Metalog:Bilder: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
 Amida Statue mit Meditations-mudrā. Statue, butsuzō (Holz, vergoldet; Höhe: 152,5 cm), Späte Heian-Zeit, 11. Jh.?. Bild: Kyōto National Museum
Amida Statue mit Meditations-mudrā. Statue, butsuzō (Holz, vergoldet; Höhe: 152,5 cm), Späte Heian-Zeit, 11. Jh.?. Bild: Kyōto National Museum Priesterschuhe. Asagutsu (Pawlonia-Holz, schwarzer Lack, mit Seide ausgekleidet). Bild: Yoshida Shōsoku-ten
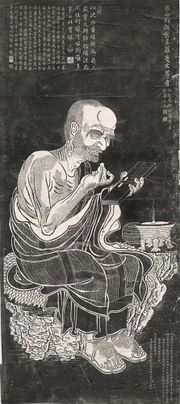
Priesterschuhe. Asagutsu (Pawlonia-Holz, schwarzer Lack, mit Seide ausgekleidet). Bild: Yoshida Shōsoku-ten Arhat 4 (Longmian-Stil). Hängerollbild (Farbe auf Seide). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
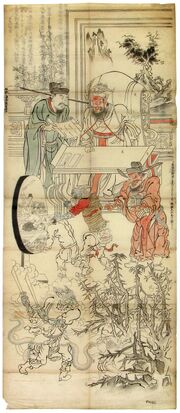
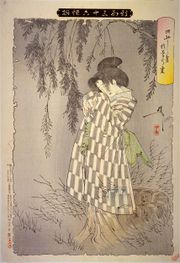
Arhat 4 (Longmian-Stil). Hängerollbild (Farbe auf Seide). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Ono no Komachi bittet um Regen. Hängerollbild (Seide, Farbe; 42,5 x 69,2cm). Werk von Utagawa Toyoharu (1735–1814), Edo-Zeit. Bild: Christie’s
Ono no Komachi bittet um Regen. Hängerollbild (Seide, Farbe; 42,5 x 69,2cm). Werk von Utagawa Toyoharu (1735–1814), Edo-Zeit. Bild: Christie’s Asuka Daibutsu. Statue, butsuzō (Bronze; Höhe: 2,75 m). Werk von Tori Busshi, 606–609. Bild: Inori no kairō
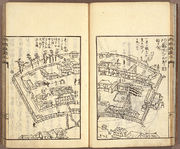
Asuka Daibutsu. Statue, butsuzō (Bronze; Höhe: 2,75 m). Werk von Tori Busshi, 606–609. Bild: Inori no kairō Markt für das Neue Jahr. (k. A.). Bild: Satō Satoru
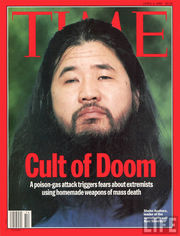
Markt für das Neue Jahr. (k. A.). Bild: Satō Satoru Asahara Shōkō. Titelseite. Bild: Time
Asahara Shōkō. Titelseite. Bild: Time Affengott. Maske (Holz; 25,1 x 20 cm), Kamakura-Zeit. Bild: Miho Museum
Affengott. Maske (Holz; 25,1 x 20 cm), Kamakura-Zeit. Bild: Miho Museum Kriegerische Geister. Querbildrolle (Papier; 33,7 x 1139,2 cm; Detail), Muromachi-Zeit, 16. Jh.. Bild: Nara National Museum
Kriegerische Geister. Querbildrolle (Papier; 33,7 x 1139,2 cm; Detail), Muromachi-Zeit, 16. Jh.. Bild: Nara National Museum Rauchopferbecken vor der Haupthalle. Tempel-Weihrauchbecken (Bronze). Bild: Shige’s Wallpapers
Rauchopferbecken vor der Haupthalle. Tempel-Weihrauchbecken (Bronze). Bild: Shige’s Wallpapers Amaterasu. Farbholzschnitt (Papier, Farbe; 20 x 13,3 cm). Werk von Yashima Gakutei (1786?–1868), Späte Edo-Zeit. Bild: Museum of Fine Arts
Amaterasu. Farbholzschnitt (Papier, Farbe; 20 x 13,3 cm). Werk von Yashima Gakutei (1786?–1868), Späte Edo-Zeit. Bild: Museum of Fine Arts Geburt Buddhas. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar
Geburt Buddhas. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar Langnasen- und Krähen-Tengu. Farbholzschnitt, nishiki-e (Papier, Farbe; 37,0 x 25,0 cm; Detail). Werk von Kawanabe Kyōsai (1831–1889), Edo-Zeit, 1863. Bild: Art Gallery of New South Wales
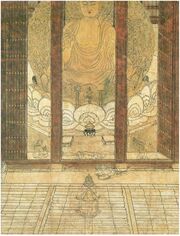
Langnasen- und Krähen-Tengu. Farbholzschnitt, nishiki-e (Papier, Farbe; 37,0 x 25,0 cm; Detail). Werk von Kawanabe Kyōsai (1831–1889), Edo-Zeit, 1863. Bild: Art Gallery of New South Wales Amida Raigō. Hängerollbild (Papier, Farbe, Gold; 182,5 x 69 cm), Edo-Zeit, 19. Jh.. Bild: Tomoe Steineck
Amida Raigō. Hängerollbild (Papier, Farbe, Gold; 182,5 x 69 cm), Edo-Zeit, 19. Jh.. Bild: Tomoe Steineck Arhat 3 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 3 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Arhat 12 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 12 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Amida mit der Geste des Predigens. Wandgemälde (Detail), Spätes 7. Jh.; 1949 durch Brand zerstört. Bild: Yamashina Reiji
Amida mit der Geste des Predigens. Wandgemälde (Detail), Spätes 7. Jh.; 1949 durch Brand zerstört. Bild: Yamashina Reiji Ausfahrt des Prinzen Siddhartha. Querbildrolle, emaki (Papier; Detail), Nara-Zeit, 8. Jh.. Bild: Cultural Heritage Online
Ausfahrt des Prinzen Siddhartha. Querbildrolle, emaki (Papier; Detail), Nara-Zeit, 8. Jh.. Bild: Cultural Heritage Online Aizawa Seishisai. Hängerollbild, kakemono (Detail), 19.Jhd.. Bild: Bakumatsu Guide
Aizawa Seishisai. Hängerollbild, kakemono (Detail), 19.Jhd.. Bild: Bakumatsu Guide Fest des Goldenen Drachens (18.März). Tempelfest. Bild: Wada Yoshio
Fest des Goldenen Drachens (18.März). Tempelfest. Bild: Wada Yoshio Arhat 13 (Longmian-Stil). Hängerollbild (Farbe auf Papier). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 13 (Longmian-Stil). Hängerollbild (Farbe auf Papier). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Haupthalle des Sensō-ji. Tempelhalle. Bild: Shige’s Wallpapers
Haupthalle des Sensō-ji. Tempelhalle. Bild: Shige’s Wallpapers Arhat 11 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 11 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Ashokas Löwen. Statue (Stein; Höhe: 215cm), Indien, 3. Jh. v.u.Z.. Bild: Wikimedia Commons
Ashokas Löwen. Statue (Stein; Höhe: 215cm), Indien, 3. Jh. v.u.Z.. Bild: Wikimedia Commons Seitenansicht des Kaminari-mon. Farbholzschnitt, ukiyo-e (Farbe, Papier). Werk von Keisai Eisen (1790–1848), Späte Edo-Zeit. Bild: Tokyo Metropolitan Library
Seitenansicht des Kaminari-mon. Farbholzschnitt, ukiyo-e (Farbe, Papier). Werk von Keisai Eisen (1790–1848), Späte Edo-Zeit. Bild: Tokyo Metropolitan Library Bodhisattva. Statue, butsuzō (Holz), Asuka-Zeit, 7. Jh.. Bild: Foundation J.-E. Berger
Bodhisattva. Statue, butsuzō (Holz), Asuka-Zeit, 7. Jh.. Bild: Foundation J.-E. Berger Awa Kenzō. Photographie. Bild: Oslo Kyūdō Kyōkai
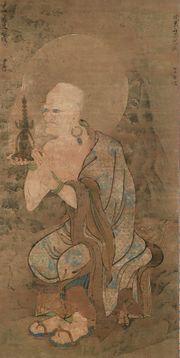
Awa Kenzō. Photographie. Bild: Oslo Kyūdō Kyōkai Arhat (luohan). Hängerollbild (Farbe auf Seide; 113,3 x 53.9cm). Werk von Tai Shan 蔡山, Yuan-Zeit, 14. Jh.. Bild: Tokyo National Museum
Arhat (luohan). Hängerollbild (Farbe auf Seide; 113,3 x 53.9cm). Werk von Tai Shan 蔡山, Yuan-Zeit, 14. Jh.. Bild: Tokyo National Museum Bodhisattva Maitreya. Statue, daibutsu (Stein; Höhe: 463 cm), Indien. Bild: Christian Luczanits & Jaroslav Poncar
Bodhisattva Maitreya. Statue, daibutsu (Stein; Höhe: 463 cm), Indien. Bild: Christian Luczanits & Jaroslav Poncar Der Totengeist des Asakura Tōgo (Asakura Tōgo no bōrei). Farbholzschnitt, ukiyo-e (Papier, Farbe; 36,5 x 24,8 cm). Werk von Utagawa Kuniyoshi (1797–1861), Späte Edo-Zeit, 1851. Bild: The British Museum
Der Totengeist des Asakura Tōgo (Asakura Tōgo no bōrei). Farbholzschnitt, ukiyo-e (Papier, Farbe; 36,5 x 24,8 cm). Werk von Utagawa Kuniyoshi (1797–1861), Späte Edo-Zeit, 1851. Bild: The British Museum Arhat 10 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 10 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Siddhartha kleidet sich in Leichentücher. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar
Siddhartha kleidet sich in Leichentücher. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar Schreinumzug. Schreinfest. Bild: Wada Yoshio
Schreinumzug. Schreinfest. Bild: Wada Yoshio Aizen Myōō. Mandala-Skizze (Papier, Tusche; 58,4 × 53,3 cm; Detail), Heian-Zeit, 1107. Bild: Metropolitan Museum of Art
Aizen Myōō. Mandala-Skizze (Papier, Tusche; 58,4 × 53,3 cm; Detail), Heian-Zeit, 1107. Bild: Metropolitan Museum of Art Asura-König. Statue (Trockenlack; Detail), Nara-Zeit, 734. Bild: Butsuzō maniacs
Asura-König. Statue (Trockenlack; Detail), Nara-Zeit, 734. Bild: Butsuzō maniacs Buddha predigt seinen Schülern. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar
Buddha predigt seinen Schülern. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar Amaterasu tritt aus der Höhle. Buchillustration (Papier, Tusche). Werk von Kobayashi Eitaku (1843-1890). Bild: Waseda University Library
Amaterasu tritt aus der Höhle. Buchillustration (Papier, Tusche). Werk von Kobayashi Eitaku (1843-1890). Bild: Waseda University Library Bild des Tempels Kinryū-san Sensō-ji. Farbholzschnitt (Papier, Farbe; 43 × 73 cm). Werk von Totoya Hokkei (1780–1850), Edo-Zeit, 1820. Bild: National Diet Library
Bild des Tempels Kinryū-san Sensō-ji. Farbholzschnitt (Papier, Farbe; 43 × 73 cm). Werk von Totoya Hokkei (1780–1850), Edo-Zeit, 1820. Bild: National Diet Library Siddhārtha begegnet einem Asketen. Querbildrolle (Papier, bemalt; 26,4 x 115,9cm; Detail), Nara-Zeit, 8. Jh.. Bild: Nara National Museum
Siddhārtha begegnet einem Asketen. Querbildrolle (Papier, bemalt; 26,4 x 115,9cm; Detail), Nara-Zeit, 8. Jh.. Bild: Nara National Museum Die Regenbitte der Ono no Komachi. Farbholzschnitt (Papier, Farbe; 35,7 x 24,5cm, Mittelteil eines Tryptichons). Werk von Utagawa Kuniyoshi, Edo-Zeit, ca. 1837. Bild: The British Museum
Die Regenbitte der Ono no Komachi. Farbholzschnitt (Papier, Farbe; 35,7 x 24,5cm, Mittelteil eines Tryptichons). Werk von Utagawa Kuniyoshi, Edo-Zeit, ca. 1837. Bild: The British Museum Religiöse Anlage. Buchillustration (Papier, Farbe). Werk von Arai Yoshimune (1863–1941). Bild: Nichibunken
Religiöse Anlage. Buchillustration (Papier, Farbe). Werk von Arai Yoshimune (1863–1941). Bild: Nichibunken Acala (der Unbewegbare). Tangka (Baumwolle, Erdfarben; 17,2 x 35,6 cm; Detail), Tibet, 12. Jh.. Bild: Himalayan Art
Acala (der Unbewegbare). Tangka (Baumwolle, Erdfarben; 17,2 x 35,6 cm; Detail), Tibet, 12. Jh.. Bild: Himalayan Art Arhat 8 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 8 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Premier Abe Shinzō im Yasukuni Schrein. (k. A.). Bild: Tagesspiegel
Premier Abe Shinzō im Yasukuni Schrein. (k. A.). Bild: Tagesspiegel An’i-in. Statue (Holz, vergoldet; Detail). Bild:
An’i-in. Statue (Holz, vergoldet; Detail). Bild: Fest der Drei Schreingötter (sanja matsuri). Schreinfest. Bild: Wada Yoshio
Fest der Drei Schreingötter (sanja matsuri). Schreinfest. Bild: Wada Yoshio Gedränge beim Fest des Goldenen Drachens (18.März). Tempelfest. Bild: Jens Quade
Gedränge beim Fest des Goldenen Drachens (18.März). Tempelfest. Bild: Jens Quade Nihon-zaru. Hängerollbild, kakemono (Detail). Werk von Mori Sosen (1774-1821), Edo-Zeit. Bild: Yaneurabeya no Bijutsukan
Nihon-zaru. Hängerollbild, kakemono (Detail). Werk von Mori Sosen (1774-1821), Edo-Zeit. Bild: Yaneurabeya no Bijutsukan Hirata Atsutane. Hängerollbild (88 × 36,8 cm). Werk von Watanabe Ikarimaro (1837–1915). Bild: Waseda University Library
Hirata Atsutane. Hängerollbild (88 × 36,8 cm). Werk von Watanabe Ikarimaro (1837–1915). Bild: Waseda University Library Haupthalle des Sensō-ji. Tempelhalle. Bild: H. L. Wallaart
Haupthalle des Sensō-ji. Tempelhalle. Bild: H. L. Wallaart Amoghavajra. Hängerollbild (Seide, Farbe; Detail), Kamakura-Zeit, 1314. Bild: Tokyo National Museum
Amoghavajra. Hängerollbild (Seide, Farbe; Detail), Kamakura-Zeit, 1314. Bild: Tokyo National Museum Tempelanlage von Asakusa. Photographie (handkoloriert; 21 x 26,5 cm). Werk von Kusakabe Kinbei, Um 1890. Bild: New York Public Library
Tempelanlage von Asakusa. Photographie (handkoloriert; 21 x 26,5 cm). Werk von Kusakabe Kinbei, Um 1890. Bild: New York Public Library Bodhisattva oder „Christenfürst“?. Hängerollbild, kakemono (Seide, Farbe, Gold; 150 x 60 cm; Detail), Frühe Edo-Zeit. Bild: Kōshū-shi
Bodhisattva oder „Christenfürst“?. Hängerollbild, kakemono (Seide, Farbe, Gold; 150 x 60 cm; Detail), Frühe Edo-Zeit. Bild: Kōshū-shi Asakusa Schrein. Schreinhalle, 1649. Bild: Wada Yoshio
Asakusa Schrein. Schreinhalle, 1649. Bild: Wada Yoshio Arhat 14 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 112,8 × 59,5 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 14 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 112,8 × 59,5 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Arhat 14 [oder 10] (Longmian-Stil). Entwurf (Farbe auf Papier; 115 × 57cm; Detail), Muromachi-Zeit, 14. Jh.. Bild: Komazawa University Library
Arhat 14 [oder 10] (Longmian-Stil). Entwurf (Farbe auf Papier; 115 × 57cm; Detail), Muromachi-Zeit, 14. Jh.. Bild: Komazawa University Library Verführung unter dem Bodhi-Baum. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar
Verführung unter dem Bodhi-Baum. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar Die Drei Weisen Affen, Nikkō. Halbrelief (Holz). Werk von Hidari Jingorō, Edo-Zeit, 17. Jh.. Bild: Ron Reznick
Die Drei Weisen Affen, Nikkō. Halbrelief (Holz). Werk von Hidari Jingorō, Edo-Zeit, 17. Jh.. Bild: Ron Reznick Suhara (Reisende im Regen). Farbholzschnitt, nishiki-e (Papier, Farbe; 22,7 x 35,3 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: The British Museum
Suhara (Reisende im Regen). Farbholzschnitt, nishiki-e (Papier, Farbe; 22,7 x 35,3 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: The British Museum Monogramm Albrecht Dürers. Druck (Papier). Werk von Albrecht Dürer (1471–1528), 1528. Bild: Wikimedia Commons
Monogramm Albrecht Dürers. Druck (Papier). Werk von Albrecht Dürer (1471–1528), 1528. Bild: Wikimedia Commons Pagode des Asakusa Tempels. Fünfgeschoßige Pagode, gojū-tō (Stahlbeton; Höhe: 48 m; Sockel 7,5 m), 1973. Bild: Edward Hahn
Pagode des Asakusa Tempels. Fünfgeschoßige Pagode, gojū-tō (Stahlbeton; Höhe: 48 m; Sockel 7,5 m), 1973. Bild: Edward Hahn Komachis Bitte um Regen. Farbholzschnitt. Werk von Torii Kiyomitsu, Edo-Zeit, 1765. Bild: Metropolitan Museum of Art
Komachis Bitte um Regen. Farbholzschnitt. Werk von Torii Kiyomitsu, Edo-Zeit, 1765. Bild: Metropolitan Museum of Art Arhat 6 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 6 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Zen Mönch. Um 1990. Bild: Foundation J.-E. Berger
Zen Mönch. Um 1990. Bild: Foundation J.-E. Berger Traditionelle Federballschläger (hagoita). (k. A.). Bild: Satō Satoru
Traditionelle Federballschläger (hagoita). (k. A.). Bild: Satō Satoru Komachis Bitte um Regen. Farbholzschnitt, beni-e. Werk von Torii Kiyohiro, Edo-Zeit, 1756. Bild: Metropolitan Museum of Art
Komachis Bitte um Regen. Farbholzschnitt, beni-e. Werk von Torii Kiyohiro, Edo-Zeit, 1756. Bild: Metropolitan Museum of Art Arhat 9 (Longmian-Stil). Entwurf (Farbe auf Papier; 115 × 57cm; Detail), Muromachi-Zeit, 14. Jh.. Bild: Komazawa University Library
Arhat 9 (Longmian-Stil). Entwurf (Farbe auf Papier; 115 × 57cm; Detail), Muromachi-Zeit, 14. Jh.. Bild: Komazawa University Library Arhat 2 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 2 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Amaterasu tritt aus der Höhle. Farbholzschnitt, shinzō (Papier, Farbe; Detail). Werk von Utagawa Kunisada (1786–1865), Edo-Zeit, 1857. Bild: Fuji Arts
Amaterasu tritt aus der Höhle. Farbholzschnitt, shinzō (Papier, Farbe; Detail). Werk von Utagawa Kunisada (1786–1865), Edo-Zeit, 1857. Bild: Fuji Arts Aizen Myōō. Statue, butsuzō (Holz; Höhe: 26,2cm; Detail). Werk von Kaijō (oder Kaisei), Kamakura-Zeit, 1256. Bild: E-Museum
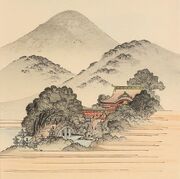
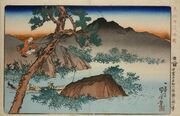
Aizen Myōō. Statue, butsuzō (Holz; Höhe: 26,2cm; Detail). Werk von Kaijō (oder Kaisei), Kamakura-Zeit, 1256. Bild: E-Museum Amida hinter den Bergen. Hängebildrolle (120,6 x 80,3 cm), Kamakura-Zeit, 13. Jh.. Bild: Wikimedia Commons
Amida hinter den Bergen. Hängebildrolle (120,6 x 80,3 cm), Kamakura-Zeit, 13. Jh.. Bild: Wikimedia Commons Freundlicher Arhat. Skulptur (Stein; Detail), Edo-Zeit, 1782–1825. Bild: Wikimedia Commons
Freundlicher Arhat. Skulptur (Stein; Detail), Edo-Zeit, 1782–1825. Bild: Wikimedia Commons Arhat 15 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 15 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Arhat 1 (Longmian-Stil). Hängerollbild (Farbe auf Seide). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 1 (Longmian-Stil). Hängerollbild (Farbe auf Seide). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Ex-Shōgun Ashikaga Yoshimitsu. Statue (Holz), Muromachi-Zeit. Bild:
Ex-Shōgun Ashikaga Yoshimitsu. Statue (Holz), Muromachi-Zeit. Bild: Arhat 9 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 9 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Tuschelnde Arhats. Statue (Stein; Detail), Edo-Zeit, 1782–1825. Bild: Yuichi Momma
Tuschelnde Arhats. Statue (Stein; Detail), Edo-Zeit, 1782–1825. Bild: Yuichi Momma Amida. Statue, yosegi-zukuri (Holz, vergoldet; Sitzhöhe 2,78 m). Werk von Jōchō (?–1057), Heian-Zeit, 1053. Bild:
Amida. Statue, yosegi-zukuri (Holz, vergoldet; Sitzhöhe 2,78 m). Werk von Jōchō (?–1057), Heian-Zeit, 1053. Bild: Ara-Gensaburō bezwingt einen Kappa. Buchillustration (Papier, Tusche, handkoloriert; 18 x 36cm). Werk von Tomioka Settei (1710–1787), Edo-Zeit, 1759. Bild: Museum für Kunstgewerbe
Ara-Gensaburō bezwingt einen Kappa. Buchillustration (Papier, Tusche, handkoloriert; 18 x 36cm). Werk von Tomioka Settei (1710–1787), Edo-Zeit, 1759. Bild: Museum für Kunstgewerbe Arhat (Gien Sōzu). Skulptur (Holz, bemalt; Höhe: 93 cm), Nara-Zeit, 8. Jh.. Bild: Fashion Press
Arhat (Gien Sōzu). Skulptur (Holz, bemalt; Höhe: 93 cm), Nara-Zeit, 8. Jh.. Bild: Fashion Press Acala. Tangka (Detail), Königreich Xi Xia, 1226. Bild: Himalayan Art
Acala. Tangka (Detail), Königreich Xi Xia, 1226. Bild: Himalayan Art Kada no Azumamaro. Buchillustration (Detail). Werk von Katsushika Hokusai, Edo-Zeit, 1848. Bild: National Diet Library
Kada no Azumamaro. Buchillustration (Detail). Werk von Katsushika Hokusai, Edo-Zeit, 1848. Bild: National Diet Library Weihrauchbecken vor der Haupthalle. Tempel-Weihrauchbecken. Bild:
Weihrauchbecken vor der Haupthalle. Tempel-Weihrauchbecken. Bild: Asuka Daibutsu. Statue, butsuzō (Bronze; Höhe: 2,75 m). Werk von Tori Busshi, 609. Bild: Kyōto shiseki sansakukai 19
Asuka Daibutsu. Statue, butsuzō (Bronze; Höhe: 2,75 m). Werk von Tori Busshi, 609. Bild: Kyōto shiseki sansakukai 19 Buddha. Buchillustration (Detail), Edo-Zeit, 1702. Bild: Ryukoku University Library
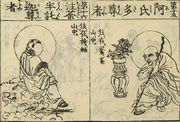
Buddha. Buchillustration (Detail), Edo-Zeit, 1702. Bild: Ryukoku University Library Arhat. Statue (Stein; Detail), Edo-Zeit, 1782–1825. Bild: Wikimedia Commons
Arhat. Statue (Stein; Detail), Edo-Zeit, 1782–1825. Bild: Wikimedia Commons Siddhartha verlässt erstmals den Königspalast. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar
Siddhartha verlässt erstmals den Königspalast. Wandmalerei (Detail), Indien. Bild: Christian Luczanits & Jaroslav Poncar Nakamise-dōri. Einkaufsstraße. Bild: Wada Yoshio
Nakamise-dōri. Einkaufsstraße. Bild: Wada Yoshio Arhat 7 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 7 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Akiba Gongen. Statue, butsuzō (Holz; Höhe: 87 cm, Sockel: 42 x 42 cm), 17. Jh.. Bild: Online Archive of California
Akiba Gongen. Statue, butsuzō (Holz; Höhe: 87 cm, Sockel: 42 x 42 cm), 17. Jh.. Bild: Online Archive of California Siddhartha als Asket. Querbildrolle, emaki (Papier, bemalt; 28,3 x 40,3 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Museum of Fine Arts
Siddhartha als Asket. Querbildrolle, emaki (Papier, bemalt; 28,3 x 40,3 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Museum of Fine Arts Ausfahrt des Buddha. Relief (Stein; 48 x 54 x 8,6 cm), Gandhara, Loriyan Tangai; Kushan-Periode, 2 Jh. u.Z.. Bild: Japan Times
Ausfahrt des Buddha. Relief (Stein; 48 x 54 x 8,6 cm), Gandhara, Loriyan Tangai; Kushan-Periode, 2 Jh. u.Z.. Bild: Japan Times Lohan with long eyebrows. Ölbild (Ölfarbe auf Leinwand; 210 × 170cm). Werk von Shao Fan (1964–), 2011. Bild: MAK
Lohan with long eyebrows. Ölbild (Ölfarbe auf Leinwand; 210 × 170cm). Werk von Shao Fan (1964–), 2011. Bild: MAK Geschlechtsverkehr der bösen Geister (ama no jaku). Farbholzschnitt, shunga. Werk von Utagawa Kunisada, Edo-Zeit. Bild:
Geschlechtsverkehr der bösen Geister (ama no jaku). Farbholzschnitt, shunga. Werk von Utagawa Kunisada, Edo-Zeit. Bild: Arhat 16 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 16 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Geisterbeschwörung. Buchillustration. Werk von Utagawa Toyokuni (1769–1825), Edo-Zeit. Bild: Waseda University Library
Geisterbeschwörung. Buchillustration. Werk von Utagawa Toyokuni (1769–1825), Edo-Zeit. Bild: Waseda University Library König Asura (Asura-ō). Statue (Trockenlack; Höhe: 153 cm), Nara-Zeit, 734. Bild:
König Asura (Asura-ō). Statue (Trockenlack; Höhe: 153 cm), Nara-Zeit, 734. Bild: Asakusa Schrein. Schreinhalle, 1649. Bild: Jinja Memo
Asakusa Schrein. Schreinhalle, 1649. Bild: Jinja Memo Arhat 5 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art
Arhat 5 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: National Museum of Asian Art Aizen Myōō. Hängerollbild, kakemono (Seide, Farbe; 123,8cm x 95,0 cm), Kamakura-Zeit. Bild: Nezu Museum
Aizen Myōō. Hängerollbild, kakemono (Seide, Farbe; 123,8cm x 95,0 cm), Kamakura-Zeit. Bild: Nezu Museum Komachi bittet um Regen. Farbholzschnitt, ukiyo-e (Papier, Farbe; 27 x 18,4 cm). Werk von Suzuki Harunobu, Edo-Zeit, ca. 1763. Bild: The British Museum
Komachi bittet um Regen. Farbholzschnitt, ukiyo-e (Papier, Farbe; 27 x 18,4 cm). Werk von Suzuki Harunobu, Edo-Zeit, ca. 1763. Bild: The British Museum Bishamon-ten. Tenbu, Kamakura-Zeit, um 1200. Bild: Museum of Fine Arts
Bishamon-ten. Tenbu, Kamakura-Zeit, um 1200. Bild: Museum of Fine Arts 16 Rakan, 13 & 14. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art
16 Rakan, 13 & 14. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art 16 Rakan, 11 & 12. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art
16 Rakan, 11 & 12. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art 16 Rakan, 1 & 2. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art
16 Rakan, 1 & 2. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art Binzuru Sonja. Skulptur (Holz, bemalt; Detail), Edo-Zeit. Bild: Mazimilian
Binzuru Sonja. Skulptur (Holz, bemalt; Detail), Edo-Zeit. Bild: Mazimilian Butsudan. Butsudan (Holz, Metall; Detail). Bild: Bernhard Scheid
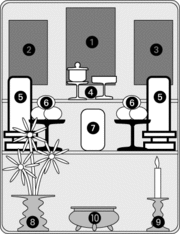
Butsudan. Butsudan (Holz, Metall; Detail). Bild: Bernhard Scheid Kriegermönch Musashi-bō Benkei. Farbholzschnitt, ukiyo-e. Werk von Utagawa Kuniyoshi, Edo-Zeit, ca. 1832. Bild: The Kuniyoshi Project
Kriegermönch Musashi-bō Benkei. Farbholzschnitt, ukiyo-e. Werk von Utagawa Kuniyoshi, Edo-Zeit, ca. 1832. Bild: The Kuniyoshi Project Versuchungen des meditierenden Buddha. Relief (Stein; Detail), 9. Jh.. Bild: The Life of the Buddha from Borobudur
Versuchungen des meditierenden Buddha. Relief (Stein; Detail), 9. Jh.. Bild: The Life of the Buddha from Borobudur Bishamon-ten. Statue (Holz, bemalt; Höhe: 135,6 cm; Detail), Heian-Zeit, 12. Jh.. Bild: Saichō to Tendai no kokuhō. Tōykō 2006
Bishamon-ten. Statue (Holz, bemalt; Höhe: 135,6 cm; Detail), Heian-Zeit, 12. Jh.. Bild: Saichō to Tendai no kokuhō. Tōykō 2006 Imaginäre Elefanten. Relief (Holz, bemalt; Detail). Werk von Kanō Tan’yū (Werkstatt) (1602–1674), Eo-Zeit, 1635. Bild: Ron Reznick
Imaginäre Elefanten. Relief (Holz, bemalt; Detail). Werk von Kanō Tan’yū (Werkstatt) (1602–1674), Eo-Zeit, 1635. Bild: Ron Reznick 16 Rakan, 7 & 8. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art
16 Rakan, 7 & 8. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art Geburt Buddhas. Relief (Stein; 34,9 x 23,5 cm), Gandhara, Kushan-Periode, 2.–3. Jh. u.Z.. Bild: The British Museum
Geburt Buddhas. Relief (Stein; 34,9 x 23,5 cm), Gandhara, Kushan-Periode, 2.–3. Jh. u.Z.. Bild: The British Museum Batō Kannon. Statue (Holz, bemalt; Detail), Heian-Zeit. Bild: Tōkyō Geijutsu Daigaku Bijutsukan
Batō Kannon. Statue (Holz, bemalt; Detail), Heian-Zeit. Bild: Tōkyō Geijutsu Daigaku Bijutsukan Benten-Halle. Tempelhalle. Bild: Tim Wilkinson
Benten-Halle. Tempelhalle. Bild: Tim Wilkinson Batō Kannon. Statue (Stein), Edo-Zeit, 1850. Bild: Japanese Buddhist Statuary
Batō Kannon. Statue (Stein), Edo-Zeit, 1850. Bild: Japanese Buddhist Statuary Buddha, predigend. Querbildrolle, emaki (Papier, bemalt; 25,7 × 27,3 cm; Detail), Nara-Zeit, 8. Jh.. Bild: Metropolitan Museum of Art
Buddha, predigend. Querbildrolle, emaki (Papier, bemalt; 25,7 × 27,3 cm; Detail), Nara-Zeit, 8. Jh.. Bild: Metropolitan Museum of Art Erste Predigt des Buddha. Relief (Stein; Detail), 9. Jh.. Bild: The Life of the Buddha from Borobudur
Erste Predigt des Buddha. Relief (Stein; Detail), 9. Jh.. Bild: The Life of the Buddha from Borobudur Benzaiten Schrein im verschneiten Teich. Farbholzschnitt, nishiki-e (Papier, Farbe; 23,9 x 36 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: Museum of Fine Arts
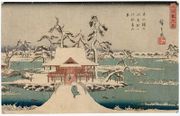
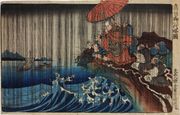
Benzaiten Schrein im verschneiten Teich. Farbholzschnitt, nishiki-e (Papier, Farbe; 23,9 x 36 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: Museum of Fine Arts Batō Kannon. Talisman, o-fuda (Papier). Bild: Benedetta Lomi
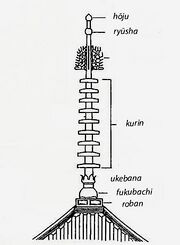
Batō Kannon. Talisman, o-fuda (Papier). Bild: Benedetta Lomi Stupa-Berg. Stupa. Bild: Marcello and Anita Tranchini
Stupa-Berg. Stupa. Bild: Marcello and Anita Tranchini Batō Kannon. Statue (Holz, vergoldet; Sitzhöhe: 301,3cm), Edo-Zeit, 1665. Bild: Shimotsuke Original Online News
Batō Kannon. Statue (Holz, vergoldet; Sitzhöhe: 301,3cm), Edo-Zeit, 1665. Bild: Shimotsuke Original Online News Kannon im weißen Gewand (byakue kannon). Hängerollbild (Seide, Tusche; 100,3 x 41,4 cm; Detail), Kamakura-Zeit. Bild: Nara National Museum
Kannon im weißen Gewand (byakue kannon). Hängerollbild (Seide, Tusche; 100,3 x 41,4 cm; Detail), Kamakura-Zeit. Bild: Nara National Museum Felsnische des Großen Buddha von Bamiyan. Stein; 58m. Bild: API
Felsnische des Großen Buddha von Bamiyan. Stein; 58m. Bild: API Bodhisattva Maitreya. Statue (Bronze, vergoldet; Höhe: 93,5 cm), Korea, um 600. Bild: National Museum of Korea
Bodhisattva Maitreya. Statue (Bronze, vergoldet; Höhe: 93,5 cm), Korea, um 600. Bild: National Museum of Korea Bon-Tanz. Religiöses Fest. Bild: Hihōdō
Bon-Tanz. Religiöses Fest. Bild: Hihōdō Benzaiten, männlich. Hängerollbild (Seide, Farbe, Gold; 135,5 x 57,4 cm), Muromachi-Zeit, 14. Jh.. Bild: The British Museum
Benzaiten, männlich. Hängerollbild (Seide, Farbe, Gold; 135,5 x 57,4 cm), Muromachi-Zeit, 14. Jh.. Bild: The British Museum Brunnen mit Drachen. Tempelbrunnen. Bild: Onizuka Kentarō
Brunnen mit Drachen. Tempelbrunnen. Bild: Onizuka Kentarō Buddhas Geburt. Hängerollbild (Seide, Farbe; 75 x 111,5 cm; Detail), Muromachi-Zeit, 15. Jh.. Bild: Metropolitan Museum of Art
Buddhas Geburt. Hängerollbild (Seide, Farbe; 75 x 111,5 cm; Detail), Muromachi-Zeit, 15. Jh.. Bild: Metropolitan Museum of Art Mini-butsudan mit Kunstblumen und Speiseopfer. Hausaltar, butsudan. Bild:
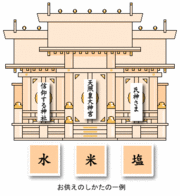
Mini-butsudan mit Kunstblumen und Speiseopfer. Hausaltar, butsudan. Bild: Eintritt des Buddha ins Nirvana. Hängerollbild, nehan-zu (Seide; 267,6 x 271.2 cm ×108 cm), Heian-Zeit, 1086. Bild: Kongōbu-ji „Butsu nehanzu“. Kokuhō
Eintritt des Buddha ins Nirvana. Hängerollbild, nehan-zu (Seide; 267,6 x 271.2 cm ×108 cm), Heian-Zeit, 1086. Bild: Kongōbu-ji „Butsu nehanzu“. Kokuhō Schreinzugang in einer Hintergasse. Torii (Holz). Bild: Eckhart Derschmidt
Schreinzugang in einer Hintergasse. Torii (Holz). Bild: Eckhart Derschmidt Portrait des chinesischen Mönchs Baozhi. Einstammstatue (Holz; Höhe: 159 cm; Detail), Heian-Zeit, 11. Jh.
Portrait des chinesischen Mönchs Baozhi. Einstammstatue (Holz; Höhe: 159 cm; Detail), Heian-Zeit, 11. Jh. Ausbreitung des Buddhismus. (k. A.). Bild: Bernhard Scheid
Ausbreitung des Buddhismus. (k. A.). Bild: Bernhard Scheid Weißer Tiger (byakko). Wandmalerei (Farbe), Wahrscheinlich 7.Jh.. Bild: Hoshi ga suki na hito
Weißer Tiger (byakko). Wandmalerei (Farbe), Wahrscheinlich 7.Jh.. Bild: Hoshi ga suki na hito Buddha als Prinz. Querbildrolle (Papier, bemalt; 26,4 x 115,9cm; Detail), Nara-Zeit, 8. Jh.. Bild: Nara National Museum
Buddha als Prinz. Querbildrolle (Papier, bemalt; 26,4 x 115,9cm; Detail), Nara-Zeit, 8. Jh.. Bild: Nara National Museum Budai und die 16 Arhats. Felsskulptur, butsuzō, Südliche Song-Zeit, 1126–1279. Bild: Bernhard Scheid
Budai und die 16 Arhats. Felsskulptur, butsuzō, Südliche Song-Zeit, 1126–1279. Bild: Bernhard Scheid Ema des Bishamon-ten. Votivbild, ema (Holz, Farbe; 23 x 29,4 cm), 1935. Bild: Fowler Museum at UCLA
Ema des Bishamon-ten. Votivbild, ema (Holz, Farbe; 23 x 29,4 cm), 1935. Bild: Fowler Museum at UCLA Bishamon bekämpft Krankeiten. Querbildrolle (Papier, Farbe; 25,8 x 76,5 cm; Detail), 12. Jh.. Bild: Wikimedia Commons
Bishamon bekämpft Krankeiten. Querbildrolle (Papier, Farbe; 25,8 x 76,5 cm; Detail), 12. Jh.. Bild: Wikimedia Commons Bishamon-ten. Querbildrolle (Papier, Farbe, Gold; 24,6 × 934,9 cm; Detail). Werk von Sugawara Mitsushige, Kamakura-Zeit. Bild: Metropolitan Museum of Art
Bishamon-ten. Querbildrolle (Papier, Farbe, Gold; 24,6 × 934,9 cm; Detail). Werk von Sugawara Mitsushige, Kamakura-Zeit. Bild: Metropolitan Museum of Art Bruno Taut. Reprophotographie (s/w; 23,70 x 18,00 cm). Bild: Architekturmuseum Berlin
Bruno Taut. Reprophotographie (s/w; 23,70 x 18,00 cm). Bild: Architekturmuseum Berlin Bishamon-ten. Statue (Holz, bemalt, tlw. vergoldet, Kristallaugen; Höhe: 58cm; Detail), Kamakura-Zeit, 12. Jh.. Bild: Minneapolis Institute of Art
Bishamon-ten. Statue (Holz, bemalt, tlw. vergoldet, Kristallaugen; Höhe: 58cm; Detail), Kamakura-Zeit, 12. Jh.. Bild: Minneapolis Institute of Art Kannon mit dem Pferdekopf (Batō Kannon). Seidenrollbild (Tusche, Farbe, Gold, Silber; 190,5 x 93,3 cm), Heian-Zeit, 12. Jh.. Bild: Museum of Fine Arts
Kannon mit dem Pferdekopf (Batō Kannon). Seidenrollbild (Tusche, Farbe, Gold, Silber; 190,5 x 93,3 cm), Heian-Zeit, 12. Jh.. Bild: Museum of Fine Arts Hausaltar im Shingon-Stil. Digitale Graphik. Bild: Shingon Buddhist International Institute
Hausaltar im Shingon-Stil. Digitale Graphik. Bild: Shingon Buddhist International Institute Batō Kannon in Mönchsgewand. Statue (Stein), Edo-Zeit, 1823. Bild: Bushū chiiki isan tankyūkai
Batō Kannon in Mönchsgewand. Statue (Stein), Edo-Zeit, 1823. Bild: Bushū chiiki isan tankyūkai Batō Kannon. Talisman, o-fuda (Papier). Bild: Benedetta Lomi
Batō Kannon. Talisman, o-fuda (Papier). Bild: Benedetta Lomi Buddha wird Asket. Relief (Stein; Detail), 9. Jh.. Bild: The Life of the Buddha from Borobudur
Buddha wird Asket. Relief (Stein; Detail), 9. Jh.. Bild: The Life of the Buddha from Borobudur Benzaiten und Drache. Farbholzschnitt, surimono (Papier, Farbe; 21,6 x 18,4 cm). Werk von Aoigaoka Keisei, Edo-Zeit, 1832. Bild: Metropolitan Museum of Art
Benzaiten und Drache. Farbholzschnitt, surimono (Papier, Farbe; 21,6 x 18,4 cm). Werk von Aoigaoka Keisei, Edo-Zeit, 1832. Bild: Metropolitan Museum of Art Bishamon-ten und Zennishi Dōji. Hängerollbild (Seide, Farbe; 113 x 65,5 cm), Kamakura-Zeit, 14. Jh.. Bild: Princeton University Art Museum
Bishamon-ten und Zennishi Dōji. Hängerollbild (Seide, Farbe; 113 x 65,5 cm), Kamakura-Zeit, 14. Jh.. Bild: Princeton University Art Museum Achtarmige (Happi) Benzaiten. Statue. Bild: Wada Yoshio
Achtarmige (Happi) Benzaiten. Statue. Bild: Wada Yoshio Bettelmönch in Kyōto. (k. A.). Bild: Cody Ryal
Bettelmönch in Kyōto. (k. A.). Bild: Cody Ryal Sao Ching Cha, die Große Schaukel. Tor (Höhe: 30 m), Thailand. Bild: Wikimedia Commons
Sao Ching Cha, die Große Schaukel. Tor (Höhe: 30 m), Thailand. Bild: Wikimedia Commons Binzuru. Skulptur, nadebotoke (Holz; Detail). Bild: Wakī
Binzuru. Skulptur, nadebotoke (Holz; Detail). Bild: Wakī Spiegel mit Drachenmotiven. Kultgegenstand (Bronze; Durchmesser: 22 cm), Kofun-Zeit, 5. Jh.. Bild: Harris 2001
Spiegel mit Drachenmotiven. Kultgegenstand (Bronze; Durchmesser: 22 cm), Kofun-Zeit, 5. Jh.. Bild: Harris 2001 Brief des Nakaura Julian. Handschrift. Werk von Nakaura Julian, 25. Sept. 1621. Bild: 26 Martyrs Museum
Brief des Nakaura Julian. Handschrift. Werk von Nakaura Julian, 25. Sept. 1621. Bild: 26 Martyrs Museum Stupa-Berg Borobudur. Stupa (Stein). Bild: Fuerst
Stupa-Berg Borobudur. Stupa (Stein). Bild: Fuerst Ubume als shunga-Geist. Buchillustration, shunga (Detail). Werk von Katsukawa Shunshō (1726–1792), Edo-Zeit. Bild: Gallica
Ubume als shunga-Geist. Buchillustration, shunga (Detail). Werk von Katsukawa Shunshō (1726–1792), Edo-Zeit. Bild: Gallica Bernhard Scheid. (k. A.). Bild: Mine Scheid-Katayama
Bernhard Scheid. (k. A.). Bild: Mine Scheid-Katayama Buddhas Geburt. Hängerollbild (Seide, bemalt; Detail), Tang-Zeit, 9. Jh.. Bild: The British Museum
Buddhas Geburt. Hängerollbild (Seide, bemalt; Detail), Tang-Zeit, 9. Jh.. Bild: The British Museum Benzaiten. Hängerollbild (Seide; 118,5 x 60,8cm). Werk von Tosa Mitsuoki (1617–1691), Edo-Zeit. Bild: Museum of Fine Arts
Benzaiten. Hängerollbild (Seide; 118,5 x 60,8cm). Werk von Tosa Mitsuoki (1617–1691), Edo-Zeit. Bild: Museum of Fine Arts Hausaltar. Buddh. Hausaltar, butsudan (Holz, Metall). Bild: Bernhard Scheid
Hausaltar. Buddh. Hausaltar, butsudan (Holz, Metall). Bild: Bernhard Scheid Bettelmönch mit Pilgerstab. (k. A.). Bild: Han Si
Bettelmönch mit Pilgerstab. (k. A.). Bild: Han Si Benzaiten. Hängerollbild (Seide; 86,5 x 42,4 cm). Werk von Ogawa Haritsu (1663–1747), Edo-Zeit. Bild: Museum of Fine Arts
Benzaiten. Hängerollbild (Seide; 86,5 x 42,4 cm). Werk von Ogawa Haritsu (1663–1747), Edo-Zeit. Bild: Museum of Fine Arts Benten. Farbholzschnitt, surimono (Papier, Farbe; 20,9 x 18,6 cm). Werk von Yashima Gakutei (1786?–1868), Edo-Zeit. Bild: Museum of Fine Arts
Benten. Farbholzschnitt, surimono (Papier, Farbe; 20,9 x 18,6 cm). Werk von Yashima Gakutei (1786?–1868), Edo-Zeit. Bild: Museum of Fine Arts 16 Rakan, 5 & 6. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art
16 Rakan, 5 & 6. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art Gebälk mit Baku. Schnitzwerk (Holz, bemalt; Detail), Frühe Edo-Zeit. Bild: Bernhard Scheid
Gebälk mit Baku. Schnitzwerk (Holz, bemalt; Detail), Frühe Edo-Zeit. Bild: Bernhard Scheid Batō Kannon. Buchillustration (Detail), Edo-Zeit. Bild: Ryukoku University Library
Batō Kannon. Buchillustration (Detail), Edo-Zeit. Bild: Ryukoku University Library Batō Kannon. Statue (Stein), Meiji-Zeit, 1897. Bild:
Batō Kannon. Statue (Stein), Meiji-Zeit, 1897. Bild: Bettelmönch mit Rosenkranz (juzu) und Bettelschale. (k. A.). Bild: Luong Quang-Tuan
Bettelmönch mit Rosenkranz (juzu) und Bettelschale. (k. A.). Bild: Luong Quang-Tuan Bishamon-ten des Kurama-dera. Statue (Holz; Körpergröße: 175,7 cm), Heian-Zeit, 12. Jh.?. Bild: Kuramadera Bishamon-ten to Kisshō-ten
Bishamon-ten des Kurama-dera. Statue (Holz; Körpergröße: 175,7 cm), Heian-Zeit, 12. Jh.?. Bild: Kuramadera Bishamon-ten to Kisshō-ten Die Pfingstrosenlaterne (botandōrō). Farbholzschnitt (Papier, Farbe; 23,5 x 36,2 cm). Werk von Tsukioka Yoshitoshi, Meiji-Zeit. Bild: National Diet Library
Die Pfingstrosenlaterne (botandōrō). Farbholzschnitt (Papier, Farbe; 23,5 x 36,2 cm). Werk von Tsukioka Yoshitoshi, Meiji-Zeit. Bild: National Diet Library Batō Kannon. Statue (Stein). Bild: Sarashina Renesansu
Batō Kannon. Statue (Stein). Bild: Sarashina Renesansu Baku und Shishi. Hängerollbild, kakemono (160 x 229,5 cm; Detail), 11. Jh.. Bild: Wikimedia Commons
Baku und Shishi. Hängerollbild, kakemono (160 x 229,5 cm; Detail), 11. Jh.. Bild: Wikimedia Commons Angela Merkel als Glücksgöttin. Fotomontage. Bild: Bernhard Scheid
Angela Merkel als Glücksgöttin. Fotomontage. Bild: Bernhard Scheid Borobudur. Tempel (Stein), 8.–9.Jh.. Bild: Jorge de la Torriente
Borobudur. Tempel (Stein), 8.–9.Jh.. Bild: Jorge de la Torriente 16 Rakan, 9 & 10. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art
16 Rakan, 9 & 10. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art Batō Kannon auf o-fuda. Talisman, o-fuda (Papier). Bild: Benedetta Lomi
Batō Kannon auf o-fuda. Talisman, o-fuda (Papier). Bild: Benedetta Lomi Bishamon mit Kichijō-ten und Zennishi. Hängerollbild (Seide, Farbe; 110,3 x 60,6 cm), 13. Jh.. Bild: Kūkai and Mount Kōya
Bishamon mit Kichijō-ten und Zennishi. Hängerollbild (Seide, Farbe; 110,3 x 60,6 cm), 13. Jh.. Bild: Kūkai and Mount Kōya Buddhafigur im Heiligtum. Statue (Stein). Bild: Jacques Edouard Berger
Buddhafigur im Heiligtum. Statue (Stein). Bild: Jacques Edouard Berger 16 Rakan, 3 & 4. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art
16 Rakan, 3 & 4. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art Baku. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Internet Archive
Baku. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Internet Archive Byōdō-in. Photographie, Tempelhalle. Werk von Saegusa Moritomi (1844–1912?), Meiji-Zeit, 1879. Bild: Musee Guimet
Byōdō-in. Photographie, Tempelhalle. Werk von Saegusa Moritomi (1844–1912?), Meiji-Zeit, 1879. Bild: Musee Guimet Batō Kannon. Talisman, o-fuda (Papier). Bild: Benedetta Lomi
Batō Kannon. Talisman, o-fuda (Papier). Bild: Benedetta Lomi 16 Rakan, 15 & 16. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art
16 Rakan, 15 & 16. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum of Art Chōshū Samurai. Photographie (handkoloriert). Werk von Felice Beato, Späte Edo-Zeit, 1860er Jahre. Bild: Wikimedia Commons
Chōshū Samurai. Photographie (handkoloriert). Werk von Felice Beato, Späte Edo-Zeit, 1860er Jahre. Bild: Wikimedia Commons Shintō-Purifikation eines Autos. Zeremonie. Bild: Wikimedia Commons
Shintō-Purifikation eines Autos. Zeremonie. Bild: Wikimedia Commons Münze des Königs Kanishka. Münze (Gold), Kushana Reich. Bild: Wikimedia Commons
Münze des Königs Kanishka. Münze (Gold), Kushana Reich. Bild: Wikimedia Commons Zeremonie im Tierreich. Querbildrolle (Tusche, Papier; Detail). Werk von Kakuyū (zugeschr.) (1053–1140), Heian-Zeit. Bild: Spice
Zeremonie im Tierreich. Querbildrolle (Tusche, Papier; Detail). Werk von Kakuyū (zugeschr.) (1053–1140), Heian-Zeit. Bild: Spice Shunjōbō Chōgen. Skulptur (Holz, bemalt; Höhe: 81,8cm; Detail). Werk von Kei-Schule, Kamakura-Zeit, 1206. Bild: John M. Rosenfield
Shunjōbō Chōgen. Skulptur (Holz, bemalt; Höhe: 81,8cm; Detail). Werk von Kei-Schule, Kamakura-Zeit, 1206. Bild: John M. Rosenfield Haupttor des Chion-in. Tempeltor (Holz; Höhe: 24m, Breite: 50m), Edo-Zeit, 1721. Bild: Bertrand Marquet
Haupttor des Chion-in. Tempeltor (Holz; Höhe: 24m, Breite: 50m), Edo-Zeit, 1721. Bild: Bertrand Marquet Karte der Region Chūbu. (k. A.). Bild: Bernhard Scheid
Karte der Region Chūbu. (k. A.). Bild: Bernhard Scheid Karte der Region Chūgoku. (k. A.). Bild: Bernhard Scheid
Karte der Region Chūgoku. (k. A.). Bild: Bernhard Scheid Schilfring (chinowa). Ringförmiger Durchgang, torii (Schilf). Bild: Yamahiko
Schilfring (chinowa). Ringförmiger Durchgang, torii (Schilf). Bild: Yamahiko Der Meister als Kind (Chigo daishi). Hängerollbild, kakemono (Seide, Farbe; 86,7 × 48,9 cm; Detail), Muromachi-Zeit, 15. Jh.. Bild: Art Institute Chicago
Der Meister als Kind (Chigo daishi). Hängerollbild, kakemono (Seide, Farbe; 86,7 × 48,9 cm; Detail), Muromachi-Zeit, 15. Jh.. Bild: Art Institute Chicago Weisheitsfaust-Mudrā (chiken-in). Statue (Holz, vergoldet; Detail). Werk von Unkei (1150–1223). Bild: Nippon.com
Weisheitsfaust-Mudrā (chiken-in). Statue (Holz, vergoldet; Detail). Werk von Unkei (1150–1223). Bild: Nippon.com Benzaiten. Statue. Bild: Wada Yoshio
Benzaiten. Statue. Bild: Wada Yoshio Kaiserlicher Erziehungserlass (kyōiku chokugo). Meiji-Zeit. Bild: Meiji Jingū
Kaiserlicher Erziehungserlass (kyōiku chokugo). Meiji-Zeit. Bild: Meiji Jingū Erotische Daruma-Pose. Farbholzschnitt, shunga (Papier, Farbe). Werk von Ippitsusai Bunchō, Edo-Zeit, 18. Jh.. Bild: Museum of Fine Arts
Erotische Daruma-Pose. Farbholzschnitt, shunga (Papier, Farbe). Werk von Ippitsusai Bunchō, Edo-Zeit, 18. Jh.. Bild: Museum of Fine Arts Daigo Tennōs Eintritt in den Mönchsstand. Querbildrolle (Papier; Höhe ca. 30cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art
Daigo Tennōs Eintritt in den Mönchsstand. Querbildrolle (Papier; Höhe ca. 30cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art Glücksbringer-Verkauf im Dazaifu Tenman-gū. Schrein. Bild: Charity
Glücksbringer-Verkauf im Dazaifu Tenman-gū. Schrein. Bild: Charity Daikoku-ten. Statue (Holz, bemalt; Höhe: 82,7 cm). Werk von Zenshun (?), Kamakura-Zeit. Bild: Mihotoke no katachi
Daikoku-ten. Statue (Holz, bemalt; Höhe: 82,7 cm). Werk von Zenshun (?), Kamakura-Zeit. Bild: Mihotoke no katachi Deguchi Nao (1837–1918). (k. A.). Bild: Oomoto
Deguchi Nao (1837–1918). (k. A.). Bild: Oomoto Daruma-Portrait. Malerei (Papier, Farbe). Werk von Sensho, 19. Jh. (?). Bild: Waseda University Library
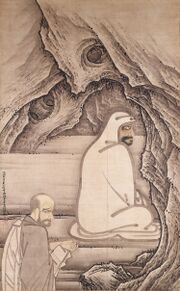
Daruma-Portrait. Malerei (Papier, Farbe). Werk von Sensho, 19. Jh. (?). Bild: Waseda University Library Bodhidharma meditiert in einer Höhle. Malerei (Seide, Farbe; 107,5 x 54,5 cm). Werk von Mushō Jōshō (1234-1306), Kamakura-Zeit. Bild: Jotenkaku Museum
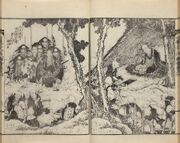
Bodhidharma meditiert in einer Höhle. Malerei (Seide, Farbe; 107,5 x 54,5 cm). Werk von Mushō Jōshō (1234-1306), Kamakura-Zeit. Bild: Jotenkaku Museum Japanische Dakini auf einem weißen Fuchs. (k. A.). Bild: Toyokawa Inari Schrein
Japanische Dakini auf einem weißen Fuchs. (k. A.). Bild: Toyokawa Inari Schrein Daikoku, gehend. Statue (Holz; Höhe: 76cm), Kamakura-Zeit, 1301. Bild: Shinbutsu imasu Ōmi
Daikoku, gehend. Statue (Holz; Höhe: 76cm), Kamakura-Zeit, 1301. Bild: Shinbutsu imasu Ōmi Dōsojin mit Phallidarstellung. Statue (Stein), Meiji-Zeit, 1893. Bild: Michael Czaja. Gods of myth and stone: Phallicism
Dōsojin mit Phallidarstellung. Statue (Stein), Meiji-Zeit, 1893. Bild: Michael Czaja. Gods of myth and stone: Phallicism Daikoku. Statue (Holz, Farbe; Höhe: 23 cm). Werk von Takamura Chihiro, 2022. Bild: Butsuzou World
Daikoku. Statue (Holz, Farbe; Höhe: 23 cm). Werk von Takamura Chihiro, 2022. Bild: Butsuzou World Daruma mit Spiegel. Farbholzschnitt (Papier, Farbe; 18,6 x 16,3 cm). Werk von Utagawa Toyohiro (1773–1828), Edo-Zeit. Bild: Museum of Fine Arts
Daruma mit Spiegel. Farbholzschnitt (Papier, Farbe; 18,6 x 16,3 cm). Werk von Utagawa Toyohiro (1773–1828), Edo-Zeit. Bild: Museum of Fine Arts Daruma Portrait. Buchillustration. Werk von Katsushika Hokusai (1760-1849), Edo-Zeit. Bild: Bakumatsu.org
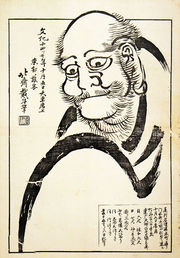
Daruma Portrait. Buchillustration. Werk von Katsushika Hokusai (1760-1849), Edo-Zeit. Bild: Bakumatsu.org Dōjō-ji engi emaki. Querbildrolle (Papier, Farbe; Detail). Werk von Tosa Mitsushige. Bild: Wakayama Prefectural Museum
Dōjō-ji engi emaki. Querbildrolle (Papier, Farbe; Detail). Werk von Tosa Mitsushige. Bild: Wakayama Prefectural Museum Buddha begegnet dem Alter und der Krankheit. Hängerollbild (Seide, bemalt), Tang-Zeit. Bild: The British Museum
Buddha begegnet dem Alter und der Krankheit. Hängerollbild (Seide, bemalt), Tang-Zeit. Bild: The British Museum Dhamek Stupa. Stupa (Ziegel; Höhe 42,6 m), Gupta-Zeit, 4.Jh. u.Z.. Bild: Sarnath M.
Dhamek Stupa. Stupa (Ziegel; Höhe 42,6 m), Gupta-Zeit, 4.Jh. u.Z.. Bild: Sarnath M. Drachendekor. Schreintor (Holz, Lack; Detail). Bild: Ron Reznick
Drachendekor. Schreintor (Holz, Lack; Detail). Bild: Ron Reznick Dakinis im Taizōkai mandara. Hängerollbild, mandara (Seide, Farbe; 183,6 x 164,2 cm; Detail), Heian-Zeit, 9. Jh.. Bild: Katō Yoshihira
Dakinis im Taizōkai mandara. Hängerollbild, mandara (Seide, Farbe; 183,6 x 164,2 cm; Detail), Heian-Zeit, 9. Jh.. Bild: Katō Yoshihira Große Geschichte Japans (Dai Nihon-shi). Buchbände, wahon, 1869. Bild: Blog
Große Geschichte Japans (Dai Nihon-shi). Buchbände, wahon, 1869. Bild: Blog Hideyoshis Daibutsu. Skizze. Werk von Engelbert Kaempfer, Edo-Zeit, 1691. Bild: Bodart-Bailey 1999
Hideyoshis Daibutsu. Skizze. Werk von Engelbert Kaempfer, Edo-Zeit, 1691. Bild: Bodart-Bailey 1999 Daikoku posiert als Bishamon-ten. Farbholzschnitt (Papier, Farbe). Werk von Kitagawa Utamaro (?–1806), Edo-Zeit, 1804. Bild: Museum of Fine Arts
Daikoku posiert als Bishamon-ten. Farbholzschnitt (Papier, Farbe). Werk von Kitagawa Utamaro (?–1806), Edo-Zeit, 1804. Bild: Museum of Fine Arts Daikoku. Statue (Holz; Höhe: 171,8 cm), Späte Heian-Zeit, 11.–12. Jh.. Bild: Saichō to Tendai no kokuhō. Tōykō 2006
Daikoku. Statue (Holz; Höhe: 171,8 cm), Späte Heian-Zeit, 11.–12. Jh.. Bild: Saichō to Tendai no kokuhō. Tōykō 2006 Daiitoku Myōō. Statue, butsuzō (Holz, bemalt), Heian-Zeit, 839. Bild:
Daiitoku Myōō. Statue, butsuzō (Holz, bemalt), Heian-Zeit, 839. Bild: Daikoku im halben Lotossitz (Daikoku hanka-zō). Statue (Holz; Sitzhöhe: 49,9cm, Gesamthöhe: 73,5cm), Heian-Zeit. Bild: Shinbutsu imasu Ōmi
Daikoku im halben Lotossitz (Daikoku hanka-zō). Statue (Holz; Sitzhöhe: 49,9cm, Gesamthöhe: 73,5cm), Heian-Zeit. Bild: Shinbutsu imasu Ōmi Daimon-ji. Matsuri. Bild: The Kyoto Shimbun Newspaper
Daimon-ji. Matsuri. Bild: The Kyoto Shimbun Newspaper Große Wildgans-Pagode (Dayanta). Pagode (Ziegel; 64 m), 652 als fünfgeschossige Pagode errichtet, heutige Form aus dem 16. Jh.. Bild: Travel.dahangzhou.com
Große Wildgans-Pagode (Dayanta). Pagode (Ziegel; 64 m), 652 als fünfgeschossige Pagode errichtet, heutige Form aus dem 16. Jh.. Bild: Travel.dahangzhou.com Daruma. Hängerollbild, kakemono (Papier, Tusche). Werk von Hakuin Ekaku (1686–1768), Edo-Zeit. Bild:
Daruma. Hängerollbild, kakemono (Papier, Tusche). Werk von Hakuin Ekaku (1686–1768), Edo-Zeit. Bild: Weggötter in intimer Umarmung. Statue (Stein). Bild: Kurabuchi no dōsojin
Weggötter in intimer Umarmung. Statue (Stein). Bild: Kurabuchi no dōsojin Daikoku. Statue (Holz, bemalt, vergoldet), 19. Jh.. Bild: Trocadero
Daikoku. Statue (Holz, bemalt, vergoldet), 19. Jh.. Bild: Trocadero Diamant Sutra. Buchillustration (Papier, Tusche; 27,6 x 499,5cm; Detail), Tang-Zeit, 868. Bild: Wikimedia Commons
Diamant Sutra. Buchillustration (Papier, Tusche; 27,6 x 499,5cm; Detail), Tang-Zeit, 868. Bild: Wikimedia Commons Haupthalle des Dazaifu Tenman-gū. Schreinhalle, honden (Holz). Bild: Carstay
Haupthalle des Dazaifu Tenman-gū. Schreinhalle, honden (Holz). Bild: Carstay Daruma mit Geisha. Farbholzschnitt, bijin-ga (Papier, Farbe; 26,6 x 19,2 cm). Werk von Suzuki Harunobu (1725–1770), Edo-Zeit, 1765. Bild: Art Institute Chicago
Daruma mit Geisha. Farbholzschnitt, bijin-ga (Papier, Farbe; 26,6 x 19,2 cm). Werk von Suzuki Harunobu (1725–1770), Edo-Zeit, 1765. Bild: Art Institute Chicago Daikoku. Späte Kamakura-Zeit. Bild: Kōbō Daishi and the Sacred Treasures of
Daikoku. Späte Kamakura-Zeit. Bild: Kōbō Daishi and the Sacred Treasures of Weggötter mit Sakeschalen. Statue (Stein), Edo-Zeit, 1788. Bild: Kurabuchi no dōsojin
Weggötter mit Sakeschalen. Statue (Stein), Edo-Zeit, 1788. Bild: Kurabuchi no dōsojin Daruma und Dame. Hängerollbild. Werk von Baiōken Eishun (Takeda Harunobu), Edo-Zeit, frühes 18. Jh.. Bild: Bernard Faure
Daruma und Dame. Hängerollbild. Werk von Baiōken Eishun (Takeda Harunobu), Edo-Zeit, frühes 18. Jh.. Bild: Bernard Faure Haupteingang. Schreingebäude (Holz). Bild: Hisgo
Haupteingang. Schreingebäude (Holz). Bild: Hisgo Drachen verschlingen Soldaten. Querbildrolle (Papier, Tusche, Farbe; 33,6 x 860,8 cm; Detail). Werk von Sumiyoshi Gukei (1631–1705), Edo-Zeit. Bild: Hachiman Digital Handscrolls
Drachen verschlingen Soldaten. Querbildrolle (Papier, Tusche, Farbe; 33,6 x 860,8 cm; Detail). Werk von Sumiyoshi Gukei (1631–1705), Edo-Zeit. Bild: Hachiman Digital Handscrolls Der Kopf des großen Buddha bei der Reinigung. Statue, butsuzō (Bronze; Detail), 752. Bild: Neko to Nara no shashinshū
Der Kopf des großen Buddha bei der Reinigung. Statue, butsuzō (Bronze; Detail), 752. Bild: Neko to Nara no shashinshū Daikoku und Ebisu. Holzschnitt (Papier, Tusche). Werk von Kanō Motonobu (Kopie) (1476–1559), 1551/19.Jh. Bild: Museum of Fine Arts
Daikoku und Ebisu. Holzschnitt (Papier, Tusche). Werk von Kanō Motonobu (Kopie) (1476–1559), 1551/19.Jh. Bild: Museum of Fine Arts Kopf des Furuzono Dainichi. Statue, butsuzō (Stein; Detail), 12. Jh.. Bild: Art Calendar
Kopf des Furuzono Dainichi. Statue, butsuzō (Stein; Detail), 12. Jh.. Bild: Art Calendar Absteigender Drache. Schnitzwerk (Holz). Bild: Ron Reznick
Absteigender Drache. Schnitzwerk (Holz). Bild: Ron Reznick Datsueba. Skizze (Papier, Farbe; Detail), Edo-Zeit. Bild: MAK
Datsueba. Skizze (Papier, Farbe; Detail), Edo-Zeit. Bild: MAK Wolkendrache (unryū). Wandschirmmalerei (Detail). Werk von Kaihō Yūshō (1533–1615), 1599. Bild: Tokyo National Museum
Wolkendrache (unryū). Wandschirmmalerei (Detail). Werk von Kaihō Yūshō (1533–1615), 1599. Bild: Tokyo National Museum Der Große Buddha des Tōdaiji. Statue, butsuzō (Bronzeguss; Sitzhöhe: 15m), 752, letzter Neuguss 1704. Bild: Nippon.com
Der Große Buddha des Tōdaiji. Statue, butsuzō (Bronzeguss; Sitzhöhe: 15m), 752, letzter Neuguss 1704. Bild: Nippon.com Dainichi Nyorai. Statue, butsuzō (Holz), 12. Jh.. Bild: Takatsuki Folk Museum
Dainichi Nyorai. Statue, butsuzō (Holz), 12. Jh.. Bild: Takatsuki Folk Museum Dejima. Buchillustration (Papier). Werk von Shiba Kōkan (1747–1818), Edo-Zeit, 1790. Bild: Japan Netherlands Exchange in the Edo-Period
Dejima. Buchillustration (Papier). Werk von Shiba Kōkan (1747–1818), Edo-Zeit, 1790. Bild: Japan Netherlands Exchange in the Edo-Period Dainichi als zentrale Figur eines Mandalas (Sonshō mandara). Hängerollbild (Farbe und Gold auf Seide; 117,9 x 62,1 cm; Detail), Kamakura-Zeit. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san
Dainichi als zentrale Figur eines Mandalas (Sonshō mandara). Hängerollbild (Farbe und Gold auf Seide; 117,9 x 62,1 cm; Detail), Kamakura-Zeit. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), 1252?. Bild: Studio Yamako
Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), 1252?. Bild: Studio Yamako Daruma-Figur. (k. A.). Bild:
Daruma-Figur. (k. A.). Bild: Daikoku. netsuke (Keramik). Werk von Miwa Zenraku, Edo-Zeit, um 1800. Bild: MCJP
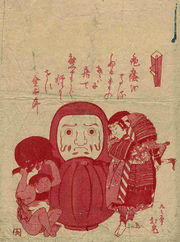
Daikoku. netsuke (Keramik). Werk von Miwa Zenraku, Edo-Zeit, um 1800. Bild: MCJP Daruma. Glücksbringer (Papiermaché, Farbe). Bild:
Daruma. Glücksbringer (Papiermaché, Farbe). Bild: Daikoku, Otafuku und Jurōjin. Illustration. Werk von Kawanabe Kyōsai, 1889. Bild: Wikimedia Commons
Daikoku, Otafuku und Jurōjin. Illustration. Werk von Kawanabe Kyōsai, 1889. Bild: Wikimedia Commons Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m; Detail), 1252?. Bild: Balendu Sharma Dadhich
Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m; Detail), 1252?. Bild: Balendu Sharma Dadhich „Karriere-Daikoku“ (Shusse Daikoku). Skulptur (Holz, Lack), Muromachi-Zeit?. Bild: Ron Reznick
„Karriere-Daikoku“ (Shusse Daikoku). Skulptur (Holz, Lack), Muromachi-Zeit?. Bild: Ron Reznick Bodhidharma. Hängerollbild, kakemono (Detail). Werk von Kawanabe Kyōsai (1831-1889), Edo-Zeit. Bild: Wikimedia Commons
Bodhidharma. Hängerollbild, kakemono (Detail). Werk von Kawanabe Kyōsai (1831-1889), Edo-Zeit. Bild: Wikimedia Commons Drachen verschlingen Soldaten. Querbildrolle (Papier, Tusche, Farbe; 29,8 x 1412,8 cm; Detail), Muromachi-Zeit. Bild: Hachiman Digital Handscrolls
Drachen verschlingen Soldaten. Querbildrolle (Papier, Tusche, Farbe; 29,8 x 1412,8 cm; Detail), Muromachi-Zeit. Bild: Hachiman Digital Handscrolls Daruma-Figur. Glücksbringer (Papiermaché, Farbe). Bild: El-Branden Brazil
Daruma-Figur. Glücksbringer (Papiermaché, Farbe). Bild: El-Branden Brazil Daruma als yōkai. Farbholzschnitt (Papier, Farbe; Detail). Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: Victoria and Albert Museum
Daruma als yōkai. Farbholzschnitt (Papier, Farbe; Detail). Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: Victoria and Albert Museum Daruma als Kinderspielzeug. Farbholzschnitt, hōsō-e, Edo-Zeit, 19. Jh.. Bild: Japanese Woodblock Print Collection
Daruma als Kinderspielzeug. Farbholzschnitt, hōsō-e, Edo-Zeit, 19. Jh.. Bild: Japanese Woodblock Print Collection Zenmeister Dōgen beim Betrachten des Mondes. Hängerollbild. Bild: Zenmonk.cn
Zenmeister Dōgen beim Betrachten des Mondes. Hängerollbild. Bild: Zenmonk.cn Drachen. Schnitzwerk (Holz, Farbe). Werk von Hidari Jingorō(?), Frühe Edo-Zeit. Bild: Indulgence boy
Drachen. Schnitzwerk (Holz, Farbe). Werk von Hidari Jingorō(?), Frühe Edo-Zeit. Bild: Indulgence boy Bodhidharma. Statue (Holz, bemalt, vergoldet; Kristallaugen; 58.42 × 36.83 × 26.04 cm), Kamakura-Zeit, 14. Jh.. Bild: Minneapolis Institute of Art
Bodhidharma. Statue (Holz, bemalt, vergoldet; Kristallaugen; 58.42 × 36.83 × 26.04 cm), Kamakura-Zeit, 14. Jh.. Bild: Minneapolis Institute of Art Drachenkopf. Bronze; Detail, Nara-Zeit, 8. Jh.. Bild: Huntington Archive
Drachenkopf. Bronze; Detail, Nara-Zeit, 8. Jh.. Bild: Huntington Archive Datsueba. Muromachi-Zeit. Bild: Gofuku-ji
Datsueba. Muromachi-Zeit. Bild: Gofuku-ji Brustbild des Daruma (Hanshin daruma). Hängerollbild, kakemono (Papier, Tusche; 76,8 x 38,9 cm). Werk von Sōami (zugeschr.) (1485?-1525), Muromachi-Zeit, 16. Jh.. Bild: The British Museum
Brustbild des Daruma (Hanshin daruma). Hängerollbild, kakemono (Papier, Tusche; 76,8 x 38,9 cm). Werk von Sōami (zugeschr.) (1485?-1525), Muromachi-Zeit, 16. Jh.. Bild: The British Museum Drachen als Wasserspender. Statue, Edo-Zeit, 1861. Bild: Foundation J.-E. Berger
Drachen als Wasserspender. Statue, Edo-Zeit, 1861. Bild: Foundation J.-E. Berger Tsuno Daishi Varianten. O-fuda (Papier). Bild: Kyōto ikō
Tsuno Daishi Varianten. O-fuda (Papier). Bild: Kyōto ikō Daruma im Nudel-Restaurant. Farbholzschnitt (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: The British Museum
Daruma im Nudel-Restaurant. Farbholzschnitt (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: The British Museum Geisha und Daruma. Shunga. Werk von Kawanabe Kyōsai, Edo-Zeit. Bild: Mingei arts
Geisha und Daruma. Shunga. Werk von Kawanabe Kyōsai, Edo-Zeit. Bild: Mingei arts Daikoku auf einem Ein-Yen-Schein. Geldschein (7,8 x 13,5 cm). Werk von Edoardo Chiossone (1833–1898), Meiji-Zeit, ab 1885. Bild: Auction World
Daikoku auf einem Ein-Yen-Schein. Geldschein (7,8 x 13,5 cm). Werk von Edoardo Chiossone (1833–1898), Meiji-Zeit, ab 1885. Bild: Auction World Daiitoku (skt. Yamantaka). Statue, butsuzō (Holz; 130.81 × 64.14 × 91.44 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Minneapolis Institute of Art
Daiitoku (skt. Yamantaka). Statue, butsuzō (Holz; 130.81 × 64.14 × 91.44 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Minneapolis Institute of Art Huike schneidet seinen Arm ab (Eka danpi zu). Hängerollbild, kakemono (Tusche auf Papier; 199,9 × 113,6 cm). Werk von Sesshū Tōyō (1420–1506), Muromachi-Zeit, 1496. Bild: Wikimedia Commons
Huike schneidet seinen Arm ab (Eka danpi zu). Hängerollbild, kakemono (Tusche auf Papier; 199,9 × 113,6 cm). Werk von Sesshū Tōyō (1420–1506), Muromachi-Zeit, 1496. Bild: Wikimedia Commons Drei lebenslustige Affen (Ogenki sanzaru). Schnitzwerk (Holz, Lack), Frühe Edo-Zeit. Bild: Keihin Nike
Drei lebenslustige Affen (Ogenki sanzaru). Schnitzwerk (Holz, Lack), Frühe Edo-Zeit. Bild: Keihin Nike Drache als Wasserspender. Statue (Bronze; Detail). Werk von Okazaki Sessei (1854–1921), Meiji-Zeit, 1897. Bild: Luica Mak
Drache als Wasserspender. Statue (Bronze; Detail). Werk von Okazaki Sessei (1854–1921), Meiji-Zeit, 1897. Bild: Luica Mak Daikoku. Statue (Stein). Bild: Blown in the wind
Daikoku. Statue (Stein). Bild: Blown in the wind Drache als Symbol kaiserlischer Herrschaft. Stickerei, Edo-Zeit. Bild: Imperial Politics and Symbolism in Ancient
Drache als Symbol kaiserlischer Herrschaft. Stickerei, Edo-Zeit. Bild: Imperial Politics and Symbolism in Ancient Daruma Shunga. Farbholzschnitt, shunga (Papier, Farbe; 22 x 15,2 cm). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, 1840er Jahre. Bild: AK-Antiek
Daruma Shunga. Farbholzschnitt, shunga (Papier, Farbe; 22 x 15,2 cm). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, 1840er Jahre. Bild: AK-Antiek Weggötter. Statue (Stein). Bild: Photo Miyazaki
Weggötter. Statue (Stein). Bild: Photo Miyazaki Weggötter. Statue (Stein), Edo-Zeit, 1801. Bild: Kaze ni fukarete
Weggötter. Statue (Stein), Edo-Zeit, 1801. Bild: Kaze ni fukarete Daihannya-kyō. Querrolle, sutra (Indigo-farbenes Papier, Goldtinte; 25,4 x 18,1 cm), Heian-Zeit, ca. 1175. Bild: Metropolitan Museum of Art
Daihannya-kyō. Querrolle, sutra (Indigo-farbenes Papier, Goldtinte; 25,4 x 18,1 cm), Heian-Zeit, ca. 1175. Bild: Metropolitan Museum of Art Daikoku Tenshin. Buchillustration (Detail), Edo-Zeit, 1702. Bild: Ryūkoku University Library
Daikoku Tenshin. Buchillustration (Detail), Edo-Zeit, 1702. Bild: Ryūkoku University Library Bodhidharma. Hängerollbild (Ölfarbe; 40,8 × 63,4 cm). Werk von Shiba Kōkan, Edo-Zeit. Bild: Palace Museum
Bodhidharma. Hängerollbild (Ölfarbe; 40,8 × 63,4 cm). Werk von Shiba Kōkan, Edo-Zeit. Bild: Palace Museum Daruma als Geisha. Hängerollbild, shunga (Tusche, Farbe, Papier). Werk von Tsutsumi Tōgetsu (1749-1823), Edo-Zeit, um 1800. Bild: The British Museum
Daruma als Geisha. Hängerollbild, shunga (Tusche, Farbe, Papier). Werk von Tsutsumi Tōgetsu (1749-1823), Edo-Zeit, um 1800. Bild: The British Museum Daruma-Puppe. Farbholzschnitt, ukiyo-e (11 x 15cm). Werk von David Bull, 1999. Bild: David Bull
Daruma-Puppe. Farbholzschnitt, ukiyo-e (11 x 15cm). Werk von David Bull, 1999. Bild: David Bull Sanmen-Daikoku. Statue, Edo-Zeit. Bild: Bernhard Scheid
Sanmen-Daikoku. Statue, Edo-Zeit. Bild: Bernhard Scheid Gottheit Dakini. Skulptur. Bild: Exoticindiaart.com
Gottheit Dakini. Skulptur. Bild: Exoticindiaart.com Dachschindeln, Nikkō. Schreindach (Detail), Edo-Zeit, 17. Jh.. Bild: Mike Murril
Dachschindeln, Nikkō. Schreindach (Detail), Edo-Zeit, 17. Jh.. Bild: Mike Murril Daruma und Dame im gleichen Boot. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Suzuki Harunobu (1724-1770), Edo-Zeit. Bild: Art Institute Chicago
Daruma und Dame im gleichen Boot. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Suzuki Harunobu (1724-1770), Edo-Zeit. Bild: Art Institute Chicago Donnergott (Raijin). Stellschirm (Tusche, Farbe und Goldstaub auf Papier; 150,3 x 343,6 cm). Werk von Tawaraya Sōtatsu (Werkstatt) (ca. 1600-1640), Frühe Edo-Zeit. Bild: Cleveland Museum of Art
Donnergott (Raijin). Stellschirm (Tusche, Farbe und Goldstaub auf Papier; 150,3 x 343,6 cm). Werk von Tawaraya Sōtatsu (Werkstatt) (ca. 1600-1640), Frühe Edo-Zeit. Bild: Cleveland Museum of Art Daruma-Portrait. Hängerollbild, kakemono (Detail). Werk von Soga Shōhaku (1730-1781), Edo-Zeit. Bild: Muian
Daruma-Portrait. Hängerollbild, kakemono (Detail). Werk von Soga Shōhaku (1730-1781), Edo-Zeit. Bild: Muian Wolkendrache (unryū). Wandschirmmalerei (Detail). Werk von Kaihō Yūshō (1533–1615), 1599. Bild: Art History Strolls
Wolkendrache (unryū). Wandschirmmalerei (Detail). Werk von Kaihō Yūshō (1533–1615), 1599. Bild: Art History Strolls Drache. Deckengemälde. Werk von Kanō Mitsunobu (1565–1608), Edo-Zeit, 1605. Bild: Kyōto Kankō Navi Purasu
Drache. Deckengemälde. Werk von Kanō Mitsunobu (1565–1608), Edo-Zeit, 1605. Bild: Kyōto Kankō Navi Purasu Drachenkönig. Farbholzschnitt, surimono (Farbe auf Papier, Gold, Silber). Werk von Totoya Hokkei (1780–1850), Edo-Zeit. Bild: Harvard Art Museums
Drachenkönig. Farbholzschnitt, surimono (Farbe auf Papier, Gold, Silber). Werk von Totoya Hokkei (1780–1850), Edo-Zeit. Bild: Harvard Art Museums Drache und Schlange. Papier-Lampion (Papier, Tusche, Farbe; 50,8 x 30,5 cm). Werk von Katsushika Hokusai, Spätere Edo-Zeit, 19. Jh. Bild: Museum of Fine Arts
Drache und Schlange. Papier-Lampion (Papier, Tusche, Farbe; 50,8 x 30,5 cm). Werk von Katsushika Hokusai, Spätere Edo-Zeit, 19. Jh. Bild: Museum of Fine Arts Devadattas Höllenfahrt. Buchillustration (Papier, Tusche). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Waseda University Library
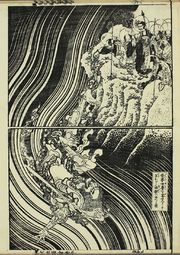
Devadattas Höllenfahrt. Buchillustration (Papier, Tusche). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Waseda University Library Gottheit Dakini. Hängerollbild (68 x 39 cm), Kamakura-Zeit, 14. Jh.. Bild: Ruth and Sherman Lee Institute
Gottheit Dakini. Hängerollbild (68 x 39 cm), Kamakura-Zeit, 14. Jh.. Bild: Ruth and Sherman Lee Institute Daruma-Puppen. Glücksbringer, engimono (Papiermaché, Farbe). Bild: Craig Howitt
Daruma-Puppen. Glücksbringer, engimono (Papiermaché, Farbe). Bild: Craig Howitt Daruma. Hängerollbild, kakemono (Papier, Tusche; 113,5 × 55,7 cm). Werk von Hakuin Ekaku (1686–1768), Edo-Zeit. Bild: Minneapolis Institute of Art
Daruma. Hängerollbild, kakemono (Papier, Tusche; 113,5 × 55,7 cm). Werk von Hakuin Ekaku (1686–1768), Edo-Zeit. Bild: Minneapolis Institute of Art Dharmacakra. (k. A.). Bild: Pngsucai
Dharmacakra. (k. A.). Bild: Pngsucai Drache, Myōshin-ji. Deckengemälde. Werk von Kanō Tan’yū (1602–1674), Edo-Zeit. Bild: After the Silver Rain
Drache, Myōshin-ji. Deckengemälde. Werk von Kanō Tan’yū (1602–1674), Edo-Zeit. Bild: After the Silver Rain Drache und Fuji (Tōryū no Fuji). Buchillustration (Buchseite ca. 23 x 16 cm). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: The British Museum
Drache und Fuji (Tōryū no Fuji). Buchillustration (Buchseite ca. 23 x 16 cm). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: The British Museum Daiitoku (skt. Yamantaka). Statue, butsuzō (Holz; 137 x 64 x 92 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Ruth and Sherman Lee Institute
Daiitoku (skt. Yamantaka). Statue, butsuzō (Holz; 137 x 64 x 92 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Ruth and Sherman Lee Institute Daikoku. Statue (Holz; Detail), Muromachi Zeit. Bild: Teravist
Daikoku. Statue (Holz; Detail), Muromachi Zeit. Bild: Teravist Daikoku veranstaltet ein Wagenrennen mit Mäusen. Neujahrsbild (Detail). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit. Bild: National Museum of Asian Art
Daikoku veranstaltet ein Wagenrennen mit Mäusen. Neujahrsbild (Detail). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit. Bild: National Museum of Asian Art Dainichi Nyorai. Statue, butsuzō (Holz, vergoldet, Metallschmuck; Höhe: 98,2 cm). Werk von Unkei (ca.1150–1223), Kamakura-Zeit, 1175. Bild: Nippon.com
Dainichi Nyorai. Statue, butsuzō (Holz, vergoldet, Metallschmuck; Höhe: 98,2 cm). Werk von Unkei (ca.1150–1223), Kamakura-Zeit, 1175. Bild: Nippon.com Selbstportrait als Daruma. Buchillustration (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Waseda University Library
Selbstportrait als Daruma. Buchillustration (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Waseda University Library Drachenpaar. Deckengemälde (11,4 x 15,7 m). Werk von Koizumi Junsaku, 2002. Bild: Kenninji Gallery
Drachenpaar. Deckengemälde (11,4 x 15,7 m). Werk von Koizumi Junsaku, 2002. Bild: Kenninji Gallery Neunschwänziger Fuchs in China. Farbholzschnitt (Papier, Farbe). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit. Bild: The British Museum
Neunschwänziger Fuchs in China. Farbholzschnitt (Papier, Farbe). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit. Bild: The British Museum Fuchs-ema, die zum Verkauf angeboten werden. Votivbilder, ema (Holz, Farbe). Bild: Ajisai
Fuchs-ema, die zum Verkauf angeboten werden. Votivbilder, ema (Holz, Farbe). Bild: Ajisai Enma-ten. Hängerollbild (Seide, Farbe; 112,4 × 63,6cm). Bild: Tokyo National Museum
Enma-ten. Hängerollbild (Seide, Farbe; 112,4 × 63,6cm). Bild: Tokyo National Museum Die Höhlen von Enoshima zur Zeit des Benzaiten Fests. Farbholzschnitt, ukiyo-e (Papier, Farbe, dreiteilig). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: MAK
Die Höhlen von Enoshima zur Zeit des Benzaiten Fests. Farbholzschnitt, ukiyo-e (Papier, Farbe, dreiteilig). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: MAK Ebisu mit Meerbrasse und die anderen Fukujin. Werbeposter, Frühes 20. Jh.. Bild: Fujii Hikifuda Collection
Ebisu mit Meerbrasse und die anderen Fukujin. Werbeposter, Frühes 20. Jh.. Bild: Fujii Hikifuda Collection Ema. Votivbild, ema (Holz). Werk von Ekin (Hirose Kinzō/Hayashi Tōi) (1812–1876), Edo-Zeit, 1846. Bild: Culture Japonais
Ema. Votivbild, ema (Holz). Werk von Ekin (Hirose Kinzō/Hayashi Tōi) (1812–1876), Edo-Zeit, 1846. Bild: Culture Japonais Individuell bemalte Fuchs-ema. Votivbilder, ema (Holz, Farbe). Bild: Matthew Bednarik
Individuell bemalte Fuchs-ema. Votivbilder, ema (Holz, Farbe). Bild: Matthew Bednarik Edison-ema. Votivbild, ema (Holz). Bild: J-blog
Edison-ema. Votivbild, ema (Holz). Bild: J-blog Ema mit Pferde-Motiv, 1712. Votivbild, ema (Holz; 19 x 22cm), Edo-Zeit, 1712. Bild: The Japan Folk Crafts Museum
Ema mit Pferde-Motiv, 1712. Votivbild, ema (Holz; 19 x 22cm), Edo-Zeit, 1712. Bild: The Japan Folk Crafts Museum Traditionelle Halle für Votivbilder (ema-dō). Votivbilder, ema (Holz). Bild:
Traditionelle Halle für Votivbilder (ema-dō). Votivbilder, ema (Holz). Bild: Votivbild mit Wölfen. Ema (Holz). Bild: I. Hatada
Votivbild mit Wölfen. Ema (Holz). Bild: I. Hatada Schreinprozession durchs Meer. Schreinfest, matsuri. Bild: Wada Yoshio
Schreinprozession durchs Meer. Schreinfest, matsuri. Bild: Wada Yoshio Klassisches Votivbild mit Pferdemotiv. Gemälde, ema (Farbe und Gold auf Holz; Detail). Werk von Kanō Sanraku (1559–1635), Frühe Edo-Zeit, 1614. Bild: Hideyoshi to Kyōto. Toyokuni jinja shahōde
Klassisches Votivbild mit Pferdemotiv. Gemälde, ema (Farbe und Gold auf Holz; Detail). Werk von Kanō Sanraku (1559–1635), Frühe Edo-Zeit, 1614. Bild: Hideyoshi to Kyōto. Toyokuni jinja shahōde Festtag der Benzaiten von Enoshima. Farbholzschnitt (Papier, Farbe, dreiteilig; 36,3 x 75,2 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, 1851. Bild: The British Museum
Festtag der Benzaiten von Enoshima. Farbholzschnitt (Papier, Farbe, dreiteilig; 36,3 x 75,2 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, 1851. Bild: The British Museum Enma-ten und Gefolge. Tafelbild (Holz, Farbe; Detail), Kamakura-Zeit, 13.–14. Jh.. Bild: Tokyo National Museum
Enma-ten und Gefolge. Tafelbild (Holz, Farbe; Detail), Kamakura-Zeit, 13.–14. Jh.. Bild: Tokyo National Museum Eiswasserfest. Schreinfest, matsuri. Bild: Wada Yoshio
Eiswasserfest. Schreinfest, matsuri. Bild: Wada Yoshio Eiswasserfest. Schreinfest, matsuri. Bild: Wada Yoshio
Eiswasserfest. Schreinfest, matsuri. Bild: Wada Yoshio Tänze zum Erntedank. Farbholzschnitt. Werk von Kawanabe Kyōsai (1831–1889), Edo-Zeit, 1867. Bild: National Diet Library
Tänze zum Erntedank. Farbholzschnitt. Werk von Kawanabe Kyōsai (1831–1889), Edo-Zeit, 1867. Bild: National Diet Library Ema mit Tengu-Motiv. Votivbild, ema (Holz). Bild: Indulgence boy
Ema mit Tengu-Motiv. Votivbild, ema (Holz). Bild: Indulgence boy En no Gyōja. Statue (Holz; 76,9 cm). Werk von Keishun, Kamakura-Zeit, 1286. Bild: Nara National Museum
En no Gyōja. Statue (Holz; 76,9 cm). Werk von Keishun, Kamakura-Zeit, 1286. Bild: Nara National Museum Der fünfte Richter, König Yanlou. Hängerollbild (Seide; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum
Der fünfte Richter, König Yanlou. Hängerollbild (Seide; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum Verordnung zur Christenverfolgung. Gesetztafel (Holz), Edo-Zeit, 1682. Bild: 26 Martyrs Museum
Verordnung zur Christenverfolgung. Gesetztafel (Holz), Edo-Zeit, 1682. Bild: 26 Martyrs Museum Zenmeister Yōsai. Hängerollbild, kakemono (Farbe auf Seide), Muromachi-Zeit, 14.–15. Jh.. Bild: Kurokawa Takao no Bi
Zenmeister Yōsai. Hängerollbild, kakemono (Farbe auf Seide), Muromachi-Zeit, 14.–15. Jh.. Bild: Kurokawa Takao no Bi Moderne ema. Votivbild, ema (Holz). Bild: Onizuka Kentarō
Moderne ema. Votivbild, ema (Holz). Bild: Onizuka Kentarō Ema. Votivbild, ema (Holz). Bild: Tomo Yun
Ema. Votivbild, ema (Holz). Bild: Tomo Yun Internationale Wünsche. Votivbild, ema (Holz). Bild: Philip Cygan
Internationale Wünsche. Votivbild, ema (Holz). Bild: Philip Cygan Schreinprozession durchs Meer. Schreinfest, matsuri. Bild: Wada Yoshio
Schreinprozession durchs Meer. Schreinfest, matsuri. Bild: Wada Yoshio Fuchs-ema. Votivbild, ema (Holz). Bild: Indulgence boy
Fuchs-ema. Votivbild, ema (Holz). Bild: Indulgence boy Wildschwein-Leitmotiv. Votivbild, ema (Holz). Bild: VikingSlav
Wildschwein-Leitmotiv. Votivbild, ema (Holz). Bild: VikingSlav En no Gyōja und das Skelett. Bildrolle, emaki (Papier, Farbe; Höhe: 35 cm; Detail), Muromachi Zeit, 1531. Bild: Taima-dera
En no Gyōja und das Skelett. Bildrolle, emaki (Papier, Farbe; Höhe: 35 cm; Detail), Muromachi Zeit, 1531. Bild: Taima-dera Ema der Yushima Seidō. Votivbilder, ema (Holz). Bild: Eckhart Derschmidt
Ema der Yushima Seidō. Votivbilder, ema (Holz). Bild: Eckhart Derschmidt Enma und die Richter der Unterwelt. Statue (Holz), 13. Jh.. Bild: Kyōto National Museum
Enma und die Richter der Unterwelt. Statue (Holz), 13. Jh.. Bild: Kyōto National Museum Enma-ten und Enma-ō. Hängerollbild (Seide, Farbe, Gold; 151,9 x 62,2 cm), Kamakura-Zeit. Bild: National Museum of Asian Art
Enma-ten und Enma-ō. Hängerollbild (Seide, Farbe, Gold; 151,9 x 62,2 cm), Kamakura-Zeit. Bild: National Museum of Asian Art Ema des Kanayama Schreins in Kawasaki. Votivbild, ema (Holz). Bild: Deadhippo.com
Ema des Kanayama Schreins in Kawasaki. Votivbild, ema (Holz). Bild: Deadhippo.com Votivbilder. Ema. Bild: Bernhard Scheid
Votivbilder. Ema. Bild: Bernhard Scheid Ema mit Tiger-Motiv. Votivbilder, ema (Holz). Bild: Bernhard Scheid
Ema mit Tiger-Motiv. Votivbilder, ema (Holz). Bild: Bernhard Scheid Pferdebild. Votivbild, ema (Holz). Bild: Kokugakuin University
Pferdebild. Votivbild, ema (Holz). Bild: Kokugakuin University Bahnhof von Enoshima. Bauwerk (Stahlbeton). Bild: Wada Toshio
Bahnhof von Enoshima. Bauwerk (Stahlbeton). Bild: Wada Toshio Ema. Votivbild, ema (Holz), Frühes 20. Jh.. Bild: Fowler Museum at UCLA
Ema. Votivbild, ema (Holz), Frühes 20. Jh.. Bild: Fowler Museum at UCLA Votivbilder. Ema (Holz). Bild: Brian Mcmorrow
Votivbilder. Ema (Holz). Bild: Brian Mcmorrow Enryaku-ji, Haupthalle. Tempelhalle (Holz), Edo-Zeit. Bild: Fashion Press
Enryaku-ji, Haupthalle. Tempelhalle (Holz), Edo-Zeit. Bild: Fashion Press Ebisu Hyakudaiyū. Schreinpuppe. Bild: Darren-Jon Ashmore
Ebisu Hyakudaiyū. Schreinpuppe. Bild: Darren-Jon Ashmore Enmas Gerichtshof. Hängerollbild (Seide, bemalt; 200 × 340cm). Werk von Kawanabe Kyōsai, Meiji-Zeit, 19. Jh.. Bild: Netto Bijutsukan Ātomatomen
Enmas Gerichtshof. Hängerollbild (Seide, bemalt; 200 × 340cm). Werk von Kawanabe Kyōsai, Meiji-Zeit, 19. Jh.. Bild: Netto Bijutsukan Ātomatomen Ebisu fischt eine Brasse. Werbeposter (hikifuda) (Papier, Farbe; 33,5 x 49,5 cm), Meiji-Zeit?. Bild: Nishinomiya Jinja
Ebisu fischt eine Brasse. Werbeposter (hikifuda) (Papier, Farbe; 33,5 x 49,5 cm), Meiji-Zeit?. Bild: Nishinomiya Jinja Ebisu und Daikoku mit Geldbaum. Werbeposter (hikifuda) (Papier, Farbe; 33,5 x 49,5 cm), Meiji- oder Taishō Zeit, frühes 20. Jh.. Bild: Nishinomiya Jinja
Ebisu und Daikoku mit Geldbaum. Werbeposter (hikifuda) (Papier, Farbe; 33,5 x 49,5 cm), Meiji- oder Taishō Zeit, frühes 20. Jh.. Bild: Nishinomiya Jinja Ebisu und Tai. Netsuke (Elfenbein; 5,5 x 4 x 2 cm). Werk von Masatomo, Edo-Zeit, 19. Jh.. Bild: Buddhamuseum.com
Ebisu und Tai. Netsuke (Elfenbein; 5,5 x 4 x 2 cm). Werk von Masatomo, Edo-Zeit, 19. Jh.. Bild: Buddhamuseum.com Der Elefant und die Blinden. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit, 1819. Bild: Internet Archive
Der Elefant und die Blinden. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit, 1819. Bild: Internet Archive En no Gyōja auf dem Berg Fuji. Buchillustration (21,8 x 26 cm). Werk von Katsushika Hokusai, Edo-Zeit, 1834. Bild: Chester Beatty Library
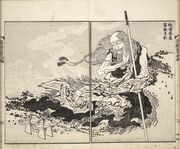
En no Gyōja auf dem Berg Fuji. Buchillustration (21,8 x 26 cm). Werk von Katsushika Hokusai, Edo-Zeit, 1834. Bild: Chester Beatty Library Shintō-Priester. (k. A.). Bild: Angus McIntyre
Shintō-Priester. (k. A.). Bild: Angus McIntyre Ema mit Manga-Motiv. Votivbild, ema (Holz). Bild: Muza-chan
Ema mit Manga-Motiv. Votivbild, ema (Holz). Bild: Muza-chan Fukukensaku Kannon mit Shūkongō-jin und Bishamon-ten. Hängerollbild (Seide; 123,1 x 87,6 cm), Kamakura-Zeit. Bild: The British Museum
Fukukensaku Kannon mit Shūkongō-jin und Bishamon-ten. Hängerollbild (Seide; 123,1 x 87,6 cm), Kamakura-Zeit. Bild: The British Museum Fuxi und Nüwa. Tang-Zeit. Bild: Wikimedia
Fuxi und Nüwa. Tang-Zeit. Bild: Wikimedia Fudō. Statue, butsuzō (Holz, Farbe; Detail). Werk von Kaikei, 1203. Bild:
Fudō. Statue, butsuzō (Holz, Farbe; Detail). Werk von Kaikei, 1203. Bild: Priester bei ritueller Handlung. Shintō-Ritus, Tsutsugayu no shinji. Bild: Kawagoe Kankō Blog
Priester bei ritueller Handlung. Shintō-Ritus, Tsutsugayu no shinji. Bild: Kawagoe Kankō Blog Talisman (o-fuda). O-fuda. Bild: Kokugakuin University
Talisman (o-fuda). O-fuda. Bild: Kokugakuin University Windgott (fūjin). Wandschirmgemälde. Werk von Ogata Kōrin (1658–1716), Edo-Zeit. Bild: Wikimedia Commons
Windgott (fūjin). Wandschirmgemälde. Werk von Ogata Kōrin (1658–1716), Edo-Zeit. Bild: Wikimedia Commons Torii-Tunnel. Schreintore, torii (Holz). Bild: Markowich
Torii-Tunnel. Schreintore, torii (Holz). Bild: Markowich Fudō. Statue, butsuzō (Detail). Bild:
Fudō. Statue, butsuzō (Detail). Bild: Inari-Maske. Maske. Bild: Thomas Lottermoser
Inari-Maske. Maske. Bild: Thomas Lottermoser Fudō Myōō. Buchillustration (Papier, Farbe), Edo-Zeit, 1702. Bild: Ryūgoku University Library
Fudō Myōō. Buchillustration (Papier, Farbe), Edo-Zeit, 1702. Bild: Ryūgoku University Library Außerhalb des Tunnels. Schreintore, torii (Holz). Bild: Jeffrey Friedl
Außerhalb des Tunnels. Schreintore, torii (Holz). Bild: Jeffrey Friedl Windgott (Fūjin). Stellschirm (Holz, vergoldet, Farbe; 169.8 x 154.5 cm; Detail). Werk von Tawaraya Sōtatsu, Frühe Edo-Zeit, 17. Jh.. Bild: Kyōto National Museum
Windgott (Fūjin). Stellschirm (Holz, vergoldet, Farbe; 169.8 x 154.5 cm; Detail). Werk von Tawaraya Sōtatsu, Frühe Edo-Zeit, 17. Jh.. Bild: Kyōto National Museum Fudō Myōō. Statue, butsuzō (Holz, Farbe), Heian-Zeit, 12. Jh.. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san
Fudō Myōō. Statue, butsuzō (Holz, Farbe), Heian-Zeit, 12. Jh.. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san Torii-Tunnel. Schreintore, torii (Holz). Bild: Yves Rubin
Torii-Tunnel. Schreintore, torii (Holz). Bild: Yves Rubin Windgott (Fūjin). Seidenrollbild (Tusche, Farbe; 114 x 35,4 cm). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit. Bild: Museum of Fine Arts
Windgott (Fūjin). Seidenrollbild (Tusche, Farbe; 114 x 35,4 cm). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit. Bild: Museum of Fine Arts Rezenter Fudō. Statue, butsuzō (Stein). Bild: Shikoku henro shashin-shū
Rezenter Fudō. Statue, butsuzō (Stein). Bild: Shikoku henro shashin-shū Fusumi no Kami. Statue, shinzō (Holz, bemalt; Höhe: 101cm), Frühe Heian-Zeit. Bild: Kyushu National Museum
Fusumi no Kami. Statue, shinzō (Holz, bemalt; Höhe: 101cm), Frühe Heian-Zeit. Bild: Kyushu National Museum Plan der Fushimi Schreinanlage. Informationstafel (Holz). Bild: Salvador Busquets Artigas
Plan der Fushimi Schreinanlage. Informationstafel (Holz). Bild: Salvador Busquets Artigas Bishamonten, Fukurokuju und Daikoku. Relief (Holz, bemalt). Werk von Nami no Ihachi (1751–1824), Edo-Zeit, 1777. Bild: Kamogawa-shi
Bishamonten, Fukurokuju und Daikoku. Relief (Holz, bemalt). Werk von Nami no Ihachi (1751–1824), Edo-Zeit, 1777. Bild: Kamogawa-shi Pieta als fumie. Relief, fumie (18,8 x 13,8cm), Edo-Zeit, 16.–17. Jh.. Bild: Tokyo National Museum
Pieta als fumie. Relief, fumie (18,8 x 13,8cm), Edo-Zeit, 16.–17. Jh.. Bild: Tokyo National Museum Fudō. Statue, butsuzō (Holz, Farbe), 839. Bild: Tōji Kōdō Ritai Mandara
Fudō. Statue, butsuzō (Holz, Farbe), 839. Bild: Tōji Kōdō Ritai Mandara Rezenter Fudō der Shikoku-Pilgerroute. Statue, butsuzō. Bild: Shikoku henro shashin-shū
Rezenter Fudō der Shikoku-Pilgerroute. Statue, butsuzō. Bild: Shikoku henro shashin-shū O-tsuka. Steinaltäre, o-tsuka. Bild: Jeffrey Friedl
O-tsuka. Steinaltäre, o-tsuka. Bild: Jeffrey Friedl Fukurokuju. Buchillustration (Papier; Detail). Werk von Tachibana Morikuni, Edo-Zeit. Bild: National Diet Library
Fukurokuju. Buchillustration (Papier; Detail). Werk von Tachibana Morikuni, Edo-Zeit. Bild: National Diet Library Fudō, verbissen. Statue, butsuzō, Heian-Zeit, 9. Jh.. Bild: Saichō to Tendai no kokuhō. Tōykō 2006
Fudō, verbissen. Statue, butsuzō, Heian-Zeit, 9. Jh.. Bild: Saichō to Tendai no kokuhō. Tōykō 2006 Eingang zum Schrein. Schreingebäude (Holz), Momoyama-Zeit, 1589. Bild: Bernhard Scheid
Eingang zum Schrein. Schreingebäude (Holz), Momoyama-Zeit, 1589. Bild: Bernhard Scheid Humoristische Tierbilder. Querbildrolle (Tusche, Papier; Detail). Werk von Kakuyū (zugeschr.) (1053–1140). Bild: Wikimedia Commons
Humoristische Tierbilder. Querbildrolle (Tusche, Papier; Detail). Werk von Kakuyū (zugeschr.) (1053–1140). Bild: Wikimedia Commons Fudō Myōō, stehend. Statue, butsuzō (Holz, bemalt; Höhe: 162cm), Späte Heian-Zeit, 12. Jh.. Bild: Metropolitan Museum of Art
Fudō Myōō, stehend. Statue, butsuzō (Holz, bemalt; Höhe: 162cm), Späte Heian-Zeit, 12. Jh.. Bild: Metropolitan Museum of Art Fudō mit Begleitern. Hängerollbild (Seide, Farbe, Gold; 196,9 x 74,4 cm), Kamakura-Zeit, 14. Jh.. Bild: Smithonian Institution
Fudō mit Begleitern. Hängerollbild (Seide, Farbe, Gold; 196,9 x 74,4 cm), Kamakura-Zeit, 14. Jh.. Bild: Smithonian Institution Fudō Myōō. Statue (Holz, bemalt; Höhe: 165,2 cm), Heian-Zeit, 11. Jh.. Bild: Bernhard Scheid
Fudō Myōō. Statue (Holz, bemalt; Höhe: 165,2 cm), Heian-Zeit, 11. Jh.. Bild: Bernhard Scheid Fuchsschrei (Konkai). Farbholzschnitt, nishiki-e (Papier, Farbe; 35,4 × 24,2 cm). Werk von Tsukioka Yoshitoshi (1839-1892), Meiji-Zeit. Bild: Rijksmuseum
Fuchsschrei (Konkai). Farbholzschnitt, nishiki-e (Papier, Farbe; 35,4 × 24,2 cm). Werk von Tsukioka Yoshitoshi (1839-1892), Meiji-Zeit. Bild: Rijksmuseum Torii. Schreintore, torii (Holz). Bild:
Torii. Schreintore, torii (Holz). Bild: Windgott (Fūjin). Statue (Holz, Glasaugen), Kamakura-Zeit. Bild: Sanjūsangen-dō
Windgott (Fūjin). Statue (Holz, Glasaugen), Kamakura-Zeit. Bild: Sanjūsangen-dō Windgott. Farbholzschnitt, nishiki-e (Papier, Farbe; 37 x 25,5 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Windgott. Farbholzschnitt, nishiki-e (Papier, Farbe; 37 x 25,5 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Fudō Myōō. Statue, butsuzō (Holz, bemalt; Höhe 53,3 cm). Werk von Kaikei, Kamakura-Zeit, frühes 13. Jh.. Bild: Burke Collection
Fudō Myōō. Statue, butsuzō (Holz, bemalt; Höhe 53,3 cm). Werk von Kaikei, Kamakura-Zeit, frühes 13. Jh.. Bild: Burke Collection Abe no Seimei vollzieht ein Ritual. Querbildrolle, emaki (28,4 x 947,5 cm; Detail), Muromachi-Zeit, 14. Jh.. Bild: Tokyo National Museum
Abe no Seimei vollzieht ein Ritual. Querbildrolle, emaki (28,4 x 947,5 cm; Detail), Muromachi-Zeit, 14. Jh.. Bild: Tokyo National Museum Tunnel aus roten torii. Schreintore, torii (Holz). Bild: Teruhide Tomori
Tunnel aus roten torii. Schreintore, torii (Holz). Bild: Teruhide Tomori Fruchtbarkeitsritus (hōnen matsuri). Götterseil, shimenawa. Bild: VikingSlav
Fruchtbarkeitsritus (hōnen matsuri). Götterseil, shimenawa. Bild: VikingSlav Torii-Tunnel in Fushimi.. Schreintore, torii (Holz). Bild: Keith Leung
Torii-Tunnel in Fushimi.. Schreintore, torii (Holz). Bild: Keith Leung Eingang der Tunnelwege. Schreintore, torii (Holz). Bild: Binx
Eingang der Tunnelwege. Schreintore, torii (Holz). Bild: Binx Tretbild mit Marienmotiv. Relief, fumie (Bronze; 10,8 × 7,6cm), Edo-Zeit, 17. Jh.. Bild: Tokyo National Museum
Tretbild mit Marienmotiv. Relief, fumie (Bronze; 10,8 × 7,6cm), Edo-Zeit, 17. Jh.. Bild: Tokyo National Museum Zwei Tauben formen eine Acht. Gewand. Bild: Adrien
Zwei Tauben formen eine Acht. Gewand. Bild: Adrien Bemalung eines torii. Torii (Holz). Bild: Patrick Elmer
Bemalung eines torii. Torii (Holz). Bild: Patrick Elmer Fukurokuju. Zeichnung (Papier, Tusche, Farbe; 55,6 × 44,7 cm). Werk von Tani Bunchō (1763–1841), Edo-Zeit. Bild: Tani Buncho-ha Database
Fukurokuju. Zeichnung (Papier, Tusche, Farbe; 55,6 × 44,7 cm). Werk von Tani Bunchō (1763–1841), Edo-Zeit. Bild: Tani Buncho-ha Database Fukagawa Matsuri. Schreinfest, matsuri. Bild: Wada Toshio
Fukagawa Matsuri. Schreinfest, matsuri. Bild: Wada Toshio Fudō von Unkei. Statue, butsuzō (Holz, bemalt; Höhe: 135,5 cm; Detail). Werk von Unkei (1150?–1224), Kamakura-Zeit, 1189. Bild:
Fudō von Unkei. Statue, butsuzō (Holz, bemalt; Höhe: 135,5 cm; Detail). Werk von Unkei (1150?–1224), Kamakura-Zeit, 1189. Bild: Franciso de Xavier. Ölbild (Papier, Farbe; 61 × 48,7cm), Frühe Edo-Zeit, frühes 17. Jh.. Bild: Kōbe City Museum
Franciso de Xavier. Ölbild (Papier, Farbe; 61 × 48,7cm), Frühe Edo-Zeit, frühes 17. Jh.. Bild: Kōbe City Museum Tunnel aus roten torii. Schreintore, torii (Holz). Bild: TokyoViews
Tunnel aus roten torii. Schreintore, torii (Holz). Bild: TokyoViews Windgott und Donnergott (Fūjin raijin zu). Stellschirm (Holz, vergoldet, Farbe; zweimal 164,5 × 182,4 cm). Werk von Ogata Kōrin (1658–1716), Edo-Zeit, 17. Jh.. Bild: Wikimedia Commons
Windgott und Donnergott (Fūjin raijin zu). Stellschirm (Holz, vergoldet, Farbe; zweimal 164,5 × 182,4 cm). Werk von Ogata Kōrin (1658–1716), Edo-Zeit, 17. Jh.. Bild: Wikimedia Commons Fuchswächter. Statue. Bild:
Fuchswächter. Statue. Bild: Torii-Tunnel in Fushimi. Schreintore, torii (Holz). Bild: Hisanori
Torii-Tunnel in Fushimi. Schreintore, torii (Holz). Bild: Hisanori Fudō Myōō. Statue, butsuzō (Holz, Farbe). Werk von Kaikei, 1203. Bild:
Fudō Myōō. Statue, butsuzō (Holz, Farbe). Werk von Kaikei, 1203. Bild: Frühe Darstellung des Fudō. Statue, butsuzō, Heian-Zeit, 9. Jh.. Bild: Kōyasan
Frühe Darstellung des Fudō. Statue, butsuzō, Heian-Zeit, 9. Jh.. Bild: Kōyasan Fudō. Statue, butsuzō (Detail). Bild: Broschüre Saidaiji no bunka
Fudō. Statue, butsuzō (Detail). Bild: Broschüre Saidaiji no bunka Pfeiler mit „Visitenkarten“. Schreintore, torii (Holz). Bild: Rolf Pressel
Pfeiler mit „Visitenkarten“. Schreintore, torii (Holz). Bild: Rolf Pressel Dach des Äußeren Schreins. Schreinhalle, shinmei zukuri (Holz, Schilf, Metallbeschläge; Detail). Bild: Minamikawa Sanjirō
Dach des Äußeren Schreins. Schreinhalle, shinmei zukuri (Holz, Schilf, Metallbeschläge; Detail). Bild: Minamikawa Sanjirō Weg zu Ganzan Daishi. Tempelzugangsweg. Bild: Josko Kozic
Weg zu Ganzan Daishi. Tempelzugangsweg. Bild: Josko Kozic Junge Frau als Daruma. Farbholzschnitt, ukiyo-e (Papier gestanzt, Farbe). Werk von Suzuki Harunobu (1724–1770), Edo-Zeit, 1765–1770. Bild: The British Museum
Junge Frau als Daruma. Farbholzschnitt, ukiyo-e (Papier gestanzt, Farbe). Werk von Suzuki Harunobu (1724–1770), Edo-Zeit, 1765–1770. Bild: The British Museum Gelehrter beim nächtlichen Studium. Malerei (Papier, Tusche; 27 x 41,5 cm). Werk von Totoya Hokkei, Edo-Zeit, 1822–1830. Bild: The British Museum
Gelehrter beim nächtlichen Studium. Malerei (Papier, Tusche; 27 x 41,5 cm). Werk von Totoya Hokkei, Edo-Zeit, 1822–1830. Bild: The British Museum Gōzanze Myōō. Buchillustration, myōō (Papier, Farbe), Edo-Zeit, 1702. Bild: Ryūgoku University Library
Gōzanze Myōō. Buchillustration, myōō (Papier, Farbe), Edo-Zeit, 1702. Bild: Ryūgoku University Library Bildrolle der Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 26,9 x 380,2 cm; Detail), Kamakura-Zeit, 12.–13. Jh.. Bild: Tokyo National Museum
Bildrolle der Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 26,9 x 380,2 cm; Detail), Kamakura-Zeit, 12.–13. Jh.. Bild: Tokyo National Museum Tempelglocke. Bronze; Höhe: 3,3m; Durchmesser: 2,8m; Wanddicke: 30cm; Gewicht: ca. 70t, Edo-Zeit, 1636. Bild: Wada Yoshio
Tempelglocke. Bronze; Höhe: 3,3m; Durchmesser: 2,8m; Wanddicke: 30cm; Gewicht: ca. 70t, Edo-Zeit, 1636. Bild: Wada Yoshio Geschichten über die Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 27,1 x 552,3 cm; Detail), Heian-Zeit, 12. Jh.. Bild: E-Museum
Geschichten über die Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 27,1 x 552,3 cm; Detail), Heian-Zeit, 12. Jh.. Bild: E-Museum Goei-dō. Tempel (Holz), Errichtet 1602, nach Feuerschaden 1895 wiederrichtet, 2008 rennoviert. Bild: Bernhard Scheid
Goei-dō. Tempel (Holz), Errichtet 1602, nach Feuerschaden 1895 wiederrichtet, 2008 rennoviert. Bild: Bernhard Scheid Blinde Shamisen-Spielerin. Photographie (handkoloriert). Werk von Eliza Scidmore (1856–1928), 1912. Bild: Wikimedia Commons
Blinde Shamisen-Spielerin. Photographie (handkoloriert). Werk von Eliza Scidmore (1856–1928), 1912. Bild: Wikimedia Commons Nichiren Mandala. Kalligraphie (Papier, Tusche). Bild: Wikimedia Commons
Nichiren Mandala. Kalligraphie (Papier, Tusche). Bild: Wikimedia Commons Mudrā des Gōsanze Myōō. Statue, myōō, 12. Jh.. Bild: Wakasa Obama dejitaru bunkazai
Mudrā des Gōsanze Myōō. Statue, myōō, 12. Jh.. Bild: Wakasa Obama dejitaru bunkazai Gorintō. Schematische Darstellung. Bild:
Gorintō. Schematische Darstellung. Bild: Pagode in Miyajima. Pagode, gojūtō (Holz; Höhe: 28 m), Errichtet 1407, erneuert 1533. Bild: Lonely Trip
Pagode in Miyajima. Pagode, gojūtō (Holz; Höhe: 28 m), Errichtet 1407, erneuert 1533. Bild: Lonely Trip Schwarze Schildkröte. Wandmalerei (Farbe), Asuka-Zeit, wahrscheinlich 7.Jh.. Bild: Kitora Atlas
Schwarze Schildkröte. Wandmalerei (Farbe), Asuka-Zeit, wahrscheinlich 7.Jh.. Bild: Kitora Atlas Bildrolle der Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 26,9 x 380,2 cm; Detail), Kamakura-Zeit, 12.–13. Jh.. Bild: Tokyo National Museum
Bildrolle der Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 26,9 x 380,2 cm; Detail), Kamakura-Zeit, 12.–13. Jh.. Bild: Tokyo National Museum Garuda. Maske (Holz, bemalt; Höhe: 28,3 cm), Nara-Zeit, 8. Jh.. Bild: Musee Guimet
Garuda. Maske (Holz, bemalt; Höhe: 28,3 cm), Nara-Zeit, 8. Jh.. Bild: Musee Guimet Silberner Pavillon. Tempelhalle (Holz), Muromachi-Zeit, 1484–1490. Bild:
Silberner Pavillon. Tempelhalle (Holz), Muromachi-Zeit, 1484–1490. Bild: Anschlagen der Tempelglocke. Bronze, Edo-Zeit, 1636. Bild: Sankei Foto
Anschlagen der Tempelglocke. Bronze, Edo-Zeit, 1636. Bild: Sankei Foto Haupthalle des Äußeren Schreins von Ise. Lithographie (Papier, Druckfarbe, Goldfarbe). Werk von Edoardo Chiossone u.a., Meiji-Zeit. Bild: MAK
Haupthalle des Äußeren Schreins von Ise. Lithographie (Papier, Druckfarbe, Goldfarbe). Werk von Edoardo Chiossone u.a., Meiji-Zeit. Bild: MAK Prozessionswagen beim Gion-Fest. Schreinfest, matsuri, Heisei-Zeit. Bild: Kansai Digital Archives
Prozessionswagen beim Gion-Fest. Schreinfest, matsuri, Heisei-Zeit. Bild: Kansai Digital Archives Weg zum Mausoleum. Friedhofsanlage. Bild: Eckhart Derschmidt
Weg zum Mausoleum. Friedhofsanlage. Bild: Eckhart Derschmidt Gion Fest. Buchillustration. Werk von Hayami Shungyōsai (1767–1823), Edo-Zeit. Bild: Waseda University Library
Gion Fest. Buchillustration. Werk von Hayami Shungyōsai (1767–1823), Edo-Zeit. Bild: Waseda University Library Eintrag ins Pilger-Logbuch. (k. A.). Bild: Nenchū rider no hitorigoto
Eintrag ins Pilger-Logbuch. (k. A.). Bild: Nenchū rider no hitorigoto Ausspeisung der Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 27,1 x 552,3 cm; Detail), Kamakura-Zeit, 12. Jh.. Bild: E-Museum
Ausspeisung der Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 27,1 x 552,3 cm; Detail), Kamakura-Zeit, 12. Jh.. Bild: E-Museum Grabanlage der Kuroda. Grabsteine, gorintō (Stein). Bild: Bernhard Scheid
Grabanlage der Kuroda. Grabsteine, gorintō (Stein). Bild: Bernhard Scheid Gorintō, Mimizuka, Kyōto. Grabmonument, gorintō (Stein), Edo-Zeit, errichtet 1773. Bild: Wikimedia Commons
Gorintō, Mimizuka, Kyōto. Grabmonument, gorintō (Stein), Edo-Zeit, errichtet 1773. Bild: Wikimedia Commons Geschichten über die Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 27,1 x 552,3 cm; Detail), 12. Jh.. Bild: E-Museum
Geschichten über die Hungergeister. Querbildrolle, emakimono (Papier, Farbe; 27,1 x 552,3 cm; Detail), 12. Jh.. Bild: E-Museum Pilger-Bestätigung. Kalligraphie (Papier, Tusche). Bild: Hiroaki Kikuchi
Pilger-Bestätigung. Kalligraphie (Papier, Tusche). Bild: Hiroaki Kikuchi Papieropfergabe. Gohei (Weißes Papier, Bast). Bild: Taima.org
Papieropfergabe. Gohei (Weißes Papier, Bast). Bild: Taima.org Guanyin in der „Haltung königlicher Gelassenheit“. Statue, butsuzō (Holz, bemalt, vergoldet; Höhe: 117cm), China, Shanxi, 12. Jh.. Bild: Rijksmuseum
Guanyin in der „Haltung königlicher Gelassenheit“. Statue, butsuzō (Holz, bemalt, vergoldet; Höhe: 117cm), China, Shanxi, 12. Jh.. Bild: Rijksmuseum Die Fünf Elemente. (k. A.). Bild: Wikimedia Commons
Die Fünf Elemente. (k. A.). Bild: Wikimedia Commons Grabsteine. Gorintō (Stein). Bild: Gregor Hohpe
Grabsteine. Gorintō (Stein). Bild: Gregor Hohpe Mandala der Fünf Erhabenen. Malerei, mandara, Kamakura-Zeit. Bild: Yamaguchi Sumio
Mandala der Fünf Erhabenen. Malerei, mandara, Kamakura-Zeit. Bild: Yamaguchi Sumio Äußerer Schrein von Ise. Satellitenbild. Bild: Google Earth
Äußerer Schrein von Ise. Satellitenbild. Bild: Google Earth Blinde Musikantinnen. Photographie (gelatin silver print; 30.1 x 20cm). Werk von Hamaya Hiroshi (1915–1999), Spätere Shōwa-Zeit, 1956. Bild: Npr
Blinde Musikantinnen. Photographie (gelatin silver print; 30.1 x 20cm). Werk von Hamaya Hiroshi (1915–1999), Spätere Shōwa-Zeit, 1956. Bild: Npr Gundari Myōō. Statue (Holz, bemalt), Heian-Zeit, 839. Bild:
Gundari Myōō. Statue (Holz, bemalt), Heian-Zeit, 839. Bild: Familiengräber. Grab (Stein). Bild: Emre Engin
Familiengräber. Grab (Stein). Bild: Emre Engin Hungergeister am Friedhof. Querbildrolle, emakimono (Papier, Farbe; 26,9 x 380,2 cm; Detail), Kamakura-Zeit, 12.–13. Jh.. Bild: E-Museum
Hungergeister am Friedhof. Querbildrolle, emakimono (Papier, Farbe; 26,9 x 380,2 cm; Detail), Kamakura-Zeit, 12.–13. Jh.. Bild: E-Museum Grabanlage von Yūki Hideyasu. Grab, torii (Stein), Edo-Zeit. Bild: Eckhart Derschmidt
Grabanlage von Yūki Hideyasu. Grab, torii (Stein), Edo-Zeit. Bild: Eckhart Derschmidt Schnitzwerk des Yōmei-mon. Relief (Holz, bemalt), Edo-Zeit, 1635. Bild:
Schnitzwerk des Yōmei-mon. Relief (Holz, bemalt), Edo-Zeit, 1635. Bild: Rache eines Totengeists. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Metropolitan Museum of Art
Rache eines Totengeists. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Metropolitan Museum of Art Mönch im Gebet. (k. A.). Bild: Frantisek Staud
Mönch im Gebet. (k. A.). Bild: Frantisek Staud Grabanlage von Yūki Hideyasu. Grab, gorintō (Stein). Bild: Eckhart Derschmidt
Grabanlage von Yūki Hideyasu. Grab, gorintō (Stein). Bild: Eckhart Derschmidt Kannon, der Weltenretter. Statue, butsuzō (vergoldet). Bild:
Kannon, der Weltenretter. Statue, butsuzō (vergoldet). Bild: Bezwinger der drei Welten. Statue, myōō (Holz), 14. Jh.. Bild: Kyōto National Museum
Bezwinger der drei Welten. Statue, myōō (Holz), 14. Jh.. Bild: Kyōto National Museum Gion-Fest. Schreinfest, matsuri, Heisei-Zeit. Bild:
Gion-Fest. Schreinfest, matsuri, Heisei-Zeit. Bild: Grabmal. Grab, gorintō (Stein), Meiji-Zeit, 1898. Bild: Kyoto o kanjiru hibi
Grabmal. Grab, gorintō (Stein), Meiji-Zeit, 1898. Bild: Kyoto o kanjiru hibi Schrein-Priester. (k. A.). Bild: Bernhard Scheid
Schrein-Priester. (k. A.). Bild: Bernhard Scheid Zerstörung der ersten Tempel. Querbildrolle, emakimono (Papier, bemalt; Detail), Edo-Zeit, 1661. Bild: Staatsbibliothek zu Berlin
Zerstörung der ersten Tempel. Querbildrolle, emakimono (Papier, bemalt; Detail), Edo-Zeit, 1661. Bild: Staatsbibliothek zu Berlin Gosanze Myōō. Statue, myōō (Holz, bemalt; Höhe: ca. 170 cm), Heian-Zeit, 839. Bild:
Gosanze Myōō. Statue, myōō (Holz, bemalt; Höhe: ca. 170 cm), Heian-Zeit, 839. Bild: Ochsenköpfiger Höllenknecht. Querbildrolle, emakimono (Papier, Tusche, Farbe; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art
Ochsenköpfiger Höllenknecht. Querbildrolle, emakimono (Papier, Tusche, Farbe; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art Herz Sutra. Querrolle (Papier, Goldtinte; Detail), Heian-Zeit, 12. Jh.. Bild: The British Museum
Herz Sutra. Querrolle (Papier, Goldtinte; Detail), Heian-Zeit, 12. Jh.. Bild: The British Museum Eingang zum Tempel des Himmels. Tor, China. Bild: Bernhard Scheid
Eingang zum Tempel des Himmels. Tor, China. Bild: Bernhard Scheid Affen-Wächter. Statue (Holz, bemalt). Bild: I. Hatada
Affen-Wächter. Statue (Holz, bemalt). Bild: I. Hatada Blutegel-Kind. Buchillustration (Papier, Tusche). Werk von Katsushika Hokusai, Edo-Zeit, 1849. Bild: Internet Archive
Blutegel-Kind. Buchillustration (Papier, Tusche). Werk von Katsushika Hokusai, Edo-Zeit, 1849. Bild: Internet Archive Okiku, das Tellergespenst. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Minneapolis Institute of Art
Okiku, das Tellergespenst. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Minneapolis Institute of Art Nacktfest. Tempelfest, matsuri. Bild: Compass152
Nacktfest. Tempelfest, matsuri. Bild: Compass152 Vagina-artiger Stein. Naturstein. Bild:
Vagina-artiger Stein. Naturstein. Bild: Die Gänse von Haneda. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: National Diet Library
Die Gänse von Haneda. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: National Diet Library Hotei. Statue, butsuzō (Holz). Bild: Izumi Shimamura
Hotei. Statue, butsuzō (Holz). Bild: Izumi Shimamura Hachiman in buddhistischer Tracht. Statue, shinzō (Holz, bemalt; Höhe: 38,6 cm), Heian-Zeit, späteres 9. Jh.. Bild:
Hachiman in buddhistischer Tracht. Statue, shinzō (Holz, bemalt; Höhe: 38,6 cm), Heian-Zeit, späteres 9. Jh.. Bild: Schreintafel. (k. A.). Bild:
Schreintafel. (k. A.). Bild: Pilger vor einem Tempel. Dokumentarfilm. Werk von Tommi Mendel. Bild: Tigertoda productions
Pilger vor einem Tempel. Dokumentarfilm. Werk von Tommi Mendel. Bild: Tigertoda productions Hasekura Tsunenaga. Ölbild (Öl auf Leinwand; 80,8 x 64,5cm), 1615. Bild: Wikimedia Commons
Hasekura Tsunenaga. Ölbild (Öl auf Leinwand; 80,8 x 64,5cm), 1615. Bild: Wikimedia Commons Tametomo und die Pockengötter. Farbholzschnitt, hōsō-e (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1843–47. Bild: Nippon Design
Tametomo und die Pockengötter. Farbholzschnitt, hōsō-e (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1843–47. Bild: Nippon Design Selbstportrait Hakuins. Hängerollbild, kakemono (Papier). Werk von Hakuin Ekaku (1686–1769), Edo-Zeit. Bild: Gabor Terebess
Selbstportrait Hakuins. Hängerollbild, kakemono (Papier). Werk von Hakuin Ekaku (1686–1769), Edo-Zeit. Bild: Gabor Terebess Hauptstadtverlegungen, 8. Jh.. (k. A.). Bild: Bernhard Scheid
Hauptstadtverlegungen, 8. Jh.. (k. A.). Bild: Bernhard Scheid Pockengötter. Farbholzschnitt, aka-e (Papier; 34,8 x 22,6 cm). Werk von Katsushika Hokki, Edo-Zeit, frühes 19. Jh.. Bild: Museum of Fine Arts
Pockengötter. Farbholzschnitt, aka-e (Papier; 34,8 x 22,6 cm). Werk von Katsushika Hokki, Edo-Zeit, frühes 19. Jh.. Bild: Museum of Fine Arts Omikuji zu Neujahr. Glückslos. Bild: Japan Info
Omikuji zu Neujahr. Glückslos. Bild: Japan Info Kaiser Akihito (Heisei-Tennō) bei seiner Inthronisierungszeremonie. Zeremonie, daijōsai, Heisei-Zeit, 1990. Bild: Shintō Online Network Association
Kaiser Akihito (Heisei-Tennō) bei seiner Inthronisierungszeremonie. Zeremonie, daijōsai, Heisei-Zeit, 1990. Bild: Shintō Online Network Association Freilassung von Tieren. Schreinzeremonie, 2006. Bild: Takakuwa Susumu
Freilassung von Tieren. Schreinzeremonie, 2006. Bild: Takakuwa Susumu Glückspfeil. Glücksbringer, hamaya. Bild: Tokyobling’s Blog
Glückspfeil. Glücksbringer, hamaya. Bild: Tokyobling’s Blog Letzte Version von Hideyoshis Daibutsu. Büste, daibutsu, 1843 errichtet, 1973 zerstört. Bild: Yamaguchi Sumio
Letzte Version von Hideyoshis Daibutsu. Büste, daibutsu, 1843 errichtet, 1973 zerstört. Bild: Yamaguchi Sumio Vishnu Hayagriva. Statue (Stein; Detail), Sambor Prei Kuk, Kambodscha, 10. Jh.. Bild: Bernhard Scheid
Vishnu Hayagriva. Statue (Stein; Detail), Sambor Prei Kuk, Kambodscha, 10. Jh.. Bild: Bernhard Scheid Kaiser Hirohito im Yasukuni Schrein. 30. Okt. 1969. Bild: Ysf009
Kaiser Hirohito im Yasukuni Schrein. 30. Okt. 1969. Bild: Ysf009 Hōnen. Hängerollbild, kakemono (Detail). Werk von Fujiwara no Takanobu (1142–1205), Kamakura-Zeit
Hōnen. Hängerollbild, kakemono (Detail). Werk von Fujiwara no Takanobu (1142–1205), Kamakura-Zeit Traditionelle Kopfbedeckung. Kopfbedeckung (Papier). Bild:
Traditionelle Kopfbedeckung. Kopfbedeckung (Papier). Bild: Hōmyō Dōji und die Schlange. Buchmalerei, Nara ehon (Farbe; 29 x 23,7 cm), Frühe Edo-Zeit. Bild: National Institute for Japanese Literature
Hōmyō Dōji und die Schlange. Buchmalerei, Nara ehon (Farbe; 29 x 23,7 cm), Frühe Edo-Zeit. Bild: National Institute for Japanese Literature Totengeist des Kohada Koheiji. Farbholzschnitt, nishiki-e (Papier, Farbe; 26,5 x 19 cm). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Museum of Fine Arts
Totengeist des Kohada Koheiji. Farbholzschnitt, nishiki-e (Papier, Farbe; 26,5 x 19 cm). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Museum of Fine Arts Nacktfest im Saidai-ji. Tempelfest, matsuri (Detail), 2015. Bild: Laughterkey
Nacktfest im Saidai-ji. Tempelfest, matsuri (Detail), 2015. Bild: Laughterkey Hiko Hohodemi auf dem Rückweg an Land. Querbildrolle, emakimono (Papier, bemalt; Detail), Muromachi- oder Edo-Zeit. Bild: Ekkyō suru e-monogatari
Hiko Hohodemi auf dem Rückweg an Land. Querbildrolle, emakimono (Papier, bemalt; Detail), Muromachi- oder Edo-Zeit. Bild: Ekkyō suru e-monogatari Karte der vormodern Region Hokurikudō. (k. A.). Bild: Bernhard Scheid
Karte der vormodern Region Hokurikudō. (k. A.). Bild: Bernhard Scheid Hachiman. Statue, shinzō (Holz; 71,6 cm). Werk von Kyōkaku, 1326. Bild: Victor Harris
Hachiman. Statue, shinzō (Holz; 71,6 cm). Werk von Kyōkaku, 1326. Bild: Victor Harris Federball-Gerät. Buchillustration (Detail), Edo-Zeit. Bild: Internet Archive
Federball-Gerät. Buchillustration (Detail), Edo-Zeit. Bild: Internet Archive Einschmelzen von Tempelglocken. Buchillustration (Papier, Farbe; Detail). Werk von Tanaka Nagane (1849–1922), 1907. Bild: Wikimedia Commons
Einschmelzen von Tempelglocken. Buchillustration (Papier, Farbe; Detail). Werk von Tanaka Nagane (1849–1922), 1907. Bild: Wikimedia Commons Dämonenaustreibung. Buchillustration (Papier, Tusche). Werk von Katsushika Hokusai, Edo-Zeit, 1816. Bild: Internet Archive
Dämonenaustreibung. Buchillustration (Papier, Tusche). Werk von Katsushika Hokusai, Edo-Zeit, 1816. Bild: Internet Archive Nacktfest. Tempelfest, matsuri, 2012. Bild: Farmofmind
Nacktfest. Tempelfest, matsuri, 2012. Bild: Farmofmind Szene eines hadaka matsuri. Schreinfest, matsuri. Bild: Ikenoue Misogi Festival
Szene eines hadaka matsuri. Schreinfest, matsuri. Bild: Ikenoue Misogi Festival Rotes Pfeiltor. Tor, hongsalmun (Holz), Joseon-Zeit (Korea). Bild: Procrast8
Rotes Pfeiltor. Tor, hongsalmun (Holz), Joseon-Zeit (Korea). Bild: Procrast8 Miniatur-Stupas. Holz; Höhe: 21,5 cm, Nara-Zeit, 8. Jh.. Bild: Tanaka Motomasa
Miniatur-Stupas. Holz; Höhe: 21,5 cm, Nara-Zeit, 8. Jh.. Bild: Tanaka Motomasa Koreanischer Löwenhund (haetae). Statue (Stein). Bild: Vank
Koreanischer Löwenhund (haetae). Statue (Stein). Bild: Vank Die berühmte Nackte Benten von Enoshima. Statue, fukujin (Holz; 54 cm), Kamakura-Zeit. Bild: Wada Yoshio
Die berühmte Nackte Benten von Enoshima. Statue, fukujin (Holz; 54 cm), Kamakura-Zeit. Bild: Wada Yoshio Phönix. Skulptur, hōō (Bronze), Heian-Zeit, 1053. Bild: John W. Bennett
Phönix. Skulptur, hōō (Bronze), Heian-Zeit, 1053. Bild: John W. Bennett Eugen Herrigel. (k. A.). Bild: Trimondi
Eugen Herrigel. (k. A.). Bild: Trimondi „Rockhose“ hakama. Priestertracht. Bild: Tokyo National Museum
„Rockhose“ hakama. Priestertracht. Bild: Tokyo National Museum Federballschläger. Hagoita (Holz, Stoff; 48 x 16cm), Meiji-Zeit, 1873?. Bild: MAK
Federballschläger. Hagoita (Holz, Stoff; 48 x 16cm), Meiji-Zeit, 1873?. Bild: MAK Fuji-Pilger. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Chester Beatty Library
Fuji-Pilger. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Chester Beatty Library Lampiongespenst Oiwa. Farbholzschnitt, nishiki-e (Papier, Farbe; 25,5 x 18,5 cm). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Minneapolis Institute of Art
Lampiongespenst Oiwa. Farbholzschnitt, nishiki-e (Papier, Farbe; 25,5 x 18,5 cm). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Minneapolis Institute of Art Nacktfest. Tempelfest, matsuri. Bild: Jason Aldag
Nacktfest. Tempelfest, matsuri. Bild: Jason Aldag Löwenwächterin mit Jungem. Stein. Bild: Hey Brian
Löwenwächterin mit Jungem. Stein. Bild: Hey Brian Nacktfest der Feuerwehr. Schreinfest, matsuri, Heisei-Zeit, 2007. Bild: Wada Toshio
Nacktfest der Feuerwehr. Schreinfest, matsuri, Heisei-Zeit, 2007. Bild: Wada Toshio Hōnen erteilt Ratschläge. Querbildrolle, emakimono (Papier, Farbe), Kamakura-Zeit. Bild: Makura no sōshi
Hōnen erteilt Ratschläge. Querbildrolle, emakimono (Papier, Farbe), Kamakura-Zeit. Bild: Makura no sōshi Hotei. Hängerollbild, kakemono (Papier, Tusche; Detail). Werk von Hakuin Ekaku (1686–1769), Edo-Zeit. Bild:
Hotei. Hängerollbild, kakemono (Papier, Tusche; Detail). Werk von Hakuin Ekaku (1686–1769), Edo-Zeit. Bild: Koreanischer Löwenhund (haetae). Statue (Stein). Bild:
Koreanischer Löwenhund (haetae). Statue (Stein). Bild: Freilassung von Tieren. Schreinzeremonie, 15. 9. 2011. Bild: J-Blog
Freilassung von Tieren. Schreinzeremonie, 15. 9. 2011. Bild: J-Blog Sternenmandala. Hängerollbild, kakemono (Farbe, Tusche auf Seide; 83 x 51,9 cm), Edo-Zeit, 18.- 19.Jh.. Bild: Museum of Fine Arts
Sternenmandala. Hängerollbild, kakemono (Farbe, Tusche auf Seide; 83 x 51,9 cm), Edo-Zeit, 18.- 19.Jh.. Bild: Museum of Fine Arts Stein-torii. Hizen torii (Stein; Höhe: 2, 04m), 1597. Bild: Laydock
Stein-torii. Hizen torii (Stein; Höhe: 2, 04m), 1597. Bild: Laydock Grabmal des Tokugawa Ieyasu. Grabstupa (Bronze), Edo-Zeit, 1683. Bild: Ron Reznick
Grabmal des Tokugawa Ieyasu. Grabstupa (Bronze), Edo-Zeit, 1683. Bild: Ron Reznick Seuchengottheit. Buchillustration (Papier). Werk von Utagawa Kunisada (1786–1864), Edo-Zeit. Bild: Waseda University Library
Seuchengottheit. Buchillustration (Papier). Werk von Utagawa Kunisada (1786–1864), Edo-Zeit. Bild: Waseda University Library Hayagriva. Thangka (Baumwolle), Tibet, 16. Jh.. Bild: Himalayan Art
Hayagriva. Thangka (Baumwolle), Tibet, 16. Jh.. Bild: Himalayan Art Hōan-den. Schreingebäude, Frühe Shōwa-Zeit, 1943. Bild: Iwata Tadatoshi
Hōan-den. Schreingebäude, Frühe Shōwa-Zeit, 1943. Bild: Iwata Tadatoshi Tempelhalle. Hondō (Holz), Edo-Zeit, 1650. Bild: Bong Grit
Tempelhalle. Hondō (Holz), Edo-Zeit, 1650. Bild: Bong Grit Haraegushi. Zeremonialgegenstand (Papier, Baststreifen). Bild: Wikimedia Commons
Haraegushi. Zeremonialgegenstand (Papier, Baststreifen). Bild: Wikimedia Commons Seltenes Beispiel eines dreiteiligen torii. Schreintor, torii (Holz). Bild: Miwa no Hihara
Seltenes Beispiel eines dreiteiligen torii. Schreintor, torii (Holz). Bild: Miwa no Hihara Altes Stein-torii. Torii (Stein), Heian-Zeit, 1109. Bild: Cherry snow
Altes Stein-torii. Torii (Stein), Heian-Zeit, 1109. Bild: Cherry snow Hyōgo Daibutsu. Statue, butsuzō (Stein; 27,8 x 21,2cm). Werk von Kusakabe Kinbei, Meiji-Zeit. Bild: Japanese Old Photographs of the Bakumatsu-Meiji
Hyōgo Daibutsu. Statue, butsuzō (Stein; 27,8 x 21,2cm). Werk von Kusakabe Kinbei, Meiji-Zeit. Bild: Japanese Old Photographs of the Bakumatsu-Meiji Hauptstädte des vormodernen Japan. (k. A.). Bild: Bernhard Scheid
Hauptstädte des vormodernen Japan. (k. A.). Bild: Bernhard Scheid Hōryū-ji, Chūmon. Tempeltor, Nara-Zeit, 7. Jh.. Bild: Lonely Trip
Hōryū-ji, Chūmon. Tempeltor, Nara-Zeit, 7. Jh.. Bild: Lonely Trip Hotei. Hängerollbild, kakemono (Papier, Tusche, Farbe; 81,5 x 44,8 cm). Werk von Kanō Masanobu (1434–1530), Muromachi-Zeit. Bild: Awakenings
Hotei. Hängerollbild, kakemono (Papier, Tusche, Farbe; 81,5 x 44,8 cm). Werk von Kanō Masanobu (1434–1530), Muromachi-Zeit. Bild: Awakenings Lotos Sutra, Kap. 25. Querbildrolle, emakimono (Papier, Farbe, Gold; 24,6 × 934,9 cm). Werk von Sugawara Mitsushige, Kamakura-Zeit. Bild: Metropolitan Museum of Art
Lotos Sutra, Kap. 25. Querbildrolle, emakimono (Papier, Farbe, Gold; 24,6 × 934,9 cm). Werk von Sugawara Mitsushige, Kamakura-Zeit. Bild: Metropolitan Museum of Art Karte von Hokkaidō und Tōhoku. (k. A.). Bild: Bernhard Scheid
Karte von Hokkaidō und Tōhoku. (k. A.). Bild: Bernhard Scheid Lachende Hannya. Farbholzschnitt, chuban (Papier, Farbe). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Minneapolis Institute of Art
Lachende Hannya. Farbholzschnitt, chuban (Papier, Farbe). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Minneapolis Institute of Art Pfeile. Glücksbringer, hamaya. Bild: Vincent Van den Storme
Pfeile. Glücksbringer, hamaya. Bild: Vincent Van den Storme Japanischer Hotei. Schnitzerei, okimono (Elfenbein; Höhe: 12 cm). Werk von Ryūba, Frühes 20. Jh.. Bild: Buddhamuseum.com
Japanischer Hotei. Schnitzerei, okimono (Elfenbein; Höhe: 12 cm). Werk von Ryūba, Frühes 20. Jh.. Bild: Buddhamuseum.com Hotei. Fächerbild (Papier, Farbe, Tusche). Werk von Katsushika Hokusai, Edo-Zeit, ca. 1810. Bild: Muian
Hotei. Fächerbild (Papier, Farbe, Tusche). Werk von Katsushika Hokusai, Edo-Zeit, ca. 1810. Bild: Muian Nächtliche Parade der Geister. Querbildrolle, emakimono (Tusche und Farbe auf Papier; 33 x 747,1 cm; Detail). Werk von Tosa Mitsunobu (zugeschrieben) (1434?–1525), Muromachi-Zeit, 16. Jh.. Bild:
Nächtliche Parade der Geister. Querbildrolle, emakimono (Tusche und Farbe auf Papier; 33 x 747,1 cm; Detail). Werk von Tosa Mitsunobu (zugeschrieben) (1434?–1525), Muromachi-Zeit, 16. Jh.. Bild: Pilger. (k. A.). Bild: Shikoku henro no tabi
Pilger. (k. A.). Bild: Shikoku henro no tabi Mandala des Sannō Schreins. Hängerollbild, kakemono (Farbe und Tusche auf Seide; 120,7 x 68,1 cm), Muromachi-Zeit, datiert 1447. Bild: Nara National Museum
Mandala des Sannō Schreins. Hängerollbild, kakemono (Farbe und Tusche auf Seide; 120,7 x 68,1 cm), Muromachi-Zeit, datiert 1447. Bild: Nara National Museum Nachtregen bei Azuma no mori. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: Brooklyn Museum
Nachtregen bei Azuma no mori. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: Brooklyn Museum Hotei. Holzschnitt, ukiyo-e. Werk von Tsukioka Yoshitoshi (1888), Meiji-Zeit. Bild: National Diet Library
Hotei. Holzschnitt, ukiyo-e. Werk von Tsukioka Yoshitoshi (1888), Meiji-Zeit. Bild: National Diet Library Fruchtbarkeitsfest. Matsuri. Bild:
Fruchtbarkeitsfest. Matsuri. Bild: Zeremonialgewand. Mönchsrobe. Bild: Costume Museum
Zeremonialgewand. Mönchsrobe. Bild: Costume Museum Traditionelle Federballschläger. Geschäftslokal. Bild: Anchoco
Traditionelle Federballschläger. Geschäftslokal. Bild: Anchoco Felsenbuddha. Statue, butsuzō (Stein; 36m (geplant)). Werk von Arai Yoshiaki (1901–1963). Bild: Recotrip
Felsenbuddha. Statue, butsuzō (Stein; 36m (geplant)). Werk von Arai Yoshiaki (1901–1963). Bild: Recotrip Hermann Bohner. Zeichnung, 1932. Bild: Adi Meyerhofer
Hermann Bohner. Zeichnung, 1932. Bild: Adi Meyerhofer Federballschläger. Hagoita (Holz, Stoff; ca. 48 x 16 cm), Meiji-Zeit, 1873?. Bild: Japanologische Sammlung
Federballschläger. Hagoita (Holz, Stoff; ca. 48 x 16 cm), Meiji-Zeit, 1873?. Bild: Japanologische Sammlung Anlage des Hōryū-ji. Tempelhalle (Holz), Nara-Zeit, 7. Jh.. Bild: Google Maps
Anlage des Hōryū-ji. Tempelhalle (Holz), Nara-Zeit, 7. Jh.. Bild: Google Maps Toyotomi Hideyoshi. Hängerollbild, kakemono (131,2 x 103,9 cm; Detail). Werk von Kanō Mitsunobu (1565–1608), Azuchi-Momoyama-Zeit, 1599. Bild: Date Museum
Toyotomi Hideyoshi. Hängerollbild, kakemono (131,2 x 103,9 cm; Detail). Werk von Kanō Mitsunobu (1565–1608), Azuchi-Momoyama-Zeit, 1599. Bild: Date Museum Pilger-Outfit. (k. A.). Bild: Ian Reader
Pilger-Outfit. (k. A.). Bild: Ian Reader Hibara, dreiteiliges Schreintor. Torii (Holz). Bild: Toshi
Hibara, dreiteiliges Schreintor. Torii (Holz). Bild: Toshi Goldene Halle. Tempelhalle (Holz), Nara-Zeit, 7. Jh.. Bild: Ron Reznick
Goldene Halle. Tempelhalle (Holz), Nara-Zeit, 7. Jh.. Bild: Ron Reznick Hachiman-zukuri. Architekturskizze. Bild: Shinto Shrines of Japan
Hachiman-zukuri. Architekturskizze. Bild: Shinto Shrines of Japan Hotei. Statue, butsuzō (Stein). Bild: Bernhard Scheid
Hotei. Statue, butsuzō (Stein). Bild: Bernhard Scheid Koreanischer Löwenhund (haetae). Statue (Stein). Bild: Andrew Haig
Koreanischer Löwenhund (haetae). Statue (Stein). Bild: Andrew Haig Gehörnte Hannya. Maske (Holz, Lack; Höhe: 24,2 cm), Edo-Zeit. Bild: The British Museum
Gehörnte Hannya. Maske (Holz, Lack; Höhe: 24,2 cm), Edo-Zeit. Bild: The British Museum Tellergespenst Okiku. Farbholzschnitt, ukiyo-e. Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: Questo piccolo grande BANZAI
Tellergespenst Okiku. Farbholzschnitt, ukiyo-e. Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: Questo piccolo grande BANZAI Hannya Maske. Nō-Maske (Holz, bemalt; 21,2 × 13,9 cm), Edo-Zeit, 18. Jh.. Bild: Tokyo National Museum
Hannya Maske. Nō-Maske (Holz, bemalt; 21,2 × 13,9 cm), Edo-Zeit, 18. Jh.. Bild: Tokyo National Museum Sotoba Komachi als junge Frau. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Suzuki Harunobu, Edo-Zeit, ca. 1763. Bild: Tokyo National Museum
Sotoba Komachi als junge Frau. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Suzuki Harunobu, Edo-Zeit, ca. 1763. Bild: Tokyo National Museum Geldschein mit Daikoku. Hansatsu (Papier; 14 x 4.1 cm). Bild: The British Museum
Geldschein mit Daikoku. Hansatsu (Papier; 14 x 4.1 cm). Bild: The British Museum Tengu-artiger Geist. Querbildrolle (Papier, Farbe; Detail), Edo-Zeit. Bild: Waseda University Library
Tengu-artiger Geist. Querbildrolle (Papier, Farbe; Detail), Edo-Zeit. Bild: Waseda University Library Geldschein mit Daikoku. Hansatsu (Papier; 16.1 x 3.9 cm), 1830. Bild: Zeno
Geldschein mit Daikoku. Hansatsu (Papier; 16.1 x 3.9 cm), 1830. Bild: Zeno Hotei (Budai). Tuschmalerei (Papier, Tusche). Werk von Sengai Gibon (1750-1837), Edo-Zeit. Bild: Museum Rietberg
Hotei (Budai). Tuschmalerei (Papier, Tusche). Werk von Sengai Gibon (1750-1837), Edo-Zeit. Bild: Museum Rietberg Nacktfest des Saidai-ji, Okayama. Querbildrolle, emakimono (Papier; Detail), Edo-Zeit, 17. Jh.. Bild: Wada Yoshio
Nacktfest des Saidai-ji, Okayama. Querbildrolle, emakimono (Papier; Detail), Edo-Zeit, 17. Jh.. Bild: Wada Yoshio Ursprung der Kannon-Statue von Asakusa. Farbholzschnitt, nishiki-e (Papier Farbe). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: National Diet Library
Ursprung der Kannon-Statue von Asakusa. Farbholzschnitt, nishiki-e (Papier Farbe). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: National Diet Library Tengu-artiger Geist. Querbildrolle (Papier, Farbe; Detail), Edo-Zeit. Bild: Waseda University Library
Tengu-artiger Geist. Querbildrolle (Papier, Farbe; Detail), Edo-Zeit. Bild: Waseda University Library Göttlicher General (Ziege). Statue, tenbu (Holz, bemalt; Detail), Kamakura-Zeit. Bild: Now2000 Jewell
Göttlicher General (Ziege). Statue, tenbu (Holz, bemalt; Detail), Kamakura-Zeit. Bild: Now2000 Jewell Aufsteigender Drache. Schnitzwerk (Holz), Edo-Zeit. Bild: Ron Reznick
Aufsteigender Drache. Schnitzwerk (Holz), Edo-Zeit. Bild: Ron Reznick Koreanischer Löwenhund (haetae). Statue (Stein). Bild:
Koreanischer Löwenhund (haetae). Statue (Stein). Bild: Hachiman in buddhistischer Tracht. Statue, shinzō (Holz, bemalt; 87,1 cm). Werk von Kaikei, Kamakura-Zeit, 1201. Bild: Nara National Museum
Hachiman in buddhistischer Tracht. Statue, shinzō (Holz, bemalt; 87,1 cm). Werk von Kaikei, Kamakura-Zeit, 1201. Bild: Nara National Museum Traditionelle Federballschläger. (k. A.). Bild: Anchoco
Traditionelle Federballschläger. (k. A.). Bild: Anchoco Hayashi Razan. Buchillustration (Tusche, Papier). Bild: National Institute for Japanese Literature
Hayashi Razan. Buchillustration (Tusche, Papier). Bild: National Institute for Japanese Literature Tonfiguren. Statue, haniwa (gebrannter Ton), Kofun-Zeit, 6. Jh.. Bild: Japanese Archaeological Association
Tonfiguren. Statue, haniwa (gebrannter Ton), Kofun-Zeit, 6. Jh.. Bild: Japanese Archaeological Association Hotei. Hängerollbild, kakemono (Papier, Farbe, Tusche; 149,9 x 63,5 cm), Muromachi-Zeit, 1479. Bild: Museum of Fine Arts
Hotei. Hängerollbild, kakemono (Papier, Farbe, Tusche; 149,9 x 63,5 cm), Muromachi-Zeit, 1479. Bild: Museum of Fine Arts Hotei/Maitreya. Statue, butsuzō (vergoldet). Bild: Kaiseikun
Hotei/Maitreya. Statue, butsuzō (vergoldet). Bild: Kaiseikun Jahr-Markt in Asakusa. Farbholzschnitt, nishiki-e. Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: National Diet Library
Jahr-Markt in Asakusa. Farbholzschnitt, nishiki-e. Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: National Diet Library Toten- und Alltagsgewand. Gebrauchsgraphik. Bild: Osōshiki no gimon
Toten- und Alltagsgewand. Gebrauchsgraphik. Bild: Osōshiki no gimon Mandala des Sannō Schreins. Hängerollbild, kakemono (Farbe und Tusche auf Seide; 120,7 x 68,1 cm; Detail), Muromachi-Zeit, 1447. Bild: Nara National Museum
Mandala des Sannō Schreins. Hängerollbild, kakemono (Farbe und Tusche auf Seide; 120,7 x 68,1 cm; Detail), Muromachi-Zeit, 1447. Bild: Nara National Museum Tauben und Mistel. Wappen. Bild: Kamon Iroha
Tauben und Mistel. Wappen. Bild: Kamon Iroha Ein Stern offenbart sich Nichiren. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection
Ein Stern offenbart sich Nichiren. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Dakiniten und Inari Daimyōjin. Buchillustration, manga (Papier). Werk von Katsushika Hokusai, Edo-Zeit, 1814. Bild: Internet Archive
Dakiniten und Inari Daimyōjin. Buchillustration, manga (Papier). Werk von Katsushika Hokusai, Edo-Zeit, 1814. Bild: Internet Archive Die schwebende Himmelsbrücke. Farbholzschnitt, nishiki-e (Papier, Farbe; 15 x 33,9 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, um 1850. Bild: Museum of Fine Arts
Die schwebende Himmelsbrücke. Farbholzschnitt, nishiki-e (Papier, Farbe; 15 x 33,9 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, um 1850. Bild: Museum of Fine Arts Izumo Taisha. Schreinhalle (Holz). Bild: Wikimedia Commons
Izumo Taisha. Schreinhalle (Holz). Bild: Wikimedia Commons Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Izumo Schrein. Schreinhalle. Bild: Shintō jiten
Izumo Schrein. Schreinhalle. Bild: Shintō jiten Menschenopfer. Buchillustration (Papier; Detail). Werk von Katsushika Hokusai, Edo-Zeit. Bild: The British Museum
Menschenopfer. Buchillustration (Papier; Detail). Werk von Katsushika Hokusai, Edo-Zeit. Bild: The British Museum Itsukushima torii. Schreintor, torii (Holz, bemalt; Höhe: 16,6m), Meiji-Zeit, 1875. Bild: Eve’s Apple
Itsukushima torii. Schreintor, torii (Holz, bemalt; Höhe: 16,6m), Meiji-Zeit, 1875. Bild: Eve’s Apple Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Hōjō-chiku machzukuri kyōgikai
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Hōjō-chiku machzukuri kyōgikai Schreinanlage von Miyajima. Querbildrolle, emakimono (Detail), Edo-Zeit, 1720. Bild: S. Minaga
Schreinanlage von Miyajima. Querbildrolle, emakimono (Detail), Edo-Zeit, 1720. Bild: S. Minaga Pagode des Ishiyamadera. (k. A.). Bild: Iwanami bukkyō daijiten
Pagode des Ishiyamadera. (k. A.). Bild: Iwanami bukkyō daijiten Inari-Statuetten. Statue (Keramik). Bild: Trane DeVore
Inari-Statuetten. Statue (Keramik). Bild: Trane DeVore Nichiren auf Sado. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection
Nichiren auf Sado. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection Steinpagode in Uji. Dreizehnstöckige Stele (Höhe: 15 m), Kamakura-Zeit, 1286. Bild: Travel.jp
Steinpagode in Uji. Dreizehnstöckige Stele (Höhe: 15 m), Kamakura-Zeit, 1286. Bild: Travel.jp Izumo Schrein. Schreinhalle. Bild: Blue Lotus
Izumo Schrein. Schreinhalle. Bild: Blue Lotus Inari-Ensemble mit grauen und weißen Füchsen. (k. A.). Bild: Tokyobling’s Blog
Inari-Ensemble mit grauen und weißen Füchsen. (k. A.). Bild: Tokyobling’s Blog Bronzenes Tor. Tempeltor (Bronze), Edo-Zeit. Bild: Ron Reznick
Bronzenes Tor. Tempeltor (Bronze), Edo-Zeit. Bild: Ron Reznick Die 1999 freigelegten Stümpfe der alten Pfeiler. Schrein. Bild:
Die 1999 freigelegten Stümpfe der alten Pfeiler. Schrein. Bild: Yin-Yang Stein. Felsformation, torii. Bild: Photo Miyazaki
Yin-Yang Stein. Felsformation, torii. Bild: Photo Miyazaki Hōjo Kashima Matsuri. Schreinzeremonie, 2015. Bild: Yukuhiro
Hōjo Kashima Matsuri. Schreinzeremonie, 2015. Bild: Yukuhiro Izanami und Izanagi bei der Erschaffung der Welt. Hängerollbild, kakemono (Seide, Tusche, Farbe; 126 x 54,6 cm). Werk von Kobayashi Eitaku (1843–1890), Um 1885. Bild: Museum of Fine Arts
Izanami und Izanagi bei der Erschaffung der Welt. Hängerollbild, kakemono (Seide, Tusche, Farbe; 126 x 54,6 cm). Werk von Kobayashi Eitaku (1843–1890), Um 1885. Bild: Museum of Fine Arts Ehrerbietung vor dem Inneren Schrein. Schreinhalle, torii (Holz). Bild: Bernhard Scheid
Ehrerbietung vor dem Inneren Schrein. Schreinhalle, torii (Holz). Bild: Bernhard Scheid Inari Daimyōjin. Farbholzschnitt, ukiyo-e (Papier, Farbe; Detail). Werk von Utagawa Yoshikazu, Edo-Zeit, 1858. Bild: Kamigraphie
Inari Daimyōjin. Farbholzschnitt, ukiyo-e (Papier, Farbe; Detail). Werk von Utagawa Yoshikazu, Edo-Zeit, 1858. Bild: Kamigraphie Itsukushima. Schreinhalle (Holz, bemalt), Edo-Zeit. Bild: Japan Foundation
Itsukushima. Schreinhalle (Holz, bemalt), Edo-Zeit. Bild: Japan Foundation Modellgrafik des Inneren Schreins. Schreinskizze. Bild: Japonia.org.pl
Modellgrafik des Inneren Schreins. Schreinskizze. Bild: Japonia.org.pl Izumo Schrein. Schrein. Bild:
Izumo Schrein. Schrein. Bild: Iwashimizu Schrein Mandala. Schrein-Mandala, mandara (Detail), 14. Jh.. Bild: S. Minaga
Iwashimizu Schrein Mandala. Schrein-Mandala, mandara (Detail), 14. Jh.. Bild: S. Minaga Strand von Inasa. Schreinhalle, torii. Bild: Kitayama Takeshi
Strand von Inasa. Schreinhalle, torii. Bild: Kitayama Takeshi Amaterasu tritt aus der Felsenhöhle. Farbholzschnitt, ukiyo-e (Papier, Farbe; 3 Blatt a 38 x 26 cm). Werk von Utagawa Kunisada (1786–1865), Edo-Zeit, 1857. Bild: Nichibunken
Amaterasu tritt aus der Felsenhöhle. Farbholzschnitt, ukiyo-e (Papier, Farbe; 3 Blatt a 38 x 26 cm). Werk von Utagawa Kunisada (1786–1865), Edo-Zeit, 1857. Bild: Nichibunken Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Itsukushima. Schrein, torii (Holz). Bild: Bohuslav Kotal
Itsukushima. Schrein, torii (Holz). Bild: Bohuslav Kotal Ise Haupthalle. Schreinhalle, shinmei-zukuri (Holz). Bild: Mundo-Nipo
Ise Haupthalle. Schreinhalle, shinmei-zukuri (Holz). Bild: Mundo-Nipo Torii von Miyajima. Schreintor, torii (Holz; Höhe: 16,6m). Werk von Esaki Reiji (1845–1910), Meiji-Zeit, 1890er Jahre?. Bild: UNIDAM
Torii von Miyajima. Schreintor, torii (Holz; Höhe: 16,6m). Werk von Esaki Reiji (1845–1910), Meiji-Zeit, 1890er Jahre?. Bild: UNIDAM Fuchsstatue. Statue (Stein). Bild: Owen Waygood
Fuchsstatue. Statue (Stein). Bild: Owen Waygood Nichiren betet um Regen. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection
Nichiren betet um Regen. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection Izumo Schrein. Schreinhalle (Detail). Bild:
Izumo Schrein. Schreinhalle (Detail). Bild: Welle mit daimoku. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection
Welle mit daimoku. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection Buddha in Meditation. Querbildrolle, emakimono (Papier, bemalt), Kamakura-Zeit, 13. Jh.. Bild: Museum of Fine Arts
Buddha in Meditation. Querbildrolle, emakimono (Papier, bemalt), Kamakura-Zeit, 13. Jh.. Bild: Museum of Fine Arts Ise Pilger. Farbholzschnitt, ukiyo-e (Papier, Farbe; Höhe 36cm). Werk von Utagawa Kunisada (Toyokuni III, 1786–1865), Edo-Zeit, 1834. Bild: Waseda University Library
Ise Pilger. Farbholzschnitt, ukiyo-e (Papier, Farbe; Höhe 36cm). Werk von Utagawa Kunisada (Toyokuni III, 1786–1865), Edo-Zeit, 1834. Bild: Waseda University Library Izumo Schrein, Luftbild. Schreinanlage. Bild: Photo Dokuritsuken
Izumo Schrein, Luftbild. Schreinanlage. Bild: Photo Dokuritsuken Izumo Schrein. Schreinhalle. Bild: Jenny Huang
Izumo Schrein. Schreinhalle. Bild: Jenny Huang Inariyama Schwert. Schwert, tekken (Eisen, Gold; Länge 73,5 cm; Detail), 471(?). Bild: Alexander Silverman
Inariyama Schwert. Schwert, tekken (Eisen, Gold; Länge 73,5 cm; Detail), 471(?). Bild: Alexander Silverman Izumo Schrein. Schreinhalle. Bild:
Izumo Schrein. Schreinhalle. Bild: Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Tokugawa Ieyasu. Hängerollbild, kakemono (Tusche, Farbe, auf Seide; 57 x 48 cm), Edo-Zeit, Anfang 17. Jh.. Bild: Sakai City Museum
Tokugawa Ieyasu. Hängerollbild, kakemono (Tusche, Farbe, auf Seide; 57 x 48 cm), Edo-Zeit, Anfang 17. Jh.. Bild: Sakai City Museum Ise Schrein. Schreinhalle. Bild: Shintō jiten
Ise Schrein. Schreinhalle. Bild: Shintō jiten Itsukushima Schrein. Photographie. Werk von Watanabe Manabu, 2006. Bild: Discovering Japan
Itsukushima Schrein. Photographie. Werk von Watanabe Manabu, 2006. Bild: Discovering Japan Fuchswächter. Statue (Stein). Bild: Bycollie
Fuchswächter. Statue (Stein). Bild: Bycollie Der Ursprung des Iwado Tanzes. Farbholzschnitt (Triptychon, 35.5 x 75 cm). Werk von Utagawa Kunisada (Toyokuni 3), Edo-Zeit, 1844. Bild: Waseda University Library
Der Ursprung des Iwado Tanzes. Farbholzschnitt (Triptychon, 35.5 x 75 cm). Werk von Utagawa Kunisada (Toyokuni 3), Edo-Zeit, 1844. Bild: Waseda University Library Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Nacktfest in Ikenoue. Matsuri, 2007. Bild: Wada Yoshio
Nacktfest in Ikenoue. Matsuri, 2007. Bild: Wada Yoshio Ikeda Daisaku. (k. A.). Bild: Great Thoughts Treasury
Ikeda Daisaku. (k. A.). Bild: Great Thoughts Treasury Eine blinde itako Priesterin. (k. A.). Bild: H. Johnson
Eine blinde itako Priesterin. (k. A.). Bild: H. Johnson Göttlicher General (Hund). Statue, tenbu (Holz, bemalt; Detail). Werk von Kei-Schule, Kamakura-Zeit. Bild: E-Museum
Göttlicher General (Hund). Statue, tenbu (Holz, bemalt; Detail). Werk von Kei-Schule, Kamakura-Zeit. Bild: E-Museum Ise-Priester und Kult-Prinzessin. Photographie. Werk von Minamikawa Sanjirō, 2013. Bild: Minamikawa Sanjirō
Ise-Priester und Kult-Prinzessin. Photographie. Werk von Minamikawa Sanjirō, 2013. Bild: Minamikawa Sanjirō Itsukushima im japanischen Mittelalter. Querbildrolle, emakimono (Farbe und Tusche auf Papier; Höhe: 38cm; Detail). Werk von En’i (Kopist anon.), Kamakura-Zeit. Bild: National Diet Library
Itsukushima im japanischen Mittelalter. Querbildrolle, emakimono (Farbe und Tusche auf Papier; Höhe: 38cm; Detail). Werk von En’i (Kopist anon.), Kamakura-Zeit. Bild: National Diet Library Ii Naosuke. Ölfarben; 121,4 x 91,1cm. Werk von Ii Naoyasu (1851–1935), Meiji-Zeit. Bild: Setagaya City
Ii Naosuke. Ölfarben; 121,4 x 91,1cm. Werk von Ii Naoyasu (1851–1935), Meiji-Zeit. Bild: Setagaya City Göttlicher General (Eber). Statue, tenbu (Holz, bemalt; ca. 120 cm; Detail), Kamakura-Zeit, 1207. Bild: Takashi Mibayashi
Göttlicher General (Eber). Statue, tenbu (Holz, bemalt; ca. 120 cm; Detail), Kamakura-Zeit, 1207. Bild: Takashi Mibayashi Izanagi tötet Kagutsuchi. Buchillustration (Papier, Tusche; 2 Blatt a 22 × 16 cm). Werk von Katsushika Hokusai (1760-1849), Edo-Zeit. Bild: Chester Beatty Library
Izanagi tötet Kagutsuchi. Buchillustration (Papier, Tusche; 2 Blatt a 22 × 16 cm). Werk von Katsushika Hokusai (1760-1849), Edo-Zeit. Bild: Chester Beatty Library Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Iwakiyama Schreintor. Schreintor, rōmon (Holz), Kamakura-Zeit. Bild: Koike Takashi
Iwakiyama Schreintor. Schreintor, rōmon (Holz), Kamakura-Zeit. Bild: Koike Takashi Iwashimizu Hachiman Schrein. Schreinhalle, Hachiman-zukuri (Holz), Frühe Edo-Zeit. Bild: Scheid
Iwashimizu Hachiman Schrein. Schreinhalle, Hachiman-zukuri (Holz), Frühe Edo-Zeit. Bild: Scheid Kami-Versammlung in Izumo. Farbholzschnitt, ukiyo-e (Papier, Farbe; Tryptichon). Werk von Utagawa Kunisada (1786–1865), Edo-Zeit, Mitte 19. Jh.. Bild: Privatsammlung Michael O’Clair
Kami-Versammlung in Izumo. Farbholzschnitt, ukiyo-e (Papier, Farbe; Tryptichon). Werk von Utagawa Kunisada (1786–1865), Edo-Zeit, Mitte 19. Jh.. Bild: Privatsammlung Michael O’Clair Die Stadt Ise. Satellitenbild. Bild: Google Earth
Die Stadt Ise. Satellitenbild. Bild: Google Earth Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Junger Mönch. (k. A.). Bild: Lord Ivan
Junger Mönch. (k. A.). Bild: Lord Ivan Nichiren und der schwebende Stein. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection
Nichiren und der schwebende Stein. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection Nacktfest in Ikenoue. Matsuri, 2007. Bild: Wada Yoshio
Nacktfest in Ikenoue. Matsuri, 2007. Bild: Wada Yoshio Torii von Itsukushima. Schreintor, torii (Holz), Meiji-Zeit, 1875. Bild: Chiba Akio
Torii von Itsukushima. Schreintor, torii (Holz), Meiji-Zeit, 1875. Bild: Chiba Akio Iyadahime. Buchillustration (Farbholzschnitt). Werk von Katsukawa Shunshō (1726-1792), Edo-Zeit. Bild: Museum of Fine Arts
Iyadahime. Buchillustration (Farbholzschnitt). Werk von Katsukawa Shunshō (1726-1792), Edo-Zeit. Bild: Museum of Fine Arts Izumo Schrein. Schreinhalle. Bild: Shimbutsudo
Izumo Schrein. Schreinhalle. Bild: Shimbutsudo Riesen-Shimenawa in Izumo. (k. A.). Bild: Yasuda Eiki
Riesen-Shimenawa in Izumo. (k. A.). Bild: Yasuda Eiki Der Ursprung des Iwado Kagura. Farbholzschnitt (Tryptichon: 3 mal 35 x 24 cm). Werk von Eda Toshimasa (Shunsai), Meiji-Zeit, 1889. Bild: Wikimedia Commons
Der Ursprung des Iwado Kagura. Farbholzschnitt (Tryptichon: 3 mal 35 x 24 cm). Werk von Eda Toshimasa (Shunsai), Meiji-Zeit, 1889. Bild: Wikimedia Commons Izuna Gongen. Talisman, o-fuda (Papier). Bild: Sakigake ichimonji
Izuna Gongen. Talisman, o-fuda (Papier). Bild: Sakigake ichimonji Rekonstruktion eines Pfeilers. (k. A.). Bild:
Rekonstruktion eines Pfeilers. (k. A.). Bild: Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com
Hōjo Kashima Matsuri. Schreinzeremonie, 2013. Bild: Ritoumeguri.com Fuchs mit Dharma-Schlüssel. Statue (Stein). Bild: Orandajin
Fuchs mit Dharma-Schlüssel. Statue (Stein). Bild: Orandajin Die kami locken die Gottheit des Lichts mit Musik aus der Höhle. Farbholzschnitt, ukiyo-e (Papier, Farbe; 22,2 x 34,7 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, um 1850. Bild: The British Museum
Die kami locken die Gottheit des Lichts mit Musik aus der Höhle. Farbholzschnitt, ukiyo-e (Papier, Farbe; 22,2 x 34,7 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, um 1850. Bild: The British Museum Modellgraphik. Schreinhalle. Bild:
Modellgraphik. Schreinhalle. Bild: Phallus-artiger Stein. Naturstein. Bild:
Phallus-artiger Stein. Naturstein. Bild: Hundegott. Buchillustration. Werk von Toriyama Sekien, Edo-Zeit, 1776. Bild: Ryugoku University Library
Hundegott. Buchillustration. Werk von Toriyama Sekien, Edo-Zeit, 1776. Bild: Ryugoku University Library Ikkyū Sōjun. Hängerollbild, kakemono (Papier, Tusche, Farbe; 43,7 x 26,1 cm; Detail). Werk von Bokusai, Muromachi-Zeit, 15. Jh.. Bild: E-Museum
Ikkyū Sōjun. Hängerollbild, kakemono (Papier, Tusche, Farbe; 43,7 x 26,1 cm; Detail). Werk von Bokusai, Muromachi-Zeit, 15. Jh.. Bild: E-Museum Hōjo Kashima Matsuri. Schreinzeremonie, 2015. Bild: Yukuhiro
Hōjo Kashima Matsuri. Schreinzeremonie, 2015. Bild: Yukuhiro Izumo Taisha. Schreinhalle (Höhe: 24 m), Edo-Zeit, 1744. Bild: Kokugakuin University
Izumo Taisha. Schreinhalle (Höhe: 24 m), Edo-Zeit, 1744. Bild: Kokugakuin University Yin-Yang Stein. (k. A.). Bild: Photo Miyazaki
Yin-Yang Stein. (k. A.). Bild: Photo Miyazaki Nichirens Hinrichtung. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection
Nichirens Hinrichtung. Buchillustration (25,5 x 17,9 cm). Werk von Katsushika Isai. Bild: Pulverer Collection Ōkuninushi und der Hase von Inaba. Statue (Bronze), 20.Jh.. Bild: Jack Lin
Ōkuninushi und der Hase von Inaba. Statue (Bronze), 20.Jh.. Bild: Jack Lin Hōjo Kashima Matsuri. Schreinzeremonie, 2015/5/4. Bild: Yukuhiro
Hōjo Kashima Matsuri. Schreinzeremonie, 2015/5/4. Bild: Yukuhiro Fuchsgottheit. Farbholzschnitt, ukiyo-e. Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: The British Museum
Fuchsgottheit. Farbholzschnitt, ukiyo-e. Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: The British Museum Inariyama Schwert. Schwert, tekken (Eisen; Länge 73,5 cm), 471(?). Bild: Yōmawari
Inariyama Schwert. Schwert, tekken (Eisen; Länge 73,5 cm), 471(?). Bild: Yōmawari Itō Mancio. Portrait (Öl auf Leinwand; 54 x 43 cm). Werk von Jacopo Tintoretto (1519–1594), 1585. Bild: Tokyo National Museum
Itō Mancio. Portrait (Öl auf Leinwand; 54 x 43 cm). Werk von Jacopo Tintoretto (1519–1594), 1585. Bild: Tokyo National Museum Itako-Priesterin. 2006. Bild: Wikimedia Commons
Itako-Priesterin. 2006. Bild: Wikimedia Commons Inoue Tetsujirō. 1937. Bild: Modern Japanese Historical Figures
Inoue Tetsujirō. 1937. Bild: Modern Japanese Historical Figures Itsukushima. Schreinhalle (Holz, bemalt), Frühe Edo-Zeit. Bild: Jani Patokallio
Itsukushima. Schreinhalle (Holz, bemalt), Frühe Edo-Zeit. Bild: Jani Patokallio Historische Karte. Karte. Bild: Bernhard Scheid
Historische Karte. Karte. Bild: Bernhard Scheid Jizō. Statue, butsuzō (Stein). Bild:
Jizō. Statue, butsuzō (Stein). Bild: Japanische Mariendarstellung,. Hängerollbild, kakemono, Edo-Zeit, 17. Jh.. Bild: 26 Martyrs Museum
Japanische Mariendarstellung,. Hängerollbild, kakemono, Edo-Zeit, 17. Jh.. Bild: 26 Martyrs Museum Jizō. Statue, bosatsu (Stein). Bild:
Jizō. Statue, bosatsu (Stein). Bild: Jinmus Grab nach 1867. Werk von Tsurusawa Tanshin (1834–1893), Edo-Zeit. Bild: Toike Noboru u.a.
Jinmus Grab nach 1867. Werk von Tsurusawa Tanshin (1834–1893), Edo-Zeit. Bild: Toike Noboru u.a. Jurōjin. Zeichnung (Papier, Tusche, Farbe; 68,2 x 48,3 cm). Werk von Tani Bunchō (1763–1841), Edo-Zeit. Bild: Tani Buncho-ha Database
Jurōjin. Zeichnung (Papier, Tusche, Farbe; 68,2 x 48,3 cm). Werk von Tani Bunchō (1763–1841), Edo-Zeit. Bild: Tani Buncho-ha Database Talisman gegen Erdbeben. Welsbild, namazu-e, Edo-Zeit, 1855. Bild: Miyata Noboru
Talisman gegen Erdbeben. Welsbild, namazu-e, Edo-Zeit, 1855. Bild: Miyata Noboru Jenseitsrichter 4. Skizze (Papier, Tusche), Edo-Zeit, 19. Jh.. Bild: MAK
Jenseitsrichter 4. Skizze (Papier, Tusche), Edo-Zeit, 19. Jh.. Bild: MAK Der siebente Richter, König Taishan. Hängerollbild, kakemono (Seide, Farbe; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum
Der siebente Richter, König Taishan. Hängerollbild, kakemono (Seide, Farbe; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum Abstieg des Bodhisattva Jizō. Hängerollbild, kakemono (Seide, Tusche, Farbe, Gold; 94,7 x 38,9 cm), Muromachi-Zeit, 14. Jh.. Bild: Museum of Fine Arts
Abstieg des Bodhisattva Jizō. Hängerollbild, kakemono (Seide, Tusche, Farbe, Gold; 94,7 x 38,9 cm), Muromachi-Zeit, 14. Jh.. Bild: Museum of Fine Arts Der zehnte Richter, Godō Tenrin-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK
Der zehnte Richter, Godō Tenrin-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK Bodhisattva Dizang (Jizō) und die Zehn Könige. Querbildrolle, emakimono (Fragment; 30 x 56 cm), Tang Zeit, 10. Jh.. Bild: The British Museum
Bodhisattva Dizang (Jizō) und die Zehn Könige. Querbildrolle, emakimono (Fragment; 30 x 56 cm), Tang Zeit, 10. Jh.. Bild: The British Museum Kaiserin Jingū. Statue, shinzō (Holz; 33,9 cm), Heian-Zeit, 9. Jh.. Bild:
Kaiserin Jingū. Statue, shinzō (Holz; 33,9 cm), Heian-Zeit, 9. Jh.. Bild: Jinmu Tennō. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit, Feb. 1880. Bild: Wikimedia Commons
Jinmu Tennō. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit, Feb. 1880. Bild: Wikimedia Commons Zwei Seelen. Querbildrolle, emakimono (Papier, Tusche, Farbe), Edo-Zeit. Bild: Emakimono database
Zwei Seelen. Querbildrolle, emakimono (Papier, Tusche, Farbe), Edo-Zeit. Bild: Emakimono database Jinmus Feldzug. (k. A.). Bild: Bernhard Scheid
Jinmus Feldzug. (k. A.). Bild: Bernhard Scheid Der zweite Gerichtshof des Königs Chujiang. Hängerollbild, kakemono (Seide, Farbe; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum
Der zweite Gerichtshof des Königs Chujiang. Hängerollbild, kakemono (Seide, Farbe; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum Der fünfte Richter, Enma-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK
Der fünfte Richter, Enma-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK Jizō und die Zehn Richter. Statue, butsuzō (Fels), Heian-Zeit. Bild: Prismo
Jizō und die Zehn Richter. Statue, butsuzō (Fels), Heian-Zeit. Bild: Prismo Höllenszenen. Hängerollbild, kakemono (Papier, Farbe; 152,5 x 67,3 cm), Späte Edo-Zeit, 19. Jh.. Bild: The British Museum
Höllenszenen. Hängerollbild, kakemono (Papier, Farbe; 152,5 x 67,3 cm), Späte Edo-Zeit, 19. Jh.. Bild: The British Museum Segnung des Baugrundes. Shintō-Zeremonie, Vor 2004. Bild:
Segnung des Baugrundes. Shintō-Zeremonie, Vor 2004. Bild: Die Zwölf Tiere des chinesischen Kalenders. Tierkreiszeichen, Meiji-Zeit, 1875. Bild: Waseda University Library
Die Zwölf Tiere des chinesischen Kalenders. Tierkreiszeichen, Meiji-Zeit, 1875. Bild: Waseda University Library Wüsten-General. Skulptur, tenbu (Holz; Höhe: 142 cm), Kamakura-Zeit, um 1200. Bild: Kūkai and Mount Kōya
Wüsten-General. Skulptur, tenbu (Holz; Höhe: 142 cm), Kamakura-Zeit, um 1200. Bild: Kūkai and Mount Kōya Jizō Statuen. Statue, butsuzō (Stein). Bild: Don Weiss
Jizō Statuen. Statue, butsuzō (Stein). Bild: Don Weiss Der erste Richter, König Qinguang. Hängerollbild, kakemono (Seide, Farbe; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum
Der erste Richter, König Qinguang. Hängerollbild, kakemono (Seide, Farbe; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum Jizō erettet ein Kind aus der Hölle. Hängerollbild, kakemono (Seide, Farbe, Tusche; 148 x 88 cm; Detail). Werk von Kanō Dōhaku, Edo-Zeit, 1819. Bild: Online Archive of California
Jizō erettet ein Kind aus der Hölle. Hängerollbild, kakemono (Seide, Farbe, Tusche; 148 x 88 cm; Detail). Werk von Kanō Dōhaku, Edo-Zeit, 1819. Bild: Online Archive of California Blutteich der Hölle. Querbildrolle, emakimono (Seide, Farbe; 26,9 x 249,3 cm; Detail), Späte Heian-Zeit, 12. Jh.. Bild: Tokyo National Museum
Blutteich der Hölle. Querbildrolle, emakimono (Seide, Farbe; 26,9 x 249,3 cm; Detail), Späte Heian-Zeit, 12. Jh.. Bild: Tokyo National Museum Jizō. Maske. Bild: Kyoto o kanjiru hibi
Jizō. Maske. Bild: Kyoto o kanjiru hibi Die zwölf Tierkreiszeichen des Westens. Tierkreiszeichen (Papier; Detail), Edo-Zeit. Bild: Metropolitan Museum of Art
Die zwölf Tierkreiszeichen des Westens. Tierkreiszeichen (Papier; Detail), Edo-Zeit. Bild: Metropolitan Museum of Art Jambhala. Skulptur, tenbu (Metall), Nepal, 15. Jh.. Bild: Himalayan Art
Jambhala. Skulptur, tenbu (Metall), Nepal, 15. Jh.. Bild: Himalayan Art Banknote mit Kaiserin Jingū. Geldschein. Werk von Edoardo Chiossone (1833–1898), Meiji-Zeit, 1878. Bild: The British Museum
Banknote mit Kaiserin Jingū. Geldschein. Werk von Edoardo Chiossone (1833–1898), Meiji-Zeit, 1878. Bild: The British Museum Jizō Armee. Statue, butsuzō. Bild:
Jizō Armee. Statue, butsuzō. Bild: Jinmu und die Krähe Yatagarasu. Farbholzschnitt. Werk von Adachi Ginkō (1853–1902?), Meiji-Zeit. Bild: Wikimedia Commons
Jinmu und die Krähe Yatagarasu. Farbholzschnitt. Werk von Adachi Ginkō (1853–1902?), Meiji-Zeit. Bild: Wikimedia Commons Jizō-Statuen. Statue, butsuzō (Stein). Bild:
Jizō-Statuen. Statue, butsuzō (Stein). Bild: Jizō. Statue, butsuzō (Stein). Bild: Super Ape
Jizō. Statue, butsuzō (Stein). Bild: Super Ape Opfergaben. 1980. Bild: Curious Museum
Opfergaben. 1980. Bild: Curious Museum Höllenszene. Querbildrolle, emakimono (Papier, Farbe; 26,5 x 454,7 cm; Detail), Späte Heian-Zeit, 12. Jh.. Bild: Nara National Museum
Höllenszene. Querbildrolle, emakimono (Papier, Farbe; 26,5 x 454,7 cm; Detail), Späte Heian-Zeit, 12. Jh.. Bild: Nara National Museum Jūichimen Kannon. Hängerollbild, kakemono (Seide, Farbe, Blattgold; 169 x 90 cm; Detail), Heian-Zeit, 12. Jh.. Bild: Nara National Museum
Jūichimen Kannon. Hängerollbild, kakemono (Seide, Farbe, Blattgold; 169 x 90 cm; Detail), Heian-Zeit, 12. Jh.. Bild: Nara National Museum Schlangen-Gürtel. Buchillustration. Werk von Toriyama Sekien, Edo-Zeit, 1780. Bild: Internet Archive
Schlangen-Gürtel. Buchillustration. Werk von Toriyama Sekien, Edo-Zeit, 1780. Bild: Internet Archive Moderner Jizō. Statue, butsuzō (Stein). Bild: Eve Anderson
Moderner Jizō. Statue, butsuzō (Stein). Bild: Eve Anderson Jizō Bosatsu. Statue, butsuzō (Holz). Werk von Zen’en, Kamakura-Zeit, 1223–26. Bild: Asian Art Outlook
Jizō Bosatsu. Statue, butsuzō (Holz). Werk von Zen’en, Kamakura-Zeit, 1223–26. Bild: Asian Art Outlook Lebendige Löwenhunde. Farbholzschnitt, ukiyo-e (Papier, Farbe; 36,4 x 24,9 cm). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1845-1846. Bild: The British Museum
Lebendige Löwenhunde. Farbholzschnitt, ukiyo-e (Papier, Farbe; 36,4 x 24,9 cm). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1845-1846. Bild: The British Museum Jikoku-ten. Skulptur, tenbu (Holz, bemalt; Höhe: 160,5 cm), Nara-Zeit, 8. Jh.. Bild:
Jikoku-ten. Skulptur, tenbu (Holz, bemalt; Höhe: 160,5 cm), Nara-Zeit, 8. Jh.. Bild: Jizō. Statue, butsuzō (Fels), Kamakura-Zeit, 1300, Bild aus dem frühen 20. Jh.. Bild: Wolfgang Wiggers
Jizō. Statue, butsuzō (Fels), Kamakura-Zeit, 1300, Bild aus dem frühen 20. Jh.. Bild: Wolfgang Wiggers Der siebente Richter, Taizan-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK
Der siebente Richter, Taizan-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK Der zweite Richter, Shokō-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK
Der zweite Richter, Shokō-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK Map of Japan. Landkarte (50 x 66cm), 19. Jh.. Bild: Japanese Historical Maps
Map of Japan. Landkarte (50 x 66cm), 19. Jh.. Bild: Japanese Historical Maps Jinmus Grab vor 1862. Werk von Tsurusawa Tanshin (1834–1893), Edo-Zeit. Bild: Toike Noboru u.a.
Jinmus Grab vor 1862. Werk von Tsurusawa Tanshin (1834–1893), Edo-Zeit. Bild: Toike Noboru u.a. Höllenszene. Querbildrolle, emakimono (Papier, Farbe; 26,5 x 454,7 cm; Detail), Späte Heian-Zeit, 12. Jh.. Bild: Nara National Museum
Höllenszene. Querbildrolle, emakimono (Papier, Farbe; 26,5 x 454,7 cm; Detail), Späte Heian-Zeit, 12. Jh.. Bild: Nara National Museum Dreizehn Buddhas. Grabmonument (Stein; Höhe: 1,73m), Muromachi-Zeit, 1553. Bild: Itoshiki monotachi
Dreizehn Buddhas. Grabmonument (Stein; Höhe: 1,73m), Muromachi-Zeit, 1553. Bild: Itoshiki monotachi Jinmu Tennōs Eroberungsfeldzug. Digitale Graphik, 2013. Bild: Andreas Pichler
Jinmu Tennōs Eroberungsfeldzug. Digitale Graphik, 2013. Bild: Andreas Pichler Der zehnte Richter, König Wudao Zhuanlun. Hängerollbild, kakemono (Seide; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum
Der zehnte Richter, König Wudao Zhuanlun. Hängerollbild, kakemono (Seide; 83,2 x 47 cm). Werk von Lu Xinzhong, China, 13. Jh.. Bild: Nara National Museum Der erste Richter, Shinkō-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK
Der erste Richter, Shinkō-ō. Skizze (Papier, Tusche; Detail), Edo-Zeit, 19. Jh.. Bild: MAK Grab des Jinmu Tennō. Edo-Zeit, 1867. Bild: Yamatopedia
Grab des Jinmu Tennō. Edo-Zeit, 1867. Bild: Yamatopedia Venus der Jōmon-Zeit. Kultfigur, dogū (Ton; Höhe: 27cm, Gewicht: 2,14kg), Jōmon-Zeit, 2–3000 v.u.Z.. Bild:
Venus der Jōmon-Zeit. Kultfigur, dogū (Ton; Höhe: 27cm, Gewicht: 2,14kg), Jōmon-Zeit, 2–3000 v.u.Z.. Bild: Kitsune. Hängerollbild, kakemono (Detail). Werk von Shiba Kōkan (1747–1818), Edo-Zeit. Bild: The Kitsune page
Kitsune. Hängerollbild, kakemono (Detail). Werk von Shiba Kōkan (1747–1818), Edo-Zeit. Bild: The Kitsune page Komachi bittet um Regen. Farbholzschnitt (Papier). Werk von Nishikawa Sukenobu (1697?–1756), Edo-Zeit, 1735. Bild: Waseda University Cultural Resource Database
Komachi bittet um Regen. Farbholzschnitt (Papier). Werk von Nishikawa Sukenobu (1697?–1756), Edo-Zeit, 1735. Bild: Waseda University Cultural Resource Database Kumano Nachi Mandala. Hängeroll, mandara (Detail), Frühe Edo-Zeit. Bild: Kokugakuin University
Kumano Nachi Mandala. Hängeroll, mandara (Detail), Frühe Edo-Zeit. Bild: Kokugakuin University Komainu mit Helmkopf. Statue, komainu (Stein), 1933. Bild: Daidō Gorō
Komainu mit Helmkopf. Statue, komainu (Stein), 1933. Bild: Daidō Gorō Daruma und Geisha. Farbholzschnitt, ukiyo-e (Papier Farbe; 16,5 × 23,5 cm). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit, 1882. Bild: LACMA
Daruma und Geisha. Farbholzschnitt, ukiyo-e (Papier Farbe; 16,5 × 23,5 cm). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit, 1882. Bild: LACMA Kūya Shōnin. Statue (Holz). Werk von Kōshō, 13. Jh.. Bild: Rokuharamitsu-ji
Kūya Shōnin. Statue (Holz). Werk von Kōshō, 13. Jh.. Bild: Rokuharamitsu-ji Oku-no-in, alte und neue Gräber. Grabmonumente (Stein). Bild: Amy Nakazawa
Oku-no-in, alte und neue Gräber. Grabmonumente (Stein). Bild: Amy Nakazawa Fuchs. Farbholzschnitt, mokuhan (Papier, Farbe; 37,5 x 19 cm). Werk von Ohara Koson (1877–1945), Meiji-Zeit, ca. 1910. Bild: Artelino
Fuchs. Farbholzschnitt, mokuhan (Papier, Farbe; 37,5 x 19 cm). Werk von Ohara Koson (1877–1945), Meiji-Zeit, ca. 1910. Bild: Artelino Stadtplan Kyōto, 1710. Farbholzschnitt, ukiyo-e (95 x 65cm). Werk von Hayashi Yoshinaga, Edo-Zeit. Bild: Japanese Historical Maps
Stadtplan Kyōto, 1710. Farbholzschnitt, ukiyo-e (95 x 65cm). Werk von Hayashi Yoshinaga, Edo-Zeit. Bild: Japanese Historical Maps Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: Tom Richardson
Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: Tom Richardson Drachenpferd. Schnitzwerk (Holz). Bild: Tanaka Jūyō
Drachenpferd. Schnitzwerk (Holz). Bild: Tanaka Jūyō Kōshin-Gedenkstein. Kōshin-tō. Bild: Nakasendō nisshi
Kōshin-Gedenkstein. Kōshin-tō. Bild: Nakasendō nisshi Kiyomori in Itsukushima. Farbholzschnitt, ukiyo-e (Papier, Farbe; 36,7 x 73,7 cm). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1842/43. Bild:
Kiyomori in Itsukushima. Farbholzschnitt, ukiyo-e (Papier, Farbe; 36,7 x 73,7 cm). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1842/43. Bild: Grab der Matsudaira aus Shimabara/Kyūshū. Grabmonumente (Stein). Bild: Amy Nakazawa
Grab der Matsudaira aus Shimabara/Kyūshū. Grabmonumente (Stein). Bild: Amy Nakazawa Kōshin-Gedenkstein. (k. A.). Bild: Nakasendō nisshi
Kōshin-Gedenkstein. (k. A.). Bild: Nakasendō nisshi Kesa aus sieben Stoffbahnen. Mönchsumhang (132 x 260 cm), China, 8. Jh.. Bild: Fashion Press News
Kesa aus sieben Stoffbahnen. Mönchsumhang (132 x 260 cm), China, 8. Jh.. Bild: Fashion Press News Kasuga mandara. Hängerollbild, kakemono (Seide; 159,4 x 68,9 cm), Kamakura-Zeit, 14. Jh.. Bild: Victor Harris
Kasuga mandara. Hängerollbild, kakemono (Seide; 159,4 x 68,9 cm), Kamakura-Zeit, 14. Jh.. Bild: Victor Harris Karte der Kansai Region. (k. A.). Bild: Bernhard Scheid
Karte der Kansai Region. (k. A.). Bild: Bernhard Scheid Komainu (A-Form). Wandtafel (Farbe auf Holz, Vergoldung; 204,5 x 199,5 cm). Werk von Kanō Tsunenobu (1636–1713), Edo-Zeit, 18. Jh.. Bild: MAK
Komainu (A-Form). Wandtafel (Farbe auf Holz, Vergoldung; 204,5 x 199,5 cm). Werk von Kanō Tsunenobu (1636–1713), Edo-Zeit, 18. Jh.. Bild: MAK Alter mit Beule. Illustration (Papier, Tusche, Farbe; Detail). Werk von Kobayashi Eitaku, Meiji-Zeit, 1889. Bild: Open Library
Alter mit Beule. Illustration (Papier, Tusche, Farbe; Detail). Werk von Kobayashi Eitaku, Meiji-Zeit, 1889. Bild: Open Library Die Füchsin Kuzunoha. Farbholzschnitt, nishikie (Papier, Farbe). Werk von Utagawa Toyokuni (1769–1825), Edo-Zeit, 1861. Bild: National Diet Library
Die Füchsin Kuzunoha. Farbholzschnitt, nishikie (Papier, Farbe). Werk von Utagawa Toyokuni (1769–1825), Edo-Zeit, 1861. Bild: National Diet Library Koizumi Jun’ichirō im Yasukuni Schrein. Schreinfest, 21. Apr. 2002. Bild: Ysf009
Koizumi Jun’ichirō im Yasukuni Schrein. Schreinfest, 21. Apr. 2002. Bild: Ysf009 Kuchisake. Horrorfilm. Werk von Hashiguchi Takaaki, 2007
Kuchisake. Horrorfilm. Werk von Hashiguchi Takaaki, 2007 Kōshin-Gedenkstein. Skizze, kōshin-tō, Edo-Zeit. Bild: Makita Hidenosuke
Kōshin-Gedenkstein. Skizze, kōshin-tō, Edo-Zeit. Bild: Makita Hidenosuke Komainu. (k. A.). Bild: Wikimedia Commons
Komainu. (k. A.). Bild: Wikimedia Commons Yoshida Kanetomo. Hängerollbild, kakemono. Bild: Kokugakuin University
Yoshida Kanetomo. Hängerollbild, kakemono. Bild: Kokugakuin University Zeremonienhalle des Kitano Schreins. Schreinhalle, gongen-zukuri (Holz), Edo-Zeit, 1607. Bild: Chris Gladis
Zeremonienhalle des Kitano Schreins. Schreinhalle, gongen-zukuri (Holz), Edo-Zeit, 1607. Bild: Chris Gladis Kinkaku-ji (Goldener Pavillion). Tempel (Holz, vergoldet), Muromachi-Zeit, errichtet 1398, 1950 zerstört, 1955 wieder errichtet. Bild: Ron Reznick
Kinkaku-ji (Goldener Pavillion). Tempel (Holz, vergoldet), Muromachi-Zeit, errichtet 1398, 1950 zerstört, 1955 wieder errichtet. Bild: Ron Reznick Kisshō-ten. Hängerollbild, kakemono (Leinen, Farbe; 53,3 x 32 cm), Nara-Zeit. Bild: Gap
Kisshō-ten. Hängerollbild, kakemono (Leinen, Farbe; 53,3 x 32 cm), Nara-Zeit. Bild: Gap Kamakura Daibutsu. Photographie (Ansichtskarte). Werk von Kusakabe Kinbei, Meiji-Zeit, 1890–1894. Bild: Syracuse University Art Museum
Kamakura Daibutsu. Photographie (Ansichtskarte). Werk von Kusakabe Kinbei, Meiji-Zeit, 1890–1894. Bild: Syracuse University Art Museum Kasuga mandara. Hängerollbild, kakemono (Seide; 159,4 x 68,9 cm; Detail), 14. Jh.. Bild: Victor Harris
Kasuga mandara. Hängerollbild, kakemono (Seide; 159,4 x 68,9 cm; Detail), 14. Jh.. Bild: Victor Harris Die Fuchsfrau Kuzunoha. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi, Meiji-Zeit, 1890. Bild: National Diet Library
Die Fuchsfrau Kuzunoha. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi, Meiji-Zeit, 1890. Bild: National Diet Library Collecting Ashes. Buchillustration (Farbe, Papier). Bild: Open Library
Collecting Ashes. Buchillustration (Farbe, Papier). Bild: Open Library Fuchswächter. (k. A.). Bild:
Fuchswächter. (k. A.). Bild: Grabanlage. Grabmonumente, torii (Stein). Bild: Chantal Dupasquier
Grabanlage. Grabmonumente, torii (Stein). Bild: Chantal Dupasquier Kōshin-Affe. Statue (Stein)
Kōshin-Affe. Statue (Stein) Schreinlaternen. Metall. Bild: Rómulo Rejón
Schreinlaternen. Metall. Bild: Rómulo Rejón Kōmoku-ten. Skulptur, butsuzō (Holz, bemalt; Höhe: 170 cm), Nara-Zeit, 8. Jh.. Bild:
Kōmoku-ten. Skulptur, butsuzō (Holz, bemalt; Höhe: 170 cm), Nara-Zeit, 8. Jh.. Bild: Festtagskleidung. Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive
Festtagskleidung. Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive Haupttor des Kenchō-ji. Tempeltor, sanmon (Höhe: 30 m), Edo-Zeit, 1775. Bild: Julesberry2001
Haupttor des Kenchō-ji. Tempeltor, sanmon (Höhe: 30 m), Edo-Zeit, 1775. Bild: Julesberry2001 Vajra-Welt Mandala. Hängerollbild, kakemono (Seide, Farbe; 183,5 x 163 cm), Heian-Zeit, 9. Jh.. Bild: Wikimedia Commons
Vajra-Welt Mandala. Hängerollbild, kakemono (Seide, Farbe; 183,5 x 163 cm), Heian-Zeit, 9. Jh.. Bild: Wikimedia Commons Kūya Shōnin. Statue (Holz; Detail). Werk von Kōshō, 13. Jh.. Bild: Uncyclopedia
Kūya Shōnin. Statue (Holz; Detail). Werk von Kōshō, 13. Jh.. Bild: Uncyclopedia Kifune Jinja. Schreinanlage. Bild: Suzuki Seiya
Kifune Jinja. Schreinanlage. Bild: Suzuki Seiya Laterne aus dem Jahr Kanbun 6. Edo-Zeit, 1666. Bild: Bohuslav Kotal
Laterne aus dem Jahr Kanbun 6. Edo-Zeit, 1666. Bild: Bohuslav Kotal Chronik des Kitano Tenjin Schreins. Querbildrolle, emakimono (29,8 x 863 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art
Chronik des Kitano Tenjin Schreins. Querbildrolle, emakimono (29,8 x 863 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art Abends an der Ryōgoku-Brücke. Farbholzschnitt, ukiyo-e (Papier, Farbe; 37 × 25cm). Werk von Utagawa Hirokage, Edo-Zeit, 1859. Bild: Nichibunken
Abends an der Ryōgoku-Brücke. Farbholzschnitt, ukiyo-e (Papier, Farbe; 37 × 25cm). Werk von Utagawa Hirokage, Edo-Zeit, 1859. Bild: Nichibunken Koinobori. Koi (Kunstoff, bedruckt). Bild: Christian Bergmeister
Koinobori. Koi (Kunstoff, bedruckt). Bild: Christian Bergmeister Laterne des Kitano Schreins. (k. A.). Bild: Chris Gladis
Laterne des Kitano Schreins. (k. A.). Bild: Chris Gladis Kreuzigung eines Deliquenten. Buchillustration. Bild: Digital Archives
Kreuzigung eines Deliquenten. Buchillustration. Bild: Digital Archives Löwenhund. Statue (Holz), Kamakura-Zeit. Bild: Kyōto National Museum
Löwenhund. Statue (Holz), Kamakura-Zeit. Bild: Kyōto National Museum Der Stern der Weisheit offenbart sich Nichiren. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum
Der Stern der Weisheit offenbart sich Nichiren. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum Jizō umringt von Grabsteinen. Grabmonumente (Stein). Bild:
Jizō umringt von Grabsteinen. Grabmonumente (Stein). Bild: Kongō Yasha Myōō. Statue, butsuzō (Holz, bemalt), Heian-Zeit, 839. Bild: Buddhistdoor Connect
Kongō Yasha Myōō. Statue, butsuzō (Holz, bemalt), Heian-Zeit, 839. Bild: Buddhistdoor Connect Kōshin-Gedenkstein. Kōshin-tō (Stein). Bild:
Kōshin-Gedenkstein. Kōshin-tō (Stein). Bild: Melodramatische komainu mit Glupschaugen. Statue (Stein), 1567?. Bild: You1gran’pa
Melodramatische komainu mit Glupschaugen. Statue (Stein), 1567?. Bild: You1gran’pa Erdbeben-Wels und schlafender Ebisu. Welsbild, namazu-e, Edo-Zeit, 1844. Bild: Tokyo Archive
Erdbeben-Wels und schlafender Ebisu. Welsbild, namazu-e, Edo-Zeit, 1844. Bild: Tokyo Archive Hase und Tanuki. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Utagawa Kunisada, Edo-Zeit, 1840. Bild: The British Museum
Hase und Tanuki. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Utagawa Kunisada, Edo-Zeit, 1840. Bild: The British Museum Hochzeitspaar, japanisch. Kekkonshiki. Bild: Hotoku Kaikan
Hochzeitspaar, japanisch. Kekkonshiki. Bild: Hotoku Kaikan Der Meister als Kind. Hängerollbild, kakemono (Seide, Farbe; 86,7 x 48., cm; Detail), Muromachi-Zeit. Bild: Kōbō Daishi Kūkai and the Sacred Treasures
Der Meister als Kind. Hängerollbild, kakemono (Seide, Farbe; 86,7 x 48., cm; Detail), Muromachi-Zeit. Bild: Kōbō Daishi Kūkai and the Sacred Treasures Kohada Koheiji. Hängerollbild, kakemono (Seide, Farbe). Werk von Utagawa Kunitoshi, Meiji-Zeit. Bild: Pink Tentacle
Kohada Koheiji. Hängerollbild, kakemono (Seide, Farbe). Werk von Utagawa Kunitoshi, Meiji-Zeit. Bild: Pink Tentacle Daimyō Familiengrab. Grabmonumente, torii (Stein). Bild: Amy Nakazawa
Daimyō Familiengrab. Grabmonumente, torii (Stein). Bild: Amy Nakazawa Kaminari-mon. Farbholzschnitt, nishiki-e (Farbe, Papier; 25,6 x 37,5 cm). Werk von Tamagawa Shūchō (1760–1849), Edo-Zeit. Bild: Chester Beatty Library
Kaminari-mon. Farbholzschnitt, nishiki-e (Farbe, Papier; 25,6 x 37,5 cm). Werk von Tamagawa Shūchō (1760–1849), Edo-Zeit. Bild: Chester Beatty Library Ajari Keichū in buddhistischer Mönchstracht. Buchillustration (Detail). Werk von Katsushika Hokusai, u.a., Edo-Zeit, 1848. Bild: National Diet Library
Ajari Keichū in buddhistischer Mönchstracht. Buchillustration (Detail). Werk von Katsushika Hokusai, u.a., Edo-Zeit, 1848. Bild: National Diet Library Fujiwara no Kamatari. Hängerollbild, kakemono (Papier, Farbe; 58,5 × 42,3 cm). Werk von Ono no Takamura (Kopie), Heian-Zeit. Bild: Waseda University Library
Fujiwara no Kamatari. Hängerollbild, kakemono (Papier, Farbe; 58,5 × 42,3 cm). Werk von Ono no Takamura (Kopie), Heian-Zeit. Bild: Waseda University Library Hauptheiligtum des Konsei-Schreins. Stein. Bild: Okada Kenji
Hauptheiligtum des Konsei-Schreins. Stein. Bild: Okada Kenji Gorintō. Grabmonumente (Stein). Bild: MOQOO
Gorintō. Grabmonumente (Stein). Bild: MOQOO „Her mit der Beule!“. Buchillustration (Krepp-Papier, Tusche, Farbe; Detail). Werk von Kobayashi Eitaku, Meiji-Zeit, 1889. Bild: The British Museum
„Her mit der Beule!“. Buchillustration (Krepp-Papier, Tusche, Farbe; Detail). Werk von Kobayashi Eitaku, Meiji-Zeit, 1889. Bild: The British Museum Geist der Kayako. Filmszene. Werk von Shimizu Takashi. Bild: Ju-on-the-grudge-Wikia
Geist der Kayako. Filmszene. Werk von Shimizu Takashi. Bild: Ju-on-the-grudge-Wikia Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: JCMU Nikki
Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: JCMU Nikki Kasuga Schrein. Schreintor, 2004. Bild: Japan Trip 2004
Kasuga Schrein. Schreintor, 2004. Bild: Japan Trip 2004 Karpfen des Knabenfestes. Farbholzschnitt, ukiyo-e (Papier, Farbe; 36,2 x 23,5 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: Brooklyn Museum
Karpfen des Knabenfestes. Farbholzschnitt, ukiyo-e (Papier, Farbe; 36,2 x 23,5 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: Brooklyn Museum Westlicher Torwächter des Tōdaiji. Statue, niō (Holz, urspr. bemalt; Höhe: 8,36 m). Werk von Unkei, Kaikei, u.a., Kamakura-Zeit, 1203. Bild:
Westlicher Torwächter des Tōdaiji. Statue, niō (Holz, urspr. bemalt; Höhe: 8,36 m). Werk von Unkei, Kaikei, u.a., Kamakura-Zeit, 1203. Bild: Laternen. Steinlaternen (Stein). Bild: Roy Chan
Laternen. Steinlaternen (Stein). Bild: Roy Chan Vermählte Kampferbäume. Götterbaum, shinboku. Bild: Wikimedia Commons
Vermählte Kampferbäume. Götterbaum, shinboku. Bild: Wikimedia Commons Tor der Drei Lichter. Schreintor, Edo-Zeit, 1607. Bild: Apricot Cafe
Tor der Drei Lichter. Schreintor, Edo-Zeit, 1607. Bild: Apricot Cafe Kusunoki Masashige. Statue (Bronze). Werk von Takamura Kōun (1852–1934), Meiji-Zeit, 1893. Bild: TokyoViews
Kusunoki Masashige. Statue (Bronze). Werk von Takamura Kōun (1852–1934), Meiji-Zeit, 1893. Bild: TokyoViews Begrüßung zu Neujahr. Photographie (handkoloriert), Meiji-Zeit. Bild: Okinawa Soba
Begrüßung zu Neujahr. Photographie (handkoloriert), Meiji-Zeit. Bild: Okinawa Soba Yasukuni komainu. Statue (Bronze). Bild: Ichinohe Shinya
Yasukuni komainu. Statue (Bronze). Bild: Ichinohe Shinya Japans älteste Löwenhunde. Statuen (Holz), Heian-Zeit, 9. Jh.. Bild: Komainu.net
Japans älteste Löwenhunde. Statuen (Holz), Heian-Zeit, 9. Jh.. Bild: Komainu.net Karamon, Nikkō. Schreintor, Holz, bemalt. Werk von Raimund Stillfried von Ratenicz (1839–1911), Meiji-Zeit, um 1880. Bild: Musee Guimet
Karamon, Nikkō. Schreintor, Holz, bemalt. Werk von Raimund Stillfried von Ratenicz (1839–1911), Meiji-Zeit, um 1880. Bild: Musee Guimet Steinlaternen. (k. A.). Bild: Salvador Busquets Artigas
Steinlaternen. (k. A.). Bild: Salvador Busquets Artigas Friedhof im Schnee. Grabmonumente (Stein). Bild: Edward Faulkner
Friedhof im Schnee. Grabmonumente (Stein). Bild: Edward Faulkner Abgesandte des Kaiserhofes. Schreinzeremonie. Bild: VikingSlav
Abgesandte des Kaiserhofes. Schreinzeremonie. Bild: VikingSlav Raigō Ajari. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1798–1861), 19.Jh. Bild: The Kuniyoshi Project
Raigō Ajari. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1798–1861), 19.Jh. Bild: The Kuniyoshi Project Kōshin-Gedenkstein. Kōshin-tō. Bild: Kamakura no kōshin-tō
Kōshin-Gedenkstein. Kōshin-tō. Bild: Kamakura no kōshin-tō Löwe. Statue (Holz), Kamakura-Zeit. Bild: Kyōto National Museum
Löwe. Statue (Holz), Kamakura-Zeit. Bild: Kyōto National Museum Shintō-Priester mit kanmuri. (k. A.). Bild: Julia Ramprecht
Shintō-Priester mit kanmuri. (k. A.). Bild: Julia Ramprecht Grabpyramide. Stein. Bild: Molly Des Jardin
Grabpyramide. Stein. Bild: Molly Des Jardin Nichiren lässt einen Felsen schweben. Farbholzschnitt (Papier, Farbe; 36,6 x 24,1 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum
Nichiren lässt einen Felsen schweben. Farbholzschnitt (Papier, Farbe; 36,6 x 24,1 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum Kanmuri-Krone. Kopfbedeckung (Papier). Bild:
Kanmuri-Krone. Kopfbedeckung (Papier). Bild: Löwenwächter. Statue (Stein), China. Bild: Historical Asian Architecture
Löwenwächter. Statue (Stein), China. Bild: Historical Asian Architecture Einsammeln der Knochenreste. Bestattungszeremonie. Bild: Satō Sekizai
Einsammeln der Knochenreste. Bestattungszeremonie. Bild: Satō Sekizai Komainu. Statue, komainu (Stein), Edo-Zeit, datiert 1840. Bild: Ōkuma Daigorō
Komainu. Statue, komainu (Stein), Edo-Zeit, datiert 1840. Bild: Ōkuma Daigorō Kalender 1857. Papier, Tusche, Edo-Zeit, 1857. Bild: National Astronomical Observatory of Japan
Kalender 1857. Papier, Tusche, Edo-Zeit, 1857. Bild: National Astronomical Observatory of Japan Karasu tengu mit yamabushi-Gewand. (k. A.). Bild: Thetengu.com
Karasu tengu mit yamabushi-Gewand. (k. A.). Bild: Thetengu.com Die Blüte der Kuzu-Ranke. Farbholzschnitt (Papier, Farbe; 35 × 23,8 cm). Werk von Ogata Gekkō (1859–1920), Meiji Zeit, 1899. Bild: Rijksmuseum
Die Blüte der Kuzu-Ranke. Farbholzschnitt (Papier, Farbe; 35 × 23,8 cm). Werk von Ogata Gekkō (1859–1920), Meiji Zeit, 1899. Bild: Rijksmuseum Hausschrein. (k. A.). Bild:
Hausschrein. (k. A.). Bild: Komainu majestätisch (A-Form). Stein; Höhe: 2,1m. Werk von Itō Chūta (Entwurf) (1867–1954), 1916. Bild: Miya Dai
Komainu majestätisch (A-Form). Stein; Höhe: 2,1m. Werk von Itō Chūta (Entwurf) (1867–1954), 1916. Bild: Miya Dai Mandala des Kasuga Schreins. Schrein, mandara (Seide, Farbe, Tusche), Kamakura-Zeit, 14. Jh.. Bild: Blätter zur japanischen Geschichte und Religion
Mandala des Kasuga Schreins. Schrein, mandara (Seide, Farbe, Tusche), Kamakura-Zeit, 14. Jh.. Bild: Blätter zur japanischen Geschichte und Religion Gesicht des Großen Buddha von Kamakura. Statue, butsuzō (Bronze; Detail), Kamakura-Zeit, 1252. Bild: Robert Prestiano
Gesicht des Großen Buddha von Kamakura. Statue, butsuzō (Bronze; Detail), Kamakura-Zeit, 1252. Bild: Robert Prestiano Hochzeitspaar, westlich. 2022. Bild: NHK
Hochzeitspaar, westlich. 2022. Bild: NHK Statue eines Ochsen. (k. A.). Bild: Chris Gladis
Statue eines Ochsen. (k. A.). Bild: Chris Gladis Schwarze Schiffe. Querbildrolle, emaki (Papier, Farbe; Detail), Edo-Zeit, 1854. Bild: The British Museum
Schwarze Schiffe. Querbildrolle, emaki (Papier, Farbe; Detail), Edo-Zeit, 1854. Bild: The British Museum Donnertor. Tempeltor. Bild: TokyoViews
Donnertor. Tempeltor. Bild: TokyoViews Konpon Daitō, Berg Kōya. Schatz-Pagode (Stahlbeton; Höhe: 48,5 m), Errichtet 1937. Bild: Tabi no shashin gazō shū
Konpon Daitō, Berg Kōya. Schatz-Pagode (Stahlbeton; Höhe: 48,5 m), Errichtet 1937. Bild: Tabi no shashin gazō shū Das daimoku auf den Wellen von Kakuda. Farbholzschnitt (Papier, Farbe; 37,3 x 24 cm). Werk von Utagawa Kuniyoshi. Bild: Metropolitan Museum of Art
Das daimoku auf den Wellen von Kakuda. Farbholzschnitt (Papier, Farbe; 37,3 x 24 cm). Werk von Utagawa Kuniyoshi. Bild: Metropolitan Museum of Art Karasu tengu. Maske (überdimensional groß). Bild: Takao Daisuke
Karasu tengu. Maske (überdimensional groß). Bild: Takao Daisuke Kanda Schreinfest. Matsuri, 2013. Bild: JAPONIA
Kanda Schreinfest. Matsuri, 2013. Bild: JAPONIA Kōshin-Gedenkstein. Kōshin-tō. Bild: Nakasendō nisshi
Kōshin-Gedenkstein. Kōshin-tō. Bild: Nakasendō nisshi Niedlicher Kappa. Illustration. Werk von Hara Keiichi, 2007. Bild:
Niedlicher Kappa. Illustration. Werk von Hara Keiichi, 2007. Bild: Kasuga-Laterne. (k. A.). Bild:
Kasuga-Laterne. (k. A.). Bild: Löwen-Paar. Statuen (Sandstein; Sitzhöhe: 1,6m; Detail). Werk von Yi Xingmo (1160?–1260), Kamakura-Zeit, um 1200. Bild: Rosenfield 2011
Löwen-Paar. Statuen (Sandstein; Sitzhöhe: 1,6m; Detail). Werk von Yi Xingmo (1160?–1260), Kamakura-Zeit, um 1200. Bild: Rosenfield 2011 Totengeist des Kohada Koheiji. Farbholzschnitt, bakemono (Papier, Farbe). Werk von Utagawa Toyokuni (1769–1825), Edo-Zeit, 1808. Bild: The British Museum
Totengeist des Kohada Koheiji. Farbholzschnitt, bakemono (Papier, Farbe). Werk von Utagawa Toyokuni (1769–1825), Edo-Zeit, 1808. Bild: The British Museum Daikoku verteilt Schätze. Farbholzschnitt (Tryptichon, 37,2 x 75 cm). Werk von Kawanabe Kyōsai, Meiji-Zeit, 1887. Bild: Egenolf Gallery
Daikoku verteilt Schätze. Farbholzschnitt (Tryptichon, 37,2 x 75 cm). Werk von Kawanabe Kyōsai, Meiji-Zeit, 1887. Bild: Egenolf Gallery Komainu. Statue (Stein; Detail). Werk von Kobayashi Kazuhira, 1961. Bild: Komainu.net
Komainu. Statue (Stein; Detail). Werk von Kobayashi Kazuhira, 1961. Bild: Komainu.net Karte der Kantō Region. (k. A.). Bild: Bernhard Scheid
Karte der Kantō Region. (k. A.). Bild: Bernhard Scheid Komainu. Hängerollbild, kakemono (94,9 x 40,6 cm; Detail), Muromachi-Zeit, 14. Jh.. Bild: Metropolitan Museum of Art
Komainu. Hängerollbild, kakemono (94,9 x 40,6 cm; Detail), Muromachi-Zeit, 14. Jh.. Bild: Metropolitan Museum of Art Kamakura Daibutsu. Photographie, butsuzō. Werk von Felice Beato (1832–1909), Meiji-Zeit, 1868. Bild: Welcome Collection
Kamakura Daibutsu. Photographie, butsuzō. Werk von Felice Beato (1832–1909), Meiji-Zeit, 1868. Bild: Welcome Collection Karte der Region Kyūshū. (k. A.). Bild: Bernhard Scheid
Karte der Region Kyūshū. (k. A.). Bild: Bernhard Scheid Fuchs und Fuchsfalle. Hängerollbild, kakemono (Detail). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit, 1848. Bild: Muian
Fuchs und Fuchsfalle. Hängerollbild, kakemono (Detail). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit, 1848. Bild: Muian Steinlaternen. Laterne (Stein). Bild: Ron Reznick
Steinlaternen. Laterne (Stein). Bild: Ron Reznick Melodramatischer komainu mit Glupschaugen, A. Statue (Stein), 1567?. Bild: You1gran’pa
Melodramatischer komainu mit Glupschaugen, A. Statue (Stein), 1567?. Bild: You1gran’pa Kōbō Daishi Kukai. Hängerollbild (110,9 x 60,9cm), Kamakura-Zeit, 1313. Bild: Tōji no mikkyōzuzō 東寺の密教図像.
Kōbō Daishi Kukai. Hängerollbild (110,9 x 60,9cm), Kamakura-Zeit, 1313. Bild: Tōji no mikkyōzuzō 東寺の密教図像. Kōshin-Gedenkstein. Kōshin-tō. Bild: Kamakura no kōshin-tō
Kōshin-Gedenkstein. Kōshin-tō. Bild: Kamakura no kōshin-tō Moderne Gräber. Grabmonument. Bild: Trane DeVore
Moderne Gräber. Grabmonument. Bild: Trane DeVore Bronzelaternen. Bronze. Bild: Salvador Busquets Artigas
Bronzelaternen. Bronze. Bild: Salvador Busquets Artigas Kōshin-Gedenkstein. Statue, kōshin-tō (Stein), Edo-Zeit, 1695. Bild: Only tanuki
Kōshin-Gedenkstein. Statue, kōshin-tō (Stein), Edo-Zeit, 1695. Bild: Only tanuki Füchse. (k. A.). Bild: Wonder Elf
Füchse. (k. A.). Bild: Wonder Elf Verhängen des Hausschreins. Hausschrein (Holz). Bild:
Verhängen des Hausschreins. Hausschrein (Holz). Bild: Tempeltor. Daimon (Holz), Edo-Zeit, 1705. Bild: Wikimedia Commons
Tempeltor. Daimon (Holz), Edo-Zeit, 1705. Bild: Wikimedia Commons Kiyo-hime entsteigt dem Fluss. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi, Edo-Zeit, 1865. Bild: Minneapolis Institute of Art
Kiyo-hime entsteigt dem Fluss. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi, Edo-Zeit, 1865. Bild: Minneapolis Institute of Art Eingang zum Kasuga Schrein. Torii (Holz; Höhe: 7,75m), Edo-Zeit, 1638. Bild: Ian Chang
Eingang zum Kasuga Schrein. Torii (Holz; Höhe: 7,75m), Edo-Zeit, 1638. Bild: Ian Chang „Wie man kappa fängt“. Buchillustration (Papier, Tusche). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Muian
„Wie man kappa fängt“. Buchillustration (Papier, Tusche). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Muian Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: UNIDAM
Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: UNIDAM Kasuga. Schreinanlage, mandara (Seide; Detail). Bild: Kamigraphie
Kasuga. Schreinanlage, mandara (Seide; Detail). Bild: Kamigraphie Kasuga-Laternen. (k. A.). Bild: Matthias Scommoda
Kasuga-Laternen. (k. A.). Bild: Matthias Scommoda Die Kasuga-Götter verlassen den Kashima Schrein. Hängerollbild, shinzō (Tusche und Farbe auf Seide; 140,6 x 40,2 cm), Muromachi Zeit, 14. Jh.. Bild: Nara National Museum
Die Kasuga-Götter verlassen den Kashima Schrein. Hängerollbild, shinzō (Tusche und Farbe auf Seide; 140,6 x 40,2 cm), Muromachi Zeit, 14. Jh.. Bild: Nara National Museum Komainu, Hiyoshi Schrein. Holz, Edo-Zeit. Bild: Lakeside cat
Komainu, Hiyoshi Schrein. Holz, Edo-Zeit. Bild: Lakeside cat Riesenlampion des Donnertors. Papier; Höhe: 3,9m. Bild: Don.lee
Riesenlampion des Donnertors. Papier; Höhe: 3,9m. Bild: Don.lee Shintō-Priester mit kanmuri. (k. A.). Bild: Julia Ramprecht
Shintō-Priester mit kanmuri. (k. A.). Bild: Julia Ramprecht Fragment einer Abschrift des Avatamsaka Sutras. Schriftrolle (Indigopapier, Silbertinte; 24,8 x 53,7 cm; Detail), Nara-Zeit, 744. Bild: Metropolitan Museum of Art
Fragment einer Abschrift des Avatamsaka Sutras. Schriftrolle (Indigopapier, Silbertinte; 24,8 x 53,7 cm; Detail), Nara-Zeit, 744. Bild: Metropolitan Museum of Art Nichiren und die Bekehrung der toten Fischer vom Isawa-gawa. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum
Nichiren und die Bekehrung der toten Fischer vom Isawa-gawa. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum Kannon mit Säugling. Skulptur (Stein). Bild: Shikoku henro shashin-shū
Kannon mit Säugling. Skulptur (Stein). Bild: Shikoku henro shashin-shū Hängebuddha. Spiegel (Bronze), Kamakura-Zeit. Bild: Miho Museum
Hängebuddha. Spiegel (Bronze), Kamakura-Zeit. Bild: Miho Museum Tengu rettet ein Kind. Buchillustration (Papier, Tusche). Bild: Sarah Thal
Tengu rettet ein Kind. Buchillustration (Papier, Tusche). Bild: Sarah Thal Hausschrein. kamidana (Holz). Bild: Inaba Box
Hausschrein. kamidana (Holz). Bild: Inaba Box Historische Landkarte, 1694. Farbholzschnitt, mokuhanga (Papier, Farbe; 171 x 81 cm; Detail). Werk von Ishikawa Ryūsen, Edo-Zeit, 1694. Bild: Japanese Historical Maps
Historische Landkarte, 1694. Farbholzschnitt, mokuhanga (Papier, Farbe; 171 x 81 cm; Detail). Werk von Ishikawa Ryūsen, Edo-Zeit, 1694. Bild: Japanese Historical Maps Torii des Kehi Schreins. Torii (Holz; Höhe: 11m), Edo-Zeit, 1645. Bild: Tsuruga Umaimon Map
Torii des Kehi Schreins. Torii (Holz; Höhe: 11m), Edo-Zeit, 1645. Bild: Tsuruga Umaimon Map „The old man and the devils“. Umschlagbild, yōkai (Papier, Tusche, Farbe). Werk von Kobayashi Eitaku, Meiji-Zeit, 1886. Bild: The British Museum
„The old man and the devils“. Umschlagbild, yōkai (Papier, Tusche, Farbe). Werk von Kobayashi Eitaku, Meiji-Zeit, 1886. Bild: The British Museum Komainu. Edo-Zeit, 1645. Bild: Wikimedia Commons
Komainu. Edo-Zeit, 1645. Bild: Wikimedia Commons Inari-Miniaturstatuetten. Statuen, shinzō. Bild: Lostintokyo
Inari-Miniaturstatuetten. Statuen, shinzō. Bild: Lostintokyo Fuchslichter am Ōji Inari Schrein zum Jahresende. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, 1857. Bild: Museum of Fine Arts
Fuchslichter am Ōji Inari Schrein zum Jahresende. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, 1857. Bild: Museum of Fine Arts Schema des Kongōkai mandara. Mandara. Bild: Bukkyō no benkyōshitsu
Schema des Kongōkai mandara. Mandara. Bild: Bukkyō no benkyōshitsu Erscheinung des Drachengottes von Berg Minobu. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum
Erscheinung des Drachengottes von Berg Minobu. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum Die Schlangenfrau Kiyo-hime. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit, um 1845. Bild: The Kuniyoshi Project
Die Schlangenfrau Kiyo-hime. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit, um 1845. Bild: The Kuniyoshi Project Totengeist. Hängerollbild (Seide, Farbe). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit, 1870. Bild: Keiyōdō
Totengeist. Hängerollbild (Seide, Farbe). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit, 1870. Bild: Keiyōdō Jagdgewand. Priesterrobe (Seide). Bild: Gabow
Jagdgewand. Priesterrobe (Seide). Bild: Gabow Kaidan. Film (Plakat). Werk von Nakata Hideo, 2007. Bild:
Kaidan. Film (Plakat). Werk von Nakata Hideo, 2007. Bild: Die Füchsin Kuzunoha. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: National Diet Library
Die Füchsin Kuzunoha. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: National Diet Library Japanese Wedding. Buchillustration (Farbe, Papier), Edo-Zeit. Bild: Open Library
Japanese Wedding. Buchillustration (Farbe, Papier), Edo-Zeit. Bild: Open Library Laterne. (k. A.). Bild: Yamada Ryoko
Laterne. (k. A.). Bild: Yamada Ryoko Nordwärts gewandter Kōbō Daishi. Statue (Holz), Kamakura-Zeit. Bild:
Nordwärts gewandter Kōbō Daishi. Statue (Holz), Kamakura-Zeit. Bild: Daikoku. Statue, 20. Jh.. Bild: Ikeada Katsumi
Daikoku. Statue, 20. Jh.. Bild: Ikeada Katsumi Kumano Hayatama no Ōmikami. Statue, shinzō (Holz, bemalt; Höhe: 101cm), Frühe Heian-Zeit. Bild: Wada Toshio
Kumano Hayatama no Ōmikami. Statue, shinzō (Holz, bemalt; Höhe: 101cm), Frühe Heian-Zeit. Bild: Wada Toshio Glückslose. (k. A.). Bild: Frank Gualtieri
Glückslose. (k. A.). Bild: Frank Gualtieri Kaminari-mon. Tempeltor. Bild:
Kaminari-mon. Tempeltor. Bild: Kaminarimon. Farbholzschnitt, ukiyo-e (Papier; 33,8 x 22,1 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, 1856. Bild: National Museum of Asian Art
Kaminarimon. Farbholzschnitt, ukiyo-e (Papier; 33,8 x 22,1 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, 1856. Bild: National Museum of Asian Art Komainu. Statue (Stein). Werk von Komatsu Nobutaka, Meiji-Zeit, 1892. Bild: Komainu.net
Komainu. Statue (Stein). Werk von Komatsu Nobutaka, Meiji-Zeit, 1892. Bild: Komainu.net Wake no Kiyomaro Geldschein. Geldschein (Papier). Werk von Edoardo Chiossone (1833–1898), Meiji-Zeit, 1901. Bild: Setagaya Stamp/Coin
Wake no Kiyomaro Geldschein. Geldschein (Papier). Werk von Edoardo Chiossone (1833–1898), Meiji-Zeit, 1901. Bild: Setagaya Stamp/Coin Kakumei Gyōja, Ontake-san. Statue (Bronze). Bild: Wikimedia Commons
Kakumei Gyōja, Ontake-san. Statue (Bronze). Bild: Wikimedia Commons Kōbō Daishi und die beiden Gottheiten Niu und Kōya. Hängerollbild, kami (Seide; 212 x 127,5cm), Kamakura-Zeit, 14. Jh.. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san
Kōbō Daishi und die beiden Gottheiten Niu und Kōya. Hängerollbild, kami (Seide; 212 x 127,5cm), Kamakura-Zeit, 14. Jh.. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san Pflaumen-Symbole. Detail, Edo-Zeit, 1607. Bild: Jeffrey Friedl
Pflaumen-Symbole. Detail, Edo-Zeit, 1607. Bild: Jeffrey Friedl Komainu (UN-Form). Wandtafel (Farbe auf Holz, Vergoldung; 204,5 x 199,5 cm). Werk von Kanō Tsunenobu (1636–1713), Edo-Zeit, um 1710. Bild: MAK
Komainu (UN-Form). Wandtafel (Farbe auf Holz, Vergoldung; 204,5 x 199,5 cm). Werk von Kanō Tsunenobu (1636–1713), Edo-Zeit, um 1710. Bild: MAK Fuchslichter. Buchillustration (Papier, Farbe). Werk von Nabeta Gyokuei, Meiji-Zeit, 1881. Bild: Nichibunken
Fuchslichter. Buchillustration (Papier, Farbe). Werk von Nabeta Gyokuei, Meiji-Zeit, 1881. Bild: Nichibunken Kayō Fujin. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi, Edo-Zeit. Bild: LACMA
Kayō Fujin. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi, Edo-Zeit. Bild: LACMA Pflaumenblüten des Kitano Schreins. (k. A.). Bild: Chris Gladis
Pflaumenblüten des Kitano Schreins. (k. A.). Bild: Chris Gladis Hauptstadtregion Kinai. (k. A.). Bild: Bernhard Scheid
Hauptstadtregion Kinai. (k. A.). Bild: Bernhard Scheid Kanamara Phallus Fest. Schreinfest, matsuri. Bild: Damon Coulter
Kanamara Phallus Fest. Schreinfest, matsuri. Bild: Damon Coulter Kappa und Fischerin. Farbholzschnitt, shunga (Papier, Tusche). Werk von Kitagawa Utamaro (1753–1806), Edo-Zeit. Bild: The British Museum
Kappa und Fischerin. Farbholzschnitt, shunga (Papier, Tusche). Werk von Kitagawa Utamaro (1753–1806), Edo-Zeit. Bild: The British Museum Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: Ron Reznick
Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: Ron Reznick Höllenszenen. Querbildrolle, emakimono (Papier, Farbe; Detail). Werk von Takashina Takakane, Kamakura-Zeit, 1309. Bild: National Diet Library
Höllenszenen. Querbildrolle, emakimono (Papier, Farbe; Detail). Werk von Takashina Takakane, Kamakura-Zeit, 1309. Bild: National Diet Library Kannon Bosatsu. Statue, butsuzō (Stein; Detail). Bild: Mike Murrill
Kannon Bosatsu. Statue, butsuzō (Stein; Detail). Bild: Mike Murrill Parade der Oni. Illustration (Krepp-Papier, Tusche, Farbe; Detail). Werk von Kobayashi Eitaku, Meiji-Zeit, 1889. Bild: The British Museum
Parade der Oni. Illustration (Krepp-Papier, Tusche, Farbe; Detail). Werk von Kobayashi Eitaku, Meiji-Zeit, 1889. Bild: The British Museum Komainu. Statue, komainu (Stein), Edo-Zeit, datiert 1840. Bild: Taka Yone
Komainu. Statue, komainu (Stein), Edo-Zeit, datiert 1840. Bild: Taka Yone Shō Kannon. Wandgemälde (fresco secco), bosatsu (Detail), Nara-Zeit, 1949 durch Brand zerstört. Bild: Yamashina Reiji
Shō Kannon. Wandgemälde (fresco secco), bosatsu (Detail), Nara-Zeit, 1949 durch Brand zerstört. Bild: Yamashina Reiji Löwenhund das Kashii Schreins. Statue (Stein), Edo-Zeit, 1844. Bild: Yanwenli
Löwenhund das Kashii Schreins. Statue (Stein), Edo-Zeit, 1844. Bild: Yanwenli Kenkō Jinja, Taipei. Postkarte (Papier, handkoloriert), Taiwan, 1940. Bild: East Asia Image Collection
Kenkō Jinja, Taipei. Postkarte (Papier, handkoloriert), Taiwan, 1940. Bild: East Asia Image Collection Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: UNIDAM
Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m), Kamakura-Zeit, 1252?. Bild: UNIDAM Nichiren, in Komatsubara von Tōjō attackiert. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum
Nichiren, in Komatsubara von Tōjō attackiert. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum Kumano kanshin jikkai mandara. Hängeroll, kakemono, Edo-Zeit, 17. Jh.. Bild:
Kumano kanshin jikkai mandara. Hängeroll, kakemono, Edo-Zeit, 17. Jh.. Bild: Kōshin-Gedenkstein. Statue (Stein). Bild: Nakasendō nisshi
Kōshin-Gedenkstein. Statue (Stein). Bild: Nakasendō nisshi Grab für die Namenlosen (muen-botoke). Grabpyramide. Bild: Molly Des Jardin
Grab für die Namenlosen (muen-botoke). Grabpyramide. Bild: Molly Des Jardin Familiengrab der Date. Grabmonument, torii (Stein). Bild: Chantal Dupasquier
Familiengrab der Date. Grabmonument, torii (Stein). Bild: Chantal Dupasquier Kōshin-Gedenkstein. Skulptur, kōshin-tō (Stein), Edo-Zeit. Bild: Noda Kazuo
Kōshin-Gedenkstein. Skulptur, kōshin-tō (Stein), Edo-Zeit. Bild: Noda Kazuo Kamidana. Hausaltar. Bild: Bernhard Scheid
Kamidana. Hausaltar. Bild: Bernhard Scheid Grabanlage. Grabmonument, torii (Stein). Bild: Chantal Dupasquier
Grabanlage. Grabmonument, torii (Stein). Bild: Chantal Dupasquier Kasuga Schrein. Schreinhalle (Holz). Bild: Tabi Photo
Kasuga Schrein. Schreinhalle (Holz). Bild: Tabi Photo Kuzunoha. Holzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1852. Bild: Japanese Finearts
Kuzunoha. Holzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1852. Bild: Japanese Finearts Seltsame Wassertiere. Buchillustration (Papier, Zweifarbendruck). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Internet Archive
Seltsame Wassertiere. Buchillustration (Papier, Zweifarbendruck). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Internet Archive Reisopfer. Reis. Bild: Guido Gautsch
Reisopfer. Reis. Bild: Guido Gautsch Kumano Mandala. Rollbild, mandara (Detail), Edo-Zeit, 17. Jh.. Bild:
Kumano Mandala. Rollbild, mandara (Detail), Edo-Zeit, 17. Jh.. Bild: Mönche auf Berg Kōya. Zeremonie, 2008. Bild: Rafał Zgódka
Mönche auf Berg Kōya. Zeremonie, 2008. Bild: Rafał Zgódka Laterne. (k. A.). Bild: Perrin Lindelauf
Laterne. (k. A.). Bild: Perrin Lindelauf Kiyomizu-dera. Tempelhalle (Holz), Edo-Zeit, gegr. 778, heutige Form seit 1633. Bild: Ron Reznick
Kiyomizu-dera. Tempelhalle (Holz), Edo-Zeit, gegr. 778, heutige Form seit 1633. Bild: Ron Reznick Chronik des Kitano Tenjin Schreins. Querbildrolle, emakimono (29,8 x 863 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art
Chronik des Kitano Tenjin Schreins. Querbildrolle, emakimono (29,8 x 863 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art Kirin. Farbdruck (37 × 50cm), 1895. Bild: Waseda University Library
Kirin. Farbdruck (37 × 50cm), 1895. Bild: Waseda University Library König von Khotan. Wandgemälde, Südl. Song-Zeit, 10. Jh.. Bild: Cave Temples of Dunhuang
König von Khotan. Wandgemälde, Südl. Song-Zeit, 10. Jh.. Bild: Cave Temples of Dunhuang Detailansicht des Kōya-san. Panoramabild (70 x 145 cm). Werk von Asai Koei, 1860er Jahre. Bild: Japanese Historical Maps
Detailansicht des Kōya-san. Panoramabild (70 x 145 cm). Werk von Asai Koei, 1860er Jahre. Bild: Japanese Historical Maps Steinlaternen. (k. A.). Bild:
Steinlaternen. (k. A.). Bild: Kappa maki. (k. A.). Bild: Irasuto no sato
Kappa maki. (k. A.). Bild: Irasuto no sato Schematische Skizze eines Hausschreins. (k. A.). Bild: Shintō Seinen Zenkoku Kyōgikai
Schematische Skizze eines Hausschreins. (k. A.). Bild: Shintō Seinen Zenkoku Kyōgikai Schlussstein und Schwertgott. Welsbild, namazu-e, Edo-Zeit. Bild: Miyata Noboru
Schlussstein und Schwertgott. Welsbild, namazu-e, Edo-Zeit. Bild: Miyata Noboru Kasuga Haupthallen. Schreinhallen (Holz, Metall). Bild:
Kasuga Haupthallen. Schreinhallen (Holz, Metall). Bild: Laternen. Tōrō (Bronze), Edo-Zeit, 1676. Bild: Mark Boucher
Laternen. Tōrō (Bronze), Edo-Zeit, 1676. Bild: Mark Boucher Löwenhund das Kashii Schreins. Statue (Stein), Edo-Zeit, 1844. Bild: Yanwenli
Löwenhund das Kashii Schreins. Statue (Stein), Edo-Zeit, 1844. Bild: Yanwenli Kasuga Hirsch Mandala. Hängerollbild, kakemono (Seide, Farbe; 76,5 x 40,5cm), Kamakura-Zeit, 14. Jh.. Bild: Nara National Museum
Kasuga Hirsch Mandala. Hängerollbild, kakemono (Seide, Farbe; 76,5 x 40,5cm), Kamakura-Zeit, 14. Jh.. Bild: Nara National Museum Die Pinie von Karasaki. Farbholzschnitt, surimono (Papier, Farbe; 20,3 x 18,4 cm). Werk von Kubo Shunman (1757–1820), 19. Jh.. Bild: Metropolitan Museum of Art
Die Pinie von Karasaki. Farbholzschnitt, surimono (Papier, Farbe; 20,3 x 18,4 cm). Werk von Kubo Shunman (1757–1820), 19. Jh.. Bild: Metropolitan Museum of Art Kunō-zan Tōshō-gū. Schreinhalle, gongen-zukuri, Edo-Zeit, 17. Jh.. Bild: Eric Foto
Kunō-zan Tōshō-gū. Schreinhalle, gongen-zukuri, Edo-Zeit, 17. Jh.. Bild: Eric Foto Kōbō Daishi Kūkai. Statue (Stein). Bild: Turner
Kōbō Daishi Kūkai. Statue (Stein). Bild: Turner Nichirens Exekution in Tatsu no guchi. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum
Nichirens Exekution in Tatsu no guchi. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum Flussgeist. Buchillustration (Papier, Tusche). Werk von Toriyama Sekien (1711–1788), Edo-Zeit. Bild: The British Museum
Flussgeist. Buchillustration (Papier, Tusche). Werk von Toriyama Sekien (1711–1788), Edo-Zeit. Bild: The British Museum Ko-omote. Maske (Holz, bemalt; 21,4 × 13,6 cm). Werk von Tatsuemon (zugeschrieben), Muromachi-Zeit. Bild: The New York Times Style Magazine
Ko-omote. Maske (Holz, bemalt; 21,4 × 13,6 cm). Werk von Tatsuemon (zugeschrieben), Muromachi-Zeit. Bild: The New York Times Style Magazine Komainu majestätisch. Stein; Höhe: 2,1m. Werk von Itō Chūta (Entwurf) (1867–1954), 1916. Bild: Miya Dai
Komainu majestätisch. Stein; Höhe: 2,1m. Werk von Itō Chūta (Entwurf) (1867–1954), 1916. Bild: Miya Dai Östlicher Torwächter des Tōdaiji. Statue (Holz, urspr. bemalt; Höhe: 8,43 m). Werk von Jōkaku, Tankei u.a., Kamakura-Zeit, 1203. Bild:
Östlicher Torwächter des Tōdaiji. Statue (Holz, urspr. bemalt; Höhe: 8,43 m). Werk von Jōkaku, Tankei u.a., Kamakura-Zeit, 1203. Bild: Hauptgebäude des Kitano Tenman-gū. Schreinhalle (Holz), Azuchi-Momoyama-Zeit, 1587. Bild: Kitaoka A.
Hauptgebäude des Kitano Tenman-gū. Schreinhalle (Holz), Azuchi-Momoyama-Zeit, 1587. Bild: Kitaoka A. Kojiki. Werk von Motoori Norinaga, Edo-Zeit. Bild: Museum of Motoori Norinaga
Kojiki. Werk von Motoori Norinaga, Edo-Zeit. Bild: Museum of Motoori Norinaga Fudō im Fluss. Statue, magaibutsu (Stein). Bild: Walk Japan
Fudō im Fluss. Statue, magaibutsu (Stein). Bild: Walk Japan Garuda (Karura-ō). Statue (Holz, bemalt; Höhe: 164cm). Werk von Kei-Schule (?), Kamakura-Zeit. Bild: Sanjūsangen-dō
Garuda (Karura-ō). Statue (Holz, bemalt; Höhe: 164cm). Werk von Kei-Schule (?), Kamakura-Zeit. Bild: Sanjūsangen-dō Die Füchsin Kuzunoha. Farbholzschnitt, nishikie (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: Kichō shiryō gazō database
Die Füchsin Kuzunoha. Farbholzschnitt, nishikie (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: Kichō shiryō gazō database Kōshin-Gedenkstein. Kōshin-tō. Bild: Nakasendō nisshi
Kōshin-Gedenkstein. Kōshin-tō. Bild: Nakasendō nisshi Melodramatischer komainu mit Glupschaugen, UN. Statue (Stein), 1567?. Bild: You1gran’pa
Melodramatischer komainu mit Glupschaugen, UN. Statue (Stein), 1567?. Bild: You1gran’pa Komainu. Statue (Stein). Werk von Komatsu Nobutaka, Edo-Zeit, 1771. Bild: Komainu.net
Komainu. Statue (Stein). Werk von Komatsu Nobutaka, Edo-Zeit, 1771. Bild: Komainu.net Kubilai Khan. Hängerollbild, kakemonon (Seide, Tusche, Farbe; 59,4 x 47 cm). Werk von Anige, 1294. Bild: Wikimedia Commons
Kubilai Khan. Hängerollbild, kakemonon (Seide, Tusche, Farbe; 59,4 x 47 cm). Werk von Anige, 1294. Bild: Wikimedia Commons Mausoleumsbrücke. Bogenbrücke (Stein). Bild: Amy Nakazawa
Mausoleumsbrücke. Bogenbrücke (Stein). Bild: Amy Nakazawa Kōshin-Gedenkstein. Kōshin-tōn. Bild: Nakasendō nisshi
Kōshin-Gedenkstein. Kōshin-tōn. Bild: Nakasendō nisshi Laternen. Bronze. Bild: Bohuslav Kotal
Laternen. Bronze. Bild: Bohuslav Kotal Affe als Sanbaso-Tänzer. Tuschmalerei. Werk von Mori Sosen (1774), 1800. Bild: Pacific Asia Museum
Affe als Sanbaso-Tänzer. Tuschmalerei. Werk von Mori Sosen (1774), 1800. Bild: Pacific Asia Museum Hase und Tanuki. Farbholzschnitt, benizuri-e (Papier, Farbe; Detail). Werk von Torii Kiyonaga (1752–1815), Edo-Zeit, 1776. Bild: Museum of Fine Arts
Hase und Tanuki. Farbholzschnitt, benizuri-e (Papier, Farbe; Detail). Werk von Torii Kiyonaga (1752–1815), Edo-Zeit, 1776. Bild: Museum of Fine Arts Laterne. Tōrō (Bronze). Bild: Owen Murray
Laterne. Tōrō (Bronze). Bild: Owen Murray Beginn einer Runde Geistergeschichten. Buchillustration (Papier, Farbe). Werk von Kawanabe Kyōsai, Meiji-Zeit. Bild: Metropolitan Museum of Art
Beginn einer Runde Geistergeschichten. Buchillustration (Papier, Farbe). Werk von Kawanabe Kyōsai, Meiji-Zeit. Bild: Metropolitan Museum of Art Kūkais Überfahrt nach China. Querbildrolle, emakimono (Papier, Farbe; 30,3 x 1.171cm; Detail), 14. Jh.. Bild: Priest Kukai and Sacred Treasures of Mount
Kūkais Überfahrt nach China. Querbildrolle, emakimono (Papier, Farbe; 30,3 x 1.171cm; Detail), 14. Jh.. Bild: Priest Kukai and Sacred Treasures of Mount Friedhofsweg. (k. A.). Bild: Simon le nippon
Friedhofsweg. (k. A.). Bild: Simon le nippon Kagura Tanz. Buchillustration. Werk von Katsushika Hokusai. Bild: Internet Archive
Kagura Tanz. Buchillustration. Werk von Katsushika Hokusai. Bild: Internet Archive Kirin. Brauerei-Logo. Bild:
Kirin. Brauerei-Logo. Bild: Komainu mit Helmkopf. Statue, komainu (Stein), 1933. Bild: Yamada Gō
Komainu mit Helmkopf. Statue, komainu (Stein), 1933. Bild: Yamada Gō Arhat 7. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 7. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Zehe des Großen Buddha. Statue, butsuzō (Stein, bemalt; Detail), China, Fertigstellung: 719–803. Bild: Luong Quang-Tuan
Zehe des Großen Buddha. Statue, butsuzō (Stein, bemalt; Detail), China, Fertigstellung: 719–803. Bild: Luong Quang-Tuan Letzte Ehrung . Buchillustration (Farbe, Papier). Bild: Open Library
Letzte Ehrung . Buchillustration (Farbe, Papier). Bild: Open Library Lissabon und Rom. Wandschrirm, byōbu (Ölfarben auf Holz; acht Tafeln, gesamt 158,7 × 477,7 cm; Detail), Edo-Zeit, 17. Jh.. Bild: Kobe City Museum
Lissabon und Rom. Wandschrirm, byōbu (Ölfarben auf Holz; acht Tafeln, gesamt 158,7 × 477,7 cm; Detail), Edo-Zeit, 17. Jh.. Bild: Kobe City Museum Arhat 1. Steinabreibung (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 1. Steinabreibung (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 16. Rakan (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832-912), Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 16. Rakan (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832-912), Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 3. Steinabreibung (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832–912), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 3. Steinabreibung (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832–912), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 8. Hängerollbild, kakemono (Farbe auf Seide; 129,1 x 65,7 cm). Werk von Guanxiu (Vorlage), Kamakura-Zeit. Bild: 圖博館
Arhat 8. Hängerollbild, kakemono (Farbe auf Seide; 129,1 x 65,7 cm). Werk von Guanxiu (Vorlage), Kamakura-Zeit. Bild: 圖博館 Arhat 11. Steinschnitt, rakan (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832–912), Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 11. Steinschnitt, rakan (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832–912), Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Männlicher Löwenwächter. Stein. Bild: Sukha
Männlicher Löwenwächter. Stein. Bild: Sukha Arhat 13. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 13. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 9. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 9. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Glücksbringer. Photographie. Werk von Erika Kiffl, 1984. Bild: Museen Köln
Glücksbringer. Photographie. Werk von Erika Kiffl, 1984. Bild: Museen Köln Arhat 12. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 12. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 6. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 6. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 14. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 14. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Buddha Vairocana, Longmen. Statue, butsuzō (Stein; Höhe der zentralen Statue: 17,14m), China, Tang-Zeit, err. 672–676. Bild: Global Travel Authors
Buddha Vairocana, Longmen. Statue, butsuzō (Stein; Höhe der zentralen Statue: 17,14m), China, Tang-Zeit, err. 672–676. Bild: Global Travel Authors Lingoa de Iapam. Buchillustration (Papier), 1604. Bild: Wikimedia Commons
Lingoa de Iapam. Buchillustration (Papier), 1604. Bild: Wikimedia Commons Glücksbringende Motive. Färbeschablone, katagami, Edo-Zeit, 19. Jh.. Bild: MAK
Glücksbringende Motive. Färbeschablone, katagami, Edo-Zeit, 19. Jh.. Bild: MAK Arhat 8. Steinschnitt, rakan (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832-912), Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 8. Steinschnitt, rakan (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832-912), Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 4. Steinabreibung, rakan (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832-912), Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 4. Steinabreibung, rakan (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage) (832-912), Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 2. Steinabreibung (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 2. Steinabreibung (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 10. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 10. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 15. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection
Arhat 15. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Qing-Zeit, 18. Jh.. Bild: Chinese Rubbings Collection Arhat 4. Hängerollbild, kakemono (Farbe auf Seide; 129,1 x 65,7 cm). Werk von Guanxiu (Vorlage) (832–912), Kamakura-Zeit. Bild: 圖博館
Arhat 4. Hängerollbild, kakemono (Farbe auf Seide; 129,1 x 65,7 cm). Werk von Guanxiu (Vorlage) (832–912), Kamakura-Zeit. Bild: 圖博館 Der Große Buddha von Leshan. Felsenbuddha, daibutsu (Stein; Höhe: 71 m), China, Fertigstellung: 719–803. Bild: Wikimedia Commons
Der Große Buddha von Leshan. Felsenbuddha, daibutsu (Stein; Höhe: 71 m), China, Fertigstellung: 719–803. Bild: Wikimedia Commons Arhat 5. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18.Jh.. Bild: Chinese Rubbings Collection
Arhat 5. Steinschnitt (Tusche auf Papier; 117 x 52cm). Werk von Guanxiu (Vorlage), China, Quing-Zeit, 18.Jh.. Bild: Chinese Rubbings Collection Prozession von Priestern bei Regen. Prozession, 2003. Bild:
Prozession von Priestern bei Regen. Prozession, 2003. Bild: O-mikuji. (k. A.). Bild: Stephen A. Edwards
O-mikuji. (k. A.). Bild: Stephen A. Edwards Genealogie der Yoshida. Handschrift (Papier, Tusche), Edo-Zeit, 17. Jh.. Bild: Waseda University Library
Genealogie der Yoshida. Handschrift (Papier, Tusche), Edo-Zeit, 17. Jh.. Bild: Waseda University Library Schreindienerin. (k. A.). Bild: Alain Barthe
Schreindienerin. (k. A.). Bild: Alain Barthe Satomi Kōtarō als Mito Kōmon (Tokugawa Mitsukuni). (k. A.). Bild: Wikimedia Commons
Satomi Kōtarō als Mito Kōmon (Tokugawa Mitsukuni). (k. A.). Bild: Wikimedia Commons Wolf als komainu. Statue (Stein). Bild: Bernhard Scheid
Wolf als komainu. Statue (Stein). Bild: Bernhard Scheid Miyajima torii. Schreintor (Holz, lackiert), Letzte Neuerrichtung 1875. Bild: Chiba Akio
Miyajima torii. Schreintor (Holz, lackiert), Letzte Neuerrichtung 1875. Bild: Chiba Akio Maria Kannon. Statue (Keramik), China. Bild: Tokyo National Museum
Maria Kannon. Statue (Keramik), China. Bild: Tokyo National Museum Kaiser Meiji verkündet die Verfassung. Lithographie, Meiji-Zeit. Bild: Constitutional Revision Research Project
Kaiser Meiji verkündet die Verfassung. Lithographie, Meiji-Zeit. Bild: Constitutional Revision Research Project Miyajima und die Stadt Hiroshima. Panoramabild (Detail). Werk von Yoshida Hatsusaburō, 1926. Bild: Tokushima Bunri University
Miyajima und die Stadt Hiroshima. Panoramabild (Detail). Werk von Yoshida Hatsusaburō, 1926. Bild: Tokushima Bunri University Göttlicher General Ochse. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Ochse. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Göttlicher General Ratte. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Ratte. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Göttlicher General Eber. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Eber. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Shingon-Mönch. (k. A.). Bild: Wada Yoshio
Shingon-Mönch. (k. A.). Bild: Wada Yoshio Tauben. Wappen. Bild: Kamon Iroha
Tauben. Wappen. Bild: Kamon Iroha Bohnen-Silber. Münzgeld (Silber), 1706–1710. Bild: NumisBids
Bohnen-Silber. Münzgeld (Silber), 1706–1710. Bild: NumisBids Mönch beim Anschlagen der Tempelglocke. (k. A.). Bild: Takaku Masayuki
Mönch beim Anschlagen der Tempelglocke. (k. A.). Bild: Takaku Masayuki Kamo no Mabuchi. Farbe und Tusche auf Papier. Werk von Maruyama Ōzui (1766–1829), Edo-Zeit. Bild: Museum of Motoori Norinaga
Kamo no Mabuchi. Farbe und Tusche auf Papier. Werk von Maruyama Ōzui (1766–1829), Edo-Zeit. Bild: Museum of Motoori Norinaga Verkauf von Glücksbringern. (k. A.). Bild: Brian Mcmorrow
Verkauf von Glücksbringern. (k. A.). Bild: Brian Mcmorrow Mame Daishi. O-fuda. Bild: Warakuweb
Mame Daishi. O-fuda. Bild: Warakuweb Krummjuwelen. Magatama (Jade, Halbedelstein), Frühe Kofun-Zeit, 4. Jh.. Bild: Tokyo National Museum
Krummjuwelen. Magatama (Jade, Halbedelstein), Frühe Kofun-Zeit, 4. Jh.. Bild: Tokyo National Museum Göttlicher General Tiger. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Tiger. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Mini-Schrein mit Spendenbox. Miniaturschrein (Holz). Bild: Nemo’s great uncle
Mini-Schrein mit Spendenbox. Miniaturschrein (Holz). Bild: Nemo’s great uncle Göttlicher General Ziege. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Ziege. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Neujahrsbesuchr. (k. A.). Bild:
Neujahrsbesuchr. (k. A.). Bild: Begräbnis des Michizane. Querbildrolle, emakimono (Papier, Farbe; 28,8 x 763 cm; Detail), Kamakura-Zeit, 15. Jh.. Bild: Metropolitan Museum of Art
Begräbnis des Michizane. Querbildrolle, emakimono (Papier, Farbe; 28,8 x 763 cm; Detail), Kamakura-Zeit, 15. Jh.. Bild: Metropolitan Museum of Art Wolf als komainu. Statue (Stein). Bild: Bernhard Scheid
Wolf als komainu. Statue (Stein). Bild: Bernhard Scheid Torii von Itsukushima. Schreintor, torii (Holz, bemalt; Höhe: 16,6m), Meiji-Zeit, 1875. Bild: Miguel Michán
Torii von Itsukushima. Schreintor, torii (Holz, bemalt; Höhe: 16,6m), Meiji-Zeit, 1875. Bild: Miguel Michán Katzenschrein. Schreinhalle. Bild: MAGphoto
Katzenschrein. Schreinhalle. Bild: MAGphoto Mogao Höhlen. Tempelanlage. Bild: Silk History and Uses
Mogao Höhlen. Tempelanlage. Bild: Silk History and Uses Schreindienerin. Miko. Bild: Sou
Schreindienerin. Miko. Bild: Sou Der Große Buddha von Mulbekh. Felsenbuddha, butsuzō (Höhe: ca. 10m), 8.–9. Jh.. Bild: Satyender S Dhull
Der Große Buddha von Mulbekh. Felsenbuddha, butsuzō (Höhe: ca. 10m), 8.–9. Jh.. Bild: Satyender S Dhull Miniatur-Schreine. Schrein (Holz). Bild: Jake Davies
Miniatur-Schreine. Schrein (Holz). Bild: Jake Davies Poststation Midono. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Utagawa Hiroshige (1797–1858). Bild: Metropolitan Museum of Art
Poststation Midono. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Utagawa Hiroshige (1797–1858). Bild: Metropolitan Museum of Art Mara-Kannon. Tempelhalle. Bild: Chindera Dai-Dōjō
Mara-Kannon. Tempelhalle. Bild: Chindera Dai-Dōjō Winke-Katze, Edo. Farbholzschnitt (Papier, Farbe; Detail). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: Ota Memorial Museum of Art
Winke-Katze, Edo. Farbholzschnitt (Papier, Farbe; Detail). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: Ota Memorial Museum of Art Mahakala. Hängerollbild, kakemono (Baumwolle, Farbe; 88,90 x 60,96 cm), Tibet, 19. Jh.. Bild: Himalayan Art
Mahakala. Hängerollbild, kakemono (Baumwolle, Farbe; 88,90 x 60,96 cm), Tibet, 19. Jh.. Bild: Himalayan Art Der perfekt symmetrisch geformte Berg Miwa. Höhe: 476 m. Bild:
Der perfekt symmetrisch geformte Berg Miwa. Höhe: 476 m. Bild: Bettelmönch. (k. A.). Bild: Curtis Koshimizu
Bettelmönch. (k. A.). Bild: Curtis Koshimizu Göttlicher General Hase. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Hase. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Magadha. Karte. Bild: Wikimedia Commons
Magadha. Karte. Bild: Wikimedia Commons Mönch eines Zen Tempels. (k. A.). Bild:
Mönch eines Zen Tempels. (k. A.). Bild: Schreindienerinnen. (k. A.). Bild:
Schreindienerinnen. (k. A.). Bild: Kaiser Meiji in traditionellem Zeremonialgewand. Photographie. Werk von Uchida Kuichi, Meiji-Zeit, 1872. Bild: Claude Estèbe
Kaiser Meiji in traditionellem Zeremonialgewand. Photographie. Werk von Uchida Kuichi, Meiji-Zeit, 1872. Bild: Claude Estèbe Muttermilch-ema. Votivbild, ema, 2004. Bild: DocPlayer.net
Muttermilch-ema. Votivbild, ema, 2004. Bild: DocPlayer.net Miko im Schnee. (k. A.). Bild: Tom Bodley
Miko im Schnee. (k. A.). Bild: Tom Bodley Würdenträger in Asakusa. Tempelzeremonie. Bild: S. Bär
Würdenträger in Asakusa. Tempelzeremonie. Bild: S. Bär Vaishravanas Mungo. Hängerollbild, kakemono (Baumwolle, Farbe; Detail), Tibet, 19. Jh.. Bild: Himalayan Art
Vaishravanas Mungo. Hängerollbild, kakemono (Baumwolle, Farbe; Detail), Tibet, 19. Jh.. Bild: Himalayan Art Mudrā des predigenden Amida. Wandgemälde (Detail). Bild:
Mudrā des predigenden Amida. Wandgemälde (Detail). Bild: Junger Mönch. (k. A.). Bild: Thomas Lottermoser
Junger Mönch. (k. A.). Bild: Thomas Lottermoser Offizielles Portrait des Meiji Tennō. Conté-Zeichnung. Werk von Edoardo Chiossone, Meiji-Zeit, 1888. Bild: Wikimedia Commons
Offizielles Portrait des Meiji Tennō. Conté-Zeichnung. Werk von Edoardo Chiossone, Meiji-Zeit, 1888. Bild: Wikimedia Commons Misoma hajime. Schreinfest, 2005/6/3. Bild: Sengu News
Misoma hajime. Schreinfest, 2005/6/3. Bild: Sengu News Makiguchi Tsunesaburō. Portraitfoto, 1930er Jahre (?). Bild: Deep Roots
Makiguchi Tsunesaburō. Portraitfoto, 1930er Jahre (?). Bild: Deep Roots Hinweisschild des Mara-Kannon Tempels. Plakat. Bild: Chindera Dai-Dōjō
Hinweisschild des Mara-Kannon Tempels. Plakat. Bild: Chindera Dai-Dōjō Miniatur-torii. Schreintore, torii (Holz). Bild: Bernhard Scheid
Miniatur-torii. Schreintore, torii (Holz). Bild: Bernhard Scheid Bodhisattva Maitreya. Statue, butsuzō (Stein), Gandhara, Pakistan, 2. od. 3. Jh. u.Z.. Bild: Ron Reznick
Bodhisattva Maitreya. Statue, butsuzō (Stein), Gandhara, Pakistan, 2. od. 3. Jh. u.Z.. Bild: Ron Reznick Shimenawa des Miyajidake Schreins. Schreinhalle (Holz). Bild: Tomosang
Shimenawa des Miyajidake Schreins. Schreinhalle (Holz). Bild: Tomosang Junger Mönch auf dem Klosterberg Kōya. (k. A.). Bild: Wada Yoshio
Junger Mönch auf dem Klosterberg Kōya. (k. A.). Bild: Wada Yoshio Weibliche Gottheit. Statue, shinzō (Holz, bemalt), Heian-Zeit, 9. Jh.. Bild:
Weibliche Gottheit. Statue, shinzō (Holz, bemalt), Heian-Zeit, 9. Jh.. Bild: Pom Poko. Filmplakat. Werk von Takahata Isao, 1994. Bild:
Pom Poko. Filmplakat. Werk von Takahata Isao, 1994. Bild: Bettelmönche. Photographie (handkoloriert). Werk von Enami Nobukuni (1859–1929), Meiji-Zeit, 1892–96. Bild: Rob Oechsle
Bettelmönche. Photographie (handkoloriert). Werk von Enami Nobukuni (1859–1929), Meiji-Zeit, 1892–96. Bild: Rob Oechsle Buddhistischer Würdenträger. Photographie (handkoloriert). Werk von Enami Nobukuni, Meiji-Zeit, 19. Jh.. Bild: Japanese Old Photographs
Buddhistischer Würdenträger. Photographie (handkoloriert). Werk von Enami Nobukuni, Meiji-Zeit, 19. Jh.. Bild: Japanese Old Photographs Bodhisattva Maitreya. Seidenbild, Kamakura-Zeit. Bild: Wakasa Obama no dejitaru bunkazai
Bodhisattva Maitreya. Seidenbild, Kamakura-Zeit. Bild: Wakasa Obama no dejitaru bunkazai Mönch am Schreibtisch. (k. A.). Bild: Cjw
Mönch am Schreibtisch. (k. A.). Bild: Cjw Kaiser Meiji in Militäruniform nach westlichem Stil. Photographie. Werk von Uchida Kuichi (1844–1875), 1873. Bild: Claude Estèbe
Kaiser Meiji in Militäruniform nach westlichem Stil. Photographie. Werk von Uchida Kuichi (1844–1875), 1873. Bild: Claude Estèbe Krummjuwelen, Korea. Magatama (Jade), Korea, Drei-Reiche Zeit (vor 660). Bild: Tokyo National Museum
Krummjuwelen, Korea. Magatama (Jade), Korea, Drei-Reiche Zeit (vor 660). Bild: Tokyo National Museum Laternenfest. Matsuri (Papier). Bild: Matsunami Chieko
Laternenfest. Matsuri (Papier). Bild: Matsunami Chieko Eindrücke des Mara-Kannon Tempels. Phallus-Statuen (Stein). Bild: Chindera Dai-Dōjō
Eindrücke des Mara-Kannon Tempels. Phallus-Statuen (Stein). Bild: Chindera Dai-Dōjō Mujaku (Asangha). Skulptur, butsuzō (Holz, bemalt; Höhe: 193cm). Werk von Unkei (1150?–1223), Kamakura-Zeit, 1208. Bild:
Mujaku (Asangha). Skulptur, butsuzō (Holz, bemalt; Höhe: 193cm). Werk von Unkei (1150?–1223), Kamakura-Zeit, 1208. Bild: Winke-Katze. Moderne Statue, maneki neko (Keramik). Bild: Nemo’s Great Uncle
Winke-Katze. Moderne Statue, maneki neko (Keramik). Bild: Nemo’s Great Uncle Shingon-Mönche. (k. A.). Bild: Wada Yoshio
Shingon-Mönche. (k. A.). Bild: Wada Yoshio Seelenfest im Yasukuni Schrein. Schreinfest, 16. Juli 2023. Bild: The Straits Times/ AFP
Seelenfest im Yasukuni Schrein. Schreinfest, 16. Juli 2023. Bild: The Straits Times/ AFP Göttlicher General Hahn. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Hahn. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Warten auf den Boss. (k. A.). Bild: Dale Robinson
Warten auf den Boss. (k. A.). Bild: Dale Robinson Göttlich Winden schlagen die Mongolen in die Flucht. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum
Göttlich Winden schlagen die Mongolen in die Flucht. Farbholzschnitt (Papier, Farbe; 37,3 x 24,5 cm). Werk von Utagawa Kuniyoshi. Bild: The British Museum Mahakala. Statue, butsuzō (Stein, bemalt), 17. Jh., Tibet. Bild: Insecula.com
Mahakala. Statue, butsuzō (Stein, bemalt), 17. Jh., Tibet. Bild: Insecula.com Die Pfeiler des torii von Miyajima. Schreintor, torii (Holz, bemalt; Detail), 1875. Bild: Jo McLure
Die Pfeiler des torii von Miyajima. Schreintor, torii (Holz, bemalt; Detail), 1875. Bild: Jo McLure Junger Mönch mit feierlichem kesa. (k. A.). Bild:
Junger Mönch mit feierlichem kesa. (k. A.). Bild: Vermählte Felsen. Felsformation. Bild: Bernhard Scheid
Vermählte Felsen. Felsformation. Bild: Bernhard Scheid Gekrönter Maitreya (Hōkan Miroku). Statue, butsuzō (Holz, bemalt; Höhe: 123,5 cm), Asuka-Zeiteian-Zeit, 7. Jh.. Bild: Frypan
Gekrönter Maitreya (Hōkan Miroku). Statue, butsuzō (Holz, bemalt; Höhe: 123,5 cm), Asuka-Zeiteian-Zeit, 7. Jh.. Bild: Frypan Novizen eines buddhistischen Klosters. (k. A.). Bild:
Novizen eines buddhistischen Klosters. (k. A.). Bild: Dreiteiliges torii. Schreintor, torii. Bild: Bernhard Scheid
Dreiteiliges torii. Schreintor, torii. Bild: Bernhard Scheid Verkündigung der Meiji Verfassung. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Hashimoto Chikanobu (1838–1912), Meiji-Zeit, 1889. Bild: Museum of Fine Arts
Verkündigung der Meiji Verfassung. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Hashimoto Chikanobu (1838–1912), Meiji-Zeit, 1889. Bild: Museum of Fine Arts Mudra des Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m; Detail), Kamakura-Zeit, 1252?. Bild: Jenny Huang
Mudra des Kamakura Daibutsu. Statue, butsuzō (Bronze; Höhe: 11 m; Detail), Kamakura-Zeit, 1252?. Bild: Jenny Huang Torii von Miyajima. Schreintor, ryōbu torii (Holz), Meiji-Zeit, 1875. Bild: Melissa Rose Chasse
Torii von Miyajima. Schreintor, ryōbu torii (Holz), Meiji-Zeit, 1875. Bild: Melissa Rose Chasse O-mikuji. (k. A.). Bild: Nihon ryokō
O-mikuji. (k. A.). Bild: Nihon ryokō Batō Kannon. Butsuzō (Holz, vergoldet), Edo-Zeit. Bild: The Tale of Genji
Batō Kannon. Butsuzō (Holz, vergoldet), Edo-Zeit. Bild: The Tale of Genji Makara. Skulptur (Stein), Kambodscha, 8. Jh.. Bild: Wikimedia Commons-
Makara. Skulptur (Stein), Kambodscha, 8. Jh.. Bild: Wikimedia Commons- Göttlicher General Hund. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Hund. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Göttlicher General Affe. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Affe. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Göttlicher General Pferd. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Pferd. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Göttlicher General Schlange. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Schlange. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Eindrücke des Mara-Kannon Tempels. (k. A.). Bild: Chindera Dai-Dōjō
Eindrücke des Mara-Kannon Tempels. (k. A.). Bild: Chindera Dai-Dōjō Mitsumine Jinja. Schreinzugang, torii. Bild: Bernhard Scheid
Mitsumine Jinja. Schreinzugang, torii. Bild: Bernhard Scheid Meiji Oligarchen. Farbholzschnitt, ukiyo-e (Papier, Farbe; 34,9 x 24,5cm). Werk von Yamazaki Toshinobu (1857–1885), Meiji-Zeit, 1878. Bild: Antique Art Morimiya
Meiji Oligarchen. Farbholzschnitt, ukiyo-e (Papier, Farbe; 34,9 x 24,5cm). Werk von Yamazaki Toshinobu (1857–1885), Meiji-Zeit, 1878. Bild: Antique Art Morimiya Japanische Krieger kapern ein mongolisches Boot. Querbildrolle, emakimono, Kamakura-Zeit, 1275-1293. Bild: Wikimedia Commons
Japanische Krieger kapern ein mongolisches Boot. Querbildrolle, emakimono, Kamakura-Zeit, 1275-1293. Bild: Wikimedia Commons Göttlicher General (Schlange). Statue, tenbu (Holz, bemalt; Detail). Werk von Kei-Schule, Kamakura-Zeit, 13. Jh.. Bild: E-Museum
Göttlicher General (Schlange). Statue, tenbu (Holz, bemalt; Detail). Werk von Kei-Schule, Kamakura-Zeit, 13. Jh.. Bild: E-Museum Suenagas tollkühner Angriff. Querbildrolle, emakimono (Detail), Kamakura-Zeit, 13. Jh. (mit nachträglichen Einfügungen). Bild: Scrolls of the Mongol Invasions of Japan
Suenagas tollkühner Angriff. Querbildrolle, emakimono (Detail), Kamakura-Zeit, 13. Jh. (mit nachträglichen Einfügungen). Bild: Scrolls of the Mongol Invasions of Japan O-mikuji und torii. Schreinanlage. Bild: Bjørn K
O-mikuji und torii. Schreinanlage. Bild: Bjørn K Mahakala. Mandara (Detail), Edo-Zeit. Bild: Yamamoto Hiroko
Mahakala. Mandara (Detail), Edo-Zeit. Bild: Yamamoto Hiroko Männliche Gottheit von Matsunoo. Statue, shinzō (Holz, bemalt), Heian-Zeit, 9. Jh.. Bild: Discover Kyoto
Männliche Gottheit von Matsunoo. Statue, shinzō (Holz, bemalt), Heian-Zeit, 9. Jh.. Bild: Discover Kyoto Göttlicher General Drache. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin
Göttlicher General Drache. Buchillustration (Detail). Werk von Tachibana Morikuni (1679–1748), Edo-Zeit. Bild: Staatsbibliothek Berlin Fest der Zehntausend Laternen. Matsuri. Bild: J-Blog
Fest der Zehntausend Laternen. Matsuri. Bild: J-Blog Ekstatischer Tanz. Querbildrolle, emaki (Papier, Farbe; 29,8 × 283,9 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Colbase
Ekstatischer Tanz. Querbildrolle, emaki (Papier, Farbe; 29,8 × 283,9 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Colbase Brüllender Drache. Deckengemälde, naki ryū. Werk von Katayama Nanpū (1887–1980), Spätere Shōwa-Zeit, 1968. Bild: Acoustical Society of Japan
Brüllender Drache. Deckengemälde, naki ryū. Werk von Katayama Nanpū (1887–1980), Spätere Shōwa-Zeit, 1968. Bild: Acoustical Society of Japan Durchschreiten des Schilfgrasrings. Schreinzeremonie. Bild: Sakai Misato
Durchschreiten des Schilfgrasrings. Schreinzeremonie. Bild: Sakai Misato Niō-Wächter, Zenkō-ji. Statue, niō (Holz). Werk von Takamura Kōun und Yonehara Unkai, Taishō-Zeit, 1918. Bild: Yokohamanote
Niō-Wächter, Zenkō-ji. Statue, niō (Holz). Werk von Takamura Kōun und Yonehara Unkai, Taishō-Zeit, 1918. Bild: Yokohamanote Das „chinesische Tor“ und die Haupthalle des Schreins. Handkolorierte Photographie. Werk von Kusakabe Kinbei, Meiji-Zeit, 1890. Bild: New York Public Library
Das „chinesische Tor“ und die Haupthalle des Schreins. Handkolorierte Photographie. Werk von Kusakabe Kinbei, Meiji-Zeit, 1890. Bild: New York Public Library Nichiren betet erfolgreich um Regen. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: The British Museum
Nichiren betet erfolgreich um Regen. Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: The British Museum Niō. Statue, niō (Holz, bemalt; Detail). Bild: Ron Reznick
Niō. Statue, niō (Holz, bemalt; Detail). Bild: Ron Reznick Nikkō, torii und Pagode. Schwarzweiß Foto, Meiji-Zeit, um 1880. Bild: New York Public Library
Nikkō, torii und Pagode. Schwarzweiß Foto, Meiji-Zeit, um 1880. Bild: New York Public Library Arhats in Verzweiflung. Skulpturen, butsuzō (Holz, bemalt; Detail), Nara-Zeit, 8. Jh.. Bild: Kita Naoko
Arhats in Verzweiflung. Skulpturen, butsuzō (Holz, bemalt; Detail), Nara-Zeit, 8. Jh.. Bild: Kita Naoko Missionare in Japan. Faltpanele, nanban byōbu (Farbe und Goldgrund auf Holz; 154,5 x 363,2 cm; Detail). Werk von Kanō Naizen (1570–1616), Um 1600. Bild: Wikimedia Commons
Missionare in Japan. Faltpanele, nanban byōbu (Farbe und Goldgrund auf Holz; 154,5 x 363,2 cm; Detail). Werk von Kanō Naizen (1570–1616), Um 1600. Bild: Wikimedia Commons Kannon mit Wunschjuwel. Buchillustration (Tusche und Farbe auf Papier). Werk von Ingen, Kamakura-Zeit, 14. Jh.. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san
Kannon mit Wunschjuwel. Buchillustration (Tusche und Farbe auf Papier). Werk von Ingen, Kamakura-Zeit, 14. Jh.. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san Naginata-hoko. Schauwagen, matsuri (Detail). Bild: Kansai Digital Archives
Naginata-hoko. Schauwagen, matsuri (Detail). Bild: Kansai Digital Archives Nyoirin Kannon. Hängerollbild, kakemono (Seide; 169 x 90 cm), Späte Heian-Zeit. Bild: Www.emuseum.jp
Nyoirin Kannon. Hängerollbild, kakemono (Seide; 169 x 90 cm), Späte Heian-Zeit. Bild: Www.emuseum.jp Nuregami Daimyōjin. Schrein, torii. Bild: Wikimedia Commons
Nuregami Daimyōjin. Schrein, torii. Bild: Wikimedia Commons Haupthalle des Inneren Schreins von Ise. Lithographie (Papier, Druckfarbe, Goldfarbe). Werk von Edoardo Chiossone u.a., Meiji-Zeit. Bild: MAK
Haupthalle des Inneren Schreins von Ise. Lithographie (Papier, Druckfarbe, Goldfarbe). Werk von Edoardo Chiossone u.a., Meiji-Zeit. Bild: MAK Motoori Norinaga. Farbe auf Papier; Detail. Werk von Yoshikawa Yoshinobu, Edo-Zeit, 1790. Bild: Motoori Norinaga Museum
Motoori Norinaga. Farbe auf Papier; Detail. Werk von Yoshikawa Yoshinobu, Edo-Zeit, 1790. Bild: Motoori Norinaga Museum Schiff der Südlichen Barbaren. Wandschirm, byōbu (Holz,vergoldet, bemalt; 154,5 × 363,2 cm; Detail). Werk von Kanō Naizen (1570–1616), Edo-Zeit, frühes 17. Jh.. Bild: Wikimedia Commons
Schiff der Südlichen Barbaren. Wandschirm, byōbu (Holz,vergoldet, bemalt; 154,5 × 363,2 cm; Detail). Werk von Kanō Naizen (1570–1616), Edo-Zeit, frühes 17. Jh.. Bild: Wikimedia Commons Niō des Ninna-ji. Statue, niō (Holz, bemalt), Edo-Zeit, 1637–46. Bild: Tomo Yun
Niō des Ninna-ji. Statue, niō (Holz, bemalt), Edo-Zeit, 1637–46. Bild: Tomo Yun Niō. Statue, niō. Bild: Nihon no bi
Niō. Statue, niō. Bild: Nihon no bi Würdenträger Nichiren Buddhismus. Heisei-Zeit, 1996. Bild: Michael Thaler
Würdenträger Nichiren Buddhismus. Heisei-Zeit, 1996. Bild: Michael Thaler Ni-no-mine. Steinaltäre, torii. Bild: Asano Noboru
Ni-no-mine. Steinaltäre, torii. Bild: Asano Noboru Kannon mit Wunscherfüllungsperle. Statue, butsuzō (Holz; Sitzhöhe: 109,4 cm), Heian-Zeit, Mitte 9. Jh.. Bild: Huntington Archive
Kannon mit Wunscherfüllungsperle. Statue, butsuzō (Holz; Sitzhöhe: 109,4 cm), Heian-Zeit, Mitte 9. Jh.. Bild: Huntington Archive Südliches Haupttor des Tōdaiji. Tempeltor, Kamakura-Zeit, 1199. Bild: Frank J. Gualtieri Jr.
Südliches Haupttor des Tōdaiji. Tempeltor, Kamakura-Zeit, 1199. Bild: Frank J. Gualtieri Jr. Nihon-ji Daibutsu. Felsenbuddha, butsuzō (Stein; Höhe: 31m), 1783 (in den 1960er Jahren rennoviert). Bild: Birkir Barkarson
Nihon-ji Daibutsu. Felsenbuddha, butsuzō (Stein; Höhe: 31m), 1783 (in den 1960er Jahren rennoviert). Bild: Birkir Barkarson Bemalen einer Wächterfigur. Malerei (Papier, Farbe, Laviertechnik). Werk von Katsushika Hokusai (zugeschr.), Edo-Zeit, 1826. Bild: Bibliothèque nationale de France
Bemalen einer Wächterfigur. Malerei (Papier, Farbe, Laviertechnik). Werk von Katsushika Hokusai (zugeschr.), Edo-Zeit, 1826. Bild: Bibliothèque nationale de France Nichiren. Statue (Bronze), Taishō-Zeit, 1923. Bild: Shōnan Boy
Nichiren. Statue (Bronze), Taishō-Zeit, 1923. Bild: Shōnan Boy Nichiren betet um Regen. Buch (Papier; 27 x 19 cm), Edo-Zeit. Bild: The British Museum
Nichiren betet um Regen. Buch (Papier; 27 x 19 cm), Edo-Zeit. Bild: The British Museum Abtransport des Reichtums. Welsbild, namazu-e, Edo-Zeit, 1855. Bild: Miyata Noboru
Abtransport des Reichtums. Welsbild, namazu-e, Edo-Zeit, 1855. Bild: Miyata Noboru Nichiren wird Opfer eines Mordanschlags. Buch (Papier; 27 x 19 cm), Edo-Zeit. Bild: Waseda University Library
Nichiren wird Opfer eines Mordanschlags. Buch (Papier; 27 x 19 cm), Edo-Zeit. Bild: Waseda University Library Der vergoldete Nara Daibutsu. Querbildrolle (Papier, Farbe; 31,8 x 1417,4 cm; Detail), Heian-Zeit, 12. Jh.. Bild: Nihon no bijutsu 298
Der vergoldete Nara Daibutsu. Querbildrolle (Papier, Farbe; 31,8 x 1417,4 cm; Detail), Heian-Zeit, 12. Jh.. Bild: Nihon no bijutsu 298 Aufstieg zur inneren Schrein-Anlage. Farbholzschnitt, ukiyo-e (Papier, Farbe; 17 x 24 cm). Werk von Yoshida Tōshi (1911–1995), Frühe Shōwa-Zeit, 1940. Bild: Calisphere
Aufstieg zur inneren Schrein-Anlage. Farbholzschnitt, ukiyo-e (Papier, Farbe; 17 x 24 cm). Werk von Yoshida Tōshi (1911–1995), Frühe Shōwa-Zeit, 1940. Bild: Calisphere Niō, Berg Kōya. Statue, niō (Holz, bemalt). Bild: Reggie Thomson
Niō, Berg Kōya. Statue, niō (Holz, bemalt). Bild: Reggie Thomson Blick nach Westen. (k. A.). Bild: Détail des religions
Blick nach Westen. (k. A.). Bild: Détail des religions Das Götterpferd des kaiserlichen Ise Schreins. Welsbild, namazu-e, Edo-Zeit, 1855. Bild: National Diet Library
Das Götterpferd des kaiserlichen Ise Schreins. Welsbild, namazu-e, Edo-Zeit, 1855. Bild: National Diet Library Zierkarpfen. (k. A.). Bild: Bernard Spragg
Zierkarpfen. (k. A.). Bild: Bernard Spragg Nichiren und der Siebengesichtige Drache. Hängerollbild (Papier, Farbe; 132,3 x 59,3 cm). Werk von Katsushika Hokusai, Edo-Zeit, 1847. Bild: Dolce 2023
Nichiren und der Siebengesichtige Drache. Hängerollbild (Papier, Farbe; 132,3 x 59,3 cm). Werk von Katsushika Hokusai, Edo-Zeit, 1847. Bild: Dolce 2023 Nichiren erkennt das Lotos Sutra in der aufgehenden Sonne. Buchillustration (25,7 x 18,1 cm). Werk von Katsushika Isai. Bild: Museum of Fine Art
Nichiren erkennt das Lotos Sutra in der aufgehenden Sonne. Buchillustration (25,7 x 18,1 cm). Werk von Katsushika Isai. Bild: Museum of Fine Art Grab des Nintoku Tennō. Länge: 486m, Yamato-Zeit, Mitte des 5. Jh.. Bild: Www.georggerster.com
Grab des Nintoku Tennō. Länge: 486m, Yamato-Zeit, Mitte des 5. Jh.. Bild: Www.georggerster.com Die schlafende Katze. Skulptur (Holz, bemalt; Detail). Werk von Hidari Jingorō, Edo-Zeit, 17. Jh.. Bild: Ron Reznick
Die schlafende Katze. Skulptur (Holz, bemalt; Detail). Werk von Hidari Jingorō, Edo-Zeit, 17. Jh.. Bild: Ron Reznick Niō. Statue, niō (Holz, bemalt; Höhe: ca. 212cm), Muromachi-Zeit, 1467. Bild: Shinbutsu imasu Ōmi
Niō. Statue, niō (Holz, bemalt; Höhe: ca. 212cm), Muromachi-Zeit, 1467. Bild: Shinbutsu imasu Ōmi Niō. Statue, niō. Bild: Automatography
Niō. Statue, niō. Bild: Automatography Nakamise-dōri. Tempeltor (Holz). Bild: Yewco Kootnikoff
Nakamise-dōri. Tempeltor (Holz). Bild: Yewco Kootnikoff Martyrium der 52 Christen, 1622. Öl auf Japanpapier; 126 x 170cm. Werk von Giovanni Cola (Schule), Edo-Zeit, 17. Jh.. Bild: Chiesa del Gesù
Martyrium der 52 Christen, 1622. Öl auf Japanpapier; 126 x 170cm. Werk von Giovanni Cola (Schule), Edo-Zeit, 17. Jh.. Bild: Chiesa del Gesù Niō. Statue, sekibutsu (Stein). Bild: Kaze ni fukarete
Niō. Statue, sekibutsu (Stein). Bild: Kaze ni fukarete Anlage des Inneren Schreins von Ise. Lithographie (Papier, Druckfarbe, Goldfarbe). Werk von Edoardo Chiossone u.a., Meiji-Zeit. Bild: MAK
Anlage des Inneren Schreins von Ise. Lithographie (Papier, Druckfarbe, Goldfarbe). Werk von Edoardo Chiossone u.a., Meiji-Zeit. Bild: MAK Torwächter, UN-Form. Statue, niō (Holz, bemalt). Werk von Unkei (zugeschrieben) (ca. 1150–1223), Kamakura-Zeit, 12. Jh.. Bild: Shirunosuke
Torwächter, UN-Form. Statue, niō (Holz, bemalt). Werk von Unkei (zugeschrieben) (ca. 1150–1223), Kamakura-Zeit, 12. Jh.. Bild: Shirunosuke Zwei Jünger des Buddha. Hängerollbild, kakemono (Seide; 267,6 x 271.2 cm ×108 cm; Detail), Heian-Zeit, 1086. Bild: Kokuhō Butsu nehanzu: Ōtoku sannen mei.
Zwei Jünger des Buddha. Hängerollbild, kakemono (Seide; 267,6 x 271.2 cm ×108 cm; Detail), Heian-Zeit, 1086. Bild: Kokuhō Butsu nehanzu: Ōtoku sannen mei. Niō-mon, Ninna-ji. Tempeltor, Edo-Zeit, 1646. Bild: Wikimedia Commons
Niō-mon, Ninna-ji. Tempeltor, Edo-Zeit, 1646. Bild: Wikimedia Commons Mandala des Nichiren Buddhismus. Kalligraphie. Bild: Nichiren’s Coffeehouse
Mandala des Nichiren Buddhismus. Kalligraphie. Bild: Nichiren’s Coffeehouse Wächterstatuen, Dunhuang. Skizze (Papier, Tusche; 21,5 x 29 cm), Ca. 900 u.Z.. Bild: British Museum
Wächterstatuen, Dunhuang. Skizze (Papier, Tusche; 21,5 x 29 cm), Ca. 900 u.Z.. Bild: British Museum Nandaimon, Hōryū-ji. Tempeltor, yatsuashi mon (Holz), Muromachi-Zeit, 1438
Nandaimon, Hōryū-ji. Tempeltor, yatsuashi mon (Holz), Muromachi-Zeit, 1438 Namazu, Amida und Geisha. Welsbild, namazu-e (Papier, Farbe). Werk von Utagawa Kuniteru (1808–1876), Edo-Zeit. Bild: University of Tōkyō Library
Namazu, Amida und Geisha. Welsbild, namazu-e (Papier, Farbe). Werk von Utagawa Kuniteru (1808–1876), Edo-Zeit. Bild: University of Tōkyō Library Nichiren und die Bekehrung des toten Fischers vom Isawa-gawa. Farbholzschnitt, Tryptichon (Papier, Farbe). Werk von Tsukioka Yoshitoshi, 1885. Bild: National Diet Library
Nichiren und die Bekehrung des toten Fischers vom Isawa-gawa. Farbholzschnitt, Tryptichon (Papier, Farbe). Werk von Tsukioka Yoshitoshi, 1885. Bild: National Diet Library Stein-torii, Nikkō. Photographie, torii (Stein; 9,2 x 13,2 m). Werk von Raimund Stillfried von Ratenicz (1839–1911), Meiji-Zeit, um 1880. Bild: Musee Guimet
Stein-torii, Nikkō. Photographie, torii (Stein; 9,2 x 13,2 m). Werk von Raimund Stillfried von Ratenicz (1839–1911), Meiji-Zeit, um 1880. Bild: Musee Guimet Fröhliche kitsune-Familie. Statue (Stein). Bild: Komainu.net
Fröhliche kitsune-Familie. Statue (Stein). Bild: Komainu.net Niō. Statue, niō. Bild: Ichinohe Shinya
Niō. Statue, niō. Bild: Ichinohe Shinya Schreindächer. Schreindach (Holz, Bronze, Kupfer; Detail), Frühe Edo-Zeit, 17. Jh.. Bild: Ron Reznick
Schreindächer. Schreindach (Holz, Bronze, Kupfer; Detail), Frühe Edo-Zeit, 17. Jh.. Bild: Ron Reznick Niō. Statue, niō. Bild: Wikimedia Commons
Niō. Statue, niō. Bild: Wikimedia Commons Niō. Statue, niō. Bild: TokyoViews
Niō. Statue, niō. Bild: TokyoViews Karte der Region Nankaidō. (k. A.). Bild: Bernhard Scheid
Karte der Region Nankaidō. (k. A.). Bild: Bernhard Scheid Niō. Statue, niō (Stein). Bild: Kaze ni fukarete
Niō. Statue, niō (Stein). Bild: Kaze ni fukarete Nihon shoki. Schriftrolle (Tusche auf Papier; Detail). Werk von Urabe Kanekata, Kamakura-Zeit, 1286. Bild: E-Museum
Nihon shoki. Schriftrolle (Tusche auf Papier; Detail). Werk von Urabe Kanekata, Kamakura-Zeit, 1286. Bild: E-Museum Nichiren vor der Enthauptung. Buchillustration (Papier, Tusche; 20 x 29,8 cm). Werk von Katsushika Isai (1821–1880). Bild: Museum of Fine Arts
Nichiren vor der Enthauptung. Buchillustration (Papier, Tusche; 20 x 29,8 cm). Werk von Katsushika Isai (1821–1880). Bild: Museum of Fine Arts Welsbild mit Daikoku. Farbholzschnitt, namazu-e, Edo-Zeit, 1855. Bild: Tokyo Archive
Welsbild mit Daikoku. Farbholzschnitt, namazu-e, Edo-Zeit, 1855. Bild: Tokyo Archive Niō. Statue, niō. Bild: Foundation J.-E. Berger
Niō. Statue, niō. Bild: Foundation J.-E. Berger Quartier der Strapazen und Feuersbrünste. Welsbild, namazu-e, Edo-Zeit, wahrscheinlich 1855. Bild: Miyata Noboru
Quartier der Strapazen und Feuersbrünste. Welsbild, namazu-e, Edo-Zeit, wahrscheinlich 1855. Bild: Miyata Noboru Erdbeben Ken. Welsbild, namazu-e, Edo-Zeit. Bild: University of Tōkyō Library
Erdbeben Ken. Welsbild, namazu-e, Edo-Zeit. Bild: University of Tōkyō Library Die Halle des zweiten Monats. Tempelhalle (Holz), Nara-Zeit (8. Jh.), zerstört 1667, wiedererrichtet 1669. Bild: Ute
Die Halle des zweiten Monats. Tempelhalle (Holz), Nara-Zeit (8. Jh.), zerstört 1667, wiedererrichtet 1669. Bild: Ute Innerer Schrein von Ise. Satellitenbild. Bild: Google Earth
Innerer Schrein von Ise. Satellitenbild. Bild: Google Earth Die Nonne Jōkō-in. Hängerollbild, kakemono (117,7 x 51,5 cm), Frühe Edo-Zeit. Bild: Digital cultural properties of Wakasa
Die Nonne Jōkō-in. Hängerollbild, kakemono (117,7 x 51,5 cm), Frühe Edo-Zeit. Bild: Digital cultural properties of Wakasa Das Leben Nichirens. Farbholzschnitt (Papier, Farbe; 35,2 x 52,3 cm), 18. Jh.. Bild: Museum of Fine Art
Das Leben Nichirens. Farbholzschnitt (Papier, Farbe; 35,2 x 52,3 cm), 18. Jh.. Bild: Museum of Fine Art Tempelwächter. Statue, sekibutsu (Stein). Bild: Kaze ni fukarete
Tempelwächter. Statue, sekibutsu (Stein). Bild: Kaze ni fukarete Nichiren im Exil auf Sado. Farbholzschnitt, nishiki-e (Papier, Farbe; 22,1 x 34,6 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Art
Nichiren im Exil auf Sado. Farbholzschnitt, nishiki-e (Papier, Farbe; 22,1 x 34,6 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Art Nagare kanjō. Buchillustration. Bild: Nichibunken
Nagare kanjō. Buchillustration. Bild: Nichibunken Nade Okame. Statue (Holz). Bild: TokyoViews
Nade Okame. Statue (Holz). Bild: TokyoViews Eintritt des Buddha ins Nirvana. Hängerollbild, nehanzu (Seide, Farbe; 196,9 × 188,6 cm; Detail), Kamakura-Zeit, 14. Jh.. Bild: Metropolitan Museum of Art
Eintritt des Buddha ins Nirvana. Hängerollbild, nehanzu (Seide, Farbe; 196,9 × 188,6 cm; Detail), Kamakura-Zeit, 14. Jh.. Bild: Metropolitan Museum of Art Straßenszene zu Neujahr. Buchillustration (Papier; 26.4 x 19cm). Werk von Hayami Shungyōsai (1767–1823), Edo-Zeit. Bild: Smithonian Institution
Straßenszene zu Neujahr. Buchillustration (Papier; 26.4 x 19cm). Werk von Hayami Shungyōsai (1767–1823), Edo-Zeit. Bild: Smithonian Institution Ordination der ersten japanischen Nonnen. Querbildrolle, emakimono (Papier, bemalt; Detail), Edo-Zeit, 1661. Bild: Staatsbibliothek zu Berlin
Ordination der ersten japanischen Nonnen. Querbildrolle, emakimono (Papier, bemalt; Detail), Edo-Zeit, 1661. Bild: Staatsbibliothek zu Berlin Premier Nakasone im Yasukuni Schrein. 1985. Bild: Bloomberg Quint
Premier Nakasone im Yasukuni Schrein. 1985. Bild: Bloomberg Quint Torwächter. Statue, niō (Ton, bemalt; Höhe: ca. 380 cm), Nara-Zeit, 711. Bild: Ron Reznick
Torwächter. Statue, niō (Ton, bemalt; Höhe: ca. 380 cm), Nara-Zeit, 711. Bild: Ron Reznick Souvenirstand beim Nishinomiya-Schrein. (k. A.). Bild:
Souvenirstand beim Nishinomiya-Schrein. (k. A.). Bild: Nara Daibutsu. Statue, daibutsu (Bronzeguss; Sitzhöhe: 15m), 752, letzter Neuguss 1704. Bild: Matthias Scommoda
Nara Daibutsu. Statue, daibutsu (Bronzeguss; Sitzhöhe: 15m), 752, letzter Neuguss 1704. Bild: Matthias Scommoda Schreindach der Ise Architektur (weibliche Form). Schreindach. Bild: Salvador Busquets Artigas
Schreindach der Ise Architektur (weibliche Form). Schreindach. Bild: Salvador Busquets Artigas Illustration der Berge von Nikkō. Farbholzschnitt, ukiyo-e (Farbe; 41 x 29 cm). Werk von Ueyama Yahei (Verleger), Edo-Zeit, 1800. Bild: Japanese Historical Maps
Illustration der Berge von Nikkō. Farbholzschnitt, ukiyo-e (Farbe; 41 x 29 cm). Werk von Ueyama Yahei (Verleger), Edo-Zeit, 1800. Bild: Japanese Historical Maps Die Namazu von Shinano und Edo. Farbholzschnitt, namazu-e (Papier, Farbe), Edo-Zeit, 1855. Bild: Tokyo Archive
Die Namazu von Shinano und Edo. Farbholzschnitt, namazu-e (Papier, Farbe), Edo-Zeit, 1855. Bild: Tokyo Archive Torwächter, A-Form. Statue, niō (Holz, bemalt; Detail). Werk von Unkei (zugeschrieben) (1150–1223), Heian-Zeit, 12. Jh.. Bild: El-Branden Brazil
Torwächter, A-Form. Statue, niō (Holz, bemalt; Detail). Werk von Unkei (zugeschrieben) (1150–1223), Heian-Zeit, 12. Jh.. Bild: El-Branden Brazil Blinde Schausteller. Miniaturplastik (Elfenbein; Höhe: 10 cm). Werk von Kyokumei, Meiji-Zeit. Bild: MAK
Blinde Schausteller. Miniaturplastik (Elfenbein; Höhe: 10 cm). Werk von Kyokumei, Meiji-Zeit. Bild: MAK Ōtomo Sōrin. Hängerollbild (Seide, Farbe), Edo-Zeit. Bild: Wikimedia Commons
Ōtomo Sōrin. Hängerollbild (Seide, Farbe), Edo-Zeit. Bild: Wikimedia Commons Jizōs. Statuen, butsuzō (Stein). Bild: El danimal
Jizōs. Statuen, butsuzō (Stein). Bild: El danimal O-mairi. (k. A.). Bild: Onizuka Kentarō
O-mairi. (k. A.). Bild: Onizuka Kentarō Drei Affen. Statue (Stein). Bild: Kaze ni fukarete
Drei Affen. Statue (Stein). Bild: Kaze ni fukarete Zelte der itako. (k. A.). Bild: Jani Patokallio
Zelte der itako. (k. A.). Bild: Jani Patokallio Japanische Wölfe. Buchillustration (Papier). Werk von Tachibana Morikuni (1679-1748), Edo-Zeit, 1770 (erschienen). Bild: Waseda University Library
Japanische Wölfe. Buchillustration (Papier). Werk von Tachibana Morikuni (1679-1748), Edo-Zeit, 1770 (erschienen). Bild: Waseda University Library Dachträger. Tempelhalle (Holz). Bild: Eckehard Derschmidt
Dachträger. Tempelhalle (Holz). Bild: Eckehard Derschmidt Steinaltäre. (k. A.). Bild: Asano Noboru
Steinaltäre. (k. A.). Bild: Asano Noboru Ōfuna Kannon. Statue, butsuzō (Beton; Höhe: 25 m), Errichtet 1929–1960. Bild: Ron Reznick
Ōfuna Kannon. Statue, butsuzō (Beton; Höhe: 25 m), Errichtet 1929–1960. Bild: Ron Reznick Großer Jizō. Statue, butsuzō (Stein). Bild: CheekyT
Großer Jizō. Statue, butsuzō (Stein). Bild: CheekyT Blutteich mit Jizō. Statue (Stein). Bild: The Gate
Blutteich mit Jizō. Statue (Stein). Bild: The Gate Zelte der itako. (k. A.). Bild: The Oriental Caravan
Zelte der itako. (k. A.). Bild: The Oriental Caravan Ōmura Masujirō. Statue (Bronze). Werk von Ōkuma Ujihiro (1856–1934), Meiji-Zeit, 1893. Bild: Bernhard Scheid
Ōmura Masujirō. Statue (Bronze). Werk von Ōkuma Ujihiro (1856–1934), Meiji-Zeit, 1893. Bild: Bernhard Scheid Ōkuninushi und der weiße Hase von Inaba. Farbholzschnitt, surimono (Papier, Farbe; 20,7 x 18,5 cm). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Museum of Fine Arts
Ōkuninushi und der weiße Hase von Inaba. Farbholzschnitt, surimono (Papier, Farbe; 20,7 x 18,5 cm). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Museum of Fine Arts Windräder. (k. A.). Bild: Tamipn
Windräder. (k. A.). Bild: Tamipn Zelte der itako. (k. A.). Bild: Lonely Trip
Zelte der itako. (k. A.). Bild: Lonely Trip Wächtermaus. Statue (Stein). Bild: Craig Fryer
Wächtermaus. Statue (Stein). Bild: Craig Fryer Glückslose. (k. A.). Bild: Brian Utesch
Glückslose. (k. A.). Bild: Brian Utesch O-Daimoku. Hängerollbild (Gold auf Seide). Werk von Hasegawa Tōhaku (1539–1610), 16. Jh.. Bild: Wikimedia Commons
O-Daimoku. Hängerollbild (Gold auf Seide). Werk von Hasegawa Tōhaku (1539–1610), 16. Jh.. Bild: Wikimedia Commons Gorintō. Grabmonumente (Stein). Bild:
Gorintō. Grabmonumente (Stein). Bild: Wächtermaus. Statue (Stein). Bild: Craig Fryer
Wächtermaus. Statue (Stein). Bild: Craig Fryer Glücksbringer. (k. A.). Bild:
Glücksbringer. (k. A.). Bild: Ōkuninushi. Buchillustration (Papier, Farbe). Werk von Utagawa Kuniyoshi. Bild: Waseda University Library
Ōkuninushi. Buchillustration (Papier, Farbe). Werk von Utagawa Kuniyoshi. Bild: Waseda University Library Stupa. Grab (Stein). Bild: Yuezhi
Stupa. Grab (Stein). Bild: Yuezhi Das Trugbild der Oyuki. Hängerollbild, kakemono (Seide, Tusche). Werk von Maruyama Ōkyo (1733–1795), Edo-Zeit, 1750. Bild: J-Blog
Das Trugbild der Oyuki. Hängerollbild, kakemono (Seide, Tusche). Werk von Maruyama Ōkyo (1733–1795), Edo-Zeit, 1750. Bild: J-Blog Statue von Ōmura Masujirō im Yasukuni Schrein. Postkarte (Papier, handkoloriert), Frühe Shōwa-Zeit, vor 1945. Bild: East Asia Image Collection
Statue von Ōmura Masujirō im Yasukuni Schrein. Postkarte (Papier, handkoloriert), Frühe Shōwa-Zeit, vor 1945. Bild: East Asia Image Collection Glückslose. (k. A.). Bild: Bonguri
Glückslose. (k. A.). Bild: Bonguri Dreiäugiger Oni. Statue, tentōki (Holz, bemalt; Höhe: 78.2 cm; Detail). Werk von Kei-Schule, Kamakura-Zeit, 1215. Bild: Nippon.com
Dreiäugiger Oni. Statue, tentōki (Holz, bemalt; Höhe: 78.2 cm; Detail). Werk von Kei-Schule, Kamakura-Zeit, 1215. Bild: Nippon.com Blauer oni. Zeichnung (Papier, Farbe; 170 x 125 cm). Werk von Soga Shōhaku (1730–1781), Edo-Zeit, 1764. Bild: Muian
Blauer oni. Zeichnung (Papier, Farbe; 170 x 125 cm). Werk von Soga Shōhaku (1730–1781), Edo-Zeit, 1764. Bild: Muian O-bon. Laternen, matsuri. Bild:
O-bon. Laternen, matsuri. Bild: Shime-torii vor der Zeremonienhalle. Schreintor (Holz, Reisstroh). Bild: Horohoro
Shime-torii vor der Zeremonienhalle. Schreintor (Holz, Reisstroh). Bild: Horohoro Szenen auf dem Gelände des „Angstbergs“. Statuen, bosatsu (Stein). Bild: Yuezhi
Szenen auf dem Gelände des „Angstbergs“. Statuen, bosatsu (Stein). Bild: Yuezhi Glücksbringer. O-mamori. Bild: PhotoAC
Glücksbringer. O-mamori. Bild: PhotoAC Ōsaki Hachiman Schrein. Schreinhalle (Holz), Frühe Edo-Zeit, 1607. Bild: Shinto Shrines of Japan: The Blog Guide
Ōsaki Hachiman Schrein. Schreinhalle (Holz), Frühe Edo-Zeit, 1607. Bild: Shinto Shrines of Japan: The Blog Guide Oni beim Verspeisen eines anderen Monsters. Buchillustration (Papier, Tusche). Werk von Toriyama Sekien, Edo-Zeit, 1779. Bild: The British Museum
Oni beim Verspeisen eines anderen Monsters. Buchillustration (Papier, Tusche). Werk von Toriyama Sekien, Edo-Zeit, 1779. Bild: The British Museum Lampiongespenst Oiwa. Farbholzschnitt, ukiyo-e. Werk von Utagawa Kuniyoshi, Edo-Zeit, 1836. Bild: Lyon Collection
Lampiongespenst Oiwa. Farbholzschnitt, ukiyo-e. Werk von Utagawa Kuniyoshi, Edo-Zeit, 1836. Bild: Lyon Collection Windräder. (k. A.). Bild: Eve Andersson
Windräder. (k. A.). Bild: Eve Andersson Oto-goze. Kyōgen-Maske, shikome (Holz, Farbe; 18,5 x 15,5 x 8 cm), Muromachi-Zeit, 15./16. Jh.. Bild: Museum Folkwang
Oto-goze. Kyōgen-Maske, shikome (Holz, Farbe; 18,5 x 15,5 x 8 cm), Muromachi-Zeit, 15./16. Jh.. Bild: Museum Folkwang Dämon und Glück. Illustration, fukujin (Papier, Tusche, Farbe). Werk von Shibata Zeshin (1807–1891). Bild: Hatena Fotolife
Dämon und Glück. Illustration, fukujin (Papier, Tusche, Farbe). Werk von Shibata Zeshin (1807–1891). Bild: Hatena Fotolife Glyzinien-Mädchen und Oni. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Kitagawa Utamaro, Edo-Zeit. Bild: Museum of Fine Arts
Glyzinien-Mädchen und Oni. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Kitagawa Utamaro, Edo-Zeit. Bild: Museum of Fine Arts Anbinden von o-mikuji Losen. (k. A.). Bild: Frantisek Staud
Anbinden von o-mikuji Losen. (k. A.). Bild: Frantisek Staud Kobayakawa Hideaki und der Totengeist des Ōtani Yoshitsugu. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi. Bild: Antique Art Morimiya
Kobayakawa Hideaki und der Totengeist des Ōtani Yoshitsugu. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi. Bild: Antique Art Morimiya Roter oni. Querbildrolle (32 x 674,6 cm; Detail), Heian-Zeit, 12. Jh.. Bild: Museum of Fine Arts
Roter oni. Querbildrolle (32 x 674,6 cm; Detail), Heian-Zeit, 12. Jh.. Bild: Museum of Fine Arts Oni mit Shamisen. Ōtsu-e (Papier, Farbe), Edo-Zeit. Bild: Scan aus Otsue 2007
Oni mit Shamisen. Ōtsu-e (Papier, Farbe), Edo-Zeit. Bild: Scan aus Otsue 2007 Glückslose. (k. A.). Bild: Zhang Wenjie
Glückslose. (k. A.). Bild: Zhang Wenjie Glückslose. O-mikuji. Bild: Umino Tomoko
Glückslose. O-mikuji. Bild: Umino Tomoko Portrait von Ōmura Masujirō (1824–1869). Buchillustration. Werk von Edoardo Chiossone (1833–1898), Meiji-Zeit. Bild: National Diet Library
Portrait von Ōmura Masujirō (1824–1869). Buchillustration. Werk von Edoardo Chiossone (1833–1898), Meiji-Zeit. Bild: National Diet Library Bodai-ji. Tempeltor, mon. Bild: Tsuda
Bodai-ji. Tempeltor, mon. Bild: Tsuda Onna Daruma. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Kitagawa Utamaro (1753–1806), Edo-Zeit, 1790er Jahre. Bild: Tochigi-shi Kankyō Kyōkai
Onna Daruma. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Kitagawa Utamaro (1753–1806), Edo-Zeit, 1790er Jahre. Bild: Tochigi-shi Kankyō Kyōkai O-bon. Matsuri. Bild:
O-bon. Matsuri. Bild: Affen. Statue (Stein). Bild: Kaze ni fukarete
Affen. Statue (Stein). Bild: Kaze ni fukarete Otoyo Jinja. Miniaturschrein (Holz). Bild: Bernhard Scheid
Otoyo Jinja. Miniaturschrein (Holz). Bild: Bernhard Scheid Onibaba. Film. Werk von Shindō Kaneto, Spätere Shōwa-Zeit, 1965. Bild: Cinema Strikes Back
Onibaba. Film. Werk von Shindō Kaneto, Spätere Shōwa-Zeit, 1965. Bild: Cinema Strikes Back Okiku. Farbholzschnitt, ukiyo-e (Papier, Farbe; 23,5 x 36,2 cm). Werk von Tsukioka Yoshitoshi, Meiji-Zeit. Bild: National Diet Library
Okiku. Farbholzschnitt, ukiyo-e (Papier, Farbe; 23,5 x 36,2 cm). Werk von Tsukioka Yoshitoshi, Meiji-Zeit. Bild: National Diet Library „Oku no in“. 2016. Bild: Shogo Sakaguchi
„Oku no in“. 2016. Bild: Shogo Sakaguchi Verschlungen von einem Dämonenbiss. Buchillustration. Werk von Toriyama Sekien, Edo-Zeit, 1780. Bild: Internet Archive
Verschlungen von einem Dämonenbiss. Buchillustration. Werk von Toriyama Sekien, Edo-Zeit, 1780. Bild: Internet Archive Oni-Dachziegel. Schreindach (Detail). Bild: Miguel Michán
Oni-Dachziegel. Schreindach (Detail). Bild: Miguel Michán Szene aus Osōshiki. Film. Werk von Itami Jūzō, 1984. Bild: The Criterion Collection
Szene aus Osōshiki. Film. Werk von Itami Jūzō, 1984. Bild: The Criterion Collection Oda Nobunaga. Hängerollbild, kakemono (Seide, Farbe), Edo-Zeit, 17. Jh.. Bild: Japaaan Magazine
Oda Nobunaga. Hängerollbild, kakemono (Seide, Farbe), Edo-Zeit, 17. Jh.. Bild: Japaaan Magazine Totengeist. Hängerollbild, kakemono. Werk von Kawanabe Kyōsai, Meiji-Zeit, 1883. Bild: Muian
Totengeist. Hängerollbild, kakemono. Werk von Kawanabe Kyōsai, Meiji-Zeit, 1883. Bild: Muian Schrein-torii. Schreintor, 2005. Bild: Chantal Dupasquier
Schrein-torii. Schreintor, 2005. Bild: Chantal Dupasquier Lesen der Neujahrsorakel. (k. A.). Bild: Frantisek Staud
Lesen der Neujahrsorakel. (k. A.). Bild: Frantisek Staud Hanayome Umzug. Schreinfest. Bild:
Hanayome Umzug. Schreinfest. Bild: Schreininsel Oki. (k. A.). Bild: Fukuoka Prefecture
Schreininsel Oki. (k. A.). Bild: Fukuoka Prefecture Ōkuninushi und Sukuna Bikona. Buchillustration (Papier, Farbe). Werk von Utagawa Kuniyoshi. Bild: Waseda University Library
Ōkuninushi und Sukuna Bikona. Buchillustration (Papier, Farbe). Werk von Utagawa Kuniyoshi. Bild: Waseda University Library Pagode Daigo-ji. Pagode (Holz; Höhe: 38 m), Heian-Zeit, errichtet 951. Bild: Lonely Trip
Pagode Daigo-ji. Pagode (Holz; Höhe: 38 m), Heian-Zeit, errichtet 951. Bild: Lonely Trip Digitales Jenseits. (k. A.). Bild: Oshōshiki-Plaza
Digitales Jenseits. (k. A.). Bild: Oshōshiki-Plaza Mandala einer Schatzpagode aus Goldlettern. Hängerollbild, kakemono (Goldtinte auf blauschwarzem Grund), 12. Jh.. Bild: Bamse
Mandala einer Schatzpagode aus Goldlettern. Hängerollbild, kakemono (Goldtinte auf blauschwarzem Grund), 12. Jh.. Bild: Bamse Querschnitt der fünfstöckigen Pagode des Horyū-ji. Fünfgeschoßige Pagode, gojūtō (Holz; Höhe: 32,5 m), Nara-Zeit, errichtet 711. Bild:
Querschnitt der fünfstöckigen Pagode des Horyū-ji. Fünfgeschoßige Pagode, gojūtō (Holz; Höhe: 32,5 m), Nara-Zeit, errichtet 711. Bild: Arhats und Bodhisattvas am Sterbelager des Buddha. Wandmalerei (Detail), 8. Jh.. Bild: Huntington Archive
Arhats und Bodhisattvas am Sterbelager des Buddha. Wandmalerei (Detail), 8. Jh.. Bild: Huntington Archive Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza Fruchtbarkeitsfest. Schreinfest. Bild: Peter Thoeny
Fruchtbarkeitsfest. Schreinfest. Bild: Peter Thoeny Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza Jūsanjū-tō, Tanzan Jinja. Pagode (Holz; Höhe: 16,2 m), 16. Jh., errichtet 678, zerstört, wiedererrichtet 1532. Bild: Kiratemari
Jūsanjū-tō, Tanzan Jinja. Pagode (Holz; Höhe: 16,2 m), 16. Jh., errichtet 678, zerstört, wiedererrichtet 1532. Bild: Kiratemari Pangu. Buchillustration (Papier, Tusche). Werk von Wang Qi (1529–1612), Edo-Zeit. Bild: National Diet Library
Pangu. Buchillustration (Papier, Tusche). Werk von Wang Qi (1529–1612), Edo-Zeit. Bild: National Diet Library Pagode Narita-san. Pagode, sanjūtō (Holz; Höhe: 27 m), Edo-Zeit, errichtet 1712, zahlreiche Reparaturen. Bild:
Pagode Narita-san. Pagode, sanjūtō (Holz; Höhe: 27 m), Edo-Zeit, errichtet 1712, zahlreiche Reparaturen. Bild: Plattkopf. Statue (Stein), Meiji-Zeit, datiert 1892. Bild: Taka Yone
Plattkopf. Statue (Stein), Meiji-Zeit, datiert 1892. Bild: Taka Yone Tahō-tō, Hiroshima. Schatz-Pagode (Holz; Höhe: 20,5 m), Kamakura-Zeit, errichtet 1327. Bild: Lonely Trip
Tahō-tō, Hiroshima. Schatz-Pagode (Holz; Höhe: 20,5 m), Kamakura-Zeit, errichtet 1327. Bild: Lonely Trip Portrait eines modernen Budai. Statue, butsuzō. Bild: Aaron Logan
Portrait eines modernen Budai. Statue, butsuzō. Bild: Aaron Logan Commodore Matthew Calbraith Perry (1794–1858). Portraitphoto (Daguerreotypie; 33.1 x 28.4 cm). Werk von Mathew Brady (1823?–1896), 1856–1858. Bild: Metropolitan Museum of Art
Commodore Matthew Calbraith Perry (1794–1858). Portraitphoto (Daguerreotypie; 33.1 x 28.4 cm). Werk von Mathew Brady (1823?–1896), 1856–1858. Bild: Metropolitan Museum of Art Pagode Nikkō. Pagode, gojūtō (Holz; Höhe: 31,8 m), Edo-Zeit, errichtet 1650, zerstört 1815, wiedererrichtet 1818. Bild: Mike Murrill
Pagode Nikkō. Pagode, gojūtō (Holz; Höhe: 31,8 m), Edo-Zeit, errichtet 1650, zerstört 1815, wiedererrichtet 1818. Bild: Mike Murrill Phallus-Mönch. Buchillustration, mokuhanga (Detail). Werk von Katsukawa Shunshō (1726-1792), Edo-Zeit. Bild: Gallica
Phallus-Mönch. Buchillustration, mokuhanga (Detail). Werk von Katsukawa Shunshō (1726-1792), Edo-Zeit. Bild: Gallica Junger Priester. (k. A.). Bild: Jenny Huang
Junger Priester. (k. A.). Bild: Jenny Huang Digitales Jenseits. Werbegraphik. Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik. Bild: Oshōshiki-Plaza Pagode, Hōryū-ji. Fünfgeschoßige Pagode, gojūtō (Holz; Höhe: 32,5 m), Nara-Zeit, errichtet 711. Bild: Lonely Trip
Pagode, Hōryū-ji. Fünfgeschoßige Pagode, gojūtō (Holz; Höhe: 32,5 m), Nara-Zeit, errichtet 711. Bild: Lonely Trip Modernes Pilger-Outfit. (k. A.). Bild: Wada Yoshio
Modernes Pilger-Outfit. (k. A.). Bild: Wada Yoshio Sanjū-tō, Kiyomizudera. Photographie (handkoloriert). Werk von Enami Nobukuni (1859–1929), Meiji-Zeit, 1892–95. Bild: Okinawa Soba
Sanjū-tō, Kiyomizudera. Photographie (handkoloriert). Werk von Enami Nobukuni (1859–1929), Meiji-Zeit, 1892–95. Bild: Okinawa Soba Fruchtbarkeitsfest. Schreinfest, hōnen Matsuri. Bild: Peter Thoeny
Fruchtbarkeitsfest. Schreinfest, hōnen Matsuri. Bild: Peter Thoeny Hakkaku-tō, Anraku-ji. Achteckige Pagode (Holz; Höhe: 18,65 m), Kamakura-Zeit, errichtet um 1300. Bild:
Hakkaku-tō, Anraku-ji. Achteckige Pagode (Holz; Höhe: 18,65 m), Kamakura-Zeit, errichtet um 1300. Bild: Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza Skizze einer Pagode. Handzeichnung, Meiji-Zeit, 1897. Bild: Ō-Edo to rakuchū. Edo-Tōkyō Hakubutsukan
Skizze einer Pagode. Handzeichnung, Meiji-Zeit, 1897. Bild: Ō-Edo to rakuchū. Edo-Tōkyō Hakubutsukan Karte der alten japanischen Provinzen. Landkarte. Bild: Maproom.org
Karte der alten japanischen Provinzen. Landkarte. Bild: Maproom.org Pagode Nachi. Dreigeschoßige Pagode, sanjū-tō (Stahlbeton; Höhe: 25 m), Spätere Shōwa-Zeit, errichtet 1972. Bild:
Pagode Nachi. Dreigeschoßige Pagode, sanjū-tō (Stahlbeton; Höhe: 25 m), Spätere Shōwa-Zeit, errichtet 1972. Bild: Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza Pagode Tōji. Pagode, gojūtō (Holz; Höhe: 54,8 m), Errichtet 828, zerstört, neu errichtet 1644. Bild: S. Minaga
Pagode Tōji. Pagode, gojūtō (Holz; Höhe: 54,8 m), Errichtet 828, zerstört, neu errichtet 1644. Bild: S. Minaga Pagode Nachi. Dreigeschoßige Pagode, sanjū-tō (Stahlbeton; Höhe: 25 m), Spätere Shōwa-Zeit, errichtet 1972. Bild: Jatenipat Ketpradit
Pagode Nachi. Dreigeschoßige Pagode, sanjū-tō (Stahlbeton; Höhe: 25 m), Spätere Shōwa-Zeit, errichtet 1972. Bild: Jatenipat Ketpradit Tahō-tō, Negoro-ji. Schatz-Pagode, tahō-tō (Holz; Höhe: 40 m), 16. Jh.. Bild: Tistory
Tahō-tō, Negoro-ji. Schatz-Pagode, tahō-tō (Holz; Höhe: 40 m), 16. Jh.. Bild: Tistory Sanjū-tō, Kiyomizudera. Dreigeschoßige Pagode (Holz; Höhe: 30 m), Edo-Zeit, errichtet 1632. Bild: Ron Reznick
Sanjū-tō, Kiyomizudera. Dreigeschoßige Pagode (Holz; Höhe: 30 m), Edo-Zeit, errichtet 1632. Bild: Ron Reznick Pagode Murō-ji. Pagode, gojūtō (Holz; Höhe: 16 m), Heian-Zeit, errichtet um 800. Bild: Mihoo Nikki
Pagode Murō-ji. Pagode, gojūtō (Holz; Höhe: 16 m), Heian-Zeit, errichtet um 800. Bild: Mihoo Nikki Tō-tō (Östliche Pagode), Berg Hiei. Zweigeschoßige Pagode (Holz; Höhe: 30 m), Heian-Zeit(?), zerstört 1571, wieder errichtet 1980. Bild: Lonely Trip
Tō-tō (Östliche Pagode), Berg Hiei. Zweigeschoßige Pagode (Holz; Höhe: 30 m), Heian-Zeit(?), zerstört 1571, wieder errichtet 1980. Bild: Lonely Trip Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza Pagode aus Goldlettern. Hängerollbild, kakemono (Goldtinte auf blauschwarzem Grund), 12. Jh.. Bild: Izutsuya no kigō
Pagode aus Goldlettern. Hängerollbild, kakemono (Goldtinte auf blauschwarzem Grund), 12. Jh.. Bild: Izutsuya no kigō Pagode, Ishiyama-dera. Schatz-Pagode, tahōtō (Holz; Höhe: 17,2 m), Kamakura-Zeit, errichtet 1194. Bild: Wikimedia Commons
Pagode, Ishiyama-dera. Schatz-Pagode, tahōtō (Holz; Höhe: 17,2 m), Kamakura-Zeit, errichtet 1194. Bild: Wikimedia Commons Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza
Digitales Jenseits. Werbegraphik (Detail). Bild: Oshōshiki-Plaza Pagode des Tempels Henjō-in. Dreigeschoßige Pagode, sanjū-tō (Holz; Höhe: 22,2 m), Muromachi-Zeit, errichtet 1416. Bild: Lonely Trip
Pagode des Tempels Henjō-in. Dreigeschoßige Pagode, sanjū-tō (Holz; Höhe: 22,2 m), Muromachi-Zeit, errichtet 1416. Bild: Lonely Trip Perrys zweiter Besuch in Japan (1854). Lithographie (koloriert). Werk von Wilhelm Heine, Edo-Zeit, 1856. Bild: US Naval History & Heritage
Perrys zweiter Besuch in Japan (1854). Lithographie (koloriert). Werk von Wilhelm Heine, Edo-Zeit, 1856. Bild: US Naval History & Heritage Ableben des Buddha. Relief (Schiefer; 39,4 x 57,2cm), Kushan-Periode, Gandhara, 2. Jh. u.Z.. Bild: Sotherby’s
Ableben des Buddha. Relief (Schiefer; 39,4 x 57,2cm), Kushan-Periode, Gandhara, 2. Jh. u.Z.. Bild: Sotherby’s Pagode, Berg Kōya. Pagode, tahōtō (Holz; Höhe: 15,6 m), Kamakura-Zeit, errichtet 1223. Bild:
Pagode, Berg Kōya. Pagode, tahōtō (Holz; Höhe: 15,6 m), Kamakura-Zeit, errichtet 1223. Bild: Plattkopf. Statue (Stein), Meiji-Zeit, datiert 1892. Bild: Taka Yone
Plattkopf. Statue (Stein), Meiji-Zeit, datiert 1892. Bild: Taka Yone Pagode des Tempels Kōfuku-ji. Fünfgeschoßige Pagode, gojū-tō (Holz; Höhe: 35,6 m), Nara-Zeit, errichtet 730, restauriert 1426. Bild: Wikimedia Commons
Pagode des Tempels Kōfuku-ji. Fünfgeschoßige Pagode, gojū-tō (Holz; Höhe: 35,6 m), Nara-Zeit, errichtet 730, restauriert 1426. Bild: Wikimedia Commons Der chinesische Kaiser Qianlong. Hängerollbild, kakemono (Seide, Farbe; Detail). Werk von Giuseppe Castiglione (1688–1766), China, Qing-Zeit, 1736. Bild: Wikimedia Commons
Der chinesische Kaiser Qianlong. Hängerollbild, kakemono (Seide, Farbe; Detail). Werk von Giuseppe Castiglione (1688–1766), China, Qing-Zeit, 1736. Bild: Wikimedia Commons Chinesisches Drachenpferd. Halbrelief, kirin (Stein; Detail), China, Qing-Zeit, 17. Jh.. Bild: Wikimedia Commons
Chinesisches Drachenpferd. Halbrelief, kirin (Stein; Detail), China, Qing-Zeit, 17. Jh.. Bild: Wikimedia Commons Ryōgen erscheint als Buddha. Querbildrolle. Werk von Sumiyoshi Gukei (1631–1705), Edo-Zeit. Bild: Kan’ei-ji Archives
Ryōgen erscheint als Buddha. Querbildrolle. Werk von Sumiyoshi Gukei (1631–1705), Edo-Zeit. Bild: Kan’ei-ji Archives Arhat 11 (Guanxiu). Hängerollbild (Farbe auf Seide). Werk von Guanxiu (832–912). Bild: Nihon no bijutsu 234
Arhat 11 (Guanxiu). Hängerollbild (Farbe auf Seide). Werk von Guanxiu (832–912). Bild: Nihon no bijutsu 234 Rakan. Statue (Holz, bemalt; Höhe: 85,1cm). Werk von Shōun Genkei (1648–1710), Edo-Zeit. Bild: Metropolitan Museum of Art
Rakan. Statue (Holz, bemalt; Höhe: 85,1cm). Werk von Shōun Genkei (1648–1710), Edo-Zeit. Bild: Metropolitan Museum of Art Donnergott (Raijin). Stellschirm (Holz, vergoldet, Farbe; 169,8 x 154,5 cm; Detail). Werk von Tawaraya Sōtatsu, Frühe Edo-Zeit, 17. Jh.. Bild: Kyōto National Museum
Donnergott (Raijin). Stellschirm (Holz, vergoldet, Farbe; 169,8 x 154,5 cm; Detail). Werk von Tawaraya Sōtatsu, Frühe Edo-Zeit, 17. Jh.. Bild: Kyōto National Museum Hannya-Dämonin. Farbholzschnitt (Papier, Farbe; 38,1 x 25,8 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit, ca. 1825. Bild: National Museum of Asian Art
Hannya-Dämonin. Farbholzschnitt (Papier, Farbe; 38,1 x 25,8 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit, ca. 1825. Bild: National Museum of Asian Art Amida. Hängerollbild (Seide, Farbe; 145,1 x 154,5cm), Kamakura-Zeit. Bild: Wikimedia Commons
Amida. Hängerollbild (Seide, Farbe; 145,1 x 154,5cm), Kamakura-Zeit. Bild: Wikimedia Commons Rennyo (1415-99). Hängerollbild, kakemono, Frühe Edo-Zeit, 1611. Bild:
Rennyo (1415-99). Hängerollbild, kakemono, Frühe Edo-Zeit, 1611. Bild: Drachenpalast-Tor (Ryūgū no mon). Schreintor (Stein, Holz, Metall), Frühe Edo-Zeit, 17. Jh.. Bild:
Drachenpalast-Tor (Ryūgū no mon). Schreintor (Stein, Holz, Metall), Frühe Edo-Zeit, 17. Jh.. Bild: Gerichtshof des Enma. Hängerollbild (Papier, Farbe; 152,6 x 67 cm), Späte Edo-Zeit, 19. Jh.. Bild: The British Museum
Gerichtshof des Enma. Hängerollbild (Papier, Farbe; 152,6 x 67 cm), Späte Edo-Zeit, 19. Jh.. Bild: The British Museum Rotes Pfeiltor (hongsalmun). Tor (Holz). Bild: Moravius
Rotes Pfeiltor (hongsalmun). Tor (Holz). Bild: Moravius Drachenkönig. Hängerollbild (Seide; 267,6 x 271.2 cm ×108 cm; Detail), Heian-Zeit, 1086. Bild: Kokuhō Butsu nehanzu: Ōtoku sannen mei.
Drachenkönig. Hängerollbild (Seide; 267,6 x 271.2 cm ×108 cm; Detail), Heian-Zeit, 1086. Bild: Kokuhō Butsu nehanzu: Ōtoku sannen mei. Schreintore. Torii (Holz). Bild: Asano Noboru
Schreintore. Torii (Holz). Bild: Asano Noboru Donnergott. Farbholzschnitt (Papier, Farbe; 37 x 25,5 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Donnergott. Farbholzschnitt (Papier, Farbe; 37 x 25,5 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Bekannte Figuren im Rausch. Welsbild, namazu-e, Edo-Zeit. Bild: University of Tōkyō Library
Bekannte Figuren im Rausch. Welsbild, namazu-e, Edo-Zeit. Bild: University of Tōkyō Library Arhat 15 (Guanxiu). Hängerollbild (Farbe auf Seide). Werk von Guanxiu (832–912). Bild: Nihon no bijutsu 234
Arhat 15 (Guanxiu). Hängerollbild (Farbe auf Seide). Werk von Guanxiu (832–912). Bild: Nihon no bijutsu 234 Parade der „Zwei Meister“. Farbholzschnitt (Detail). Werk von Utagawa Toyokuni, Edo-Zeit. Bild: Bunka dejitaru raiburari
Parade der „Zwei Meister“. Farbholzschnitt (Detail). Werk von Utagawa Toyokuni, Edo-Zeit. Bild: Bunka dejitaru raiburari Ein Mönch als Ratte. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi, Meji-Zeit, 1891. Bild: Japan Print Gallery
Ein Mönch als Ratte. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi, Meji-Zeit, 1891. Bild: Japan Print Gallery Tenkai und Ryōgen. Buchillustration (Detail). Werk von Sumiyoshi Gukei (1631–1705), Edo-Zeit. Bild: Waseda University Library
Tenkai und Ryōgen. Buchillustration (Detail). Werk von Sumiyoshi Gukei (1631–1705), Edo-Zeit. Bild: Waseda University Library Rakan. Rollbild (Tusche auf Papier; 113,7 x 59 cm; Detail). Werk von Itō Jakuchū (1716–1800), Edo-Zeit, 18. Jh.. Bild: Museum of Fine Arts
Rakan. Rollbild (Tusche auf Papier; 113,7 x 59 cm; Detail). Werk von Itō Jakuchū (1716–1800), Edo-Zeit, 18. Jh.. Bild: Museum of Fine Arts Rad der Lehre. Rinbō (Bronze, vergoldet), Kamakura-Zeit, 13.–14. Jh.. Bild: Nara
Rad der Lehre. Rinbō (Bronze, vergoldet), Kamakura-Zeit, 13.–14. Jh.. Bild: Nara Das buddhistische Jenseits. Farbholzschnitt (Papier, Farbe; Tryptichon, ca. 78 x 29cm). Werk von Utagawa Kuniyoshi, Edo-Zeit, vor 1841. Bild: The British Museum
Das buddhistische Jenseits. Farbholzschnitt (Papier, Farbe; Tryptichon, ca. 78 x 29cm). Werk von Utagawa Kuniyoshi, Edo-Zeit, vor 1841. Bild: The British Museum Donnergott (raijin). Wandschirmgemälde. Werk von Ogata Kōrin (1658–1716), Edo-Zeit. Bild: Wikimedia Commons
Donnergott (raijin). Wandschirmgemälde. Werk von Ogata Kōrin (1658–1716), Edo-Zeit. Bild: Wikimedia Commons Arhat und Gewitterwolke. Hängerollbild (Farbe auf Papier; 99,5 × 41,5 cm; Detail). Werk von Katsushika Hokusai, Edo-Zeit, 19. Jh.. Bild: Tokyo National Museum
Arhat und Gewitterwolke. Hängerollbild (Farbe auf Papier; 99,5 × 41,5 cm; Detail). Werk von Katsushika Hokusai, Edo-Zeit, 19. Jh.. Bild: Tokyo National Museum Halle der 500 Arhats. Skulpturengruppe (Holz, bemalt; Detail), Edo-Zeit. Bild: Tanaka Jūyō
Halle der 500 Arhats. Skulpturengruppe (Holz, bemalt; Detail), Edo-Zeit. Bild: Tanaka Jūyō Arhat 2 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: Fukuchiyama-shi no bunkazai
Arhat 2 (Longmian-Stil). Hängerollbild (Farbe auf Seide; 113,3 x 85,2 cm). Werk von Ryōzen, Muromachi-Zeit, 14. Jh.. Bild: Fukuchiyama-shi no bunkazai Die Dämonin des Rashō-mon. Farbholzschnitt (Papier, Farbe; 23,5 x 36,2 cm). Werk von Tsukioka Yoshitoshi, Meiji-Zeit. Bild: Rijksmuseum
Die Dämonin des Rashō-mon. Farbholzschnitt (Papier, Farbe; 23,5 x 36,2 cm). Werk von Tsukioka Yoshitoshi, Meiji-Zeit. Bild: Rijksmuseum Raigō. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Adachi Ginkō, Meiji-Zeit, 1896. Bild: Artelino
Raigō. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Adachi Ginkō, Meiji-Zeit, 1896. Bild: Artelino Donnergott (Raijin). Seidenrollbild (Tusche, Farbe; 114 x 35,4 cm). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit. Bild: Museum of Fine Arts
Donnergott (Raijin). Seidenrollbild (Tusche, Farbe; 114 x 35,4 cm). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit. Bild: Museum of Fine Arts Rinzai (Linji). Hängerollbild (Papier, Tusche; 110,1 x 42,6 cm; Detail), Muromachi-Zeit. Bild: National Museums of Asian Art
Rinzai (Linji). Hängerollbild (Papier, Tusche; 110,1 x 42,6 cm; Detail), Muromachi-Zeit. Bild: National Museums of Asian Art Ryōgen. Statue, butsuzō (Holz; Höhe: 83,3 cm), 1286. Bild: Bernhard Scheid
Ryōgen. Statue, butsuzō (Holz; Höhe: 83,3 cm), 1286. Bild: Bernhard Scheid Rakan. Rollbild (Tusche auf Papier; 113,7 x 59 cm; Detail). Werk von Itō Jakuchū (1716–1800), Edo-Zeit, 18. Jh.. Bild: Museum of Fine Arts
Rakan. Rollbild (Tusche auf Papier; 113,7 x 59 cm; Detail). Werk von Itō Jakuchū (1716–1800), Edo-Zeit, 18. Jh.. Bild: Museum of Fine Arts Arhat und Drache. Hängerollbild (Farbe auf Papier; 125 x 51,2 cm; Detail). Werk von Utagawa Kuniyoshi, Edo-Zeit, um 1850. Bild: The British Museum
Arhat und Drache. Hängerollbild (Farbe auf Papier; 125 x 51,2 cm; Detail). Werk von Utagawa Kuniyoshi, Edo-Zeit, um 1850. Bild: The British Museum Donnergott. Statue, butsuzō (Holz, Glasaugen), Kamakura-Zeit. Bild: Sanjūsangen-dō
Donnergott. Statue, butsuzō (Holz, Glasaugen), Kamakura-Zeit. Bild: Sanjūsangen-dō Pokal aus Rhinzeros-Horn. Deckelbecher (Rhinzeros-Horn, Gold), 16. Jahrhundert. Bild: Kunsthistorisches Museum Wien
Pokal aus Rhinzeros-Horn. Deckelbecher (Rhinzeros-Horn, Gold), 16. Jahrhundert. Bild: Kunsthistorisches Museum Wien Feldgottheit (ta no kan-san). Statue, shinzō (Stein). Bild:
Feldgottheit (ta no kan-san). Statue, shinzō (Stein). Bild: Donnergott. Satirische Zeichnung (Papier, Farbe; Detail). Werk von Kawanabe Kyōsai, Meiji-Zeit, 1892. Bild: Harvard Library
Donnergott. Satirische Zeichnung (Papier, Farbe; Detail). Werk von Kawanabe Kyōsai, Meiji-Zeit, 1892. Bild: Harvard Library Hochrangige Shingon Mönche. Tempelzeremonie. Bild: Cody Ryal
Hochrangige Shingon Mönche. Tempelzeremonie. Bild: Cody Ryal Uzume trifft Sarutahiko. Werk von Kobayashi Eitaku (1843–1890), Meiji-Zeit. Bild: Harvard Library
Uzume trifft Sarutahiko. Werk von Kobayashi Eitaku (1843–1890), Meiji-Zeit. Bild: Harvard Library Buddha Shakyamuni. Skulptur, butsuzō (Holz), Heian-Zeit, 9. Jh.. Bild: Wakasa Haikai
Buddha Shakyamuni. Skulptur, butsuzō (Holz), Heian-Zeit, 9. Jh.. Bild: Wakasa Haikai Selbstportrait als Shintō-Braut. Photographie. Werk von Yoshida Kimiko (1963–), 2002. Bild: Kimiko Yoshida
Selbstportrait als Shintō-Braut. Photographie. Werk von Yoshida Kimiko (1963–), 2002. Bild: Kimiko Yoshida Shinran in traditioneller Mönchstracht. Hängerollbild, kakemono (Seide, Tusche, Farbe; 120,2 x 81,1 cm). Werk von Jōga, Kamakura-Zeit, 13.-14. Jh.. Bild: Nara National Museum
Shinran in traditioneller Mönchstracht. Hängerollbild, kakemono (Seide, Tusche, Farbe; 120,2 x 81,1 cm). Werk von Jōga, Kamakura-Zeit, 13.-14. Jh.. Bild: Nara National Museum Buddha Shakyamuni (Shaka Nyorai). Skulptur, butsuzō (Holz, vergoldet; Höhe: 88,5 cm), Späte Heian-Zeit, 12. Jh.. Bild: Museum of Fine Arts
Buddha Shakyamuni (Shaka Nyorai). Skulptur, butsuzō (Holz, vergoldet; Höhe: 88,5 cm), Späte Heian-Zeit, 12. Jh.. Bild: Museum of Fine Arts Sannō Schreintor. Sannō torii (Holz). Bild: Patrick Vierthaler
Sannō Schreintor. Sannō torii (Holz). Bild: Patrick Vierthaler Shichigosan-Prinz. Schreinfest. Bild: Einharch
Shichigosan-Prinz. Schreinfest. Bild: Einharch Shichigosan-Fest in Zeiten von Corona. Matsuri. Werk von Richard A. Brooks, 2022/11/3. Bild: ORF
Shichigosan-Fest in Zeiten von Corona. Matsuri. Werk von Richard A. Brooks, 2022/11/3. Bild: ORF Grabbeigaben. Sotoba (Holz). Bild:
Grabbeigaben. Sotoba (Holz). Bild: Heiliger Baum. Shinboku. Bild: Yasky0786
Heiliger Baum. Shinboku. Bild: Yasky0786 Sayohime nimmt Abschied. Farbholzschnitt. Werk von Utagawa Hiroshige, Edo-Zeit. Bild: The British Museum
Sayohime nimmt Abschied. Farbholzschnitt. Werk von Utagawa Hiroshige, Edo-Zeit. Bild: The British Museum Tausendarmiger Kannon (Senju Kannon). Statue, butsuzō (Höhe: 3,5 m). Werk von Tankei (1173–1256), 1254. Bild:
Tausendarmiger Kannon (Senju Kannon). Statue, butsuzō (Höhe: 3,5 m). Werk von Tankei (1173–1256), 1254. Bild: Weg einer Gottheit. Querbildrolle, Meiji-Zeit. Bild: Schreinamt von Ise
Weg einer Gottheit. Querbildrolle, Meiji-Zeit. Bild: Schreinamt von Ise Löwenwächter. Shīsā (Keramik). Bild: Tigerhands
Löwenwächter. Shīsā (Keramik). Bild: Tigerhands Sarasvati. Farbe auf Holz; 4,7 x 33,2cm; Detail, 14. Jh.. Bild: Metropolitan Museum of Art
Sarasvati. Farbe auf Holz; 4,7 x 33,2cm; Detail, 14. Jh.. Bild: Metropolitan Museum of Art Bergmönch (Yamabushi). Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive
Bergmönch (Yamabushi). Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive Illustrierte Biographie Prinz Shōtokus, 2. Hängerollbild, kakemono (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm; Detail), Kamakura-Zeit, 14. Jh.. Bild: MET Museum
Illustrierte Biographie Prinz Shōtokus, 2. Hängerollbild, kakemono (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm; Detail), Kamakura-Zeit, 14. Jh.. Bild: MET Museum Shōki. Querbildrolle (zerschnitten) (Papier, Farbe; 25,9 cm x 45,2 cm), Heian-oder Kamakura-Zeit, 12. Jh.. Bild: E-Museum
Shōki. Querbildrolle (zerschnitten) (Papier, Farbe; 25,9 cm x 45,2 cm), Heian-oder Kamakura-Zeit, 12. Jh.. Bild: E-Museum Shionjiyama-Hügelgrab. Kofun (Erde, Stein), Kofun-Zeit, 5. Jh.?. Bild: Kansai explorer
Shionjiyama-Hügelgrab. Kofun (Erde, Stein), Kofun-Zeit, 5. Jh.?. Bild: Kansai explorer Dreigesichtiger Daikoku (Sanmen Daikoku). Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Bibliothèque de l’Institut National d’Histoire
Dreigesichtiger Daikoku (Sanmen Daikoku). Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Bibliothèque de l’Institut National d’Histoire Schrein vor einem Garagenhaus. Schreintor, torii, 2005. Bild: Jake Davies
Schrein vor einem Garagenhaus. Schreintor, torii, 2005. Bild: Jake Davies Stupa des Tempels Swayambhunath. Stupa, 14. Jh., im 17. Jh. ausgebaut. Bild: Qinglin Zhang
Stupa des Tempels Swayambhunath. Stupa, 14. Jh., im 17. Jh. ausgebaut. Bild: Qinglin Zhang Sarasvati. Ölbild. Werk von Raja Ravi Varma (1848–1906), Indien, 1896. Bild: Wikimedia Commons
Sarasvati. Ölbild. Werk von Raja Ravi Varma (1848–1906), Indien, 1896. Bild: Wikimedia Commons Schrein auf einer Dachterasse. Miniaturschrein. Bild: Thomas Cermak
Schrein auf einer Dachterasse. Miniaturschrein. Bild: Thomas Cermak Karte der Region San’indō. (k. A.). Bild: Bernhard Scheid
Karte der Region San’indō. (k. A.). Bild: Bernhard Scheid Benten-Tempel und Schrein. (k. A.). Bild: TokyoViews
Benten-Tempel und Schrein. (k. A.). Bild: TokyoViews Dreibeiniges torii. Sankei torii (Stein). Bild: Ukinedori
Dreibeiniges torii. Sankei torii (Stein). Bild: Ukinedori Shōmen Kongō und die Drei Affen. Statue, butsuzō, Frühe Edo-Zeit. Bild: Saishoin
Shōmen Kongō und die Drei Affen. Statue, butsuzō, Frühe Edo-Zeit. Bild: Saishoin Sarutahiko. Maske. Bild: Kuusounomori.sakura
Sarutahiko. Maske. Bild: Kuusounomori.sakura Vulva-Gottheit. Buchillustration (Papier, Farbe). Werk von Utagawa Kunisada, Edo-Zeit, ca. 1840. Bild: Nichibunken
Vulva-Gottheit. Buchillustration (Papier, Farbe). Werk von Utagawa Kunisada, Edo-Zeit, ca. 1840. Bild: Nichibunken Drachenpalast-Tor. Tempeltor, Edo-Zeit, 1849. Bild: Tōkyō enogu
Drachenpalast-Tor. Tempeltor, Edo-Zeit, 1849. Bild: Tōkyō enogu Schrein unter einer Brücke. Schreinhalle. Bild: U*yam
Schrein unter einer Brücke. Schreinhalle. Bild: U*yam Opfersake. (k. A.). Bild: Olivier Théreaux
Opfersake. (k. A.). Bild: Olivier Théreaux Miniatur des Steingartens des Ryōanji-Tempels. Steingarten. Bild:
Miniatur des Steingartens des Ryōanji-Tempels. Steingarten. Bild: Drei Leichenwürmer (sanshi). (k. A.). Bild: Nihon kokugo daijiten
Drei Leichenwürmer (sanshi). (k. A.). Bild: Nihon kokugo daijiten Sake-Opfergaben. Koromo. Bild: Kamachrome
Sake-Opfergaben. Koromo. Bild: Kamachrome Shisa als Dachwächter. Shīsā (Keramik). Bild: Nippon.com
Shisa als Dachwächter. Shīsā (Keramik). Bild: Nippon.com Löwenwächter. Statue (Stein). Bild: Stone Lions
Löwenwächter. Statue (Stein). Bild: Stone Lions Tengu-Meister Sōjōbō. Farbholzschnitt (Tryptichon). Werk von Utagawa Kunitsuna (1805–1868), Edo-Zeit. Bild: Karasu Tengu
Tengu-Meister Sōjōbō. Farbholzschnitt (Tryptichon). Werk von Utagawa Kunitsuna (1805–1868), Edo-Zeit. Bild: Karasu Tengu Sorin, Skizze. (k. A.). Bild: Iwanami bukkyō daijiten
Sorin, Skizze. (k. A.). Bild: Iwanami bukkyō daijiten Sotdae. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild: Hkyoo226
Sotdae. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild: Hkyoo226 Geist der Samara (Sadako). Filmszene. Bild:
Geist der Samara (Sadako). Filmszene. Bild: Shimenawa. Götterseil (Reisstroh). Bild: Tomo Yun
Shimenawa. Götterseil (Reisstroh). Bild: Tomo Yun Sternenspuren. Werk von Gunther Wegner. Bild: Gwegner.de
Sternenspuren. Werk von Gunther Wegner. Bild: Gwegner.de Totengewand. Gebrauchsgraphik. Bild: Soshiki no gimon
Totengewand. Gebrauchsgraphik. Bild: Soshiki no gimon Der Benten Schrein im Shinobazu-Teich (Shinobazu ike Benten no yashiro). Farbholzschnitt, ukiyo-e (Papier, Farbe; 21,6 x 34,3 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: Museum of Fine Arts
Der Benten Schrein im Shinobazu-Teich (Shinobazu ike Benten no yashiro). Farbholzschnitt, ukiyo-e (Papier, Farbe; 21,6 x 34,3 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit. Bild: Museum of Fine Arts Shichigosan-Poster. (k. A.). Bild: Jean
Shichigosan-Poster. (k. A.). Bild: Jean Setouchi Jakuchō. Portraitphoto. Werk von Jeremie Souteyrat, 2012. Bild: Aeon
Setouchi Jakuchō. Portraitphoto. Werk von Jeremie Souteyrat, 2012. Bild: Aeon Shachi (Tigerfisch) von Nagoya. Farbholzschnitt (Papier; 33,5 x 21,9 cm). Werk von Utagawa Hiroshige II (1826–1869), Edo-Zeit, 1859. Bild: National Museum of Asian Art
Shachi (Tigerfisch) von Nagoya. Farbholzschnitt (Papier; 33,5 x 21,9 cm). Werk von Utagawa Hiroshige II (1826–1869), Edo-Zeit, 1859. Bild: National Museum of Asian Art Sai-tō (Westliche Pagode), Yakushi-ji. Dreigeschoßige Pagode (Holz; Höhe: 33,9 m), Errichtet 1981. Bild:
Sai-tō (Westliche Pagode), Yakushi-ji. Dreigeschoßige Pagode (Holz; Höhe: 33,9 m), Errichtet 1981. Bild: sotdae-Wald. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild:
sotdae-Wald. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild: Grab des Eison. Grabstein, gorintō (Stein; Höhe: 342 cm), Kamakura-Zeit, 1290. Bild: J-Blog
Grab des Eison. Grabstein, gorintō (Stein; Höhe: 342 cm), Kamakura-Zeit, 1290. Bild: J-Blog Sanjū-tō, Hokki-ji. Dreigeschoßige Pagode (Holz; Höhe: 24 m), Asuka-Zeit, errichtet 706. Bild: Lonely Trip
Sanjū-tō, Hokki-ji. Dreigeschoßige Pagode (Holz; Höhe: 24 m), Asuka-Zeit, errichtet 706. Bild: Lonely Trip Löwentanz. Buchillustration (Papier, Farbe; 25,8 x 18,8 cm). Werk von Kitagawa Utamaro (1753?–1806), Edo-Zeit. Bild: Rijksmuseum
Löwentanz. Buchillustration (Papier, Farbe; 25,8 x 18,8 cm). Werk von Kitagawa Utamaro (1753?–1806), Edo-Zeit. Bild: Rijksmuseum Sarutahiko. Farbholzschnitt, surimono (Papier, Tusche, Farbe; 21,3 x 18,4 cm). Werk von Totoya Hokkei (1780–1850), Edo-Zeit, 1820er Jahre. Bild: Museum of Fine Arts
Sarutahiko. Farbholzschnitt, surimono (Papier, Tusche, Farbe; 21,3 x 18,4 cm). Werk von Totoya Hokkei (1780–1850), Edo-Zeit, 1820er Jahre. Bild: Museum of Fine Arts Grabschmuck. Sotoba (Stein). Bild: Emre Engin
Grabschmuck. Sotoba (Stein). Bild: Emre Engin Spendenbox (saisen bako). (k. A.). Bild:
Spendenbox (saisen bako). (k. A.). Bild: SCAP Reforms of Shintō. Propagandaplakat, Nach 1945. Bild: The Objective Standard
SCAP Reforms of Shintō. Propagandaplakat, Nach 1945. Bild: The Objective Standard Schreinbesuch zu Shichigosan. Schreinfest. Bild: Sambird
Schreinbesuch zu Shichigosan. Schreinfest. Bild: Sambird Shakyamuni bei seiner Geburt (Tanjōbutsu). Statue, butsuzō (Bronze; Höhe: 47cm), Nara-Zeit, 8. Jh.. Bild: Foundation J.-E. Berger
Shakyamuni bei seiner Geburt (Tanjōbutsu). Statue, butsuzō (Bronze; Höhe: 47cm), Nara-Zeit, 8. Jh.. Bild: Foundation J.-E. Berger Sanctos no go-sagyō. Buchillustration (Papier), Momoyama-Zeit, 1591. Bild: Bodleian Library
Sanctos no go-sagyō. Buchillustration (Papier), Momoyama-Zeit, 1591. Bild: Bodleian Library Kōshin Shōmen Kongō. Hängerollbild (Tusche und Farben auf Papier, Druck; 58 x 21 cm), 19. Jh.. Bild: Tomoe Steineck
Kōshin Shōmen Kongō. Hängerollbild (Tusche und Farben auf Papier, Druck; 58 x 21 cm), 19. Jh.. Bild: Tomoe Steineck Verwitterter Schrein in freier Natur. Miniaturschrein, hokora. Bild: Nakasendo nisshi
Verwitterter Schrein in freier Natur. Miniaturschrein, hokora. Bild: Nakasendo nisshi Schlangenwächter. Statue. Bild:
Schlangenwächter. Statue. Bild: Panoramabild von Shikoku. Querbildrolle. Werk von Yoshida Hatsusaburō (1884–1955), 1934. Bild: Shikoku henro michi
Panoramabild von Shikoku. Querbildrolle. Werk von Yoshida Hatsusaburō (1884–1955), 1934. Bild: Shikoku henro michi Illustrierte Biographie Prinz Shōtokus, Geburt vor dem Pferdestall. Hängerollbild, kakemono (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm; Detail), Kamakura-Zeit, 14. Jh.. Bild: MET Museum
Illustrierte Biographie Prinz Shōtokus, Geburt vor dem Pferdestall. Hängerollbild, kakemono (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm; Detail), Kamakura-Zeit, 14. Jh.. Bild: MET Museum „Schneebrillen“-Figur. Kultfigur, dogū (gebrannter Ton; Höhe: 36cm), Jōmon-Zeit, 1000–400 v.u.Z.. Bild: E-yakimono.com
„Schneebrillen“-Figur. Kultfigur, dogū (gebrannter Ton; Höhe: 36cm), Jōmon-Zeit, 1000–400 v.u.Z.. Bild: E-yakimono.com Sōka Gakkai-Flagge. (k. A.). Bild:
Sōka Gakkai-Flagge. (k. A.). Bild: Shukongō-jin. Statue, butsuzō (Ton, bemalt; Höhe: 174 cm), Nara Zeit. Bild: Huntington Archive
Shukongō-jin. Statue, butsuzō (Ton, bemalt; Höhe: 174 cm), Nara Zeit. Bild: Huntington Archive Flossenornament (shibi). Dachornament (vergoldet; Detail), Nara-Zeit. Bild: Ikomaike Takaoka
Flossenornament (shibi). Dachornament (vergoldet; Detail), Nara-Zeit. Bild: Ikomaike Takaoka Biwa-Mönch (biwa hōshi). Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive
Biwa-Mönch (biwa hōshi). Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive Mandaraji-mura shūmon aratame chō. Heft (Papier), Edo-Zeit, 1698. Bild: Amagasaki no rekishi
Mandaraji-mura shūmon aratame chō. Heft (Papier), Edo-Zeit, 1698. Bild: Amagasaki no rekishi Karte der Region San’yōdō. (k. A.). Bild: Bernhard Scheid
Karte der Region San’yōdō. (k. A.). Bild: Bernhard Scheid Haupttempel (Shōhondō). Tempelhalle (Stahlbeton). Werk von Yokoyama Kimio, Shōwa-Zeit, 1972. Bild: Peter Cresswell
Haupttempel (Shōhondō). Tempelhalle (Stahlbeton). Werk von Yokoyama Kimio, Shōwa-Zeit, 1972. Bild: Peter Cresswell Die Schlacht von Sekigahara. Wandschirm, byōbu (Holz, Papier, bemalt), Späte Edo-Zeit, 1854. Bild: Wikimedia Commons
Die Schlacht von Sekigahara. Wandschirm, byōbu (Holz, Papier, bemalt), Späte Edo-Zeit, 1854. Bild: Wikimedia Commons Tor des Nanzen-ji. Tempeltor, sanmon (Holz; Höhe: 22 m), Frühe Edo-Zeit, 1628. Bild: Chris Gladis
Tor des Nanzen-ji. Tempeltor, sanmon (Holz; Höhe: 22 m), Frühe Edo-Zeit, 1628. Bild: Chris Gladis Buddhas Predigt in Sarnath. Skulptur (grauer Schiefer; 28,6 x 32,4 cm), Kushan Periode, 3. Jh.. Bild: Metropolitan Museum of Art
Buddhas Predigt in Sarnath. Skulptur (grauer Schiefer; 28,6 x 32,4 cm), Kushan Periode, 3. Jh.. Bild: Metropolitan Museum of Art Göttlicher General (Affe). Statue, butsuzō (Holz, bemalt; Detail). Werk von Kei-Schule, Kamakura-Zeit. Bild: E-Museum
Göttlicher General (Affe). Statue, butsuzō (Holz, bemalt; Detail). Werk von Kei-Schule, Kamakura-Zeit. Bild: E-Museum Shōtoku Taishi. Geldschein (7,6 x 16,5 cm), Spätere Shōwa-Zeit, 20. Jh.. Bild: Nichiyu koin
Shōtoku Taishi. Geldschein (7,6 x 16,5 cm), Spätere Shōwa-Zeit, 20. Jh.. Bild: Nichiyu koin Welthauptquartier (Sekai Sōhonzan). Tempelhalle, 1979. Bild: Religious Information Center
Welthauptquartier (Sekai Sōhonzan). Tempelhalle, 1979. Bild: Religious Information Center Seitaka Dōji. Statue, butsuzō (Holz, Farbe; Detail). Werk von Unkei, Kamakura-Zeit, 1197. Bild: Kōyasan
Seitaka Dōji. Statue, butsuzō (Holz, Farbe; Detail). Werk von Unkei, Kamakura-Zeit, 1197. Bild: Kōyasan Sayohime. Buchillustration (Papier, Tusche), Edo-Zeit. Bild: National Diet Library
Sayohime. Buchillustration (Papier, Tusche), Edo-Zeit. Bild: National Diet Library Umgedrehter Dämonen-Abwehr-Pfeiler (mayoke no sakabashira). Säule (Holz, bemalt), Edo-Zeit, 17. Jh.. Bild: Minkara
Umgedrehter Dämonen-Abwehr-Pfeiler (mayoke no sakabashira). Säule (Holz, bemalt), Edo-Zeit, 17. Jh.. Bild: Minkara Heiliger Kampferbaum. Götterbaum, shinboku. Bild: Tomo Yun
Heiliger Kampferbaum. Götterbaum, shinboku. Bild: Tomo Yun Götterweg (shendao). Schreinzugang, 20. Jh.. Bild: Fcuk1203
Götterweg (shendao). Schreinzugang, 20. Jh.. Bild: Fcuk1203 Götterbrücke (Shinkyō). Brücke (Lackiertes Holz, Stein; Länge 28 m, Höhe: ca. 10 m). Bild: Nipponisimo
Götterbrücke (Shinkyō). Brücke (Lackiertes Holz, Stein; Länge 28 m, Höhe: ca. 10 m). Bild: Nipponisimo Karazu 火羅図. Hängerollbild, kakemono (Detail). Bild: Tōji no mikkyō zuzō
Karazu 火羅図. Hängerollbild, kakemono (Detail). Bild: Tōji no mikkyō zuzō Shingon Mönch. Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive
Shingon Mönch. Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive Pagode des Kōfuku-ji. Pagode (Holz), 8. Jh.. Bild: Wikimedia Commons
Pagode des Kōfuku-ji. Pagode (Holz), 8. Jh.. Bild: Wikimedia Commons Illustierte Biographie Prinz Shōtokus, 2. Hängerollbild (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm), Kamakura-Zeit, 14. Jhdt.. Bild: MET Museum
Illustierte Biographie Prinz Shōtokus, 2. Hängerollbild (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm), Kamakura-Zeit, 14. Jhdt.. Bild: MET Museum Schreinanlage. Schreinskizze. Werk von Nakashima Hiroko. Bild: Inoue Nobutaka
Schreinanlage. Schreinskizze. Werk von Nakashima Hiroko. Bild: Inoue Nobutaka Shuten Dōji. Farbholzschnitt (Papier, Farbe; 59 x 29,9 cm). Werk von Torii Kiyomasu, Edo-Zeit, um 1700. Bild: Museum of Fine Arts
Shuten Dōji. Farbholzschnitt (Papier, Farbe; 59 x 29,9 cm). Werk von Torii Kiyomasu, Edo-Zeit, um 1700. Bild: Museum of Fine Arts Nichiren-Mönch. Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive
Nichiren-Mönch. Buchillustration (Lithographie), Edo-Zeit. Bild: Digital Archive Die Vier Himmelskönige. Querbildrolle (Papier, Farbe; 30,5 x 1623,3 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art
Die Vier Himmelskönige. Querbildrolle (Papier, Farbe; 30,5 x 1623,3 cm; Detail), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art Shinsen’en, der Garten der Göttlichen Quelle. Gartenanlage. Bild: Seattle Japanese Garden Community Blog
Shinsen’en, der Garten der Göttlichen Quelle. Gartenanlage. Bild: Seattle Japanese Garden Community Blog Susanoo und Yamata no Orochi. Farbholzschnitt (Papier, Farbe; 2 x 39.7 x 26.3 cm). Werk von Tsukioka Yoshitoshi (1839–1892), Spätere Edo-Zeit. Bild:
Susanoo und Yamata no Orochi. Farbholzschnitt (Papier, Farbe; 2 x 39.7 x 26.3 cm). Werk von Tsukioka Yoshitoshi (1839–1892), Spätere Edo-Zeit. Bild: Sakai Yūsai. Portraitphoto. Werk von Takaoka Kunihiko, 2010. Bild: Takaoka Diary
Sakai Yūsai. Portraitphoto. Werk von Takaoka Kunihiko, 2010. Bild: Takaoka Diary Schlangengott des Großschreins [von Izumo]. O-fuda (Tusche und Farbe auf Papier (handkolorierter Druck); 124 x 37 cm), 19. Jh.. Bild: Tomoe Steineck
Schlangengott des Großschreins [von Izumo]. O-fuda (Tusche und Farbe auf Papier (handkolorierter Druck); 124 x 37 cm), 19. Jh.. Bild: Tomoe Steineck Chinesischer Löwe (Karajishi). Relief (Holz, Farbe; Detail), Um 1600. Bild: Bernhard Scheid
Chinesischer Löwe (Karajishi). Relief (Holz, Farbe; Detail), Um 1600. Bild: Bernhard Scheid Drei Juwelen. Papier, Farbe. Bild: Shinbei Oshō
Drei Juwelen. Papier, Farbe. Bild: Shinbei Oshō Dengyō Daishi Saichō. Hängerollbild, kakemono (Seide, Farbe; Detail), Heian-Zeit, 11. Jh.. Bild: Saichō to Tendai no kokuhō
Dengyō Daishi Saichō. Hängerollbild, kakemono (Seide, Farbe; Detail), Heian-Zeit, 11. Jh.. Bild: Saichō to Tendai no kokuhō Umgedrehter Baumstamm (sakabashira). Buchillustration. Werk von Toriyama Sekien, Edo-Zeit, 1776. Bild: Ryugoku University Library
Umgedrehter Baumstamm (sakabashira). Buchillustration. Werk von Toriyama Sekien, Edo-Zeit, 1776. Bild: Ryugoku University Library Sayohimes Ritt auf der Riesenschlange. Buchmalerei, nara-ehon (Farbe und Goldtusche auf Papier; 23,5 x 17,5 cm), Edo-Zeit, 17. Jh.. Bild: Museum Angewandte Kunst Frankfurt
Sayohimes Ritt auf der Riesenschlange. Buchmalerei, nara-ehon (Farbe und Goldtusche auf Papier; 23,5 x 17,5 cm), Edo-Zeit, 17. Jh.. Bild: Museum Angewandte Kunst Frankfurt Sarutahiko. Zeichnung (Tusche, Farbe), Meiji-Zeit. Bild: Tsubaki Jinja
Sarutahiko. Zeichnung (Tusche, Farbe), Meiji-Zeit. Bild: Tsubaki Jinja Buddhistische Grabmonumente von Sanchi. Stupa, Grab (Ziegel), Indien, 3. Jh. v.u.Z.. Bild:
Buddhistische Grabmonumente von Sanchi. Stupa, Grab (Ziegel), Indien, 3. Jh. v.u.Z.. Bild: Susanoos Kampf mit der Schlange. Schreintanz, kagura. Bild: Sunatchi no ibento nisshi
Susanoos Kampf mit der Schlange. Schreintanz, kagura. Bild: Sunatchi no ibento nisshi Tigerfisch (shachi). Dachornament (Bronze; Höhe: 155cm; Detail). Bild: Aizu Wakamatsu Tourist Bureau
Tigerfisch (shachi). Dachornament (Bronze; Höhe: 155cm; Detail). Bild: Aizu Wakamatsu Tourist Bureau Kōyō Taishi mit Rauchopferschale. Hängerollbild, kakemono (Seide, Farbe; 105 x 51,5 cm; Detail), Kamakura-Zeit, frühes 14. Jh.. Bild: The British Museum
Kōyō Taishi mit Rauchopferschale. Hängerollbild, kakemono (Seide, Farbe; 105 x 51,5 cm; Detail), Kamakura-Zeit, frühes 14. Jh.. Bild: The British Museum Halle mit tausend „tausendarmigen“ Kannon-Statuen. Butsuzō. Bild:
Halle mit tausend „tausendarmigen“ Kannon-Statuen. Butsuzō. Bild: Shimenawa. Götterseil (Reisstroh). Bild: NanKuruNaiSa
Shimenawa. Götterseil (Reisstroh). Bild: NanKuruNaiSa Löwen, Edo-Zeit. Buchillustration (Papier,). Werk von Tachibana Morikuni, Edo-Zeit, 1789 (Vorlage 1719). Bild: National Diet Library
Löwen, Edo-Zeit. Buchillustration (Papier,). Werk von Tachibana Morikuni, Edo-Zeit, 1789 (Vorlage 1719). Bild: National Diet Library Die Vier Himmelskönige. Querbildrolle (Papier, Farbe; Detail), Kamakura-Zeit, 13. Jh.. Bild: Nara National Museum
Die Vier Himmelskönige. Querbildrolle (Papier, Farbe; Detail), Kamakura-Zeit, 13. Jh.. Bild: Nara National Museum Kleiner Schrein mit großem Torii. Miniaturschrein, torii, hokora. Bild:
Kleiner Schrein mit großem Torii. Miniaturschrein, torii, hokora. Bild: Shichi Fukujin. Hängerollbild (Farbe, Tusche und Gold auf Seide; 67,8 x 81,5). Werk von Utagawa Toyoharu, Utagawa Toyokuni, Utagawa Toyohiro, Utagawa Kunisada, Katsushika Hokusai, Torii Kiyonaga, Katsukawa Shun’ei, Spätere Edo-Zeit, 1810. Bild: Muian
Shichi Fukujin. Hängerollbild (Farbe, Tusche und Gold auf Seide; 67,8 x 81,5). Werk von Utagawa Toyoharu, Utagawa Toyokuni, Utagawa Toyohiro, Utagawa Kunisada, Katsushika Hokusai, Torii Kiyonaga, Katsukawa Shun’ei, Spätere Edo-Zeit, 1810. Bild: Muian Sayohime und die Riesenschlange. Buchmalerei, nara-ehon (Farbe und Goldtusche auf Papier; 23,5 x 17,5 cm), Edo-Zeit, 17. Jh.. Bild: Museum Angewandte Kunst Frankfurt
Sayohime und die Riesenschlange. Buchmalerei, nara-ehon (Farbe und Goldtusche auf Papier; 23,5 x 17,5 cm), Edo-Zeit, 17. Jh.. Bild: Museum Angewandte Kunst Frankfurt Portrait des Abe no Seimei. Hängerollbild, kakemono (Seide, Farbe), 14. Jh.. Bild: Kknews
Portrait des Abe no Seimei. Hängerollbild, kakemono (Seide, Farbe), 14. Jh.. Bild: Kknews Kanaya. Farbholzschnitt, shunga (Papier, Farbe). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, ca. 1835. Bild: Edo Prints Gallery
Kanaya. Farbholzschnitt, shunga (Papier, Farbe). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, ca. 1835. Bild: Edo Prints Gallery Löwenwächter aus Okinawa. Shīsā (Keramik). Bild: Tigerhands
Löwenwächter aus Okinawa. Shīsā (Keramik). Bild: Tigerhands Seelen-Pferdchen. (k. A.). Bild:
Seelen-Pferdchen. (k. A.). Bild: Susanoo und die Schlange Yamata no Orochi. Hängerollbild (Seide, Tusche, Farbe; 100,4 x 29,7 cm). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit, 1887. Bild: The British Museum
Susanoo und die Schlange Yamata no Orochi. Hängerollbild (Seide, Tusche, Farbe; 100,4 x 29,7 cm). Werk von Kawanabe Kyōsai (1831–1889), Meiji-Zeit, 1887. Bild: The British Museum Dreigesichtiger Daikoku. Statue (Holz), Wahrscheinlich Edo-Zeit. Bild: NaoMa
Dreigesichtiger Daikoku. Statue (Holz), Wahrscheinlich Edo-Zeit. Bild: NaoMa Susanoo und die Schlange Yamata no Orochi. Farbholzschnitt (Papier, Farbe; 2 x 39.7 x 26.3 cm). Werk von Utagawa Toyokuni (1769–1825), Spätere Edo-Zeit. Bild: Tokyo National Museum
Susanoo und die Schlange Yamata no Orochi. Farbholzschnitt (Papier, Farbe; 2 x 39.7 x 26.3 cm). Werk von Utagawa Toyokuni (1769–1825), Spätere Edo-Zeit. Bild: Tokyo National Museum Seshin (Vasubandhu). Skulptur (Holz, bemalt; Höhe: 186cm). Werk von Unkei (1150?–1223), Kamakura-Zeit, 1208. Bild:
Seshin (Vasubandhu). Skulptur (Holz, bemalt; Höhe: 186cm). Werk von Unkei (1150?–1223), Kamakura-Zeit, 1208. Bild: Frühlingsansicht der Shinobazu Benten in der Östlichen Hauptstadt. Farbholzschnitt, ukiyo-e (Papier, Farbe; 21,6 x 34,3 cm). Werk von Keisai Eisen (1790–1848), Edo-Zeit. Bild: The British Museum
Frühlingsansicht der Shinobazu Benten in der Östlichen Hauptstadt. Farbholzschnitt, ukiyo-e (Papier, Farbe; 21,6 x 34,3 cm). Werk von Keisai Eisen (1790–1848), Edo-Zeit. Bild: The British Museum Roter Vogel. Wandmalerei (Farbe), Asuka Zeit, wahrscheinlich 7.Jh.. Bild: Kitora Atlas
Roter Vogel. Wandmalerei (Farbe), Asuka Zeit, wahrscheinlich 7.Jh.. Bild: Kitora Atlas Illustierte Biographie Prinz Shōtokus, 1. Hängerollbild (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm), Kamakura-Zeit, 14. Jhdt.. Bild: MET Museum
Illustierte Biographie Prinz Shōtokus, 1. Hängerollbild (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm), Kamakura-Zeit, 14. Jhdt.. Bild: MET Museum Illustrierte Biographie Prinz Shōtokus, Kampf gegen Monobe no Moriya. Hängerollbild, kakemono (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm; Detail), Kamakura-Zeit, 14. Jh.. Bild: MET Museum
Illustrierte Biographie Prinz Shōtokus, Kampf gegen Monobe no Moriya. Hängerollbild, kakemono (Tusche, Farbe und Gold auf Seide; 171,8 x 84,5 cm; Detail), Kamakura-Zeit, 14. Jh.. Bild: MET Museum Torii vor dem Hie (Hiyoshi)-Schrein. Schreintor, torii (Stein). Bild:
Torii vor dem Hie (Hiyoshi)-Schrein. Schreintor, torii (Stein). Bild: Sonne und Mond. Buchillustration (Papier). Bild: National Diet Library
Sonne und Mond. Buchillustration (Papier). Bild: National Diet Library Heilige Zeder mit Götterseil. Götterbaum. Bild: Bernhard Scheid
Heilige Zeder mit Götterseil. Götterbaum. Bild: Bernhard Scheid Karte der Insel Shikoku. (k. A.). Bild: Bernhard Scheid
Karte der Insel Shikoku. (k. A.). Bild: Bernhard Scheid Koreanischer „Vogelsitz“. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild:
Koreanischer „Vogelsitz“. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild: Phallus-Gott. Farbholzschnitt, shunga (Papier, Farbe). Werk von Utagawa Toyokuni, Edo-Zeit, 1823. Bild: AK-Antiek
Phallus-Gott. Farbholzschnitt, shunga (Papier, Farbe). Werk von Utagawa Toyokuni, Edo-Zeit, 1823. Bild: AK-Antiek Buddha von Seokguram. Statue, butsuzō (Marmor; Höhe: 3,45 m), 8. Jh.. Bild: KBS WORLD Radio
Buddha von Seokguram. Statue, butsuzō (Marmor; Höhe: 3,45 m), 8. Jh.. Bild: KBS WORLD Radio Shishi und baku. Holz. Bild: Ron Reznick
Shishi und baku. Holz. Bild: Ron Reznick Löwenwächter (sīsā). Statue (Stein). Bild:
Löwenwächter (sīsā). Statue (Stein). Bild: Shōtoku Taishi. Hängerollbild, kakemono (Farbe und Tusche auf Seide; 125,1 x 69,3 cm), Muromachi-Zeit, 14. Jh.. Bild: Asia.si.edu
Shōtoku Taishi. Hängerollbild, kakemono (Farbe und Tusche auf Seide; 125,1 x 69,3 cm), Muromachi-Zeit, 14. Jh.. Bild: Asia.si.edu Herabkunft des Himmlischen Enkels. Buchillustration. Werk von Utagawa Kuniyoshi. Bild: Waseda University Library
Herabkunft des Himmlischen Enkels. Buchillustration. Werk von Utagawa Kuniyoshi. Bild: Waseda University Library Shikoku Pilger. (k. A.). Bild: Mainichi Shinbun
Shikoku Pilger. (k. A.). Bild: Mainichi Shinbun Erdbeben-Wels. Welsbild, namazu-e, Edo-Zeit, 1855. Bild: Miyata Noboru
Erdbeben-Wels. Welsbild, namazu-e, Edo-Zeit, 1855. Bild: Miyata Noboru Haupthalle des Äußeren Schreins (shōden). Schreinhalle, shinmei zukuri (Holz, Schilf, Metallbeschläge). Bild: Minamikawa Sanjirō
Haupthalle des Äußeren Schreins (shōden). Schreinhalle, shinmei zukuri (Holz, Schilf, Metallbeschläge). Bild: Minamikawa Sanjirō Shimenawa mit Zickzackpapier. Götterseil (Stroh). Bild:
Shimenawa mit Zickzackpapier. Götterseil (Stroh). Bild: Tempel #12 des Shikoku Pilgerwegs. Tempeltor (Holz). Bild: Shikoku henro shashinshū
Tempel #12 des Shikoku Pilgerwegs. Tempeltor (Holz). Bild: Shikoku henro shashinshū Sanjūsangen-dō. Tempelhalle (Holz; Länge 121m), Heian-Zeit, 1165. Bild: Bernhard Scheid
Sanjūsangen-dō. Tempelhalle (Holz; Länge 121m), Heian-Zeit, 1165. Bild: Bernhard Scheid Riesen-Götterseil, Izumo. Götterseil, shimenawa (Reisstroh), 1980er Jahre. Bild: Nanzan Institute for Religion and Culture
Riesen-Götterseil, Izumo. Götterseil, shimenawa (Reisstroh), 1980er Jahre. Bild: Nanzan Institute for Religion and Culture Sanmen Daikoku. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum
Sanmen Daikoku. Buchillustration (Papier; Detail), Edo-Zeit, 1783. Bild: Metropolitan Museum Shaka-Dreiergruppe. Statue, butsuzō (Bronze, ehem. vergoldet; Sitzhöhe der mittleren Statue: 86,4 cm; Gesamthöhe: 382cm). Werk von Tori Busshi (Kuratsukuri no Tori), Asuka-Zeit, 623. Bild:
Shaka-Dreiergruppe. Statue, butsuzō (Bronze, ehem. vergoldet; Sitzhöhe der mittleren Statue: 86,4 cm; Gesamthöhe: 382cm). Werk von Tori Busshi (Kuratsukuri no Tori), Asuka-Zeit, 623. Bild: Dreiköpfiger Daikoku. Holz, vergoldet, 16. Jh.. Bild: UTY
Dreiköpfiger Daikoku. Holz, vergoldet, 16. Jh.. Bild: UTY Shinobazu Benten. (k. A.). Bild: Fernando Aguiar
Shinobazu Benten. (k. A.). Bild: Fernando Aguiar Heiliger Ginkgo-Baum. Götterbaum, shinboku. Bild: Czarcats
Heiliger Ginkgo-Baum. Götterbaum, shinboku. Bild: Czarcats Karte der Region Saikaidō. (k. A.). Bild: Bernhard Scheid
Karte der Region Saikaidō. (k. A.). Bild: Bernhard Scheid Shōtoku Taishi. Hängerollbild, kakemono (Tinte und Farbe auf Papier; 101,3 x 53,5 cm), Kopie eines Originals aus dem 8. Jh.(?). Bild: 2014|Pradel 2014
Shōtoku Taishi. Hängerollbild, kakemono (Tinte und Farbe auf Papier; 101,3 x 53,5 cm), Kopie eines Originals aus dem 8. Jh.(?). Bild: 2014|Pradel 2014 Kreuzigung japanische Christen. Photographie (Film). Werk von Martin Scorsese, 2016. Bild: Filmstarts.de
Kreuzigung japanische Christen. Photographie (Film). Werk von Martin Scorsese, 2016. Bild: Filmstarts.de Sendai Daikannon. Statue, butsuzō (Stein; Höhe: 100 m), 1991. Bild:
Sendai Daikannon. Statue, butsuzō (Stein; Höhe: 100 m), 1991. Bild: Shō Kannon. Statue, butsuzō (Holz; Höhe: 106,3 cm). Werk von Zen’en (zugeschrieben) (1197–1258), Kamakura-Zeit. Bild: ColBase
Shō Kannon. Statue, butsuzō (Holz; Höhe: 106,3 cm). Werk von Zen’en (zugeschrieben) (1197–1258), Kamakura-Zeit. Bild: ColBase Miniatur-torii (shobenyoke torii ). Schreintor, torii (Holz). Bild: Wikimedia Commons
Miniatur-torii (shobenyoke torii ). Schreintor, torii (Holz). Bild: Wikimedia Commons Maske des Löwentanzes. Netsuke (Holz, Elfenbein; 3,3 cm (Höhe) x 3,9 cm (Breite)). Werk von Shūgetsu, Edo-Zeit, 19. Jh.. Bild: Thomas Eggenberg
Maske des Löwentanzes. Netsuke (Holz, Elfenbein; 3,3 cm (Höhe) x 3,9 cm (Breite)). Werk von Shūgetsu, Edo-Zeit, 19. Jh.. Bild: Thomas Eggenberg Dreibeiniges torii. Buchillustration (Papier; 2 Blatt a 22,7 x 15,8 cm). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Gallica
Dreibeiniges torii. Buchillustration (Papier; 2 Blatt a 22,7 x 15,8 cm). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Gallica Sotdae und jangseung. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild:
Sotdae und jangseung. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild: Bettelmönch. (k. A.). Bild: Ron Reznick
Bettelmönch. (k. A.). Bild: Ron Reznick Löwentanz. Maske. Bild: Free Photo Wallpaper Japan & World
Löwentanz. Maske. Bild: Free Photo Wallpaper Japan & World Sōrin-tō, Nikkō. Sōrin-Pagode (Bronze; Höhe: 17,5 m), Frühe Edo-Zeit, errichtet 1643. Bild: Eve Anderson
Sōrin-tō, Nikkō. Sōrin-Pagode (Bronze; Höhe: 17,5 m), Frühe Edo-Zeit, errichtet 1643. Bild: Eve Anderson Halle für Votivbilder (Gakudō). Tempelhalle (Holz), Späte Edo-Zeit, 1861. Bild: TokyoViews
Halle für Votivbilder (Gakudō). Tempelhalle (Holz), Späte Edo-Zeit, 1861. Bild: TokyoViews Sotdae. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild:
Sotdae. Zeremonielle Stäbe, sotdae (Holz), Korea. Bild: Totenfeier. Film-Photographie. Werk von Ozu Yasujirō (1903–1963), 1953. Bild: Dr. Macros Movie Scans
Totenfeier. Film-Photographie. Werk von Ozu Yasujirō (1903–1963), 1953. Bild: Dr. Macros Movie Scans Shōki. Farbholzschnitt (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: Richard Kruml
Shōki. Farbholzschnitt (Papier, Farbe). Werk von Utagawa Kuniyoshi, Edo-Zeit. Bild: Richard Kruml Obsession (shūnen). Farbholzschnitt (Papier, Farbe; 25,9 x 18,4 cm). Werk von Katsushika Hokusai (1790–1849), Edo-Zeit. Bild: Minneapolis Institute of Art
Obsession (shūnen). Farbholzschnitt (Papier, Farbe; 25,9 x 18,4 cm). Werk von Katsushika Hokusai (1790–1849), Edo-Zeit. Bild: Minneapolis Institute of Art Teruteru Bōzu. Puppe (Papier). Bild: Darjeeling Days
Teruteru Bōzu. Puppe (Papier). Bild: Darjeeling Days Daibutsu von Nagoya. Statue, butsuzō (Bronze; Sitzhöhe: 10m; Detail), Shōwa-Zeit, 1987. Bild: Ian Reader
Daibutsu von Nagoya. Statue, butsuzō (Bronze; Sitzhöhe: 10m; Detail), Shōwa-Zeit, 1987. Bild: Ian Reader Toda Jōsei. Portraitfoto, 1951. Bild: Josei Toda
Toda Jōsei. Portraitfoto, 1951. Bild: Josei Toda Meiji Tennō und kaiserliche Ahnen. Farbholzschnitt (Papier, Farbe). Werk von Toyohara Chikanobu (1838–1912), Meiji-Zeit, 1878. Bild: Artelino
Meiji Tennō und kaiserliche Ahnen. Farbholzschnitt (Papier, Farbe). Werk von Toyohara Chikanobu (1838–1912), Meiji-Zeit, 1878. Bild: Artelino Schatzschiff der Glücksgötter (takarabune). Farbholzschnitt (dreiteilig) (Papier, Farbe). Werk von Utagawa Kuniyoshi (li.), Utagawa Kunisada (Mitte) und Keisai Eisen (re.), Späte Edo-Zeit, Mitte 19.Jh.. Bild: The British Museum
Schatzschiff der Glücksgötter (takarabune). Farbholzschnitt (dreiteilig) (Papier, Farbe). Werk von Utagawa Kuniyoshi (li.), Utagawa Kunisada (Mitte) und Keisai Eisen (re.), Späte Edo-Zeit, Mitte 19.Jh.. Bild: The British Museum Tange Kenzō. Photographie (Detail). Bild: Geijutsu shinchō
Tange Kenzō. Photographie (Detail). Bild: Geijutsu shinchō Ochsenstatue. Statue. Bild: Chris Gladis
Ochsenstatue. Statue. Bild: Chris Gladis Mandala der Benzaiten von Tenkawa (Tenkawa Benzaiten Mandara). Hängerollbild (Seide). Werk von Shiba Rinken, Muromachi-Zeit, 1546. Bild: Präfektur Nara
Mandala der Benzaiten von Tenkawa (Tenkawa Benzaiten Mandara). Hängerollbild (Seide). Werk von Shiba Rinken, Muromachi-Zeit, 1546. Bild: Präfektur Nara Takeda Katsuchiyomaru und ein tanuki. Farbholzschnitt (Papier, Farbe; 39 x 26,3 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit, 1825–30. Bild: National Museum of Asian Art
Takeda Katsuchiyomaru und ein tanuki. Farbholzschnitt (Papier, Farbe; 39 x 26,3 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit, 1825–30. Bild: National Museum of Asian Art Mutterschoß-Welt Mandala. Hängerollbild, mandara (Seide, Farbe; 183,6 x 164,2 cm), Heian-Zeit, 9. Jh.. Bild: Wikimedia Commons
Mutterschoß-Welt Mandala. Hängerollbild, mandara (Seide, Farbe; 183,6 x 164,2 cm), Heian-Zeit, 9. Jh.. Bild: Wikimedia Commons Tsuno Daishi. Hängerollbild (Seide, Gold, Farbe, Tusche; 84 x 27,9 cm), 19. Jh.. Bild: Tomoe Steineck
Tsuno Daishi. Hängerollbild (Seide, Gold, Farbe, Tusche; 84 x 27,9 cm), 19. Jh.. Bild: Tomoe Steineck Die Enttarnung der Tamamo no Mae. Holzschnitt (Papier, Farbe). Werk von Toyohara Chikanobu, Meiji-Zeit, 1886. Bild: Database of Folklore Illustrations
Die Enttarnung der Tamamo no Mae. Holzschnitt (Papier, Farbe). Werk von Toyohara Chikanobu, Meiji-Zeit, 1886. Bild: Database of Folklore Illustrations Traktat zu den Tengu (tengu-ron). Buchumschlag (Papier; Höhe: 22 cm), 1916. Bild: National Diet Library
Traktat zu den Tengu (tengu-ron). Buchumschlag (Papier; Höhe: 22 cm), 1916. Bild: National Diet Library Schwimmende Laternen (tōrō nagashi). Matsuri. Bild:
Schwimmende Laternen (tōrō nagashi). Matsuri. Bild: Bettelmönch. (k. A.). Bild: Ron Reznick
Bettelmönch. (k. A.). Bild: Ron Reznick Tanuki. Illustration (Papier, Tusche, Farbe). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild:
Tanuki. Illustration (Papier, Tusche, Farbe). Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: Tōhachi Bishamon-ten. Hängerollbild (Seide, Farbe, Gold). Werk von Hanabusa Ikkei, Edo-Zeit, 1832. Bild: The British Museum
Tōhachi Bishamon-ten. Hängerollbild (Seide, Farbe, Gold). Werk von Hanabusa Ikkei, Edo-Zeit, 1832. Bild: The British Museum Göttlicher General (Drache). Statue, butsuzō (Holz, bemalt; Glasaugen; Körperhöhe 78,2 cm; Detail). Werk von Kei-Schule, Kamakura-Zeit. Bild: E-Museum
Göttlicher General (Drache). Statue, butsuzō (Holz, bemalt; Glasaugen; Körperhöhe 78,2 cm; Detail). Werk von Kei-Schule, Kamakura-Zeit. Bild: E-Museum Tōka Ebisu Fest im Imamiya Schrein (Imamiya Tōka Ebisu ). Farbholzschnitt (Papier, Farbe; 24,6 x 37,3 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, ca. 1828. Bild: Metropolitan Museum of Art
Tōka Ebisu Fest im Imamiya Schrein (Imamiya Tōka Ebisu ). Farbholzschnitt (Papier, Farbe; 24,6 x 37,3 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, ca. 1828. Bild: Metropolitan Museum of Art Tsurugaoka Hachiman Schrein, 1869. Schreinhalle. Werk von Wilhelm Burger (1844–1920), 1869. Bild: Bildarchiv Austria
Tsurugaoka Hachiman Schrein, 1869. Schreinhalle. Werk von Wilhelm Burger (1844–1920), 1869. Bild: Bildarchiv Austria Mönche vor dem Tōji. Tempelhalle. Bild: Ron Reznick
Mönche vor dem Tōji. Tempelhalle. Bild: Ron Reznick Tanuki, mangaisiert. Filmszene. Werk von Takahata Isao, 1994. Bild: Wallpaper Abyss
Tanuki, mangaisiert. Filmszene. Werk von Takahata Isao, 1994. Bild: Wallpaper Abyss Riesen tengu-Maske. Statue. Bild: Wada Yoshio
Riesen tengu-Maske. Statue. Bild: Wada Yoshio Torana. Tor (Stein; Detail). Bild: Scott Weatherson
Torana. Tor (Stein; Detail). Bild: Scott Weatherson Anlage des Tomigaoka Hachiman Schreins. Schreinhalle, nishiki-e (36 x 43,5 cm (Tryptichon)). Werk von Utagawa Hiroshige, Edo-Zeit, um 1835. Bild: Ukiyo-e Search
Anlage des Tomigaoka Hachiman Schreins. Schreinhalle, nishiki-e (36 x 43,5 cm (Tryptichon)). Werk von Utagawa Hiroshige, Edo-Zeit, um 1835. Bild: Ukiyo-e Search Tanuki. Buchillustration (Papier, Farbe). Werk von Nabeta Gyokuei, Toriyama Sekien (Vorlage), Meiji-Zeit, 1881. Bild: Nichibunken
Tanuki. Buchillustration (Papier, Farbe). Werk von Nabeta Gyokuei, Toriyama Sekien (Vorlage), Meiji-Zeit, 1881. Bild: Nichibunken Krähen-Tengu. Hängerollbild, karasu tengu (Seide, Farbe; Detail). Werk von Kaihō Yūtoku, Späte Edo-Zeit, 19. Jh.. Bild: Saichō to Tendai no kokuhō. Tōykō 2006
Krähen-Tengu. Hängerollbild, karasu tengu (Seide, Farbe; Detail). Werk von Kaihō Yūtoku, Späte Edo-Zeit, 19. Jh.. Bild: Saichō to Tendai no kokuhō. Tōykō 2006 Tsurugaoka Hachiman Schrein. Schreinhalle (Holz). Bild: Wikimedia Commons
Tsurugaoka Hachiman Schrein. Schreinhalle (Holz). Bild: Wikimedia Commons Mönch Gennō. Farbholzschnitt (Papier, Farbe; 37,6 x 25,9 cm). Werk von Utagawa Kuniyoshi, Späte Edo-Zeit, ca. 1850. Bild: The British Museum
Mönch Gennō. Farbholzschnitt (Papier, Farbe; 37,6 x 25,9 cm). Werk von Utagawa Kuniyoshi, Späte Edo-Zeit, ca. 1850. Bild: The British Museum Weiße Tauben. Votivbild, ema (29,5 x 37,5cm), 1859. Bild: Naraha no ema
Weiße Tauben. Votivbild, ema (29,5 x 37,5cm), 1859. Bild: Naraha no ema Tanuki im Winter. (k. A.). Bild: Mother Nature Network
Tanuki im Winter. (k. A.). Bild: Mother Nature Network Berg Kōya. Querbildrolle (Höhe: ca. 30 cm; Detail), Kamakura-Zeit, 1296. Bild: Tokyo National Museum
Berg Kōya. Querbildrolle (Höhe: ca. 30 cm; Detail), Kamakura-Zeit, 1296. Bild: Tokyo National Museum Tōka Ebisu Fest. Schreinfest, matsuri (Detail). Bild: Nankai no rifōmu
Tōka Ebisu Fest. Schreinfest, matsuri (Detail). Bild: Nankai no rifōmu Scherzhafte Tengu-Darstellung. Buchillustration (Papier). Werk von Katsushika Hokusai (1760-1849), Edo-Zeit, 19. Jh.. Bild: Internet Archive
Scherzhafte Tengu-Darstellung. Buchillustration (Papier). Werk von Katsushika Hokusai (1760-1849), Edo-Zeit, 19. Jh.. Bild: Internet Archive Schwimmende Laternen (tōrō nagashi). Matsuri. Bild:
Schwimmende Laternen (tōrō nagashi). Matsuri. Bild: Tengu läuten eine Tempelglocke. Querbildrolle (Detail). Werk von Kano Osanobu (Kopist) (1796–1846), 1817. Bild: E-Museum
Tengu läuten eine Tempelglocke. Querbildrolle (Detail). Werk von Kano Osanobu (Kopist) (1796–1846), 1817. Bild: E-Museum Skizze des Tōshō-gū. Schreinhalle. Bild: Shinto Shrines of Japan
Skizze des Tōshō-gū. Schreinhalle. Bild: Shinto Shrines of Japan Tonsur eines Novizen. Querbildrolle (Papier, Farbe; 1283,1 x 35,7cm). Werk von Kanō Einō (1631–1697), Edo-Zeit. Bild: Illustrated Scrolls of the Accounts of the
Tonsur eines Novizen. Querbildrolle (Papier, Farbe; 1283,1 x 35,7cm). Werk von Kanō Einō (1631–1697), Edo-Zeit. Bild: Illustrated Scrolls of the Accounts of the Yamabushi beim Beten. (k. A.). Bild: Wada Yoshio
Yamabushi beim Beten. (k. A.). Bild: Wada Yoshio Bishamon-ten des Hōryū-ji. Statue, butsuzō (Holz; Höhe: 134,2 cm), Asuka Zeit, 7. Jh. n.Chr.. Bild: Nihon no bijutsu 315
Bishamon-ten des Hōryū-ji. Statue, butsuzō (Holz; Höhe: 134,2 cm), Asuka Zeit, 7. Jh. n.Chr.. Bild: Nihon no bijutsu 315 Neue Zeitung aus der Insel Japonien. Druck (Tusche und Farbe auf Papier; 31,4 × 38,1 cm). Werk von Michael Manger, 1586. Bild: Kyōto University Library
Neue Zeitung aus der Insel Japonien. Druck (Tusche und Farbe auf Papier; 31,4 × 38,1 cm). Werk von Michael Manger, 1586. Bild: Kyōto University Library Tō-tō (Östliche Pagode), Yakushi-ji. Dreigeschoßige Pagode (Holz; Höhe: 33.6 m), Errichtet 730. Bild: Matthew McVickar
Tō-tō (Östliche Pagode), Yakushi-ji. Dreigeschoßige Pagode (Holz; Höhe: 33.6 m), Errichtet 730. Bild: Matthew McVickar Kara-mon und Haupthalle. Schreinhalle. Bild: Ron Reznick
Kara-mon und Haupthalle. Schreinhalle. Bild: Ron Reznick Tsuno Daishi zu Corona-Zeiten. Druck. Bild: AnnieK
Tsuno Daishi zu Corona-Zeiten. Druck. Bild: AnnieK Versammlung hochrangiger Mönche. Querbildrolle (Detail), Kamakura-Zeit, 1296. Bild: Cultural Heritage Online
Versammlung hochrangiger Mönche. Querbildrolle (Detail), Kamakura-Zeit, 1296. Bild: Cultural Heritage Online Torii am Haruna See. Photographie, torii (handkoloriert). Werk von Kusakabe Kinbei, Meiji-Zeit, 1880. Bild: Okinawa Soba
Torii am Haruna See. Photographie, torii (handkoloriert). Werk von Kusakabe Kinbei, Meiji-Zeit, 1880. Bild: Okinawa Soba Torii in Ise. Schreintor, torii (Holz). Bild: Courtney Milne
Torii in Ise. Schreintor, torii (Holz). Bild: Courtney Milne Torii des Tempels Shitennō-ji. Tempeltor, torii (Stein; Höhe: 8,5 m), Kamakura-Zeit, 1294. Bild: Wikimedia Commons
Torii des Tempels Shitennō-ji. Tempeltor, torii (Stein; Höhe: 8,5 m), Kamakura-Zeit, 1294. Bild: Wikimedia Commons Knabe mit tengu-Maske als Phallus. Statue (Bronze), 20. Jh.. Bild: Vladimir Vyskocil
Knabe mit tengu-Maske als Phallus. Statue (Bronze), 20. Jh.. Bild: Vladimir Vyskocil Taizōkai mandara mit shūji-Zeichen. Hängerollbild, mandara, Heian-Zeit, 9. Jh.. Bild: Bukkyō no benkyōshitsu
Taizōkai mandara mit shūji-Zeichen. Hängerollbild, mandara, Heian-Zeit, 9. Jh.. Bild: Bukkyō no benkyōshitsu Tōdaiji. Tempelhalle (Holz), 745 errichtet, heutige Form seit 1709. Bild: Standard Grey
Tōdaiji. Tempelhalle (Holz), 745 errichtet, heutige Form seit 1709. Bild: Standard Grey Tanukis. Statuen. Bild: Akaitori
Tanukis. Statuen. Bild: Akaitori Tanuki. Statuen. Bild: H. Minagawa
Tanuki. Statuen. Bild: H. Minagawa Prinz Shōtoku als Zweijähriger (Shōtoku Taishi Nisaizō). Holz, bemalt; Augen aus Bergkristall; Höhe: 67,9 cm, Kamakura-Zeit, 1292. Bild: Harvard Art Museums
Prinz Shōtoku als Zweijähriger (Shōtoku Taishi Nisaizō). Holz, bemalt; Augen aus Bergkristall; Höhe: 67,9 cm, Kamakura-Zeit, 1292. Bild: Harvard Art Museums Neunschwänziger Fuchs. Farbholzschnitt (Papier; 37,2 x 25,1 cm). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, 1849–1850. Bild: The British Museum
Neunschwänziger Fuchs. Farbholzschnitt (Papier; 37,2 x 25,1 cm). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, 1849–1850. Bild: The British Museum Tanuki. Statue (Stein). Bild: Mumblemurmur
Tanuki. Statue (Stein). Bild: Mumblemurmur Takeda Shingen. Skizze (Papier, Farbe). Bild:
Takeda Shingen. Skizze (Papier, Farbe). Bild: Blauer Drache (seiryū). Wandmalerei (Farbe), Wahrscheinlich 7.Jh.. Bild: 47 News
Blauer Drache (seiryū). Wandmalerei (Farbe), Wahrscheinlich 7.Jh.. Bild: 47 News Schreinumzug mit tengu-Gottheit. Schreinfest, 2012. Bild: Balbo42
Schreinumzug mit tengu-Gottheit. Schreinfest, 2012. Bild: Balbo42 Zwei Mönche in Kamakura. (k. A.). Bild: Takaku Masayuki
Zwei Mönche in Kamakura. (k. A.). Bild: Takaku Masayuki Tanuki, Fuchs und Katze. Buchillustration (Papier), Edo-Zeit. Bild: Digital Archive
Tanuki, Fuchs und Katze. Buchillustration (Papier), Edo-Zeit. Bild: Digital Archive Torana. Tor, torii (Stein). Bild: Scott Weatherson
Torana. Tor, torii (Stein). Bild: Scott Weatherson Tanuki. Statue (Stein). Bild: Manganite
Tanuki. Statue (Stein). Bild: Manganite Taima Mandara. Hängerollbild, mandara (Seide, Farbe; 181,3 x 179,3 cm), Kamakura-Zeit, 13. Jh.. Bild: Nara National Museum
Taima Mandara. Hängerollbild, mandara (Seide, Farbe; 181,3 x 179,3 cm), Kamakura-Zeit, 13. Jh.. Bild: Nara National Museum Tanuki-Pinupgirl. Okimono (Keramik; ca. 37 x 19 x 19cm). Werk von Fujiwara Tetsuzō (Rian) (1876–1966), Frühes 20. Jh.. Bild: Tatami-antiques.com
Tanuki-Pinupgirl. Okimono (Keramik; ca. 37 x 19 x 19cm). Werk von Fujiwara Tetsuzō (Rian) (1876–1966), Frühes 20. Jh.. Bild: Tatami-antiques.com Fruchtbarkeitsfest (hōnen matsuri). (k. A.). Bild:
Fruchtbarkeitsfest (hōnen matsuri). (k. A.). Bild: Shinmei torii. Schreintor, torii (Holz). Bild: Salvador Busquets Artigas
Shinmei torii. Schreintor, torii (Holz). Bild: Salvador Busquets Artigas Super Mario. (k. A.). Bild:
Super Mario. (k. A.). Bild: Ganzan Daishi. Buchillustration (Papier, Tusche), Edo-Zeit. Bild: Wikimedia Commons
Ganzan Daishi. Buchillustration (Papier, Tusche), Edo-Zeit. Bild: Wikimedia Commons Der fliegende Pflaumenbaum (tobiume). Schreinanlage. Bild: Wikimedia Commons
Der fliegende Pflaumenbaum (tobiume). Schreinanlage. Bild: Wikimedia Commons Tōhachi Bishamon-ten. Buchillustration (Papier). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Internet Archive
Tōhachi Bishamon-ten. Buchillustration (Papier). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Internet Archive Gingko-Baum mit Götterseil. (k. A.). Bild:
Gingko-Baum mit Götterseil. (k. A.). Bild: Tobatsu Bishamon-ten. Skulptur, butsuzō (Holz, bemalt), Tang-Zeit, 8. Jh.. Bild: Nihon no bijutsu 315
Tobatsu Bishamon-ten. Skulptur, butsuzō (Holz, bemalt), Tang-Zeit, 8. Jh.. Bild: Nihon no bijutsu 315 Torii von Miyajima. Farbholzschnitt, torii (Papier, Farbe). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: Minneapolis Institute of Art
Torii von Miyajima. Farbholzschnitt, torii (Papier, Farbe). Werk von Utagawa Hiroshige, Edo-Zeit. Bild: Minneapolis Institute of Art Phallus-Fest (Tenteko Matsuri). Schreinfest. Bild: Aichi Now
Phallus-Fest (Tenteko Matsuri). Schreinfest. Bild: Aichi Now Tanuki. (k. A.). Bild: Wikimedia Commons
Tanuki. (k. A.). Bild: Wikimedia Commons Tōdaiji, Daibutsu-den. Tempelhalle, 745 errichtet, heutige Form seit 1709. Bild: Taelos Katran
Tōdaiji, Daibutsu-den. Tempelhalle, 745 errichtet, heutige Form seit 1709. Bild: Taelos Katran „Zusammentreffen im Traum“ (muchū taimen zu). Werk von Saitō Hikomaro, Edo-Zeit. Bild: Museum of Motoori Norinaga
„Zusammentreffen im Traum“ (muchū taimen zu). Werk von Saitō Hikomaro, Edo-Zeit. Bild: Museum of Motoori Norinaga Sitzportrait des Tenjin (Tenjin zazō). Skulptur, shinzō (Holz, bemalt; Höhe: 94,9 cm), Kamakura-Zeit, 1259. Bild: Cleveland Museum of Art
Sitzportrait des Tenjin (Tenjin zazō). Skulptur, shinzō (Holz, bemalt; Höhe: 94,9 cm), Kamakura-Zeit, 1259. Bild: Cleveland Museum of Art Händewaschen beim Omairi. (k. A.). Bild: Izumisan
Händewaschen beim Omairi. (k. A.). Bild: Izumisan Stein-torii des Hakozaki Schreins. Hizen torii (Stein; Höhe: 4,75m), Edo-Zeit, 1609. Bild: Bernhard Scheid
Stein-torii des Hakozaki Schreins. Hizen torii (Stein; Höhe: 4,75m), Edo-Zeit, 1609. Bild: Bernhard Scheid Tanuki-Portrait. Statue (Keramik, bemalt; Detail). Bild: H. Minagawa
Tanuki-Portrait. Statue (Keramik, bemalt; Detail). Bild: H. Minagawa Die wahre Gestalt der Toyotama-hime (Toyotama-hime no hontai). Buchillustration. Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: The British Museum
Die wahre Gestalt der Toyotama-hime (Toyotama-hime no hontai). Buchillustration. Werk von Katsushika Hokusai (1760–1849), Edo-Zeit. Bild: The British Museum Torii-Tunnel. Schreintore, torii (Holz). Bild: Kevin Hulsey
Torii-Tunnel. Schreintore, torii (Holz). Bild: Kevin Hulsey Torii-Tunnel. Schreintore, torii (Holz). Bild: SBA73
Torii-Tunnel. Schreintore, torii (Holz). Bild: SBA73 Torii in Nikkō. Schreintor, torii (Stein; 9,2 x 13,2 m), Frühe Edo-Zeit, 1618
Torii in Nikkō. Schreintor, torii (Stein; 9,2 x 13,2 m), Frühe Edo-Zeit, 1618 Aufstand der Tengu-Partei, 1864. Farbholzschnitt (Papier, Farbe). Werk von Utagawa Kuniteru (1808–1876), Späte Edo-Zeit. Bild: Wikimedia Commons
Aufstand der Tengu-Partei, 1864. Farbholzschnitt (Papier, Farbe). Werk von Utagawa Kuniteru (1808–1876), Späte Edo-Zeit. Bild: Wikimedia Commons Daibutsu von oben. Statue, butsuzō (Bronzeguss; Sitzhöhe: 15m), 752, letzter Neuguss 1704. Bild: Raffles
Daibutsu von oben. Statue, butsuzō (Bronzeguss; Sitzhöhe: 15m), 752, letzter Neuguss 1704. Bild: Raffles Tanuki-Dichterfürsten. Holzschnitt, Karikatur, ukiyo-e, giga. Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, 1846. Bild: Ukiyoe-Karikaturen
Tanuki-Dichterfürsten. Holzschnitt, Karikatur, ukiyo-e, giga. Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, 1846. Bild: Ukiyoe-Karikaturen Tauben auf Orangenzweig. Relief (Holz, bemalt; Detail), Edo-Zeit. Bild: Tabiyomi
Tauben auf Orangenzweig. Relief (Holz, bemalt; Detail), Edo-Zeit. Bild: Tabiyomi Füchsin mit weißem Gesicht und neun Schwänzen. Farbholzschnitt (Papier, Farbe; Detail). Werk von Katsushika Hokusai, Edo-Zeit, um 1810. Bild: Tokyo National Museum
Füchsin mit weißem Gesicht und neun Schwänzen. Farbholzschnitt (Papier, Farbe; Detail). Werk von Katsushika Hokusai, Edo-Zeit, um 1810. Bild: Tokyo National Museum Taigen-kyū. Schreinskizze (Papier, Farbe, Tusche), Edo-Zeit. Bild: Bernhard Scheid
Taigen-kyū. Schreinskizze (Papier, Farbe, Tusche), Edo-Zeit. Bild: Bernhard Scheid Torii im klassischen myōjin-Stil. Schreintor, torii (Zypressenholz; Höhe: 12m, Breite 17m, Durchmesser der Pfosten: 1,2m), Um 1920 errichtet, 1966 zerstört, 1975 neu errichtet. Bild: Wikimedia Commons
Torii im klassischen myōjin-Stil. Schreintor, torii (Zypressenholz; Höhe: 12m, Breite 17m, Durchmesser der Pfosten: 1,2m), Um 1920 errichtet, 1966 zerstört, 1975 neu errichtet. Bild: Wikimedia Commons Tokugawa Nariaki. Edo-Zeit, 19. Jh.. Bild: Wikimedia Commons
Tokugawa Nariaki. Edo-Zeit, 19. Jh.. Bild: Wikimedia Commons Füchse (kitsune). Statuen (Stein). Bild: Takmagar
Füchse (kitsune). Statuen (Stein). Bild: Takmagar Tanuki gegen fahrende Händler. Holzschnitt (Papier, Farbe). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit, 1881. Bild: Museum of Fine Arts
Tanuki gegen fahrende Händler. Holzschnitt (Papier, Farbe). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit, 1881. Bild: Museum of Fine Arts Shunga mit tengu-Maske. Farbholzschnitt, shunga (Papier; Farbe), Edo-Zeit. Bild: Wikimedia Commons
Shunga mit tengu-Maske. Farbholzschnitt, shunga (Papier; Farbe), Edo-Zeit. Bild: Wikimedia Commons Tengu mit yamabushi-Gewand. Statue (Detail), 20. Jh.. Bild:
Tengu mit yamabushi-Gewand. Statue (Detail), 20. Jh.. Bild: Phallus-Fest (tenteko matsuri). Schreinfest, tenteko matsuri. Bild: Okada Y.
Phallus-Fest (tenteko matsuri). Schreinfest, tenteko matsuri. Bild: Okada Y. Familientempel der Tokugawa. Tempelhalle. Bild: Lonely Trip
Familientempel der Tokugawa. Tempelhalle. Bild: Lonely Trip Tenkawa Benzaiten und Begleiter. Hängerollbild (Seide, Farbe; 95,1 x 39,9 cm), Muromachi-Zeit, 16. Jh.. Bild: Taima-dera
Tenkawa Benzaiten und Begleiter. Hängerollbild (Seide, Farbe; 95,1 x 39,9 cm), Muromachi-Zeit, 16. Jh.. Bild: Taima-dera Karte der Region Tōkaidō. (k. A.). Bild: Bernhard Scheid
Karte der Region Tōkaidō. (k. A.). Bild: Bernhard Scheid Totengeist des Taira no Tomomori. Farbholzschnitt (Papier, Farbe; 36,3 x 51cm). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1818. Bild: Museum of Fine Arts
Totengeist des Taira no Tomomori. Farbholzschnitt (Papier, Farbe; 36,3 x 51cm). Werk von Utagawa Kuniyoshi, Edo-Zeit, 1818. Bild: Museum of Fine Arts Schriftprobe der Tenshō-Gesandtschaft. Handschrift, 1585. Bild: Mit freundlicher Genehmigung der Biblioteca
Schriftprobe der Tenshō-Gesandtschaft. Handschrift, 1585. Bild: Mit freundlicher Genehmigung der Biblioteca Karte der Tōsandō Route. (k. A.). Bild: Bernhard Scheid
Karte der Tōsandō Route. (k. A.). Bild: Bernhard Scheid Tanabata Festschmuck. Farbholzschnitt (Papier, Farbe; 36 x 23,5 cm). Werk von Utagawa Hiroshige (1797-1858), Späte Edo-Zeit, 1857. Bild: Brooklyn Museum
Tanabata Festschmuck. Farbholzschnitt (Papier, Farbe; 36 x 23,5 cm). Werk von Utagawa Hiroshige (1797-1858), Späte Edo-Zeit, 1857. Bild: Brooklyn Museum Tamamo no Mae. Farbholzschnitt (Papier, Farbe; Detail). Werk von Ochiai Yoshiiku (1833–1904), Späte Edo-Zeit, 1864. Bild: Museum of Fine Arts
Tamamo no Mae. Farbholzschnitt (Papier, Farbe; Detail). Werk von Ochiai Yoshiiku (1833–1904), Späte Edo-Zeit, 1864. Bild: Museum of Fine Arts Tengu. Buchillustration (Papier, Tusche, Farbe), Frühe Meiji-Zeit, 1881. Bild: Nichibunken
Tengu. Buchillustration (Papier, Tusche, Farbe), Frühe Meiji-Zeit, 1881. Bild: Nichibunken Tempeltor. Buchillustration (Papier; 22,7 x 15,8 cm). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Institut National d’Histoire de l’Art
Tempeltor. Buchillustration (Papier; 22,7 x 15,8 cm). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Institut National d’Histoire de l’Art Tobatsu Bishamon-ten. Statue, butsuzō (Holz; Höhe: 160 cm), Heian-Zeit, 10.Jh.. Bild: Mark Schumacher
Tobatsu Bishamon-ten. Statue, butsuzō (Holz; Höhe: 160 cm), Heian-Zeit, 10.Jh.. Bild: Mark Schumacher Trailokyavijaya (Bezwinger der Drei Welten). Statue (Bronze; Höhe ca. 20cm), Ca. 10. Jh.. Bild: Huntington Archive
Trailokyavijaya (Bezwinger der Drei Welten). Statue (Bronze; Höhe ca. 20cm), Ca. 10. Jh.. Bild: Huntington Archive Göttlicher General (Hahn). Statue, butsuzō (Holz; ca. 120 cm; Detail), Kamakura-Zeit, 1207. Bild:
Göttlicher General (Hahn). Statue, butsuzō (Holz; ca. 120 cm; Detail), Kamakura-Zeit, 1207. Bild: Tōrō nagashi. Matsuri. Bild:
Tōrō nagashi. Matsuri. Bild: Tanuki mit Teekessel. Farbholzschnitt (Papier, Farbe). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit. Bild: National Diet Library
Tanuki mit Teekessel. Farbholzschnitt (Papier, Farbe). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit. Bild: National Diet Library Tanuki. Statue (Keramik). Bild: Subrime
Tanuki. Statue (Keramik). Bild: Subrime Gottesdienst der Tenri-kyō. (k. A.). Bild: Tenrikyo Kyunsang Church
Gottesdienst der Tenri-kyō. (k. A.). Bild: Tenrikyo Kyunsang Church Chinesischer Tanuki. Buchillustration. Werk von Benjamin Waterhouse Hawkins (1807–1894). Bild:
Chinesischer Tanuki. Buchillustration. Werk von Benjamin Waterhouse Hawkins (1807–1894). Bild: Die Enttarnung der Tamamo no Mae. Holzschnitt (Papier, Farbe; 37.4 x 26 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit, um 1835. Bild: Museum of Fine Arts
Die Enttarnung der Tamamo no Mae. Holzschnitt (Papier, Farbe; 37.4 x 26 cm). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit, um 1835. Bild: Museum of Fine Arts Tanuki. Farbholzschnitt, tanuki giga (Papier, Farbe). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, 1843–44. Bild: Museum of Fine Arts
Tanuki. Farbholzschnitt, tanuki giga (Papier, Farbe). Werk von Utagawa Kuniyoshi (1798–1861), Edo-Zeit, 1843–44. Bild: Museum of Fine Arts Triptychon mit Tamamo no Mae und Yasunari. Holzschnitt (Papier, Farbe). Werk von Utagawa Kunisada, Edo-Zeit. Bild: Nichibunken
Triptychon mit Tamamo no Mae und Yasunari. Holzschnitt (Papier, Farbe). Werk von Utagawa Kunisada, Edo-Zeit. Bild: Nichibunken Taima Mandara. Mandala (Seide, Farbe; 388,7 × 399,2 cm), Edo-Zeit, 1721. Bild: Historisches Museum der Stadt Fukui
Taima Mandara. Mandala (Seide, Farbe; 388,7 × 399,2 cm), Edo-Zeit, 1721. Bild: Historisches Museum der Stadt Fukui Torii-Tunnel. Torii (Holz). Bild: Keey
Torii-Tunnel. Torii (Holz). Bild: Keey Buddhistischer Mönch beim Bedrucken von sotoba-Latten. (k. A.). Bild: TTN
Buddhistischer Mönch beim Bedrucken von sotoba-Latten. (k. A.). Bild: TTN Tamon-ten (Bishamon-ten). Statue, butsuzō, Edo-Zeit. Bild: Ron Reznick
Tamon-ten (Bishamon-ten). Statue, butsuzō, Edo-Zeit. Bild: Ron Reznick Schrein-torii. Schreintor, torii, 2005. Bild: Jake Davies
Schrein-torii. Schreintor, torii, 2005. Bild: Jake Davies Tamon-ten (Bishamon-ten). Statue, butsuzō (Holz, bemalt; Höhe: 164,5 cm), Nara-Zeit, 8. Jh.. Bild:
Tamon-ten (Bishamon-ten). Statue, butsuzō (Holz, bemalt; Höhe: 164,5 cm), Nara-Zeit, 8. Jh.. Bild: Tenshō daijin. (k. A.). Bild:
Tenshō daijin. (k. A.). Bild: Tamamo no Mae. Buchillustration (Papier, Farbe). Werk von Nabeta Gyokuei, Toriyama Sekien (Vorlage), Meiji-Zeit, 1883. Bild: The British Museum
Tamamo no Mae. Buchillustration (Papier, Farbe). Werk von Nabeta Gyokuei, Toriyama Sekien (Vorlage), Meiji-Zeit, 1883. Bild: The British Museum Göttlicher General (Tiger). Statue, butsuzō (Holz; Detail), Kamakura-Zeit. Bild: Kun Inaka
Göttlicher General (Tiger). Statue, butsuzō (Holz; Detail), Kamakura-Zeit. Bild: Kun Inaka Schreinfest. Buchillustration (Farbe, Papier). Bild: Open Library
Schreinfest. Buchillustration (Farbe, Papier). Bild: Open Library Parade entlang des Tōkaidō als Sugoroku-Spiel (Tōkaidō gyōretsu sugoroku). Farbholzschnitt, sugoroku-e (Papier, Farbe). Werk von Utagawa Sadahide, e.a., Späte Edo-Zeit, 1860. Bild: Japanese Historical Maps
Parade entlang des Tōkaidō als Sugoroku-Spiel (Tōkaidō gyōretsu sugoroku). Farbholzschnitt, sugoroku-e (Papier, Farbe). Werk von Utagawa Sadahide, e.a., Späte Edo-Zeit, 1860. Bild: Japanese Historical Maps Nara Daibutsu. Statue, butsuzō (Bronzeguss; Sitzhöhe: 15m), 752, letzter Neuguss 1704. Bild: Ron Reznick
Nara Daibutsu. Statue, butsuzō (Bronzeguss; Sitzhöhe: 15m), 752, letzter Neuguss 1704. Bild: Ron Reznick Tor des Tsushima Schreins. Schreintor, rōmon (Holz), Momoyama-Zeit, ca. 1590. Bild: Cultural Heritage Online
Tor des Tsushima Schreins. Schreintor, rōmon (Holz), Momoyama-Zeit, ca. 1590. Bild: Cultural Heritage Online Oku-no-in auf Berg Kōya. Querbildrolle (Höhe: ca. 30 cm; Detail), Kamakura-Zeit, 1296. Bild: Tokyo National Museum
Oku-no-in auf Berg Kōya. Querbildrolle (Höhe: ca. 30 cm; Detail), Kamakura-Zeit, 1296. Bild: Tokyo National Museum Tengu mit Phallusnase. Votivbild (Holz). Bild: 万屋満載
Tengu mit Phallusnase. Votivbild (Holz). Bild: 万屋満載 Steinlaternen. Farbholzschnitt, tōrō. Werk von Watanabe (Yōsai) Nobukazu (1872–1944), 1902. Bild: Ritsumeikan ARC
Steinlaternen. Farbholzschnitt, tōrō. Werk von Watanabe (Yōsai) Nobukazu (1872–1944), 1902. Bild: Ritsumeikan ARC Langnasen-tengu. Maske, 1929. Bild: Jake Davies
Langnasen-tengu. Maske, 1929. Bild: Jake Davies Männlicher tanuki mit Sakeflasche. Statue (Keramik), 20. Jh.. Bild: Skasuga
Männlicher tanuki mit Sakeflasche. Statue (Keramik), 20. Jh.. Bild: Skasuga Kormoran-Fischer am Nagara-gawa. Farbholzschnitt. Werk von Keisai Eisen (1790–1848), Edo-Zeit. Bild: The British Museum
Kormoran-Fischer am Nagara-gawa. Farbholzschnitt. Werk von Keisai Eisen (1790–1848), Edo-Zeit. Bild: The British Museum Göttlicher General (Hase). Statue, butsuzō (Holz, bemalt; Detail), Kamakura-Zeit. Bild: J-Blog
Göttlicher General (Hase). Statue, butsuzō (Holz, bemalt; Detail), Kamakura-Zeit. Bild: J-Blog Urabe no Suetake begegnet einer ubume. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: The British Museum
Urabe no Suetake begegnet einer ubume. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: The British Museum Ame no Uzume. Gipsrelief (Gips, Farbe; Detail). Werk von Irie Chōhachi (1815–1889), Meiji Zeit, 19. Jh.. Bild: Master plasterer Izu-no-Chohachi
Ame no Uzume. Gipsrelief (Gips, Farbe; Detail). Werk von Irie Chōhachi (1815–1889), Meiji Zeit, 19. Jh.. Bild: Master plasterer Izu-no-Chohachi Schreinzugang. Torii. Bild:
Schreinzugang. Torii. Bild: Urushima Tarō. (k. A.). Bild:
Urushima Tarō. (k. A.). Bild: Wolkendrache (A-Form) auf Wandpaneelen. Tuschmalerei, fusuma-e (4 Paneele a 186 × 133cm). Werk von Kaihō Yūshō (1533–1615), Späte Momoyama-Zeit, 1599. Bild: Tokyo National Museum
Wolkendrache (A-Form) auf Wandpaneelen. Tuschmalerei, fusuma-e (4 Paneele a 186 × 133cm). Werk von Kaihō Yūshō (1533–1615), Späte Momoyama-Zeit, 1599. Bild: Tokyo National Museum Otafuku mit Kranich. Hängerollbild (Seide, bemalt; 20,5 x 17,7 cm). Werk von Kawanabe Kyōsai, Meiji-Zeit, 1875. Bild: National Museum of Asian Art
Otafuku mit Kranich. Hängerollbild (Seide, bemalt; 20,5 x 17,7 cm). Werk von Kawanabe Kyōsai, Meiji-Zeit, 1875. Bild: National Museum of Asian Art Wolkendrache (UN-Form) auf Wandpaneelen. Tuschmalerei, fusuma-e (4 Paneele a 198 × 187 cm). Werk von Kaihō Yūshō (1533–1615), Späte Momoyama-Zeit, 1599. Bild: Art History Strolls
Wolkendrache (UN-Form) auf Wandpaneelen. Tuschmalerei, fusuma-e (4 Paneele a 198 × 187 cm). Werk von Kaihō Yūshō (1533–1615), Späte Momoyama-Zeit, 1599. Bild: Art History Strolls Ame no Uzume no Mikoto. Ölbild (Leinwand, Ölfarbe; 83,5 x 208,8 cm). Werk von Kosugi Hōan (1881–1964), Shōwa-Zeit, 1951. Bild: Chiyoda Days
Ame no Uzume no Mikoto. Ölbild (Leinwand, Ölfarbe; 83,5 x 208,8 cm). Werk von Kosugi Hōan (1881–1964), Shōwa-Zeit, 1951. Bild: Chiyoda Days Usa Hachiman Schrein. Schreinhalle, Hachiman-zukuri (Holz), Frühe Edo-Zeit. Bild: Bernhard Scheid
Usa Hachiman Schrein. Schreinhalle, Hachiman-zukuri (Holz), Frühe Edo-Zeit. Bild: Bernhard Scheid Ubume in Vogelgestalt. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild:
Ubume in Vogelgestalt. Buchillustration. Werk von Katsushika Hokusai, Edo-Zeit. Bild: Wettstreit zwischen Aamaterasu und Susanoo. Buchillustration. Werk von Hosoda Tominobu (1783–1828), Edo-Zeit. Bild: National Diet Library
Wettstreit zwischen Aamaterasu und Susanoo. Buchillustration. Werk von Hosoda Tominobu (1783–1828), Edo-Zeit. Bild: National Diet Library Ame no Uzume. Farbholzschnitt (Farbe, Papier). Werk von Totoya Hokkei (1780–1850), Edo-Zeit. Bild: Museum of Fine Arts
Ame no Uzume. Farbholzschnitt (Farbe, Papier). Werk von Totoya Hokkei (1780–1850), Edo-Zeit. Bild: Museum of Fine Arts Ubume mit blutigen Füßen. Buchillustration. Werk von Katsukawa Shun’ei (1762–1819), Edo-Zeit. Bild: Museum of Fine Arts
Ubume mit blutigen Füßen. Buchillustration. Werk von Katsukawa Shun’ei (1762–1819), Edo-Zeit. Bild: Museum of Fine Arts Ame no Uzume. Hängerollbild. Werk von Ekin (1812–76), Edo-Zeit. Bild: Muian
Ame no Uzume. Hängerollbild. Werk von Ekin (1812–76), Edo-Zeit. Bild: Muian Ame no Uzume und Sarutahiko. Farbholzschnitt (Papier, Farbe; 2 mal 25 x 36 cm). Werk von Utagawa Kuniyoshi, Späte Edo-Zeit, 1856. Bild: The British Museum
Ame no Uzume und Sarutahiko. Farbholzschnitt (Papier, Farbe; 2 mal 25 x 36 cm). Werk von Utagawa Kuniyoshi, Späte Edo-Zeit, 1856. Bild: The British Museum Usuki Daibutsu. Felsenbuddha, butsuzō (Detail), Späte Heian Zeit. Bild: Wiiii
Usuki Daibutsu. Felsenbuddha, butsuzō (Detail), Späte Heian Zeit. Bild: Wiiii Ame no Uzume. Buchillustration (Papier, Tusche, koloriert). Werk von Katsushika Hokusai, Edo-Zeit, 1816. Bild: Internet Archive
Ame no Uzume. Buchillustration (Papier, Tusche, koloriert). Werk von Katsushika Hokusai, Edo-Zeit, 1816. Bild: Internet Archive Ame no Uzume. Hängerollbild (Papierdruck; 105,5 x 25 cm; Detail), Meiji-Zeit. Bild: Tomoe Steineck
Ame no Uzume. Hängerollbild (Papierdruck; 105,5 x 25 cm; Detail), Meiji-Zeit. Bild: Tomoe Steineck Ame no Uzume und Sarutahiko. Buchillustration. Werk von Matsunaga Hanzan (1818–1882), Späte Edo-Zeit. Bild: Ritsumeikan ARC
Ame no Uzume und Sarutahiko. Buchillustration. Werk von Matsunaga Hanzan (1818–1882), Späte Edo-Zeit. Bild: Ritsumeikan ARC Atsuta no En-Uneme. Farbholzschnitt. Werk von Utagawa Kuniyoshi, Edo-Zeit, 1842/43. Bild: Museum of Fine Arts
Atsuta no En-Uneme. Farbholzschnitt. Werk von Utagawa Kuniyoshi, Edo-Zeit, 1842/43. Bild: Museum of Fine Arts Ame no Uzume. Farbholzschnitt (Farbe, Papier; 19,6 x 52,7 cm; Detail). Werk von Taki Katei (1832–1901), Bakumatsu Zeit, 1859. Bild: Library of Congress
Ame no Uzume. Farbholzschnitt (Farbe, Papier; 19,6 x 52,7 cm; Detail). Werk von Taki Katei (1832–1901), Bakumatsu Zeit, 1859. Bild: Library of Congress Usa torii. Schreintor, torii (Holz). Bild: Soramimi
Usa torii. Schreintor, torii (Holz). Bild: Soramimi Ame no Uzume in Gestalt eines Kabuki-Schauspielers. Farbholzschnitt (Farbe, Papier; Detail). Werk von Utagawa Toyokuni (1769–1825), Edo-Zeit. Bild: National Diet Library
Ame no Uzume in Gestalt eines Kabuki-Schauspielers. Farbholzschnitt (Farbe, Papier; Detail). Werk von Utagawa Toyokuni (1769–1825), Edo-Zeit. Bild: National Diet Library Ubume. Buchillustration. Werk von Toriyama Sekien, Edo-Zeit. Bild: The British Museum
Ubume. Buchillustration. Werk von Toriyama Sekien, Edo-Zeit. Bild: The British Museum Oni wa soto. Werk von Kawanabe Kyōsai. Bild: National Museum of Asian Art Collection
Oni wa soto. Werk von Kawanabe Kyōsai. Bild: National Museum of Asian Art Collection Torii-Tunnel. Torii (Holz). Bild: Laydock
Torii-Tunnel. Torii (Holz). Bild: Laydock Torii an der Uji Brücke in Ise. Torii (Holz). Bild: Salvador Busquets Artigas
Torii an der Uji Brücke in Ise. Torii (Holz). Bild: Salvador Busquets Artigas Urashima Tarō. Farbholzschnitt (Papier, Farbe; 22,2 x 34,7 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, um 1850. Bild: The British Museum
Urashima Tarō. Farbholzschnitt (Papier, Farbe; 22,2 x 34,7 cm). Werk von Utagawa Hiroshige (1797–1858), Edo-Zeit, um 1850. Bild: The British Museum Göttlicher General (Ochse). Statue, butsuzō (Holz; Detail), Kamakura-Zeit. Bild: Kannami Buddha Statues Museum
Göttlicher General (Ochse). Statue, butsuzō (Holz; Detail), Kamakura-Zeit. Bild: Kannami Buddha Statues Museum Usa Hachiman Schrein, Haupthalle. Schreinhalle, Hachiman-zukuri (Holz). Bild: Six National Histories of Japan
Usa Hachiman Schrein, Haupthalle. Schreinhalle, Hachiman-zukuri (Holz). Bild: Six National Histories of Japan Ame no Uzume. (k. A.). Bild:
Ame no Uzume. (k. A.). Bild: Ushiku Daibutsu. Statue, butsuzō (Stahlbeton, Bronze; Höhe: 110 m), 1993. Bild: Travis Hornung
Ushiku Daibutsu. Statue, butsuzō (Stahlbeton, Bronze; Höhe: 110 m), 1993. Bild: Travis Hornung Ueno Daibutsu. Photographie, butsuzō, Meiji-Zeit. Bild: MAK
Ueno Daibutsu. Photographie, butsuzō, Meiji-Zeit. Bild: MAK Ubume-Vogel. Buchillustration (Papier; Detail). Werk von Terajima Ryōan (1654–?), Edo-Zeit. Bild: National Diet Library
Ubume-Vogel. Buchillustration (Papier; Detail). Werk von Terajima Ryōan (1654–?), Edo-Zeit. Bild: National Diet Library Hölle der kinderlosen Frauen. Hängerollbild, mandara (Papier, Farbe; Detail), 18. Jh.. Bild: Hyōgō History Station
Hölle der kinderlosen Frauen. Hängerollbild, mandara (Papier, Farbe; Detail), 18. Jh.. Bild: Hyōgō History Station Göttlicher General (Pferd). Statue, butsuzō (Holz, bemalt; Detail), Kamakura-Zeit. Bild: J-Blog
Göttlicher General (Pferd). Statue, butsuzō (Holz, bemalt; Detail), Kamakura-Zeit. Bild: J-Blog Schlangenwächter. Statue. Bild:
Schlangenwächter. Statue. Bild: Ueno Daibutsu. Statuenfragment, butsuzō (Bronze), Edo-Zeit. Bild: Torajiro
Ueno Daibutsu. Statuenfragment, butsuzō (Bronze), Edo-Zeit. Bild: Torajiro Vajra (kongōsho). Ritualinstrument (Bronze; ca. 25cm), Heian-Zeit, 12. Jh.. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san
Vajra (kongōsho). Ritualinstrument (Bronze; ca. 25cm), Heian-Zeit, 12. Jh.. Bild: Kūkai mandara: Kōbō Daishi to Kōya-san Vajrapani. Statue (Terracotta), Zentralasien, 5. Jh.. Bild: Asianart.com
Vajrapani. Statue (Terracotta), Zentralasien, 5. Jh.. Bild: Asianart.com Friedlicher Vajrapani. Hängerollbild (Baumwolle, Farbe, Gold; 79,38 x 52,07 cm), Tibet, 19. Jh.. Bild: Himalayan Art
Friedlicher Vajrapani. Hängerollbild (Baumwolle, Farbe, Gold; 79,38 x 52,07 cm), Tibet, 19. Jh.. Bild: Himalayan Art Vajrapani (Kongōshu). Buddhistisches Banner (Seide, Farbe; 79,5 x 25,5 cm), Tang Zeit, China, 9. Jh.. Bild: Wikimedia Commons
Vajrapani (Kongōshu). Buddhistisches Banner (Seide, Farbe; 79,5 x 25,5 cm), Tang Zeit, China, 9. Jh.. Bild: Wikimedia Commons Vajra. Gold-Kupfer-Legierung; Länge: 12,7cm, Tibet, 18. Jh.. Bild: Wikimedia Commons
Vajra. Gold-Kupfer-Legierung; Länge: 12,7cm, Tibet, 18. Jh.. Bild: Wikimedia Commons Vajrapani. Statue (Bronze, Silber), 8. Jh.. Bild: Amico Library
Vajrapani. Statue (Bronze, Silber), 8. Jh.. Bild: Amico Library Vaishravana (Bishamon) und Gefolge. Hängerollbild (Seide, Farbe; 37,6 x 26,6 cm), Tang-Zeit, 9. Jh.. Bild: The British Museum
Vaishravana (Bishamon) und Gefolge. Hängerollbild (Seide, Farbe; 37,6 x 26,6 cm), Tang-Zeit, 9. Jh.. Bild: The British Museum Vaishravana. Holzschnitt (Papier; 40 x 26,5 cm), Fünf Dynstien (China), 947. Bild: The British Museum
Vaishravana. Holzschnitt (Papier; 40 x 26,5 cm), Fünf Dynstien (China), 947. Bild: The British Museum Friedlicher Vajrapani. Statue (Kupferlegierung; 20,5 cm), Nepal, Licchavi Periode, 6. oder 7. Jh.. Bild: Metropolitan Museum of Art
Friedlicher Vajrapani. Statue (Kupferlegierung; 20,5 cm), Nepal, Licchavi Periode, 6. oder 7. Jh.. Bild: Metropolitan Museum of Art Vaishravana auf einem Löwen reitend. Hängerollbild (Bauwolle, Farbe; 50,8 x 33 cm; Detail), Tibet, 19. Jh.. Bild: Himalayan Art
Vaishravana auf einem Löwen reitend. Hängerollbild (Bauwolle, Farbe; 50,8 x 33 cm; Detail), Tibet, 19. Jh.. Bild: Himalayan Art Buddha und Vajrapani mit Fliegenwedel. Skulptur, Gandhara, 1.Jh u.Z.. Bild: SMB-online
Buddha und Vajrapani mit Fliegenwedel. Skulptur, Gandhara, 1.Jh u.Z.. Bild: SMB-online Vajrapani (Bhutadamara). Rollbild, thangka (Baumwolle, Farbe; 69,22 x 46,36 cm; Detail), Tibet, 19. Jh.. Bild: Himalayan Art
Vajrapani (Bhutadamara). Rollbild, thangka (Baumwolle, Farbe; 69,22 x 46,36 cm; Detail), Tibet, 19. Jh.. Bild: Himalayan Art Alessandro Valignano. Buchillustration (Papier), 1695 (Nachdruck 2013). Bild: Aobane Antiquarian Bookshop
Alessandro Valignano. Buchillustration (Papier), 1695 (Nachdruck 2013). Bild: Aobane Antiquarian Bookshop Meditation und Versuchung des Buddha. Querbildrolle, emaki (Papier, bemalt; 27.8 x 156.5cm), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art
Meditation und Versuchung des Buddha. Querbildrolle, emaki (Papier, bemalt; 27.8 x 156.5cm), Kamakura-Zeit, 13. Jh.. Bild: Metropolitan Museum of Art Buddha und Vajrapani. Skulptur (grauer Schiefer; Höhe: 29,2 cm; Detail), Kushana Periode, N-Indien, 1.–3.Jh. u.Z.. Bild: Huntington Archive
Buddha und Vajrapani. Skulptur (grauer Schiefer; Höhe: 29,2 cm; Detail), Kushana Periode, N-Indien, 1.–3.Jh. u.Z.. Bild: Huntington Archive Vajrapani. Wandmalerei (Farbe; Detail), Ajanta (Nord-Dekhan, Indien), Höhle #1, 7. Jh.. Bild: Wikimedia Commons
Vajrapani. Wandmalerei (Farbe; Detail), Ajanta (Nord-Dekhan, Indien), Höhle #1, 7. Jh.. Bild: Wikimedia Commons Friedlicher Vajrapani. Statue (Basaltgestein; 41 x 22 cm), Indien, 7. oder 8. Jh.. Bild: Museumkennis
Friedlicher Vajrapani. Statue (Basaltgestein; 41 x 22 cm), Indien, 7. oder 8. Jh.. Bild: Museumkennis Geburtenrate. Statistische Graphik. Bild: Online-Handbuch Demographie
Geburtenrate. Statistische Graphik. Bild: Online-Handbuch Demographie Götter der Harmonie. Buchillustration (Papier, Farbe). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Nichibunken
Götter der Harmonie. Buchillustration (Papier, Farbe). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Nichibunken Mochitsuki der Reichseiniger. Farbholzschnitt, ukiyo-e (Papier, Farbe; ōban, 35 × 24 cm). Werk von Utagawa Yoshitora, Edo-Zeit, 1849. Bild: Museum of Fine Arts
Mochitsuki der Reichseiniger. Farbholzschnitt, ukiyo-e (Papier, Farbe; ōban, 35 × 24 cm). Werk von Utagawa Yoshitora, Edo-Zeit, 1849. Bild: Museum of Fine Arts Wertvorstellungen. (k. A.). Bild: Bernhard Scheid
Wertvorstellungen. (k. A.). Bild: Bernhard Scheid Die Welle von Kanagawa. Farbholzschnitt (Papier, Farbe; 25,3 x 37,5 cm). Werk von Katsushika Hokusai, Edo-Zeit. Bild: MAK
Die Welle von Kanagawa. Farbholzschnitt (Papier, Farbe; 25,3 x 37,5 cm). Werk von Katsushika Hokusai, Edo-Zeit. Bild: MAK Die Stadt Wien. Buchillustration (Papier, Farbe). Werk von Franz Hogenberg. Bild: Universitätsbibliothek Heidelberg
Die Stadt Wien. Buchillustration (Papier, Farbe). Werk von Franz Hogenberg. Bild: Universitätsbibliothek Heidelberg Vermählte Felsen. Landschaftsstudie (SW Photografie). Werk von Rolfe Horn, 2001. Bild: Rolfe Horn
Vermählte Felsen. Landschaftsstudie (SW Photografie). Werk von Rolfe Horn, 2001. Bild: Rolfe Horn Traditionelles japanisches Hochzeitsbild. Hochzeitsfeier, vor 2004
Traditionelles japanisches Hochzeitsbild. Hochzeitsfeier, vor 2004 Schrein mit Komainu. Querbildrolle, emakimono (Papier, Farbe; 31,3 x 1407 cm; Detail), Kamakura-Zeit. Bild: E-Museum
Schrein mit Komainu. Querbildrolle, emakimono (Papier, Farbe; 31,3 x 1407 cm; Detail), Kamakura-Zeit. Bild: E-Museum Bericht über die Wo (Wa, Japaner). Papier, China, 12. Jh.. Bild: Inues.net
Bericht über die Wo (Wa, Japaner). Papier, China, 12. Jh.. Bild: Inues.net Shintō-Hochzeit. Schreinzeremonie, 2013. Bild: Suitcase and Heels
Shintō-Hochzeit. Schreinzeremonie, 2013. Bild: Suitcase and Heels Der chinesische Pilger Xuanzang. Hängerollbild, kakemono (Seide, bemalt; 135,1 × 59,9 cm), 14.Jh.. Bild: Tokyo National Museum
Der chinesische Pilger Xuanzang. Hängerollbild, kakemono (Seide, bemalt; 135,1 × 59,9 cm), 14.Jh.. Bild: Tokyo National Museum Yoshinaka im Kampf mit mehreren tengu. Holzschnitt, ukiyo-e. Werk von Tsukioka Yoshitoshi, Edo-Zeit, 1866. Bild: Wikimedia Commons
Yoshinaka im Kampf mit mehreren tengu. Holzschnitt, ukiyo-e. Werk von Tsukioka Yoshitoshi, Edo-Zeit, 1866. Bild: Wikimedia Commons Iga no Tsubone mit tengu. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit. Bild: Museum of Fine Arts
Iga no Tsubone mit tengu. Farbholzschnitt, ukiyo-e (Papier, Farbe). Werk von Tsukioka Yoshitoshi (1839–1892), Meiji-Zeit. Bild: Museum of Fine Arts Historischer Geldschein. Papier; 23 x 4,1 cm, Edo-Zeit, 1600. Bild: Wikimedia Commons
Historischer Geldschein. Papier; 23 x 4,1 cm, Edo-Zeit, 1600. Bild: Wikimedia Commons Yoshida Shōin (1830–1859). Buchillustration (retouchiertes Photo?; Detail). Bild: National Diet Library
Yoshida Shōin (1830–1859). Buchillustration (retouchiertes Photo?; Detail). Bild: National Diet Library Feuergang. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio
Feuergang. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio Feuergang. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio
Feuergang. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio Parade von Kriegsveteranen im Yasukuni Schrein. Heisei-Zeit, 15. 8. 2007. Bild: Quirky Japan Blog
Parade von Kriegsveteranen im Yasukuni Schrein. Heisei-Zeit, 15. 8. 2007. Bild: Quirky Japan Blog Torii eines verwucherten „Berg-Schreins“. Schreintor, torii (Stein). Bild: Kaze Kōbō
Torii eines verwucherten „Berg-Schreins“. Schreintor, torii (Stein). Bild: Kaze Kōbō Wächterfigur. Statue, shinzō (Holz, Farbe). Bild:
Wächterfigur. Statue, shinzō (Holz, Farbe). Bild: Yokuzuna Hakuhō. Heisei-Zeit, Jänner 2012. Bild: Wikimedia Commons
Yokuzuna Hakuhō. Heisei-Zeit, Jänner 2012. Bild: Wikimedia Commons Totengeist. Hängerollbild (Seide, Farbe; 106,8 x 37,7 cm). Werk von Kawanabe Kyōsai (1831–1889), 1871. Bild: The British Museum
Totengeist. Hängerollbild (Seide, Farbe; 106,8 x 37,7 cm). Werk von Kawanabe Kyōsai (1831–1889), 1871. Bild: The British Museum Schauraum des War Memorial Museums. (k. A.). Bild: Yamamoto Munesuke
Schauraum des War Memorial Museums. (k. A.). Bild: Yamamoto Munesuke Laienanhänger. Tempelzeremonie, matsuri. Bild: Wada Yoshio
Laienanhänger. Tempelzeremonie, matsuri. Bild: Wada Yoshio Yasukuni Löwe (a). Statue, komainu (Granit). Werk von Itō Chūta (Entwurf), 1933. Bild: Liondog no benkyōbeya
Yasukuni Löwe (a). Statue, komainu (Granit). Werk von Itō Chūta (Entwurf), 1933. Bild: Liondog no benkyōbeya Yasukuni Shinmon. Schreintor (Holz). Werk von Itō Chūta, 1934. Bild: Bernhard Scheid
Yasukuni Shinmon. Schreintor (Holz). Werk von Itō Chūta, 1934. Bild: Bernhard Scheid Shōgun Minamoto no Yoritomo. Statue (Holz), Kamakura-Zeit, 13.–14. Jh.. Bild: ColBase
Shōgun Minamoto no Yoritomo. Statue (Holz), Kamakura-Zeit, 13.–14. Jh.. Bild: ColBase Fuß einer Statue des Yakushi Nyorai. Statue, butsuzō (Bronze; Höhe: 254,7 cm; Detail), Nara-Zeit. Bild:
Fuß einer Statue des Yakushi Nyorai. Statue, butsuzō (Bronze; Höhe: 254,7 cm; Detail), Nara-Zeit. Bild: Yasukuni Löwe (un). Statue, komainu (Granit). Werk von Itō Chūta (Entwurf), 1933. Bild: Bernhard Scheid
Yasukuni Löwe (un). Statue, komainu (Granit). Werk von Itō Chūta (Entwurf), 1933. Bild: Bernhard Scheid „Stein der Trennung und der Bindung“. Höhe: 1,5m. Bild: Kimagure Jīsan
„Stein der Trennung und der Bindung“. Höhe: 1,5m. Bild: Kimagure Jīsan Tsuno Daishi, Yokawa. (k. A.). Bild: Josko Kozic
Tsuno Daishi, Yokawa. (k. A.). Bild: Josko Kozic Feuerritus. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio
Feuerritus. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio Tatoo-Schau in der Edo-Zeit. Farbholzschnitt (Papier, Farbe; 2 Blatt, ca. 38 x 25 cm). Werk von Utagawa Yoshiiku (1833–1904), Edo-Zeit, 1861. Bild: Waseda University
Tatoo-Schau in der Edo-Zeit. Farbholzschnitt (Papier, Farbe; 2 Blatt, ca. 38 x 25 cm). Werk von Utagawa Yoshiiku (1833–1904), Edo-Zeit, 1861. Bild: Waseda University Feuerritus. yamabushi Zeremonie, matsuri. Bild: Wada Yoshio
Feuerritus. yamabushi Zeremonie, matsuri. Bild: Wada Yoshio Wächtergott. Statue (Holz, bemalt). Bild: Ron Reznick
Wächtergott. Statue (Holz, bemalt). Bild: Ron Reznick Tor der Sonnenklarheit. Schreintor, Edo-Zeit, 1636. Bild: TokyoViews
Tor der Sonnenklarheit. Schreintor, Edo-Zeit, 1636. Bild: TokyoViews Bodhisattva Medizin-König. Statue, butsuzō (Holz, bemalt; Höhe: 362cm), Kamakura-Zeit, 1202. Bild: Kurokawa Takao
Bodhisattva Medizin-König. Statue, butsuzō (Holz, bemalt; Höhe: 362cm), Kamakura-Zeit, 1202. Bild: Kurokawa Takao Yasukuni torii. Schreintor (Metall; Höhe: 25m, Länge des oberen Querbalkens: 34m), 20. Jh.. Bild: Bernhard Scheid
Yasukuni torii. Schreintor (Metall; Höhe: 25m, Länge des oberen Querbalkens: 34m), 20. Jh.. Bild: Bernhard Scheid Yamabushi-Prozession. (k. A.). Bild: Frantisek Staud
Yamabushi-Prozession. (k. A.). Bild: Frantisek Staud Futabayama Sadaji. Frühe Shōwa-Zeit, um 1940. Bild: Wikimedia Commons
Futabayama Sadaji. Frühe Shōwa-Zeit, um 1940. Bild: Wikimedia Commons Besuch des Yasukuni Schreins. Postkarte (Papier, handkoloriert). Werk von Fukiya Kōji, Frühe Shōwa-Zeit, 1930er Jahre?. Bild: East Asia Image Collection
Besuch des Yasukuni Schreins. Postkarte (Papier, handkoloriert). Werk von Fukiya Kōji, Frühe Shōwa-Zeit, 1930er Jahre?. Bild: East Asia Image Collection Auftritt des Zeremonienmeisters. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio
Auftritt des Zeremonienmeisters. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio Kannon in Yokawa. Statue, butsuzō (Stein). Bild: Josko Kozic
Kannon in Yokawa. Statue, butsuzō (Stein). Bild: Josko Kozic Mausoleum des Ganzan Daishi. Tempelhalle, torii. Bild: Josko Kozic
Mausoleum des Ganzan Daishi. Tempelhalle, torii. Bild: Josko Kozic Schnee-Daruma. Farbholzschnitt, nishiki-e (Papier, Tusche, Farbe). Werk von Utagawa Hirokage, Edo-Zeit. Bild: Museum of Fine Arts
Schnee-Daruma. Farbholzschnitt, nishiki-e (Papier, Tusche, Farbe). Werk von Utagawa Hirokage, Edo-Zeit. Bild: Museum of Fine Arts Yasukuni Schrein. Schreinanlage. Bild: Bernhard Scheid
Yasukuni Schrein. Schreinanlage. Bild: Bernhard Scheid Hochrangige Ordensfrau. Matsuri. Bild: Wada Yoshio
Hochrangige Ordensfrau. Matsuri. Bild: Wada Yoshio Vernachlässigter Phallusschrein. (k. A.). Bild: Onizuka Kentarō
Vernachlässigter Phallusschrein. (k. A.). Bild: Onizuka Kentarō Halle derTräume. Tempelhalle (Holz), Nara-Zeit, 739. Bild: Wikimedia Commons
Halle derTräume. Tempelhalle (Holz), Nara-Zeit, 739. Bild: Wikimedia Commons Yama und Savitri. Lithographischer Farbdruck (Papier, Farbe). Werk von B. G. Sharman, Bombay, Indien, spätes 19. Jh.. Bild: Institut für Südasien-
Yama und Savitri. Lithographischer Farbdruck (Papier, Farbe). Werk von B. G. Sharman, Bombay, Indien, spätes 19. Jh.. Bild: Institut für Südasien- Olympische Sporthalle Yoyogi. Sporthalle (Beton). Werk von Tange Kenzō (1913–2005), Spätere Shōwa-Zeit, 1964. Bild: William Bullimore
Olympische Sporthalle Yoyogi. Sporthalle (Beton). Werk von Tange Kenzō (1913–2005), Spätere Shōwa-Zeit, 1964. Bild: William Bullimore Yasukuni Motiv auf einem 50-Sen-Schein. Geldschein (7,8 x 13,5 cm), Frühe Shōwa-Zeit, 1944. Bild: Wikimedia Commons
Yasukuni Motiv auf einem 50-Sen-Schein. Geldschein (7,8 x 13,5 cm), Frühe Shōwa-Zeit, 1944. Bild: Wikimedia Commons Totengeist. Buchillustration, ukiyo-e (Farbholzschnitt, Farbe), Meiji-Zeit. Bild: Nichibunken
Totengeist. Buchillustration, ukiyo-e (Farbholzschnitt, Farbe), Meiji-Zeit. Bild: Nichibunken Drache. Statue (Bronze). Bild: Skydancer
Drache. Statue (Bronze). Bild: Skydancer Yinyuan Longqi. Farbe auf Seide; Detail. Werk von Kita Genki, 1671. Bild: Wikimedia Commons
Yinyuan Longqi. Farbe auf Seide; Detail. Werk von Kita Genki, 1671. Bild: Wikimedia Commons Muschelbläser. Matsuri. Bild: Wada Yoshio
Muschelbläser. Matsuri. Bild: Wada Yoshio Fußball-Krähe. (k. A.). Bild: Sakkā no hako
Fußball-Krähe. (k. A.). Bild: Sakkā no hako Auftakt des Festes. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio
Auftakt des Festes. Yamabushi Zeremonie, matsuri. Bild: Wada Yoshio Yamabushi auf Spendensammlung. (k. A.). Bild: Wada Yoshio
Yamabushi auf Spendensammlung. (k. A.). Bild: Wada Yoshio Älterer Yamabushi. (k. A.). Bild: Frantisek Staud
Älterer Yamabushi. (k. A.). Bild: Frantisek Staud Große Feier des Yasukuni Schreins. Farbholzschnitt, ukiyo-e (Papier, Farbe; Tryptichon, 35,7 x 71,5 cm). Werk von Shinohara Kiyooki, Meiji-Zeit, 1895. Bild: Museum of Fine Arts
Große Feier des Yasukuni Schreins. Farbholzschnitt, ukiyo-e (Papier, Farbe; Tryptichon, 35,7 x 71,5 cm). Werk von Shinohara Kiyooki, Meiji-Zeit, 1895. Bild: Museum of Fine Arts Yamabushi Prominenz. Tempelzeremonie. Bild: Chris Gladis
Yamabushi Prominenz. Tempelzeremonie. Bild: Chris Gladis Feuergang. Yamabushi-Zeremonie, matsuri. Bild: Wada Yoshio
Feuergang. Yamabushi-Zeremonie, matsuri. Bild: Wada Yoshio Yama Dharmaraja. Tibet, 19. Jh.. Bild: Himalayan Art
Yama Dharmaraja. Tibet, 19. Jh.. Bild: Himalayan Art Parade von Möchtegern-Kriegsveteranen im Yasukuni Schrein. Heisei-Zeit, 15. 8. 2007. Bild: News Sohu
Parade von Möchtegern-Kriegsveteranen im Yasukuni Schrein. Heisei-Zeit, 15. 8. 2007. Bild: News Sohu Yamabushi auf Spendentour. Zeremonie, 2011. Bild: Andy Heather
Yamabushi auf Spendentour. Zeremonie, 2011. Bild: Andy Heather Yasukuni Haiden. Schreinhalle, Schreintor, torii (Holz), 20. Jh.. Bild: Bernhard Scheid
Yasukuni Haiden. Schreinhalle, Schreintor, torii (Holz), 20. Jh.. Bild: Bernhard Scheid Zhu Xi. Hängerollbild (Papier, Tusche; 88,5 × 58cm). Werk von Guo Xu (1456–1532), China, Ming-Zeit. Bild: Baike
Zhu Xi. Hängerollbild (Papier, Tusche; 88,5 × 58cm). Werk von Guo Xu (1456–1532), China, Ming-Zeit. Bild: Baike Zaō Gongen. Statue, shinzō (Bronze; Höhe: 34.6 cm), Heian-Zeit, 11. Jh.. Bild: Metropolitan Museum of Art
Zaō Gongen. Statue, shinzō (Bronze; Höhe: 34.6 cm), Heian-Zeit, 11. Jh.. Bild: Metropolitan Museum of Art Tokugawa Mausoleum, Zōjō-ji. Photographie, Tempelhalle (handkoloriertes Foto). Werk von Kusakabe Kinbei (1841–1934), Meiji-Zeit, spätes 19. Jh.. Bild: Okinawa Soba
Tokugawa Mausoleum, Zōjō-ji. Photographie, Tempelhalle (handkoloriertes Foto). Werk von Kusakabe Kinbei (1841–1934), Meiji-Zeit, spätes 19. Jh.. Bild: Okinawa Soba Zennyo Ryūō. Hängerollbild, kakemono (Seide, Farbe; 163,6 x 111,2cm). Werk von Jōchi, Heian-Zeit, 1145. Bild: Priest Kukai and Sacred Treasures of Mount
Zennyo Ryūō. Hängerollbild, kakemono (Seide, Farbe; 163,6 x 111,2cm). Werk von Jōchi, Heian-Zeit, 1145. Bild: Priest Kukai and Sacred Treasures of Mount Zen-Mönch. (k. A.). Bild: Frantisek Staud
Zen-Mönch. (k. A.). Bild: Frantisek Staud Zegaibō emaki. Querbildrolle, emakimono (Detail), Muromachi-Zeit, 1354. Bild: Saichō to Tendai no kokuhō. Tōykō 2006
Zegaibō emaki. Querbildrolle, emakimono (Detail), Muromachi-Zeit, 1354. Bild: Saichō to Tendai no kokuhō. Tōykō 2006 Die Entstehung der Zehn Welten. Hängerollbild, kakemono (Tusche, Farben und Gold auf Papier), Edo-Zeit, ca. 19. Jh.. Bild: Völkerkundemuseum der Universität Zürich
Die Entstehung der Zehn Welten. Hängerollbild, kakemono (Tusche, Farben und Gold auf Papier), Edo-Zeit, ca. 19. Jh.. Bild: Völkerkundemuseum der Universität Zürich Zōjō-ten. Skulptur, butsuzō (Holz, bemalt; Höhe: 164,5 cm), Nara-Zeit, 8. Jh.. Bild:
Zōjō-ten. Skulptur, butsuzō (Holz, bemalt; Höhe: 164,5 cm), Nara-Zeit, 8. Jh.. Bild: Zhu Xi. Buchillustration (Papier), China, 1578. Bild: Library of Congress
Zhu Xi. Buchillustration (Papier), China, 1578. Bild: Library of Congress Der Ehrwürdige Zōga verschenkt seine Kleider. Querbildrolle, emakimono (Papier, Farbe; 1272,3×35,7cm; Detail). Werk von Kanō Einō (1631–1697), Edo-Zeit. Bild: Nara Women’s University
Der Ehrwürdige Zōga verschenkt seine Kleider. Querbildrolle, emakimono (Papier, Farbe; 1272,3×35,7cm; Detail). Werk von Kanō Einō (1631–1697), Edo-Zeit. Bild: Nara Women’s University Der Ehrwürdige Zōga auf einem Ochsen. Querbildrolle, emakimono (Papier, Farbe; 1272,3×35,7cm; Detail). Werk von Kanō Einō (1631–1697), Edo-Zeit. Bild: Nara Women’s University
Der Ehrwürdige Zōga auf einem Ochsen. Querbildrolle, emakimono (Papier, Farbe; 1272,3×35,7cm; Detail). Werk von Kanō Einō (1631–1697), Edo-Zeit. Bild: Nara Women’s University Hotei. Buchillustration (Papier, Farbe, Tusche). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Bibliothèque de l’Institut National d’Histoire
Hotei. Buchillustration (Papier, Farbe, Tusche). Werk von Katsushika Hokusai, Edo-Zeit. Bild: Bibliothèque de l’Institut National d’Histoire Susanoo no Mikoto (Drache). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: The British Museum
Susanoo no Mikoto (Drache). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: The British Museum Iga Jutarō (Hase). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Iga Jutarō (Hase). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Der Bandit Kidō Maru (Ochse). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Der Bandit Kidō Maru (Ochse). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Kan’u (Ziege). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Kan’u (Ziege). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Soga Gorō (auf Pferd). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Soga Gorō (auf Pferd). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Kashiwade no Omi (Tiger). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Kashiwade no Omi (Tiger). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Nitta Shirō (Schlange). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Nitta Shirō (Schlange). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Son Gokū (Affe). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Son Gokū (Affe). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Der Mönch Raigō (Ratte). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Der Mönch Raigō (Ratte). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Hata Rokurōzaemon (Hund). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Hata Rokurōzaemon (Hund). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Totengericht. Schriftrolle (Papier, Tusche, Farbe; 29 x 491cm; Detail), China, 10. Jh.. Bild: Intenational Dunhuang Project
Totengericht. Schriftrolle (Papier, Tusche, Farbe; 29 x 491cm; Detail), China, 10. Jh.. Bild: Intenational Dunhuang Project Kaidō Maru (Hahn). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Kaidō Maru (Hahn). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Yūryaku Tennō (Eber). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts
Yūryaku Tennō (Eber). Farbholzschnitt, nishiki-e (Papier, Farbe). Werk von Utagawa Kuniyoshi (1797–1861), Edo-Zeit. Bild: Museum of Fine Arts Die 26 Märtyrer von Nagasaki. Flugblatt (Papier; Detail). Werk von Wolfgang Kilian, 1628. Bild: Bayrische Staatsbibliothek
Die 26 Märtyrer von Nagasaki. Flugblatt (Papier; Detail). Werk von Wolfgang Kilian, 1628. Bild: Bayrische Staatsbibliothek Spiegel, Schwert und magatama. (k. A.). Bild: Cyber Shrine
Spiegel, Schwert und magatama. (k. A.). Bild: Cyber Shrine Drei lebensfrohe Affen. Votivbild, ema (Holz, Farbe). Bild: Lostintokyo
Drei lebensfrohe Affen. Votivbild, ema (Holz, Farbe). Bild: Lostintokyo Kōmoku-ten. Statue, butsuzō, Kamakura-Zeit. Bild:
Kōmoku-ten. Statue, butsuzō, Kamakura-Zeit. Bild: Jikoku-ten. Statue, butsuzō, Kamakura-Zeit. Bild:
Jikoku-ten. Statue, butsuzō, Kamakura-Zeit. Bild: Zōjō-ten. Statue, butsuzō, Kamakura-Zeit. Bild:
Zōjō-ten. Statue, butsuzō, Kamakura-Zeit. Bild: Bishamon-ten. Statue, butsuzō, Kamakura-Zeit. Bild:
Bishamon-ten. Statue, butsuzō, Kamakura-Zeit. Bild: Sieben Glücksgötter. Relief. Bild: Steve-kun
Sieben Glücksgötter. Relief. Bild: Steve-kun Shichigosan-Zeremonie. Schreinfest. Bild: Fujimoto Jinja
Shichigosan-Zeremonie. Schreinfest. Bild: Fujimoto Jinja Shichigosan-Fest. Schreinfest. Bild: Shige’s Wallpapers
Shichigosan-Fest. Schreinfest. Bild: Shige’s Wallpapers Shichigosan-Zeremonie. Schreinfest. Bild:
Shichigosan-Zeremonie. Schreinfest. Bild: Verkauf von Kimonos. (k. A.). Bild:
Verkauf von Kimonos. (k. A.). Bild: Shichigosan in Kamakura. Schreinfest. Bild: Takaku Masayuki
Shichigosan in Kamakura. Schreinfest. Bild: Takaku Masayuki Shichigosan-Prinzessin in Gelb. Schreinfest. Bild: Jpellgen
Shichigosan-Prinzessin in Gelb. Schreinfest. Bild: Jpellgen Shichigosan. Schreinfest. Bild: Norman Lee
Shichigosan. Schreinfest. Bild: Norman Lee Shichigosan. (k. A.). Bild: Bernhard Scheid
Shichigosan. (k. A.). Bild: Bernhard Scheid Shichigosan. Schreinfest. Bild: Amy G.
Shichigosan. Schreinfest. Bild: Amy G. Shichigosan. Schreinfest. Bild: Takaku Masayuki
Shichigosan. Schreinfest. Bild: Takaku Masayuki
| (82 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{titel | {{titel | ||
| − | | Bilder- | + | | Bilder-Verzeichnis |
}}<!-- | }}<!-- | ||
-->{{#vardefine:count | -->{{#vardefine:count | ||
| Zeile 8: | Zeile 8: | ||
}} | }} | ||
}}<!-- | }}<!-- | ||
| − | -->{{# | + | -->{{#arraydefine:letters |
| − | | A, B, C, D, E, F, G, H, I, J, K, L, M, N, O, P, Q, R, S, T, U, V, W, X, Y, Z | + | | A, B, C, D, E, F, G, H, I, J, K, L, M, N, O, P, Q, R, S, T, U, V, W, X, Y, Z, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9 |
}}<!-- | }}<!-- | ||
| − | -->{{# | + | -->{{#arraydefine:medien |
| − | | | + | | Skulptur, Malerei, Holzschnitt, Buch, Photographie, Digital |
}}<!-- | }}<!-- | ||
| − | -->{{# | + | -->{{#arraydefine:themen |
| − | | | + | | Buddha, Buddhistische Gottheit, Shintō-Gottheit, Glücksgottheit, Indische Gottheit, Historische Person, Religiöse Person, Tier, Geist, Landschaft, Tempel, Schrein, Ritus, Gegenstand, Text |
}}<!-- | }}<!-- | ||
| − | -->{{# | + | -->{{#arraydefine: artists |
| − | | | + | | {{#ask:[[gemacht von::+]] [[is_image_article::+]] |
| − | + | |mainlabel=- | |
| − | + | |? gemacht_von= | |
| − | --><div class=infoText><!-- | + | |format=plain |
| − | --><div class=infoTextBody><!-- | + | |link= none |
| − | --><div> | + | |limit=500 |
| − | ''Medien'' | + | |intro= |
| − | --><div class=' | + | |searchlabel= |
| − | + | |sort= gemacht_von | |
| − | + | }}, {{#ask: [[gemacht_von::+]] [[is_image_article::+]] | |
| − | + | |mainlabel=- | |
| − | + | |? gemacht_von= | |
| − | + | |format=plain | |
| − | + | |link= none | |
| − | + | |limit=500 | |
| − | '' | + | |offset=500 |
| − | + | |intro= | |
| − | -->{{# | + | |searchlabel= |
| − | + | |sort= gemacht_von | |
| − | + | }} | |
| − | + | |,| unique, sort=rand | |
| + | }}<!-- | ||
| + | -->{{#arraydefine: quellen | ||
| + | | {{#ask:[[hat_bildquellentext::+]] [[is_image_article::+]] | ||
| + | |mainlabel=- | ||
| + | |? hat_bildquellentext= | ||
| + | |format=plain | ||
| + | |link= none | ||
| + | |limit=500 | ||
| + | |sep=&& | ||
| + | |intro= | ||
| + | |searchlabel= | ||
| + | }}&& {{#ask: [[hat_bildquellentext::+]][[is_image_article::+]] | ||
| + | |mainlabel=- | ||
| + | |? hat_bildquellentext= | ||
| + | |format=plain | ||
| + | |link= none | ||
| + | |limit=500 | ||
| + | |offset=500 | ||
| + | |sep=&& | ||
| + | |intro= | ||
| + | |searchlabel= | ||
| + | }} | ||
| + | |&&| unique, sort=rand | ||
| + | }}<!-- | ||
| + | --><div class=wrapGlossar><!-- | ||
| + | --><div class=infoMetalog><!-- | ||
| + | --><span class=toggleInfo data-class="infoMetalogText">{{#fas:info}}</span> <!-- | ||
| + | --><div class='infoMetalogText'> | ||
| + | * Diese Seite zeigt alle {{formatnum:{{#var: count}}}} Bilder, die auf den Einzelseiten dieses Handbuchs verwendet werden. | ||
| + | * Mithilfe des Filter-Menüs kann die Anzeige der Bilder auf bestimmte Medien, Themen, Künstler oder Bildquellen begrenzt werden. | ||
| + | * Für nähere Einzelheiten auf die Links der Einträge klicken.<!-- | ||
| + | --></div><!-- | ||
| + | --></div><!-- | ||
| + | |||
| + | Auswahl Feld | ||
| + | |||
| + | --><div class=infoText style=clear:both><!-- | ||
| + | --><div class=infoTextBody> <!-- | ||
| + | LINKS | ||
| + | --><div class='left-items feld'><!-- | ||
| + | Filter | ||
| + | --><div id='js-group-items' class='filter left-item'> ''Filter''<!-- | ||
| + | --><span class='radio checked' data-group='medium&thema'>Medien & Themen</span> <!-- | ||
| + | --><span class='radio' data-group='time&artist'>Künstler</span> <!-- | ||
| + | --><span data-feld='time'><!-- | ||
| + | --><span class='radio checked' data-time='alle'>alle Epochen</span><!-- | ||
| + | --><span class='radio' data-time='Altertum und Mittelalter'>Altertum</span><!-- | ||
| + | --><span class='radio' data-time='Neuzeit'>Neuzeit</span><!-- | ||
| + | --><span class='radio' data-time='Moderne und Gegenwart'>Moderne</span><!-- | ||
| + | --></span> <!-- | ||
| + | --><span class='radio' data-group='quelle'>Bildquellen</span><!-- | ||
| + | --></div><!-- | ||
| + | --></div><!-- | ||
| + | RECHTS | ||
| + | --><div class='right-items'> <!-- | ||
| + | M & T | ||
| + | --><div class='show-thema show-medium'><!-- | ||
| + | Medien | ||
| + | --><div data-feld='medium' class='feld right-item'> ''Medien'' <!-- | ||
| + | --><span class='radio checked' data-medium='alle'>Alle</span> <!-- | ||
| + | -->{{#arrayprint: medien||§ | ||
| + | |<span class='radio' data-medium='§'>§</span> | ||
| + | }} <!-- | ||
| + | --></div> <!-- | ||
| + | Themen | ||
| + | --><div data-feld='thema' class='feld right-item' style='margin-top: .5rem;'> ''Themen''<!-- | ||
| + | --><span class='radio checked' data-thema='alle'>Alle</span><!-- | ||
| + | -->{{#arrayprint: themen||§ | ||
| + | |<span class='radio' data-thema='§'>§</span> | ||
| + | }} <!-- | ||
| + | --></div><!-- | ||
| + | --></div><!-- | ||
| + | K | ||
| + | --><div class='show-artist show-time feld' style='display:none'><!-- | ||
| + | Anordnen | ||
| + | --><div class='order-items'>''Künstler'' (<span class=countItems>{{#arraysize:artists}}</span>) <!-- | ||
| + | --><span class='radio checked' data-order='werkzahl'>nach Werkzahl</span> <!-- | ||
| + | --><span class='abc radio' data-order='artist'>alphabetisch</span> <!-- | ||
| + | --></div> <!-- | ||
| + | Künstler | ||
| + | --><div class='resize' data-feld='artist'><!-- | ||
| + | --><span class='radio checked' data-artist='alle' data-werkzahl='{{#ask:[[gemacht_von::+]][[is_image_article::+]]|format=count}}' data-time2='alle'>alle Bilder</span><!-- | ||
| + | -->{{#arrayprint: artists||§ | ||
| + | |<span class='radio reorder' data-artist='§' data-werkzahl='{{#ask:[[gemacht_von::§]][[is_image_article::+]]|format=count}}' data-time2='{{#ask:[[gemacht_von::§]] | ||
| + | |?Periode= | ||
| + | |format=plain | ||
| + | |mainlabel=- | ||
| + | |limit= 1 | ||
| + | |searchlabel= | ||
| + | }}'>{{#regex:§|/;/|,}}</span> | ||
| + | }} <!-- | ||
| + | --></div> <!-- | ||
| + | --></div><!-- | ||
| + | Q | ||
| + | --><div class='show-quelle feld' style='display:none'><!-- | ||
| + | Anordnen | ||
| + | --><div class='order-items'> ''Bildquellen'' (<span class=countItems>{{#arraysize:quellen}}</span>) <!-- | ||
| + | --><span class='radio checked' data-order='werkzahl'>nach Werkzahl</span> <!-- | ||
| + | --><span class='radio' data-order='quelle'>alphabetisch</span> <!-- | ||
| + | --></div><!-- | ||
| + | Quellen | ||
| + | --><div class='resize' data-feld='quelle'><!-- | ||
| + | --><span class='radio checked' data-quelle='alle' data-werkzahl='{{#ask:[[hat_bildquellentext::+]][[is_image_article::+]]|format=count}}'>alle Quellen</span><!-- | ||
| + | -->{{#arrayprint: quellen||§ | ||
| + | |<span class='radio reorder' data-quelle='§' data-werkzahl='{{#ask:[[hat_bildquellentext::§]][[is_image_article::+]]|format=count}}'>§</span> | ||
| + | }} <!-- | ||
| + | --></div><!-- | ||
--></div> <!-- | --></div> <!-- | ||
--></div> <!-- | --></div> <!-- | ||
--></div> <!-- | --></div> <!-- | ||
| − | --></div> <!-- | + | --></div><!-- |
| − | --><div class=countResults> | + | |
| − | <i class= | + | Results |
| + | |||
| + | --><div id=showResults><!-- | ||
| + | |||
| + | counter | ||
| + | |||
| + | --><div class=countResults><!-- | ||
| + | --> <!-- | ||
| + | --><i class= right> Bilder: <span id='count-results'>{{formatnum:{{#var: count}}}}</span></i> <!-- | ||
| + | --><i class='show-medium show-thema'>Medium: <span id='filter-medium'>alle</span> <small>|</small></i> <!-- | ||
| + | --><i class='show-medium show-thema'>Thema: <span id='filter-thema'>alle</span></i><!-- | ||
| + | --><i class='show-artist show-time' style='display:none'>Künstler: <span id='filter-artist'>alle</span> <small>|</small></i> <!-- | ||
| + | --><i class='show-artist show-time' style='display:none'>Epoche: <span id='filter-time'>alle</span></i><!-- | ||
| + | --><i class='show-quelle' style='display:none'>Bildquelle: <span id='filter-quelle'>alle</span></i><!-- | ||
--></div> <!-- | --></div> <!-- | ||
| − | --><div class=showResultsG | + | |
| − | {{#ask:[[is_image_article:: | + | Results |
| − | |mainlabel=- | + | |
| − | |? item-bilderliste= | + | --><div class=showResultsG> {{#arrayprint: letters||§ |
| + | |{{#ask:[[is_image_article::~§*]] | ||
| + | |mainlabel=- | ||
| + | |? item-bilderliste= | ||
|format=plain | |format=plain | ||
|sep= | |sep= | ||
| Zeile 57: | Zeile 180: | ||
|searchlabel= | |searchlabel= | ||
|order= rand | |order= rand | ||
| − | }}<!-- | + | }} |
| − | + | }} <!-- | |
| − | + | --></div> <!-- | |
| − | + | --></div> <!-- | |
| − | |||
--></div> | --></div> | ||
{{#css: | {{#css: | ||
| − | . | + | .infoTextBody { |
| − | + | grid-template-columns: minmax(14em, 24%) auto; | |
| − | + | } | |
| − | . | + | .order-items, |
| − | margin: | + | .left-item i, |
| − | max- | + | .right-item i { |
| + | border-bottom: .1em solid transparent; | ||
| + | margin-bottom: .1rem; | ||
| + | display: block; | ||
| + | } | ||
| + | .left-items .radio { | ||
| + | display: block; | ||
| + | } | ||
| + | .left-items [data-group*='artist'] + [data-feld] { | ||
| + | display: block; | ||
| + | margin-left: 1em; | ||
| + | max-height: 0; | ||
| + | overflow: hidden; | ||
| + | transition:.5s; | ||
| + | } | ||
| + | .left-items [data-group*='artist'].checked + [data-feld] { | ||
| + | max-height: 12em; | ||
| + | } | ||
| + | [data-name]::before { | ||
| + | content: attr(data-name) ': '; | ||
| + | display: block; | ||
| + | margin-top: -2rem; | ||
| + | font-style: italic; | ||
| + | } | ||
| + | [data-werkzahl]::after { | ||
| + | content: ' (' attr(data-werkzahl) ')'; | ||
| + | } | ||
| + | .infoTextBody > div { | ||
| + | max-height: none; | ||
| + | } | ||
| + | .resize { | ||
| + | height: 11.5rem; | ||
| + | overflow: auto; | ||
| + | resize: vertical; | ||
| + | position: static; | ||
display: grid; | display: grid; | ||
| − | grid-template-columns: minmax( | + | grid-template-columns: repeat(auto-fit, minmax(14rem, 1fr)); |
| − | + | border: 1px solid #ddd; | |
| + | border-width: 1px 0; | ||
| + | background: rgb(244 246 246); | ||
| + | background: #ffffff50; | ||
| + | margin-bottom: .75em; | ||
| + | } | ||
| + | .resize .radio { | ||
| + | overflow: hidden; | ||
| + | text-overflow: ellipsis; | ||
| + | height: 1.6em; | ||
} | } | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
Aktuelle Version vom 19. April 2025, 21:31 Uhr
Bilder-Verzeichnis
- Diese Seite zeigt alle 1.815 Bilder, die auf den Einzelseiten dieses Handbuchs verwendet werden.
- Mithilfe des Filter-Menüs kann die Anzeige der Bilder auf bestimmte Medien, Themen, Künstler oder Bildquellen begrenzt werden.
- Für nähere Einzelheiten auf die Links der Einträge klicken.
FilterMedien & Themen Künstler alle EpochenAltertumNeuzeitModerne Bildquellen
Medien Alle SkulpturMalereiHolzschnittBuchPhotographieDigital
ThemenAlleBuddhaBuddhistische GottheitShintō-GottheitGlücksgottheitIndische GottheitHistorische PersonReligiöse PersonTierGeistLandschaftTempelSchreinRitusGegenstandText
Künstler (211) nach Werkzahl alphabetisch
alle BilderŌkuma UjihiroChiossone, EdoardoTorii KiyomitsuKomatsu NobutakaKilian, WolfgangStillfried von Ratenicz, RaimundUtagawa ToyokuniKaijōUtagawa YoshitoraTakahata IsaoBull, DavidHidari JingorōSaegusa MoritomiKaikeiSenshoShinohara KiyookiScorsese, MartinCastiglione, GiuseppeKanō Tan’yūHashiguchi TakaakiKatayama NanpūKatsushika HokkiUtagawa KunisadaKanō MitsunobuJōkakuOno no TakamuraUtagawa KunitsunaUtagawa SadahideUrabe KanekataUchida KuichiKawanabe KyōsaiHayami ShungyōsaiYashima GakuteiShiba RinkenHogenberg, FranzKitagawa UtamaroTintoretto, JacopoKatsushika HokusaiUtagawa YoshiikuShimizu TakashiNabeta GyokueiTerajima RyōanTai Shan 蔡山EkinItō ChūtaTakashina TakakaneToriyama SekienZenshunTakaoka KunihikoKeisai EisenScidmore, ElizaTomioka SetteiBokusaiKanō MotonobuKiffl, ErikaWang QiNami no IhachiKanō SanrakuFujiwara TetsuzōKōshōTsurusawa TanshinShindō KanetoTosa MitsunobuHanabusa IkkeiKanō DōhakuManger, MichaelHorn, RolfeUtagawa ToyoharuRaja Ravi VarmaGuo XuTatsuemonShūgetsuArai YoshiakiZen’enFujiwara no TakanobuKeishunArai YoshimuneMatsunaga HanzanWatanabe IkarimaroWegner, GuntherTanaka NaganeMaruyama ŌkyoBrooks, Richard A.Ogata GekkōBeato, FeliceAdachi GinkōTsutsumi TōgetsuSugawara MitsushigeUtagawa KunitoshiSaitō HikomaroKyōkakuMinamikawa SanjirōJōchōIrie ChōhachiEn’iAoigaoka KeiseiOgawa HaritsuTachibana MorikuniMendel, TommiAnigeTankeiSoga ShōhakuHashimoto ChikanobuBaiōken EishunMushō JōshōIi NaoyasuSesshū TōyōUtagawa Hiroshige IIKakuyūSharman, B. G.Utagawa ToyohiroYi XingmoKusakabe KinbeiKosugi HōanShōun GenkeiUtagawa YoshikazuMori SosenKaempfer, EngelbertBrady, MathewKei-SchuleYoshikawa YoshinobuSōamiNakata HideoWatanabe NobukazuGuanxiuOzu YasujirōSumiyoshi GukeiKanō NaizenTawaraya SōtatsuTori BusshiOgata KōrinEda ToshimasaTakamura KōunHeine, WilhelmMotoori NorinagaAsai KoeiUnkeiOchiai YoshiikuOkazaki SesseiCola, GiovanniWaterhouse Hawkins, BenjaminTosa MitsuokiKaihō YūtokuNishikawa SukenobuItami JūzōYoshida HatsusaburōRyūbaKobayashi EitakuIppitsusai BunchōYonehara UnkaiTamagawa ShūchōTaki KateiHakuin EkakuHosoda TominobuUtagawa KuniyoshiHayashi YoshinagaIshikawa RyūsenKanō TsunenobuIngenShiba KōkanNakashima HirokoKanō MasanobuSengai GibonKubo ShunmanKatsukawa ShunshōTorii KiyonagaHasegawa TōhakuLu XinzhongKoizumi JunsakuTorii KiyohiroUtagawa HiroshigeEsaki ReijiSuzuki HarunobuYokoyama KimioEnami NobukuniNakaura JulianSouteyrat, JeremieToyohara ChikanobuKyokumeiWatanabe ManabuKaihō YūshōDürer, AlbrechtUtagawa KuniteruHara KeiichiKatsukawa Shun’eiTakamura ChihiroYoshida KimikoShao FanKanō EinōMaruyama ŌzuiMasatomoTange KenzōUtagawa HirokageHamaya HiroshiTsukioka YoshitoshiJōchiTorii KiyomasuTani BunchōYamazaki ToshinobuUeyama YaheiFukiya KōjiBurger, WilhelmMiwa ZenrakuTotoya HokkeiRyōzenJōgaOhara KosonTosa MitsushigeKobayashi KazuhiraYoshida TōshiItō Jakuchū
Bildquellen (490) nach Werkzahl alphabetisch
alle QuellenTakao DaisukePrinceton University Art MuseumJake DaviesArt History StrollsBinxBernard FaureAK-AntiekThe Japan Folk Crafts MuseumBukkyō no benkyōshitsuMuianJ-blogYamaguchi SumioAngus McIntyreYamatopediaSteve-kunSarah ThalHarris 2001Sarnath M.Kūkai and Mount KōyaNational Institute for Japanese LiteratureMiwa no HiharaGallicaMarcello and Anita TranchiniAwakeningsKuramadera Bishamon-ten to Kisshō-tenTōji Kōdō Ritai MandaraJCMU NikkiButsuzō maniacsAndreas PichlerArt Institute ChicagoEdward FaulknerSuzuki SeiyaJapan FoundationMetropolitan Museum of ArtKurokawa Takao no BiIrasuto no satoStaatsbibliothek zu BerlinWada ToshioShintō jitenMinamikawa SanjirōJapanese Historical MapsNational Museum of KoreaKōbe City MuseumIndulgence boySetagaya CityKamakura no kōshin-tōItoshiki monotachiIkenoue Misogi FestivalEckhart DerschmidtMichael Czaja. Gods of myth and stone: PhallicismMOQOOEl-Branden BrazilYuichi MommaNHKJapanese Woodblock Print CollectionUNIDAMKoike TakashiMatsunami ChiekoAdi MeyerhoferAsian Art OutlookTomo YunShintō Seinen Zenkoku KyōgikaiKeith LeungLuong Quang-TuanRómulo RejónSetagaya Stamp/CoinOnizuka KentarōWakasa Obama dejitaru bunkazaiCultural Heritage OnlineRokuharamitsu-jiChristian BergmeisterSpiceMusee GuimetAjisaiTanaka JūyōSakigake ichimonjiEdward HahnMark BoucherS. MinagaTokyo ArchiveFoundation J.-E. BergerJulesberry2001Nishinomiya JinjaInternet ArchiveAfter the Silver RainKawagoe Kankō BlogAmy G.Japonia.org.plPhoto DokuritsukenRosenfield 2011Auction WorldOwen WaygoodKamigraphieDamon CoulterEkkyō suru e-monogatariJapanese Buddhist StatuaryTabi no shashin gazō shūAndrew HaigIan ChangKokugakuin UniversityRyūgoku University LibraryOnline Archive of CaliforniaJohn W. BennettEve AndersonDigital ArchivesAPITagesspiegelLakeside catChinese Rubbings CollectionTurnerTrane DeVoreLostintokyoFrank GualtieriOnly tanuki圖博館Perrin LindelaufPhilip CyganWakayama Prefectural MuseumOrandajinSanjūsangen-dōDiscover KyotoMuseum für KunstgewerbeIkeada KatsumiNew York Public LibraryVictor HarrisJotenkaku MuseumShikoku henro no tabiVankSuper ApeBuddhamuseum.comChester Beatty LibraryKitaoka A.Kitora AtlasQuesto piccolo grande BANZAIKyōto ikōMuseum of Motoori NorinagaPacific Asia MuseumMazimilianRoy ChanNippon DesignCulture JaponaisKeiyōdōPhoto MiyazakiTom RichardsonButsuzou WorldDaidō GorōKūkai mandara: Kōbō Daishi to Kōya-sanThe Kyoto Shimbun NewspaperLonely TripVincent Van den StormeKobe City MuseumIzumi ShimamuraJacques Edouard BergerBakumatsu GuideNational Diet LibraryCostume MuseumYamamoto HirokoJapan Netherlands Exchange in the Edo-PeriodCarstayGlobal Travel AuthorsIwanami bukkyō daijitenTrocaderoMuza-chanImperial Politics and Symbolism in AncientSarashina RenesansuClaude EstèbeThe Kitsune pageConstitutional Revision Research ProjectExoticindiaart.comH. L. WallaartMCJPJapan InfoMolly Des JardinVikingSlavRuth and Sherman Lee InstituteTaima-deraSukhaYukuhiroZenoYanwenliRyukoku University LibraryAmy NakazawaJosko KozicSmithonian InstitutionYamahikoRyūkoku University LibraryFrantisek StaudJu-on-the-grudge-WikiaOomotoWikimediaSaichō to Tendai no kokuhō. Tōykō 2006Shige’s WallpapersNational Astronomical Observatory of JapanGabowRitoumeguri.comTrimondiYamada RyokoDarren-Jon AshmoreHiroaki KikuchiGoogle MapsNippon.comCyber ShrineShintō Online Network AssociationAlexander SilvermanNihon ryokōBong GritKamogawa-shiBrian McmorrowAntique Art MorimiyaWonder ElfYoshida Shōsoku-tenI. HatadaFashion Press NewsDon.leeKōshū-shiThe Life of the Buddha from BorobudurBenedetta LomiBernhard ScheidTokyo National MuseumKurabuchi no dōsojinKitayama TakeshiDocPlayer.netSatō SekizaiCody RyalSatyender S DhullSakai City MuseumHuntington ArchiveWarakuwebEgenolf GalleryTōji no mikkyōzuzō 東寺の密教図像.Kyōto Kankō Navi PurasuArt CalendarTravel.jpHideyoshi to Kyōto. Toyokuni jinja shahōdePulverer CollectionArtelinoTanaka MotomasaMakura no sōshiBjørn KE-MuseumUncyclopediaBuddhistdoor ConnectDon WeissChindera Dai-DōjōAdrienLaydockJAPONIAWaseda University LibraryBalendu Sharma DadhichMuseen KölnLuica MakOwen MurrayKansai Digital ArchivesThetengu.comIchinohe ShinyaKyushu National MuseumMiya DaiJohn M. RosenfieldKamon IrohaChris GladisGapKongōbu-ji „Butsu nehanzu“. KokuhōFuerstKaze ni fukareteJason AldagNational Museum of Asian ArtIntenational Dunhuang ProjectJpellgenTomoe SteineckTom BodleyJulia RamprechtMiho MuseumGabor TerebessKenninji GalleryTakashi MibayashiFashion PressYamashina ReijiTani Buncho-ha DatabaseOpen LibraryMarkowichEmre EnginBodart-Bailey 1999Travel.dahangzhou.comKōbō Daishi Kūkai and the Sacred TreasuresNow2000 JewellMine Scheid-KatayamaWelcome CollectionTaima.orgShinbutsu imasu ŌmiTokyoViewsCave Temples of DunhuangRolf PresselDeep RootsBlown in the windEve’s AppleBlue LotusBayrische StaatsbibliothekRyugoku University LibraryCharityJapan TimesTakakuwa SusumuLaughterkeyJ-BlogMAGphotoTim WilkinsonTigertoda productionsHisanoriTokyobling’s BlogArchitekturmuseum BerlinYasuda EikiNemo’s Great UncleShikoku henro shashin-shūOkada KenjiOta Memorial Museum of ArtGuido GautschTakatsuki Folk MuseumCurious MuseumFrypanSalvador Busquets ArtigasTimeCompass152AnchocoFujii Hikifuda CollectionHimalayan ArtFujimoto JinjaFuji ArtsHotoku KaikanToshiDate MuseumWikimedia CommonsCleveland Museum of ArtYaneurabeya no BijutsukanTōkyō Geijutsu Daigaku BijutsukanBushū chiiki isan tankyūkaiThomas LottermoserArt Gallery of New South WalesDavid BullNakasendō nisshiKeihin NikeMingei artsModern Japanese Historical FiguresJapanese FineartsJani PatokallioNorman LeeSouJenny HuangThe British MuseumRijksmuseumMundo-NipoLACMAHisgoNprIan ReaderBohuslav KotalYsf009Syracuse University Art MuseumHachiman Digital HandscrollsYou1gran’paTaka YoneInori no kairōŌkuma DaigorōNezu MuseumJapan Trip 2004Matthias ScommodaMakita HidenosukeHōjō-chiku machzukuri kyōgikaiCherry snowProcrast8ColbaseGofuku-jiCraig HowittMinneapolis Institute of ArtTabi PhotoOsōshiki no gimonKyōto shiseki sansakukai 19Tokyo Metropolitan LibraryMiyata NoboruNemo’s great uncleKōbō Daishi and the Sacred Treasures ofRobert PrestianoBycollieTeruhide TomoriChiba AkioJack LinOslo Kyūdō KyōkaiLord IvanVictoria and Albert MuseumTeravistBrooklyn MuseumNetto Bijutsukan ĀtomatomenYves RubinTsuruga Umaimon MapMAKApricot CafeEast Asia Image CollectionSatō SatoruJorge de la TorrienteInsecula.com26 Martyrs MuseumBakumatsu.orgMike MurrilInaba BoxNenchū rider no hitorigotoHihōdōToike Noboru u.a.The Tale of GenjiHoshi ga suki na hitoHan SiHarvard Art MuseumsKatō YoshihiraKyoto o kanjiru hibiGregor HohpeSankei FotoPngsucaiMuseum RietbergSimon le nipponDiscovering JapanWaseda University Cultural Resource DatabaseKomainu.netMatthew BednarikRafał ZgódkaWada YoshioPalace MuseumJeffrey FriedlBlogThe Kuniyoshi ProjectKaiseikunPink TentacleScheidGoogle EarthStephen A. EdwardsDigital ArchiveRon ReznickRecotripKichō shiryō gazō databasePrivatsammlung Michael O’ClairPatrick ElmerBlätter zur japanischen Geschichte und ReligionMike MurrillH. JohnsonJinja MemoThe New York Times Style MagazineMuseum of Fine ArtsPriest Kukai and Sacred Treasures of MountNichibunkenMeiji JingūFarmofmindDeadhippo.comIwata TadatoshiWikimedia Commons-Kyōto National MuseumKōyasanJapanese Archaeological AssociationEric FotoYōmawariEmakimono databaseJapanese Old Photographs of the Bakumatsu-MeijiZenmonk.cnHistorical Asian ArchitectureAlain BartheBertrand MarquetFowler Museum at UCLAChristian Luczanits & Jaroslav PoncarWalk JapanChantal DupasquierToyokawa Inari SchreinJens QuadeNoda KazuoTakaku MasayukiYamada GōGreat Thoughts TreasuryHey BrianShingon Buddhist International InstituteShimotsuke Original Online NewsShimbutsudoChristie’sKomazawa University LibraryStudio YamakoPrismoOkinawa SobaNeko to Nara no shashinshūBurke CollectionNumisBidsJapanologische SammlungWakīNara National MuseumWolfgang WiggersMihotoke no katachiShinto Shrines of JapanBroschüre Saidaiji no bunka
Bilder: 0 Medium: alle | Thema: alleKünstler: alle | Epoche: alleBildquelle: alle
Kein Ergebnis!