. Hängerollbild, kakemono (Farbe auf Seide; 129,1 x 65,7 cm). Werk von Guanxiu (Vorlage), Kamakura-Zeit. Bild: 圖博館
Arhat 8. Hängerollbild, kakemono (Farbe auf Seide; 129,1 x 65,7 cm). Werk von Guanxiu (Vorlage), Kamakura-Zeit. Bild: 圖博館 Glücksbringer. Photographie. Werk von Erika Kiffl, 1984. Bild: Museen Köln
Glücksbringer. Photographie. Werk von Erika Kiffl, 1984. Bild: Museen Köln Makiguchi Tsunesaburō. Portraitfoto, 1930er Jahre (?). Bild: Deep Roots
Makiguchi Tsunesaburō. Portraitfoto, 1930er Jahre (?). Bild: Deep Roots Hinweisschild des Mara-Kannon Tempels. Plakat. Bild: Chindera Dai-Dōjō
Hinweisschild des Mara-Kannon Tempels. Plakat. Bild: Chindera Dai-Dōjō Göttlicher General Eber. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Eber. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Mönch am Schreibtisch. (k. A.). Bild: Cjw
Mönch am Schreibtisch. (k. A.). Bild: Cjw Kaiser Meiji in traditionellem Zeremonialgewand. Photographie. Werk von Uchida Kuichi, Meiji-Zeit, 1872. Bild: Claude Estèbe
Kaiser Meiji in traditionellem Zeremonialgewand. Photographie. Werk von Uchida Kuichi, Meiji-Zeit, 1872. Bild: Claude Estèbe Vermählte Felsen. Felsformation. Bild: Bernhard Scheid
Vermählte Felsen. Felsformation. Bild: Bernhard Scheid Batō Kannon. Butsuzō (Holz, vergoldet), Edo-Zeit. Bild: The Tale of Genji
Batō Kannon. Butsuzō (Holz, vergoldet), Edo-Zeit. Bild: The Tale of Genji Miyajima und die Stadt Hiroshima. Panoramabild (Detail). Werk von Yoshida Hatsusaburō, 1926. Bild: Tokushima Bunri University
Miyajima und die Stadt Hiroshima. Panoramabild (Detail). Werk von Yoshida Hatsusaburō, 1926. Bild: Tokushima Bunri University Göttlicher General Affe. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Affe. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Buddhistischer Würdenträger. Photographie (handkoloriert). Werk von Enami Nobukuni, Meiji-Zeit, 19. Jh.. Bild: Japanese Old Photographs
Buddhistischer Würdenträger. Photographie (handkoloriert). Werk von Enami Nobukuni, Meiji-Zeit, 19. Jh.. Bild: Japanese Old Photographs Gekrönter Maitreya (Hōkan Miroku). Statue, butsuzō (Holz, bemalt; Höhe: 123,5 cm), Asuka-Zeiteian-Zeit, 7. Jh.. Bild: Frypan
Gekrönter Maitreya (Hōkan Miroku). Statue, butsuzō (Holz, bemalt; Höhe: 123,5 cm), Asuka-Zeiteian-Zeit, 7. Jh.. Bild: Frypan Japanische Krieger kapern ein mongolisches Boot. Querbildrolle, emakimono, Kamakura-Zeit, 1275-1293. Bild: Wikimedia Commons
Japanische Krieger kapern ein mongolisches Boot. Querbildrolle, emakimono, Kamakura-Zeit, 1275-1293. Bild: Wikimedia Commons Mogao Höhlen. Tempelanlage. Bild: Silk History and Uses
Mogao Höhlen. Tempelanlage. Bild: Silk History and Uses Krummjuwelen, Korea. Magatama (Jade), Korea, Drei-Reiche Zeit (vor 660). Bild: Tokyo National Museum
Krummjuwelen, Korea. Magatama (Jade), Korea, Drei-Reiche Zeit (vor 660). Bild: Tokyo National Museum Mame Daishi. O-fuda. Bild: Warakuweb
Mame Daishi. O-fuda. Bild: Warakuweb Krummjuwelen. Magatama (Jade, Halbedelstein), Frühe Kofun-Zeit, 4. Jh.. Bild: Tokyo National Museum
Krummjuwelen. Magatama (Jade, Halbedelstein), Frühe Kofun-Zeit, 4. Jh.. Bild: Tokyo National Museum Mujaku (Asangha). Skulptur, butsuzō (Holz, bemalt; Höhe: 193cm). Werk von Unkei (1150?–1223), Kamakura-Zeit, 1208. Bild:
Mujaku (Asangha). Skulptur, butsuzō (Holz, bemalt; Höhe: 193cm). Werk von Unkei (1150?–1223), Kamakura-Zeit, 1208. Bild: Miko im Schnee. (k. A.). Bild: Tom Bodley
Miko im Schnee. (k. A.). Bild: Tom Bodley Mini-Schrein mit Spendenbox. Miniaturschrein (Holz). Bild: Nemo’s great uncle
Mini-Schrein mit Spendenbox. Miniaturschrein (Holz). Bild: Nemo’s great uncle Ekstatischer Tanz. Querbildrolle, emaki (Papier, Farbe; 29,8 × 283,9 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Colbase
Ekstatischer Tanz. Querbildrolle, emaki (Papier, Farbe; 29,8 × 283,9 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Colbase Schreindienerinnen. (k. A.). Bild:
Schreindienerinnen. (k. A.). Bild: Kaiser Meiji in Militäruniform nach westlichem Stil. Photographie. Werk von Uchida Kuichi (1844–1875), 1873. Bild: Claude Estèbe
Kaiser Meiji in Militäruniform nach westlichem Stil. Photographie. Werk von Uchida Kuichi (1844–1875), 1873. Bild: Claude Estèbe Mudrā des predigenden Amida. Wandgemälde (Detail). Bild:
Mudrā des predigenden Amida. Wandgemälde (Detail). Bild: Göttlicher General Hahn. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Hahn. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Verkauf von Glücksbringern. (k. A.). Bild: Brian Mcmorrow
Verkauf von Glücksbringern. (k. A.). Bild: Brian Mcmorrow Mönch eines Zen Tempels. (k. A.). Bild:
Mönch eines Zen Tempels. (k. A.). Bild: Neujahrsbesuchr. (k. A.). Bild:
Neujahrsbesuchr. (k. A.). Bild: Bodhisattva Maitreya. Seidenbild, Kamakura-Zeit. Bild: Wakasa Obama no dejitaru bunkazai
Bodhisattva Maitreya. Seidenbild, Kamakura-Zeit. Bild: Wakasa Obama no dejitaru bunkazai Würdenträger in Asakusa. Tempelzeremonie. Bild: S. Bär
Würdenträger in Asakusa. Tempelzeremonie. Bild: S. Bär Mahakala. Mandara (Detail), Edo-Zeit. Bild: Yamamoto Hiroko
Mahakala. Mandara (Detail), Edo-Zeit. Bild: Yamamoto Hiroko Schreindienerin. Miko. Bild: Sou
Schreindienerin. Miko. Bild: Sou Winke-Katze. Moderne Statue, maneki neko (Keramik). Bild: Nemo’s Great Uncle
Winke-Katze. Moderne Statue, maneki neko (Keramik). Bild: Nemo’s Great Uncle Mahakala. Hängerollbild, kakemono (Baumwolle, Farbe; 88,90 x 60,96 cm), Tibet, 19. Jh.. Bild: Himalayan Art
Mahakala. Hängerollbild, kakemono (Baumwolle, Farbe; 88,90 x 60,96 cm), Tibet, 19. Jh.. Bild: Himalayan Art Weibliche Gottheit. Statue, shinzō (Holz, bemalt), Heian-Zeit, 9. Jh.. Bild:
Weibliche Gottheit. Statue, shinzō (Holz, bemalt), Heian-Zeit, 9. Jh.. Bild: Mahakala. Statue, butsuzō (Stein, bemalt), 17. Jh., Tibet. Bild: Insecula.com
Mahakala. Statue, butsuzō (Stein, bemalt), 17. Jh., Tibet. Bild: Insecula.com Wolf als komainu. Statue (Stein). Bild: Bernhard Scheid
Wolf als komainu. Statue (Stein). Bild: Bernhard Scheid Junger Mönch auf dem Klosterberg Kōya. (k. A.). Bild: Wada Yoshio
Junger Mönch auf dem Klosterberg Kōya. (k. A.). Bild: Wada Yoshio Junger Mönch mit feierlichem kesa. (k. A.). Bild:
Junger Mönch mit feierlichem kesa. (k. A.). Bild: Göttlich Winden schlagen die Mongolen in die Flucht. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum
Göttlich Winden schlagen die Mongolen in die Flucht. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum Die Pfeiler des torii von Miyajima. Schreintor, torii (Holz, bemalt; Detail), 1875. Bild: Jo McLure
Die Pfeiler des torii von Miyajima. Schreintor, torii (Holz, bemalt; Detail), 1875. Bild: Jo McLure Bohnen-Silber. Münzgeld (Silber), 1706–1710. Bild: NumisBids
Bohnen-Silber. Münzgeld (Silber), 1706–1710. Bild: NumisBids Torii von Itsukushima. Schreintor, torii (Holz, bemalt; Höhe: 16,6m), Meiji-Zeit, 1875. Bild: Miguel Michán
Torii von Itsukushima. Schreintor, torii (Holz, bemalt; Höhe: 16,6m), Meiji-Zeit, 1875. Bild: Miguel Michán Göttlicher General Schlange. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Schlange. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin O-mikuji. (k. A.). Bild: Nihon ryokō
O-mikuji. (k. A.). Bild: Nihon ryokō Göttlicher General Ratte. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Ratte. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Der perfekt symmetrisch geformte Berg Miwa. Höhe: 476 m. Bild:
Der perfekt symmetrisch geformte Berg Miwa. Höhe: 476 m. Bild: Männliche Gottheit von Matsunoo. Statue, shinzō (Holz, bemalt), Heian-Zeit, 9. Jh.. Bild: Discover Kyoto
Männliche Gottheit von Matsunoo. Statue, shinzō (Holz, bemalt), Heian-Zeit, 9. Jh.. Bild: Discover Kyoto Winke-Katze, Edo. Farbholzschnitt (Papier, Farbe; Detail). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: Ota Memorial Museum of Art
Winke-Katze, Edo. Farbholzschnitt (Papier, Farbe; Detail). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: Ota Memorial Museum of Art Tauben. Wappen. Bild: Kamon Iroha
Tauben. Wappen. Bild: Kamon Iroha Göttlicher General Hund. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Hund. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Magadha. Karte. Bild: Wikimedia Commons
Magadha. Karte. Bild: Wikimedia Commons Schreindienerin. (k. A.). Bild: Alain Barthe
Schreindienerin. (k. A.). Bild: Alain Barthe O-mikuji. (k. A.). Bild: Stephen A. Edwards
O-mikuji. (k. A.). Bild: Stephen A. Edwards Misoma hajime. Schreinfest, 2005/6/3. Bild: Sengu News
Misoma hajime. Schreinfest, 2005/6/3. Bild: Sengu News Genealogie der Yoshida. Handschrift (Papier, Tusche), Edo-Zeit, 17. Jh.. Bild: Waseda University Library
Genealogie der Yoshida. Handschrift (Papier, Tusche), Edo-Zeit, 17. Jh.. Bild: Waseda University Library Fest der Zehntausend Laternen. Matsuri. Bild: J-Blog
Fest der Zehntausend Laternen. Matsuri. Bild: J-Blog Der Große Buddha von Mulbekh. Felsenbuddha, butsuzō (Höhe: ca. 10m), 8.–9. Jh.. Bild: Satyender S Dhull
Der Große Buddha von Mulbekh. Felsenbuddha, butsuzō (Höhe: ca. 10m), 8.–9. Jh.. Bild: Satyender S Dhull Laternenfest. Matsuri (Papier). Bild: Matsunami Chieko
Laternenfest. Matsuri (Papier). Bild: Matsunami Chieko O-mikuji und torii. Schreinanlage. Bild: Bjørn K
O-mikuji und torii. Schreinanlage. Bild: Bjørn K Göttlicher General Pferd. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Pferd. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Novizen eines buddhistischen Klosters. (k. A.). Bild:
Novizen eines buddhistischen Klosters. (k. A.). Bild: Mönch beim Anschlagen der Tempelglocke. (k. A.). Bild: Takaku Masayuki
Mönch beim Anschlagen der Tempelglocke. (k. A.). Bild: Takaku Masayuki Warten auf den Boss. (k. A.). Bild: Dale Robinson
Warten auf den Boss. (k. A.). Bild: Dale Robinson Begräbnis des Michizane. Querbildrolle, emakimono (Papier, Farbe; 28,8 x 763 cm; Detail), Kamakura-Zeit, 15. Jh.. Bild: Metropolitan Museum of Art
Begräbnis des Michizane. Querbildrolle, emakimono (Papier, Farbe; 28,8 x 763 cm; Detail), Kamakura-Zeit, 15. Jh.. Bild: Metropolitan Museum of Art Meiji Oligarchen. Farbholzschnitt, ukiyo-e (Papier, Farbe; 34,9 x 24,5cm). Werk von Yamazaki Toshinobu (1857–1885), Meiji-Zeit, 1878. Bild: Antique Art Morimiya
Meiji Oligarchen. Farbholzschnitt, ukiyo-e (Papier, Farbe; 34,9 x 24,5cm). Werk von Yamazaki Toshinobu (1857–1885), Meiji-Zeit, 1878. Bild: Antique Art Morimiya Eindrücke des Mara-Kannon Tempels. Phallus-Statuen (Stein). Bild: Chindera Dai-Dōjō
Eindrücke des Mara-Kannon Tempels. Phallus-Statuen (Stein). Bild: Chindera Dai-Dōjō Junger Mönch. (k. A.). Bild: Thomas Lottermoser
Junger Mönch. (k. A.). Bild: Thomas Lottermoser Bodhisattva Maitreya. Statue, butsuzō (Stein), Gandhara, Pakistan, 2. od. 3. Jh. u.Z.. Bild: Ron Reznick
Bodhisattva Maitreya. Statue, butsuzō (Stein), Gandhara, Pakistan, 2. od. 3. Jh. u.Z.. Bild: Ron Reznick Miniatur-torii. Schreintore, torii (Holz). Bild: Bernhard Scheid
Miniatur-torii. Schreintore, torii (Holz). Bild: Bernhard Scheid Seelenfest im Yasukuni Schrein. Schreinfest, 16. Juli 2023. Bild: The Straits Times/ AFP
Seelenfest im Yasukuni Schrein. Schreinfest, 16. Juli 2023. Bild: The Straits Times/ AFP Miniatur-Schreine. Schrein (Holz). Bild: Jake Davies
Miniatur-Schreine. Schrein (Holz). Bild: Jake Davies Miyajima torii. Schreintor (Holz, lackiert), Letzte Neuerrichtung 1875. Bild: Chiba Akio
Miyajima torii. Schreintor (Holz, lackiert), Letzte Neuerrichtung 1875. Bild: Chiba Akio Poststation Midono. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Utagawa Hiroshige (1797–1858). Bild: Metropolitan Museum of Art
Poststation Midono. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Utagawa Hiroshige (1797–1858). Bild: Metropolitan Museum of Art Satomi Kōtarō als Mito Kōmon (Tokugawa Mitsukuni). (k. A.). Bild: Wikimedia Commons
Satomi Kōtarō als Mito Kōmon (Tokugawa Mitsukuni). (k. A.). Bild: Wikimedia Commons Göttlicher General Drache. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Drache. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Suenagas tollkühner Angriff. Querbildrolle, emakimono (Detail), Kamakura-Zeit, 13. Jh. (mit nachträglichen Einfügungen). Bild: Scrolls of the Mongol Invasions of Japan
Suenagas tollkühner Angriff. Querbildrolle, emakimono (Detail), Kamakura-Zeit, 13. Jh. (mit nachträglichen Einfügungen). Bild: Scrolls of the Mongol Invasions of Japan Kamo no Mabuchi. Farbe und Tusche auf Papier. Werk von Maruyama Ōzui (1766–1829), Edo-Zeit. Bild: Museum of Motoori Norinaga
Kamo no Mabuchi. Farbe und Tusche auf Papier. Werk von Maruyama Ōzui (1766–1829), Edo-Zeit. Bild: Museum of Motoori Norinaga Katzenschrein. Schreinhalle. Bild: MAGphoto
Katzenschrein. Schreinhalle. Bild: MAGphoto Göttlicher General Ziege. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Ziege. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Muttermilch-ema. Votivbild, ema, 2004. Bild: DocPlayer.net
Muttermilch-ema. Votivbild, ema, 2004. Bild: DocPlayer.net Shimenawa des Miyajidake Schreins. Schreinhalle (Holz). Bild: Tomosang
Shimenawa des Miyajidake Schreins. Schreinhalle (Holz). Bild: Tomosang Mara-Kannon. Tempelhalle. Bild: Chindera Dai-Dōjō
Mara-Kannon. Tempelhalle. Bild: Chindera Dai-Dōjō Mudra des Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m; Detail), Kamakura-Zeit, 1252?. Bild: Jenny Huang
Mudra des Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m; Detail), Kamakura-Zeit, 1252?. Bild: Jenny Huang Göttlicher General (Schlange). Statue, tenbu (Holz, bemalt; Detail). Werk von Kei-Schule, Kamakura-Zeit, 13. Jh.. Bild: E-Museum
Göttlicher General (Schlange). Statue, tenbu (Holz, bemalt; Detail). Werk von Kei-Schule, Kamakura-Zeit, 13. Jh.. Bild: E-Museum Bettelmönch. (k. A.). Bild: Curtis Koshimizu
Bettelmönch. (k. A.). Bild: Curtis Koshimizu Vaishravanas Mungo. Hängerollbild, kakemono (Baumwolle, Farbe; Detail), Tibet, 19. Jh.. Bild: Himalayan Art
Vaishravanas Mungo. Hängerollbild, kakemono (Baumwolle, Farbe; Detail), Tibet, 19. Jh.. Bild: Himalayan Art Göttlicher General Ochse. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Ochse. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Wolf als komainu. Statue (Stein). Bild: Bernhard Scheid
Wolf als komainu. Statue (Stein). Bild: Bernhard Scheid Dreiteiliges torii. Schreintor, torii. Bild: Bernhard Scheid
Dreiteiliges torii. Schreintor, torii. Bild: Bernhard Scheid Göttlicher General Tiger. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Tiger. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Göttlicher General Hase. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Hase. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Kaiser Meiji verkündet die Verfassung. Lithographie, Meiji-Zeit. Bild: Constitutional Revision Research Project
Kaiser Meiji verkündet die Verfassung. Lithographie, Meiji-Zeit. Bild: Constitutional Revision Research Project Torii von Miyajima. Schreintor, ryōbu torii (Holz), Meiji-Zeit, 1875. Bild: Melissa Rose Chasse
Torii von Miyajima. Schreintor, ryōbu torii (Holz), Meiji-Zeit, 1875. Bild: Melissa Rose Chasse Pom Poko. Filmplakat. Werk von Takahata Isao, 1994. Bild:
Pom Poko. Filmplakat. Werk von Takahata Isao, 1994. Bild: Mitsumine Jinja. Schreinzugang, torii. Bild: Bernhard Scheid
Mitsumine Jinja. Schreinzugang, torii. Bild: Bernhard Scheid Shingon-Mönch. (k. A.). Bild: Wada Yoshio
Shingon-Mönch. (k. A.). Bild: Wada Yoshio Eindrücke des Mara-Kannon Tempels. (k. A.). Bild: Chindera Dai-Dōjō
Eindrücke des Mara-Kannon Tempels. (k. A.). Bild: Chindera Dai-Dōjō Shingon-Mönche. (k. A.). Bild: Wada Yoshio
Shingon-Mönche. (k. A.). Bild: Wada Yoshio Maria Kannon. Statue (Keramik), China. Bild: Tokyo National Museum
Maria Kannon. Statue (Keramik), China. Bild: Tokyo National Museum Prozession von Priestern bei Regen. Prozession, 2003. Bild:
Prozession von Priestern bei Regen. Prozession, 2003. Bild: Makara. Skulptur (Stein), Kambodscha, 8. Jh.. Bild: Wikimedia Commons-
Makara. Skulptur (Stein), Kambodscha, 8. Jh.. Bild: Wikimedia Commons- Offizielles Portrait des Meiji Tennō. Conté-Zeichnung. Werk von Edoardo Chiossone, Meiji-Zeit, 1888. Bild: Wikimedia Commons
Offizielles Portrait des Meiji Tennō. Conté-Zeichnung. Werk von Edoardo Chiossone, Meiji-Zeit, 1888. Bild: Wikimedia Commons Bettelmönche. Photographie (handkoloriert). Werk von Enami Nobukuni (1859–1929), Meiji-Zeit, 1892–96. Bild: Rob Oechsle
Bettelmönche. Photographie (handkoloriert). Werk von Enami Nobukuni (1859–1929), Meiji-Zeit, 1892–96. Bild: Rob Oechsle Verkündigung der Meiji Verfassung. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Hashimoto Chikanobu (1838–1912), Meiji-Zeit, 1889. Bild: Museum of Fine Arts
Verkündigung der Meiji Verfassung. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Hashimoto Chikanobu (1838–1912), Meiji-Zeit, 1889. Bild: Museum of Fine Arts Das Leben Nichirens. Farbholzschnitt (Papier, Farbe; 35,2 x 52,3 cm), 18. Jh.. Bild: Museum of Fine Art
Das Leben Nichirens. Farbholzschnitt (Papier, Farbe; 35,2 x 52,3 cm), 18. Jh.. Bild: Museum of Fine Art Niō. Statue, niō. Bild: Automatography
Niō. Statue, niō. Bild: Automatography Niō. Statue, sekibutsu (Stein). Bild: Kaze ni fukarete
Niō. Statue, sekibutsu (Stein). Bild: Kaze ni fukarete Blinde Schausteller. Miniaturplastik (Elfenbein; Höhe: 10 cm). Werk von Kyokumei, Meiji-Zeit. Bild: MAK
Blinde Schausteller. Miniaturplastik (Elfenbein; Höhe: 10 cm). Werk von Kyokumei, Meiji-Zeit. Bild: MAK Niō-mon, Ninna-ji. Tempeltor, Edo-Zeit, 1646. Bild: Wikimedia Commons
Niō-mon, Ninna-ji. Tempeltor, Edo-Zeit, 1646. Bild: Wikimedia Commons Stein-torii, Nikkō. Photographie, torii (Stein; 9,2 x 13,2 m). Werk von Raimund Stillfried von Ratenicz (1839–1911), Meiji-Zeit, um 1880. Bild: Musee Guimet
Stein-torii, Nikkō. Photographie, torii (Stein; 9,2 x 13,2 m). Werk von Raimund Stillfried von Ratenicz (1839–1911), Meiji-Zeit, um 1880. Bild: Musee Guimet Erdbeben Ken. Welsbild, namazu-e, Edo-Zeit. Bild: University of Tōkyō Library
Erdbeben Ken. Welsbild, namazu-e, Edo-Zeit. Bild: University of Tōkyō Library Naginata-hoko. Schauwagen, matsuri (Detail). Bild: Kansai Digital Archives
Naginata-hoko. Schauwagen, matsuri (Detail). Bild: Kansai Digital Archives Welsbild mit Daikoku. Farbholzschnitt, namazu-e, Edo-Zeit, 1855. Bild: Tokyo Archive
Welsbild mit Daikoku. Farbholzschnitt, namazu-e, Edo-Zeit, 1855. Bild: Tokyo Archive Fröhliche kitsune-Familie. Statue (Stein). Bild: Komainu.net
Fröhliche kitsune-Familie. Statue (Stein). Bild: Komainu.net Nichiren im Exil auf Sado. Farbholzschnitt, nishiki-e (Papier, Farbe; 22,1 x 34,6 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Art
Nichiren im Exil auf Sado. Farbholzschnitt, nishiki-e (Papier, Farbe; 22,1 x 34,6 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Art Souvenirstand beim Nishinomiya-Schrein. (k. A.). Bild:
Souvenirstand beim Nishinomiya-Schrein. (k. A.). Bild: Nakamise-dōri. Tempeltor (Holz). Bild: Yewco Kootnikoff
Nakamise-dōri. Tempeltor (Holz). Bild: Yewco Kootnikoff Schreindächer. Schreindach (Holz, Bronze, Kupfer; Detail), Frühe Edo-Zeit, 17. Jh.. Bild: Ron Reznick
Schreindächer. Schreindach (Holz, Bronze, Kupfer; Detail), Frühe Edo-Zeit, 17. Jh.. Bild: Ron Reznick Torwächter, UN-Form. Statue, niō (Holz, bemalt). Werk von Unkei (zugeschrieben) (ca. 1150–1223), Kamakura-Zeit, 12. Jh.. Bild: Shirunosuke
Torwächter, UN-Form. Statue, niō (Holz, bemalt). Werk von Unkei (zugeschrieben) (ca. 1150–1223), Kamakura-Zeit, 12. Jh.. Bild: Shirunosuke Eintritt des Buddha ins Nirvana. Hängerollbild, nehanzu (Seide, Farbe; 196,9 × 188,6 cm; Detail), Kamakura-Zeit, 14. Jh.. Bild: Metropolitan Museum of Art
Eintritt des Buddha ins Nirvana. Hängerollbild, nehanzu (Seide, Farbe; 196,9 × 188,6 cm; Detail), Kamakura-Zeit, 14. Jh.. Bild: Metropolitan Museum of Art Mandala des Nichiren Buddhismus. Kalligraphie. Bild: Nichiren’s Coffeehouse
Mandala des Nichiren Buddhismus. Kalligraphie. Bild: Nichiren’s Coffeehouse Quartier der Strapazen und Feuersbrünste. Welsbild, namazu-e, Edo-Zeit, wahrscheinlich 1855. Bild: Miyata Noboru
Quartier der Strapazen und Feuersbrünste. Welsbild, namazu-e, Edo-Zeit, wahrscheinlich 1855. Bild: Miyata Noboru Nade Okame. Statue (Holz). Bild: TokyoViews
Nade Okame. Statue (Holz). Bild: TokyoViews Torwächter, A-Form. Statue, niō (Holz, bemalt; Detail). Werk von Unkei (zugeschrieben) (1150–1223), Heian-Zeit, 12. Jh.. Bild: El-Branden Brazil
Torwächter, A-Form. Statue, niō (Holz, bemalt; Detail). Werk von Unkei (zugeschrieben) (1150–1223), Heian-Zeit, 12. Jh.. Bild: El-Branden Brazil Premier Nakasone im Yasukuni Schrein. 1985. Bild: Bloomberg Quint
Premier Nakasone im Yasukuni Schrein. 1985. Bild: Bloomberg Quint Die schlafende Katze. Skulptur (Holz, bemalt; Detail). Werk von Hidari Jingorō, Edo-Zeit, 17. Jh.. Bild: Ron Reznick
Die schlafende Katze. Skulptur (Holz, bemalt; Detail). Werk von Hidari Jingorō, Edo-Zeit, 17. Jh.. Bild: Ron Reznick Abtransport des Reichtums. Welsbild, namazu-e, Edo-Zeit, 1855. Bild: Miyata Noboru
Abtransport des Reichtums. Welsbild, namazu-e, Edo-Zeit, 1855. Bild: Miyata Noboru Kannon mit Wunschjuwel. Buchillustration (Tusche und Farbe auf Papier). Werk von Ingen, Kamakura-Zeit, 14. Jh.. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san
Kannon mit Wunschjuwel. Buchillustration (Tusche und Farbe auf Papier). Werk von Ingen, Kamakura-Zeit, 14. Jh.. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san Niō. Statue, niō. Bild: TokyoViews
Niō. Statue, niō. Bild: TokyoViews Nandaimon, Hōryū-ji. Tempeltor, yatsuashi mon (Holz), Muromachi-Zeit, 1438
Nandaimon, Hōryū-ji. Tempeltor, yatsuashi mon (Holz), Muromachi-Zeit, 1438 Torwächter. Statue, niō (Ton, bemalt; Höhe: ca. 380 cm), Nara-Zeit, 711. Bild: Ron Reznick
Torwächter. Statue, niō (Ton, bemalt; Höhe: ca. 380 cm), Nara-Zeit, 711. Bild: Ron Reznick Das „chinesische Tor“ und die Haupthalle des Schreins. Handkolorierte Photographie. Werk von Kusakabe Kinbei, Meiji-Zeit, 1890. Bild: New York Public Library
Das „chinesische Tor“ und die Haupthalle des Schreins. Handkolorierte Photographie. Werk von Kusakabe Kinbei, Meiji-Zeit, 1890. Bild: New York Public Library Motoori Norinaga. Farbe auf Papier; Detail. Werk von Yoshikawa Yoshinobu, Edo-Zeit, 1790. Bild: Motoori Norinaga Museum
Motoori Norinaga. Farbe auf Papier; Detail. Werk von Yoshikawa Yoshinobu, Edo-Zeit, 1790. Bild: Motoori Norinaga Museum Durchschreiten des Schilfgrasrings. Schreinzeremonie. Bild: Sakai Misato
Durchschreiten des Schilfgrasrings. Schreinzeremonie. Bild: Sakai Misato Schreindach der Ise Architektur (weibliche Form). Schreindach. Bild: Salvador Busquets Artigas
Schreindach der Ise Architektur (weibliche Form). Schreindach. Bild: Salvador Busquets Artigas Die Nonne Jōkō-in. Hängerollbild, kakemono (117,7 x 51,5 cm), Frühe Edo-Zeit. Bild: Digital cultural properties of Wakasa
Die Nonne Jōkō-in. Hängerollbild, kakemono (117,7 x 51,5 cm), Frühe Edo-Zeit. Bild: Digital cultural properties of Wakasa Nihon-ji Daibutsu. Felsenbuddha, butsuzō (Stein; Höhe: 31m), 1783 (in den 1960er Jahren rennoviert). Bild: Birkir Barkarson
Nihon-ji Daibutsu. Felsenbuddha, butsuzō (Stein; Höhe: 31m), 1783 (in den 1960er Jahren rennoviert). Bild: Birkir Barkarson Innerer Schrein von Ise. Satellitenbild. Bild: Google Earth
Innerer Schrein von Ise. Satellitenbild. Bild: Google Earth Nikkō, torii und Pagode. Schwarzweiß Foto, Meiji-Zeit, um 1880. Bild: New York Public Library
Nikkō, torii und Pagode. Schwarzweiß Foto, Meiji-Zeit, um 1880. Bild: New York Public Library Nichiren betet um Regen. Buch (Papier; 27 x 19 cm), Edo-Zeit. Bild: The British Museum
Nichiren betet um Regen. Buch (Papier; 27 x 19 cm), Edo-Zeit. Bild: The British Museum Nuregami Daimyōjin. Schrein, torii. Bild: Wikimedia Commons
Nuregami Daimyōjin. Schrein, torii. Bild: Wikimedia Commons Ni-no-mine. Steinaltäre, torii. Bild: Asano Noboru
Ni-no-mine. Steinaltäre, torii. Bild: Asano Noboru Missionare in Japan. Faltpanele, nanban byōbu (Farbe und Goldgrund auf Holz; 154,5 x 363,2 cm; Detail). Werk von Kanō Naizen (1570–1616), Um 1600. Bild: Wikimedia Commons
Missionare in Japan. Faltpanele, nanban byōbu (Farbe und Goldgrund auf Holz; 154,5 x 363,2 cm; Detail). Werk von Kanō Naizen (1570–1616), Um 1600. Bild: Wikimedia Commons Nagare kanjō. Buchillustration. Bild: Nichibunken
Nagare kanjō. Buchillustration. Bild: Nichibunken Nichiren. Statue (Bronze), Taishō-Zeit, 1923. Bild: Shōnan Boy
Nichiren. Statue (Bronze), Taishō-Zeit, 1923. Bild: Shōnan Boy Zierkarpfen. (k. A.). Bild: Bernard Spragg
Zierkarpfen. (k. A.). Bild: Bernard Spragg Niō. Statue, niō. Bild: Nihon no bi
Niō. Statue, niō. Bild: Nihon no bi Niō. Statue, niō. Bild: Wikimedia Commons
Niō. Statue, niō. Bild: Wikimedia Commons Schiff der Südlichen Barbaren. Wandschirm, byōbu (Holz,vergoldet, bemalt; 154,5 × 363,2 cm; Detail). Werk von Kanō Naizen (1570–1616), Edo-Zeit, frühes 17. Jh.. Bild: Wikimedia Commons
Schiff der Südlichen Barbaren. Wandschirm, byōbu (Holz,vergoldet, bemalt; 154,5 × 363,2 cm; Detail). Werk von Kanō Naizen (1570–1616), Edo-Zeit, frühes 17. Jh.. Bild: Wikimedia Commons Straßenszene zu Neujahr. Buchillustration (Papier; 26.4 x 19cm). Werk von Hayami Shungyōsai (1767–1823), Edo-Zeit. Bild: Smithonian Institution
Straßenszene zu Neujahr. Buchillustration (Papier; 26.4 x 19cm). Werk von Hayami Shungyōsai (1767–1823), Edo-Zeit. Bild: Smithonian Institution Niō. Statue, niō (Stein). Bild: Kaze ni fukarete
Niō. Statue, niō (Stein). Bild: Kaze ni fukarete Nichiren betet erfolgreich um Regen. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: The British Museum
Nichiren betet erfolgreich um Regen. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: The British Museum Namazu, Amida und Geisha. Welsbild, namazu-e (Papier, Farbe). Werk von Utagawa Kuniteru (1808–1876), Edo-Zeit. Bild: University of Tōkyō Library
Namazu, Amida und Geisha. Welsbild, namazu-e (Papier, Farbe). Werk von Utagawa Kuniteru (1808–1876), Edo-Zeit. Bild: University of Tōkyō Library Das Götterpferd des kaiserlichen Ise Schreins. Welsbild, namazu-e, Edo-Zeit, 1855. Bild: National Diet Library
Das Götterpferd des kaiserlichen Ise Schreins. Welsbild, namazu-e, Edo-Zeit, 1855. Bild: National Diet Library Arhats in Verzweiflung. Skulpturen, butsuzō (Holz, bemalt; Detail), Nara-Zeit, 8. Jh.. Bild: Kita Naoko
Arhats in Verzweiflung. Skulpturen, butsuzō (Holz, bemalt; Detail), Nara-Zeit, 8. Jh.. Bild: Kita Naoko Die Halle des zweiten Monats. Tempelhalle (Holz), Nara-Zeit (8. Jh.), zerstört 1667, wiedererrichtet 1669. Bild: Ute
Die Halle des zweiten Monats. Tempelhalle (Holz), Nara-Zeit (8. Jh.), zerstört 1667, wiedererrichtet 1669. Bild: Ute Wächterstatuen, Dunhuang. Skizze (Papier, Tusche; 21,5 x 29 cm), Ca. 900 u.Z.. Bild: British Museum
Wächterstatuen, Dunhuang. Skizze (Papier, Tusche; 21,5 x 29 cm), Ca. 900 u.Z.. Bild: British Museum Der vergoldete Nara Daibutsu. Querbildrolle (Papier, Farbe; 31,8 x 1417,4 cm; Detail), Heian-Zeit, 12. Jh.. Bild: Nihon no bijutsu 298
Der vergoldete Nara Daibutsu. Querbildrolle (Papier, Farbe; 31,8 x 1417,4 cm; Detail), Heian-Zeit, 12. Jh.. Bild: Nihon no bijutsu 298 Niō. Statue, niō (Holz, bemalt; Höhe: ca. 212cm), Muromachi-Zeit, 1467. Bild: Shinbutsu imasu Ōmi
Niō. Statue, niō (Holz, bemalt; Höhe: ca. 212cm), Muromachi-Zeit, 1467. Bild: Shinbutsu imasu Ōmi Bemalen einer Wächterfigur. Malerei (Papier, Farbe, Laviertechnik). Werk von Katsushika Hokusai (zugeschr.), Edo-Zeit, 1826. Bild: Bibliothèque nationale de France
Bemalen einer Wächterfigur. Malerei (Papier, Farbe, Laviertechnik). Werk von Katsushika Hokusai (zugeschr.), Edo-Zeit, 1826. Bild: Bibliothèque nationale de France Nichiren wird Opfer eines Mordanschlags. Buch (Papier; 27 x 19 cm), Edo-Zeit. Bild: Waseda University Library
Nichiren wird Opfer eines Mordanschlags. Buch (Papier; 27 x 19 cm), Edo-Zeit. Bild: Waseda University Library Nichiren und die Bekehrung des toten Fischers vom Isawa-gawa. Farbholzschnitt, Tryptichon (Papier, Farbe). Werk von Tsukioka Yoshitoshi, 1885. Bild: National Diet Library
Nichiren und die Bekehrung des toten Fischers vom Isawa-gawa. Farbholzschnitt, Tryptichon (Papier, Farbe). Werk von Tsukioka Yoshitoshi, 1885. Bild: National Diet Library Niō, Berg Kōya. Statue, niō (Holz, bemalt). Bild: Reggie Thomson
Niō, Berg Kōya. Statue, niō (Holz, bemalt). Bild: Reggie Thomson Die Namazu von Shinano und Edo. Farbholzschnitt, namazu-e (Papier, Farbe), Edo-Zeit, 1855. Bild: Tokyo Archive
Die Namazu von Shinano und Edo. Farbholzschnitt, namazu-e (Papier, Farbe), Edo-Zeit, 1855. Bild: Tokyo Archive Kannon mit Wunscherfüllungsperle. Statue, butsuzō (Holz; Sitzhöhe: 109,4 cm), Heian-Zeit, Mitte 9. Jh.. Bild: Huntington Archive
Kannon mit Wunscherfüllungsperle. Statue, butsuzō (Holz; Sitzhöhe: 109,4 cm), Heian-Zeit, Mitte 9. Jh.. Bild: Huntington Archive Nichiren und der Siebengesichtige Drache. Hängerollbild (Papier, Farbe; 132,3 x 59,3 cm). Werk von Katsushika Hokusai, Edo-Zeit, 1847. Bild: Dolce 2023
Nichiren und der Siebengesichtige Drache. Hängerollbild (Papier, Farbe; 132,3 x 59,3 cm). Werk von Katsushika Hokusai, Edo-Zeit, 1847. Bild: Dolce 2023 Anlage des Inneren Schreins von Ise. Lithographie (Papier, Druckfarbe, Goldfarbe). Werk von Edoardo Chiossone u.a., Meiji-Zeit. Bild: MAK
Anlage des Inneren Schreins von Ise. Lithographie (Papier, Druckfarbe, Goldfarbe). Werk von Edoardo Chiossone u.a., Meiji-Zeit. Bild: MAK Ordination der ersten japanischen Nonnen. Querbildrolle, emakimono (Papier, bemalt; Detail), Edo-Zeit, 1661. Bild: Staatsbibliothek zu Berlin
Ordination der ersten japanischen Nonnen. Querbildrolle, emakimono (Papier, bemalt; Detail), Edo-Zeit, 1661. Bild: Staatsbibliothek zu Berlin Nichiren vor der Enthauptung. Buchillustration (Papier, Tusche; 20 x 29,8 cm). Werk von Katsushika Isai (1821–1880). Bild: Museum of Fine Arts
Nichiren vor der Enthauptung. Buchillustration (Papier, Tusche; 20 x 29,8 cm). Werk von Katsushika Isai (1821–1880). Bild: Museum of Fine Arts Martyrium der 52 Christen, 1622. Öl auf Japanpapier; 126 x 170cm. Werk von Giovanni Cola (Schule), Edo-Zeit, 17. Jh.. Bild: Chiesa del Gesù
Martyrium der 52 Christen, 1622. Öl auf Japanpapier; 126 x 170cm. Werk von Giovanni Cola (Schule), Edo-Zeit, 17. Jh.. Bild: Chiesa del Gesù Südliches Haupttor des Tōdaiji. Tempeltor, Kamakura-Zeit, 1199. Bild: Frank J. Gualtieri Jr.
Südliches Haupttor des Tōdaiji. Tempeltor, Kamakura-Zeit, 1199. Bild: Frank J. Gualtieri Jr. Niō. Statue, niō. Bild: Ichinohe Shinya
Niō. Statue, niō. Bild: Ichinohe Shinya Blick nach Westen. (k. A.). Bild: Détail des religions
Blick nach Westen. (k. A.). Bild: Détail des religions Nara Daibutsu. Statue, daibutsu (Bronzeguss; Sitzhöhe: 15m), 752, letzter Neuguss 1704. Bild: Matthias Scommoda
Nara Daibutsu. Statue, daibutsu (Bronzeguss; Sitzhöhe: 15m), 752, letzter Neuguss 1704. Bild: Matthias Scommoda Niō. Statue, niō. Bild: Foundation J.-E. Berger
Niō. Statue, niō. Bild: Foundation J.-E. Berger Karte der Region Nankaidō. (k. A.). Bild: Bernhard Scheid
Karte der Region Nankaidō. (k. A.). Bild: Bernhard Scheid Grab des Nintoku Tennō. Länge: 486m, Yamato-Zeit, Mitte des 5. Jh.. Bild: Www.georggerster.com
Grab des Nintoku Tennō. Länge: 486m, Yamato-Zeit, Mitte des 5. Jh.. Bild: Www.georggerster.com Niō. Statue, niō (Holz, bemalt; Detail). Bild: Ron Reznick
Niō. Statue, niō (Holz, bemalt; Detail). Bild: Ron Reznick Brüllender Drache. Deckengemälde, naki ryū. Werk von Katayama Nanpū (1887–1980), Spätere Shōwa-Zeit, 1968. Bild: Acoustical Society of Japan
Brüllender Drache. Deckengemälde, naki ryū. Werk von Katayama Nanpū (1887–1980), Spätere Shōwa-Zeit, 1968. Bild: Acoustical Society of Japan Nihon shoki. Schriftrolle (Tusche auf Papier; Detail). Werk von Urabe Kanekata, Kamakura-Zeit, 1286. Bild: E-Museum
Nihon shoki. Schriftrolle (Tusche auf Papier; Detail). Werk von Urabe Kanekata, Kamakura-Zeit, 1286. Bild: E-Museum Nichiren erkennt das Lotos Sutra in der aufgehenden Sonne. Buchillustration (25,7 x 18,1 cm). Werk von Katsushika Isai. Bild: Museum of Fine Art
Nichiren erkennt das Lotos Sutra in der aufgehenden Sonne. Buchillustration (25,7 x 18,1 cm). Werk von Katsushika Isai. Bild: Museum of Fine Art Niō-Wächter, Zenkō-ji. Statue, niō (Holz). Werk von Takamura Kōun und Yonehara Unkai, Taishō-Zeit, 1918. Bild: Yokohamanote
Niō-Wächter, Zenkō-ji. Statue, niō (Holz). Werk von Takamura Kōun und Yonehara Unkai, Taishō-Zeit, 1918. Bild: Yokohamanote Haupthalle des Inneren Schreins von Ise. Lithographie (Papier, Druckfarbe, Goldfarbe). Werk von Edoardo Chiossone u.a., Meiji-Zeit. Bild: MAK
Haupthalle des Inneren Schreins von Ise. Lithographie (Papier, Druckfarbe, Goldfarbe). Werk von Edoardo Chiossone u.a., Meiji-Zeit. Bild: MAK Nyoirin Kannon. Hängerollbild, kakemono (Seide; 169 x 90 cm), Späte Heian-Zeit. Bild: Www.emuseum.jp
Nyoirin Kannon. Hängerollbild, kakemono (Seide; 169 x 90 cm), Späte Heian-Zeit. Bild: Www.emuseum.jp Zwei Jünger des Buddha. Hängerollbild, kakemono (Seide; 267,6 x 271.2 cm ×108 cm; Detail), Heian-Zeit, 1086. Bild: Kokuhō Butsu nehanzu: Ōtoku sannen mei.
Zwei Jünger des Buddha. Hängerollbild, kakemono (Seide; 267,6 x 271.2 cm ×108 cm; Detail), Heian-Zeit, 1086. Bild: Kokuhō Butsu nehanzu: Ōtoku sannen mei. Tempelwächter. Statue, sekibutsu (Stein). Bild: Kaze ni fukarete
Tempelwächter. Statue, sekibutsu (Stein). Bild: Kaze ni fukarete Würdenträger Nichiren Buddhismus. Heisei-Zeit, 1996. Bild: Michael Thaler
Würdenträger Nichiren Buddhismus. Heisei-Zeit, 1996. Bild: Michael Thaler Illustration der Berge von Nikkō. Farbholzschnitt, ukiyo-e (Farbe; 41 x 29 cm). Werk von Ueyama Yahei (Verleger), Edo-Zeit, 1800. Bild: Japanese Historical Maps
Illustration der Berge von Nikkō. Farbholzschnitt, ukiyo-e (Farbe; 41 x 29 cm). Werk von Ueyama Yahei (Verleger), Edo-Zeit, 1800. Bild: Japanese Historical Maps Niō des Ninna-ji. Statue, niō (Holz, bemalt), Edo-Zeit, 1637–46. Bild: Tomo Yun
Niō des Ninna-ji. Statue, niō (Holz, bemalt), Edo-Zeit, 1637–46. Bild: Tomo Yun Aufstieg zur inneren Schrein-Anlage. Farbholzschnitt, ukiyo-e (Papier, Farbe; 17 x 24 cm). Werk von Yoshida Tōshi (1911–1995), Frühe Shōwa-Zeit, 1940. Bild: Calisphere
Aufstieg zur inneren Schrein-Anlage. Farbholzschnitt, ukiyo-e (Papier, Farbe; 17 x 24 cm). Werk von Yoshida Tōshi (1911–1995), Frühe Shōwa-Zeit, 1940. Bild: Calisphere Ōkuninushi und Sukuna Bikona. Buchillustration (Papier, Farbe). Werk von Utagawa Kuniyoshi. Bild: Waseda University Library
Ōkuninushi und Sukuna Bikona. Buchillustration (Papier, Farbe). Werk von Utagawa Kuniyoshi. Bild: Waseda University Library Statue von Ōmura Masujirō im Yasukuni Schrein. Postkarte (Papier, handkoloriert), Frühe Shōwa-Zeit, vor 1945. Bild: East Asia Image Collection
Statue von Ōmura Masujirō im Yasukuni Schrein. Postkarte (Papier, handkoloriert), Frühe Shōwa-Zeit, vor 1945. Bild: East Asia Image Collection Lampiongespenst Oiwa. Farbholzschnitt, ukiyo-e. Werk von Utagawa Kuniyoshi, Edo-Zeit, 1836. Bild: Lyon Collection
Lampiongespenst Oiwa. Farbholzschnitt, ukiyo-e. Werk von Utagawa Kuniyoshi, Edo-Zeit, 1836. Bild: Lyon Collection Drei Affen. Statue (Stein). Bild: Kaze ni fukarete
Drei Affen. Statue (Stein). Bild: Kaze ni fukarete Blauer oni. Zeichnung (Papier, Farbe; 170 x 125 cm). Werk von Soga Shōhaku (1730–1781), Edo-Zeit, 1764. Bild: Muian
Blauer oni. Zeichnung (Papier, Farbe; 170 x 125 cm). Werk von Soga Shōhaku (1730–1781), Edo-Zeit, 1764. Bild: Muian Glücksbringer. O-mamori. Bild: PhotoAC
Glücksbringer. O-mamori. Bild: PhotoAC Portrait von Ōmura Masujirō (1824–1869). Buchillustration. Werk von Edoardo Chiossone (1833–1898), Meiji-Zeit. Bild: National Diet Library
Portrait von Ōmura Masujirō (1824–1869). Buchillustration. Werk von Edoardo Chiossone (1833–1898), Meiji-Zeit. Bild: National Diet Library Jizōs. Statuen, butsuzō (Stein). Bild: El danimal
Jizōs. Statuen, butsuzō (Stein). Bild: El danimal Das Trugbild der Oyuki. Hängerollbild, kakemono (Seide, Tusche). Werk von Maruyama Ōkyo (1733–1795), Edo-Zeit, 1750. Bild: J-Blog
Das Trugbild der Oyuki. Hängerollbild, kakemono (Seide, Tusche). Werk von Maruyama Ōkyo (1733–1795), Edo-Zeit, 1750. Bild: J-Blog Affen. Statue (Stein). Bild: Kaze ni fukarete
Affen. Statue (Stein). Bild: Kaze ni fukarete Dachträger. Tempelhalle (Holz). Bild: Eckehard Derschmidt
Dachträger. Tempelhalle (Holz). Bild: Eckehard Derschmidt Windräder. (k. A.). Bild: Tamipn
Windräder. (k. A.). Bild: Tamipn Anbinden von o-mikuji Losen. (k. A.). Bild: Frantisek Staud
Anbinden von o-mikuji Losen. (k. A.). Bild: Frantisek Staud Japanische Wölfe. Buchillustration (Papier). Werk von Tachibana Morikuni (1679-1748), Edo-Zeit, 1770 (erschienen). Bild: Waseda University Library
Japanische Wölfe. Buchillustration (Papier). Werk von Tachibana Morikuni (1679-1748), Edo-Zeit, 1770 (erschienen). Bild: Waseda University Library Dämon und Glück. Illustration, fukujin (Papier, Tusche, Farbe). Werk von Shibata Zeshin (1807–1891). Bild: Hatena Fotolife
Dämon und Glück. Illustration, fukujin (Papier, Tusche, Farbe). Werk von Shibata Zeshin (1807–1891). Bild: Hatena Fotolife Kobayakawa Hideaki und der Totengeist des Ōtani Yoshitsugu. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi. Bild: Antique Art Morimiya
Kobayakawa Hideaki und der Totengeist des Ōtani Yoshitsugu. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi. Bild: Antique Art Morimiya Oni-Dachziegel. Schreindach (Detail). Bild: Miguel Michán
Oni-Dachziegel. Schreindach (Detail). Bild: Miguel Michán Glyzinien-Mädchen und Oni. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Kitagawa Utamaro, Edo-Zeit. Bild: Museum of Fine Arts
Glyzinien-Mädchen und Oni. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Kitagawa Utamaro, Edo-Zeit. Bild: Museum of Fine Arts Ōmura Masujirō. Statue (Bronze). Werk von Ōkuma Ujihiro (1856–1934), Meiji-Zeit, 1893. Bild: Bernhard Scheid
Ōmura Masujirō. Statue (Bronze). Werk von Ōkuma Ujihiro (1856–1934), Meiji-Zeit, 1893. Bild: Bernhard Scheid Ōsaki Hachiman Schrein. Schreinhalle (Holz), Frühe Edo-Zeit, 1607. Bild: Shinto Shrines of Japan: The Blog Guide
Ōsaki Hachiman Schrein. Schreinhalle (Holz), Frühe Edo-Zeit, 1607. Bild: Shinto Shrines of Japan: The Blog Guide O-Daimoku. Hängerollbild (Gold auf Seide). Werk von Hasegawa Tōhaku (1539–1610), 16. Jh.. Bild: Wikimedia Commons
O-Daimoku. Hängerollbild (Gold auf Seide). Werk von Hasegawa Tōhaku (1539–1610), 16. Jh.. Bild: Wikimedia Commons Großer Jizō. Statue, butsuzō (Stein). Bild: CheekyT
Großer Jizō. Statue, butsuzō (Stein). Bild: CheekyT Ōtomo Sōrin. Hängerollbild (Seide, Farbe), Edo-Zeit. Bild: Wikimedia Commons
Ōtomo Sōrin. Hängerollbild (Seide, Farbe), Edo-Zeit. Bild: Wikimedia Commons Glückslose. O-mikuji. Bild: Umino Tomoko
Glückslose. O-mikuji. Bild: Umino Tomoko Oni beim Verspeisen eines anderen Monsters. Buchillustration (Papier, Tusche). Werk von Toriyama Sekien, Edo-Zeit, 1779. Bild: The British Museum
Oni beim Verspeisen eines anderen Monsters. Buchillustration (Papier, Tusche). Werk von Toriyama Sekien, Edo-Zeit, 1779. Bild: The British Museum Shime-torii vor der Zeremonienhalle. Schreintor (Holz, Reisstroh). Bild: Horohoro
Shime-torii vor der Zeremonienhalle. Schreintor (Holz, Reisstroh). Bild: Horohoro Steinaltäre. (k. A.). Bild: Asano Noboru
Steinaltäre. (k. A.). Bild: Asano Noboru Lesen der Neujahrsorakel. (k. A.). Bild: Frantisek Staud
Lesen der Neujahrsorakel. (k. A.). Bild: Frantisek Staud Wächtermaus. Statue (Stein). Bild: Craig Fryer
Wächtermaus. Statue (Stein). Bild: Craig Fryer Zelte der itako. (k. A.). Bild: Lonely Trip
Zelte der itako. (k. A.). Bild: Lonely Trip Bodai-ji. Tempeltor, mon. Bild: Tsuda
Bodai-ji. Tempeltor, mon. Bild: Tsuda Roter oni. Querbildrolle (32 x 674,6 cm; Detail), Heian-Zeit, 12. Jh.. Bild: Museum of Fine Arts
Roter oni. Querbildrolle (32 x 674,6 cm; Detail), Heian-Zeit, 12. Jh.. Bild: Museum of Fine Arts O-bon. Matsuri. Bild:
O-bon. Matsuri. Bild: Glückslose. (k. A.). Bild: Bonguri
Glückslose. (k. A.). Bild: Bonguri Blutteich mit Jizō. Statue (Stein). Bild: The Gate
Blutteich mit Jizō. Statue (Stein). Bild: The Gate Szene aus Osōshiki. Film. Werk von Itami Jūzō, 1984. Bild: The Criterion Collection
Szene aus Osōshiki. Film. Werk von Itami Jūzō, 1984. Bild: The Criterion Collection Glückslose. (k. A.). Bild: Zhang Wenjie
Glückslose. (k. A.). Bild: Zhang Wenjie Totengeist. Hängerollbild, kakemono. Werk von Kawanabe Kyōsai, Meiji-Zeit, 1883. Bild: Muian
Totengeist. Hängerollbild, kakemono. Werk von Kawanabe Kyōsai, Meiji-Zeit, 1883. Bild: Muian Szenen auf dem Gelände des „Angstbergs“. Statuen, bosatsu (Stein). Bild: Yuezhi
Szenen auf dem Gelände des „Angstbergs“. Statuen, bosatsu (Stein). Bild: Yuezhi Glückslose. (k. A.). Bild: Brian Utesch
Glückslose. (k. A.). Bild: Brian Utesch „Oku no in“. 2016. Bild: Shogo Sakaguchi
„Oku no in“. 2016. Bild: Shogo Sakaguchi Dreiäugiger Oni. Statue, tentōki (Holz, bemalt; Höhe: 78.2 cm; Detail). Werk von Kei-Schule, Kamakura-Zeit, 1215. Bild: Nippon.com
Dreiäugiger Oni. Statue, tentōki (Holz, bemalt; Höhe: 78.2 cm; Detail). Werk von Kei-Schule, Kamakura-Zeit, 1215. Bild: Nippon.com Oto-goze. Kyōgen-Maske, shikome (Holz, Farbe; 18,5 x 15,5 x 8 cm), Muromachi-Zeit, 15./16. Jh.. Bild: Museum Folkwang
Oto-goze. Kyōgen-Maske, shikome (Holz, Farbe; 18,5 x 15,5 x 8 cm), Muromachi-Zeit, 15./16. Jh.. Bild: Museum Folkwang Glücksbringer. (k. A.). Bild:
Glücksbringer. (k. A.). Bild: Windräder. (k. A.). Bild: Eve Andersson
Windräder. (k. A.). Bild: Eve Andersson Wächtermaus. Statue (Stein). Bild: Craig Fryer
Wächtermaus. Statue (Stein). Bild: Craig Fryer O-mairi. (k. A.). Bild: Onizuka Kentarō
O-mairi. (k. A.). Bild: Onizuka Kentarō Ōfuna Kannon. Statue, butsuzō (Beton; Höhe: 25 m), Errichtet 1929–1960. Bild: Ron Reznick
Ōfuna Kannon. Statue, butsuzō (Beton; Höhe: 25 m), Errichtet 1929–1960. Bild: Ron Reznick Ōkuninushi und der weiße Hase von Inaba. Farbholzschnitt, surimono (Papier, Farbe; 20,7 x 18,5 cm). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Museum of Fine Arts
Ōkuninushi und der weiße Hase von Inaba. Farbholzschnitt, surimono (Papier, Farbe; 20,7 x 18,5 cm). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Museum of Fine Arts Hanayome Umzug. Schreinfest. Bild:
Hanayome Umzug. Schreinfest. Bild: Oda Nobunaga. Hängerollbild, kakemono (Seide, Farbe), Edo-Zeit, 17. Jh.. Bild: Japaaan Magazine
Oda Nobunaga. Hängerollbild, kakemono (Seide, Farbe), Edo-Zeit, 17. Jh.. Bild: Japaaan Magazine Verschlungen von einem Dämonenbiss. Buchillustration. Werk von Toriyama Sekien, Edo-Zeit, 1780. Bild: Internet Archive
Verschlungen von einem Dämonenbiss. Buchillustration. Werk von Toriyama Sekien, Edo-Zeit, 1780. Bild: Internet Archive Zelte der itako. (k. A.). Bild: The Oriental Caravan
Zelte der itako. (k. A.). Bild: The Oriental Caravan Schrein-torii. Schreintor, 2005. Bild: Chantal Dupasquier
Schrein-torii. Schreintor, 2005. Bild: Chantal Dupasquier Onibaba. Film. Werk von Shindō Kaneto, Spätere Shōwa-Zeit, 1965. Bild: Cinema Strikes Back
Onibaba. Film. Werk von Shindō Kaneto, Spätere Shōwa-Zeit, 1965. Bild: Cinema Strikes Back Oni mit Shamisen. Ōtsu-e (Papier, Farbe), Edo-Zeit. Bild: Scan aus Otsue 2007
Oni mit Shamisen. Ōtsu-e (Papier, Farbe), Edo-Zeit. Bild: Scan aus Otsue 2007 Ōkuninushi. Buchillustration (Papier, Farbe). Werk von Utagawa Kuniyoshi. Bild: Waseda University Library
Ōkuninushi. Buchillustration (Papier, Farbe). Werk von Utagawa Kuniyoshi. Bild: Waseda University Library Schreininsel Oki. (k. A.). Bild: Fukuoka Prefecture
Schreininsel Oki. (k. A.). Bild: Fukuoka Prefecture Gorintō. Grabmonumente (Stein). Bild:
Gorintō. Grabmonumente (Stein). Bild: Stupa. Grab (Stein). Bild: Yuezhi
Stupa. Grab (Stein). Bild: Yuezhi Otoyo Jinja. Miniaturschrein (Holz). Bild: Bernhard Scheid
Otoyo Jinja. Miniaturschrein (Holz). Bild: Bernhard Scheid Okiku. Farbholzschnitt, ukiyo-e (Papier, Farbe; 23,5 x 36,2 cm). Werk von Tsukioka Yoshitoshi, Meiji-Zeit. Bild: National Diet Library
Okiku. Farbholzschnitt, ukiyo-e (Papier, Farbe; 23,5 x 36,2 cm). Werk von Tsukioka Yoshitoshi, Meiji-Zeit. Bild: National Diet Library O-bon. Laternen, matsuri. Bild:
O-bon. Laternen, matsuri. Bild: Zelte der itako. (k. A.). Bild: Jani Patokallio
Zelte der itako. (k. A.). Bild: Jani Patokallio Onna Daruma. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Kitagawa Utamaro (1753–1806), Edo-Zeit, 1790er Jahre. Bild: Tochigi-shi Kankyō Kyōkai
Onna Daruma. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Kitagawa Utamaro (1753–1806), Edo-Zeit, 1790er Jahre. Bild: Tochigi-shi Kankyō Kyōkai Ableben des Buddha. Relief (Schiefer; 39,4 x 57,2cm), Kushan-Periode, Gandhara, 2. Jh. u.Z.. Bild: Sotherby’s
Ableben des Buddha. Relief (Schiefer; 39,4 x 57,2cm), Kushan-Periode, Gandhara, 2. Jh. u.Z.. Bild: Sotherby’s Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza Tō-tō (Östliche Pagode), Berg Hiei. Zweigeschoßige Pagode (Holz; Höhe: 30 m), Heian-Zeit(?), zerstört 1571, wieder errichtet 1980. Bild: Lonely Trip
Tō-tō (Östliche Pagode), Berg Hiei. Zweigeschoßige Pagode (Holz; Höhe: 30 m), Heian-Zeit(?), zerstört 1571, wieder errichtet 1980. Bild: Lonely Trip Pagode des Tempels Henjō-in. Dreigeschoßige Pagode, sanjū-tō (Holz; Höhe: 22,2 m), Muromachi-Zeit, errichtet 1416. Bild: Lonely Trip
Pagode des Tempels Henjō-in. Dreigeschoßige Pagode, sanjū-tō (Holz; Höhe: 22,2 m), Muromachi-Zeit, errichtet 1416. Bild: Lonely Trip Pagode des Tempels Kōfuku-ji. Fünfgeschoßige Pagode, gojū-tō (Holz; Höhe: 35,6 m), Nara-Zeit, errichtet 730, restauriert 1426. Bild: Wikimedia Commons
Pagode des Tempels Kōfuku-ji. Fünfgeschoßige Pagode, gojū-tō (Holz; Höhe: 35,6 m), Nara-Zeit, errichtet 730, restauriert 1426. Bild: Wikimedia Commons Pagode Murō-ji. Pagode, gojūtō (Holz; Höhe: 16 m), Heian-Zeit, errichtet um 800. Bild: Mihoo Nikki
Pagode Murō-ji. Pagode, gojūtō (Holz; Höhe: 16 m), Heian-Zeit, errichtet um 800. Bild: Mihoo Nikki Pagode, Ishiyama-dera. Schatz-Pagode, tahōtō (Holz; Höhe: 17,2 m), Kamakura-Zeit, errichtet 1194. Bild: Wikimedia Commons
Pagode, Ishiyama-dera. Schatz-Pagode, tahōtō (Holz; Höhe: 17,2 m), Kamakura-Zeit, errichtet 1194. Bild: Wikimedia Commons Phallus-Mönch. Buchillustration, mokuhanga (Detail). Werk von Katsukawa Shunshō (1726-1792), Edo-Zeit. Bild: Gallica
Phallus-Mönch. Buchillustration, mokuhanga (Detail). Werk von Katsukawa Shunshō (1726-1792), Edo-Zeit. Bild: Gallica Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza Pagode Narita-san. Pagode, sanjūtō (Holz; Höhe: 27 m), Edo-Zeit, errichtet 1712, zahlreiche Reparaturen. Bild:
Pagode Narita-san. Pagode, sanjūtō (Holz; Höhe: 27 m), Edo-Zeit, errichtet 1712, zahlreiche Reparaturen. Bild: Pagode Nachi. Dreigeschoßige Pagode, sanjū-tō (Stahlbeton; Höhe: 25 m), Spätere Shōwa-Zeit, errichtet 1972. Bild:
Pagode Nachi. Dreigeschoßige Pagode, sanjū-tō (Stahlbeton; Höhe: 25 m), Spätere Shōwa-Zeit, errichtet 1972. Bild: Pagode Tōji. Pagode, gojūtō (Holz; Höhe: 54,8 m), Errichtet 828, zerstört, neu errichtet 1644. Bild: S. Minaga
Pagode Tōji. Pagode, gojūtō (Holz; Höhe: 54,8 m), Errichtet 828, zerstört, neu errichtet 1644. Bild: S. Minaga Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza Hakkaku-tō, Anraku-ji. Achteckige Pagode (Holz; Höhe: 18,65 m), Kamakura-Zeit, errichtet um 1300. Bild:
Hakkaku-tō, Anraku-ji. Achteckige Pagode (Holz; Höhe: 18,65 m), Kamakura-Zeit, errichtet um 1300. Bild: Mandala einer Schatzpagode aus Goldlettern. Hängerollbild, kakemono (Goldtinte auf blauschwarzem Grund), 12. Jh.. Bild: Bamse
Mandala einer Schatzpagode aus Goldlettern. Hängerollbild, kakemono (Goldtinte auf blauschwarzem Grund), 12. Jh.. Bild: Bamse Skizze einer Pagode. Handzeichnung, Meiji-Zeit, 1897. Bild: Ō-Edo to rakuchū. Edo-Tōkyō Hakubutsukan
Skizze einer Pagode. Handzeichnung, Meiji-Zeit, 1897. Bild: Ō-Edo to rakuchū. Edo-Tōkyō Hakubutsukan Plattkopf. Statue (Stein), Meiji-Zeit, datiert 1892. Bild: Taka Yone
Plattkopf. Statue (Stein), Meiji-Zeit, datiert 1892. Bild: Taka Yone Pagode Daigo-ji. Pagode (Holz; Höhe: 38 m), Heian-Zeit, errichtet 951. Bild: Lonely Trip
Pagode Daigo-ji. Pagode (Holz; Höhe: 38 m), Heian-Zeit, errichtet 951. Bild: Lonely Trip Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza Pangu. Buchillustration (Papier, Tusche). Werk von Wang Qi (1529–1612), Edo-Zeit. Bild: National Diet Library
Pangu. Buchillustration (Papier, Tusche). Werk von Wang Qi (1529–1612), Edo-Zeit. Bild: National Diet Library Modernes Pilger-Outfit. (k. A.). Bild: Wada Yoshio
Modernes Pilger-Outfit. (k. A.). Bild: Wada Yoshio Fruchtbarkeitsfest. Schreinfest, hōnen Matsuri. Bild: Peter Thoeny
Fruchtbarkeitsfest. Schreinfest, hōnen Matsuri. Bild: Peter Thoeny Junger Priester. (k. A.). Bild: Jenny Huang
Junger Priester. (k. A.). Bild: Jenny Huang Pagode, Hōryū-ji. Fünfgeschoßige Pagode, gojūtō (Holz; Höhe: 32,5 m), Nara-Zeit, errichtet 711. Bild: Lonely Trip
Pagode, Hōryū-ji. Fünfgeschoßige Pagode, gojūtō (Holz; Höhe: 32,5 m), Nara-Zeit, errichtet 711. Bild: Lonely Trip Portrait eines modernen Budai. Statue, butsuzō. Bild: Aaron Logan
Portrait eines modernen Budai. Statue, butsuzō. Bild: Aaron Logan Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza Commodore Matthew Calbraith Perry (1794–1858). Portraitphoto (Daguerreotypie; 33.1 x 28.4 cm). Werk von Mathew Brady (1823?–1896), 1856–1858. Bild: Metropolitan Museum of Art
Commodore Matthew Calbraith Perry (1794–1858). Portraitphoto (Daguerreotypie; 33.1 x 28.4 cm). Werk von Mathew Brady (1823?–1896), 1856–1858. Bild: Metropolitan Museum of Art Arhats und Bodhisattvas am Sterbelager des Buddha. Wandmalerei (Detail), 8. Jh.. Bild: Huntington Archive
Arhats und Bodhisattvas am Sterbelager des Buddha. Wandmalerei (Detail), 8. Jh.. Bild: Huntington Archive Jūsanjū-tō, Tanzan Jinja. Pagode (Holz; Höhe: 16,2 m), 16. Jh., errichtet 678, zerstört, wiedererrichtet 1532. Bild: Kiratemari
Jūsanjū-tō, Tanzan Jinja. Pagode (Holz; Höhe: 16,2 m), 16. Jh., errichtet 678, zerstört, wiedererrichtet 1532. Bild: Kiratemari Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza Tahō-tō, Negoro-ji. Schatz-Pagode, tahō-tō (Holz; Höhe: 40 m), 16. Jh.. Bild: Tistory
Tahō-tō, Negoro-ji. Schatz-Pagode, tahō-tō (Holz; Höhe: 40 m), 16. Jh.. Bild: Tistory Pagode, Berg Kōya. Pagode, tahōtō (Holz; Höhe: 15,6 m), Kamakura-Zeit, errichtet 1223. Bild:
Pagode, Berg Kōya. Pagode, tahōtō (Holz; Höhe: 15,6 m), Kamakura-Zeit, errichtet 1223. Bild: Digitales Jenseits. Werbegraphik. Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik. Bild: Oshōshiki-Plaza Karte der alten japanischen Provinzen. Landkarte. Bild: Maproom.org
Karte der alten japanischen Provinzen. Landkarte. Bild: Maproom.org Fruchtbarkeitsfest. Schreinfest. Bild: Peter Thoeny
Fruchtbarkeitsfest. Schreinfest. Bild: Peter Thoeny Pagode Nachi. Dreigeschoßige Pagode, sanjū-tō (Stahlbeton; Höhe: 25 m), Spätere Shōwa-Zeit, errichtet 1972. Bild: Jatenipat Ketpradit
Pagode Nachi. Dreigeschoßige Pagode, sanjū-tō (Stahlbeton; Höhe: 25 m), Spätere Shōwa-Zeit, errichtet 1972. Bild: Jatenipat Ketpradit Digitales Jenseits. (k. A.). Bild: Oshōshiki-Plaza
Digitales Jenseits. (k. A.). Bild: Oshōshiki-Plaza Sanjū-tō, Kiyomizudera. Dreigeschoßige Pagode (Holz; Höhe: 30 m), Edo-Zeit, errichtet 1632. Bild: Ron Reznick
Sanjū-tō, Kiyomizudera. Dreigeschoßige Pagode (Holz; Höhe: 30 m), Edo-Zeit, errichtet 1632. Bild: Ron Reznick Pagode aus Goldlettern. Hängerollbild, kakemono (Goldtinte auf blauschwarzem Grund), 12. Jh.. Bild: Izutsuya no kigō
Pagode aus Goldlettern. Hängerollbild, kakemono (Goldtinte auf blauschwarzem Grund), 12. Jh.. Bild: Izutsuya no kigō Querschnitt der fünfstöckigen Pagode des Horyū-ji. Fünfgeschoßige Pagode, gojūtō (Holz; Höhe: 32,5 m), Nara-Zeit, errichtet 711. Bild:
Querschnitt der fünfstöckigen Pagode des Horyū-ji. Fünfgeschoßige Pagode, gojūtō (Holz; Höhe: 32,5 m), Nara-Zeit, errichtet 711. Bild: Perrys zweiter Besuch in Japan (1854). Lithographie (koloriert). Werk von Wilhelm Heine, Edo-Zeit, 1856. Bild: US Naval History & Heritage
Perrys zweiter Besuch in Japan (1854). Lithographie (koloriert). Werk von Wilhelm Heine, Edo-Zeit, 1856. Bild: US Naval History & Heritage Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza Tahō-tō, Hiroshima. Schatz-Pagode (Holz; Höhe: 20,5 m), Kamakura-Zeit, errichtet 1327. Bild: Lonely Trip
Tahō-tō, Hiroshima. Schatz-Pagode (Holz; Höhe: 20,5 m), Kamakura-Zeit, errichtet 1327. Bild: Lonely Trip Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza Plattkopf. Statue (Stein), Meiji-Zeit, datiert 1892. Bild: Taka Yone
Plattkopf. Statue (Stein), Meiji-Zeit, datiert 1892. Bild: Taka Yone Pagode Nikkō. Pagode, gojūtō (Holz; Höhe: 31,8 m), Edo-Zeit, errichtet 1650, zerstört 1815, wiedererrichtet 1818. Bild: Mike Murrill
Pagode Nikkō. Pagode, gojūtō (Holz; Höhe: 31,8 m), Edo-Zeit, errichtet 1650, zerstört 1815, wiedererrichtet 1818. Bild: Mike Murrill Sanjū-tō, Kiyomizudera. Photographie (handkoloriert). Werk von Enami Nobukuni (1859–1929), Meiji-Zeit, 1892–95. Bild: Okinawa Soba
Sanjū-tō, Kiyomizudera. Photographie (handkoloriert). Werk von Enami Nobukuni (1859–1929), Meiji-Zeit, 1892–95. Bild: Okinawa Soba Der chinesische Kaiser Qianlong. Hängerollbild, kakemono (Seide, Farbe; Detail). Werk von Giuseppe Castiglione (1688–1766), China, Qing-Zeit, 1736. Bild: Wikimedia Commons
Der chinesische Kaiser Qianlong. Hängerollbild, kakemono (Seide, Farbe; Detail). Werk von Giuseppe Castiglione (1688–1766), China, Qing-Zeit, 1736. Bild: Wikimedia Commons Chinesisches Drachenpferd. Halbrelief, kirin (Stein; Detail), China, Qing-Zeit, 17. Jh.. Bild: Wikimedia Commons
Chinesisches Drachenpferd. Halbrelief, kirin (Stein; Detail), China, Qing-Zeit, 17. Jh.. Bild: Wikimedia Commons Arhat 11 (Guanxiu). Hängerollbild (Farbe auf Seide). Werk von Guanxiu (832–912). Bild: Nihon no bijutsu 234
Arhat 11 (Guanxiu). Hängerollbild (Farbe auf Seide). Werk von Guanxiu (832–912). Bild: Nihon no bijutsu 234 Drachenkönig. Hängerollbild (Seide; 267,6 x 271.2 cm ×108 cm; Detail), Heian-Zeit, 1086. Bild: Kokuhō Butsu nehanzu: Ōtoku sannen mei.
Drachenkönig. Hängerollbild (Seide; 267,6 x 271.2 cm ×108 cm; Detail), Heian-Zeit, 1086. Bild: Kokuhō Butsu nehanzu: Ōtoku sannen mei. Pokal aus Rhinzeros-Horn. Deckelbecher (Rhinzeros-Horn, Gold), 16. Jahrhundert. Bild: Kunsthistorisches Museum Wien
Pokal aus Rhinzeros-Horn. Deckelbecher (Rhinzeros-Horn, Gold), 16. Jahrhundert. Bild: Kunsthistorisches Museum Wien Schreintore. Torii (Holz). Bild: Asano Noboru
Schreintore. Torii (Holz). Bild: Asano Noboru Gerichtshof des Enma. Hängerollbild (Papier, Farbe; 152,6 x 67 cm), Späte Edo-Zeit, 19. Jh.. Bild: The British Museum
Gerichtshof des Enma. Hängerollbild (Papier, Farbe; 152,6 x 67 cm), Späte Edo-Zeit, 19. Jh.. Bild: The British Museum Donnergott (raijin). Wandschirmgemälde. Werk von Ogata Kōrin (1658–1716), Edo-Zeit. Bild: Wikimedia Commons
Donnergott (raijin). Wandschirmgemälde. Werk von Ogata Kōrin (1658–1716), Edo-Zeit. Bild: Wikimedia Commons Donnergott. Statue, butsuzō (Holz, Glasaugen), Kamakura-Zeit. Bild: Sanjūsangen-dō
Donnergott. Statue, butsuzō (Holz, Glasaugen), Kamakura-Zeit. Bild: Sanjūsangen-dō Halle der 500 Arhats. Skulpturengruppe (Holz, bemalt; Detail), Edo-Zeit. Bild: Tanaka Jūyō
Halle der 500 Arhats. Skulpturengruppe (Holz, bemalt; Detail), Edo-Zeit. Bild: Tanaka Jūyō Rakan. Rollbild (Tusche auf Papier; 113,7 x 59 cm; Detail). Werk von Itō Jakuchū (1716–1800), Edo-Zeit, 18. Jh.. Bild: Museum of Fine Arts
Rakan. Rollbild (Tusche auf Papier; 113,7 x 59 cm; Detail). Werk von Itō Jakuchū (1716–1800), Edo-Zeit, 18. Jh.. Bild: Museum of Fine Arts Ryōgen erscheint als Buddha. Querbildrolle. Werk von Sumiyoshi Gukei (1631–1705), Edo-Zeit. Bild: Kan’ei-ji Archives
Ryōgen erscheint als Buddha. Querbildrolle. Werk von Sumiyoshi Gukei (1631–1705), Edo-Zeit. Bild: Kan’ei-ji Archives Hannya-Dämonin. Farbholzschnitt (Papier, Farbe; 38,1 x 25,8 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit, ca. 1825. Bild: National Museum of Asian Art
Hannya-Dämonin. Farbholzschnitt (Papier, Farbe; 38,1 x 25,8 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit, ca. 1825. Bild: National Museum of Asian Art Arhat und Gewitterwolke. Hängerollbild (Farbe auf Papier; 99,5 × 41,5 cm; Detail). Werk von Katsushika Hokusai, Edo-Zeit, 19. Jh.. Bild: Tokyo National Museum
Arhat und Gewitterwolke. Hängerollbild (Farbe auf Papier; 99,5 × 41,5 cm; Detail). Werk von Katsushika Hokusai, Edo-Zeit, 19. Jh.. Bild: Tokyo National Museum Arhat 15 (Guanxiu). Hängerollbild (Farbe auf Seide). Werk von Guanxiu (832–912). Bild: Nihon no bijutsu 234
Arhat 15 (Guanxiu). Hängerollbild (Farbe auf Seide). Werk von Guanxiu (832–912). Bild: Nihon no bijutsu 234 Rinzai (Linji). Hängerollbild (Papier, Tusche; 110,1 x 42,6 cm; Detail), Muromachi-Zeit. Bild: National Museums of Asian Art
Rinzai (Linji). Hängerollbild (Papier, Tusche; 110,1 x 42,6 cm; Detail), Muromachi-Zeit. Bild: National Museums of Asian Art Rakan. Rollbild (Tusche auf Papier; 113,7 x 59 cm; Detail). Werk von Itō Jakuchū (1716–1800), Edo-Zeit, 18. Jh.. Bild: Museum of Fine Arts
Rakan. Rollbild (Tusche auf Papier; 113,7 x 59 cm; Detail). Werk von Itō Jakuchū (1716–1800), Edo-Zeit, 18. Jh.. Bild: Museum of Fine Arts Rakan. Statue (Holz, bemalt; Höhe: 85,1cm). Werk von Shōun Genkei (1648–1710), Edo-Zeit. Bild: Metropolitan Museum of Art
Rakan. Statue (Holz, bemalt; Höhe: 85,1cm). Werk von Shōun Genkei (1648–1710), Edo-Zeit. Bild: Metropolitan Museum of Art Drachenpalast-Tor (Ryūgū no mon). Schreintor (Stein, Holz, Metall), Frühe Edo-Zeit, 17. Jh.. Bild:
Drachenpalast-Tor (Ryūgū no mon). Schreintor (Stein, Holz, Metall), Frühe Edo-Zeit, 17. Jh.. Bild: Rad der Lehre. Rinbō (Bronze, vergoldet), Kamakura-Zeit, 13.–14. Jh.. Bild: Nara
Rad der Lehre. Rinbō (Bronze, vergoldet), Kamakura-Zeit, 13.–14. Jh.. Bild: Nara Rotes Pfeiltor (hongsalmun). Tor (Holz). Bild: Moravius
Rotes Pfeiltor (hongsalmun). Tor (Holz). Bild: Moravius Donnergott (Raijin). Stellschirm (Holz, vergoldet, Farbe; 169,8 x 154,5 cm; Detail). Werk von Tawaraya Sōtatsu, Frühe Edo-Zeit, 17. Jh.. Bild: Kyōto National Museum
Donnergott (Raijin). Stellschirm (Holz, vergoldet, Farbe; 169,8 x 154,5 cm; Detail). Werk von Tawaraya Sōtatsu, Frühe Edo-Zeit, 17. Jh.. Bild: Kyōto National Museum Ein Mönch als Ratte. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi, Meji-Zeit, 1891. Bild: Japan Print Gallery
Ein Mönch als Ratte. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi, Meji-Zeit, 1891. Bild: Japan Print Gallery Das buddhistische Jenseits. Farbholzschnitt (Papier, Farbe; Tryptichon, ca. 78 x 29cm). Werk von Utagawa Kuniyoshi, Edo-Zeit, vor 1841. Bild: The British Museum
Das buddhistische Jenseits. Farbholzschnitt (Papier, Farbe; Tryptichon, ca. 78 x 29cm). Werk von Utagawa Kuniyoshi, Edo-Zeit, vor 1841. Bild: The British Museum Donnergott. Satirische Zeichnung (Papier, Farbe; Detail). Werk von Kawanabe Kyōsai, Meiji-Zeit, 1892. Bild: Harvard Library
Donnergott. Satirische Zeichnung (Papier, Farbe; Detail). Werk von Kawanabe Kyōsai, Meiji-Zeit, 1892. Bild: Harvard Library Raigō. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Adachi Ginkō, Meiji-Zeit, 1896. Bild: Artelino
Raigō. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Adachi Ginkō, Meiji-Zeit, 1896. Bild: Artelino Ryōgen. Statue, butsuzō (Holz; Höhe: 83,3 cm), 1286. Bild: Bernhard Scheid
Ryōgen. Statue, butsuzō (Holz; Höhe: 83,3 cm), 1286. Bild: Bernhard Scheid Die Dämonin des Rashō-mon. Farbholzschnitt (Papier, Farbe; 23,5 x 36,2 cm). Werk von Tsukioka Yoshitoshi, Meiji-Zeit. Bild: Rijksmuseum
Die Dämonin des Rashō-mon. Farbholzschnitt (Papier, Farbe; 23,5 x 36,2 cm). Werk von Tsukioka Yoshitoshi, Meiji-Zeit. Bild: Rijksmuseum Parade der „Zwei Meister“. Farbholzschnitt (Detail). Werk von Utagawa Toyokuni, Edo-Zeit. Bild: Bunka dejitaru raiburari
Parade der „Zwei Meister“. Farbholzschnitt (Detail). Werk von Utagawa Toyokuni, Edo-Zeit. Bild: Bunka dejitaru raiburari Rennyo (1415-99). Hängerollbild, kakemono, Frühe Edo-Zeit, 1611. Bild:
Rennyo (1415-99). Hängerollbild, kakemono, Frühe Edo-Zeit, 1611. Bild: Bekannte Figuren im Rausch. Welsbild, namazu-e, Edo-Zeit. Bild: University of Tōkyō Library
Bekannte Figuren im Rausch. Welsbild, namazu-e, Edo-Zeit. Bild: University of Tōkyō Library Amida. Hängerollbild (Seide, Farbe; 145,1 x 154,5cm), Kamakura-Zeit. Bild: Wikimedia Commons
Amida. Hängerollbild (Seide, Farbe; 145,1 x 154,5cm), Kamakura-Zeit. Bild: Wikimedia Commons Arhat und Drache. Hängerollbild (Farbe auf Papier; 125 x 51,2 cm; Detail). Werk von Utagawa Kuniyoshi, Edo-Zeit, um 1850. Bild: The British Museum
Arhat und Drache. Hängerollbild (Farbe auf Papier; 125 x 51,2 cm; Detail). Werk von Utagawa Kuniyoshi, Edo-Zeit, um 1850. Bild: The British Museum Donnergott (Raijin). Seidenrollbild (Tusche, Farbe; 114 x 35,4 cm). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit. Bild: Museum of Fine Arts
Donnergott (Raijin). Seidenrollbild (Tusche, Farbe; 114 x 35,4 cm). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit. Bild: Museum of Fine Arts Tenkai und Ryōgen. Buchillustration (Detail). Werk von Sumiyoshi Gukei (1631–1705), Edo-Zeit. Bild: Waseda University Library
Tenkai und Ryōgen. Buchillustration (Detail). Werk von Sumiyoshi Gukei (1631–1705), Edo-Zeit. Bild: Waseda University Library Donnergott. Farbholzschnitt (Papier, Farbe; 37 x 25,5 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Donnergott. Farbholzschnitt (Papier, Farbe; 37 x 25,5 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Feldgottheit (ta no kan-san). Statue, shinzō (Stein). Bild:
Feldgottheit (ta no kan-san). Statue, shinzō (Stein). Bild: Arhat 2 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: Fukuchiyama-shi no bunkazai
Arhat 2 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: Fukuchiyama-shi no bunkazai Kōyō Taishi mit Rauchopferschale. Hängerollbild, kakemono (Seide, Farbe; 105 x 51,5 cm; Detail), Kamakura-Zeit, frühes 14. Jh.. Bild: The British Museum
Kōyō Taishi mit Rauchopferschale. Hängerollbild, kakemono (Seide, Farbe; 105 x 51,5 cm; Detail), Kamakura-Zeit, frühes 14. Jh.. Bild: The British Museum SCAP Reforms of Shintō. Propagandaplakat, Nach 1945. Bild: The Objective Standard
SCAP Reforms of Shintō. Propagandaplakat, Nach 1945. Bild: The Objective Standard Haupttempel (Shōhondō). Tempelhalle (Stahlbeton). Werk von Yokoyama Kimio, Shōwa-Zeit, 1972. Bild: Peter Cresswell
Haupttempel (Shōhondō). Tempelhalle (Stahlbeton). Werk von Yokoyama Kimio, Shōwa-Zeit, 1972. Bild: Peter Cresswell Dreigesichtiger Daikoku. Statue (Holz), Wahrscheinlich Edo-Zeit. Bild: NaoMa
Dreigesichtiger Daikoku. Statue (Holz), Wahrscheinlich Edo-Zeit. Bild: NaoMa Drei Juwelen. Papier, Farbe. Bild: Shinbei Oshō
Drei Juwelen. Papier, Farbe. Bild: Shinbei Oshō Totengewand. Gebrauchsgraphik. Bild: Soshiki no gimon
Totengewand. Gebrauchsgraphik. Bild: Soshiki no gimon Shingon Mönch. Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive
Shingon Mönch. Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive Shinsen’en, der Garten der Göttlichen Quelle. Gartenanlage. Bild: Seattle Japanese Garden Community Blog
Shinsen’en, der Garten der Göttlichen Quelle. Gartenanlage. Bild: Seattle Japanese Garden Community Blog Löwenwächter aus Okinawa. Shīsā (Keramik). Bild: Tigerhands
Löwenwächter aus Okinawa. Shīsā (Keramik). Bild: Tigerhands Kanaya. Farbholzschnitt, shunga (Papier, Farbe). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, ca. 1835. Bild: Edo Prints Gallery
Kanaya. Farbholzschnitt, shunga (Papier, Farbe). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, ca. 1835. Bild: Edo Prints Gallery Selbstportrait als Shintō-Braut. Photographie. Werk von Yoshida Kimiko (1963–), 2002. Bild: Kimiko Yoshida
Selbstportrait als Shintō-Braut. Photographie. Werk von Yoshida Kimiko (1963–), 2002. Bild: Kimiko Yoshida Schlangengott des Großschreins [von Izumo]. O-fuda (Tusche und Farbe auf Papier (handkolorierter Druck); 124 x 37 cm), 19. Jh.. Bild: Tomoe Steineck
Schlangengott des Großschreins [von Izumo]. O-fuda (Tusche und Farbe auf Papier (handkolorierter Druck); 124 x 37 cm), 19. Jh.. Bild: Tomoe Steineck Tor des Nanzen-ji. Tempeltor, sanmon (Holz; Höhe: 22 m), Frühe Edo-Zeit, 1628. Bild: Chris Gladis
Tor des Nanzen-ji. Tempeltor, sanmon (Holz; Höhe: 22 m), Frühe Edo-Zeit, 1628. Bild: Chris Gladis Buddha Shakyamuni (Shaka Nyorai). Skulptur, butsuzō (Holz, vergoldet; Höhe: 88,5 cm), Späte Heian-Zeit, 12. Jh.. Bild: Museum of Fine Arts
Buddha Shakyamuni (Shaka Nyorai). Skulptur, butsuzō (Holz, vergoldet; Höhe: 88,5 cm), Späte Heian-Zeit, 12. Jh.. Bild: Museum of Fine Arts Löwenwächter. Shīsā (Keramik). Bild: Tigerhands
Löwenwächter. Shīsā (Keramik). Bild: Tigerhands Geist der Samara (Sadako). Filmszene. Bild:
Geist der Samara (Sadako). Filmszene. Bild: Umgedrehter Baumstamm (sakabashira). Buchillustration. Werk von Toriyama Sekien, Edo-Zeit, 1776. Bild: Ryugoku University Library
Umgedrehter Baumstamm (sakabashira). Buchillustration. Werk von Toriyama Sekien, Edo-Zeit, 1776. Bild: Ryugoku University Library Schreinbesuch zu Shichigosan. Schreinfest. Bild: Sambird
Schreinbesuch zu Shichigosan. Schreinfest. Bild: Sambird Illustierte Biographie Prinz Shōtokus, 1. Hängerollbild (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm), Kamakura-Zeit, 14. Jhdt.. Bild: MET Museum
Illustierte Biographie Prinz Shōtokus, 1. Hängerollbild (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm), Kamakura-Zeit, 14. Jhdt.. Bild: MET Museum Sai-tō (Westliche Pagode), Yakushi-ji. Dreigeschoßige Pagode (Holz; Höhe: 33,9 m), Errichtet 1981. Bild:
Sai-tō (Westliche Pagode), Yakushi-ji. Dreigeschoßige Pagode (Holz; Höhe: 33,9 m), Errichtet 1981. Bild: Götterbrücke (Shinkyō). Brücke (Lackiertes Holz, Stein; Länge 28 m, Höhe: ca. 10 m). Bild: Nipponisimo
Götterbrücke (Shinkyō). Brücke (Lackiertes Holz, Stein; Länge 28 m, Höhe: ca. 10 m). Bild: Nipponisimo Dengyō Daishi Saichō. Hängerollbild, kakemono (Seide, Farbe; Detail), Heian-Zeit, 11. Jh.. Bild: Saichō to Tendai no kokuhō
Dengyō Daishi Saichō. Hängerollbild, kakemono (Seide, Farbe; Detail), Heian-Zeit, 11. Jh.. Bild: Saichō to Tendai no kokuhō Susanoo und Yamata no Orochi. Farbholzschnitt (Papier, Farbe; 2 x 39.7 x 26.3 cm). Werk von Tsukioka Yoshitoshi (1839–1892), Spätere Edo-Zeit. Bild:
Susanoo und Yamata no Orochi. Farbholzschnitt (Papier, Farbe; 2 x 39.7 x 26.3 cm). Werk von Tsukioka Yoshitoshi (1839–1892), Spätere Edo-Zeit. Bild: Shinran in traditioneller Mönchstracht. Hängerollbild, kakemono (Seide, Tusche, Farbe; 120,2 x 81,1 cm). Werk von Jōga, Kamakura-Zeit, 13.-14. Jh.. Bild: Nara National Museum
Shinran in traditioneller Mönchstracht. Hängerollbild, kakemono (Seide, Tusche, Farbe; 120,2 x 81,1 cm). Werk von Jōga, Kamakura-Zeit, 13.-14. Jh.. Bild: Nara National Museum Verwitterter Schrein in freier Natur. Miniaturschrein, hokora. Bild: Nakasendo nisshi
Verwitterter Schrein in freier Natur. Miniaturschrein, hokora. Bild: Nakasendo nisshi Sarutahiko. Farbholzschnitt, surimono (Papier, Tusche, Farbe; 21,3 x 18,4 cm). Werk von Totoya Hokkei (1780–1850), Edo-Zeit, 1820er Jahre. Bild: Museum of Fine Arts
Sarutahiko. Farbholzschnitt, surimono (Papier, Tusche, Farbe; 21,3 x 18,4 cm). Werk von Totoya Hokkei (1780–1850), Edo-Zeit, 1820er Jahre. Bild: Museum of Fine Arts Totenfeier. Film-Photographie. Werk von Ozu Yasujirō (1903–1963), 1953. Bild: Dr. Macros Movie Scans
Totenfeier. Film-Photographie. Werk von Ozu Yasujirō (1903–1963), 1953. Bild: Dr. Macros Movie Scans Pagode des Kōfuku-ji. Pagode (Holz), 8. Jh.. Bild: Wikimedia Commons
Pagode des Kōfuku-ji. Pagode (Holz), 8. Jh.. Bild: Wikimedia Commons Die Vier Himmelskönige. Querbildrolle (Papier, Farbe; Detail), Kamakura-Zeit, 13. Jh.. Bild: Nara National Museum
Die Vier Himmelskönige. Querbildrolle (Papier, Farbe; Detail), Kamakura-Zeit, 13. Jh.. Bild: Nara National Museum Shichigosan-Prinz. Schreinfest. Bild: Einharch
Shichigosan-Prinz. Schreinfest. Bild: Einharch Schreinanlage. Schreinskizze. Werk von Nakashima Hiroko. Bild: Inoue Nobutaka
Schreinanlage. Schreinskizze. Werk von Nakashima Hiroko. Bild: Inoue Nobutaka Götterweg (shendao). Schreinzugang, 20. Jh.. Bild: Fcuk1203
Götterweg (shendao). Schreinzugang, 20. Jh.. Bild: Fcuk1203 Shimenawa. Götterseil (Reisstroh). Bild: Tomo Yun
Shimenawa. Götterseil (Reisstroh). Bild: Tomo Yun Dreigesichtiger Daikoku (Sanmen Daikoku). Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Bibliothèque de l’Institut National d’Histoire
Dreigesichtiger Daikoku (Sanmen Daikoku). Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Bibliothèque de l’Institut National d’Histoire Welthauptquartier (Sekai Sōhonzan). Tempelhalle, 1979. Bild: Religious Information Center
Welthauptquartier (Sekai Sōhonzan). Tempelhalle, 1979. Bild: Religious Information Center Sorin, Skizze. (k. A.). Bild: Iwanami bukkyō daijiten
Sorin, Skizze. (k. A.). Bild: Iwanami bukkyō daijiten Spendenbox (saisen bako). (k. A.). Bild:
Spendenbox (saisen bako). (k. A.). Bild: Tengu-Meister Sōjōbō. Farbholzschnitt (Tryptichon). Werk von Utagawa Kunitsuna (1805–1868), Edo-Zeit. Bild: Karasu Tengu
Tengu-Meister Sōjōbō. Farbholzschnitt (Tryptichon). Werk von Utagawa Kunitsuna (1805–1868), Edo-Zeit. Bild: Karasu Tengu Shōtoku Taishi. Geldschein (7,6 x 16,5 cm), Spätere Shōwa-Zeit, 20. Jh.. Bild: Nichiyu koin
Shōtoku Taishi. Geldschein (7,6 x 16,5 cm), Spätere Shōwa-Zeit, 20. Jh.. Bild: Nichiyu koin Die Schlacht von Sekigahara. Wandschirm, byōbu (Holz, Papier, bemalt), Späte Edo-Zeit, 1854. Bild: Wikimedia Commons
Die Schlacht von Sekigahara. Wandschirm, byōbu (Holz, Papier, bemalt), Späte Edo-Zeit, 1854. Bild: Wikimedia Commons Sanjūsangen-dō. Tempelhalle (Holz; Länge 121m), Heian-Zeit, 1165. Bild: Bernhard Scheid
Sanjūsangen-dō. Tempelhalle (Holz; Länge 121m), Heian-Zeit, 1165. Bild: Bernhard Scheid Kreuzigung japanische Christen. Photographie (Film). Werk von Martin Scorsese, 2016. Bild: Filmstarts.de
Kreuzigung japanische Christen. Photographie (Film). Werk von Martin Scorsese, 2016. Bild: Filmstarts.de Sanmen Daikoku. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum
Sanmen Daikoku. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum Der Benten Schrein im Shinobazu-Teich (Shinobazu ike Benten no yashiro). Farbholzschnitt, ukiyo-e (Papier, Farbe; 21,6 x 34,3 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: Museum of Fine Arts
Der Benten Schrein im Shinobazu-Teich (Shinobazu ike Benten no yashiro). Farbholzschnitt, ukiyo-e (Papier, Farbe; 21,6 x 34,3 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: Museum of Fine Arts Shimenawa. Götterseil (Reisstroh). Bild: NanKuruNaiSa
Shimenawa. Götterseil (Reisstroh). Bild: NanKuruNaiSa Vulva-Gottheit. Buchillustration (Papier, Farbe). Werk von Utagawa Kunisada, Edo-Zeit, ca. 1840. Bild: Nichibunken
Vulva-Gottheit. Buchillustration (Papier, Farbe). Werk von Utagawa Kunisada, Edo-Zeit, ca. 1840. Bild: Nichibunken Shaka-Dreiergruppe. Statue, butsuzō (Bronze, ehem. vergoldet; Sitzhöhe der mittleren Statue: 86,4 cm; Gesamthöhe: 382cm). Werk von Tori Busshi (Kuratsukuri no Tori), Asuka-Zeit, 623. Bild:
Shaka-Dreiergruppe. Statue, butsuzō (Bronze, ehem. vergoldet; Sitzhöhe der mittleren Statue: 86,4 cm; Gesamthöhe: 382cm). Werk von Tori Busshi (Kuratsukuri no Tori), Asuka-Zeit, 623. Bild: Herabkunft des Himmlischen Enkels. Buchillustration. Werk von Utagawa Kuniyoshi. Bild: Waseda University Library
Herabkunft des Himmlischen Enkels. Buchillustration. Werk von Utagawa Kuniyoshi. Bild: Waseda University Library Phallus-Gott. Farbholzschnitt, shunga (Papier, Farbe). Werk von Utagawa Toyokuni, Edo-Zeit, 1823. Bild: AK-Antiek
Phallus-Gott. Farbholzschnitt, shunga (Papier, Farbe). Werk von Utagawa Toyokuni, Edo-Zeit, 1823. Bild: AK-Antiek Hochrangige Shingon Mönche. Tempelzeremonie. Bild: Cody Ryal
Hochrangige Shingon Mönche. Tempelzeremonie. Bild: Cody Ryal Karte der Region San’indō. (k. A.). Bild: Bernhard Scheid
Karte der Region San’indō. (k. A.). Bild: Bernhard Scheid Sayohimes Ritt auf der Riesenschlange. Buchmalerei, nara-ehon (Farbe und Goldtusche auf Papier; 23,5 x 17,5 cm), Edo-Zeit, 17. Jh.. Bild: Museum Angewandte Kunst Frankfurt
Sayohimes Ritt auf der Riesenschlange. Buchmalerei, nara-ehon (Farbe und Goldtusche auf Papier; 23,5 x 17,5 cm), Edo-Zeit, 17. Jh.. Bild: Museum Angewandte Kunst Frankfurt Sayohime und die Riesenschlange. Buchmalerei, nara-ehon (Farbe und Goldtusche auf Papier; 23,5 x 17,5 cm), Edo-Zeit, 17. Jh.. Bild: Museum Angewandte Kunst Frankfurt
Sayohime und die Riesenschlange. Buchmalerei, nara-ehon (Farbe und Goldtusche auf Papier; 23,5 x 17,5 cm), Edo-Zeit, 17. Jh.. Bild: Museum Angewandte Kunst Frankfurt Shikoku Pilger. (k. A.). Bild: Mainichi Shinbun
Shikoku Pilger. (k. A.). Bild: Mainichi Shinbun Illustrierte Biographie Prinz Shōtokus, Kampf gegen Monobe no Moriya. Hängerollbild, kakemono (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm; Detail), Kamakura-Zeit, 14. Jh.. Bild: MET Museum
Illustrierte Biographie Prinz Shōtokus, Kampf gegen Monobe no Moriya. Hängerollbild, kakemono (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm; Detail), Kamakura-Zeit, 14. Jh.. Bild: MET Museum Dreibeiniges torii. Sankei torii (Stein). Bild: Ukinedori
Dreibeiniges torii. Sankei torii (Stein). Bild: Ukinedori Löwen, Edo-Zeit. Buchillustration (Papier,). Werk von Tachibana Morikuni, Edo-Zeit, 1789 (Vorlage 1719). Bild: National Diet Library
Löwen, Edo-Zeit. Buchillustration (Papier,). Werk von Tachibana Morikuni, Edo-Zeit, 1789 (Vorlage 1719). Bild: National Diet Library Sarutahiko. Maske. Bild: Kuusounomori.sakura
Sarutahiko. Maske. Bild: Kuusounomori.sakura sotdae-Wald. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild:
sotdae-Wald. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild: Shichi Fukujin. Hängerollbild (Farbe, Tusche und Gold auf Seide; 67,8 x 81,5). Werk von Utagawa Toyoharu, Utagawa Toyokuni, Utagawa Toyohiro, Utagawa Kunisada, Katsushika Hokusai, Torii Kiyonaga, Katsukawa Shun’ei, Spätere Edo-Zeit, 1810. Bild: Muian
Shichi Fukujin. Hängerollbild (Farbe, Tusche und Gold auf Seide; 67,8 x 81,5). Werk von Utagawa Toyoharu, Utagawa Toyokuni, Utagawa Toyohiro, Utagawa Kunisada, Katsushika Hokusai, Torii Kiyonaga, Katsukawa Shun’ei, Spätere Edo-Zeit, 1810. Bild: Muian Sayohime. Buchillustration (Papier, Tusche), Edo-Zeit. Bild: National Diet Library
Sayohime. Buchillustration (Papier, Tusche), Edo-Zeit. Bild: National Diet Library Shimenawa mit Zickzackpapier. Götterseil (Stroh). Bild:
Shimenawa mit Zickzackpapier. Götterseil (Stroh). Bild: Grab des Eison. Grabstein, gorintō (Stein; Höhe: 342 cm), Kamakura-Zeit, 1290. Bild: J-Blog
Grab des Eison. Grabstein, gorintō (Stein; Höhe: 342 cm), Kamakura-Zeit, 1290. Bild: J-Blog Torii vor dem Hie (Hiyoshi)-Schrein. Schreintor, torii (Stein). Bild:
Torii vor dem Hie (Hiyoshi)-Schrein. Schreintor, torii (Stein). Bild: „Schneebrillen“-Figur. Kultfigur, dogū (gebrannter Ton; Höhe: 36cm), Jōmon-Zeit, 1000–400 v.u.Z.. Bild: E-yakimono.com
„Schneebrillen“-Figur. Kultfigur, dogū (gebrannter Ton; Höhe: 36cm), Jōmon-Zeit, 1000–400 v.u.Z.. Bild: E-yakimono.com Shishi und baku. Holz. Bild: Ron Reznick
Shishi und baku. Holz. Bild: Ron Reznick Sarasvati. Ölbild. Werk von Raja Ravi Varma (1848–1906), Indien, 1896. Bild: Wikimedia Commons
Sarasvati. Ölbild. Werk von Raja Ravi Varma (1848–1906), Indien, 1896. Bild: Wikimedia Commons Sanjū-tō, Hokki-ji. Dreigeschoßige Pagode (Holz; Höhe: 24 m), Asuka-Zeit, errichtet 706. Bild: Lonely Trip
Sanjū-tō, Hokki-ji. Dreigeschoßige Pagode (Holz; Höhe: 24 m), Asuka-Zeit, errichtet 706. Bild: Lonely Trip Miniatur des Steingartens des Ryōanji-Tempels. Steingarten. Bild:
Miniatur des Steingartens des Ryōanji-Tempels. Steingarten. Bild: Shionjiyama-Hügelgrab. Kofun (Erde, Stein), Kofun-Zeit, 5. Jh.?. Bild: Kansai explorer
Shionjiyama-Hügelgrab. Kofun (Erde, Stein), Kofun-Zeit, 5. Jh.?. Bild: Kansai explorer Kleiner Schrein mit großem Torii. Miniaturschrein, torii, hokora. Bild:
Kleiner Schrein mit großem Torii. Miniaturschrein, torii, hokora. Bild: Sarutahiko. Zeichnung (Tusche, Farbe), Meiji-Zeit. Bild: Tsubaki Jinja
Sarutahiko. Zeichnung (Tusche, Farbe), Meiji-Zeit. Bild: Tsubaki Jinja Drei Leichenwürmer (sanshi). (k. A.). Bild: Nihon kokugo daijiten
Drei Leichenwürmer (sanshi). (k. A.). Bild: Nihon kokugo daijiten Dreiköpfiger Daikoku. Holz, vergoldet, 16. Jh.. Bild: UTY
Dreiköpfiger Daikoku. Holz, vergoldet, 16. Jh.. Bild: UTY Sake-Opfergaben. Koromo. Bild: Kamachrome
Sake-Opfergaben. Koromo. Bild: Kamachrome Sōka Gakkai-Flagge. (k. A.). Bild:
Sōka Gakkai-Flagge. (k. A.). Bild: Sarasvati. Farbe auf Holz; 4,7 x 33,2cm; Detail, 14. Jh.. Bild: Metropolitan Museum of Art
Sarasvati. Farbe auf Holz; 4,7 x 33,2cm; Detail, 14. Jh.. Bild: Metropolitan Museum of Art Tausendarmiger Kannon (Senju Kannon). Statue, butsuzō (Höhe: 3,5 m). Werk von Tankei (1173–1256), 1254. Bild:
Tausendarmiger Kannon (Senju Kannon). Statue, butsuzō (Höhe: 3,5 m). Werk von Tankei (1173–1256), 1254. Bild: Miniatur-torii (shobenyoke torii ). Schreintor, torii (Holz). Bild: Wikimedia Commons
Miniatur-torii (shobenyoke torii ). Schreintor, torii (Holz). Bild: Wikimedia Commons Setouchi Jakuchō. Portraitphoto. Werk von Jeremie Souteyrat, 2012. Bild: Aeon
Setouchi Jakuchō. Portraitphoto. Werk von Jeremie Souteyrat, 2012. Bild: Aeon Heiliger Baum. Shinboku. Bild: Yasky0786
Heiliger Baum. Shinboku. Bild: Yasky0786 Illustierte Biographie Prinz Shōtokus, 2. Hängerollbild (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm), Kamakura-Zeit, 14. Jhdt.. Bild: MET Museum
Illustierte Biographie Prinz Shōtokus, 2. Hängerollbild (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm), Kamakura-Zeit, 14. Jhdt.. Bild: MET Museum Seelen-Pferdchen. (k. A.). Bild:
Seelen-Pferdchen. (k. A.). Bild: Sotdae und jangseung. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild:
Sotdae und jangseung. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild: Löwentanz. Buchillustration (Papier, Farbe; 25,8 x 18,8 cm). Werk von Kitagawa Utamaro (1753?–1806), Edo-Zeit. Bild: Rijksmuseum
Löwentanz. Buchillustration (Papier, Farbe; 25,8 x 18,8 cm). Werk von Kitagawa Utamaro (1753?–1806), Edo-Zeit. Bild: Rijksmuseum Maske des Löwentanzes. Netsuke (Holz, Elfenbein; 3,3 cm (Höhe) x 3,9 cm (Breite)). Werk von Shūgetsu, Edo-Zeit, 19. Jh.. Bild: Thomas Eggenberg
Maske des Löwentanzes. Netsuke (Holz, Elfenbein; 3,3 cm (Höhe) x 3,9 cm (Breite)). Werk von Shūgetsu, Edo-Zeit, 19. Jh.. Bild: Thomas Eggenberg Shakyamuni bei seiner Geburt (Tanjōbutsu). Statue, butsuzō (Bronze; Höhe: 47cm), Nara-Zeit, 8. Jh.. Bild: Foundation J.-E. Berger
Shakyamuni bei seiner Geburt (Tanjōbutsu). Statue, butsuzō (Bronze; Höhe: 47cm), Nara-Zeit, 8. Jh.. Bild: Foundation J.-E. Berger Biwa-Mönch (biwa hōshi). Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive
Biwa-Mönch (biwa hōshi). Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive Schrein vor einem Garagenhaus. Schreintor, torii, 2005. Bild: Jake Davies
Schrein vor einem Garagenhaus. Schreintor, torii, 2005. Bild: Jake Davies Kōshin Shōmen Kongō. Hängerollbild (Tusche und Farben auf Papier, Druck; 58 x 21 cm), 19. Jh.. Bild: Tomoe Steineck
Kōshin Shōmen Kongō. Hängerollbild (Tusche und Farben auf Papier, Druck; 58 x 21 cm), 19. Jh.. Bild: Tomoe Steineck Schrein auf einer Dachterasse. Miniaturschrein. Bild: Thomas Cermak
Schrein auf einer Dachterasse. Miniaturschrein. Bild: Thomas Cermak Uzume trifft Sarutahiko. Werk von Kobayashi Eitaku (1843–1890), Meiji-Zeit. Bild: Harvard Library
Uzume trifft Sarutahiko. Werk von Kobayashi Eitaku (1843–1890), Meiji-Zeit. Bild: Harvard Library Göttlicher General (Affe). Statue, butsuzō (Holz, bemalt; Detail). Werk von Kei-Schule, Kamakura-Zeit. Bild: E-Museum
Göttlicher General (Affe). Statue, butsuzō (Holz, bemalt; Detail). Werk von Kei-Schule, Kamakura-Zeit. Bild: E-Museum Karte der Insel Shikoku. (k. A.). Bild: Bernhard Scheid
Karte der Insel Shikoku. (k. A.). Bild: Bernhard Scheid Seshin (Vasubandhu). Skulptur (Holz, bemalt; Höhe: 186cm). Werk von Unkei (1150?–1223), Kamakura-Zeit, 1208. Bild:
Seshin (Vasubandhu). Skulptur (Holz, bemalt; Höhe: 186cm). Werk von Unkei (1150?–1223), Kamakura-Zeit, 1208. Bild: Shichigosan-Fest in Zeiten von Corona. Matsuri. Werk von Richard A. Brooks, 2022/11/3. Bild: ORF
Shichigosan-Fest in Zeiten von Corona. Matsuri. Werk von Richard A. Brooks, 2022/11/3. Bild: ORF Shinobazu Benten. (k. A.). Bild: Fernando Aguiar
Shinobazu Benten. (k. A.). Bild: Fernando Aguiar Benten-Tempel und Schrein. (k. A.). Bild: TokyoViews
Benten-Tempel und Schrein. (k. A.). Bild: TokyoViews Heiliger Kampferbaum. Götterbaum, shinboku. Bild: Tomo Yun
Heiliger Kampferbaum. Götterbaum, shinboku. Bild: Tomo Yun Sotdae. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild:
Sotdae. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild: Frühlingsansicht der Shinobazu Benten in der Östlichen Hauptstadt. Farbholzschnitt, ukiyo-e (Papier, Farbe; 21,6 x 34,3 cm). Werk von Keisai Eisen (1790–1848), Edo-Zeit. Bild: The British Museum
Frühlingsansicht der Shinobazu Benten in der Östlichen Hauptstadt. Farbholzschnitt, ukiyo-e (Papier, Farbe; 21,6 x 34,3 cm). Werk von Keisai Eisen (1790–1848), Edo-Zeit. Bild: The British Museum Löwenwächter. Statue (Stein). Bild: Stone Lions
Löwenwächter. Statue (Stein). Bild: Stone Lions Halle für Votivbilder (Gakudō). Tempelhalle (Holz), Späte Edo-Zeit, 1861. Bild: TokyoViews
Halle für Votivbilder (Gakudō). Tempelhalle (Holz), Späte Edo-Zeit, 1861. Bild: TokyoViews Shukongō-jin. Statue, butsuzō (Ton, bemalt; Höhe: 174 cm), Nara Zeit. Bild: Huntington Archive
Shukongō-jin. Statue, butsuzō (Ton, bemalt; Höhe: 174 cm), Nara Zeit. Bild: Huntington Archive Portrait des Abe no Seimei. Hängerollbild, kakemono (Seide, Farbe), 14. Jh.. Bild: Kknews
Portrait des Abe no Seimei. Hängerollbild, kakemono (Seide, Farbe), 14. Jh.. Bild: Kknews Chinesischer Löwe (Karajishi). Relief (Holz, Farbe; Detail), Um 1600. Bild: Bernhard Scheid
Chinesischer Löwe (Karajishi). Relief (Holz, Farbe; Detail), Um 1600. Bild: Bernhard Scheid Sotdae. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild: Hkyoo226
Sotdae. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild: Hkyoo226 Shōmen Kongō und die Drei Affen. Statue, butsuzō, Frühe Edo-Zeit. Bild: Saishoin
Shōmen Kongō und die Drei Affen. Statue, butsuzō, Frühe Edo-Zeit. Bild: Saishoin Halle mit tausend „tausendarmigen“ Kannon-Statuen. Butsuzō. Bild:
Halle mit tausend „tausendarmigen“ Kannon-Statuen. Butsuzō. Bild: Weg einer Gottheit. Querbildrolle, Meiji-Zeit. Bild: Schreinamt von Ise
Weg einer Gottheit. Querbildrolle, Meiji-Zeit. Bild: Schreinamt von Ise Roter Vogel. Wandmalerei (Farbe), Asuka Zeit, wahrscheinlich 7.Jh.. Bild: Kitora Atlas
Roter Vogel. Wandmalerei (Farbe), Asuka Zeit, wahrscheinlich 7.Jh.. Bild: Kitora Atlas Heilige Zeder mit Götterseil. Götterbaum. Bild: Bernhard Scheid
Heilige Zeder mit Götterseil. Götterbaum. Bild: Bernhard Scheid Susanoo und die Schlange Yamata no Orochi. Farbholzschnitt (Papier, Farbe; 2 x 39.7 x 26.3 cm). Werk von Utagawa Toyokuni (1769–1825), Spätere Edo-Zeit. Bild: Tokyo National Museum
Susanoo und die Schlange Yamata no Orochi. Farbholzschnitt (Papier, Farbe; 2 x 39.7 x 26.3 cm). Werk von Utagawa Toyokuni (1769–1825), Spätere Edo-Zeit. Bild: Tokyo National Museum Sanctos no go-sagyō. Buchillustration (Papier), Momoyama-Zeit, 1591. Bild: Bodleian Library
Sanctos no go-sagyō. Buchillustration (Papier), Momoyama-Zeit, 1591. Bild: Bodleian Library Shachi (Tigerfisch) von Nagoya. Farbholzschnitt (Papier; 33,5 x 21,9 cm). Werk von Utagawa Hiroshige II (1826–1869), Edo-Zeit, 1859. Bild: National Museum of Asian Art
Shachi (Tigerfisch) von Nagoya. Farbholzschnitt (Papier; 33,5 x 21,9 cm). Werk von Utagawa Hiroshige II (1826–1869), Edo-Zeit, 1859. Bild: National Museum of Asian Art Susanoos Kampf mit der Schlange. Schreintanz, kagura. Bild: Sunatchi no ibento nisshi
Susanoos Kampf mit der Schlange. Schreintanz, kagura. Bild: Sunatchi no ibento nisshi Sayohime nimmt Abschied. Farbholzschnitt. Werk von Utagawa Hiroshige, Edo-Zeit. Bild: The British Museum
Sayohime nimmt Abschied. Farbholzschnitt. Werk von Utagawa Hiroshige, Edo-Zeit. Bild: The British Museum Haupthalle des Äußeren Schreins (shōden). Schreinhalle, shinmei zukuri (Holz, Schilf, Metallbeschläge). Bild: Minamikawa Sanjirō
Haupthalle des Äußeren Schreins (shōden). Schreinhalle, shinmei zukuri (Holz, Schilf, Metallbeschläge). Bild: Minamikawa Sanjirō Illustrierte Biographie Prinz Shōtokus, 2. Hängerollbild, kakemono (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm; Detail), Kamakura-Zeit, 14. Jh.. Bild: MET Museum
Illustrierte Biographie Prinz Shōtokus, 2. Hängerollbild, kakemono (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm; Detail), Kamakura-Zeit, 14. Jh.. Bild: MET Museum Die Vier Himmelskönige. Querbildrolle (Papier, Farbe; 30,5 x 1623,3 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art
Die Vier Himmelskönige. Querbildrolle (Papier, Farbe; 30,5 x 1623,3 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art Karte der Region Saikaidō. (k. A.). Bild: Bernhard Scheid
Karte der Region Saikaidō. (k. A.). Bild: Bernhard Scheid Shuten Dōji. Farbholzschnitt (Papier, Farbe; 59 x 29,9 cm). Werk von Torii Kiyomasu, Edo-Zeit, um 1700. Bild: Museum of Fine Arts
Shuten Dōji. Farbholzschnitt (Papier, Farbe; 59 x 29,9 cm). Werk von Torii Kiyomasu, Edo-Zeit, um 1700. Bild: Museum of Fine Arts Buddha Shakyamuni. Skulptur, butsuzō (Holz), Heian-Zeit, 9. Jh.. Bild: Wakasa Haikai
Buddha Shakyamuni. Skulptur, butsuzō (Holz), Heian-Zeit, 9. Jh.. Bild: Wakasa Haikai Panoramabild von Shikoku. Querbildrolle. Werk von Yoshida Hatsusaburō (1884–1955), 1934. Bild: Shikoku henro michi
Panoramabild von Shikoku. Querbildrolle. Werk von Yoshida Hatsusaburō (1884–1955), 1934. Bild: Shikoku henro michi Shōki. Querbildrolle (zerschnitten) (Papier, Farbe; 25,9 cm x 45,2 cm), Heian-oder Kamakura-Zeit, 12. Jh.. Bild: E-Museum
Shōki. Querbildrolle (zerschnitten) (Papier, Farbe; 25,9 cm x 45,2 cm), Heian-oder Kamakura-Zeit, 12. Jh.. Bild: E-Museum Shōtoku Taishi. Hängerollbild, kakemono (Tinte und Farbe auf Papier; 101,3 x 53,5 cm), Kopie eines Originals aus dem 8. Jh.(?). Bild: 2014|Pradel 2014
Shōtoku Taishi. Hängerollbild, kakemono (Tinte und Farbe auf Papier; 101,3 x 53,5 cm), Kopie eines Originals aus dem 8. Jh.(?). Bild: 2014|Pradel 2014 Sannō Schreintor. Sannō torii (Holz). Bild: Patrick Vierthaler
Sannō Schreintor. Sannō torii (Holz). Bild: Patrick Vierthaler Shōki. Farbholzschnitt (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: Richard Kruml
Shōki. Farbholzschnitt (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: Richard Kruml Nichiren-Mönch. Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive
Nichiren-Mönch. Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive Susanoo und die Schlange Yamata no Orochi. Hängerollbild (Seide, Tusche, Farbe; 100,4 x 29,7 cm). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit, 1887. Bild: The British Museum
Susanoo und die Schlange Yamata no Orochi. Hängerollbild (Seide, Tusche, Farbe; 100,4 x 29,7 cm). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit, 1887. Bild: The British Museum Löwentanz. Maske. Bild: Free Photo Wallpaper Japan & World
Löwentanz. Maske. Bild: Free Photo Wallpaper Japan & World Shōtoku Taishi. Hängerollbild, kakemono (Farbe und Tusche auf Seide; 125,1 x 69,3 cm), Muromachi-Zeit, 14. Jh.. Bild: Asia.si.edu
Shōtoku Taishi. Hängerollbild, kakemono (Farbe und Tusche auf Seide; 125,1 x 69,3 cm), Muromachi-Zeit, 14. Jh.. Bild: Asia.si.edu Schrein unter einer Brücke. Schreinhalle. Bild: U*yam
Schrein unter einer Brücke. Schreinhalle. Bild: U*yam Sōrin-tō, Nikkō. Sōrin-Pagode (Bronze; Höhe: 17,5 m), Frühe Edo-Zeit, errichtet 1643. Bild: Eve Anderson
Sōrin-tō, Nikkō. Sōrin-Pagode (Bronze; Höhe: 17,5 m), Frühe Edo-Zeit, errichtet 1643. Bild: Eve Anderson Schlangenwächter. Statue. Bild:
Schlangenwächter. Statue. Bild: Buddhas Predigt in Sarnath. Skulptur (grauer Schiefer; 28,6 x 32,4 cm), Kushan Periode, 3. Jh.. Bild: Metropolitan Museum of Art
Buddhas Predigt in Sarnath. Skulptur (grauer Schiefer; 28,6 x 32,4 cm), Kushan Periode, 3. Jh.. Bild: Metropolitan Museum of Art Shichigosan-Poster. (k. A.). Bild: Jean
Shichigosan-Poster. (k. A.). Bild: Jean Opfersake. (k. A.). Bild: Olivier Théreaux
Opfersake. (k. A.). Bild: Olivier Théreaux Sonne und Mond. Buchillustration (Papier). Bild: National Diet Library
Sonne und Mond. Buchillustration (Papier). Bild: National Diet Library Koreanischer „Vogelsitz“. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild:
Koreanischer „Vogelsitz“. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild: Flossenornament (shibi). Dachornament (vergoldet; Detail), Nara-Zeit. Bild: Ikomaike Takaoka
Flossenornament (shibi). Dachornament (vergoldet; Detail), Nara-Zeit. Bild: Ikomaike Takaoka Sakai Yūsai. Portraitphoto. Werk von Takaoka Kunihiko, 2010. Bild: Takaoka Diary
Sakai Yūsai. Portraitphoto. Werk von Takaoka Kunihiko, 2010. Bild: Takaoka Diary Drachenpalast-Tor. Tempeltor, Edo-Zeit, 1849. Bild: Tōkyō enogu
Drachenpalast-Tor. Tempeltor, Edo-Zeit, 1849. Bild: Tōkyō enogu Buddhistische Grabmonumente von Sanchi. Stupa, Grab (Ziegel), Indien, 3. Jh. v.u.Z.. Bild:
Buddhistische Grabmonumente von Sanchi. Stupa, Grab (Ziegel), Indien, 3. Jh. v.u.Z.. Bild: Tempel #12 des Shikoku Pilgerwegs. Tempeltor (Holz). Bild: Shikoku henro shashinshū
Tempel #12 des Shikoku Pilgerwegs. Tempeltor (Holz). Bild: Shikoku henro shashinshū Erdbeben-Wels. Welsbild, namazu-e, Edo-Zeit, 1855. Bild: Miyata Noboru
Erdbeben-Wels. Welsbild, namazu-e, Edo-Zeit, 1855. Bild: Miyata Noboru Seitaka Dōji. Statue, butsuzō (Holz, Farbe; Detail). Werk von Unkei, Kamakura-Zeit, 1197. Bild: Kōyasan
Seitaka Dōji. Statue, butsuzō (Holz, Farbe; Detail). Werk von Unkei, Kamakura-Zeit, 1197. Bild: Kōyasan Shisa als Dachwächter. Shīsā (Keramik). Bild: Nippon.com
Shisa als Dachwächter. Shīsā (Keramik). Bild: Nippon.com Riesen-Götterseil, Izumo. Götterseil, shimenawa (Reisstroh), 1980er Jahre. Bild: Nanzan Institute for Religion and Culture
Riesen-Götterseil, Izumo. Götterseil, shimenawa (Reisstroh), 1980er Jahre. Bild: Nanzan Institute for Religion and Culture Buddha von Seokguram. Statue, butsuzō (Marmor; Höhe: 3,45 m), 8. Jh.. Bild: KBS WORLD Radio
Buddha von Seokguram. Statue, butsuzō (Marmor; Höhe: 3,45 m), 8. Jh.. Bild: KBS WORLD Radio Sendai Daikannon. Statue, butsuzō (Stein; Höhe: 100 m), 1991. Bild:
Sendai Daikannon. Statue, butsuzō (Stein; Höhe: 100 m), 1991. Bild: Sternenspuren. Werk von Gunther Wegner. Bild: Gwegner.de
Sternenspuren. Werk von Gunther Wegner. Bild: Gwegner.de Bergmönch (Yamabushi). Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive
Bergmönch (Yamabushi). Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive Heiliger Ginkgo-Baum. Götterbaum, shinboku. Bild: Czarcats
Heiliger Ginkgo-Baum. Götterbaum, shinboku. Bild: Czarcats Obsession (shūnen). Farbholzschnitt (Papier, Farbe; 25,9 x 18,4 cm). Werk von Katsushika Hokusai (1790–1849), Edo-Zeit. Bild: Minneapolis Institute of Art
Obsession (shūnen). Farbholzschnitt (Papier, Farbe; 25,9 x 18,4 cm). Werk von Katsushika Hokusai (1790–1849), Edo-Zeit. Bild: Minneapolis Institute of Art Illustrierte Biographie Prinz Shōtokus, Geburt vor dem Pferdestall. Hängerollbild, kakemono (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm; Detail), Kamakura-Zeit, 14. Jh.. Bild: MET Museum
Illustrierte Biographie Prinz Shōtokus, Geburt vor dem Pferdestall. Hängerollbild, kakemono (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm; Detail), Kamakura-Zeit, 14. Jh.. Bild: MET Museum Umgedrehter Dämonen-Abwehr-Pfeiler (mayoke no sakabashira). Säule (Holz, bemalt), Edo-Zeit, 17. Jh.. Bild: Minkara
Umgedrehter Dämonen-Abwehr-Pfeiler (mayoke no sakabashira). Säule (Holz, bemalt), Edo-Zeit, 17. Jh.. Bild: Minkara Bettelmönch. (k. A.). Bild: Ron Reznick
Bettelmönch. (k. A.). Bild: Ron Reznick Tigerfisch (shachi). Dachornament (Bronze; Höhe: 155cm; Detail). Bild: Aizu Wakamatsu Tourist Bureau
Tigerfisch (shachi). Dachornament (Bronze; Höhe: 155cm; Detail). Bild: Aizu Wakamatsu Tourist Bureau Löwenwächter (sīsā). Statue (Stein). Bild:
Löwenwächter (sīsā). Statue (Stein). Bild: Shō Kannon. Statue, butsuzō (Holz; Höhe: 106,3 cm). Werk von Zen’en (zugeschrieben) (1197–1258), Kamakura-Zeit. Bild: ColBase
Shō Kannon. Statue, butsuzō (Holz; Höhe: 106,3 cm). Werk von Zen’en (zugeschrieben) (1197–1258), Kamakura-Zeit. Bild: ColBase Stupa des Tempels Swayambhunath. Stupa, 14. Jh., im 17. Jh. ausgebaut. Bild: Qinglin Zhang
Stupa des Tempels Swayambhunath. Stupa, 14. Jh., im 17. Jh. ausgebaut. Bild: Qinglin Zhang Dreibeiniges torii. Buchillustration (Papier; 2 Blatt a 22,7 x 15,8 cm). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Gallica
Dreibeiniges torii. Buchillustration (Papier; 2 Blatt a 22,7 x 15,8 cm). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Gallica Grabbeigaben. Sotoba (Holz). Bild:
Grabbeigaben. Sotoba (Holz). Bild: Grabschmuck. Sotoba (Stein). Bild: Emre Engin
Grabschmuck. Sotoba (Stein). Bild: Emre Engin Karazu 火羅図. Hängerollbild, kakemono (Detail). Bild: Tōji no mikkyō zuzō
Karazu 火羅図. Hängerollbild, kakemono (Detail). Bild: Tōji no mikkyō zuzō Karte der Region San’yōdō. (k. A.). Bild: Bernhard Scheid
Karte der Region San’yōdō. (k. A.). Bild: Bernhard Scheid Mandaraji-mura shūmon aratame chō. Heft (Papier), Edo-Zeit, 1698. Bild: Amagasaki no rekishi
Mandaraji-mura shūmon aratame chō. Heft (Papier), Edo-Zeit, 1698. Bild: Amagasaki no rekishi Totengeist des Taira no Tomomori. Farbholzschnitt (Papier, Farbe; 36,3 x 51cm). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1818. Bild: Museum of Fine Arts
Totengeist des Taira no Tomomori. Farbholzschnitt (Papier, Farbe; 36,3 x 51cm). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1818. Bild: Museum of Fine Arts Tanuki mit Teekessel. Farbholzschnitt (Papier, Farbe). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit. Bild: National Diet Library
Tanuki mit Teekessel. Farbholzschnitt (Papier, Farbe). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit. Bild: National Diet Library „Zusammentreffen im Traum“ (muchū taimen zu). Werk von Saitō Hikomaro, Edo-Zeit. Bild: Museum of Motoori Norinaga
„Zusammentreffen im Traum“ (muchū taimen zu). Werk von Saitō Hikomaro, Edo-Zeit. Bild: Museum of Motoori Norinaga Trailokyavijaya (Bezwinger der Drei Welten). Statue (Bronze; Höhe ca. 20cm), Ca. 10. Jh.. Bild: Huntington Archive
Trailokyavijaya (Bezwinger der Drei Welten). Statue (Bronze; Höhe ca. 20cm), Ca. 10. Jh.. Bild: Huntington Archive Ochsenstatue. Statue. Bild: Chris Gladis
Ochsenstatue. Statue. Bild: Chris Gladis Daibutsu von oben. Statue, butsuzō (Bronzeguss; Sitzhöhe: 15m), 752, letzter Neuguss 1704. Bild: Raffles
Daibutsu von oben. Statue, butsuzō (Bronzeguss; Sitzhöhe: 15m), 752, letzter Neuguss 1704. Bild: Raffles Krähen-Tengu. Hängerollbild, karasu tengu (Seide, Farbe; Detail). Werk von Kaihō Yūtoku, Späte Edo-Zeit, 19. Jh.. Bild: Saichō to Tendai no kokuhō. Tōykō 2006
Krähen-Tengu. Hängerollbild, karasu tengu (Seide, Farbe; Detail). Werk von Kaihō Yūtoku, Späte Edo-Zeit, 19. Jh.. Bild: Saichō to Tendai no kokuhō. Tōykō 2006 Teruteru Bōzu. Puppe (Papier). Bild: Darjeeling Days
Teruteru Bōzu. Puppe (Papier). Bild: Darjeeling Days Göttlicher General (Tiger). Statue, butsuzō (Holz; Detail), Kamakura-Zeit. Bild: Kun Inaka
Göttlicher General (Tiger). Statue, butsuzō (Holz; Detail), Kamakura-Zeit. Bild: Kun Inaka Phallus-Fest (Tenteko Matsuri). Schreinfest. Bild: Aichi Now
Phallus-Fest (Tenteko Matsuri). Schreinfest. Bild: Aichi Now Oku-no-in auf Berg Kōya. Querbildrolle (Höhe: ca. 30 cm; Detail), Kamakura-Zeit, 1296. Bild: Tokyo National Museum
Oku-no-in auf Berg Kōya. Querbildrolle (Höhe: ca. 30 cm; Detail), Kamakura-Zeit, 1296. Bild: Tokyo National Museum Gottesdienst der Tenri-kyō. (k. A.). Bild: Tenrikyo Kyunsang Church
Gottesdienst der Tenri-kyō. (k. A.). Bild: Tenrikyo Kyunsang Church Tōhachi Bishamon-ten. Hängerollbild (Seide, Farbe, Gold). Werk von Hanabusa Ikkei, Edo-Zeit, 1832. Bild: The British Museum
Tōhachi Bishamon-ten. Hängerollbild (Seide, Farbe, Gold). Werk von Hanabusa Ikkei, Edo-Zeit, 1832. Bild: The British Museum Anlage des Tomigaoka Hachiman Schreins. Schreinhalle, nishiki-e (36 x 43,5 cm (Tryptichon)). Werk von Utagawa Hiroshige, Edo-Zeit, um 1835. Bild: Ukiyo-e Search
Anlage des Tomigaoka Hachiman Schreins. Schreinhalle, nishiki-e (36 x 43,5 cm (Tryptichon)). Werk von Utagawa Hiroshige, Edo-Zeit, um 1835. Bild: Ukiyo-e Search Tanuki. Farbholzschnitt, tanuki giga (Papier, Farbe). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, 1843–44. Bild: Museum of Fine Arts
Tanuki. Farbholzschnitt, tanuki giga (Papier, Farbe). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, 1843–44. Bild: Museum of Fine Arts Mandala der Benzaiten von Tenkawa (Tenkawa Benzaiten Mandara). Hängerollbild (Seide). Werk von Shiba Rinken, Muromachi-Zeit, 1546. Bild: Präfektur Nara
Mandala der Benzaiten von Tenkawa (Tenkawa Benzaiten Mandara). Hängerollbild (Seide). Werk von Shiba Rinken, Muromachi-Zeit, 1546. Bild: Präfektur Nara Blauer Drache (seiryū). Wandmalerei (Farbe), Wahrscheinlich 7.Jh.. Bild: 47 News
Blauer Drache (seiryū). Wandmalerei (Farbe), Wahrscheinlich 7.Jh.. Bild: 47 News Tanukis. Statuen. Bild: Akaitori
Tanukis. Statuen. Bild: Akaitori Langnasen-tengu. Maske, 1929. Bild: Jake Davies
Langnasen-tengu. Maske, 1929. Bild: Jake Davies Knabe mit tengu-Maske als Phallus. Statue (Bronze), 20. Jh.. Bild: Vladimir Vyskocil
Knabe mit tengu-Maske als Phallus. Statue (Bronze), 20. Jh.. Bild: Vladimir Vyskocil Mönche vor dem Tōji. Tempelhalle. Bild: Ron Reznick
Mönche vor dem Tōji. Tempelhalle. Bild: Ron Reznick Tanuki gegen fahrende Händler. Holzschnitt (Papier, Farbe). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit, 1881. Bild: Museum of Fine Arts
Tanuki gegen fahrende Händler. Holzschnitt (Papier, Farbe). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit, 1881. Bild: Museum of Fine Arts Torana. Tor, torii (Stein). Bild: Scott Weatherson
Torana. Tor, torii (Stein). Bild: Scott Weatherson Schreinfest. Buchillustration (Farbe, Papier). Bild: Open Library
Schreinfest. Buchillustration (Farbe, Papier). Bild: Open Library Tokugawa Nariaki. Edo-Zeit, 19. Jh.. Bild: Wikimedia Commons
Tokugawa Nariaki. Edo-Zeit, 19. Jh.. Bild: Wikimedia Commons Karte der Region Tōkaidō. (k. A.). Bild: Bernhard Scheid
Karte der Region Tōkaidō. (k. A.). Bild: Bernhard Scheid Triptychon mit Tamamo no Mae und Yasunari. Holzschnitt (Papier, Farbe). Werk von Utagawa Kunisada, Edo-Zeit. Bild: Nichibunken
Triptychon mit Tamamo no Mae und Yasunari. Holzschnitt (Papier, Farbe). Werk von Utagawa Kunisada, Edo-Zeit. Bild: Nichibunken Gingko-Baum mit Götterseil. (k. A.). Bild:
Gingko-Baum mit Götterseil. (k. A.). Bild: Berg Kōya. Querbildrolle (Höhe: ca. 30 cm; Detail), Kamakura-Zeit, 1296. Bild: Tokyo National Museum
Berg Kōya. Querbildrolle (Höhe: ca. 30 cm; Detail), Kamakura-Zeit, 1296. Bild: Tokyo National Museum Torii-Tunnel. Torii (Holz). Bild: Keey
Torii-Tunnel. Torii (Holz). Bild: Keey Torii-Tunnel. Schreintore, torii (Holz). Bild: SBA73
Torii-Tunnel. Schreintore, torii (Holz). Bild: SBA73 Tengu mit Phallusnase. Votivbild (Holz). Bild: 万屋満載
Tengu mit Phallusnase. Votivbild (Holz). Bild: 万屋満載 Zwei Mönche in Kamakura. (k. A.). Bild: Takaku Masayuki
Zwei Mönche in Kamakura. (k. A.). Bild: Takaku Masayuki Der fliegende Pflaumenbaum (tobiume). Schreinanlage. Bild: Wikimedia Commons
Der fliegende Pflaumenbaum (tobiume). Schreinanlage. Bild: Wikimedia Commons Tenshō daijin. (k. A.). Bild:
Tenshō daijin. (k. A.). Bild: Tsurugaoka Hachiman Schrein. Schreinhalle (Holz). Bild: Wikimedia Commons
Tsurugaoka Hachiman Schrein. Schreinhalle (Holz). Bild: Wikimedia Commons Tsuno Daishi zu Corona-Zeiten. Druck. Bild: AnnieK
Tsuno Daishi zu Corona-Zeiten. Druck. Bild: AnnieK Torii in Ise. Schreintor, torii (Holz). Bild: Courtney Milne
Torii in Ise. Schreintor, torii (Holz). Bild: Courtney Milne Die Enttarnung der Tamamo no Mae. Holzschnitt (Papier, Farbe; 37.4 x 26 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit, um 1835. Bild: Museum of Fine Arts
Die Enttarnung der Tamamo no Mae. Holzschnitt (Papier, Farbe; 37.4 x 26 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit, um 1835. Bild: Museum of Fine Arts Prinz Shōtoku als Zweijähriger (Shōtoku Taishi Nisaizō). Holz, bemalt; Augen aus Bergkristall; Höhe: 67,9 cm, Kamakura-Zeit, 1292. Bild: Harvard Art Museums
Prinz Shōtoku als Zweijähriger (Shōtoku Taishi Nisaizō). Holz, bemalt; Augen aus Bergkristall; Höhe: 67,9 cm, Kamakura-Zeit, 1292. Bild: Harvard Art Museums Familientempel der Tokugawa. Tempelhalle. Bild: Lonely Trip
Familientempel der Tokugawa. Tempelhalle. Bild: Lonely Trip Nara Daibutsu. Statue, butsuzō (Bronzeguss; Sitzhöhe: 15m), 752, letzter Neuguss 1704. Bild: Ron Reznick
Nara Daibutsu. Statue, butsuzō (Bronzeguss; Sitzhöhe: 15m), 752, letzter Neuguss 1704. Bild: Ron Reznick Füchse (kitsune). Statuen (Stein). Bild: Takmagar
Füchse (kitsune). Statuen (Stein). Bild: Takmagar Tsuno Daishi. Hängerollbild (Seide, Gold, Farbe, Tusche; 84 x 27,9 cm), 19. Jh.. Bild: Tomoe Steineck
Tsuno Daishi. Hängerollbild (Seide, Gold, Farbe, Tusche; 84 x 27,9 cm), 19. Jh.. Bild: Tomoe Steineck Tamon-ten (Bishamon-ten). Statue, butsuzō, Edo-Zeit. Bild: Ron Reznick
Tamon-ten (Bishamon-ten). Statue, butsuzō, Edo-Zeit. Bild: Ron Reznick Torii im klassischen myōjin-Stil. Schreintor, torii (Zypressenholz; Höhe: 12m, Breite 17m, Durchmesser der Pfosten: 1,2m), Um 1920 errichtet, 1966 zerstört, 1975 neu errichtet. Bild: Wikimedia Commons
Torii im klassischen myōjin-Stil. Schreintor, torii (Zypressenholz; Höhe: 12m, Breite 17m, Durchmesser der Pfosten: 1,2m), Um 1920 errichtet, 1966 zerstört, 1975 neu errichtet. Bild: Wikimedia Commons Tanuki. Buchillustration (Papier, Farbe). Werk von Nabeta Gyokuei, Toriyama Sekien (Vorlage), Meiji-Zeit, 1881. Bild: Nichibunken
Tanuki. Buchillustration (Papier, Farbe). Werk von Nabeta Gyokuei, Toriyama Sekien (Vorlage), Meiji-Zeit, 1881. Bild: Nichibunken Tanuki. Illustration (Papier, Tusche, Farbe). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild:
Tanuki. Illustration (Papier, Tusche, Farbe). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Buddhistischer Mönch beim Bedrucken von sotoba-Latten. (k. A.). Bild: TTN
Buddhistischer Mönch beim Bedrucken von sotoba-Latten. (k. A.). Bild: TTN Tanuki-Portrait. Statue (Keramik, bemalt; Detail). Bild: H. Minagawa
Tanuki-Portrait. Statue (Keramik, bemalt; Detail). Bild: H. Minagawa Karte der Tōsandō Route. (k. A.). Bild: Bernhard Scheid
Karte der Tōsandō Route. (k. A.). Bild: Bernhard Scheid Tanuki. Statue (Stein). Bild: Manganite
Tanuki. Statue (Stein). Bild: Manganite Tanuki-Pinupgirl. Okimono (Keramik; ca. 37 x 19 x 19cm). Werk von Fujiwara Tetsuzō (Rian) (1876–1966), Frühes 20. Jh.. Bild: Tatami-antiques.com
Tanuki-Pinupgirl. Okimono (Keramik; ca. 37 x 19 x 19cm). Werk von Fujiwara Tetsuzō (Rian) (1876–1966), Frühes 20. Jh.. Bild: Tatami-antiques.com Torii des Tempels Shitennō-ji. Tempeltor, torii (Stein; Höhe: 8,5 m), Kamakura-Zeit, 1294. Bild: Wikimedia Commons
Torii des Tempels Shitennō-ji. Tempeltor, torii (Stein; Höhe: 8,5 m), Kamakura-Zeit, 1294. Bild: Wikimedia Commons Tsurugaoka Hachiman Schrein, 1869. Schreinhalle. Werk von Wilhelm Burger (1844–1920), 1869. Bild: Bildarchiv Austria
Tsurugaoka Hachiman Schrein, 1869. Schreinhalle. Werk von Wilhelm Burger (1844–1920), 1869. Bild: Bildarchiv Austria Tengu mit yamabushi-Gewand. Statue (Detail), 20. Jh.. Bild:
Tengu mit yamabushi-Gewand. Statue (Detail), 20. Jh.. Bild: Tor des Tsushima Schreins. Schreintor, rōmon (Holz), Momoyama-Zeit, ca. 1590. Bild: Cultural Heritage Online
Tor des Tsushima Schreins. Schreintor, rōmon (Holz), Momoyama-Zeit, ca. 1590. Bild: Cultural Heritage Online Tanuki. Statue (Keramik). Bild: Subrime
Tanuki. Statue (Keramik). Bild: Subrime Schriftprobe der Tenshō-Gesandtschaft. Handschrift, 1585. Bild: Mit freundlicher Genehmigung der Biblioteca
Schriftprobe der Tenshō-Gesandtschaft. Handschrift, 1585. Bild: Mit freundlicher Genehmigung der Biblioteca Tamamo no Mae. Farbholzschnitt (Papier, Farbe; Detail). Werk von Ochiai Yoshiiku (1833–1904), Späte Edo-Zeit, 1864. Bild: Museum of Fine Arts
Tamamo no Mae. Farbholzschnitt (Papier, Farbe; Detail). Werk von Ochiai Yoshiiku (1833–1904), Späte Edo-Zeit, 1864. Bild: Museum of Fine Arts Bishamon-ten des Hōryū-ji. Statue, butsuzō (Holz; Höhe: 134,2 cm), Asuka Zeit, 7. Jh. n.Chr.. Bild: Nihon no bijutsu 315
Bishamon-ten des Hōryū-ji. Statue, butsuzō (Holz; Höhe: 134,2 cm), Asuka Zeit, 7. Jh. n.Chr.. Bild: Nihon no bijutsu 315 Takeda Katsuchiyomaru und ein tanuki. Farbholzschnitt (Papier, Farbe; 39 x 26,3 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit, 1825–30. Bild: National Museum of Asian Art
Takeda Katsuchiyomaru und ein tanuki. Farbholzschnitt (Papier, Farbe; 39 x 26,3 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit, 1825–30. Bild: National Museum of Asian Art Scherzhafte Tengu-Darstellung. Buchillustration (Papier). Werk von Katsushika Hokusai (1760-1849), Edo-Zeit, 19. Jh.. Bild: Internet Archive
Scherzhafte Tengu-Darstellung. Buchillustration (Papier). Werk von Katsushika Hokusai (1760-1849), Edo-Zeit, 19. Jh.. Bild: Internet Archive Tanuki-Dichterfürsten. Holzschnitt, Karikatur, ukiyo-e, giga. Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, 1846. Bild: Ukiyoe-Karikaturen
Tanuki-Dichterfürsten. Holzschnitt, Karikatur, ukiyo-e, giga. Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, 1846. Bild: Ukiyoe-Karikaturen Tanuki. (k. A.). Bild: Wikimedia Commons
Tanuki. (k. A.). Bild: Wikimedia Commons Torii am Haruna See. Photographie, torii (handkoloriert). Werk von Kusakabe Kinbei, Meiji-Zeit, 1880. Bild: Okinawa Soba
Torii am Haruna See. Photographie, torii (handkoloriert). Werk von Kusakabe Kinbei, Meiji-Zeit, 1880. Bild: Okinawa Soba Füchsin mit weißem Gesicht und neun Schwänzen. Farbholzschnitt (Papier, Farbe; Detail). Werk von Katsushika Hokusai, Edo-Zeit, um 1810. Bild: Tokyo National Museum
Füchsin mit weißem Gesicht und neun Schwänzen. Farbholzschnitt (Papier, Farbe; Detail). Werk von Katsushika Hokusai, Edo-Zeit, um 1810. Bild: Tokyo National Museum Super Mario. (k. A.). Bild:
Super Mario. (k. A.). Bild: Männlicher tanuki mit Sakeflasche. Statue (Keramik), 20. Jh.. Bild: Skasuga
Männlicher tanuki mit Sakeflasche. Statue (Keramik), 20. Jh.. Bild: Skasuga Weiße Tauben. Votivbild, ema (29,5 x 37,5cm), 1859. Bild: Naraha no ema
Weiße Tauben. Votivbild, ema (29,5 x 37,5cm), 1859. Bild: Naraha no ema Steinlaternen. Farbholzschnitt, tōrō. Werk von Watanabe (Yōsai) Nobukazu (1872–1944), 1902. Bild: Ritsumeikan ARC
Steinlaternen. Farbholzschnitt, tōrō. Werk von Watanabe (Yōsai) Nobukazu (1872–1944), 1902. Bild: Ritsumeikan ARC Yamabushi beim Beten. (k. A.). Bild: Wada Yoshio
Yamabushi beim Beten. (k. A.). Bild: Wada Yoshio Torii von Miyajima. Farbholzschnitt, torii (Papier, Farbe). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: Minneapolis Institute of Art
Torii von Miyajima. Farbholzschnitt, torii (Papier, Farbe). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: Minneapolis Institute of Art Bettelmönch. (k. A.). Bild: Ron Reznick
Bettelmönch. (k. A.). Bild: Ron Reznick Stein-torii des Hakozaki Schreins. Hizen torii (Stein; Höhe: 4,75m), Edo-Zeit, 1609. Bild: Bernhard Scheid
Stein-torii des Hakozaki Schreins. Hizen torii (Stein; Höhe: 4,75m), Edo-Zeit, 1609. Bild: Bernhard Scheid Shunga mit tengu-Maske. Farbholzschnitt, shunga (Papier; Farbe), Edo-Zeit. Bild: Wikimedia Commons
Shunga mit tengu-Maske. Farbholzschnitt, shunga (Papier; Farbe), Edo-Zeit. Bild: Wikimedia Commons Tamamo no Mae. Buchillustration (Papier, Farbe). Werk von Nabeta Gyokuei, Toriyama Sekien (Vorlage), Meiji-Zeit, 1883. Bild: The British Museum
Tamamo no Mae. Buchillustration (Papier, Farbe). Werk von Nabeta Gyokuei, Toriyama Sekien (Vorlage), Meiji-Zeit, 1883. Bild: The British Museum Mutterschoß-Welt Mandala. Hängerollbild, mandara (Seide, Farbe; 183,6 x 164,2 cm), Heian-Zeit, 9. Jh.. Bild: Wikimedia Commons
Mutterschoß-Welt Mandala. Hängerollbild, mandara (Seide, Farbe; 183,6 x 164,2 cm), Heian-Zeit, 9. Jh.. Bild: Wikimedia Commons Schatzschiff der Glücksgötter (takarabune). Farbholzschnitt (dreiteilig) (Papier, Farbe). Werk von Utagawa Kuniyoshi (li.), Utagawa Kunisada (Mitte) und Keisai Eisen (re.), Späte Edo-Zeit, Mitte 19.Jh.. Bild: The British Museum
Schatzschiff der Glücksgötter (takarabune). Farbholzschnitt (dreiteilig) (Papier, Farbe). Werk von Utagawa Kuniyoshi (li.), Utagawa Kunisada (Mitte) und Keisai Eisen (re.), Späte Edo-Zeit, Mitte 19.Jh.. Bild: The British Museum Torii in Nikkō. Schreintor, torii (Stein; 9,2 x 13,2 m), Frühe Edo-Zeit, 1618
Torii in Nikkō. Schreintor, torii (Stein; 9,2 x 13,2 m), Frühe Edo-Zeit, 1618 Tōdaiji. Tempelhalle (Holz), 745 errichtet, heutige Form seit 1709. Bild: Standard Grey
Tōdaiji. Tempelhalle (Holz), 745 errichtet, heutige Form seit 1709. Bild: Standard Grey Chinesischer Tanuki. Buchillustration. Werk von Benjamin Waterhouse Hawkins (1807–1894). Bild:
Chinesischer Tanuki. Buchillustration. Werk von Benjamin Waterhouse Hawkins (1807–1894). Bild: Tengu. Buchillustration (Papier, Tusche, Farbe), Frühe Meiji-Zeit, 1881. Bild: Nichibunken
Tengu. Buchillustration (Papier, Tusche, Farbe), Frühe Meiji-Zeit, 1881. Bild: Nichibunken Tobatsu Bishamon-ten. Skulptur, butsuzō (Holz, bemalt), Tang-Zeit, 8. Jh.. Bild: Nihon no bijutsu 315
Tobatsu Bishamon-ten. Skulptur, butsuzō (Holz, bemalt), Tang-Zeit, 8. Jh.. Bild: Nihon no bijutsu 315 Tenkawa Benzaiten und Begleiter. Hängerollbild (Seide, Farbe; 95,1 x 39,9 cm), Muromachi-Zeit, 16. Jh.. Bild: Taima-dera
Tenkawa Benzaiten und Begleiter. Hängerollbild (Seide, Farbe; 95,1 x 39,9 cm), Muromachi-Zeit, 16. Jh.. Bild: Taima-dera Sitzportrait des Tenjin (Tenjin zazō). Skulptur, shinzō (Holz, bemalt; Höhe: 94,9 cm), Kamakura-Zeit, 1259. Bild: Cleveland Museum of Art
Sitzportrait des Tenjin (Tenjin zazō). Skulptur, shinzō (Holz, bemalt; Höhe: 94,9 cm), Kamakura-Zeit, 1259. Bild: Cleveland Museum of Art Mönch Gennō. Farbholzschnitt (Papier, Farbe; 37,6 x 25,9 cm). Werk von Utagawa Kuniyoshi, Späte Edo-Zeit, ca. 1850. Bild: The British Museum
Mönch Gennō. Farbholzschnitt (Papier, Farbe; 37,6 x 25,9 cm). Werk von Utagawa Kuniyoshi, Späte Edo-Zeit, ca. 1850. Bild: The British Museum Göttlicher General (Drache). Statue, butsuzō (Holz, bemalt; Glasaugen; Körperhöhe 78,2 cm; Detail). Werk von Kei-Schule, Kamakura-Zeit. Bild: E-Museum
Göttlicher General (Drache). Statue, butsuzō (Holz, bemalt; Glasaugen; Körperhöhe 78,2 cm; Detail). Werk von Kei-Schule, Kamakura-Zeit. Bild: E-Museum Die Enttarnung der Tamamo no Mae. Holzschnitt (Papier, Farbe). Werk von Toyohara Chikanobu, Meiji-Zeit, 1886. Bild: Database of Folklore Illustrations
Die Enttarnung der Tamamo no Mae. Holzschnitt (Papier, Farbe). Werk von Toyohara Chikanobu, Meiji-Zeit, 1886. Bild: Database of Folklore Illustrations Die wahre Gestalt der Toyotama-hime (Toyotama-hime no hontai). Buchillustration. Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: The British Museum
Die wahre Gestalt der Toyotama-hime (Toyotama-hime no hontai). Buchillustration. Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: The British Museum Tonsur eines Novizen. Querbildrolle (Papier, Farbe; 1283,1 x 35,7cm). Werk von Kanō Einō (1631–1697), Edo-Zeit. Bild: Illustrated Scrolls of the Accounts of the
Tonsur eines Novizen. Querbildrolle (Papier, Farbe; 1283,1 x 35,7cm). Werk von Kanō Einō (1631–1697), Edo-Zeit. Bild: Illustrated Scrolls of the Accounts of the Tōdaiji, Daibutsu-den. Tempelhalle, 745 errichtet, heutige Form seit 1709. Bild: Taelos Katran
Tōdaiji, Daibutsu-den. Tempelhalle, 745 errichtet, heutige Form seit 1709. Bild: Taelos Katran Tōrō nagashi. Matsuri. Bild:
Tōrō nagashi. Matsuri. Bild: Torana. Tor (Stein; Detail). Bild: Scott Weatherson
Torana. Tor (Stein; Detail). Bild: Scott Weatherson Schreinumzug mit tengu-Gottheit. Schreinfest, 2012. Bild: Balbo42
Schreinumzug mit tengu-Gottheit. Schreinfest, 2012. Bild: Balbo42 Meiji Tennō und kaiserliche Ahnen. Farbholzschnitt (Papier, Farbe). Werk von Toyohara Chikanobu (1838–1912), Meiji-Zeit, 1878. Bild: Artelino
Meiji Tennō und kaiserliche Ahnen. Farbholzschnitt (Papier, Farbe). Werk von Toyohara Chikanobu (1838–1912), Meiji-Zeit, 1878. Bild: Artelino Takeda Shingen. Skizze (Papier, Farbe). Bild:
Takeda Shingen. Skizze (Papier, Farbe). Bild: Tanuki im Winter. (k. A.). Bild: Mother Nature Network
Tanuki im Winter. (k. A.). Bild: Mother Nature Network Phallus-Fest (tenteko matsuri). Schreinfest, tenteko matsuri. Bild: Okada Y.
Phallus-Fest (tenteko matsuri). Schreinfest, tenteko matsuri. Bild: Okada Y. Tange Kenzō. Photographie (Detail). Bild: Geijutsu shinchō
Tange Kenzō. Photographie (Detail). Bild: Geijutsu shinchō Schwimmende Laternen (tōrō nagashi). Matsuri. Bild:
Schwimmende Laternen (tōrō nagashi). Matsuri. Bild: Tauben auf Orangenzweig. Relief (Holz, bemalt; Detail), Edo-Zeit. Bild: Tabiyomi
Tauben auf Orangenzweig. Relief (Holz, bemalt; Detail), Edo-Zeit. Bild: Tabiyomi Tengu läuten eine Tempelglocke. Querbildrolle (Detail). Werk von Kano Osanobu (Kopist) (1796–1846), 1817. Bild: E-Museum
Tengu läuten eine Tempelglocke. Querbildrolle (Detail). Werk von Kano Osanobu (Kopist) (1796–1846), 1817. Bild: E-Museum Tō-tō (Östliche Pagode), Yakushi-ji. Dreigeschoßige Pagode (Holz; Höhe: 33.6 m), Errichtet 730. Bild: Matthew McVickar
Tō-tō (Östliche Pagode), Yakushi-ji. Dreigeschoßige Pagode (Holz; Höhe: 33.6 m), Errichtet 730. Bild: Matthew McVickar Torii-Tunnel. Schreintore, torii (Holz). Bild: Kevin Hulsey
Torii-Tunnel. Schreintore, torii (Holz). Bild: Kevin Hulsey Tanuki, Fuchs und Katze. Buchillustration (Papier), Edo-Zeit. Bild: Digital Archive
Tanuki, Fuchs und Katze. Buchillustration (Papier), Edo-Zeit. Bild: Digital Archive Riesen tengu-Maske. Statue. Bild: Wada Yoshio
Riesen tengu-Maske. Statue. Bild: Wada Yoshio Tōhachi Bishamon-ten. Buchillustration (Papier). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Internet Archive
Tōhachi Bishamon-ten. Buchillustration (Papier). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Internet Archive Skizze des Tōshō-gū. Schreinhalle. Bild: Shinto Shrines of Japan
Skizze des Tōshō-gū. Schreinhalle. Bild: Shinto Shrines of Japan Shinmei torii. Schreintor, torii (Holz). Bild: Salvador Busquets Artigas
Shinmei torii. Schreintor, torii (Holz). Bild: Salvador Busquets Artigas Fruchtbarkeitsfest (hōnen matsuri). (k. A.). Bild:
Fruchtbarkeitsfest (hōnen matsuri). (k. A.). Bild: Tanuki. Statuen. Bild: H. Minagawa
Tanuki. Statuen. Bild: H. Minagawa Schrein-torii. Schreintor, torii, 2005. Bild: Jake Davies
Schrein-torii. Schreintor, torii, 2005. Bild: Jake Davies Aufstand der Tengu-Partei, 1864. Farbholzschnitt (Papier, Farbe). Werk von Utagawa Kuniteru (1808–1876), Späte Edo-Zeit. Bild: Wikimedia Commons
Aufstand der Tengu-Partei, 1864. Farbholzschnitt (Papier, Farbe). Werk von Utagawa Kuniteru (1808–1876), Späte Edo-Zeit. Bild: Wikimedia Commons Taizōkai mandara mit shūji-Zeichen. Hängerollbild, mandara, Heian-Zeit, 9. Jh.. Bild: Bukkyō no benkyōshitsu
Taizōkai mandara mit shūji-Zeichen. Hängerollbild, mandara, Heian-Zeit, 9. Jh.. Bild: Bukkyō no benkyōshitsu Tōka Ebisu Fest. Schreinfest, matsuri (Detail). Bild: Nankai no rifōmu
Tōka Ebisu Fest. Schreinfest, matsuri (Detail). Bild: Nankai no rifōmu Versammlung hochrangiger Mönche. Querbildrolle (Detail), Kamakura-Zeit, 1296. Bild: Cultural Heritage Online
Versammlung hochrangiger Mönche. Querbildrolle (Detail), Kamakura-Zeit, 1296. Bild: Cultural Heritage Online Parade entlang des Tōkaidō als Sugoroku-Spiel (Tōkaidō gyōretsu sugoroku). Farbholzschnitt, sugoroku-e (Papier, Farbe). Werk von Utagawa Sadahide, e.a., Späte Edo-Zeit, 1860. Bild: Japanese Historical Maps
Parade entlang des Tōkaidō als Sugoroku-Spiel (Tōkaidō gyōretsu sugoroku). Farbholzschnitt, sugoroku-e (Papier, Farbe). Werk von Utagawa Sadahide, e.a., Späte Edo-Zeit, 1860. Bild: Japanese Historical Maps Tobatsu Bishamon-ten. Statue, butsuzō (Holz; Höhe: 160 cm), Heian-Zeit, 10.Jh.. Bild: Mark Schumacher
Tobatsu Bishamon-ten. Statue, butsuzō (Holz; Höhe: 160 cm), Heian-Zeit, 10.Jh.. Bild: Mark Schumacher Taigen-kyū. Schreinskizze (Papier, Farbe, Tusche), Edo-Zeit. Bild: Bernhard Scheid
Taigen-kyū. Schreinskizze (Papier, Farbe, Tusche), Edo-Zeit. Bild: Bernhard Scheid Tanuki, mangaisiert. Filmszene. Werk von Takahata Isao, 1994. Bild: Wallpaper Abyss
Tanuki, mangaisiert. Filmszene. Werk von Takahata Isao, 1994. Bild: Wallpaper Abyss Tempeltor. Buchillustration (Papier; 22,7 x 15,8 cm). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Institut National d’Histoire de l’Art
Tempeltor. Buchillustration (Papier; 22,7 x 15,8 cm). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Institut National d’Histoire de l’Art Taima Mandara. Mandala (Seide, Farbe; 388,7 × 399,2 cm), Edo-Zeit, 1721. Bild: Historisches Museum der Stadt Fukui
Taima Mandara. Mandala (Seide, Farbe; 388,7 × 399,2 cm), Edo-Zeit, 1721. Bild: Historisches Museum der Stadt Fukui Tōka Ebisu Fest im Imamiya Schrein (Imamiya Tōka Ebisu ). Farbholzschnitt (Papier, Farbe; 24,6 x 37,3 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, ca. 1828. Bild: Metropolitan Museum of Art
Tōka Ebisu Fest im Imamiya Schrein (Imamiya Tōka Ebisu ). Farbholzschnitt (Papier, Farbe; 24,6 x 37,3 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, ca. 1828. Bild: Metropolitan Museum of Art Ganzan Daishi. Buchillustration (Papier, Tusche), Edo-Zeit. Bild: Wikimedia Commons
Ganzan Daishi. Buchillustration (Papier, Tusche), Edo-Zeit. Bild: Wikimedia Commons Traktat zu den Tengu (tengu-ron). Buchumschlag (Papier; Höhe: 22 cm), 1916. Bild: National Diet Library
Traktat zu den Tengu (tengu-ron). Buchumschlag (Papier; Höhe: 22 cm), 1916. Bild: National Diet Library Neunschwänziger Fuchs. Farbholzschnitt (Papier; 37,2 x 25,1 cm). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, 1849–1850. Bild: The British Museum
Neunschwänziger Fuchs. Farbholzschnitt (Papier; 37,2 x 25,1 cm). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, 1849–1850. Bild: The British Museum Göttlicher General (Hahn). Statue, butsuzō (Holz; ca. 120 cm; Detail), Kamakura-Zeit, 1207. Bild:
Göttlicher General (Hahn). Statue, butsuzō (Holz; ca. 120 cm; Detail), Kamakura-Zeit, 1207. Bild: Taima Mandara. Hängerollbild, mandara (Seide, Farbe; 181,3 x 179,3 cm), Kamakura-Zeit, 13. Jh.. Bild: Nara National Museum
Taima Mandara. Hängerollbild, mandara (Seide, Farbe; 181,3 x 179,3 cm), Kamakura-Zeit, 13. Jh.. Bild: Nara National Museum Tamon-ten (Bishamon-ten). Statue, butsuzō (Holz, bemalt; Höhe: 164,5 cm), Nara-Zeit, 8. Jh.. Bild:
Tamon-ten (Bishamon-ten). Statue, butsuzō (Holz, bemalt; Höhe: 164,5 cm), Nara-Zeit, 8. Jh.. Bild: Schwimmende Laternen (tōrō nagashi). Matsuri. Bild:
Schwimmende Laternen (tōrō nagashi). Matsuri. Bild: Tanuki. Statue (Stein). Bild: Mumblemurmur
Tanuki. Statue (Stein). Bild: Mumblemurmur Tanabata Festschmuck. Farbholzschnitt (Papier, Farbe; 36 x 23,5 cm). Werk von Utagawa Hiroshige (1797-1858), Späte Edo-Zeit, 1857. Bild: Brooklyn Museum
Tanabata Festschmuck. Farbholzschnitt (Papier, Farbe; 36 x 23,5 cm). Werk von Utagawa Hiroshige (1797-1858), Späte Edo-Zeit, 1857. Bild: Brooklyn Museum Neue Zeitung aus der Insel Japonien. Druck (Tusche und Farbe auf Papier; 31,4 × 38,1 cm). Werk von Michael Manger, 1586. Bild: Kyōto University Library
Neue Zeitung aus der Insel Japonien. Druck (Tusche und Farbe auf Papier; 31,4 × 38,1 cm). Werk von Michael Manger, 1586. Bild: Kyōto University Library Daibutsu von Nagoya. Statue, butsuzō (Bronze; Sitzhöhe: 10m; Detail), Shōwa-Zeit, 1987. Bild: Ian Reader
Daibutsu von Nagoya. Statue, butsuzō (Bronze; Sitzhöhe: 10m; Detail), Shōwa-Zeit, 1987. Bild: Ian Reader Kara-mon und Haupthalle. Schreinhalle. Bild: Ron Reznick
Kara-mon und Haupthalle. Schreinhalle. Bild: Ron Reznick Toda Jōsei. Portraitfoto, 1951. Bild: Josei Toda
Toda Jōsei. Portraitfoto, 1951. Bild: Josei Toda Händewaschen beim Omairi. (k. A.). Bild: Izumisan
Händewaschen beim Omairi. (k. A.). Bild: Izumisan Göttlicher General (Pferd). Statue, butsuzō (Holz, bemalt; Detail), Kamakura-Zeit. Bild: J-Blog
Göttlicher General (Pferd). Statue, butsuzō (Holz, bemalt; Detail), Kamakura-Zeit. Bild: J-Blog Ueno Daibutsu. Photographie, butsuzō, Meiji-Zeit. Bild: MAK
Ueno Daibutsu. Photographie, butsuzō, Meiji-Zeit. Bild: MAK Ame no Uzume in Gestalt eines Kabuki-Schauspielers. Farbholzschnitt (Farbe, Papier; Detail). Werk von Utagawa Toyokuni (1769–1825), Edo-Zeit. Bild: National Diet Library
Ame no Uzume in Gestalt eines Kabuki-Schauspielers. Farbholzschnitt (Farbe, Papier; Detail). Werk von Utagawa Toyokuni (1769–1825), Edo-Zeit. Bild: National Diet Library Otafuku mit Kranich. Hängerollbild (Seide, bemalt; 20,5 x 17,7 cm). Werk von Kawanabe Kyōsai, Meiji-Zeit, 1875. Bild: National Museum of Asian Art
Otafuku mit Kranich. Hängerollbild (Seide, bemalt; 20,5 x 17,7 cm). Werk von Kawanabe Kyōsai, Meiji-Zeit, 1875. Bild: National Museum of Asian Art Urashima Tarō. Farbholzschnitt (Papier, Farbe; 22,2 x 34,7 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, um 1850. Bild: The British Museum
Urashima Tarō. Farbholzschnitt (Papier, Farbe; 22,2 x 34,7 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, um 1850. Bild: The British Museum Ubume. Buchillustration. Werk von Toriyama Sekien, Edo-Zeit. Bild: The British Museum
Ubume. Buchillustration. Werk von Toriyama Sekien, Edo-Zeit. Bild: The British Museum Urabe no Suetake begegnet einer ubume. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: The British Museum
Urabe no Suetake begegnet einer ubume. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: The British Museum Göttlicher General (Hase). Statue, butsuzō (Holz, bemalt; Detail), Kamakura-Zeit. Bild: J-Blog
Göttlicher General (Hase). Statue, butsuzō (Holz, bemalt; Detail), Kamakura-Zeit. Bild: J-Blog Ubume mit blutigen Füßen. Buchillustration. Werk von Katsukawa Shun’ei (1762–1819), Edo-Zeit. Bild: Museum of Fine Arts
Ubume mit blutigen Füßen. Buchillustration. Werk von Katsukawa Shun’ei (1762–1819), Edo-Zeit. Bild: Museum of Fine Arts Kormoran-Fischer am Nagara-gawa. Farbholzschnitt. Werk von Keisai Eisen (1790–1848), Edo-Zeit. Bild: The British Museum
Kormoran-Fischer am Nagara-gawa. Farbholzschnitt. Werk von Keisai Eisen (1790–1848), Edo-Zeit. Bild: The British Museum Usa Hachiman Schrein, Haupthalle. Schreinhalle, Hachiman-zukuri (Holz). Bild: Six National Histories of Japan
Usa Hachiman Schrein, Haupthalle. Schreinhalle, Hachiman-zukuri (Holz). Bild: Six National Histories of Japan Oni wa soto. Werk von Kawanabe Kyōsai. Bild: National Museum of Asian Art Collection
Oni wa soto. Werk von Kawanabe Kyōsai. Bild: National Museum of Asian Art Collection Ame no Uzume und Sarutahiko. Farbholzschnitt (Papier, Farbe; 2 mal 25 x 36 cm). Werk von Utagawa Kuniyoshi, Späte Edo-Zeit, 1856. Bild: The British Museum
Ame no Uzume und Sarutahiko. Farbholzschnitt (Papier, Farbe; 2 mal 25 x 36 cm). Werk von Utagawa Kuniyoshi, Späte Edo-Zeit, 1856. Bild: The British Museum Schreinzugang. Torii. Bild:
Schreinzugang. Torii. Bild: Ame no Uzume. Hängerollbild. Werk von Ekin (1812–76), Edo-Zeit. Bild: Muian
Ame no Uzume. Hängerollbild. Werk von Ekin (1812–76), Edo-Zeit. Bild: Muian Ame no Uzume. Gipsrelief (Gips, Farbe; Detail). Werk von Irie Chōhachi (1815–1889), Meiji Zeit, 19. Jh.. Bild: Master plasterer Izu-no-Chohachi
Ame no Uzume. Gipsrelief (Gips, Farbe; Detail). Werk von Irie Chōhachi (1815–1889), Meiji Zeit, 19. Jh.. Bild: Master plasterer Izu-no-Chohachi Ame no Uzume. Farbholzschnitt (Farbe, Papier; 19,6 x 52,7 cm; Detail). Werk von Taki Katei (1832–1901), Bakumatsu Zeit, 1859. Bild: Library of Congress
Ame no Uzume. Farbholzschnitt (Farbe, Papier; 19,6 x 52,7 cm; Detail). Werk von Taki Katei (1832–1901), Bakumatsu Zeit, 1859. Bild: Library of Congress Wolkendrache (UN-Form) auf Wandpaneelen. Tuschmalerei, fusuma-e (4 Paneele a 198 × 187 cm). Werk von Kaihō Yūshō (1533–1615), Späte Momoyama-Zeit, 1599. Bild: Art History Strolls
Wolkendrache (UN-Form) auf Wandpaneelen. Tuschmalerei, fusuma-e (4 Paneele a 198 × 187 cm). Werk von Kaihō Yūshō (1533–1615), Späte Momoyama-Zeit, 1599. Bild: Art History Strolls Urushima Tarō. (k. A.). Bild:
Urushima Tarō. (k. A.). Bild: Atsuta no En-Uneme. Farbholzschnitt. Werk von Utagawa Kuniyoshi, Edo-Zeit, 1842/43. Bild: Museum of Fine Arts
Atsuta no En-Uneme. Farbholzschnitt. Werk von Utagawa Kuniyoshi, Edo-Zeit, 1842/43. Bild: Museum of Fine Arts Ame no Uzume. (k. A.). Bild:
Ame no Uzume. (k. A.). Bild: Torii an der Uji Brücke in Ise. Torii (Holz). Bild: Salvador Busquets Artigas
Torii an der Uji Brücke in Ise. Torii (Holz). Bild: Salvador Busquets Artigas Göttlicher General (Ochse). Statue, butsuzō (Holz; Detail), Kamakura-Zeit. Bild: Kannami Buddha Statues Museum
Göttlicher General (Ochse). Statue, butsuzō (Holz; Detail), Kamakura-Zeit. Bild: Kannami Buddha Statues Museum Torii-Tunnel. Torii (Holz). Bild: Laydock
Torii-Tunnel. Torii (Holz). Bild: Laydock Ueno Daibutsu. Statuenfragment, butsuzō (Bronze), Edo-Zeit. Bild: Torajiro
Ueno Daibutsu. Statuenfragment, butsuzō (Bronze), Edo-Zeit. Bild: Torajiro Ushiku Daibutsu. Statue, butsuzō (Stahlbeton, Bronze; Höhe: 110 m), 1993. Bild: Travis Hornung
Ushiku Daibutsu. Statue, butsuzō (Stahlbeton, Bronze; Höhe: 110 m), 1993. Bild: Travis Hornung Usuki Daibutsu. Felsenbuddha, butsuzō (Detail), Späte Heian Zeit. Bild: Wiiii
Usuki Daibutsu. Felsenbuddha, butsuzō (Detail), Späte Heian Zeit. Bild: Wiiii Schlangenwächter. Statue. Bild:
Schlangenwächter. Statue. Bild: Ame no Uzume. Hängerollbild (Papierdruck; 105,5 x 25 cm; Detail), Meiji-Zeit. Bild: Tomoe Steineck
Ame no Uzume. Hängerollbild (Papierdruck; 105,5 x 25 cm; Detail), Meiji-Zeit. Bild: Tomoe Steineck Ame no Uzume no Mikoto. Ölbild (Leinwand, Ölfarbe; 83,5 x 208,8 cm). Werk von Kosugi Hōan (1881–1964), Shōwa-Zeit, 1951. Bild: Chiyoda Days
Ame no Uzume no Mikoto. Ölbild (Leinwand, Ölfarbe; 83,5 x 208,8 cm). Werk von Kosugi Hōan (1881–1964), Shōwa-Zeit, 1951. Bild: Chiyoda Days Ame no Uzume. Buchillustration (Papier, Tusche, koloriert). Werk von Katsushika Hokusai, Edo-Zeit, 1816. Bild: Internet Archive
Ame no Uzume. Buchillustration (Papier, Tusche, koloriert). Werk von Katsushika Hokusai, Edo-Zeit, 1816. Bild: Internet Archive Usa Hachiman Schrein. Schreinhalle, Hachiman-zukuri (Holz), Frühe Edo-Zeit. Bild: Bernhard Scheid
Usa Hachiman Schrein. Schreinhalle, Hachiman-zukuri (Holz), Frühe Edo-Zeit. Bild: Bernhard Scheid Ame no Uzume. Farbholzschnitt (Farbe, Papier). Werk von Totoya Hokkei (1780–1850), Edo-Zeit. Bild: Museum of Fine Arts
Ame no Uzume. Farbholzschnitt (Farbe, Papier). Werk von Totoya Hokkei (1780–1850), Edo-Zeit. Bild: Museum of Fine Arts Wettstreit zwischen Aamaterasu und Susanoo. Buchillustration. Werk von Hosoda Tominobu (1783–1828), Edo-Zeit. Bild: National Diet Library
Wettstreit zwischen Aamaterasu und Susanoo. Buchillustration. Werk von Hosoda Tominobu (1783–1828), Edo-Zeit. Bild: National Diet Library Hölle der kinderlosen Frauen. Hängerollbild, mandara (Papier, Farbe; Detail), 18. Jh.. Bild: Hyōgō History Station
Hölle der kinderlosen Frauen. Hängerollbild, mandara (Papier, Farbe; Detail), 18. Jh.. Bild: Hyōgō History Station Ame no Uzume und Sarutahiko. Buchillustration. Werk von Matsunaga Hanzan (1818–1882), Späte Edo-Zeit. Bild: Ritsumeikan ARC
Ame no Uzume und Sarutahiko. Buchillustration. Werk von Matsunaga Hanzan (1818–1882), Späte Edo-Zeit. Bild: Ritsumeikan ARC Usa torii. Schreintor, torii (Holz). Bild: Soramimi
Usa torii. Schreintor, torii (Holz). Bild: Soramimi Ubume-Vogel. Buchillustration (Papier; Detail). Werk von Terajima Ryōan (1654–?), Edo-Zeit. Bild: National Diet Library
Ubume-Vogel. Buchillustration (Papier; Detail). Werk von Terajima Ryōan (1654–?), Edo-Zeit. Bild: National Diet Library Ubume in Vogelgestalt. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild:
Ubume in Vogelgestalt. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Wolkendrache (A-Form) auf Wandpaneelen. Tuschmalerei, fusuma-e (4 Paneele a 186 × 133cm). Werk von Kaihō Yūshō (1533–1615), Späte Momoyama-Zeit, 1599. Bild: Tokyo National Museum
Wolkendrache (A-Form) auf Wandpaneelen. Tuschmalerei, fusuma-e (4 Paneele a 186 × 133cm). Werk von Kaihō Yūshō (1533–1615), Späte Momoyama-Zeit, 1599. Bild: Tokyo National Museum Friedlicher Vajrapani. Hängerollbild (Baumwolle, Farbe, Gold; 79,38 x 52,07 cm), Tibet, 19. Jh.. Bild: Himalayan Art
Friedlicher Vajrapani. Hängerollbild (Baumwolle, Farbe, Gold; 79,38 x 52,07 cm), Tibet, 19. Jh.. Bild: Himalayan Art Vajra (kongōsho). Ritualinstrument (Bronze; ca. 25cm), Heian-Zeit, 12. Jh.. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san
Vajra (kongōsho). Ritualinstrument (Bronze; ca. 25cm), Heian-Zeit, 12. Jh.. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san Vaishravana. Holzschnitt (Papier; 40 x 26,5 cm), Fünf Dynstien (China), 947. Bild: The British Museum
Vaishravana. Holzschnitt (Papier; 40 x 26,5 cm), Fünf Dynstien (China), 947. Bild: The British Museum Vajra. Gold-Kupfer-Legierung; Länge: 12,7cm, Tibet, 18. Jh.. Bild: Wikimedia Commons
Vajra. Gold-Kupfer-Legierung; Länge: 12,7cm, Tibet, 18. Jh.. Bild: Wikimedia Commons Friedlicher Vajrapani. Statue (Kupferlegierung; 20,5 cm), Nepal, Licchavi Periode, 6. oder 7. Jh.. Bild: Metropolitan Museum of Art
Friedlicher Vajrapani. Statue (Kupferlegierung; 20,5 cm), Nepal, Licchavi Periode, 6. oder 7. Jh.. Bild: Metropolitan Museum of Art Vajrapani. Statue (Bronze, Silber), 8. Jh.. Bild: Amico Library
Vajrapani. Statue (Bronze, Silber), 8. Jh.. Bild: Amico Library Buddha und Vajrapani mit Fliegenwedel. Skulptur, Gandhara, 1.Jh u.Z.. Bild: SMB-online
Buddha und Vajrapani mit Fliegenwedel. Skulptur, Gandhara, 1.Jh u.Z.. Bild: SMB-online Friedlicher Vajrapani. Statue (Basaltgestein; 41 x 22 cm), Indien, 7. oder 8. Jh.. Bild: Museumkennis
Friedlicher Vajrapani. Statue (Basaltgestein; 41 x 22 cm), Indien, 7. oder 8. Jh.. Bild: Museumkennis Vajrapani (Kongōshu). Buddhistisches Banner (Seide, Farbe; 79,5 x 25,5 cm), Tang Zeit, China, 9. Jh.. Bild: Wikimedia Commons
Vajrapani (Kongōshu). Buddhistisches Banner (Seide, Farbe; 79,5 x 25,5 cm), Tang Zeit, China, 9. Jh.. Bild: Wikimedia Commons Alessandro Valignano. Buchillustration (Papier), 1695 (Nachdruck 2013). Bild: Aobane Antiquarian Bookshop
Alessandro Valignano. Buchillustration (Papier), 1695 (Nachdruck 2013). Bild: Aobane Antiquarian Bookshop Vajrapani (Bhutadamara). Rollbild, thangka (Baumwolle, Farbe; 69,22 x 46,36 cm; Detail), Tibet, 19. Jh.. Bild: Himalayan Art
Vajrapani (Bhutadamara). Rollbild, thangka (Baumwolle, Farbe; 69,22 x 46,36 cm; Detail), Tibet, 19. Jh.. Bild: Himalayan Art Vaishravana (Bishamon) und Gefolge. Hängerollbild (Seide, Farbe; 37,6 x 26,6 cm), Tang-Zeit, 9. Jh.. Bild: The British Museum
Vaishravana (Bishamon) und Gefolge. Hängerollbild (Seide, Farbe; 37,6 x 26,6 cm), Tang-Zeit, 9. Jh.. Bild: The British Museum Geburtenrate. Statistische Graphik. Bild: Online-Handbuch Demographie
Geburtenrate. Statistische Graphik. Bild: Online-Handbuch Demographie Vajrapani. Wandmalerei (Farbe; Detail), Ajanta (Nord-Dekhan, Indien), Höhle #1, 7. Jh.. Bild: Wikimedia Commons
Vajrapani. Wandmalerei (Farbe; Detail), Ajanta (Nord-Dekhan, Indien), Höhle #1, 7. Jh.. Bild: Wikimedia Commons Meditation und Versuchung des Buddha. Querbildrolle, emaki (Papier, bemalt; 27.8 x 156.5cm), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art
Meditation und Versuchung des Buddha. Querbildrolle, emaki (Papier, bemalt; 27.8 x 156.5cm), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art Vajrapani. Statue (Terracotta), Zentralasien, 5. Jh.. Bild: Asianart.com
Vajrapani. Statue (Terracotta), Zentralasien, 5. Jh.. Bild: Asianart.com Vaishravana auf einem Löwen reitend. Hängerollbild (Bauwolle, Farbe; 50,8 x 33 cm; Detail), Tibet, 19. Jh.. Bild: Himalayan Art
Vaishravana auf einem Löwen reitend. Hängerollbild (Bauwolle, Farbe; 50,8 x 33 cm; Detail), Tibet, 19. Jh.. Bild: Himalayan Art Buddha und Vajrapani. Skulptur (grauer Schiefer; Höhe: 29,2 cm; Detail), Kushana Periode, N-Indien, 1.–3.Jh. u.Z.. Bild: Huntington Archive
Buddha und Vajrapani. Skulptur (grauer Schiefer; Höhe: 29,2 cm; Detail), Kushana Periode, N-Indien, 1.–3.Jh. u.Z.. Bild: Huntington Archive Traditionelles japanisches Hochzeitsbild. Hochzeitsfeier, vor 2004
Traditionelles japanisches Hochzeitsbild. Hochzeitsfeier, vor 2004 Die Stadt Wien. Buchillustration (Papier, Farbe). Werk von Franz Hogenberg. Bild: Universitätsbibliothek Heidelberg
Die Stadt Wien. Buchillustration (Papier, Farbe). Werk von Franz Hogenberg. Bild: Universitätsbibliothek Heidelberg Shintō-Hochzeit. Schreinzeremonie, 2013. Bild: Suitcase and Heels
Shintō-Hochzeit. Schreinzeremonie, 2013. Bild: Suitcase and Heels Götter der Harmonie. Buchillustration (Papier, Farbe). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Nichibunken
Götter der Harmonie. Buchillustration (Papier, Farbe). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Nichibunken Mochitsuki der Reichseiniger. Farbholzschnitt, ukiyo-e (Papier, Farbe; ōban, 35 × 24 cm). Werk von Utagawa Yoshitora, Edo-Zeit, 1849. Bild: Museum of Fine Arts
Mochitsuki der Reichseiniger. Farbholzschnitt, ukiyo-e (Papier, Farbe; ōban, 35 × 24 cm). Werk von Utagawa Yoshitora, Edo-Zeit, 1849. Bild: Museum of Fine Arts Schrein mit Komainu. Querbildrolle, emakimono (Papier, Farbe; 31,3 x 1407 cm; Detail), Kamakura-Zeit. Bild: E-Museum
Schrein mit Komainu. Querbildrolle, emakimono (Papier, Farbe; 31,3 x 1407 cm; Detail), Kamakura-Zeit. Bild: E-Museum Bericht über die Wo (Wa, Japaner). Papier, China, 12. Jh.. Bild: Inues.net
Bericht über die Wo (Wa, Japaner). Papier, China, 12. Jh.. Bild: Inues.net Vermählte Felsen. Landschaftsstudie (SW Photografie). Werk von Rolfe Horn, 2001. Bild: Rolfe Horn
Vermählte Felsen. Landschaftsstudie (SW Photografie). Werk von Rolfe Horn, 2001. Bild: Rolfe Horn Die Welle von Kanagawa. Farbholzschnitt (Papier, Farbe; 25,3 x 37,5 cm). Werk von Katsushika Hokusai, Edo-Zeit. Bild: MAK
Die Welle von Kanagawa. Farbholzschnitt (Papier, Farbe; 25,3 x 37,5 cm). Werk von Katsushika Hokusai, Edo-Zeit. Bild: MAK Wertvorstellungen. (k. A.). Bild: Bernhard Scheid
Wertvorstellungen. (k. A.). Bild: Bernhard Scheid Der chinesische Pilger Xuanzang. Hängerollbild, kakemono (Seide, bemalt; 135,1 × 59,9 cm), 14.Jh.. Bild: Tokyo National Museum
Der chinesische Pilger Xuanzang. Hängerollbild, kakemono (Seide, bemalt; 135,1 × 59,9 cm), 14.Jh.. Bild: Tokyo National Museum Yoshida Shōin (1830–1859). Buchillustration (retouchiertes Photo?; Detail). Bild: National Diet Library
Yoshida Shōin (1830–1859). Buchillustration (retouchiertes Photo?; Detail). Bild: National Diet Library Schnee-Daruma. Farbholzschnitt, nishiki-e (Papier, Tusche, Farbe). Werk von Utagawa Hirokage, Edo-Zeit. Bild: Museum of Fine Arts
Schnee-Daruma. Farbholzschnitt, nishiki-e (Papier, Tusche, Farbe). Werk von Utagawa Hirokage, Edo-Zeit. Bild: Museum of Fine Arts Parade von Möchtegern-Kriegsveteranen im Yasukuni Schrein. Heisei-Zeit, 15. 8. 2007. Bild: News Sohu
Parade von Möchtegern-Kriegsveteranen im Yasukuni Schrein. Heisei-Zeit, 15. 8. 2007. Bild: News Sohu Yoshinaka im Kampf mit mehreren tengu. Holzschnitt, ukiyo-e. Werk von Tsukioka Yoshitoshi, Edo-Zeit, 1866. Bild: Wikimedia Commons
Yoshinaka im Kampf mit mehreren tengu. Holzschnitt, ukiyo-e. Werk von Tsukioka Yoshitoshi, Edo-Zeit, 1866. Bild: Wikimedia Commons Wächtergott. Statue (Holz, bemalt). Bild: Ron Reznick
Wächtergott. Statue (Holz, bemalt). Bild: Ron Reznick Besuch des Yasukuni Schreins. Postkarte (Papier, handkoloriert). Werk von Fukiya Kōji, Frühe Shōwa-Zeit, 1930er Jahre?. Bild: East Asia Image Collection
Besuch des Yasukuni Schreins. Postkarte (Papier, handkoloriert). Werk von Fukiya Kōji, Frühe Shōwa-Zeit, 1930er Jahre?. Bild: East Asia Image Collection Muschelbläser. Matsuri. Bild: Wada Yoshio
Muschelbläser. Matsuri. Bild: Wada Yoshio Totengeist. Buchillustration, ukiyo-e (Farbholzschnitt, Farbe), Meiji-Zeit. Bild: Nichibunken
Totengeist. Buchillustration, ukiyo-e (Farbholzschnitt, Farbe), Meiji-Zeit. Bild: Nichibunken Parade von Kriegsveteranen im Yasukuni Schrein. Heisei-Zeit, 15. 8. 2007. Bild: Quirky Japan Blog
Parade von Kriegsveteranen im Yasukuni Schrein. Heisei-Zeit, 15. 8. 2007. Bild: Quirky Japan Blog Älterer Yamabushi. (k. A.). Bild: Frantisek Staud
Älterer Yamabushi. (k. A.). Bild: Frantisek Staud Torii eines verwucherten „Berg-Schreins“. Schreintor, torii (Stein). Bild: Kaze Kōbō
Torii eines verwucherten „Berg-Schreins“. Schreintor, torii (Stein). Bild: Kaze Kōbō Hochrangige Ordensfrau. Matsuri. Bild: Wada Yoshio
Hochrangige Ordensfrau. Matsuri. Bild: Wada Yoshio Tsuno Daishi, Yokawa. (k. A.). Bild: Josko Kozic
Tsuno Daishi, Yokawa. (k. A.). Bild: Josko Kozic Auftakt des Festes. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio
Auftakt des Festes. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio Wächterfigur. Statue, shinzō (Holz, Farbe). Bild:
Wächterfigur. Statue, shinzō (Holz, Farbe). Bild: Große Feier des Yasukuni Schreins. Farbholzschnitt, ukiyo-e (Papier, Farbe; Tryptichon, 35,7 x 71,5 cm). Werk von Shinohara Kiyooki, Meiji-Zeit, 1895. Bild: Museum of Fine Arts
Große Feier des Yasukuni Schreins. Farbholzschnitt, ukiyo-e (Papier, Farbe; Tryptichon, 35,7 x 71,5 cm). Werk von Shinohara Kiyooki, Meiji-Zeit, 1895. Bild: Museum of Fine Arts Yama Dharmaraja. Tibet, 19. Jh.. Bild: Himalayan Art
Yama Dharmaraja. Tibet, 19. Jh.. Bild: Himalayan Art Futabayama Sadaji. Frühe Shōwa-Zeit, um 1940. Bild: Wikimedia Commons
Futabayama Sadaji. Frühe Shōwa-Zeit, um 1940. Bild: Wikimedia Commons Olympische Sporthalle Yoyogi. Sporthalle (Beton). Werk von Tange Kenzō (1913–2005), Spätere Shōwa-Zeit, 1964. Bild: William Bullimore
Olympische Sporthalle Yoyogi. Sporthalle (Beton). Werk von Tange Kenzō (1913–2005), Spätere Shōwa-Zeit, 1964. Bild: William Bullimore Feuergang. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio
Feuergang. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio Yasukuni Schrein. Schreinanlage. Bild: Bernhard Scheid
Yasukuni Schrein. Schreinanlage. Bild: Bernhard Scheid Yasukuni Löwe (un). Statue, komainu (Granit). Werk von Itō Chūta (Entwurf), 1933. Bild: Bernhard Scheid
Yasukuni Löwe (un). Statue, komainu (Granit). Werk von Itō Chūta (Entwurf), 1933. Bild: Bernhard Scheid Mausoleum des Ganzan Daishi. Tempelhalle, torii. Bild: Josko Kozic
Mausoleum des Ganzan Daishi. Tempelhalle, torii. Bild: Josko Kozic Bodhisattva Medizin-König. Statue, butsuzō (Holz, bemalt; Höhe: 362cm), Kamakura-Zeit, 1202. Bild: Kurokawa Takao
Bodhisattva Medizin-König. Statue, butsuzō (Holz, bemalt; Höhe: 362cm), Kamakura-Zeit, 1202. Bild: Kurokawa Takao Yamabushi auf Spendentour. Zeremonie, 2011. Bild: Andy Heather
Yamabushi auf Spendentour. Zeremonie, 2011. Bild: Andy Heather Yamabushi auf Spendensammlung. (k. A.). Bild: Wada Yoshio
Yamabushi auf Spendensammlung. (k. A.). Bild: Wada Yoshio Tor der Sonnenklarheit. Schreintor, Edo-Zeit, 1636. Bild: TokyoViews
Tor der Sonnenklarheit. Schreintor, Edo-Zeit, 1636. Bild: TokyoViews Iga no Tsubone mit tengu. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit. Bild: Museum of Fine Arts
Iga no Tsubone mit tengu. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit. Bild: Museum of Fine Arts Fuß einer Statue des Yakushi Nyorai. Statue, butsuzō (Bronze; Höhe: 254,7 cm; Detail), Nara-Zeit. Bild:
Fuß einer Statue des Yakushi Nyorai. Statue, butsuzō (Bronze; Höhe: 254,7 cm; Detail), Nara-Zeit. Bild: Feuergang. Yamabushi-Zeremonie, matsuri. Bild: Wada Yoshio
Feuergang. Yamabushi-Zeremonie, matsuri. Bild: Wada Yoshio Schauraum des War Memorial Museums. (k. A.). Bild: Yamamoto Munesuke
Schauraum des War Memorial Museums. (k. A.). Bild: Yamamoto Munesuke Feuergang. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio
Feuergang. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio Historischer Geldschein. Papier; 23 x 4,1 cm, Edo-Zeit, 1600. Bild: Wikimedia Commons
Historischer Geldschein. Papier; 23 x 4,1 cm, Edo-Zeit, 1600. Bild: Wikimedia Commons Fußball-Krähe. (k. A.). Bild: Sakkā no hako
Fußball-Krähe. (k. A.). Bild: Sakkā no hako Yasukuni Shinmon. Schreintor (Holz). Werk von Itō Chūta, 1934. Bild: Bernhard Scheid
Yasukuni Shinmon. Schreintor (Holz). Werk von Itō Chūta, 1934. Bild: Bernhard Scheid Yamabushi-Prozession. (k. A.). Bild: Frantisek Staud
Yamabushi-Prozession. (k. A.). Bild: Frantisek Staud Drache. Statue (Bronze). Bild: Skydancer
Drache. Statue (Bronze). Bild: Skydancer Yasukuni Haiden. Schreinhalle, Schreintor, torii (Holz), 20. Jh.. Bild: Bernhard Scheid
Yasukuni Haiden. Schreinhalle, Schreintor, torii (Holz), 20. Jh.. Bild: Bernhard Scheid Totengeist. Hängerollbild (Seide, Farbe; 106,8 x 37,7 cm). Werk von Kawanabe Kyōsai (1831–1889), 1871. Bild: The British Museum
Totengeist. Hängerollbild (Seide, Farbe; 106,8 x 37,7 cm). Werk von Kawanabe Kyōsai (1831–1889), 1871. Bild: The British Museum Vernachlässigter Phallusschrein. (k. A.). Bild: Onizuka Kentarō
Vernachlässigter Phallusschrein. (k. A.). Bild: Onizuka Kentarō Shōgun Minamoto no Yoritomo. Statue (Holz), Kamakura-Zeit, 13.–14. Jh.. Bild: ColBase
Shōgun Minamoto no Yoritomo. Statue (Holz), Kamakura-Zeit, 13.–14. Jh.. Bild: ColBase Yasukuni Motiv auf einem 50-Sen-Schein. Geldschein (7,8 x 13,5 cm), Frühe Shōwa-Zeit, 1944. Bild: Wikimedia Commons
Yasukuni Motiv auf einem 50-Sen-Schein. Geldschein (7,8 x 13,5 cm), Frühe Shōwa-Zeit, 1944. Bild: Wikimedia Commons Yamabushi Prominenz. Tempelzeremonie. Bild: Chris Gladis
Yamabushi Prominenz. Tempelzeremonie. Bild: Chris Gladis Yinyuan Longqi. Farbe auf Seide; Detail. Werk von Kita Genki, 1671. Bild: Wikimedia Commons
Yinyuan Longqi. Farbe auf Seide; Detail. Werk von Kita Genki, 1671. Bild: Wikimedia Commons Yokuzuna Hakuhō. Heisei-Zeit, Jänner 2012. Bild: Wikimedia Commons
Yokuzuna Hakuhō. Heisei-Zeit, Jänner 2012. Bild: Wikimedia Commons „Stein der Trennung und der Bindung“. Höhe: 1,5m. Bild: Kimagure Jīsan
„Stein der Trennung und der Bindung“. Höhe: 1,5m. Bild: Kimagure Jīsan Tatoo-Schau in der Edo-Zeit. Farbholzschnitt (Papier, Farbe; 2 Blatt, ca. 38 x 25 cm). Werk von Utagawa Yoshiiku (1833–1904), Edo-Zeit, 1861. Bild: Waseda University
Tatoo-Schau in der Edo-Zeit. Farbholzschnitt (Papier, Farbe; 2 Blatt, ca. 38 x 25 cm). Werk von Utagawa Yoshiiku (1833–1904), Edo-Zeit, 1861. Bild: Waseda University Laienanhänger. Tempelzeremonie, matsuri. Bild: Wada Yoshio
Laienanhänger. Tempelzeremonie, matsuri. Bild: Wada Yoshio Halle derTräume. Tempelhalle (Holz), Nara-Zeit, 739. Bild: Wikimedia Commons
Halle derTräume. Tempelhalle (Holz), Nara-Zeit, 739. Bild: Wikimedia Commons Yama und Savitri. Lithographischer Farbdruck (Papier, Farbe). Werk von B. G. Sharman, Bombay, Indien, spätes 19. Jh.. Bild: Institut für Südasien-
Yama und Savitri. Lithographischer Farbdruck (Papier, Farbe). Werk von B. G. Sharman, Bombay, Indien, spätes 19. Jh.. Bild: Institut für Südasien- Yasukuni Löwe (a). Statue, komainu (Granit). Werk von Itō Chūta (Entwurf), 1933. Bild: Liondog no benkyōbeya
Yasukuni Löwe (a). Statue, komainu (Granit). Werk von Itō Chūta (Entwurf), 1933. Bild: Liondog no benkyōbeya Auftritt des Zeremonienmeisters. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio
Auftritt des Zeremonienmeisters. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio Kannon in Yokawa. Statue, butsuzō (Stein). Bild: Josko Kozic
Kannon in Yokawa. Statue, butsuzō (Stein). Bild: Josko Kozic Feuerritus. yamabushi Zeremonie, matsuri. Bild: Wada Yoshio
Feuerritus. yamabushi Zeremonie, matsuri. Bild: Wada Yoshio Yasukuni torii. Schreintor (Metall; Höhe: 25m, Länge des oberen Querbalkens: 34m), 20. Jh.. Bild: Bernhard Scheid
Yasukuni torii. Schreintor (Metall; Höhe: 25m, Länge des oberen Querbalkens: 34m), 20. Jh.. Bild: Bernhard Scheid Feuerritus. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio
Feuerritus. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio Zōjō-ten. Skulptur, butsuzō (Holz, bemalt; Höhe: 164,5 cm), Nara-Zeit, 8. Jh.. Bild:
Zōjō-ten. Skulptur, butsuzō (Holz, bemalt; Höhe: 164,5 cm), Nara-Zeit, 8. Jh.. Bild: Tokugawa Mausoleum, Zōjō-ji. Photographie, Tempelhalle (handkoloriertes Foto). Werk von Kusakabe Kinbei (1841–1934), Meiji-Zeit, spätes 19. Jh.. Bild: Okinawa Soba
Tokugawa Mausoleum, Zōjō-ji. Photographie, Tempelhalle (handkoloriertes Foto). Werk von Kusakabe Kinbei (1841–1934), Meiji-Zeit, spätes 19. Jh.. Bild: Okinawa Soba Zen-Mönch. (k. A.). Bild: Frantisek Staud
Zen-Mönch. (k. A.). Bild: Frantisek Staud Zaō Gongen. Statue, shinzō (Bronze; Höhe: 34.6 cm), Heian-Zeit, 11. Jh.. Bild: Metropolitan Museum of Art
Zaō Gongen. Statue, shinzō (Bronze; Höhe: 34.6 cm), Heian-Zeit, 11. Jh.. Bild: Metropolitan Museum of Art Zegaibō emaki. Querbildrolle, emakimono (Detail), Muromachi-Zeit, 1354. Bild: Saichō to Tendai no kokuhō. Tōykō 2006
Zegaibō emaki. Querbildrolle, emakimono (Detail), Muromachi-Zeit, 1354. Bild: Saichō to Tendai no kokuhō. Tōykō 2006 Der Ehrwürdige Zōga auf einem Ochsen. Querbildrolle, emakimono (Papier, Farbe; 1272,3×35,7cm; Detail). Werk von Kanō Einō (1631–1697), Edo-Zeit. Bild: Nara Women’s University
Der Ehrwürdige Zōga auf einem Ochsen. Querbildrolle, emakimono (Papier, Farbe; 1272,3×35,7cm; Detail). Werk von Kanō Einō (1631–1697), Edo-Zeit. Bild: Nara Women’s University Zennyo Ryūō. Hängerollbild, kakemono (Seide, Farbe; 163,6 x 111,2cm). Werk von Jōchi, Heian-Zeit, 1145. Bild: Priest Kukai and Sacred Treasures of Mount
Zennyo Ryūō. Hängerollbild, kakemono (Seide, Farbe; 163,6 x 111,2cm). Werk von Jōchi, Heian-Zeit, 1145. Bild: Priest Kukai and Sacred Treasures of Mount Die Entstehung der Zehn Welten. Hängerollbild, kakemono (Tusche, Farben und Gold auf Papier), Edo-Zeit, ca. 19. Jh.. Bild: Völkerkundemuseum der Universität Zürich
Die Entstehung der Zehn Welten. Hängerollbild, kakemono (Tusche, Farben und Gold auf Papier), Edo-Zeit, ca. 19. Jh.. Bild: Völkerkundemuseum der Universität Zürich Der Ehrwürdige Zōga verschenkt seine Kleider. Querbildrolle, emakimono (Papier, Farbe; 1272,3×35,7cm; Detail). Werk von Kanō Einō (1631–1697), Edo-Zeit. Bild: Nara Women’s University
Der Ehrwürdige Zōga verschenkt seine Kleider. Querbildrolle, emakimono (Papier, Farbe; 1272,3×35,7cm; Detail). Werk von Kanō Einō (1631–1697), Edo-Zeit. Bild: Nara Women’s University Hotei. Buchillustration (Papier, Farbe, Tusche). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Bibliothèque de l’Institut National d’Histoire
Hotei. Buchillustration (Papier, Farbe, Tusche). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Bibliothèque de l’Institut National d’Histoire Zhu Xi. Buchillustration (Papier), China, 1578. Bild: Library of Congress
Zhu Xi. Buchillustration (Papier), China, 1578. Bild: Library of Congress Zhu Xi. Hängerollbild (Papier, Tusche; 88,5 × 58cm). Werk von Guo Xu (1456–1532), China, Ming-Zeit. Bild: Baike
Zhu Xi. Hängerollbild (Papier, Tusche; 88,5 × 58cm). Werk von Guo Xu (1456–1532), China, Ming-Zeit. Bild: Baike Nitta Shirō (Schlange). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Nitta Shirō (Schlange). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Kashiwade no Omi (Tiger). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Kashiwade no Omi (Tiger). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Iga Jutarō (Hase). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Iga Jutarō (Hase). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Son Gokū (Affe). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Son Gokū (Affe). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Kan’u (Ziege). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Kan’u (Ziege). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Der Bandit Kidō Maru (Ochse). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Der Bandit Kidō Maru (Ochse). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Der Mönch Raigō (Ratte). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Der Mönch Raigō (Ratte). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Susanoo no Mikoto (Drache). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: The British Museum
Susanoo no Mikoto (Drache). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: The British Museum Soga Gorō (auf Pferd). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Soga Gorō (auf Pferd). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Yūryaku Tennō (Eber). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Yūryaku Tennō (Eber). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Totengericht. Schriftrolle (Papier, Tusche, Farbe; 29 x 491cm; Detail), China, 10. Jh.. Bild: Intenational Dunhuang Project
Totengericht. Schriftrolle (Papier, Tusche, Farbe; 29 x 491cm; Detail), China, 10. Jh.. Bild: Intenational Dunhuang Project Hata Rokurōzaemon (Hund). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Hata Rokurōzaemon (Hund). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Kaidō Maru (Hahn). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Kaidō Maru (Hahn). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Die 26 Märtyrer von Nagasaki. Flugblatt (Papier; Detail). Werk von Wolfgang Kilian, 1628. Bild: Bayrische Staatsbibliothek
Die 26 Märtyrer von Nagasaki. Flugblatt (Papier; Detail). Werk von Wolfgang Kilian, 1628. Bild: Bayrische Staatsbibliothek Drei lebensfrohe Affen. Votivbild, ema (Holz, Farbe). Bild: Lostintokyo
Drei lebensfrohe Affen. Votivbild, ema (Holz, Farbe). Bild: Lostintokyo Spiegel, Schwert und magatama. (k. A.). Bild: Cyber Shrine
Spiegel, Schwert und magatama. (k. A.). Bild: Cyber Shrine Kōmoku-ten. Statue, butsuzō, Kamakura-Zeit. Bild:
Kōmoku-ten. Statue, butsuzō, Kamakura-Zeit. Bild: Jikoku-ten. Statue, butsuzō, Kamakura-Zeit. Bild:
Jikoku-ten. Statue, butsuzō, Kamakura-Zeit. Bild: Bishamon-ten. Statue, butsuzō, Kamakura-Zeit. Bild:
Bishamon-ten. Statue, butsuzō, Kamakura-Zeit. Bild: Zōjō-ten. Statue, butsuzō, Kamakura-Zeit. Bild:
Zōjō-ten. Statue, butsuzō, Kamakura-Zeit. Bild: Shichigosan. Schreinfest. Bild: Amy G.
Shichigosan. Schreinfest. Bild: Amy G. Shichigosan. Schreinfest. Bild: Takaku Masayuki
Shichigosan. Schreinfest. Bild: Takaku Masayuki Shichigosan-Zeremonie. Schreinfest. Bild: Fujimoto Jinja
Shichigosan-Zeremonie. Schreinfest. Bild: Fujimoto Jinja Shichigosan. Schreinfest. Bild: Norman Lee
Shichigosan. Schreinfest. Bild: Norman Lee Shichigosan in Kamakura. Schreinfest. Bild: Takaku Masayuki
Shichigosan in Kamakura. Schreinfest. Bild: Takaku Masayuki Shichigosan-Zeremonie. Schreinfest. Bild:
Shichigosan-Zeremonie. Schreinfest. Bild: Shichigosan-Prinzessin in Gelb. Schreinfest. Bild: Jpellgen
Shichigosan-Prinzessin in Gelb. Schreinfest. Bild: Jpellgen Sieben Glücksgötter. Relief. Bild: Steve-kun
Sieben Glücksgötter. Relief. Bild: Steve-kun Verkauf von Kimonos. (k. A.). Bild:
Verkauf von Kimonos. (k. A.). Bild: Shichigosan-Fest. Schreinfest. Bild: Shige’s Wallpapers
Shichigosan-Fest. Schreinfest. Bild: Shige’s Wallpapers Shichigosan. (k. A.). Bild: Bernhard Scheid
Shichigosan. (k. A.). Bild: Bernhard Scheid
| (74 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 12: | Zeile 12: | ||
}}<!-- | }}<!-- | ||
-->{{#arraydefine:medien | -->{{#arraydefine:medien | ||
| − | | Skulptur, Malerei, Holzschnitt, Buch, Photographie | + | | Skulptur, Malerei, Holzschnitt, Buch, Photographie, Digital |
}}<!-- | }}<!-- | ||
-->{{#arraydefine:themen | -->{{#arraydefine:themen | ||
| − | | Buddha, Gottheit, Indische Gottheit, Historische Person, Religiöse Person, Tier, Geist, Tempel, Schrein, Ritus, Gegenstand, Text | + | | Buddha, Buddhistische Gottheit, Shintō-Gottheit, Glücksgottheit, Indische Gottheit, Historische Person, Religiöse Person, Tier, Geist, Landschaft, Tempel, Schrein, Ritus, Gegenstand, Text |
}}<!-- | }}<!-- | ||
-->{{#arraydefine: artists | -->{{#arraydefine: artists | ||
| Zeile 63: | Zeile 63: | ||
|&&| unique, sort=rand | |&&| unique, sort=rand | ||
}}<!-- | }}<!-- | ||
| − | + | --><div class=wrapGlossar><!-- | |
| + | --><div class=infoMetalog><!-- | ||
| + | --><span class=toggleInfo data-class="infoMetalogText">{{#fas:info}}</span> <!-- | ||
| + | --><div class='infoMetalogText'> | ||
| + | * Diese Seite zeigt alle {{formatnum:{{#var: count}}}} Bilder, die auf den Einzelseiten dieses Handbuchs verwendet werden. | ||
| + | * Mithilfe des Filter-Menüs kann die Anzeige der Bilder auf bestimmte Medien, Themen, Künstler oder Bildquellen begrenzt werden. | ||
| + | * Für nähere Einzelheiten auf die Links der Einträge klicken.<!-- | ||
| + | --></div><!-- | ||
| + | --></div><!-- | ||
| + | |||
| + | Auswahl Feld | ||
| + | |||
| + | --><div class=infoText style=clear:both><!-- | ||
| + | --><div class=infoTextBody> <!-- | ||
LINKS | LINKS | ||
| − | + | --><div class='left-items feld'><!-- | |
| − | |||
| − | --><div class='left-items'><!-- | ||
Filter | Filter | ||
| − | --><div id='js-group-items' class='filter left-item' | + | --><div id='js-group-items' class='filter left-item'> ''Filter''<!-- |
| − | --><span class='radio checked' data-group='medium | + | --><span class='radio checked' data-group='medium&thema'>Medien & Themen</span> <!-- |
| − | --><span class='radio' data-group='artist'>Künstler</span> <!-- | + | --><span class='radio' data-group='time&artist'>Künstler</span> <!-- |
| + | --><span data-feld='time'><!-- | ||
| + | --><span class='radio checked' data-time='alle'>alle Epochen</span><!-- | ||
| + | --><span class='radio' data-time='Altertum und Mittelalter'>Altertum</span><!-- | ||
| + | --><span class='radio' data-time='Neuzeit'>Neuzeit</span><!-- | ||
| + | --><span class='radio' data-time='Moderne und Gegenwart'>Moderne</span><!-- | ||
| + | --></span> <!-- | ||
--><span class='radio' data-group='quelle'>Bildquellen</span><!-- | --><span class='radio' data-group='quelle'>Bildquellen</span><!-- | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
--></div><!-- | --></div><!-- | ||
--></div><!-- | --></div><!-- | ||
| Zeile 83: | Zeile 95: | ||
--><div class='right-items'> <!-- | --><div class='right-items'> <!-- | ||
M & T | M & T | ||
| − | --><div class=' | + | --><div class='show-thema show-medium'><!-- |
Medien | Medien | ||
| − | --><div data-feld='medium' class='right-item' | + | --><div data-feld='medium' class='feld right-item'> ''Medien'' <!-- |
--><span class='radio checked' data-medium='alle'>Alle</span> <!-- | --><span class='radio checked' data-medium='alle'>Alle</span> <!-- | ||
-->{{#arrayprint: medien||§ | -->{{#arrayprint: medien||§ | ||
| Zeile 92: | Zeile 104: | ||
--></div> <!-- | --></div> <!-- | ||
Themen | Themen | ||
| − | --><div data-feld='thema' | + | --><div data-feld='thema' class='feld right-item' style='margin-top: .5rem;'> ''Themen''<!-- |
--><span class='radio checked' data-thema='alle'>Alle</span><!-- | --><span class='radio checked' data-thema='alle'>Alle</span><!-- | ||
-->{{#arrayprint: themen||§ | -->{{#arrayprint: themen||§ | ||
| Zeile 99: | Zeile 111: | ||
--></div><!-- | --></div><!-- | ||
--></div><!-- | --></div><!-- | ||
| − | + | K | |
| − | --><div class=' | + | --><div class='show-artist show-time feld' style='display:none'><!-- |
| − | + | Anordnen | |
| − | + | --><div class='order-items'>''Künstler'' (<span class=countItems>{{#arraysize:artists}}</span>) <!-- | |
| − | |<span class='radio reorder' data-artist='§' data-werkzahl='{{#ask:[[gemacht_von::§]]|format=count}}'>{{#regex:§|/;/|,}}</span> | + | --><span class='radio checked' data-order='werkzahl'>nach Werkzahl</span> <!-- |
| + | --><span class='abc radio' data-order='artist'>alphabetisch</span> <!-- | ||
| + | --></div> <!-- | ||
| + | Künstler | ||
| + | --><div class='resize' data-feld='artist'><!-- | ||
| + | --><span class='radio checked' data-artist='alle' data-werkzahl='{{#ask:[[gemacht_von::+]][[is_image_article::+]]|format=count}}' data-time2='alle'>alle Bilder</span><!-- | ||
| + | -->{{#arrayprint: artists||§ | ||
| + | |<span class='radio reorder' data-artist='§' data-werkzahl='{{#ask:[[gemacht_von::§]][[is_image_article::+]]|format=count}}' data-time2='{{#ask:[[gemacht_von::§]] | ||
| + | |?Periode= | ||
| + | |format=plain | ||
| + | |mainlabel=- | ||
| + | |limit= 1 | ||
| + | |searchlabel= | ||
| + | }}'>{{#regex:§|/;/|,}}</span> | ||
}} <!-- | }} <!-- | ||
| + | --></div> <!-- | ||
| + | --></div><!-- | ||
| + | Q | ||
| + | --><div class='show-quelle feld' style='display:none'><!-- | ||
| + | Anordnen | ||
| + | --><div class='order-items'> ''Bildquellen'' (<span class=countItems>{{#arraysize:quellen}}</span>) <!-- | ||
| + | --><span class='radio checked' data-order='werkzahl'>nach Werkzahl</span> <!-- | ||
| + | --><span class='radio' data-order='quelle'>alphabetisch</span> <!-- | ||
| + | --></div><!-- | ||
| + | Quellen | ||
| + | --><div class='resize' data-feld='quelle'><!-- | ||
| + | --><span class='radio checked' data-quelle='alle' data-werkzahl='{{#ask:[[hat_bildquellentext::+]][[is_image_article::+]]|format=count}}'>alle Quellen</span><!-- | ||
| + | -->{{#arrayprint: quellen||§ | ||
| + | |<span class='radio reorder' data-quelle='§' data-werkzahl='{{#ask:[[hat_bildquellentext::§]][[is_image_article::+]]|format=count}}'>§</span> | ||
| + | }} <!-- | ||
| + | --></div><!-- | ||
| + | --></div> <!-- | ||
--></div> <!-- | --></div> <!-- | ||
| − | + | --></div> <!-- | |
| − | + | --></div><!-- | |
| − | + | ||
| − | + | Results | |
| − | |||
| − | |||
| − | + | --><div id=showResults><!-- | |
| − | |||
| − | |||
| − | |||
counter | counter | ||
--><div class=countResults><!-- | --><div class=countResults><!-- | ||
| − | --><i | + | --> <!-- |
| − | -->Thema: <span id='filter-thema'>alle</span></i><!-- | + | --><i class= right> Bilder: <span id='count-results'>{{formatnum:{{#var: count}}}}</span></i> <!-- |
| − | --><i | + | --><i class='show-medium show-thema'>Medium: <span id='filter-medium'>alle</span> <small>|</small></i> <!-- |
| − | --><i | + | --><i class='show-medium show-thema'>Thema: <span id='filter-thema'>alle</span></i><!-- |
| − | --> | + | --><i class='show-artist show-time' style='display:none'>Künstler: <span id='filter-artist'>alle</span> <small>|</small></i> <!-- |
| + | --><i class='show-artist show-time' style='display:none'>Epoche: <span id='filter-time'>alle</span></i><!-- | ||
| + | --><i class='show-quelle' style='display:none'>Bildquelle: <span id='filter-quelle'>alle</span></i><!-- | ||
--></div> <!-- | --></div> <!-- | ||
| − | + | ||
Results | Results | ||
| − | --><div class=showResultsG | + | --><div class=showResultsG> {{#arrayprint: letters||§ |
| − | {{#arrayprint: letters||§ | ||
|{{#ask:[[is_image_article::~§*]] | |{{#ask:[[is_image_article::~§*]] | ||
|mainlabel=- | |mainlabel=- | ||
| Zeile 144: | Zeile 182: | ||
}} | }} | ||
}} <!-- | }} <!-- | ||
| + | --></div> <!-- | ||
| + | --></div> <!-- | ||
--></div> | --></div> | ||
{{#css: | {{#css: | ||
| − | + | .infoTextBody { | |
| − | + | grid-template-columns: minmax(14em, 24%) auto; | |
| − | + | } | |
| − | + | .order-items, | |
| − | grid-template-columns: minmax( | + | .left-item i, |
| − | + | .right-item i { | |
| + | border-bottom: .1em solid transparent; | ||
| + | margin-bottom: .1rem; | ||
| + | display: block; | ||
} | } | ||
| − | .left- | + | .left-items .radio { |
| − | . | + | display: block; |
| − | + | } | |
| − | } | + | .left-items [data-group*='artist'] + [data-feld] { |
| + | display: block; | ||
| + | margin-left: 1em; | ||
| + | max-height: 0; | ||
| + | overflow: hidden; | ||
| + | transition:.5s; | ||
| + | } | ||
| + | .left-items [data-group*='artist'].checked + [data-feld] { | ||
| + | max-height: 12em; | ||
| + | } | ||
[data-name]::before { | [data-name]::before { | ||
content: attr(data-name) ': '; | content: attr(data-name) ': '; | ||
| Zeile 163: | Zeile 215: | ||
font-style: italic; | font-style: italic; | ||
} | } | ||
| + | [data-werkzahl]::after { | ||
| + | content: ' (' attr(data-werkzahl) ')'; | ||
| + | } | ||
| + | .infoTextBody > div { | ||
| + | max-height: none; | ||
| + | } | ||
.resize { | .resize { | ||
| − | height: | + | height: 11.5rem; |
overflow: auto; | overflow: auto; | ||
resize: vertical; | resize: vertical; | ||
position: static; | position: static; | ||
| − | + | display: grid; | |
| − | + | grid-template-columns: repeat(auto-fit, minmax(14rem, 1fr)); | |
| − | + | border: 1px solid #ddd; | |
| + | border-width: 1px 0; | ||
| + | background: rgb(244 246 246); | ||
| + | background: #ffffff50; | ||
| + | margin-bottom: .75em; | ||
} | } | ||
| − | . | + | .resize .radio { |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
overflow: hidden; | overflow: hidden; | ||
text-overflow: ellipsis; | text-overflow: ellipsis; | ||
height: 1.6em; | height: 1.6em; | ||
| − | + | } | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | } | ||
}} | }} | ||
Aktuelle Version vom 19. April 2025, 21:31 Uhr
Bilder-Verzeichnis
- Diese Seite zeigt alle 1.815 Bilder, die auf den Einzelseiten dieses Handbuchs verwendet werden.
- Mithilfe des Filter-Menüs kann die Anzeige der Bilder auf bestimmte Medien, Themen, Künstler oder Bildquellen begrenzt werden.
- Für nähere Einzelheiten auf die Links der Einträge klicken.
FilterMedien & Themen Künstler alle EpochenAltertumNeuzeitModerne Bildquellen
Medien Alle SkulpturMalereiHolzschnittBuchPhotographieDigital
ThemenAlleBuddhaBuddhistische GottheitShintō-GottheitGlücksgottheitIndische GottheitHistorische PersonReligiöse PersonTierGeistLandschaftTempelSchreinRitusGegenstandText
Künstler (211) nach Werkzahl alphabetisch
alle BilderBrooks, Richard A.Hashimoto ChikanobuUtagawa Hiroshige IIKanō SanrakuAnigeHamaya HiroshiUtagawa YoshitoraOhara KosonIrie ChōhachiKeisai EisenTakaoka KunihikoHasegawa TōhakuUnkeiWegner, GuntherMotoori NorinagaKaihō YūshōHanabusa IkkeiArai YoshiakiHashiguchi TakaakiKōshōKoizumi JunsakuHayashi YoshinagaKanō DōhakuAdachi GinkōTotoya HokkeiKatsukawa ShunshōTerajima RyōanKaihō YūtokuNakashima HirokoTosa MitsushigeKanō MitsunobuTatsuemonHayami ShungyōsaiEnami NobukuniTakamura ChihiroIngenTintoretto, JacopoNakaura JulianNabeta GyokueiKanō TsunenobuZen’enHosoda TominobuOzu YasujirōIi NaoyasuKaempfer, EngelbertMinamikawa SanjirōShinohara KiyookiUtagawa HirokageWang QiZenshunTorii KiyonagaKakuyūKosugi HōanMasatomoEn’iMushō JōshōUtagawa ToyohiroScidmore, ElizaKiffl, ErikaYoshida KimikoKatsukawa Shun’eiKatayama NanpūShao FanBaiōken EishunNakata HideoTani BunchōKitagawa UtamaroYashima GakuteiTorii KiyomasuAoigaoka KeiseiYokoyama KimioChiossone, EdoardoNishikawa SukenobuUeyama YaheiKaijōKanō MotonobuKyōkakuUtagawa KuniyoshiTachibana MorikuniKei-SchuleSoga ShōhakuKanō NaizenJōchiKyokumeiUtagawa SadahideArai YoshimuneOno no TakamuraSaegusa MoritomiWatanabe NobukazuKatsushika HokusaiSenshoIshikawa RyūsenTorii KiyomitsuUtagawa ToyoharuFujiwara no TakanobuStillfried von Ratenicz, RaimundKilian, WolfgangShimizu TakashiLu XinzhongRyōzenBurger, WilhelmTaki KateiTanaka NaganeHeine, WilhelmTawaraya SōtatsuGuo XuŌkuma UjihiroCola, GiovanniWatanabe IkarimaroTosa MitsunobuToriyama SekienBrady, MathewTori BusshiFujiwara TetsuzōUrabe KanekataGuanxiuOgawa HaritsuOgata GekkōUtagawa KuniteruUtagawa KunitsunaKusakabe KinbeiJōchōMiwa ZenrakuUtagawa KunisadaTakamura KōunYoshida HatsusaburōItō ChūtaUtagawa ToyokuniMatsunaga HanzanTosa MitsuokiFukiya KōjiWaterhouse Hawkins, BenjaminOchiai YoshiikuKomatsu NobutakaHara KeiichiYoshikawa YoshinobuTakashina TakakaneMori SosenMaruyama ŌzuiShiba KōkanTamagawa ShūchōTsutsumi TōgetsuSuzuki HarunobuOgata KōrinTorii KiyohiroBull, DavidHogenberg, FranzManger, MichaelKubo ShunmanKanō MasanobuTai Shan 蔡山Utagawa YoshikazuSugawara MitsushigeKobayashi EitakuSumiyoshi GukeiTsurusawa TanshinYamazaki ToshinobuTakahata IsaoEda ToshimasaShiba RinkenCastiglione, GiuseppeYi XingmoTsukioka YoshitoshiToyohara ChikanobuJōkakuBokusaiUtagawa KunitoshiKeishunYoshida TōshiBeato, FeliceWatanabe ManabuDürer, AlbrechtSengai GibonKanō EinōShōun GenkeiJōgaUtagawa YoshiikuOkazaki SesseiIppitsusai BunchōHorn, RolfeMaruyama ŌkyoSesshū TōyōRaja Ravi VarmaEsaki ReijiShūgetsuKawanabe KyōsaiKatsushika HokkiUtagawa HiroshigeUchida KuichiMendel, TommiSōamiTankeiTange KenzōYonehara UnkaiEkinKaikeiHidari JingorōItō JakuchūShindō KanetoNami no IhachiRyūbaItami JūzōAsai KoeiTomioka SetteiKobayashi KazuhiraKanō Tan’yūSharman, B. G.Scorsese, MartinSaitō HikomaroSouteyrat, JeremieHakuin Ekaku
Bildquellen (490) nach Werkzahl alphabetisch
alle QuellenChiba AkioDavid BullTomo YunGapMinneapolis Institute of ArtJenny HuangRon ReznickMihotoke no katachiNippon DesignEmre EnginJapan Trip 2004Butsuzō maniacsOwen WaygoodEdward HahnHimalayan ArtRokuharamitsu-jiAntique Art MorimiyaEdward FaulknerMuseum RietbergI. HatadaE-MuseumAngus McIntyreNishinomiya JinjaMichael Czaja. Gods of myth and stone: PhallicismFuerstBenedetta LomiModern Japanese Historical FiguresSpiceAsian Art OutlookFuji ArtsThe Tale of GenjiJake DaviesTakao DaisukeMine Scheid-KatayamaBukkyō no benkyōshitsuKomainu.netAmy NakazawaTsuruga Umaimon MapNara National MuseumNumisBidsRitoumeguri.comNeko to Nara no shashinshūTimeMike MurrillRoy ChanRolf PresselChinese Rubbings CollectionIntenational Dunhuang ProjectMatthew BednarikYanwenliTani Buncho-ha DatabaseMinamikawa SanjirōKitayama TakeshiPrinceton University Art MuseumDigital ArchivesMOQOOKamakura no kōshin-tōPhilip CyganRyūgoku University LibraryJapan Netherlands Exchange in the Edo-PeriodRosenfield 2011Kuramadera Bishamon-ten to Kisshō-tenArt Gallery of New South WalesKurokawa Takao no BiJapan FoundationShikoku henro no tabiWakasa Obama dejitaru bunkazaiPink TentacleKongōbu-ji „Butsu nehanzu“. KokuhōThetengu.comCompass152Makita HidenosukeCraig HowittTabi no shashin gazō shūJack LinGlobal Travel AuthorsMatthias ScommodaCleveland Museum of ArtTakaku MasayukiNakasendō nisshiYamamoto HirokoRyūkoku University LibraryTokyo National MuseumTaka YoneKeith LeungMuseen KölnCherry snowTōji Kōdō Ritai MandaraEkkyō suru e-monogatariTokyo Metropolitan LibraryRyukoku University LibraryYōmawariWada ToshioBjørn KEve AndersonChindera Dai-DōjōS. MinagaMarkowichJaponia.org.plAndreas PichlerChantal DupasquierHideyoshi to Kyōto. Toyokuni jinja shahōdeYamatopediaJapanese Archaeological AssociationChristian Luczanits & Jaroslav PoncarCurious MuseumHarris 2001Yoshida Shōsoku-tenBohuslav KotalSmithonian InstitutionPhoto DokuritsukenDeep RootsFowler Museum at UCLAVankIndulgence boyDate MuseumCave Temples of DunhuangMiyata NoboruYves RubinJapanese Historical MapsLuica MakInternet ArchiveWikimedia Commons-Eric FotoScheidRómulo RejónTigertoda productionsJorge de la TorrienteOnline Archive of CaliforniaSarah ThalFrank GualtieriTurnerGoogle EarthKitaoka A.Suzuki SeiyaChris GladisIan ChangMiwa no HiharaHisgoYamada RyokoWakayama Prefectural MuseumHihōdōKōshū-shiKoike TakashiNational Museum of Asian ArtGofuku-jiDamon CoulterGallicaHey BrianPriest Kukai and Sacred Treasures of MountKenninji GalleryShintō Seinen Zenkoku KyōgikaiMuseum of Fine ArtsIchinohe ShinyaVictoria and Albert MuseumH. L. WallaartSakai City MuseumAdi MeyerhoferRecotripPacific Asia MuseumMAKYamaguchi SumioJapanese Woodblock Print CollectionSakigake ichimonjiNetto Bijutsukan ĀtomatomenYukuhiroMuseum für KunstgewerbeRobert PrestianoBushū chiiki isan tankyūkaiPulverer CollectionOrandajinRuth and Sherman Lee InstituteHisanoriYsf009Osōshiki no gimonKaze ni fukareteTagesspiegelShige’s WallpapersImperial Politics and Symbolism in AncientThe British MuseumSalvador Busquets ArtigasMingei artsKichō shiryō gazō databaseSankei FotoSatyender S DhullDon.leeDigital ArchiveJeffrey FriedlFashion Press NewsRijksmuseumTokyoViewsTrimondiAlexander SilvermanIkeada KatsumiHarvard Art MuseumsTaima.orgJpellgenDeadhippo.comAnchocoThomas LottermoserMuza-chanHan SiToyokawa Inari SchreinTanaka MotomasaTakatsuki Folk MuseumPatrick ElmerTakashi MibayashiWolfgang WiggersChristie’sMiya DaiWonder ElfTōji no mikkyōzuzō 東寺の密教図像.Bernard FaureBuddhamuseum.comTrane DeVoreSatō SekizaiMiho MuseumAfter the Silver RainAK-AntiekNew York Public LibraryWarakuwebLord IvanTrocaderoRafał ZgódkaDocPlayer.netArt CalendarYaneurabeya no BijutsukanBroschüre Saidaiji no bunkaJapan TimesJu-on-the-grudge-WikiaCarstayBycollieInori no kairōChristian BergmeisterZenoPerrin LindelaufDon WeissNezu MuseumClaude EstèbeWalk JapanYuichi MommaBlogShintō jitenSukhaNenchū rider no hitorigotoKyōto shiseki sansakukai 19LaughterkeyMCJPTokyo ArchiveJacques Edouard BergerKyōto Kankō Navi PurasuIwanami bukkyō daijitenGuido GautschBinxAdrienSyracuse University Art MuseumEl-Branden BrazilEckhart DerschmidtHuntington ArchiveJapanologische SammlungShinto Shrines of JapanTakakuwa SusumuAuction WorldAPISuper ApeWaseda University Cultural Resource DatabaseMundo-NipoJapanese FineartsThe New York Times Style MagazineKyushu National MuseumItoshiki monotachiApricot CafeHiroaki KikuchiJason AldagJ-blogIwata TadatoshiBalendu Sharma DadhichKamigraphieJinja MemoFrantisek StaudMolly Des JardinToike Noboru u.a.AwakeningsTomoe SteineckNational Museum of KoreaShintō Online Network AssociationShingon Buddhist International InstituteTōkyō Geijutsu Daigaku BijutsukanStudio YamakoBuddhistdoor ConnectTom RichardsonAmy G.Bernhard ScheidCulture JaponaisNational Diet LibraryJohn W. BennettKeihin NikeNational Astronomical Observatory of JapanHistorical Asian ArchitectureNichibunkenMark BoucherKeiyōdōKitora AtlasHachiman Digital HandscrollsOkinawa SobaShikoku henro shashin-shūWada YoshioCostume MuseumFoundation J.-E. BergerLakeside catFarmofmindBlätter zur japanischen Geschichte und ReligionJAPONIAEgenolf GalleryHōjō-chiku machzukuri kyōgikaiSetagaya Stamp/CoinH. JohnsonProcrast8Gregor HohpeSaichō to Tendai no kokuhō. Tōykō 2006MuianCyber ShrineEmakimono databaseJani PatokallioExoticindiaart.comGoogle MapsYou1gran’paOslo Kyūdō KyōkaiFujii Hikifuda CollectionSetagaya CityWaseda University Library圖博館OomotoKōyasanBlown in the windYamashina ReijiBakumatsu GuideAndrew HaigCharityVikingSlavNoda KazuoJens QuadeKatō YoshihiraMarcello and Anita TranchiniPhoto MiyazakiTim WilkinsonChester Beatty LibraryColbaseKōbō Daishi and the Sacred Treasures ofŌkuma DaigorōFrypanKamon IrohaMuseum of Motoori NorinagaArt History StrollsJapanese Old Photographs of the Bakumatsu-MeijiOwen MurrayIzumi ShimamuraHoshi ga suki na hitoAjisaiYamada GōInsecula.comKūkai mandara: Kōbō Daishi to Kōya-sanOnizuka KentarōThe Japan Folk Crafts MuseumArtelinoMetropolitan Museum of ArtYasuda EikiTokyobling’s BlogTeravistKyōto National MuseumLuong Quang-TuanMakura no sōshiTaima-deraSarnath M.SouDiscover KyotoKōbō Daishi Kūkai and the Sacred TreasuresVincent Van den StormeJapanese Buddhist StatuaryNorman LeeTravel.dahangzhou.comSatō SatoruKokugakuin UniversityIan ReaderTravel.jpDiscovering JapanBrooklyn MuseumUncyclopediaArt Institute ChicagoGabowKaiseikunWikimediaJosko Kozic26 Martyrs MuseumShimotsuke Original Online NewsSteve-kunLaydockBodart-Bailey 1999NHKLostintokyoThe Kitsune pageQuesto piccolo grande BANZAIJohn M. RosenfieldThe Kyoto Shimbun NewspaperToshiNemo’s Great UncleTanaka JūyōEve’s AppleJulia RamprechtShimbutsudoCultural Heritage OnlineVictor HarrisBertrand MarquetArchitekturmuseum BerlinNational Institute for Japanese LiteratureMazimilianNihon ryokōJapan InfoKōbe City MuseumSarashina RenesansuBayrische StaatsbibliothekKansai Digital ArchivesDaidō GorōOkada KenjiRyugoku University LibraryBakumatsu.orgEast Asia Image CollectionOta Memorial Museum of ArtSimon le nipponPrivatsammlung Michael O’ClairKūkai and Mount KōyaCody RyalBong GritMusee GuimetThe Kuniyoshi ProjectLonely TripKobe City MuseumThe Life of the Buddha from BorobudurKamogawa-shiKyōto ikōIkenoue Misogi FestivalBurke CollectionMeiji JingūKurabuchi no dōsojinBlue LotusZenmonk.cnWelcome CollectionUNIDAMBrian McmorrowPngsucaiGreat Thoughts TreasuryOpen LibraryTom BodleyOnly tanukiMAGphotoInaba BoxNprFujimoto JinjaNow2000 JewellAlain BartheYamahikoShinbutsu imasu ŌmiSanjūsangen-dōConstitutional Revision Research ProjectKomazawa University LibraryMatsunami ChiekoTeruhide TomoriFashion PressPalace MuseumNippon.comIrasuto no satoKawagoe Kankō BlogKyoto o kanjiru hibiDarren-Jon AshmoreButsuzou WorldHotoku KaikanJCMU NikkiNemo’s great uncleStaatsbibliothek zu BerlinJ-BlogJotenkaku MuseumWakīWikimedia CommonsStephen A. EdwardsGabor TerebessLACMAMike MurrilPrismoJulesberry2001Tabi Photo
Bilder: 0 Medium: alle | Thema: alleKünstler: alle | Epoche: alleBildquelle: alle
Kein Ergebnis!